Содержание
Блог для opencart 3
Данный модуль позволяет создать бесконечное множество статей и категорий для них. Например вы можете создавать категории «Новости», «Статьи», «Акции», а также создать полноценный блог для своего магазина с разбитием материалов по категориям.
| Название файла | Имя файла | Дата | Действие |
| OptimBlog | opencart_file_3897.zip | 2019-08-09 10:08:35 | Скачать |
Концепция и отличие от других блогов для Опенкарт 3.
Другие блоги для Opencart 3
Большинство (как бы не 100%, аналогов не видел) модулей блогов и других аналогичных используют концепцию клонирования программного кода(контроллеров и сопутствующих файлов — Model-View-Controller) категорий товаров и самих товаров, превращая скрипты:
«категорию товаров» → «категорию статей»
клонирование таблиц Базы Данных аналогично категориям и товарам.
Такой подход вызывает много конфликтов. Например наименования таблиц при смене одного модуля на другой совпадали, а неопытные пользователи недоумевали от полученных ошибок и не понимали причины. Ошибок и несостыковок на практике было более чем достаточно. Описывать их все тут не имеет смысла..
OptimBlog – концепция и основная идея
Категории присваивается тип — Товар/Статья.
Функционал Статьи расширяется аналогично функционалу Товара.
Отзывы аналогично категориям разделены на 2 типа — Товар/Статья.
А также добавлена возможность вывода «Ответа магазина» на «Отзыв» с использованием HTML.
Данный модуль блога не заменяет родных файлов Opencart 3.
Сохранена концепция Опенкарт в названиях и определениях, а также сохранён привычный для администратора магазина внешний вид интерфейса.
Нет конфликтов по SEO URL, так как используется штатный функционал Opencart. Который вы можете расширить приложенными модификаторами.
Модуль на 90% состоит из файлов модификаторов, которые можно удалить или отключить в любое время.
Функционал и возможности модуля OptimBlog
Общие для категорий, товаров и статей:
Заголовок h2
Краткое описание —
Выводится в категории и в модулях выводящих товары или статьи. Модификатор для товарных модулей отсутствует.
Общие для товаров и статей:
Главная категория —
Используется для определения хлебных крошек в «URL от базового домена» находящихся в индексе Поисковых Систем. А так же правильной настройки свойства canonical для страниц сайта.
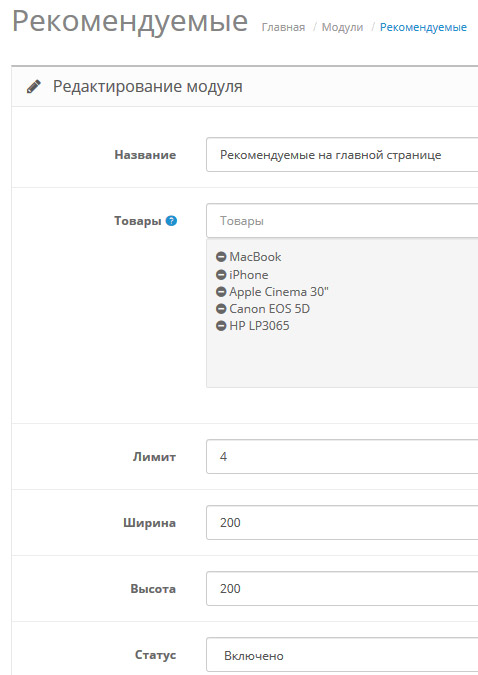
Рекомендуемые товары и статьи —
Нет добавления страницы саму на себя.
Рекомендовать можно в трёх направлениях: двойное, или в одну из сторон.
Статьи:
Теги
Начало и конец публикации
Автор
Атрибуты
Изображения
Возможности для разработчиков:
Заложены на будущее некоторые функции и возможности, которые разработчики могут использовать для создания своих модулей. Например: «дополнительные изображения» в настройках категории, можно выводить с помощью слайдера. А «Производителя» использовать для соответствующих привязок и сортировок.
Например: «дополнительные изображения» в настройках категории, можно выводить с помощью слайдера. А «Производителя» использовать для соответствующих привязок и сортировок.
Модули разработчиков связанные с выводом товаров, можно легко переопределить для Статей. Так как php-код контролеров и моделей практически зеркальный.
Использовалась верстка с классами Bootstrap 3. Что можно легко использовать для своих шаблонов без лишних заморочек и потерей времени.
Установка OptimBlog
Установить optimblog.ocmod.zip.
Обновить кэш модификаторов.
Зайти в «Группы пользователей» и назначить соответствующие права доступа.
В выпадающем списке раздела «Модули / Расширения» выберите «Статьи».
Активируйте модуль OptimBlog для своего магазина (модуль мультимагазинный, аналогично модулей Темы).
Редактируйте настройки модуля OptimBlog и сохраните.
Состав модулей и модификаторов семейства OptimCart
optimblog. ocmod.zip — модуль OptimBlog.
ocmod.zip — модуль OptimBlog.
installer.ocmod.zip — вносит разрешения в часть кода, для установки модуля(контроллера) поиска по статьям, находящегося в составе optimblog-category.ocmod.zip.
breadcrumb-last.ocmod.zip — модификатор убирающий кликабельность последнего пункта хлебных крошек.
canonical-category-no-page.ocmod.zip — модификатор аналогичный предыдущему, только убирающий канонический URL на страницах листинга(page=n).
canonical-information.ocmod.zip — модификатор аналогичный canonical-category.ocmod.zip, добавляющий подкатегории в канонический URL статьи, при наличии главной категории в её настройках.
OptimBlog Frame Theme — адаптация под шаблон Frame.
optimblog-category-theme-default.ocmod.zip — отвечает за пользовательскую часть шаблона «Стандартная тема». (Для создания модификатора для своего шаблона скопируйте, разархивируйте и отредактируйте данный файл под свой шаблон заменив путь к шаблону в коде модификатора или установите вместо этого optimblog-category-theme-all.ocmod.zip модифицирующий все шаблоны.)
(Для создания модификатора для своего шаблона скопируйте, разархивируйте и отредактируйте данный файл под свой шаблон заменив путь к шаблону в коде модификатора или установите вместо этого optimblog-category-theme-all.ocmod.zip модифицирующий все шаблоны.)
Информация:
OptimBlog Frame Theme — адаптация под шаблон Frame.
Обновление:
- Деактивируйте и Активируйте заново модуль OptimBlog.
- Зайти в настройки модуля OptimBlog и сохранить всё заново.
3.0.1.0_b
- Исправлены небольшие ошибки Рекомендуемых Товаров и Статей.
- Перенесены файлы страницы результатов поиска из OptimBlog в соответствующий модуль «Поиск статей».
- Мелкая реструктуризация.
- Адаптация под шаблон Frame.
- Упрощена установка.
- Обновлена Инструкция по установке и Описание.

3.0.0.9
- Исправлена небольшая ошибка при редактировании товара для версии Opencart 3.0.3.2.
3.0.0.8
- Обновлена защита полей таблиц модуля от обновления Opencart.
- optimblog-admin.ocmod.zip, optimblog-category.ocmod.zip и optimblog-category-theme-default.ocmod.zip объединены в один модуль optimblog.ocmod.zip.
(optimblog.ocmod.zip = optimblog-admin.ocmod.zip + optimblog-category.ocmod.zip +optimblog-category-theme-default.ocmod.zip) - OptimBlog — Модули убраны из пакета и сделанны самостоятельными. Можно найти по ссылке.
- OptimBlog — Модификаторы убраны из пакета и сделанны самостоятельными. Можно найти по ссылке.
- Упрощена установка.
- Обновлена Инструкция по установке и Описание.
- Для разработчиков сохранена прежняя структура на GitHub.

3.0.0.7
- Добавлена защита полей таблиц модуля от обновления Opencart.
- Деактивируйте и Активируйте заново модуль OptimBlog.
3.0.0.6
- Исправлена ошибка вывода текста для зарегестрированных пользователей при написании отзыва.
- Исправлена ошибка при редактировании товара для Opencart 3.0.3.2.
- Добавлено краткое описание (short_description) в контроллеры Товаров и Статей. Для разработчиков, которые хотят отобразить их в карточке товара или статьи:
<< short_description >>
3.0.0.5
- Добавлены исключения отображения Автора, Даты и Отзывов в категориях и статьях.
- Seo Url перенесён в optimblog-category.ocmod.zip.
- Font Awesome перенесён в optimblog-category-theme-. ocmod.zip.
3. 0.0.4
0.0.4
- Добавлена «защита от дурака» при добавлении или редактировании категории.
- Исправлена небольшая ошибка при фильтрации категорий.
3.0.0.3
- Добавлена возможность редактирования Даты добавления статьи.
- Немного изменён интерфейс основного модуля OptimBlog.
- Новый модификатор optimblog-admin.filter-categories-products-informations.ocmod.zip для расширения возможности фильтрации категорий, товаров и статей.
- Обновлено Описание состава модулей.
3.0.0.2
- Исправлена ошибка Записи поисковых запросов клиентов.
- Новый Module Installer (installer.ocmod.zip) вместо optimblog-information-search-install.ocmod.zip.
- Обновлена Инструкция и Описание.
3.0.0.1
optimblog-category.ocmod.zip разделён на 2 части для копирования разработчиками optimblog-category-theme-default. ocmod.zip и дальнейшего модифицирования под свой шаблон.
ocmod.zip и дальнейшего модифицирования под свой шаблон.
optimblog-category.ocmod.zip — теперь без файлов шаблона
optimblog-category-theme-default.ocmod.zip — отвечает за шаблон Default. Но разработчики могут его копировать и сделать отдельный под свой Шаблон.
Добавлено обновление Date Added и Date Modified в Базе Данных для нулевых значений.
Добавлен optimblog-category-theme-all.ocmod.zip — для модификации всех шаблонов. Нельзя использовать вместе с optimblog-category-theme-default.ocmod.zip (необходимо отключить)!
Исправлена мелкая ошибка при отсутствии данных о статьях без отзывов.
С выходом новой версии Opencart 3.x так и ничего не изменилось в плане встроенных статей — их нет, кроме раздела Информации, но это больше функционал страниц, но не блога. Пришлось адаптировать модуль и на Опенкарт 3.
Модуль блога нужен интернет-магазину для статейного поискового продвижения сайта. Ведь не секрет, что чем больше у вас на сайте будет оригинальной тематической информации, тем больше посетителей с поисковых систем вы будете получать, и, соответственно, это может увеличить продажи. Статьи лучше писать самому — кто как не вы сами лучше понимает специфику вашей направленности бизнеса. Нужно писать качественный уникальных текст и чем больше — тогда ваш сайт гарантированно привлечет много посетителей, некоторые из которых могут стать вашими клиентами.
Ведь не секрет, что чем больше у вас на сайте будет оригинальной тематической информации, тем больше посетителей с поисковых систем вы будете получать, и, соответственно, это может увеличить продажи. Статьи лучше писать самому — кто как не вы сами лучше понимает специфику вашей направленности бизнеса. Нужно писать качественный уникальных текст и чем больше — тогда ваш сайт гарантированно привлечет много посетителей, некоторые из которых могут стать вашими клиентами.
Основные функции модуля Блог Opencart 3.x:
— создание категорий, подкатегорий статей
— создание статей с привязкой к категориям блога
— поддержка SEO (ЧПУ)
— SEO-оптимизация: возможность задавать h2, Meta Title, Meta Description, Meta Keywords
— похожие статьи
— привязка товаров и их вывод в статье
— два шаблона вывода статей: grid, list
— кнопки шеринга в соцсети
— своя система комментирования
— два модуля для вывода в позиции: модуль категорий и модуль статей
— статьи попадают в карты сайта sitemap. xml и HTML
xml и HTML
Инструкция по установке модуля:
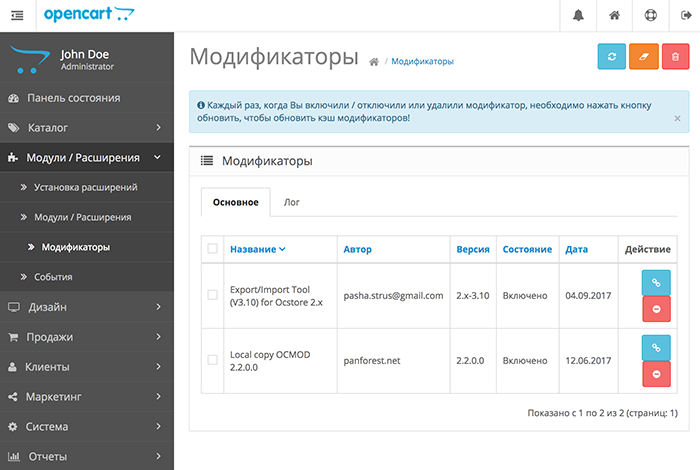
1. У вас должен быть установлен фикс localcopy
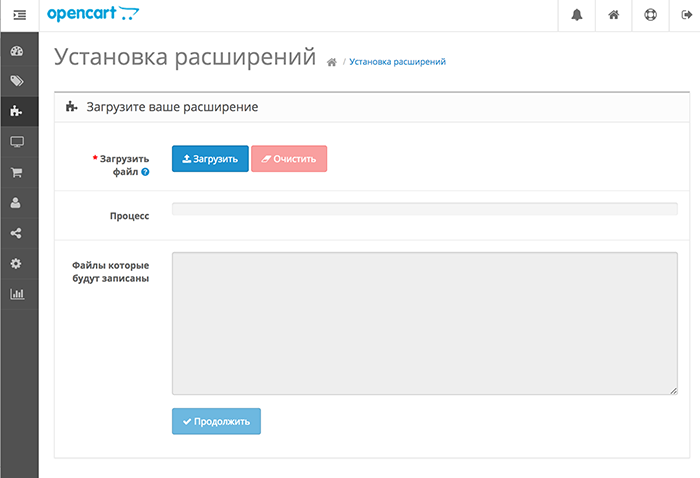
2. Загрузить архив модуля через админку в разделе Установка модулей
3. Обновить Модификации в админке
4. Дать права в Система > Пользователи > Группы пользователей > Администраторы, поставить все галочки в первых двух блоках.
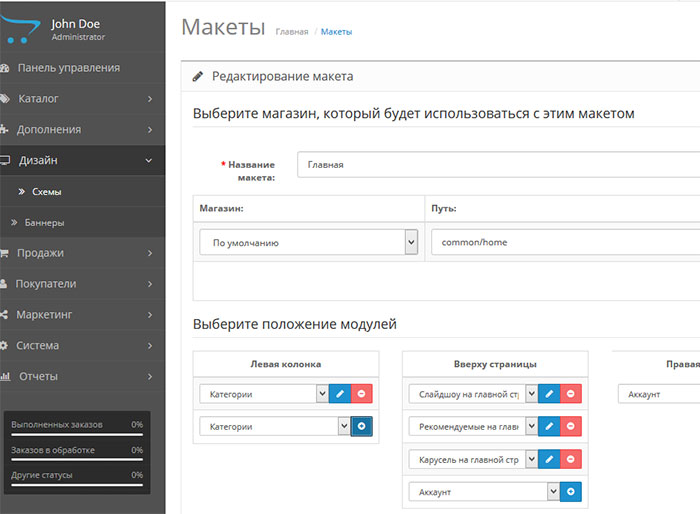
5. Затем нужно перейти в админке Блог > Настройки, чтобы создались таблицы модуля в базе данных.
6. Теперь можно приступать к созданию категорий, статей.
7. Если необходимо вывести модули в позиции сайта — включить и вывести модули Блог: Последние статьи и Блог: Категории.
8. На сайте страница блога будет доступна по адресу http://ваш-сайт/index.php?route=blog/home
Изменения
04.12.2017 — решение проблемы с выводом подкатегорий в модуле Категории блога.
28.03.2018 — вывод полного пути с категориями в хлебных крошках.
13.04.2018 — исправлена работа с SEO PRO.
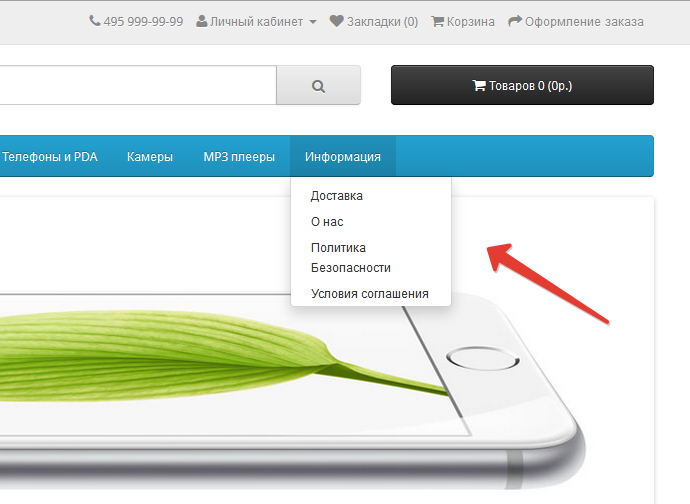
24.04.2018 — сделано обновление капчи в комментариях, после неправильного ввода; добавлена ссылка на блог в главное меню сайта; исправлена проблема с переключением постраничной навигации комментариев к статье при включенном ЧПУ.
02.05.2018 — сделано мультиязычный и мультимагазинный SEO URL
03.10.2018 — обновлен модуль «Последние статьи» — добавлена возможность выбора категорий статей
12.11.2018 — убран баг «Undefined index: this_blog_category», который появился после последнего обновления модуля.
08.12.2018 — решены проблемы с поиском категорий и сопутствующих статей в форме добавления статьи; решена проблема с отображением кнопок шеринга (соц.сетей) на сайтах, работающих по https-протоколу.
29.01.2019 — решена проблема с выводом тегов на странице статьи
17.04.2019 — убрана соц.кнопка Google+ (в связи с закрытием соцсети), добавлены кнопки ВК и OK
20.09.2019 — в блок комментариев добавлена стандартная captcha с возможностью подключить Google ReCaptcha
05.10.2019 — решена проблема с сохранением макета для статьи и категории
- Opencart 3.0.0.0 Opencart 3.0.1.1 Opencart 3.0.1.2 Opencart 3.0.2.0 или ocStore 3.0.2.0 Opencart 3.1.0.0 Opencart 3.0.3.1 Opencart 3.0.3.2
Если при установке модуля вы видите ошибку «Директория не доступна для записи» или «Папка не разрешена для записи!» — не спешите огорчаться. В новой версии Opencart 3 ввели строгие ограничение на запись файлов в другие папки кроме extension/module. Но при разарботке модулей очень часто требуется размещать картинки, php -библиотеки, jquery-плагины, css-стили в соответствующих папках сайта.
В новой версии Opencart 3 ввели строгие ограничение на запись файлов в другие папки кроме extension/module. Но при разарботке модулей очень часто требуется размещать картинки, php -библиотеки, jquery-плагины, css-стили в соответствующих папках сайта.
Решение проблемы:
Скачайте и установите фикс Localcopy OCMOD
Или загрузите модуль по инструкции
1. Распакуйте архив с модулем
2. С помощью «Файлового менеджера» на хостинге или с помощью FTP-клиента нужно з агрузите файлы из папки upload в папку с сайтом на вашем сервере
3. В распакованной папке нажмите правую кнопку мыши на файле install.xml и выберите «Добавить в архив», задайте имя архива install.ocmod.zip
4. Откройте админку сайта, перейдите в раздел Модули > Установка модулей, загрузите созданный архив install.ocmod.zip
5. Перейдите в Модули > Модификаторы, нажмите кнопку Обновить модификации
Возможно несколько проблем и вариантов их решения:
1. Не сброшен кеш шаблона — нужно обновить кеш [скриншот]
2. Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
Вы раньше редактировали файлы шаблона через админку в разделе «Редактор темы», тогда этот файл сохранился в базе данных и на него уже не влияют ocmod-модификаторы, это проблема Opencart 3. Вам нужно установить фикс [скачать] и обновить модификации в админке.
3. Ваш шаблон устроен на TPL-файлах (*.tpl), в то время, когда в Opencart 3 шаблоны должны быть в формате TWIG (*.twig). Проблема в том, что ocmod-модификаторы не влияют на TPL-файлы — все изменения нужно вносить в эти файлы вручную.
Нужно включить вывод всех ошибок php на экране — для этого в файле .htaccess в конце нужно добавить строки:
php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Теперь вместо ошибки 500 должен отображаться код ошибки, который укажет на проблему.
Модуль полноценного блога для Опенкарт 3 с полной поддержкой SEO
С выходом новой версии Opencart 3.x по прежнему ничего не изменилось в плане встроенных статей — их нет, кроме раздела Информации, но это больше функционал страниц, но не блога.

Модуль блога нужен интернет-магазину для статейного поискового продвижения сайта.
Функции модуля Блог Опенкарт 3.x:
— создание категорий, подкатегорий статей
— создание статей с привязкой к категориям блога
— поддержка SEO (ЧПУ)
— SEO-оптимизация: возможность задавать h2, Meta Title, Meta Description, Meta Keywords
— похожие статьи
— привязка товаров и их вывод в статье
— два шаблона вывода статей: grid, list
— кнопки шеринга в соцсети
— своя система комментирования
— два модуля для вывода в позиции: модуль категорий и модуль статей
— статьи попадают в карты сайта sitemap.xml и HTML
Как установить модуль Блог на Opencart 3.x:
1. У вас должен быть установлен фикс localcopy
2. Загрузить архив модуля через админку в разделе Установка модулей
3. Обновить Модификации в админке
4. Дать права в Система > Пользователи > Группы пользователей > Администраторы, поставить все галочки в первых двух блоках.
5. Затем нужно перейти в админке Блог > Настройки, чтобы создались таблицы модуля в базе данных.
6. Теперь можно приступать к созданию категорий, статей.
7. Если необходимо вывести модули в позиции сайта — включить и вывести модули Блог: Последние статьи и Блог: Категории.
8. На сайте страница блога будет доступна по адресу
типов элементов меню Joomla | Хостинг InMotion
Что такое тип элемента меню Joomla?
При настройке пункта меню Joomla вам необходимо выбрать тип пункта меню . Тип элемента меню определяет, как и как будет выглядеть содержимое следующей страницы.
Например, если вы выберете тип пункта меню Одна статья , эта ссылка направит пользователей к одной отдельной статье. Выбор типа элемента меню Список категорий приведет к ссылке на страницу со списком всех статей, принадлежащих к выбранной вами категории.
Как установить тип элемента меню Joomla?
Когда вы находитесь в области Edit Menu Item панели инструментов Joomla, одна из первых настроек, которую вы увидите, это тип элемента меню . Когда вы нажмете Выберите рядом с этой опцией, вы увидите список типов элементов, из которых вы можете выбрать.
Когда вы нажмете Выберите рядом с этой опцией, вы увидите список типов элементов, из которых вы можете выбрать.
Что делает каждый пункт меню?
Ниже вы найдете краткое описание и примеры скриншотов для всех пунктов меню по умолчанию. Элементы меню по умолчанию относятся к следующим основным категориям: статьи, диспетчер конфигурации, контакты, новостные каналы, поиск, интеллектуальный поиск, системные ссылки, теги, диспетчер пользователей, веб-ссылки и оболочки.
Статьи
Статьи:
Архивные статьи Создать статью Избранные статьи Отдельная статья
Категории:
Категория Блог Категория Список Список всех категорий
Пункт меню Архивные статьи с типом показывает список всех заархивированных статей. Как вы можете видеть на скриншоте справа, наша панель администратора показывает Пользовательский модуль HTML и Что нового в версии 1.5? статей в архиве, и эти две статьи отображаются в интерфейсе веб-сайта.
Этот тип меню также включает фильтр в верхней части страницы для отображения архивных статей по месяцам и годам.
Блог категории
Блог категории: Отображает введение статьи в один или несколько столбцов.
Пункт меню Блог категории отображает введение статьи из категории по вашему выбору.
У нас есть категория статей Park Blog с двумя статьями в ней: First Blog Post и Second Blog Post . На снимке экрана справа показаны эти статьи в том виде, в каком они появляются на панели администратора Joomla (слева) и в интерфейсе нашего веб-сайта (справа) .
Список категорий
Список категорий: Отображает список статей в категории.
Пункт меню Список категорий с типом создает страницу, на которой просто перечислены статьи в выбранной вами категории.
Справа вы можете видеть, что наша главная страница показывает все статьи в Joomla! категория статей. В этой категории более 10 статей, поэтому пагинация включена.
В этой категории более 10 статей, поэтому пагинация включена.
Создать статью
Создать статью: Создать новую статью.
Если вы хотите, чтобы ваши пользователи могли писать свои собственные статьи, Пункт меню «Создать статью» поможет вам в этом. Пользователи, щелкнув эту ссылку, перейдут на страницу, где они могут ввести заголовок , псевдоним и ввести текст статьи. Они также будут иметь доступ к управлению настройками публикации , языковыми настройками и настройками метаданных .
Избранные статьи
Избранные статьи: Показать все избранные статьи из одной или нескольких категорий в виде одной или нескольких колонок.
Пункт меню Избранные статьи типа показывает статьи аналогично макету блога категории, за исключением того, что отображаемые статьи являются избранными статьями.
Список всех категорий
Список всех категорий: Показывает список всех категорий статей в категории.
В приведенном примере в представлении интерфейса отображается следующее: Joomla! , Парковая зона и Зона фруктового магазина . Все это подкатегории категории Sample Data-Articles .
Одна статья
Одна статья: Отображает одну статью.
Пример данных включает статью Австралийские парки . Как видно из примера, пункт меню single article указывает на страницу, на которой отображается только одна статья.
Менеджер конфигурации
Типы пунктов меню:
Параметры шаблона параметров сайта
Показать параметры конфигурации сайта
Показать параметры конфигурации сайта: Отображает основные параметры конфигурации сайта.
Если вы хотите, чтобы ваши администраторы могли редактировать настройки сайта , пункт меню параметров конфигурации сайта позволит им сделать именно это. Как видно на скриншоте, администраторы вашего сайта смогут изменить ( без входа в /administrator ) такие параметры, как: Имя сайта , Сайт в автономном режиме , и даже ваш Мета-описание сайта и Мета-ключевые слова сайта .
Как видно на скриншоте, администраторы вашего сайта смогут изменить ( без входа в /administrator ) такие параметры, как: Имя сайта , Сайт в автономном режиме , и даже ваш Мета-описание сайта и Мета-ключевые слова сайта .
Опции шаблона отображения
Опции шаблона отображения: Отображает опции параметров шаблона, если шаблон позволяет это.
Параметры шаблона сайта — это еще один пункт меню, который позволяет вашим администраторам изменять внешний вид вашего сайта без /administrator доступ. На снимке экрана справа вы можете видеть, что наши администраторы могут внести в шаблон довольно существенные изменения, например, цвет шаблона , цвет фона и даже используемый логотип .
Контакты
Пункты меню:
Избранные контакты Категории контактов Контакты в категории Отдельный контакт
Избранные контакты
Избранные контакты: В этом представлении перечислены избранные контакты.
Избранные контакты создает страницу, на которой отображаются контакты, установленные как избранные в таблице. На снимке экрана справа вы можете видеть, что в панели администратора Покупатель , Имя контакта здесь , Владелец и Адрес магазина — все контакты, которые помечены звездочкой ( , также известный как ). Справа они перечислены на странице Избранные контакты вместе с их Имя , Должность , Номер телефона , Пригород , Штат и Страна .
Список всех категорий контактов
Список всех категорий контактов: Показывает список категорий контактов в категории.
У нас есть родитель Категория контакта из Образец данных-Контакт . В этой категории есть подкатегории: Park Site и Shop Site . Как вы можете видеть, пункт меню список всех категорий контактов отображает эти подкатегории.
Список контактов в категории
Список контактов в категории: В этом представлении перечислены контакты в категории.
Покупатель и Владелец относятся к категории контактов Персонал . Как вы можете видеть на снимке экрана, пункт меню List Contacts in a Category содержит список контактов, принадлежащих к выбранной категории, категории Staff .
Одинарный контакт
Отдельный контакт: Это ссылка на контактную информацию для одного контакта.
На странице Single Contact можно выбрать отдельный контакт и создать страницу, отображающую только его информацию. На снимке экрана справа выбран пользователь Контактное имя здесь , а страница с одним контактом для этого пользователя отображает его контактную информацию ( Адрес, номер телефона и т. д. ), контактную форму, которую посетители могут заполнить, ссылки и разную информацию об этом контакте.
Ленты новостей
Типы пунктов меню:
Список всех категорий Список лент в категории Одна лента новостей
Список всех категорий лент новостей
Список всех категорий лент новостей: Показать все категории лент новостей в категории.
У нас есть две категории новостных лент, Sample Data-Newsfeeds и Newsfeeds категории 2 . На скриншоте справа вы можете видеть, что эти две категории новостных лент перечислены на 9-й странице.0005 список всех категорий новостных лент страница.
Список новостных лент в категории
Список новостных лент в категории: Показать все новостные ленты в категории.
В нашей категории Sample Data-Newsfeeds у нас есть три канала: Объявления Joomla , Joomla! Подключить и Joomla! Новости безопасности . На этом снимке экрана вы можете видеть ссылки на эти три RSS-канала, показанные в новостных лентах списка в категории 9. 0006 страница.
0006 страница.
Единая лента новостей
Единая лента новостей: Показать единую ленту новостей.
Joomla! Лента новостей Connect на момент публикации этого руководства содержала следующие две страницы: Phoca Gallery 4.1.0 Released и JoomlaMagazin: Die Ausgabe 1/2014 ist da . Пункт меню одиночной новостной ленты показывает RSS-ленту для конкретной новостной ленты, которую вы выберете.
Поиск
Форма поиска или результаты поиска
Форма поиска или результаты поиска: Показать результаты поиска.
На скриншоте справа вы можете увидеть форму поиска с такими настройками, как Все слова , Любые слова и Точная фраза . Создание формы поиска или пункта меню результатов поиска создаст стандартную страницу поиска Joomla.
Интеллектуальный поиск
Поиск
Поиск: Схема поиска по умолчанию.
Пункт меню Поиск по умолчанию выглядит намного проще, чем форма поиска или пункт меню результатов поиска . Он отображает окно поиска, а функции расширенного поиска видны только после нажатия кнопки Advanced Search .
Системные ссылки
Типы элементов меню:
Внешний URL-адрес Заголовок меню Пункт меню Псевдоним Разделитель текста
Внешний URL-адрес
Внешний URL-адрес: Внешний или внутренний URL-адрес.
Пункт меню External URL в нашем тестировании настроен так, чтобы указывать на https://www.joomla.org . Joomla.org указан в нашем правом меню, и он направит пользователей на https://www.joomla.org .
Заголовок меню
Заголовок меню: Заголовок для использования в меню, полезен при разделении меню разделителем.
Если у вас много ссылок в одном меню, Заголовок меню позволяет добавить текст между ссылками, чтобы разделить их. На скриншоте справа текст Заголовок меню — это пункт меню Заголовок меню .
На скриншоте справа текст Заголовок меню — это пункт меню Заголовок меню .
Псевдоним пункта меню
Псевдоним пункта меню: Создайте псевдоним для другого пункта меню.
На снимке экрана справа ссылки Единая лента новостей и Это псевдоним пункта меню , обе указывают на один и тот же URL-адрес. Если вы хотите, чтобы один пункт меню указывал на другой пункт меню, используйте для этого пункт меню Псевдоним пункта меню .
Разделитель текста
Разделитель текста: Разделитель текста.
Пункт меню Разделитель текста очень похож на пункт меню Заголовок меню . Это поможет вам организовать длинный список пунктов меню, добавив между ними текст. Заголовок меню является заголовком и поэтому выделяется больше, тогда как текстовый разделитель должен быть более тонким.
Метки
Типы элементов меню:
Компактный список элементов с тегами Список всех тегов Элементы с тегами
Компактный список элементов с тегами
Компактный список элементов с тегами: Список элементов, помеченных выбранными тегами.
Пункт меню компактный список элементов с тегами позволяет выбрать один или несколько тегов и создать страницу со списком всех статей, отмеченных этими тегами. Похоже, что он очень похож на пункт меню помеченных элементов , за исключением того, что отображаемый список или ссылки на статьи намного компактнее.
Список всех тегов
Список всех тегов: Ссылка на подробный список всех тегов.
На скриншоте справа вы можете видеть, что у нас установлено 4 тега: Зеленый , Лаймовый , Красный и Желтый . Пункт меню List of all tags создает страницу со списком всех этих тегов. Когда вы нажимаете на каждый тег, вы попадаете на страницу со списком всех статей, помеченных как таковые.
Предметы с тегами
Элементы с тегами: Ссылка на список элементов с определенными тегами.
У нас есть 4 статьи с меткой Красный . На снимке экрана справа показано, что пункт меню Tagged Items создает страницу со списком всех статей, отмеченных тегом Red .
На снимке экрана справа показано, что пункт меню Tagged Items создает страницу со списком всех статей, отмеченных тегом Red .
Менеджер пользователей
Пункты меню профиля:
Редактировать профиль пользователя Форма регистрации Профиль пользователя
Пункты меню входа:
Форма входа в систему Сброс пароля Запрос на напоминание
Редактировать профиль пользователя
Редактировать профиль пользователя: Редактировать профиль пользователя.
Пункт меню Edit User Profile позволяет перейти на страницу, на которой зарегистрированные пользователи могут редактировать такие настройки, как Имя , Пароль и Адрес электронной почты .
Форма входа
Форма входа: Отображает форму входа.
Форма входа создает страницу, на которой пользователи могут ввести свое имя пользователя и пароль. Если они не знают своих учетных данных, пользователь может использовать забыл пароль и забыл имя пользователя инструменты. У еще нет учетной записи? Инструмент свяжет их со страницей регистрации пользователя .
Если они не знают своих учетных данных, пользователь может использовать забыл пароль и забыл имя пользователя инструменты. У еще нет учетной записи? Инструмент свяжет их со страницей регистрации пользователя .
Сброс пароля
Сброс пароля: Отображает запрос на сброс пароля.
Страница сброса пароля покажет пользователю его профиль детали и основные настройки его учетной записи. Затем они могут нажать кнопку Edit Profile 9.0006, чтобы перейти на страницу, где они могут сбросить свой пароль.
Регистрационная форма
Регистрационная форма: Отображает регистрационную форму.
Пункт меню Registration Form возвращает пользователя на страницу User Registration . Здесь они могут ввести свое имя, желаемое имя пользователя и т. д. и зарегистрировать новую учетную запись на вашем сайте.
Профиль пользователя
Профиль пользователя: Отображает профиль пользователя.
Элементы меню Профиль пользователя связывают пользователей со страницей, очень похожей на страницу сброса пароля . Две страницы на самом деле кажутся идентичными.
Запрос на напоминание имени пользователя
Запрос на напоминание имени пользователя: Отображает запрос на напоминание имени пользователя.
Страница Запрос на напоминание имени пользователя позволяет пользователям ввести свой адрес электронной почты, и Joomla отправит пользователю по электронной почте его имя пользователя.
Веб-ссылки
Типы пунктов меню:
Список всех категорий Список ссылок в категории Отправить ссылку
Список всех категорий веб-ссылок
Список всех категорий веб-ссылок: Показать все категории веб-ссылок в категории.
В наших Weblinks у нас есть родительская категория Sample Data-Weblinks и две дочерние категории: Park Links и Joomla! Конкретные ссылки . Список всех категорий веб-ссылок 9Пункт меню 0006 создает страницу со списком двух дочерних категорий. Затем пользователь может щелкнуть любую из перечисленных категорий, чтобы увидеть список ссылок, принадлежащих выбранной категории.
Список веб-ссылок в категории
Список веб-ссылок в категории: Отображает список веб-ссылок для категории.
В нашей категории веб-ссылок Joomla! Конкретные ссылки , у нас есть три ссылки: Joomla! , Joomla! Форумы и OpenSourceMatters . Элемент меню Список веб-ссылок в категории создает страницу, показывающую все веб-ссылок в выбранной нами категории веб-ссылок.
Отправить веб-ссылку
Отправить веб-ссылку: Показать форму для отправки веб-ссылки во внешнем интерфейсе.
На странице Отправить веб-ссылку пользователи могут отправлять свои собственные веб-ссылки. Они будут перенаправлены на страницу отправки, где они могут ввести информацию о ссылке, такую как заголовок ссылки , псевдоним ссылки и любые теги для связывания веб-ссылки.
Wrapper
Iframe Wrapper
Iframe Wrapper: Отображает URL-адрес в Iframe.
При настройке пункта меню Iframe Wrapper наиболее важной настройкой является URL-адрес. В нашем тестировании мы ввели https://www.joomla.org в качестве URL-адреса. Как вы можете видеть на снимке экрана справа, Iframe Wrapper 9Страница 0008 показывает https://www.joomla.org в iframe — показывает пользователя joomla.org , оставляя его на нашем сайте.
OpenCart Алголия Поиск | Расширение расширенного поиска
Opencart Algolia Search: Это расширение позволяет владельцу магазина использовать службы поиска Algolia для импровизации результатов поиска в интернет-магазине. Всякий раз, когда клиент вводит любое слово для поиска любого продукта, поиск по названию продукта выполняется автоматически.
Всякий раз, когда клиент вводит любое слово для поиска любого продукта, поиск по названию продукта выполняется автоматически.
Также автоматически отображает связанные объекты из поиска для покупателя. Используя ключи API Algolia, администратору необходимо интегрировать сервер Algolia с веб-сайтом. Администратору необходимо синхронизировать все продукты с серверами Algolia после подключения к серверу Algolia.
Характеристики
- Автозаполняет результаты поиска и показывает похожие товары на введенное слово.
- Администратор может синхронизировать все продукты с сервером Algolia, чтобы импровизировать результаты поиска.
- Можно удалить любой продукт с сервера Algolia с помощью кнопки удаления.
- Удаленные продукты не будут отображаться в результатах поиска автозаполнения, но будут отображаться в результатах поиска по умолчанию.
- Пользователи могут искать продукты на нескольких языках во внешнем интерфейсе.
- Пользователи могут самостоятельно изменить валюту.
 Цена товара будет отображаться в соответствии с выбранной валютой.
Цена товара будет отображаться в соответствии с выбранной валютой.
Установка
Чтобы установить это дополнение, внимательно выполняйте каждый шаг. Во-первых, вам нужно загрузить оба admin и system в каталог корневой папки открытой корзины, как показано на снимке экрана ниже.
После копирования обеих папок войдите в свою учетную запись администратора в открытой корзине и выберите пункт меню Extensions , как показано ниже.
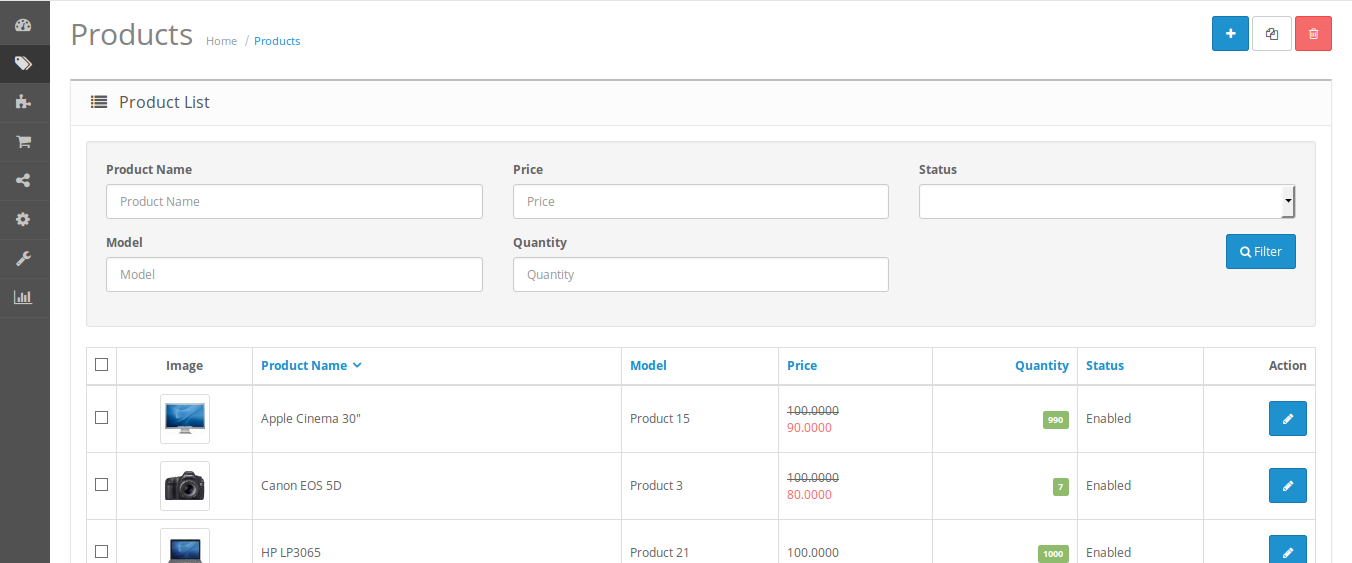
Это страница настроек Extensions здесь вы можете найти список расширений Opencart. Здесь вам нужно перейти в раскрывающееся меню и выбрать параметр Modules , как показано на снимке экрана ниже.
Ищете опытную компанию
Opencart? Подробнее
После выбора пункта меню «Модуль» появится новая страница, на которой вы найдете список расширений модуля, в списке вы найдете расширение Algolia Product Search , нажмите кнопку «Установить» , как показано ниже. Скриншот.
Скриншот.
Языковой перевод
После этого нажмите кнопку Изменить , чтобы внести изменения в это расширение после успешной установки Alogolia Product Search.
Примечание: Для настройки расширения Opencart вам потребуются следующие учетные данные Algolia. Эти учетные данные можно найти на панели инструментов Algolia на странице API Keys в меню.
Кроме того, вы попадете на страницу конфигурации Alogolia Product Search h после нажатия кнопки Edit . Здесь администратор должен предоставить всю соответствующую информацию следующим образом:
Статус: Установить Включено или Отключено.
Идентификатор приложения: Идентификатор вашего приложения, который можно найти в разделе «Учетные данные» вашей учетной записи Algolia.
Имя индекса: Если настроено, все индексы, созданные расширением поиска Algolia, будут иметь префикс с этим значением.
Ключ API только для поиска: Ключ API только для поиска.
Ключ API администратора: Ваш ключ API администратора.
Ключ API мониторинга: API мониторинга позволяет напрямую взаимодействовать со статусом кластеров Algolia.
Заполнитель: Атрибут заполнителя указывает короткую подсказку, описывающую ожидаемое значение поля ввода.
После сохранения настроек форма поиска продуктов Alogolia появится на интерфейсе во время поиска продуктов.
Алголия Поиск
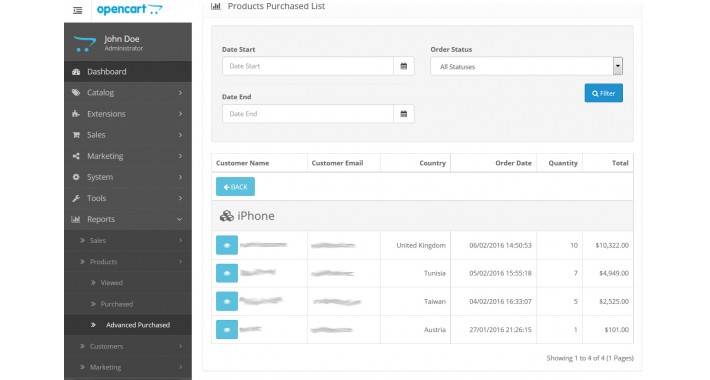
Здесь администратор может просмотреть все товары магазина. Администратор может синхронизировать свои продукты с сервера Algolia, нажимая на кнопки. Эти кнопки используются для массовой синхронизации и десинхронизации продуктов, как показано на изображении ниже.
Выбрав продукты, администратор может удалить продукты с сервера Algolia, а также синхронизировать или десинхронизировать продукты по отдельности в соответствии с требованиями, как показано на изображении ниже.




 Цена товара будет отображаться в соответствии с выбранной валютой.
Цена товара будет отображаться в соответствии с выбранной валютой.