Пошаговая инструкция по установке CMS на хостинге. Cms настройка
Как установить cms на хостинг: пошаговая инструкция
Доброго времени суток, уважаемые читатели моего блога. Как же сложно в России постичь что-то новое и незнакомое. Пока ты новичок многие утаивают от тебя важную информацию и в конечном итоге за упущение некоторых основных моментов тебе приходится платить.
Расставаться с деньгами не любит никто, а когда эти расходы не запланированы ты чувствуешь себя полнейшим лохом.
Особенно обидно, когда ты уже принял для себя какое-то решение, долго к нему шел, а в итоге тебя ждет разочарование. К сожалению, именно так работает реклама. Покупаешь машину с рук, а в итоге выясняется, что в ней что-то не работает. Дополнительные траты сильно расстраивают.

В этой статье я постараюсь подготовить вас к жизни в Сети. Вы узнаете как установить CMS на хостинг. Я раскрою некоторые тайны провайдеров и подготовлю к непредвиденным расходам, которые от вас могут скрывать рекламодатели.
HandyHost
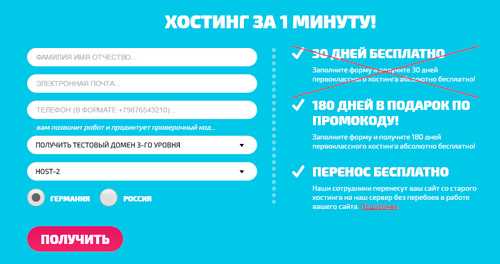
Сегодня мы будем работать с вами с хостингом HandyHost. Ребята из этой компании сами меня нашли и предложили шикарные условия для моих читателей. Пройдя по этой партнерской ссылке, вы получаете 180 дней бесплатного тестового периода в подарок.
Конечно, это приятно, но я остаюсь объективным. Мне стало интересно проверить как работает ссылка и насколько полезно это предложение.
Если вы читали мою статью про бесплатные варианты для сайтов на ВордПресс, то помните как меня пытались обмануть на Хостингере.
Совместим приятное с полезным. Сейчас вас ждет урок по установке движка, а я проверю насколько просто новичку будет работать в системе и насколько честные люди работают в этой компании. Итак, я прохожу по своей же ссылке на www.handyhost.ru.

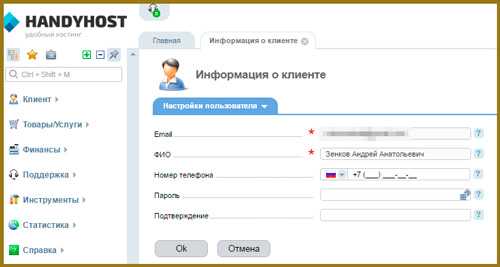
Ввожу данные: ФИО, электронную почту и телефон. После этого жду когда мне позвонят, чтобы продиктовать код для завершения регистрации. Надо сказать, что голос в трубке меня порадовал. Редкий случай, слышно все четко.
Дальше как всегда: зайдите на почту, пройдите по ссылке, введите логин и пароль из письма. И вот мы в долгожданной панели.

Помимо всего прочего мне дали бесплатный домен третьего уровня. Понятное дело, что для создания нормального сайта такой подгон не подойдет. Мы об этом уже говорили, но для тестовой работы большего и не надо.
Но вот загвоздка. На официальном сайте мне обещали установку CMS один клик, а здесь сайтом даже и не пахнет.

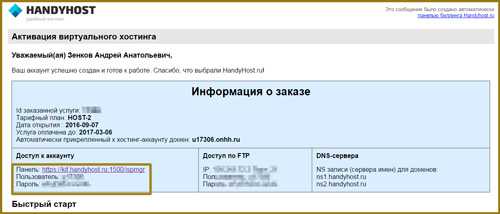
Проковырявшись минут 10 нахожу что делать дальше. Открываю категорию «Клиент» и перехожу в «Заказы». Нажимаю «Инструкция» и попадаю на желанную страницу. Здесь, в разделе «Доступ к аккаунту» есть ссылка, имя пользователя и пароль, которые позволят вам войти в панель управления сайтом.

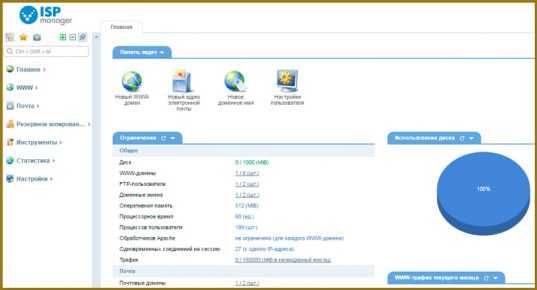
Если вы введете все данные, то попадете в ISPmanager 5. Давайте поговорим с вами об этой панели более подробно.

ISP manager
Казалось бы, панель управления хостингом. Если это не первая моя статья, которую вы читаете, то знаете насколько я не люблю лезть в дебри аббревиатур и нагружать новичков лишними терминами. Как всегда скажу только самую важную информацию.
Если нет панели управления, а вы новичок, то вы будете как слепой котенок: «Чего, куда тыкать, как управлять?». Для более продвинутых пользователей она представляет более широкие возможности, о которых я не буду пока говорить. Не в рамках этой статьи. Будет время и будет пища.
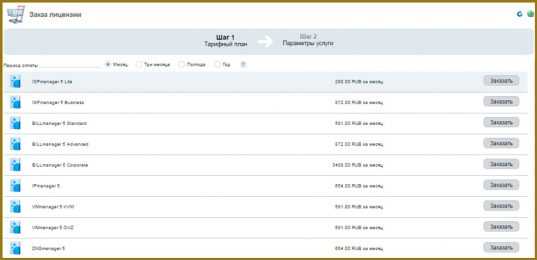
А теперь о главном. ISP manager – платная утилита, но некоторые хостинги, такие как Reg.ru предоставляют его бесплатно. Панель, которую вы видите на HandyHost по словам консультанта Антона также бесплатна, но если вы захотите установить другую версию, то сможете приобрести ее на странице заказа. Скажем откровенно, цены весьма кусачие.

Но, кого волнуют деньги, когда и бесплатного предложения хватает? Все отлично, так что давайте установим CMS WordPress. ISP очень популярен и нельзя упускать возможность поработать на нем.
Как установить платформу
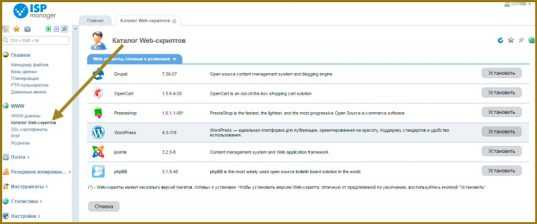
Итак, установить движок проще простого. Для этого открываем «Каталог web-скриптов», находим WordPress и кликаем на клавишу «Установить» напротив него.

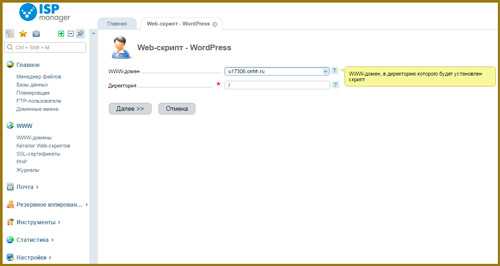
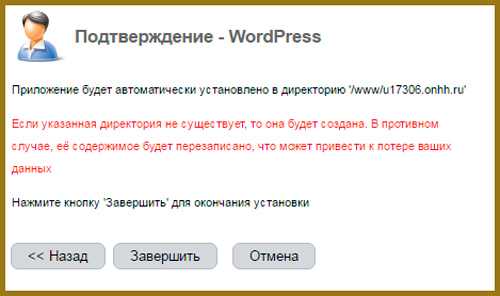
Директория еще не создана, сделаем это в автоматическом режиме. Если вы подключили свой домен, то без труда найдете его здесь, во вложении, нажав на стрелочку рядом с URL. Щелкаем «Далее».

Первым делом соглашаемся с лицензионным соглашением хранить верность ВордПрессу.
Теперь настройки. В верхней части вы настраиваете панель управления ВордПресс. Впишите свой логин и пароль, почта на основе доменного имени создастся автоматически, но можете вписать другую, не забудьте вставить имя самого сайта и выбрать русский язык.
Вторая графа – настройка новой базы данных.

Кликаем на «Завершить».

Готово. Если вы пройдете по ссылке, то увидите свой сайт.

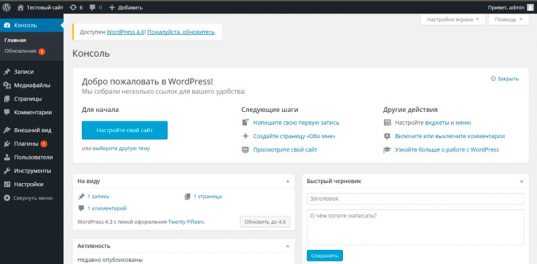
Если не знаете как войти в панель WordPress, прочитайте мою статью об этом. В двух словах: просто приписываете к домену «/wp-login.php». Далее вставляете логин и пароль, которые вписывали в первую графу при установке.

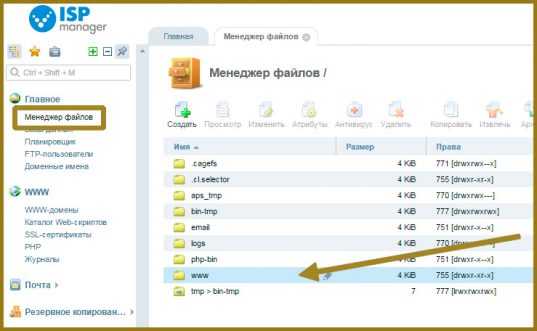
Ну вот и все. Теперь, в папке «www» раздела «Менеджер файлов» хранится ваш сайт.

Как вы видите, поставить движок не так уж сложно.
Видеоинструкция
Могу также предложить вам посмотреть видео, в котором автор также устанавливает WordPress через ISPmanager. Правда, альтернативным способом.
Аналоги
С ISPmanager работают многие провайдеры: FirstVDS, Макхост, Евробайт, Hostland, Host IQ, HTS, Domen-Hosting.net, Sprinthost, Agava и многие другие. Он прост и популярен. Научившись работать в нем у одного провайдера, вам будет не сложно впоследствии поменять партнера. Люди быстро привыкают к чему-то определенному.
Многие психологи говорят, что изменение прежнего уклада жизни плохо сказывается на нервной системе. Если вы меняли когда-нибудь телефон, то понимаете о чем я. Научившись работать с ISP вы не будете долго раздумывать стоит ли пользоваться услугами привычного, но неудобного сервер-провайдера или уйти от него в другое место.
Многие хостеры пользуются этим знанием и создают свои, более красивые и удобные панели управления. Про установку CMS на Timeweb я уже писал. Своя панель есть и у Beget. Прочитать об этом хостинге и посмотреть видео про установку на него движка вы можете в статье хостинг с бесплатным тестовым периодом от 7 до 30 дней.
Выбирайте партнера правильно. Ищите подводные камни и старайтесь уточнять информацию о возможно платных предложениях. Будет крайне неприятно, если через какое-то время вы не сможете пользоваться услугами понравившегося вам хостера.
Всегда можно перенести сайт в другое место. Не забывайте об этом. Подписывайтесь на рассылку и узнавайте только достоверную информацию. До новых встреч.
start-luck.ru
CMS: Настройка и добавление камер/регистраторов
Программа CMS предназначена для использования на рабочем столе оператора в качестве оболочки для вывода изображения с камер на экран и просмотра архива, а также используется для настройки и перепрошивки IP камер и видеорегистраторов.По умолчанию, IP камере присвоен IP адрес 192.168.1.10, а регистратору 1.10 или 1.9, поэтому для первоначального подключения к ним понадобится присвоить своему компьютеру/ноутбуку IP адрес из той же подсети (скажем, 192.168.1.11), если у вас другая адресация.
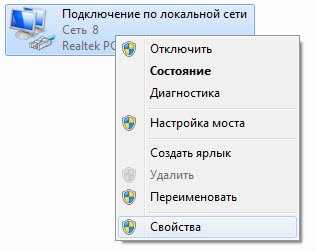
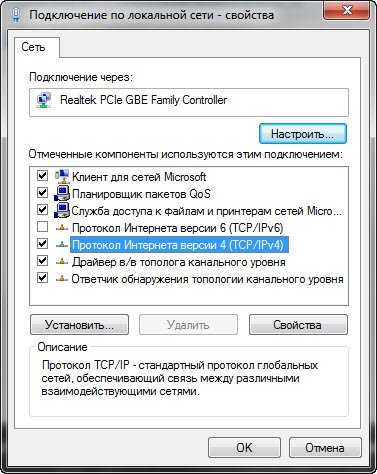
Для изменения сетевых настроек зайдите в "Центр управления сетями и общим доступом"Выберите "Изменение параметров адаптера"У "Подключения по локальной сети" откройте "Свойства" Далее найдите "Протокол Интернета версии 4 (TCP/IPv4)"
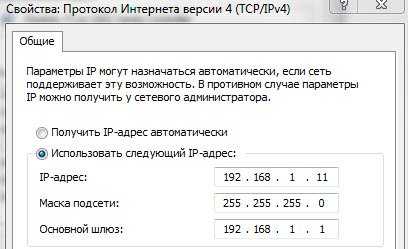
Далее найдите "Протокол Интернета версии 4 (TCP/IPv4)" И впишите следующие сетевые настройки
И впишите следующие сетевые настройки Теперь можно запускать CMS. Для добавления камеры или регистратор.
Теперь можно запускать CMS. Для добавления камеры или регистратор.
нажав ПКМ (правую кнопку мыши) на IP адрес устройства, либо на картинку с камеры/канала регистратора Вы можете зайти в «Конфигурацию устройства».IP камера / Регистратор должны быть добавлены в ПО CMS по протоколу h364DVR
Заходим в «Сеть»Можем включить в камере/регистраторе функцию DHCP, либо прописать настройки вручную. Для остальных камер процедура такая же, выбираем в регистраторе следующие каналы.Важно:Сетевые устройства 100Мбит хватает на 7- 8 IP 1080P камер, в максимальном качестве «Компрессии», для большего кол-ва камер необходимо использовать Гигабитное сетевое оборудование.
В регистраторе после добавления камер можно посмотреть текущий Битрейт с каждой камеры.В мультиэкранном режиме регистратора Вы видите картинку в Суб (вторичном) потоке, разворачивая камеру на весь экран, Вы уже можете наблюдать максимальное качество картинки Основного потока. Уменьшить «Битрейт» с камер возможно во вкладке «Компрессия» в программном обеспечении CMS либо с регистратора (зависит от прошивки).
www.cctvsp.ru
Как установить CMS на хостинг?
У большинства CMS процесс установки выглядит практически идентично за небольшим исключением, поэтому я решил составить для вас универсальную инструкцию о том, как установить CMS на хостинг.
Первым делом вы должны скачать файлы CMS на компьютер, а также обзавестись доменом и хостингом, но раз вы интересуетесь установкой CMS, то, вероятно, вы это уже сделали.Первый шаг.Для начала вы должны создать домен в панели управления своего хостинга. Сразу хочу сказать, что на моем VPS установлен ISPmanager, поэтому я все буду показывать на его примере. Кстати, если вы все еще не определились с хостингом, то советую воспользоваться услугами Inferno Solutions. Итак, возвращаемся к делу — создаем домен.
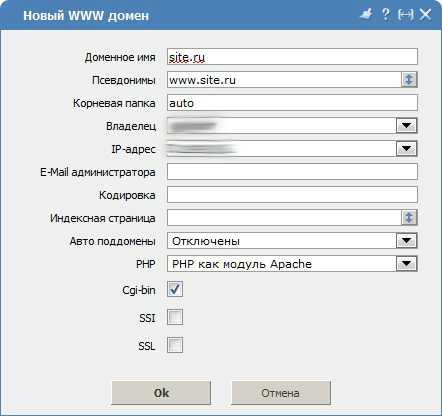
После авторизации в ISPmanager перейдите в раздел «WWW домены», далее нажмите на кнопку «Создать» справа вверху и заполните поля в появившемся окне. Примерно так:

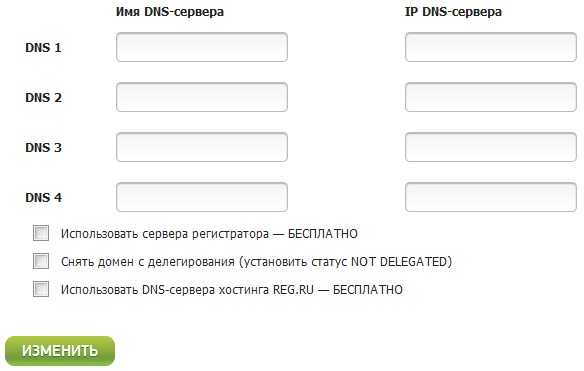
Второй шаг.Теперь вы должны указать DNS-сервера для своего домена в аккаунте регистратора. Информацию о них вы можете получить у своего хостера.

Третий шаг.Так как большинство современных CMS используют базу данных MySQL, вам потребуется создать ее в панели управления хостингом. В ISPManager для этого нужно зайти в пункт «Базы данных» и нажать кнопку «Создать» справа вверху, после чего заполнить данные в появившемся окне. Имя базы данных может быть абсолютно любым на латинице, кодировка зависит от устанавливаемой CMS, эту информацию можно узнать на ее официальном сайте, имя пользователя и пароль также могут быть любыми на ваше усмотрение. Обязательно запомните, а лучше запишите имя бд, имя пользователя и пароль — эти данные вам еще пригодятся.

Четвертый шаг.Собственно, с этого шага можно было и начинать мою инструкцию, так как все предыдущие шаги являлись лишь вступительными. Теперь нужно перенести файлы CMS на сервер. Для этого можно воспользоваться стандартными возможностями ISPmanager. Перейдите в пункт «Менеджер файлов» и залейте архив с файлами в корень вашего сайта. Для этого в менеджере файлов нужно совершить примерно следующий путь /var/www/user/data/www/site.ru, естественно вместо «user» и «site.ru» у вас будут другие значения. После чего нажмите на кнопку «Закачать» справа вверху.
Далее вам следует нажать на кнопку «Извлечь», после чего выделить архив и нажать на кнопку «Удалить». Теперь вам скорее всего придется перенести все файлы на один уровень выше. Дело в том, что чаще всего файлы и папки CMS лежат в одной общей папке внутри архива. Вам нужно зайти в эту папку в Менеджере файлов, выделить все файлы и папки внутри нее, нажать на кнопку «Вырезать» справа вверху, перейти на один уровень выше, нажать на кнопку «Вставить» и после этого удалить эту самую папку.
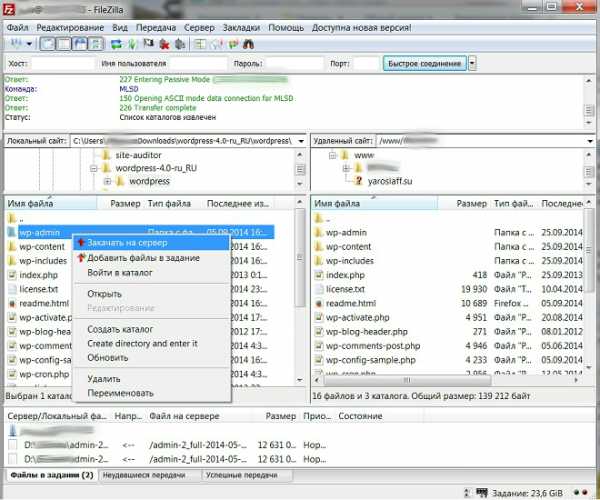
Также файлы и папки CMS можно перенести по FTP, используя для этого, к примеру, клиент FileZilla. Для этого запустите клиент, заполните поля хост, имя пользователя и пароль, пройдите в корневую папку вашего сайта в правом экране клиента, выберите файлы и папки CMS в левом экране, нажмите правую кнопку мыши и далее «Закачать на сервер», после чего дождитесь завершения процесса закачки.

Пятый шаг.Теперь вам нужно в адресной строке браузера ввести что-то вроде этого:
site.ru/wp-admin/ site.ru/manager/ site.ru/administrator/ site.ru/admin/Естественно вместо «site.ru» введите адрес вашего сайта, а после символа «/» то, что требует ваша CMS для установки. Я привел примеры наиболее распространенных вариантов.
Далее вам потребуется пройти несколько нетрудных шагов, после чего вас известят об успешной установке. На этом написание своей инструкции я заканчиваю. И еще раз — успешной вам установки!
yaroslaff.su
Пошаговая инструкция по установке CMS на хостинге
В качестве ftp-менеджера рекомендуется использовать бесплатный ftp-клиент FileZilla (скачать можно на сайте http://filezilla.ru/ ).
При закачке файлов на сервер, нужно использовать двоичный (бинарный) режим передачи данных. В FileZilla устанавливается следующим путем: Меню -> Передача -> Режим передачи -> Двоичный.
Для редактирования файлов используйте бесплатный текстовой редактор Notepad++, скачать его можно на сайте http://notepad-plus-plus.org/ . При создании и редактировании файлов используйте кодировку UTF-8 без BOM. Установите этот редактор перед установкой CMS.
Порядок установки CMS:
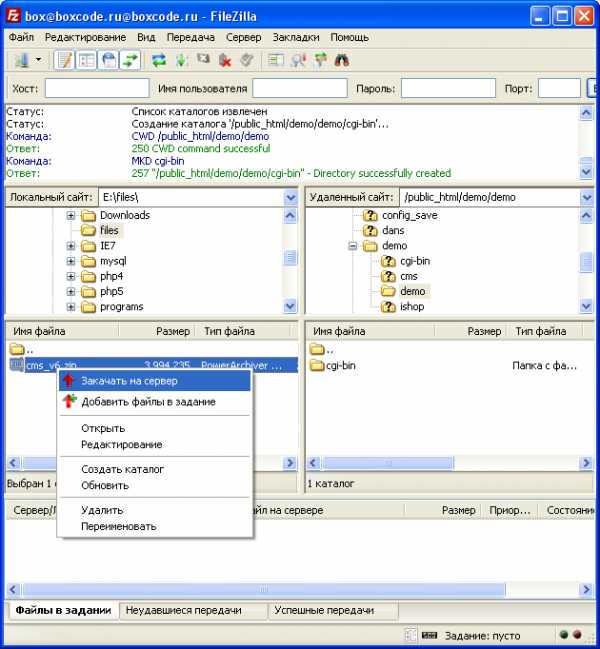
1. Скачанную с сайта CMS boxcode.ru нужно закачать на сервер хостинга. Mожно закачать архив на сервер хостинга с помощью ftp-клиента и разархивировать его с помощью файлового менеджера контрольной панели хостинга. Рекомендуется использовать именно этот способ.

Закачиваем архив на сервер.

Извлекаем файлы архива.
Если хостинг не предоставляет файлового менеджера, то можно закачать файлы ftp-клиентом уже разархивированной CMS.

Закачиваем файлы CMS на сервер.
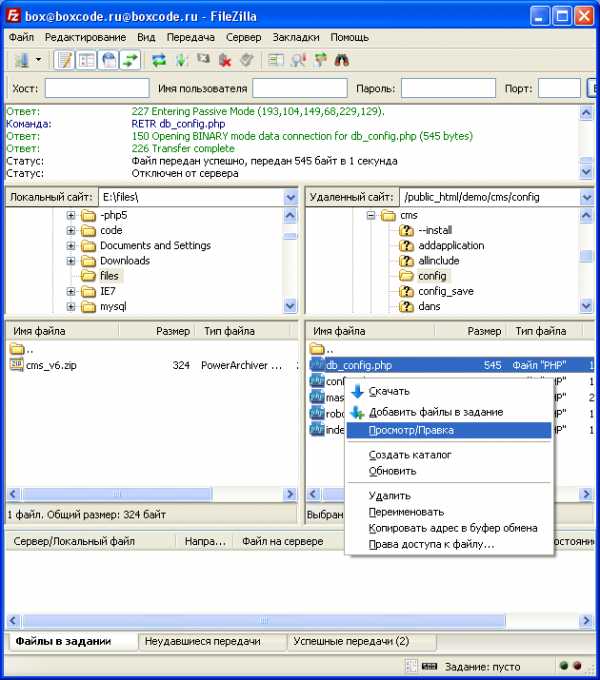
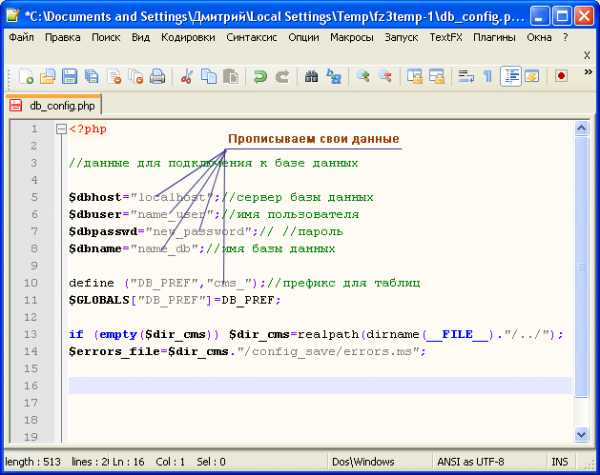
2. Настраиваем CMS для работы с базой данных. Для этого в файле "/config/db_config.php" нужно прописать данные для подключения к базе данных MySQL хостинга. Для этого сначала создаем базу данных на севере хостинга в контрольной панели сайта, если еще база данных не создана. И запоминаем или записываем данные: сервер базы данных (обычно localhost, но может быть и другое значение), имя пользователя, пароль пользователя и имя базы данных. Все эти данные прописываем в уже указанном выше файле "/config/db_config.php". Также в этом файле прописывается префикс для таблиц базы данных. Если не знаете, зачем он нужен, то оставьте его таким, как он есть.

Находим файл "/config/db_config.php" на сервере, и редактируем его.

Прописываем нужные значения.
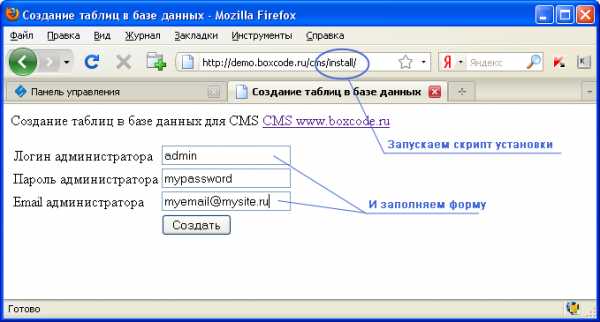
3. Создаем таблицы в базе данных и записываем начальные данные. Для этого в адресной строке браузера пишем http://ваш_сайт/install/ и выполняем инструкции. Запоминаем логин и пароль, они нужны будут для авторизации на сайте и в панели управления.

Запускаем скрипт установки.
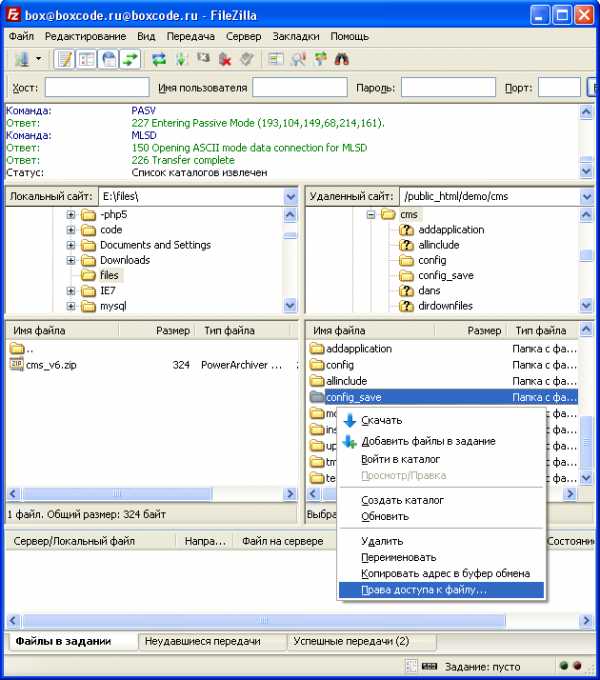
4. Устанавливаем права доступа "777" для необходимых папок. Список папок указан в файле «readme.html» архива CMS. Для разных версий CMS папки могут отличаться. Для данной операции проще всего воспользоваться ftp-клиентом.

Устанавливаем для необходимых папок права доступа «777».
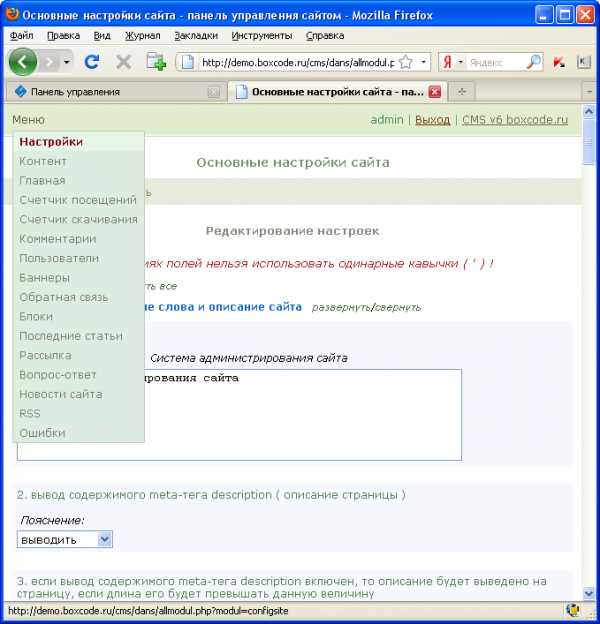
5. Скрипт установлен, теперь нужно настроить CMS в панели управления. Для этого в адресной строке браузера набираем http://ваш_сайт/dans/mstart.php , вводим в форме запомненные ранее (на 3-ем этапе) логин и пароль. В меню выбираем Настройки.

Вход в панель управления.

Выбираем в меню Настройки, и редактируем параметры по своему усмотрению.
Все! Установка CMS завершена!
www.boxcode.ru
настройка cms
Инструкция по настройке программы CMS видеонаблюдения.
Инструкция по настройке программы CMS . Настройка программы CMS. Как записывать видео программой CMS Камеру...
Настройка видеонаблюдения на компьютере в программе CMS.ССЫЛКА НА CMS: https://www.dropbox.com/s/3r0o7exsg1s82ub/Xmeye_CMS.zip?dl=0 ...
Инструкция по настройке программы CMS видеонаблюдения просто и напальцах. Как записывать видео программой...
Сылка на программу http://it-komplekt.ru/videorecord/sms_windows/
Первый урок из серии по созданию лендинга с нуля без специальных знаний Официальный сайт CMS Joomla - https://joomla.org...
В Этом видео вы увидите как настроить и использовать ip camera на PC в программе CMS. ссылка для экономии 5% с каждо...
This video demonstrate how to setup CMS for H.264 camera DVR. This CMS works with many brands of DVR, but not all anyways. Download link: ...
Обзор и настройка камеры через программу CMS. ПОКУПАЛ КАМЕРУ ТУТ: http://ali.pub/zgdrx ВСЕ ВИДЕО ПО ВИДЕОНАБЛЮДЕНИЮ...
Видеонаблюдение, видеорегистратор, настройка CMS видеорегистратора, удаленный доступ к видеорегистратору,...
Большое внимание в ролике уделено настройке режима смешивания слоёв по прозрачности, который присутствует...
Не ленись - на канал подпишись! Продолжение видео о купольной камере: подключение, настройка. Первая часть...
http://www.teachvideo.ru/catalog/29 - еще больше обучающих роликов об администрировании и разработке сайтов ответят на...
Курс по MODX: https://goo.gl/pQcPHp Настраиваем MODX удобным образом.
Thank you for purchasing the SeeStation DVR! If you need help setting up the CMS Software for remote viewing, please watch this short video to assist you in ...
Еще больше полезной информации, найдете на https://seopult.ru и https://seopult.tv ✓ В видео Николай Коноплянников расска...
Видео урок на тему Установка и настройка виртуального веб-сервера на локальном компьютере. Представляю...
Видеонаблюдение, видеорегистратор, настройка удаленного доступа. настройка удаленного доступа видеорегис...
Инструкция демонстрирует возможность взаимодействия с меню сайта и помогающая редактировать название.
Видео показывает краткую настройку новой программы для удаленного просмотра видео с регистраторов и IP-кам...
Cisco Meeting Server – универсальная программная платформа для организации многоточечных аудио- видео- и веб- конфе...
Урок №1: Как установить Wordpress (Вордпресс) на хостинг: Процесс установки CMS Wordpress очень простой и не займет...
как настроить ip камеру через роутер. самую дешевую китайскую камеру совместить с программой CmS Configuración...
Обзор CMS для видеорегистраторов Jassun. Подключение видеорегистраторов, просмотр онлайн, записи и удаленная...
https://rightnotes.ru/instruktsii/cms-dlya-udalennogo-upravlenya-videonablyudeniem.html Первичная настройка программы CMS для удаленного управления ...
In this video, we show the process of setting up the CMS Router Table from out of the box to attaching all of its components. Then, we demonstrate the procedure ...
Просмотр камер на персональном компьютере через программу CMS. Подключение P2P через облако. Для настройки...
Устанавливаем и настраиваем телефонию в CMS Диафан для удобного совершения звонков клиентам из админки...
Инструкция помогает произвести настройку курса валют по курсу ЦБРФ. Ручная настройка курса валют: http://help.mega...
Посмотреть демо версию CMS можно на официальном сайте - http://onlinercms.com/
Как выглядит интерфейс CMS Opencart и возможности системы управления по SEO настройкам. Каких результатов можно...
Openserver настройка php, MySQL, http используя специальные профили для создания разных типов сайтов, скриптов и устан...
Видеоинструкция по настройке API для подключения к различным CMS сервиса по управлению ККТ для интернет-магаз...
Инструкция помогает произвести ручное назначение курса валют.
Short tutorial on how to download, Open and add a Sibell Security System to Sibell Mac CMS.
With the CMS Mobile app for your Android PDA phone, you can now watch your home or business security cameras live on your phone from anywhere in the ...
patch v8 fm 2016 gamemods industrial baixar mods para minecraft 1.8.9 senha roteador net hg100r-l4 launcher do minecraft original amor doce ep 27 kentin deletar conta imvu servers de minecraft 1.7.2 pirata skywars omsi 2 traducao pes 2017 parou de funcionar
debojj.net
Базовые настройки CMS Made Simple
Настройка страницы 404
При посещении битых ссылок пользователи часто сталкиваются с ошибкой 404(страница не найдена), которая представляет собой стандартный код ответа HTTP и означает , что сервер не может найти данные согласно запросу. Стандартная страница 404 не содержит никакой полезной информации, однако рекомендуется создавать пользовательскую страницу, которая удержит посетителей вашего сайта и предоставит требуемую информацию. Ее можно оформить в стиле вашего сайта.Используя CMS Made Simple вы можете создавать собственные, индивидуальные страницы ошибок.
Дело в том, что эта CMS содержит встроенные средства по созданию такой страницы. В административной панели нажмите Контент/Страницы, выберите пункт Добавить новый контент, в результате откроется страница Добавить новый контент. На вкладке Главная найдите выпадающий список Тип контента и выберите пункт Страница ошибки. Появится выпадающий список Ошибочный тип — Страница не найдена(404). Введите название страницы ошибок, например, Ошибка 404 и в поле Контент введите содержимое, которое должно выводиться на странице 404. Сохраните страницу, нажав Отправить и настроенная страница ошибок готова.
Настройка файла robots.txt
Практически каждый знает, что данный файл создается для запрета индексации поисковым системами каких-то документов сайта. robots.txt очень важен и влияет напрямую на поисковое продвижение.
Его присутствие на сайте обязательно, во избежание индексирования всякого мусора, служебных файлов, не имеющих прямого отношения к полезному контенту ресурса, а также чтобы не допустить дублирования контента, к которому поисковики относятся негативно.
Ниже приведен вариант robots.txt для CMS Made Simple, где вместо site.ru нужно указать доменное имя вашего сайта.
User-agent: * Disallow: /admin/ Disallow: /doc/ Disallow: /lib/ Disallow: /modules/ Disallow: /plugins/ Disallow: /scripts/ Disallow: /tmp/ Disallow: /*?mact=Printing*$ Disallow: /*?mact=Search*$ Sitemap: http://site.ru/sitemap.xml.gz Sitemap: http://site.ru/sitemap.xml Host: site.ru
User-agent: * Disallow: /admin/ Disallow: /doc/ Disallow: /lib/ Disallow: /modules/ Disallow: /plugins/ Disallow: /scripts/ Disallow: /tmp/ Disallow: /*?mact=Printing*$ Disallow: /*?mact=Search*$ Sitemap: http://site.ru/sitemap.xml.gz Sitemap: http://site.ru/sitemap.xml Host: site.ru |
Что содержит этот файл? Директивы (Disallow) запрещающие индексацию содержимого перечисленных папок, адрес карты сайта для поисковиков(Sitemap) и указание на основное зеркало сайта (Host: site.ru) для Яндекса.
Disallow: /*?mact=Printing*$ и Disallow: /*?mact=Search*$
Disallow: /*?mact=Printing*$ и Disallow: /*?mact=Search*$ |
запрещают индексирование страниц поиска и печати
Временная недоступность сайта
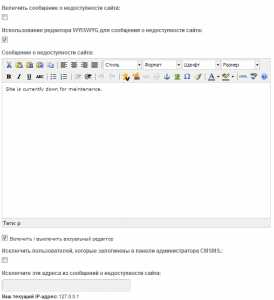
Пока ваш сайт находится в тестовом режиме, вы можете задать сообщение которое будет выводится при посещении ваших страничек. Для этого зайдите в пункт меню Администрирование сайта/Общие настройки/Настройки сообщения о недоступности сайта
Выберите галочку Включить сообщение о недоступности сайта.
Введите сообщение о недоступности сайта, которое будет отображаться при открытии страниц. Для этого можно воспользоваться визуальным редактором TinyMCE, либо отключить его, нажав соответствующую галочку.
Также движок предоставляет важную функцию , позволяющую показывать сообщение о недоступности всем, кроме пользователей , залогиненных в панели администратора CMSMS, или тех, чей IP-адрес перечислен в поле Исключите эти адреса из сообщений о недоступности сайта. Эти пользователи могут видеть сайт в обычном режиме, что очень удобно при редактировании, когда необходимо видеть вносимые изменения.

Карта сайта
Как известно существует две разновидности карт для вашего сайта. Первая, html-карта создается для посетителей и служит для повышения удобства использования сайта со сложной иерархической структурой. Ее цель — максимально упростить поиск информации для пользователя.
Для создания такой карты нам понадобится использование модуля CMS Made Simple под названием Менеджер меню, являясь основным он не нуждается в установке и осуществляет автоматическую генерацию навигации на основе структуры страниц сайта. Подробнее об этом интересном модуле, его возможностях, шаблонах и параметрах, котоорые он способен принимать поговорим в следующей статье, а сейчас попробуем создать на его основе html-страницу. Она будет называться Карта Сайта.

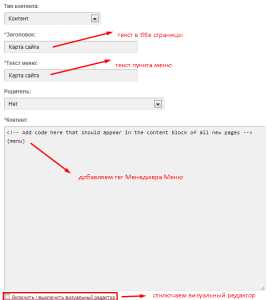
Для этого зайдем в административной панели по адресу Контент — Страницы, выберем пункт Добавить новый контент и заполним поля как показано на рисунке. В результате модуль сформирует карту сайта наподобие этой.

Вторая карта сайта создается для поисковых систем. Ее цель исключительно в том, чтобы улучшить индексацию сайта поисковыми роботами. Людям она как правило не видна и создается в специальном XML-формате. Как же сделать такую карту на сайте под управлением CMS Made Simple? Достаточно воспользоваться другим модулем, который на этот раз придется скачать с репозитория модулей CMSMS. Нажимаем пункт меню Расширения — Менеджер модулей и переключаемся на вкладку Доступные модули. Нужный нам модуль называется SiteMapMadeSimple, находим его по алфавиту и нажимаем Загрузить и установить.
Будет показано предупреждение, что список установки содержит 2 модуля, так как для корректной работы SiteMapMadeSimple требуется CGExtensions.
Щелкаем установить. После успешного завершения мы можем видеть, что внизу раздела меню Расширения появился пункт Карта Сайта Made Simple. Зайдя в этот пункт мы можем редактировать шаблон карты сайта и добавлять новые шаблоны.
Присутствует также пункт настройки, где можно сделать некоторые изменения. Например, показывать или не показывать скрытые страницы в карте сайта. А также частота изменения, но как ни странно она задается для всех страниц одинаково. Карта сайта по умолчанию создается динамически на основе каждого запроса, и, следовательно, всегда будет отражать текущее состояние вашего сайта. Есть возможность выбора статического sitemap.xml, который будет обновляться при изменении контента.

Настройка Человекопонятных УРЛов (ЧПУ)
При создании сайта, вы, вероятно, думали о том, как улучшить его индексацию поисковыми системами. Для этого желательно создание «дружественных» ссылок (SEF) или по-другому ЧПУ.
ЧПУ не содержат динамические компоненты и более читаемы для посетителей вашего сайта и поисковых систем. Сравните следующие два адреса:
http://yoursite.com/index.php?page=products http://yoursite.com/products
http://yoursite.com/index.php?page=products http://yoursite.com/products |
Какой адрес страницы лучше? Поисковые системы лучше проиндексируют ваш сайт , если на нем используется второй вариант.
Если вы не заботитесь о поисковых системах, то подумайте о посетителях веб-сайта. Легко ли вводить или записывать адрес конкретной страницы, если не использовать вторую упрощенную версию адреса?
Тем не менее, после установки сайта с CMS Made Simple , вы обнаружите, что URL-адреса страниц построены по первому варианту. Вы можете легко изменить их для достижения лучших результатов.
1. Откройте FileZilla или любой другой FTP-браузер по своему выбору.
2. Подключитесь к хостингу и выберите файл config.php для редактирования.
3. В конце файла добавьте строчку :
$config['url_rewriting'] = 'mod_rewrite';
$config['url_rewriting'] = 'mod_rewrite'; |
4. Закройте, сохраните и загрузите файл на ваш хостинг.
5. Затем, с помощью FileZilla или любого другого FTP-браузера, откройте каталог doc.
6. Переместите файл htaccess.txt, находящийся в каталоге doc, в корневой каталог вашего сайта (это тот же каталог, где находится файл config.php).
7. Переименуйте перемещенный файл .htaccess.
8. Просмотрите сайт в браузере, и новые адреса для каждой страницы.
Теперь на вашем сайт есть красивые, чистые URL.
Если вы получили внутреннюю ошибку сервера, то, пожалуйста, рассмотрите следующие известные проблемы:
- Ваша хостинговая компания не поддерживает mod_rewrite (спросите у вашего хостинг-провайдера, если не знаете точно). На большинстве веб-хостингов эта функция включена по умолчанию, даже на бесплатном веб-хостинге, поэтому в этом случае лучше сменить провайдера.
- Вы установили CMS Made Simple в каталоге, например, http://yoursite.com/cms. В этом случае, вам придется отредактировать файл .htaccess и заменить строку
RewriteBase/ на RewriteBase/cms
RewriteBase/ на RewriteBase/cms |
Включение ЧПУ имеет еще один полезный эффект. Адрес страницы теперь содержит полный путь к странице, в том числе к родительской странице, а не только псевдоним страницы. Предположим, что вы создали страницу фотоаппаратов Nikon (с псевдонимом страницы nikon) и выбрали страницу Zerkalki в качестве родителя для этой страницы (страницу с псевдонимом zerkalki). Без ЧПУ адрес будет следующим:
http://yoursite.com/index.php?page=nikon
http://yoursite.com/index.php?page=nikon |
Используя «дружественные» ссылки мы получим:
http://yoursite.com/zerkalki/nikon
http://yoursite.com/zerkalki/nikon |
Вторая версия чище, выглядит лучше для поисковых систем, так как в URL содержатся несколько ключевых слов и лучше для посетителей: адреса такого вида могут быть легко записаны или запомнены. Помните, что псевдоним (алиас) страницы должен быть уникальным.
Настройка htaccess для CMS Made Simple
Для создания человекопонятных, красивых адресов страниц мы использовали, переименованный файл htaccess из папки doc. В нем уже содержатся определенные настройки, которые необходимо использовать, например модуль mod_rewrite, уже упоминавшийся ранее, который используется при преобразовании url. RewriteEngine on включает преобразование адресов. Внесем в этот блок (mod_rewrite) некоторые изменения: добавив в его конец дополнительные правила перенаправления со страниц site.com/index.php и site.com/index.html на страницу site.com/, а также правила перенаправления с сайта с www на сайт без www
<IfModule mod_rewrite.c> RewriteEngine on # #Sub-dir e.g: /cmsms RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.+)$ index.php?page=$1 [QSA] #Перенаправление со страниц site.com/index.php и site.com/index.html на страницу site.com/ RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/ RewriteRule ^index\.html$ http://site.com [R=301,L] RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/ RewriteRule ^index\.php$ http://site.com [R=301,L] #Склеиваем сайты с www и без него(301 редирект с сайта с www на сайт без www) RewriteCond %{HTTP_HOST} ^www.site.ru$ [NC] RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L] </IfModule>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<IfModule mod_rewrite.c> RewriteEngine on # #Sub-dir e.g: /cmsms RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule ^(.+)$ index.php?page=$1 [QSA] #Перенаправление со страниц site.com/index.php и site.com/index.html на страницу site.com/ RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/ RewriteRule ^index\.html$ http://site.com [R=301,L] RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/ RewriteRule ^index\.php$ http://site.com [R=301,L] #Склеиваем сайты с www и без него(301 редирект с сайта с www на сайт без www) RewriteCond %{HTTP_HOST} ^www.site.ru$ [NC] RewriteRule ^(.*)$ http://site.ru/$1 [R=301,L] </IfModule> |
Желательно также раскомментировать пункт Option -Indexes (убрать знак решетки перед ним), который запрещает показывать содержимое каталогов, если в них нет индексного файла.
Далее рассмотрим модули, которые позволят ускорить загрузку сайта. По умолчанию они уже находятся в htaccess, так что проверьте, чтобы перед этими директивами не стояли знаки решетки (обозначающие комментарий).
Это конечно же модуль mod_deflate, который позволяет эффективно сжимать контент, архивируя его незаметно для пользователя.
<IfModule mod_deflate.c> # Compress css, plaintext, xml, gif, and images in transport. AddOutputFilterByType DEFLATE text/css text/plain text/xml image/gif image/jpeg image/png </IfModule>
<IfModule mod_deflate.c> # Compress css, plaintext, xml, gif, and images in transport. AddOutputFilterByType DEFLATE text/css text/plain text/xml image/gif image/jpeg image/png </IfModule> |
Ускорить сайт поможет и применение кеширования к страницам
Для этих целей полезно использовать модули mod_headers и mod_expires, с помощью которых устанавливаются заголовки в ответ сервера и подсказать вашему браузеру, что и как нужно кешировать.
<IfModule mod_expires.c> <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> # Set expires tags on various files... so that the browser wont attempt to reload them. ExpiresActive On ExpiresDefault "access plus 1 year" <IfModule mod_headers.c> # Setting cache control to public allows proxy servers to cache the items too. Header set Cache-Control "public" </IfModule> </FilesMatch> </IfModule>
<IfModule mod_expires.c> <FilesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> # Set expires tags on various files... so that the browser wont attempt to reload them. ExpiresActive On ExpiresDefault "access plus 1 year" <IfModule mod_headers.c> # Setting cache control to public allows proxy servers to cache the items too. Header set Cache-Control "public" </IfModule> </FilesMatch> </IfModule> |
Я перечислила далеко не все, что может эта система управления контентом, читайте еще один пост посвященный возможностям CMSMS
Видео по администрированию данной CMS
Вот, пожалуй и все на сегодня!
nikel-blog.ru
Установка и настройка CMS. Дополнительно
О самой установке CMS (система управления сайтом) на хостинге написано на странице Бесплатная CMS, поэтому здесь напишу лишь замечания и дополнения к установке и настройке, и какие файлы отвечают за внешний вид сайта, работающего на данной бесплатной CMS. Но вопросы по установке можете задавать на этой странице в комментариях.Дополнения по установке
Настройка подключения к базе данных
В файле "/config/db_config.php" в качестве сервера базы данных (переменная $dbhost) обычно указывается значение "localhost", но на некоторых хостингах это значение может отличаться, в этом случае нужно обратиться к поддержке хостинга, и узнать имя сервера базы данных.
Настройка подключения к серверу электронной почты
В настройках панели управления в качестве SMTP-сервера почты указывается либо значение "localhost" или значение, выданное хостингом при создании нового E-mail (на подобии smtp.домен.ru).
Возможная проблема
После установки CMS на некоторых хостингах (в частности на хостинге mchost.ru) при использовании браузера Mozilla Firefox в панели управления может появиться ошибка 411 Length Required. К сожалению, решить эту проблему не удалость. В этом случае рекомендую воспользоваться другим браузером, например, Internet Explorer или Opera , в этих браузерах данная ошибка не наблюдалась.
Внешний вид сайта (то есть дизайн сайта) формируется следующими файлами
- Файл шаблона: "/templates/index.php"
- Файлы каскадных таблиц стилей:
- "/templates/indexstyle.css" - в этом файле записываются свойства каскадных таблиц стилей, относящиеся к файлу шаблона "/templates/index.php";
- "/templates/stylehablon.css" – в этом файле записываются свойства каскадных таблиц стилей, определяющие внешний вид элементов HTML-документа, формируемых главным модулем CMS;
- Файлы каскадных таблиц стилей дополнительных модулей, которые определяют внешний вид элементов HTML-документа, формируемых этими дополнительными модулями. Путь к файлу CSS для каждого модуля находится так"/moduls/имя_модуля/имя_модуля.css"
После установки CMS Вам, скорее всего, захочется изменить рисунок с url-адресом (cms.linedmk.com) в заголовке на свой. Этот рисунок выполнен в формате PNG. Этот формат PNG реализует прозрачность через альфа-канал, что позволяет задавать различные степени прозрачности пикселей изображения. И если рисунок имеет пиксели различной степени прозрачности (например, в моем случае это тень и свечение), то при наложении на какое-либо другое изображение будет отображаться корректно.
Итак, для замены логотипа Url-сайта нужно сделать изображение в формате PNG с именем logo_url.png и заменить им существующее изображение в папке "/templates/images/". Но если Вас не устроит имя рисунка logo_url.png , то придется немного изменить код шаблона "/templates/index.php"
- Замените имя рисунка в теге выводящим на экран рисунок: найдите тег img с атрибутом src, в котором есть значение "logo_url.png" и замените только это значение на имя своего рисунка (то есть путь к рисунку не изменяйте). Этого было бы достаточно, если бы не Internet Explorer 6, который просто так не отображает корректно рисунки в формате PNG, поэтому придется еще проделать и следующий шаг;
- Для Internet Explorer 6 в заголовке HTML-документа (между тегами <head> и </head>) прописан хак для корректного отображения рисунка в формате PNG. В условных комментариях, которые понимает только IE, прописан фильтр каскадных таблиц стилей (AlphaImageLoader, используемый только IE), для класса "img_png", и в нем указан адрес рисунка. Так вот в нем нужно заменить имя "logo_url.png" на имя нового рисунка. И все – можете наслаждаться новым логотипом.
www.linedmk.com









