Содержание
Платформа — Документация docs.cs-cart.ru 4.15.x
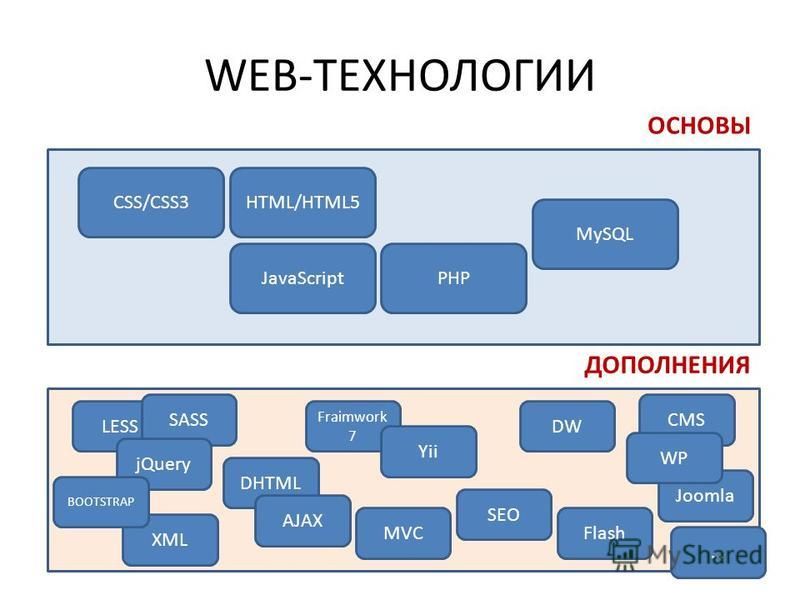
В CS-Cart используется модульная архитектура. Основные функции интернет-магазина выполняются платформой (ядром), а многочисленные модули и расширения дополняют функционал платформы.
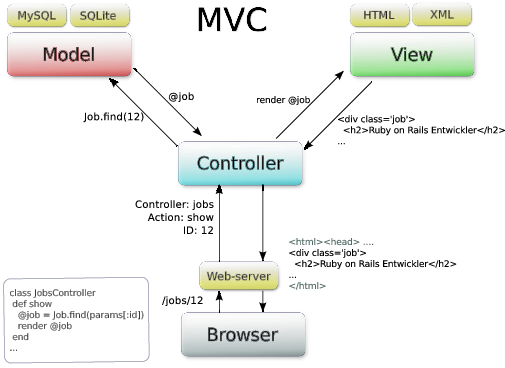
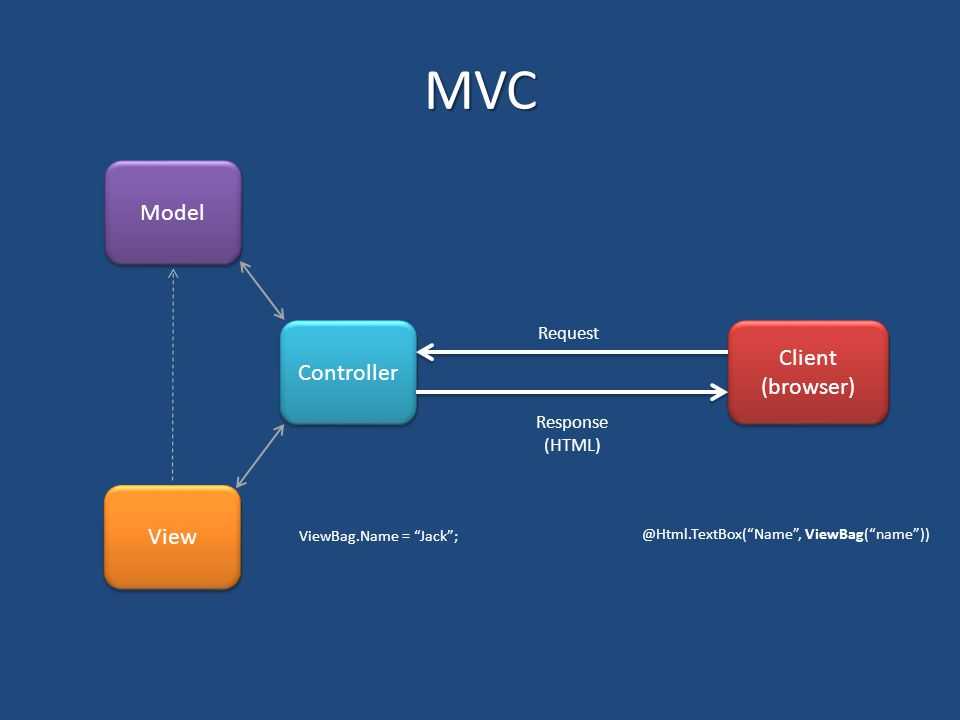
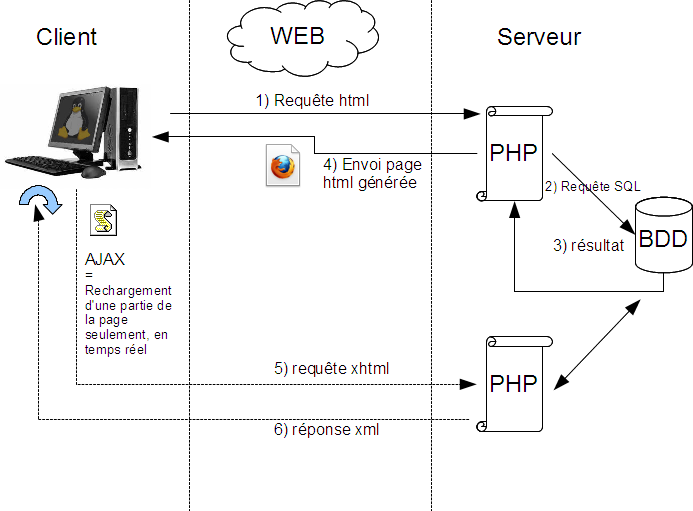
Архитектура платформы построена на принципах концепции MVC. Данные, отображение (представление) и обработка действий пользователя разделены на три отдельных компонента:
- Контроллеры написаны на PHP. Контроллер выполняет обработку и передачу данных в шаблоны на отображение.
- База данных MySQL. Получение и сохранение данных выполняет контроллер.
- Платформа использует Smarty-шаблоны и JavaScript для отображения данных, обработанных контроллером.
Платформа позволяет расширять и изменять функционал без вмешательства в код ядра с помощью модулей, используя хуки. Хуки — элементы кода в функциях и шаблонах платформы, которые позволяют подключать ваш код или изменять существующий код. Вы можете создать модуль, который полностью изменит внешний вид и стандартную функциональность платформы или отдельных элементов.
Важно
Контроллеры, функции, шаблоны, структуру базы данных и другие элементы ядра платформы рекомендуется расширять или изменять с помощью модулей (аддонов). Внесение изменений в ядро может привести к конфликтам при будущих обновлениях платформы.
- Структура платформы
- Основной каталог
- App: контроллеры, классы, функции, библиотеки
- Шаблоны и дизайн панели администратора
- Шаблоны и дизайн витрины (темы интернет-магазина)
- Детально
- Стили витрины
- Страница в панели администратора
- Страница витрины
- Блок на витрине
- Способ оплаты
- Расширение с помощью модуля
- Схема модуля
- Полная схема модуля
- Подключить стиль CSS или LESS
- Новая страница в панели администратора
- Новая страница витрины
- Новый блок на витрине
- Новый способ доставки
- Основной каталог
- Стандарты разработки
- HTML, CSS, JavaScript, Smarty
- HTML
- JavaScript
- CSS
- Smarty
- PHP
- Стандарты
- Функции
- Объектно-ориентированное программирование
- Оформление SQL-запросов
- Общие правила
- Использование исключений
- PHPUnit
- JQuery
- Общие правила использования
- Особенности
- Хуки
- Основные тезисы по хукам
- Как и куда добавлять хуки
- Формат оформления хуков
- HTML, CSS, JavaScript, Smarty
- Контекстное меню
- Схема контекстного меню
- Элементы контекстного меню
- ActionItem
- GroupItem
- GroupActionItem
- DividerItem
- ComponentItem
- Компоненты отображения контекстного меню
- Адаптация списка сущностей для работы с контекстным меню
- Пример адаптации
- Примеры схем
- Контроллеры
- Инициализация контроллера
- Расположение контроллеров
- Примеры
- Пример “Страница витрины”
- Пример “Страница в панели администратора”
- Пример “Отправка формы”
- Структура контроллера
- Секция обработки POST-запросов
- Секция обработки GET-запросов
- Локальные функции
- Доступные данные
- Передача данных на отображение
- Запуск контроллера в командной строке
- Front-end
- Блоки
- Основная схема — blocks.
 php
php - Динамические объекты — dynamic_objects.php
- Основная схема — blocks.
- AJAX
- Транспорты
- События
- Методы
- Перезагрузка контейнеров через AJAX
- Специальные классы
- Список специальных классов
- Использование HTML5 data-* атрибутов для передачи дополнительных данных
- Правильное название атрибутов: data-ca-*
- Примеры основных атрибутов карты с пояснениями:
- Общие правила наименования
- Получение значения атрибута в JS
- События
- Стандартные события
- Расширения для JavaScript
- Использование плагина
- Микроформаты
- Формы
- Другие html элементы
- Уведомления
- Error
- Warning
- Notice
- Information
- Order error
- Object pickers
- Products picker
- Categories picker
- Users picker
- Orders picker
- Пикеры
- Добавление выбранных элементов
- Удаление всех элементов
- Удаление конкретного элемента
- Блоки
- Работа с базой данных MySQL
- Плейсхолдеры (Placeholders)
- Общая информация
- Список плейсхолдеров
- Функции для работы с базой данных
- db_query — любой SQL запрос
- db_quote — валидация SQL запроса
- db_get_field — получить значение ячейки
- db_get_row — получить строку данных по значению
- db_get_fields — получить список данных
- db_get_array — получить массив данных
- db_get_hash_array — получить массив данных c особыми ключами
- db_get_hash_single_array — получить массив вида “ключ => значение”
- db_get_hash_multi_array — массив данных (группировка и заданные ключи)
- db_get_hash_multi_array — массив данных (группировка, фильтрация, заданные ключи)
- Требования к базам данных
- Имена таблиц
- Префикс таблиц
- Названия полей первичных ключей
- Интернационализация
- Тип таблиц
- Логика в СУБД
- Типы полей
- Strict mode
- Плейсхолдеры (Placeholders)
- Настройки
- Работа с настройками через интерфейс
- Общие настройки
- Настройки модуля
- Работа с настройками в ядре
- Работа через класс Registry
- Работа через класс Settings
- Работа с настройками модулей
- Объявление настроек в addon.
 xml
xml - Структура секции <settings>
- Функции для работы с настройками
- Объявление настроек в addon.
- Хранение данных настроек
- Таблица settings_sections
- Таблица settings_objects
- Таблица settings_variants
- Таблица settings_descriptions
- Приложение №1: Значения edition_type
- Приложение №2: Типы настроек
- Работа с настройками через интерфейс
- Редактор документов и писем
- Почтовые уведомления
- Структура данных
- Программный интерфейс
- Схема отправки почтовых уведомлений
- Добавление шаблона почтового уведомления
- Расширение почтовых уведомлений
- Дополнительные параметры шаблона
- Документы
- Типы документов
- Контекст
- Переменные
- Структура данных
- Программный интерфейс
- Схема формирования отображения документа
- Добавление переменных в список доступных переменных
- Добавление сниппетов в список доступных сниппетов
- Расширение документов
- Ограничения
- Сниппеты
- Типы сниппетов
- Структура данных
- Программный интерфейс
- Схема формирования отображения сниппета
- Добавление сниппетов
- Расширение сниппетов
- Шаблонизатор
- Почтовые уведомления
- Уведомления о событиях
- События
- Как добавить собственное событие
- Диспетчер событий
- Как запустить событие
- Сообщения
- Как добавить собственное сообщение
- Транспорты
- Как добавить собственный транспорт
- Получатели
- Как добавить собственного получателя
- Настройки уведомлений
- Перегрузка правил уведомлений
- Как начать использовать новую систему уведомлений
- События
- Переводы и мультиязычность
- Сервис для переводов
- В этом разделе
- Сущности
- Языковые переменные
- Мультивитринность
- Управление витринами
- Панель администратора
- Типы объектов
- Объекты, обязательно имеющие владельца (витрину)
- Объекты без владельца (витрины)
- Шаринг объектов
- Схема
- Процесс шаринга
- Выборка объектов
- Шаринг товаров
- Переопределение значений
- Полезные функции
- Настройки
- Определение URL витрины в клиентской части
- Особенности при работе с apache
- Особенности при работе с nginx
- Что такое Sharing и для чего он нужен
- Схема шаринга
- Пользовательский интерфейс
- Код и запросы
- Другие типы шаринга
- Мультипоточность способов доставки
- Основные моменты
- Реализация многопоточности и архитектура многопоточного модуля шиппинга
- Безопасность
- Защита от XSS
- Как добавить картинку к объекту
- Шаг 1.
 В шаблоне вставить следующую строку:
В шаблоне вставить следующую строку: - Шаг 2. В php коде, который отвечает за обновление объекта пишем:
- Шаг 3. В php коде, который отвечает за выборку информации об объекте, пишем:
- Шаг 4. В php коде, который отвечает за удаление объекта, пишем:
- Изменения размера “на лету”
- Шаг 1.
- Опции и исключения
- Взаимодействие с другими модулями
- Программная реализация
- PHP
- Шаблоны
- Характеристики и фильтры
- Характеристики (features)
- Типы характеристик
- Дополнительные настройки
- Фильтры
- Характеристики (features)
- Класс Application
- IoC-контейнер
- Что дальше?
- Класс Registry
- Last View
- Предназначение
- Принцип работы
- Настройка
- Методы
- Применение
- Роутинг
- Выражения
- Пример
- Схемы и их устройство
- Что такое схема
- Типы схем
- Расширение схем
- C помощью модулей
- C помощью тегов редакции
- Получение схемы
- Смотрите также
- Устройство схемы меню в бекэнде
- Центр обновлений
- Интерфейс
- Проверка обновлений
- Схема обновлений
- Скачивание обновлений
- Структура пакета
- Порядок установки обновления
- Логгирование
администратор — Недопустимый класс контроллера из вызова пользовательского компонента ajax для метода json
У меня есть существующее представление администратора компонента J3, которое запускает вызов Javascript Ajax к контроллеру Json и возвращает данные, которые я затем включаю в это представление. Я пытаюсь воспроизвести то, как я это сделал, в компоненте J4, но, похоже, я не могу заставить его работать.
Я пытаюсь воспроизвести то, как я это сделал, в компоненте J4, но, похоже, я не могу заставить его работать.
Контроллер находится по адресу:
администратор/компоненты/com_erycdirectory/src/Controller/InputDataController.json.php
Пространство имен для этого контроллера — Eryc\Component\ErycDirectory\Administrator\Controller , имя класса — InputDataController , и оно расширяет \JControllerLegacy
Функция в этом контроллере, к которой я хочу получить удаленный доступ, называется getInputsByDirectoryId() , и в настоящее время он настроен на вывод закодированного json-массива с одной жестко закодированной парой ключ/значение, пока я не смогу заставить его работать. Затем я обновлю его, чтобы получить модель для доступа к базе данных.
Вызов Ajax в шаблоне отправляется на
‘index.php?option=com_erycdirectory&task=inputdata.getinputsbydirectoryid&format=json’
Возвращается ошибка: « Неверный класс контроллера: inputdata «. Буду очень признателен за любые предложения относительно того, что мне может не хватать.
Буду очень признателен за любые предложения относительно того, что мне может не хватать.
- пользовательский компонент
- администратор
- ajax
- joomla-4.x
- json
1
В J4 по умолчанию фабрика MVC использует автозагрузку PSR-4. Таким образом, имя файла InputDataController.json.php неверно, ваш класс контроллера вообще не будет найден. Во-вторых, диспетчер компонентов по умолчанию больше не использует формат для создания контроллеров. Простое решение здесь — переименовать файл в InputDataController.php .
Если вы хотите настроить структуру класса, вы можете расширить Joomla\CMS\MVC\Factory\MVCFactory и Joomla\CMS\Dispatcher\ComponentDispatcher или создайте свои собственные реализации Joomla\CMS\MVC\Factory\MVCFactoryInterface и Joomla\CMS\Dispatcher\DispatcherInterface .
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
проектов — Nifty CMS Framework
Информация
Хронология: Осень 2008 г. – настоящее время
– настоящее время
Тип приложения: Web Framework
Статус: Поддерживается
Технологии: PHP, AJAX, JavaScript, PEAR
Партнеры: BWD Staff
Обзор
Это фреймворк, который я разработал для своих веб-сайтов BigforkWEB Development.
Это набор классов и дополнительная архитектура, которую могут использовать страницы.
использовать. Моей главной целью при разработке было сделать его невероятно гибким. Это
потому что на BigforkWEB размещено множество сайтов, разработанных различными
PHP-программисты используют разные подходы. Я хотел сделать иерархию классов
фреймворка, доступного на этих сайтах, без необходимости навязывать какой-либо вид
архитектуры или потока данных на них. Таким образом, можно поддерживать
старые сайты без смешивания архитектур (согласованность невероятно важна
при кодировании). При этом я могу использовать архитектуру фреймворка
на новых сайтах, чтобы значительно сократить время разработки. Короче, я могу
Короче, я могу
сделать многое, не изобретая велосипед.
Другим важным соображением при разработке фреймворка было то, как
BigforkWEB обрабатывает шаблоны сайтов. Поскольку BWD использует Adobe DreamWeaver
шаблоны, он должен поддерживать их. Это означало отсутствие файлов верхнего/нижнего колонтитула.
для содержательных страниц. Это также исключило некоторые уже существующие фреймворки.
Это был мой главный толчок к созданию фреймворка. Использование DCOHome
Я уже работал над отправной точкой, я начал разработку вскоре после
Я приехал в БВД.
Архитектура является объектно-ориентированной. Он основан на Model-View-Controller.
шаблон проектирования, но это соплей не требуется. Кодировщик, использующий фреймворк, может свободно
смешивать подходы. Например, страницы, ориентированные на данные, могут использовать полную архитектуру.
стек, в то время как презентационные (т. е. в основном HTML-страницы) могут существовать как традиционные
интернет страницы.
Модель основана на объектах базы данных, которые расширяют стандарт
Класс DatabaseObject, который абстрагирует многие общие задачи базы данных. Объекты создаются
Объекты создаются
из строк в базе данных, а также есть функциональные возможности для иерархий классов.
Контроллер — это страница PHP, к которой осуществляется доступ, которая определяет
что пользователь хочет сделать, вносит изменения в модель и решает, какое представление представить.
Представления являются файлами шаблонов PHP и обрабатываются отдельно от контроллера.
файлы. Это позволяет разделить презентацию и содержание, что
Процесс разработки BWD — весь код находится на страницах Controller, а View
страницы были в основном страницами HTML с некоторыми тегами PHP для отображения данных, которые им дали. Этот
позволил фронтенд-разработчикам вносить изменения в страницы без риска для них
случайное изменение кода контроллера.s
Модули платформы
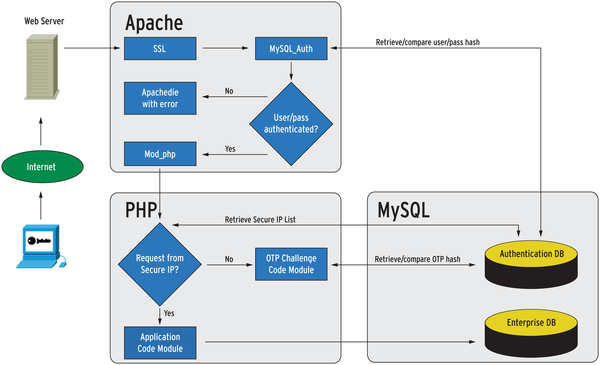
Авторизация
Фреймворк отличался полной системой разрешений на основе групп, которая обрабатывала
аутентификация пользователя. Страницы могут требовать определенных разрешений или группы
членства, прежде чем они будут отображаться.
Сердечник
Было много классов поддержки, которые обрабатывали такие вещи, как весь сайт.
данные (вроде реестра Windows), исключения и контроль доступа.
Помимо стандартного представления на основе шаблонов, фреймворк также
имеет представление AJAX и соответствующий код JavaScript для выполнения запросов AJAX.
легкий. В дополнение к основному метод show() , каждый контроллер
страница также поддерживала метод ajax() для асинхронной обработки данных.
База данных
Классы для обработки связи с базой данных. Был слой абстракции для
базы данных, что позволяет быстро адаптировать сайт для использования в другом
База данных SQL помимо MySQL. Классы базы данных обрабатывали запросы и создавали
более интуитивно понятный объектно-ориентированный доступ к данным. Они также предоставили несколько
служебные методы для получения только одной строки или быстрого возврата массива ключ/значение
пары.
Объекты базы данных
Класс DatabaseObject лег в основу части модели среды MVC.
Он абстрагировал сущности базы данных в классы, построенные из DatabaseFields. Каждый объект
состоит из полей для стандартного типа данных: целого числа, строки, даты и т. д. Методы
класс DatabaseObject можно использовать для обновления, создания и удаления объектов.
автоматически.
Формы
Фреймворк предоставляет обширный API форм, который позволяет быстро создавать
HTML-формы независимо от их представления, затем выберите способ их отображения.
Вы создаете формы из стандартных входных данных, таких как текстовые поля, средства выбора даты, раскрывающиеся списки,
флажки, ввод файлов и т.д. Это
обрабатывает проверку с помощью ряда объектов, которые обеспечивают проверку на основе числовых
диапазоны, регулярные выражения, наличие объектов базы данных и так далее. Он также занимался
сохранение состояния формы при просмотре страниц при возникновении ошибок. есть значение по умолчанию
простой рендерер, который может отображать форму с нуля, а также шаблонный рендерер, который
может автоматически заполнять значения формы для раздела HTML в файле представления.
Коммунальные услуги
Платформа предоставляет множество утилит, в том числе: несколько принтеров массива,
класс отладки/дампа, утилиты для работы с файлами, классы для изменения размера изображений и текст
форматирование. Также было несколько модулей PEAR, которые я интегрировал в него,
как электронная почта и классы криптографии.
Веб-сайт
При посещении страницы платформа создает объект веб-страницы, который абстрагирует
сведения о сайте — переменные HTTP GET/POST превращаются в параметры
например, с дополнительной проверкой. Объект веб-страницы предоставляет множество
удобных способов, а также информацию о запросе. Есть
также объект Session, в котором хранятся данные сеанса, сообщения об ошибках, информация формы,
и детали авторизации.
Виджеты
Наконец, фреймворк предоставляет несколько виджетов, которые являются общими для веб-сайтов.
У него были классы для Панелей ссылок (группа общих ссылок между страницами) и
Перемычки страниц (которые отображают список номеров страниц, используемых, например, на
страницы результатов поиска, которые охватывают несколько веб-страниц).
Шикарная CMS
Nifty CMS — это пользовательский модуль CMS, который я создал для BigforkWEB. Это
простая в установке CMS на основе фреймворка. Имеет иерархическую страницу
разметка, поисковая индексация и несколько подмодулей для часто запрашиваемых
Особенности. Он также разработан, чтобы быть гибким — некоторые клиенты хотят
иерархическая динамическая база данных, в которую они могут добавлять страницы и структурировать
к, в то время как другие довольствуются базовым трехстраничным сайтом,
структура никогда не меняется. Nifty CMS поддерживает все, что между ними,
и делает оба легко установить. Есть календарь событий,
менеджер видео и модуль баннерной рекламы.
Кроме того, серверная часть Nifty CMS использует фреймворк
API авторизации для предоставления стандартного бэкенда, который можно легко
развернут. При создании сайта с нуля я могу настроить базовые
структуру, фреймворк и серверную часть примерно за час.
Галерея
Это обозреватель статей, в котором можно управлять статьями. Дочерние статьи также доступны, и каждая дочерняя статья отображается одинаково. Это с сайта Ассоциации борьбы с сорняками Монтаны.
Дочерние статьи также доступны, и каждая дочерняя статья отображается одинаково. Это с сайта Ассоциации борьбы с сорняками Монтаны.
Это экран редактирования статьи CMS. Он использует TinyMCE для редактора WYSIWYG.
Страница, на которой пользователи редактируют группы и их разрешения. Редактор разрешений для одной группы находится на переднем плане.
Бэкэнд-меню для трех разных пользователей. Самый левый имеет доступ только к статьям и новостным событиям, средний — ко всем модулям данных, а самый правый — администратор, который также может управлять пользователями и группами.
Система «Пользователи» включает обширную систему разрешений, которая вычисляет разрешения для каждого пользователя на основе его членства в группе и индивидуальных назначаемых разрешений. Это страница «Изменить разрешения» для пользователя. В верхнем разделе отображаются разрешения для каждой группы, к которой принадлежит пользователь, в среднем разделе можно редактировать индивидуальные разрешения пользователя, а в нижнем разделе отображаются рассчитанные разрешения пользователя.

 php
php xml
xml В шаблоне вставить следующую строку:
В шаблоне вставить следующую строку: