Содержание
Создание и техническая поддержка сайта для управляющей компании «Мегаполис групп» в Туле
Создание и техническая поддержка сайта для управляющей компании «Мегаполис групп» в Туле
Разработка сайта
- BREVIS CMS
- Landing page
- Контекстная реклама
Разработка официального сайта компании «Мегаполис групп»
что было сделано?
НАШИ проекты
н
а
ш
и
р
е
ш
е
н
и
я
п
о
м
о
г
а
ю
т
р
а
з
в
и
т
ь
с
я
б
и
з
н
е
с
у
л
ю
б
о
г
о
н
а
п
р
а
в
л
е
н
и
я
Landing Page Кирпич в Туле
BREVIS CMSLanding pageКонтекстная рекламаПоддержка
Landing page Студия декора Viardo
BREVIS CMSLanding pageКонтекстная рекламаПоддержка
Landing page МонолитРесурс
BREVIS CMSLanding pageКонтекстная реклама
Landing Page Копаем71
BREVIS CMSLanding pageКонтекстная реклама
Landing Page AQUA-BUR
BREVIS CMSLanding pageКонтекстная реклама
Landing Page санаторий Строитель
BREVIS CMSLanding pageКонтекстная реклама
Создание landing page МД-Групп
1С-БитриксLanding pageКонтекстная рекламаПоддержка
ЕЩЕ НАШИ
ПРОЕКТЫ
НАШИ проекты
н
а
ш
а
э
ф
ф
е
к
т
и
в
н
о
с
т
ь
п
о
д
т
в
е
р
ж
д
е
н
а
ц
и
ф
р
а
м
и
-
«Нерудгрупп»Поставка щебня и песка
Раскрутка сайта о доставке строительных материалов по Туле
-
ГК ЭРКАФАРМИнтернет-магазин сети аптек
Продвижение интернет-магазина сети аптек
2s»>
Тульские СМИ
Новостной портал
Продвижение сайта новостного портала Тулы
есть предложение!
Нужен результат?
Мы знаем как достигнуть
получить коммерческое предложение
Мы не сулим несбыточных чудес. Наши методики — это результат многолетней практики, опыта и увлеченности.
Каждый клиент для нас уникален, поэтому мы не предлагаем шаблонных решений и всегда ищем индивидуальный алгоритм.
Деньги важны. Но для нас не менее значимы успехи наших партнеров и наша репутация. Вместе мы можем больше!
Вместе мы можем больше!
Ищем web-программиста!
×
Не уходи!Поймай удачу за хвост!
Раскрути колесо фортуны и выиграй привилегию!
SSL-сертификат на год в подарок
Дизайн трех баннеров в подарок при заказе продвижения сайта
12-й месяц SEO в подарок
9-й месяц SEO в подарок
Бесплатный аудит Вашего сайта
Скидка 20% на SERM в третий месяц
Бесплатное
создание рекламной
кампании
Бесплатно настроим аналитику
Аудит увеличения конверсии
Скидка 10% на разработку сайта
Скидка 15% на разработку сайта
×
Заявка на:
Я даю согласие на обработку персональных данных
Выберите услугу
Создание сайта «под ключ»Создание интернет-магазинаСоздание сайта гос. учрежденияСоздание сайта 1С-БитриксПокупка лицензии 1С-БитриксSEO продвижение сайтаКонтекстная рекламаМедийная рекламаРазработка мобильных приложенийРазработка ПО для инфоматовРазработка особых проектовВедение социальных сетей (SMM)Таргетированная реклама
учрежденияСоздание сайта 1С-БитриксПокупка лицензии 1С-БитриксSEO продвижение сайтаКонтекстная рекламаМедийная рекламаРазработка мобильных приложенийРазработка ПО для инфоматовРазработка особых проектовВедение социальных сетей (SMM)Таргетированная реклама
Представьтесь, пожалуйста
Номер телефона
Электронная почта
согласие на обработку персональных данных
Комментарий
Прикрепить файл (pdf, doc, jpg) +
Представьтесь, пожалуйста
Номер телефона
Электронная почта
Что вас интересует
согласие на обработку персональных данных
Представьтесь, пожалуйста
Номер телефона
согласие на обработку персональных данных
Представьтесь, пожалуйста
Номер телефона
Выберите услугу
Покупка. Лицензия СтартПокупка. Лицензия СтандартПокупка. Лицензия Малый бизнесПокупка. Лицензия БизнесПродление. Лицензия СтартПродление. Лицензия СтандартПродление. Лицензия Малый бизнесПродление. Лицензия БизнесПереход. Лицензия Старт (переход с Первый сайт)Переход. Лицензия Стандарт (переход с Старт)Переход. Лицензия Малый бизнес (переход с Стандарт)Переход. Лицензия Бизнес (переход с Малый бизнес)Битрикс24 — тариф БесплатныйБитрикс24 — тариф БазовыйБитрикс24 — тариф СтандартныйБитрикс24 — тариф ПрофессиональныйПодписка на Битрикс24.МаркетПодписка на Битрикс24.Маркет БазовыйПодписка на Битрикс24.Маркет СтандартныйПодписка на Битрикс24.Маркет ПрофессиональныйНе нашел нужный тариф
Лицензия СтартПокупка. Лицензия СтандартПокупка. Лицензия Малый бизнесПокупка. Лицензия БизнесПродление. Лицензия СтартПродление. Лицензия СтандартПродление. Лицензия Малый бизнесПродление. Лицензия БизнесПереход. Лицензия Старт (переход с Первый сайт)Переход. Лицензия Стандарт (переход с Старт)Переход. Лицензия Малый бизнес (переход с Стандарт)Переход. Лицензия Бизнес (переход с Малый бизнес)Битрикс24 — тариф БесплатныйБитрикс24 — тариф БазовыйБитрикс24 — тариф СтандартныйБитрикс24 — тариф ПрофессиональныйПодписка на Битрикс24.МаркетПодписка на Битрикс24.Маркет БазовыйПодписка на Битрикс24.Маркет СтандартныйПодписка на Битрикс24.Маркет ПрофессиональныйНе нашел нужный тариф
согласие на обработку персональных данных
Как создать веб-сайт SaaS, целевую страницу CMS и блог
Мы создаем веб-сайт SaaS с целевой страницей на базе CMS и блогом. Что такое лендинг на CMS? Вот отличный взгляд на то, почему целевые страницы CMS такие мощные, но в двух словах . .. Это позволяет людям запускать новые целевые страницы за считанные минуты, просто используя элемент CMS. Не нужно ждать разработчиков!
.. Это позволяет людям запускать новые целевые страницы за считанные минуты, просто используя элемент CMS. Не нужно ждать разработчиков!
Для этого урока мы создаем целевую страницу для нашего запуска SaaS, и мы возьмем buffer.com в качестве вдохновения для нашего макета и контента.
Попробуйте Webflow, с помощью которого мы все будем строить.
Создание веб-сайта SaaS
Сначала вам нужно настроить учетную запись Webflow, создать новый проект и выбрать пустой холст.
Сначала мы добавим панель навигации и зададим ей белый цвет фона (Webflow автоматически назначает #ddd). Панель навигации автоматически включает некоторые элементы, находящиеся внутри контейнера. Если мы добавим блок div и поместим элементы внутрь, а затем удалим контейнер, мы получим навигационную панель, которая простирается по всему сайту. Контейнер фиксируется на определенную ширину.
Назовите класс блока div «Nav Wrapper» и выберите flex, выравнивание по центру и выравнивание по сторонам. Добавьте отступы слева и справа, потому что мы не хотим, чтобы элементы навигации касались сторон вашего браузера.
Выберите элемент Nav Menu, скопируйте и вставьте его в Nav Wrapper. Добавьте кнопку или две в это навигационное меню и удалите ссылки.
В элемент «Бренд» вы можете добавить свой логотип и сделать его ссылкой на домашнюю страницу (которую вы сейчас создаете), но здесь мы только что добавили текстовый блок.
Добавляйте/удаляйте и переименовывайте навигационные ссылки, как вам нужно. Они, скорее всего, приведут к страницам, но вы можете использовать раскрывающийся список для нескольких вариантов и многого другого.
Стиль кнопок и присвоение им имен классов.
Далее мы настроим раздел «Герой». Поэтому добавьте раздел и дайте ему имя класса «Раздел» — Webflow на самом деле сделает это за вас автоматически, если вы просто начнете стилизовать его. Дайте ему немного заполнения тоже. Это растянет вещи, и мы будем использовать класс section по всему сайту, чтобы все было красиво и равномерно.
Дайте ему немного заполнения тоже. Это растянет вещи, и мы будем использовать класс section по всему сайту, чтобы все было красиво и равномерно.
Теперь добавьте контейнер. Это помогает поддерживать правильное выравнивание всего контента на сайте и помогает адаптироваться к мобильным устройствам.
В этот контейнер мы добавим элемент Columns (2 столбца). Вы можете настроить размер столбцов. В первом столбце добавьте блок Div, а внутри него добавьте заголовок, абзац и элемент кнопки. Снова добавьте немного интервала к этим элементам, чтобы распределить их. В столбце 2 добавьте элемент Изображение и загрузите+вставьте свое изображение. Возможно, вам придется поиграть с размером / выравниванием и т. д. изображения.
Выберите элемент столбцов и используйте flex, выравнивание по центру.
Теперь стилизуйте элементы и дайте им имена классов. Вы можете сделать это, как вы идете вперед, конечно.
СОВЕТ ПРОФЕССИОНАЛА: Если вы хотите добавить тени к таким элементам, как эта кнопка. Используйте следующие размеры для разных размеров:
Используйте следующие размеры для разных размеров:
- Маленький: Расстояние 1 пиксель, Размытие 3 пикселя, Размер 0 пикселей rgba(0, 0, 0, 0.1)
- Средний: Расстояние 4 пикселя, Размытие 6 пикселей, Размер -1 пиксель rgba(0, 0) , 0, 0.1)
- Большой: Расстояние 10 пикселей, Размытие 15 пикселей, Размер -3 пикселя rgba(0, 0, 0, 0.1)
- X-Large: Distance 20px, Blur 25px, Size -5px rgba(0, 0, 0, 0.1)
Добавьте еще один раздел с классом «Section». Снова добавьте контейнер с блоком div внутри него. Затем добавьте элемент изображения в блок div и измените его размер.
Выберите блок div и выровняйте его по центру.
Выберите изображение, добавьте отступы с обеих сторон и уменьшите непрозрачность до 15%. Как вы видите здесь, Webflow автоматически назвал класс, который вы можете переименовать в любое время. Скопируйте и вставьте несколько раз, добавьте различные логотипы, которые вы используете, и настройте любые параметры заполнения / стиля, которые вы хотите.
Скопируйте и вставьте несколько раз, добавьте различные логотипы, которые вы используете, и настройте любые параметры заполнения / стиля, которые вы хотите.
(Выберите контейнер и согните, выровняйте его тоже.)
Для начала в следующем разделе нужно создать «Раздел», контейнер и блок div. Но и контейнеру, и блоку div нужна гибкая вертикаль и центр. Для этого блока div мы хотим, чтобы его максимальная ширина составляла 600 пикселей, чтобы он не проходил через всю страницу. В блоке div добавьте блок заголовка и текста (оба должны быть отцентрированы. Затем выберите контейнер и добавьте изображение. При необходимости стиль.
Этот раздел имеет макет, похожий на наш главный раздел, поэтому вы можете скопировать/вставить его, а затем изменить текст/размер/изображения и т. д., чтобы ускорить процесс. Однако в этот контейнер мы собираемся добавить еще один элемент Columns (3 столбца). Выбрав элемент столбцов, добавьте немного отступа вверху, чтобы он не был так сложен вместе.
д., чтобы ускорить процесс. Однако в этот контейнер мы собираемся добавить еще один элемент Columns (3 столбца). Выбрав элемент столбцов, добавьте немного отступа вверху, чтобы он не был так сложен вместе.
В первом столбце добавьте блок Div и отступы. Вы также можете повторно выбрать элемент столбца, чтобы центрировать элементы внутри. В блоке Div добавьте изображение, заголовок и текстовый блок. Стиль и пространство по мере необходимости. Затем вы можете скопировать/вставить весь div в оставшиеся столбцы, чтобы сохранить тот же формат и просто изменить элементы.
Следующий раздел снова начинается с класса «Раздел». Но мы хотим сделать его другим цветом. Если вы добавите «Синий» в качестве имени класса, Webflow создаст комбинированный класс, который не повлияет на исходный. Теперь установите цвет фона на синий.
Добавьте контейнер и блок div с максимальной шириной 550 пикселей. Согните и отцентрируйте их, как мы делали пару разделов назад. Добавьте заголовок и сделайте его белым, чтобы он выделялся (отцентрируйте текст), и добавьте кнопку под ним. Стиль это, как вы хотели бы.
Согните и отцентрируйте их, как мы делали пару разделов назад. Добавьте заголовок и сделайте его белым, чтобы он выделялся (отцентрируйте текст), и добавьте кнопку под ним. Стиль это, как вы хотели бы.
Этот раздел начинается с уже добавленного контента. Как мы видели ранее, у нас есть раздел, контейнер, блок div и центрированный текст. Этот div имеет фиксированную ширину 550px.
Добавьте еще один контейнер с колонками (2). Добавьте блок div с отступами, сделайте фон белым с помощью стилей (тени границ и т. д.). Добавьте заголовок, текст и блок ссылок. Подходящий стиль. Скопируйте и вставьте во второй столбец.
Вы также можете добавить максимальную ширину и отцентрировать элемент столбцов, чтобы сделать их более плотными.
Нижний колонтитул. Снова добавьте раздел, а затем добавьте элемент столбцов с 4 столбцами. Добавьте блок div в один столбец. Добавьте заголовок и текстовую ссылку. Выберите ссылку и измените ее на «заблокировать» и добавьте отступы сверху и снизу. Скопируйте и вставьте в зависимости от того, что вам нужно.
Снова добавьте раздел, а затем добавьте элемент столбцов с 4 столбцами. Добавьте блок div в один столбец. Добавьте заголовок и текстовую ссылку. Выберите ссылку и измените ее на «заблокировать» и добавьте отступы сверху и снизу. Скопируйте и вставьте в зависимости от того, что вам нужно.
Настройте этот раздел, но убедитесь, что вы создали комбинированный класс «Нижний колонтитул». Добавьте цвет фона.
В левой колонке мы снова добавили ссылку на логотип, как на панели навигации.
Вот оно!
Создание целевой страницы на базе CMS
Вот и готов шаблон целевой страницы, который вы можете продублировать, просто добавив новые элементы коллекции в свою CMS.
Создание блога для вашего стартапа
Это покажет вам, как собрать очень простой блог, используя макет из блога GitHub (аналогичный тому, что я использую на Makerpad. co)
co)
Создать CMS коллекции: сообщения в блогах, автор и теги.
Добавьте контент в свою коллекцию тегов.
Добавьте поле в свою коллекцию Author:
- Имя (обычный текст)
- Изображение профиля (изображение)
Добавьте содержимое.
Добавьте поля к своим сообщениям в блоге:
- Имя (обычный текст)
- Основная часть (форматированный текст)
- Резюме (обычный текст)
- Автор (ссылка)
- Теги (ссылка)
- Создайте свой контент : Выберите элементы на странице
- Создайте свои коллекции : Создайте базу данных в Webflow CMS, из которой ваши страницы будут извлекать ресурсы
- 2
- 2
- 2
- 9 Создайте элементы своей коллекции : создайте элементы своей коллекции, то есть ваши целевые страницы
- спроектируйте целевую страницу : создайте фактическую страницу, которая будет извлекать контент из вашей коллекции
- соедините поля вашей коллекции : сопоставьте элементы на страницу в поля коллекции
- Опубликуйте свой сайт : Разместите свои страницы в Интернете несколькими щелчками мыши
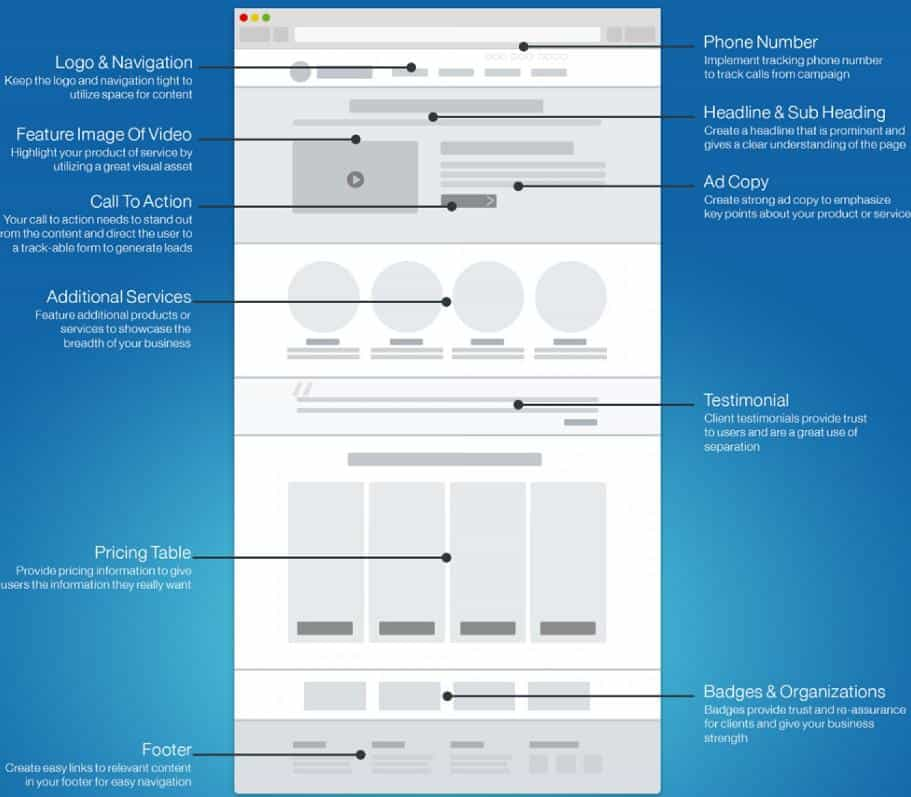
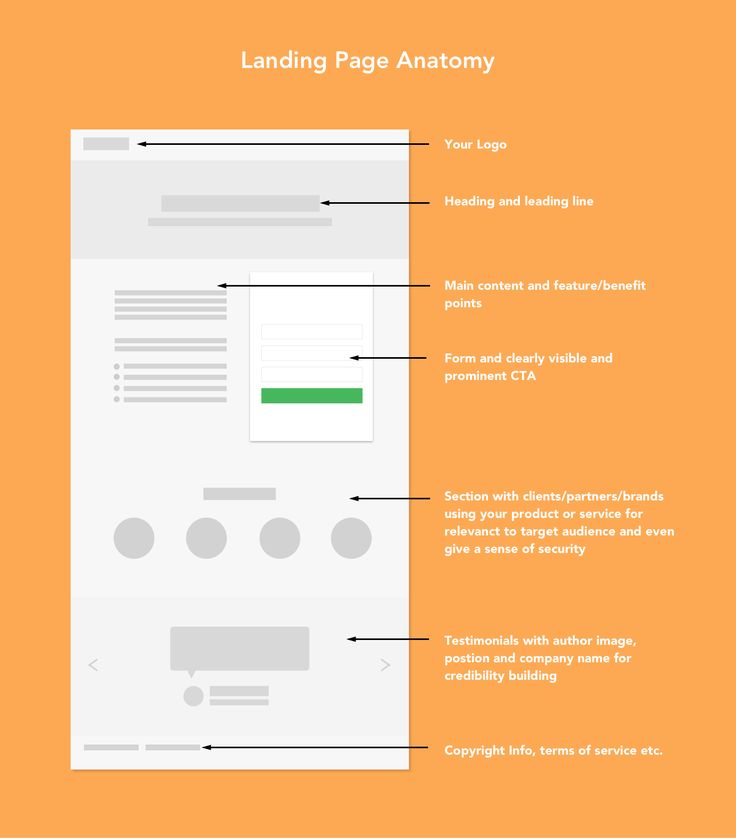
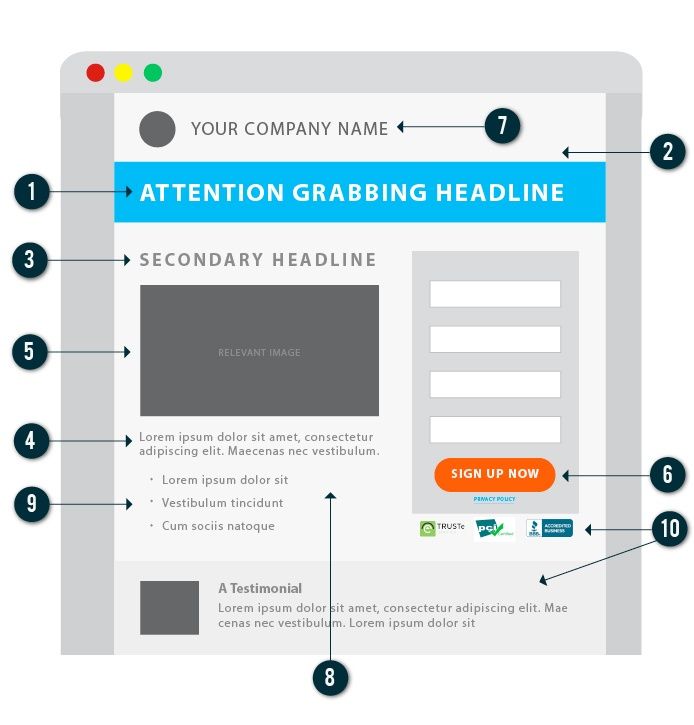
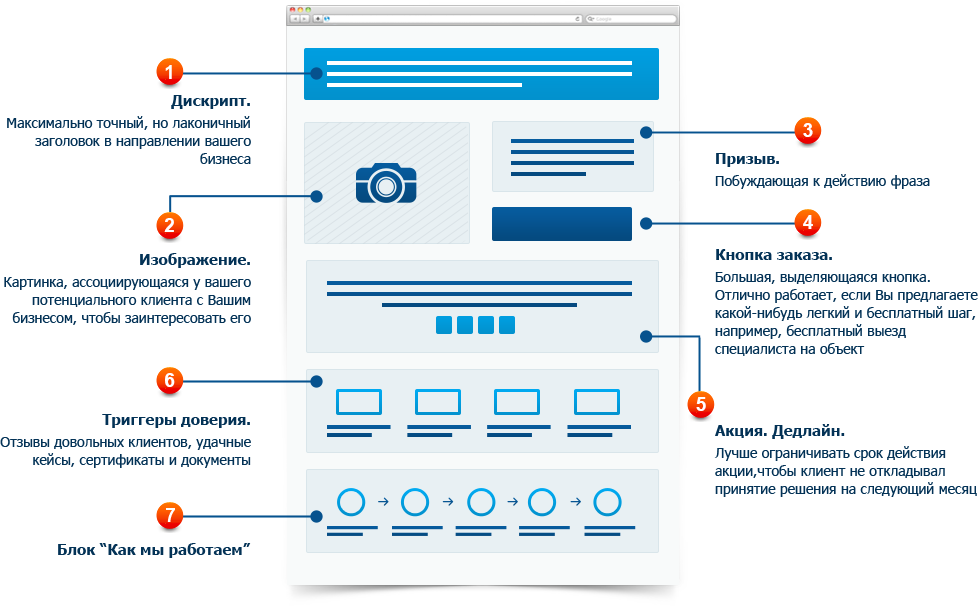
- Навигация 902:00 : Здравый смысл подсказывает, что вам не следует включать навигацию на ваши целевые страницы, но я думаю, что это спорный вопрос. Я не видел, чтобы один постоянно превосходил другой.
- Секция героя : Герой обычно содержит заголовок, подзаголовок и изображение или видео — все это направлено на то, чтобы рассказать посетителю, что представляет собой ваша компания/продукт. Это должно быть ориентировано на выгоду, а не на особенности.
- Призыв к действию : Вы хотите, чтобы это было как можно проще, чтобы уменьшить трения.
- Обзор/решения : Копните немного глубже, чтобы рассказать людям, что делает ваш продукт и как он решает проблему, с которой сталкивается ваш клиент.
 Это также должно быть ориентировано на выгоду, а не на функциональность.
Это также должно быть ориентировано на выгоду, а не на функциональность. - Особенности : Опишите ключевые аспекты вашего продукта, которые помогают решить эту проблему.
- Вторая форма регистрации : я обнаружил, что наличие еще одной формы регистрации внизу может увеличить коэффициент конверсии для определенных страниц.
- Заголовок (поле обычного текста)
- Подзаголовок (поле обычного текста)
- Главное изображение/видео (поле изображения)
- Текст кнопки (поле простого текста) )
- Ссылка на кнопку (поле ссылки)
- Заголовок формы (поле обычного текста)
- Текст кнопки формы (поле обычного текста)
- Функции (поле с несколькими ссылками)
- Имя функции (поле обычного текста)
- Значок функции (поле изображения)
- Описание функции (поле с расширенным текстом)
- открыть панель коллекции
- Щелкните значок шестеренки справа от «целевых страниц», чтобы открыть настройки коллекции
- Добавить новое поле
- Выберите мультиссылка в качестве типа поля
- Выберите коллекцию функций в качестве источника
- Сохранить
- Откройте свою коллекцию на панели «Коллекции»
- Щелкните Новая целевая страница
- Добавьте содержимое для каждого поля коллекции
- Используйте шаблон
- Клонируйте набор пользовательского интерфейса (или любой клонируемый сайт Webflow), чтобы скопировать и вставить предварительно разработанные элементы на вашу конечную страницу.

- Наймите эксперта по Webflow
3 Заполните некоторое содержимое
3
Нам нужно добавить новую страницу на наш веб-сайт, чтобы все наши блоги отображались до того, как мы перейдем к страницам шаблонов сообщений в блогах.
При копировании/вставке элементов на страницы вы можете щелкнуть правой кнопкой мыши и создать символы для часто используемых элементов. Так что для Navbar и нижнего колонтитула это особенно удобно.
Создайте страницу с панелью навигации, разделом и нижним колонтитулом.
В разделе страницы вашего блога добавьте контейнер и заголовок «Все сообщения». Добавьте оболочку списка коллекций и подключите свою коллекцию постов в блоге. Выберите элемент Коллекция и приступим к форматированию.
Добавьте блок div, затем вставьте в него текстовую ссылку. Сделайте его большим, так как он будет заголовком, а также ссылкой на отдельный пост в блоге. Итак, в настройках ссылки укажите ссылку на «Текущий пост в блоге».
Добавьте еще один блок div в элемент коллекции. Дайте ему ширину 20% и сделайте ширину другого блока div 80%. В левом Div мы можем добавить текст, а из нашего элемента коллекции мы можем использовать дату создания (или дату публикации).
Добавьте элементы в свой блок div с кратким описанием блога, изображением автора и именем. Отформатируйте их по своему усмотрению. Вы также можете добавить текстовую ссылку для тега, на который вы ссылаетесь в своем сообщении в блоге. Это может быть ссылка на страницу тега. Я не буду вдаваться в подробности дизайна этой страницы, потому что это тот же формат, что и для шаблона блога.
Отформатируйте их по своему усмотрению. Вы также можете добавить текстовую ссылку для тега, на который вы ссылаетесь в своем сообщении в блоге. Это может быть ссылка на страницу тега. Я не буду вдаваться в подробности дизайна этой страницы, потому что это тот же формат, что и для шаблона блога.
Теперь давайте стилизуем наш шаблон сообщений в блоге. Начните с панели навигации, раздела и нижнего колонтитула, как и раньше. Добавьте контейнер и блок div и просто добавьте элементы сообщения в блоге. Форматируйте как хотите.
Ниже мы добавим еще один раздел. С оболочкой списка коллекций, 3 столбцами и связанными с вашей коллекцией сообщений в блоге. Опять же, добавьте элементы вашей текстовой ссылки (для текущего сообщения в блоге), сведения об авторе и т. д. публиковать». Таким образом, отображаемые сообщения не будут отображать текущее сообщение (очевидно).
И вот оно! Простой блог с шаблоном сообщения в блоге.
Как создать систему дизайна целевых страниц
Создание целевых страниц может быть долгим и длительным процессом, в котором участвуют несколько человек из разных отделов. Давайте посмотрим, как сделать это так же просто, как заполнить форму.
Некоторые из самых быстрорастущих компаний в мире добились огромных успехов в создании персонализированных целевых страниц для оптимизации коэффициента конверсии, SEO и других маркетинговых кампаний. Но стоимость создания этих целевых страниц может быстро возрасти и уменьшить отдачу от ваших инвестиций.
Такие компании, как Intercom, даже создали специальные внутренние инструменты для создания целевых страниц в любом масштабе. Но вам не нужно , чтобы использовать ценные инженерные ресурсы для создания этих инструментов. Или эти страницы.
В этом руководстве я покажу вам, как создать систему дизайна целевой страницы, которая позволит вам быстро (за секунды!) и легко опубликовать любое количество вариантов пользовательской целевой страницы.
И я покажу вам, как это сделать без с помощью уродливого конструктора целевых страниц и без предварительно оформленного шаблона (или с, если хотите) как у всех.
Но как построить этот двигатель? С динамическим дизайном целевой страницы с использованием CMS. Или в данном случае — Webflow CMS.
Всего 6 шагов:
Чтобы помочь вам, я создал системный шаблон целевой страницы, который вы можете клонировать и создать свой собственный , но вы также можете начать с нуля!
Святые макароны — я только что сделал посадочную страницу на этой гифке!
Шаг 1. Создайте свой контент
Создайте свой контент
Здесь вы выберете элементы контента, необходимые для повышения конверсии. Они будут сопоставлены с базой данных, в которой будут храниться копии страниц, изображения, видео и т. д. .
Это может показаться не таким уж большим содержанием, но, учитывая, что время принятия решения увеличивается по мере увеличения сложности (закон Хика), многие маркетологи считают более эффективным сводить эти целевые страницы к самой важной информации.
Примечание. Ни один из этих элементов не является обязательным — вы должны добавлять, удалять и настраивать в зависимости от того, что имеет смысл для вашего бизнеса. И то, что выполняет, естественно.
Шаг 2. Создайте свои коллекции в Webflow CMS
Итак, теперь мы подошли к движку, который заставляет всю эту систему мурлыкать — Webflow CMS (система управления контентом). Здесь хранятся ресурсы (копия страницы, изображения, видео и т. д.), из которых будут извлекаться ваши целевые страницы.
Здесь хранятся ресурсы (копия страницы, изображения, видео и т. д.), из которых будут извлекаться ваши целевые страницы.
Чтобы начать, перейдите в Webflow, откройте панель CMS, нажмите создайте коллекцию и назовите ее «Целевые страницы».
Теперь создайте поле, соответствующее типу контента для каждого из элементов контента, описанных выше, и сохраните свою коллекцию.
Поля, которые мы использовали в шаблоне:
Если вы хотите, чтобы функции, отображаемые на каждой странице, различались в зависимости от целевой аудитории, вы можете использовать CMS для их создания. Для этого вам необходимо создать еще одну коллекцию под названием «Функции» со следующими полями:
Для этого вам необходимо создать еще одну коллекцию под названием «Функции» со следующими полями:
Обратите внимание, что поля, которые вы используете для своих функций, могут различаться, но они обеспечивают отличную отправную точку.
Теперь, когда у вас есть коллекция функций, вам нужно подключить ее к коллекции целевых страниц:
Сделав это, вы сможете выбрать любые функции, которые вы добавили в качестве элементов в коллекцию функций при создании новой целевой страницы.
Шаг 3. Создайте элементы своей коллекции
Теперь наступает часть, которую вы будете делать для каждой целевой страницы, которую хотите создать: создавать элементы своей коллекции.
Шаг 4. Создайте целевую страницу
Теперь начинается знакомая часть: разработка фактической целевой страницы. Большинство из вас захочет, чтобы дизайнер сделал это за вас. Хорошая новость заключается в том, что им нужно будет сделать это только один раз, и то, что они спроектируют , на самом деле будет работать . Им не нужно будет сначала передавать это разработчику — Webflow напишет реальный код в фоновом режиме по мере разработки.
Если у вас нет ресурсов для дизайна, у вас есть несколько вариантов:
На этом этапе не беспокойтесь о конкретной копии и изображениях. Просто настройте страницу так, как вы хотите, на основе элементов вашей коллекции.
ICYMI: здесь я сделал клонируемый системный шаблон целевой страницы без стиля.
Шаг 5. Подключите поля вашей коллекции к элементам дизайна
Здесь начинается волшебство: подключение элементов вашей страницы к коллекции CMS, которую вы создали ранее. Таким образом ваши страницы узнают, где взять контент, который вы создаете в CMS.
Шаг 6. Опубликуйте свой сайт
Теперь нужно запустить ваши страницы. Нажмите опубликовать. Вот и все. Теперь зайдите на свою страницу.
Отсюда создать новую целевую страницу так же просто, как создать новый элемент коллекции.
Ознакомьтесь со всеми маркетинговыми интеграциями, которые у нас есть, чтобы вы могли подключать свои формы, запускать рекламу, интегрировать аналитику, проводить кампании по электронной почте и многое другое.

 Это также должно быть ориентировано на выгоду, а не на функциональность.
Это также должно быть ориентировано на выгоду, а не на функциональность.