Содержание
Как изменить фон и границы сайта в Конструкторе REG.RU
Обратите внимание! Все действия выполняются в панели управления Конструктором.
Конструктор сайтов REG.RU
Готовый сайт с почтой совершенно бесплатно! Попробуйте прямо сейчас!
Заказать
Как изменить фон сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.
Укажите, для каких страниц вы будете менять фон — для всех страниц сразу или для отдельных:
Если вы хотите редактировать фон для всех страниц сразу, то выберите пункт По умолчанию (для всех страниц) и поставьте галочку Применить ко всем страницам;
Если вы редактируете фон для каждой страницы по отдельности, выберите из списка название нужной страницы.
- 3.
Выберите для редактирования фона область страницы:
- Фон страницы — фон всей страницы целиком.

- Фон шапки (хедера).
- Фон тела страницы.
- Фон подвала (футера).
- Фон страницы — фон всей страницы целиком.
- 4.
Настройте фон. В качестве фона вы можете выбрать изображение, видео или сделать фон одноцветным.
Изображение
Цвет
Видео
- 5.
Чтобы выбрать изображение в качестве фона, нажмите на Карандаш:
- 6.
Выберите изображение:
На вкладке «Галерея шаблонов» можно загрузить своё изображение или выбрать предоставленное редактором.
Чтобы загрузить изображение, нажмите Загрузить фотографию:
Кликните на изображение и нажмите Выбрать:
- На вкладке «Бесплатная галерея» вы можете выбрать изображение из предоставленных. Кликните по изображению и нажмите Выбрать:
- На вкладке «URL фотографии» введите URL-адрес фотографии, нажмите Вставить и Выбрать:
- 7.

Укажите настройки:
Положение — местоположение изображения относительно страницы сайта.
Повторять — повторение изображения по всей странице сайта в вертикальном и горизонтальном направлении, если высота или ширина страницы больше, чем само изображение. Опция «Не прокручивать фон» закрепляет изображение, и при пролистывании страницы сайта вниз изображение остаётся на месте.
Прозрачность — вы можете увеличить прозрачность фонового изображения, если оно слишком яркое или сливается с содержимым вашей страницы.
Размер изображения:
Автоматически — изображение исходного размера. Если изменить Ширину или Высоту в процентах или пикселях, то размер изображения вычисляется автоматически исходя из пропорций картинки.
Содержать — изображение масштабируется с сохранением пропорций и целиком помещается внутри блока страницы.

Заполнять — загруженное изображение растягивается по всей высоте и ширине страницы. Рекомендуем загружать изображения хорошего качества с параметрами не ниже 1300х900 px.
- 8.
Если ваше изображение для фона небольшое по высоте или ширине, вы можете настроить Второстепенный фон, который заполнит оставшиеся места сайта. Нажмите Добавить другой фон поверх существующего?
Выберите Цвет или Изображение второстепенного фона, нажав на Карандаш. Нажмите Применить:
- 9.
Для сохранения всех настроек нажмите Применить.
- 10.
Нажмите Опубликовать:
- 5.
Чтобы выбрать цвет фона, нажмите на Карандаш и выберите цвет из палитры. Нажмите Применить:
- 6.
Нажмите Опубликовать:
Важно: Видео в качестве фона можно установить только для всей страницы целиком. Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
Для этого в шаге 3 выберите для редактирования фона область страницы Фон страницы.
- 5.
Чтобы выбрать видео в качестве фона, нажмите на Карандаш:
- 6.
На вкладке «URL картинки/видео» выберите Видео, введите URL-адрес видео, нажмите Вставить и Выбрать:
- 7.
Укажите настройки:
Прозрачность (%);
Начинать с — введите время в формате ММ:СС, с которого будет начинаться видео;
Закончить в — введите время в формате ММ:СС, которым будет заканчиваться видео.
Нажмите Применить:
- 8.
Нажмите Опубликовать:
Готово, вы изменили фон сайта.
Как изменить границы сайта
- 1.
Кликните на значок Шестеренка и в выпадающем меню выберите Фон:
- 2.

Укажите, для каких страниц вы будете менять границы — для всех страниц сразу или для отдельных. Если вы выбрали пункт По умолчанию (для всех страниц), то поставьте галочку Применить ко всем страницам:
- 3.
Выберите для редактирования границ область страницы:
- Фон шапки. Чтобы настроить границы шапки (хедера) сайта, задайте параметр Высота шапки в пикселях. Если поставить галочку Липкая, то верхний колонтитул будет зафиксирован при прокрутке страницы. Если поставить галочку Без фона страницы, то фон страницы не будет применен к верхнему колонтитулу.
- Фон тела страницы. Чтобы настроить границы тела страницы, задайте параметр Отступ тела страницы снизу в пикселях. Опция позволяет добавить интервал между самым нижним модулем в теле страницы и подвалом сайта. Этот интервал рекомендуется, если на странице мало содержимого и её высоту нужно зрительно увеличить или для создания пустого места между последним модулем и подвалом.

Важно: Ширина рабочей области тела страницы в каждом режиме фиксированная, и увеличить её нельзя (Широкий — 1200 пикселей; Десктоп — 992 пикселей; Планшет — 768 пикселей; Смартфон — 320 пикселей). Высота страницы зависит от количества содержимого на ней. При добавлении модулей на страницу её высота будет увеличиваться автоматически. Это может повлиять на отображение фонового изображения в теле страницы.
- Фон подвала. Чтобы настроить границы подвала (футера) страницы, задайте параметр Высота подвала в пикселях.
Если поставить галочку На полную ширину экрана, то фон будет растягиваться автоматически по ширине устройства, с которого будет открыт сайт.
Нажмите Применить.
Альтернативный способ изменить границы
Также вы можете настроить основные границы сайта (верхнюю и нижнюю горизонтальные линии). Для этого наведите на линию курсор и перетащите её вверх или вниз:
Готово, вы изменили границы сайта.
Помогла ли вам статья?
Да
5
раз уже помогла
Aaa Logo — бесплатная программа для создания логотипа сайта
Aaa Logo — бесплатная программа русской версии с полезными инструментами для создания логотипа сайта, бренда, картинки, иконки, эмблемы или значков для площадки, чтобы выделить продукцию или свой проекта с помощью графики. Официальная версия программы графики Aaa Logo доступна всем пользователям, это шикарный интерфейс, удобная навигация. Отличный дизайнерский инструмент в разработке логотипа для вашего сайта или предприятия, он действительно эффективен, поможет сэкономите и деньги и время.
Приложение AAA Logo Software является наиболее популярным и удобным в использовании приложений, которые помогают при создании логотипов. Прежде всего преимуществом этой программы является наличие готового набора логотипов, следующим удобством будет предложение разнообразных иконок, которые пригодятся при создании логотипа.
Хотите научиться создавать и придумать собственный логотип? Aaa Logo поможет вам начать первые шаги для обучения создания логотипов самых разных уровней сложности. Предлагаем на dle9.com программу скачать бесплатно, русская версия программы поможет быстрее разобраться в возможностях приложения. Пользователям доступна справка, в которой описаны основные функции и принципы использования.
Скачав программу на русском языке и начав работу с созданием эмблемы, пользователям открывается главное меню программы, в котором находятся подразделы и функции. Функции позволяют добавлять, удалять, сохранять изображения и редактировать готовые графические объекты. Под функциями расположены разделы программы, которые позволяют выбрать один из загруженных объектов для работы, добавить текстовую надпись, используя любой из представленных шрифтов, наложить эффекты, изменить фон и цветовое оформление эмблемы. Меню программы предоставляет возможность добавлять на готовые логотипы фигуры, изображения, надписи, используя различные стили и форматы. Начинается работа с выбора эмблемы или логотипа, которые представлены в меню приложения. Помимо готовых изображений, пользователи могут создавать новые уникальные эмблемы и сохранять их в разделе логотипов. Готовые эмблемы программа может загрузить на нужный сайт или вывести на печать, для этого используется функция работы с файлом.
Начинается работа с выбора эмблемы или логотипа, которые представлены в меню приложения. Помимо готовых изображений, пользователи могут создавать новые уникальные эмблемы и сохранять их в разделе логотипов. Готовые эмблемы программа может загрузить на нужный сайт или вывести на печать, для этого используется функция работы с файлом.
Простая навигация делает программу удобным приложением на компьютер, с которым могут работать пользователи, не имеющие опыта в использовании графических программам и редакторов. Чтобы начать работу с приложением и создать логотип, необходимо программу Ааа Лого скачать и установить. Приложение занимает немного места на компьютере и работает на операционных системах Виндовс XP, 7, Vista.
AAA Logo включает в себя сотни шаблонов и инструментов для создания привлекательных и персональных логотипов не более чем за 5 минут. Вам нужно только выбрать цвет, градиент, прозрачные пленки, тексты, и он будет готов.
Вам нужно только выбрать цвет, градиент, прозрачные пленки, тексты, и он будет готов.
Техническая информация Aaa Logo:
• простота в использовании;
• 100 готовых логотипов;
• 800 векторных объектов для создания эмблем;
• возможность вывода логотипа на печать;
• функция загрузки логотипов на сайт;
• инструменты для редактирования готовых объектов;
• встроенные варианты эффектов и шрифтов для надписи.
Разработчик Logo Software — AAA Inc
Лицензия Условно-бесплатно
ОС Windows XP, Vista, 7, 8, 10
Язык Английский
Категория Редакторы
После запуска программы вы сразу видите окно выбора шаблона. Существует 6 категорий шаблонов. Выбираем логотип и попадаем в редактор логотипов, который вам необходим даже если картинка шаблона вас устроила, так как требуется изменить текстовку. Для этого надо кликнуть по тексту и нажать кнопку Text. Сразу же откроется текстовый редактор, который позволяет менять размер текста, его шрифт и цвет.
При выделении мышкой какого-либо элемента рисунка, вы увидите, что кнопки вверху могут меняться. Это приложение предполагает наличие для каждого элемента логотипа специальных функций и свойств, которые вы сможете использовать для создания эксклюзивного рисунка.
Если вы хотите создать собственный логотип «с нуля», то следует действовать таким образом: сначала собирается логотип из встроенных иконок, а затем добавляется текст. В процессе создания логотипа вы поймете, что выбор иконок настолько разнообразен, что с ними можно реализовать любую неординарную креативную задумку. Можно менять цвет, градиент, эффекты, размер иконки. В логотип можно вставлять различные элементы рисунков, которые представлены в приложении. Это набор всевозможных квадратных и округлых конфигураций, которые в сумме могут составить изображение любого направления.
Демо-версия приложения предлагаемая на dle9.com даст вам применить вам 24 готовых логотипа, более 500 вариантов иконок и набор из 1000 отдельных элементов. Все это в комплексе позволит создать логотип для самого требовательного пользователя.
Все это в комплексе позволит создать логотип для самого требовательного пользователя.
При помощи программы AAA Logo можно создать изящный логотип для сайта всего 10 минут. Это будет уникальная, принадлежащая именно вам разработка.
После того как нажмете на какую-либо картинку, она отобразится в центральной части экрана. Из таких картинок и составляется логотип. В верхней части открывается подменю с инструментами для добавления к логотипу различных эффектов, таких как новый стиль у текста, добавление градиента, изменение цвета.
Если требуется поменять размеры определенного объекта (логотип, картинка, иконка), то наведите указатель на площадку в левом верхнем углу и нажмите левую кнопку мышки. Чтобы увеличить размер – ведите влево, а для уменьшения – вправо.
В AAA Logo включено большое количество фильтров для изменения цветовой гаммы, оттенков и прочих эффектов на разрабатываемом вами логотипе. Расположены все эти инструменты в нижней части экрана.
Когда логотип создан, его можно сохранить в каком-либо из востребованных форматов, чтобы потом применять для своих нужд. Так, к примеру, сохранение с прозрачным фоном будет отличным решением для последующего использования на сайте.
Так, к примеру, сохранение с прозрачным фоном будет отличным решением для последующего использования на сайте.
После того как определитесь с подходящим форматом сохранения, отметьте галочкой надпись Transparent Background – тогда логотип будет сохранен с прозрачным фоном.
Горячие клавиши создания логотипа AAA Logo:
Для удаления объекта: Ctrl + R
Продублировать элемент: Ctrl + R
Начать печатать новый текстовый слой: Ctrl + T
Добавление новой картинки: Ctrl + I
Отменить последнее действие: Ctrl + Z
Вернуть отмененное действие: Ctrl + Y
Начать новый проект: Alt + T
Загрузка ранее начатого проекта: Alt + L
Сохранение разрабатываемого проекта: Ctrl + S
Чтобы открыть справку о программе : F1
Почему следует использовать эту программу
Программа хороша тем, что можно быстро подготовить логотип для разнообразных нужд. К примеру: для сайта, или просто картинку, чтобы её распечатать, сделать частью визитки и т.д.
AAA Logo легко освоить и легко выполнять в нём требуемые задачи.
На выходе вы получите красивые и уникальные логотипы (в случае, если вы сами их проектируете) с высоким качеством прорисовки. Можно сохранять во всех востребованных форматах.
О минусах
Серьёзных минусов у программы не замечено, но для того, чтобы писать на родном языке, обязательно надо скачать русскую версию, либо же запустить русификатор английской. Т.к. в стандартной англоязычной версии вместо вбиваемого русского текста будут отображаться звездочки.
Скачать программы для сайта, работы и создания логотипа.
Скачать программу Aaa Logo русской версии с полезными инструментами для создания логотипа сайта, бренда, картинки, иконки, эмблемы или значков для площадки, работы и создания логотипа можно по следующей ссылке:
aaa-logo-5-0.zip [11 Mb]
Logo Showcase — добавьте расширение Logo Carousel на веб-сайт OpenCart (2022 г.)
Показывайте бренды пользователей и партнеров на своем веб-сайте для повышения доверия
Описание
Витрина логотипов Elfsight — идеальный инструмент для демонстрации логотипов всех клиентов и промоутеров или ваших упоминаний в прессе на сайте. С помощью виджета вы покажете, что ваш бизнес является надежным деловым союзником, и поддержите хороший имидж вашего бизнеса. Виджет позволяет собирать бесконечные логотипы, встраивать их в слайдер или сетку и изменять размер изображений. Вы можете ввести заголовок и ссылки на сайт компании. Варьируя цвета и варианты шрифтов, вы сможете настроить индивидуальный внешний вид.
С помощью виджета вы покажете, что ваш бизнес является надежным деловым союзником, и поддержите хороший имидж вашего бизнеса. Виджет позволяет собирать бесконечные логотипы, встраивать их в слайдер или сетку и изменять размер изображений. Вы можете ввести заголовок и ссылки на сайт компании. Варьируя цвета и варианты шрифтов, вы сможете настроить индивидуальный внешний вид.
Поднимите доверие к своей компании.
Особенности
Ознакомьтесь со списком всех функций Logo Showcase. Вы можете настроить их прямо в редакторе, и они помогут вам создать виджет, соответствующий вашим потребностям.
- Вы можете связать каждый логотип с любой веб-страницей;
- Гибкий заголовок виджета с заголовком и текстом с поддерживаемым форматированием;
- может быть связана с любой страницей;
- 3 различных макета: слайдер, сетка и карусель;
- Возможность варьировать размер логотипа и параметр ширины виджета;
- Выберите любой цвет фона или используйте пользовательское изображение.

Кнопка СТА
Вы можете попробовать все функции виджета прямо в демо-версии
Как встроить Logo Showcase на мой сайт OpenCart?
Просто выполните несколько шагов, представленных ниже, чтобы интегрировать инструмент в OpenCart.
- Откройте наш бесплатный конфигуратор и начните создавать собственный виджет.
Укажите подходящую форму и характеристики виджета и примените исправления. - Получите индивидуальный код, который отображается в специальной форме в Elfsight Apps.
Как только создание вашего личного расширения Logo Showcase будет завершено, скопируйте эксклюзивный код в появившееся поле и сохраните его для дальнейшего использования. - Инициируйте использование расширения на вашем веб-сайте OpenCart.
Введите код, который вы недавно скопировали, на свой веб-сайт и примените изменения. - Установка успешно завершена.
Посетите свой веб-сайт, чтобы узнать, как работает расширение.
Вы можете обратиться в службу поддержки, если вам нужна помощь или у вас есть вопросы. Наши специалисты будут рады помочь с любым запросом.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Мультиплатформенное программное обеспечение, подходящее для любого веб-сайта
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Премиум и своевременная поддержка
Бесплатная помощь по установке
100% настраиваемый
Отличное предложение для нескольких приложений
Добавить на сайт
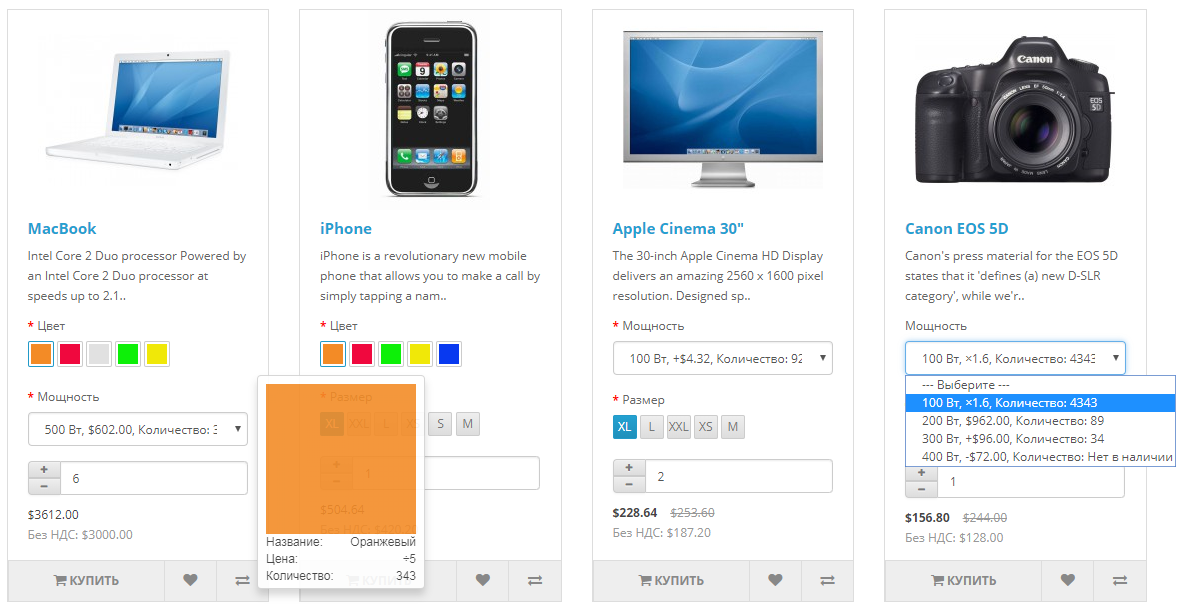
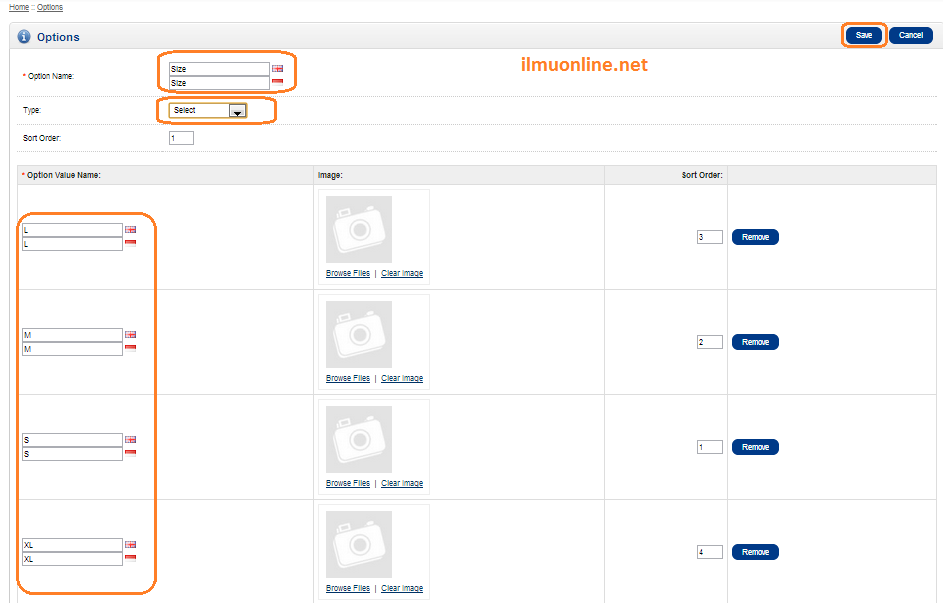
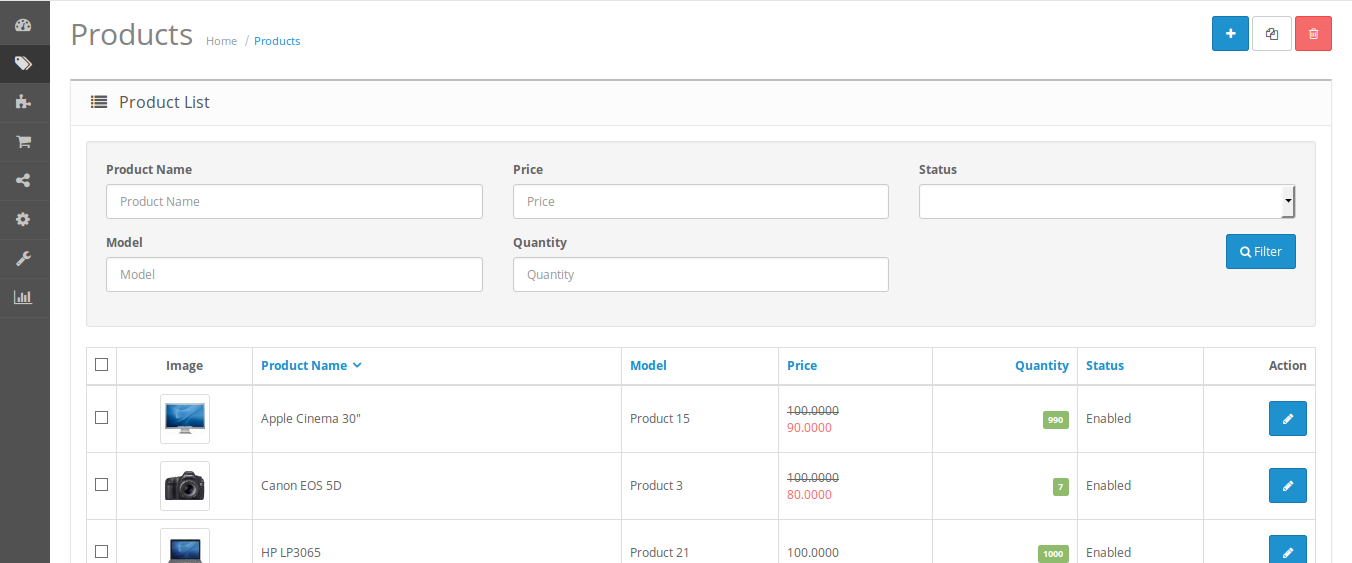
Размер изображения продукта OpenCart 3
Размер изображения продукта OpenCart 3
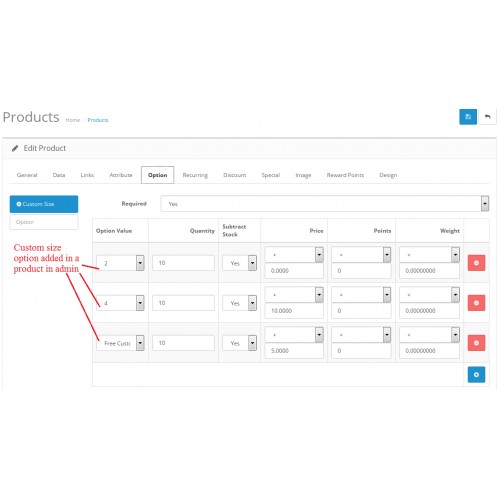
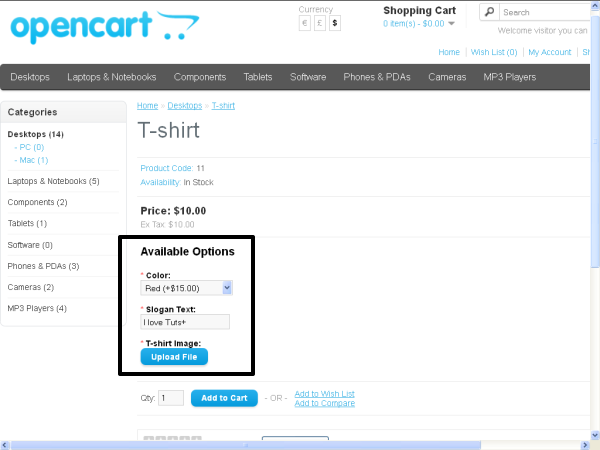
Это расширение поможет вам настроить размер изображения для опций в продукте. Иногда изображение вашего варианта должно быть больше. Например, если вы продаете обувь или очки и т. д., ваш покупатель должен видеть их больше. Этот OCMOD дает вам возможность контролировать размер или изображения в настройках.
Этот OCMOD дает вам возможность контролировать размер или изображения в настройках.
Размер изображения: позволяет настроить ширину в пикселях по длине для определенных изображений на витрине магазина. Размеры изображений теперь управляются на уровне темы. Для темы Opencart по умолчанию эти настройки можно найти в панели администратора Opencart в разделе «Расширения» -> «Темы» (раскрывающийся список «Тип расширения»), а затем отредактируйте тему магазина по умолчанию.
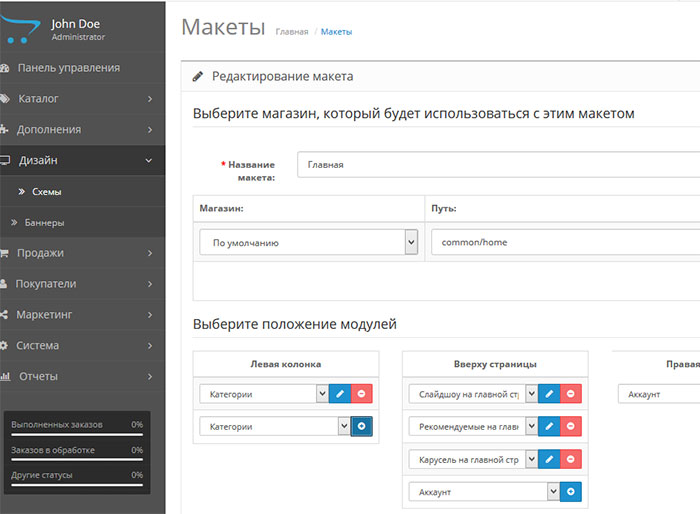
Откройте панель инструментов OpenCart и перейдите в раздел «Расширения» ⇒ «Расширения» ⇒ «Темы» ⇒ «Редактировать тему». Там вы найдете все предопределенные размеры изображений. После того, как вы измените размеры для нужного раздела, сохраните изменения и проверьте свой сайт. OpenCart должен автоматически изменить размер вашего изображения до желаемых размеров.
Magic Zoom поддерживает: OpenCart 3.x, OpenCart 2.x, OpenCart 1.5.x Отображение великолепных больших изображений ваших товаров. Magic Zoom покажет изображение высокого качества, когда вы наведете курсор на основное изображение продукта на своей странице. Если у вас есть несколько изображений товара, оно плавно растворяется между каждым из них.
Если у вас есть несколько изображений товара, оно плавно растворяется между каждым из них.
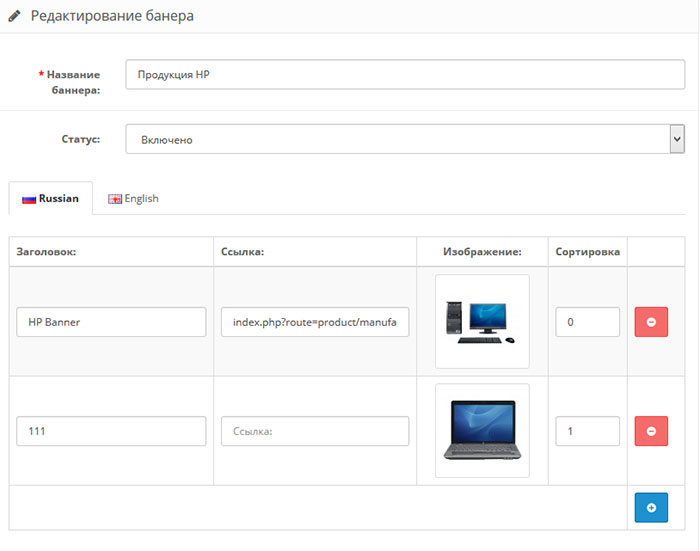
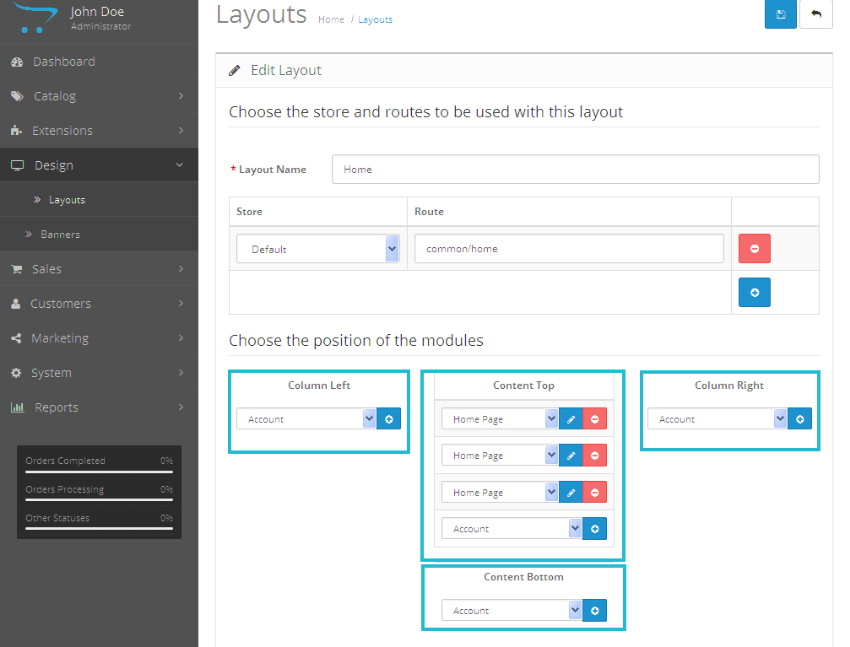
Баннеры — это изображения, содержащие изображения, на которые можно ссылаться, отображаемые на витрине магазина. Баннеры можно использовать, чтобы привлечь внимание покупателей и направить их к специальным товарам в магазине. На странице «Баннеры» в разделе «Система»> «Дизайн»> «Баннеры» можно настроить изображения и ссылки, отображаемые на баннерах.
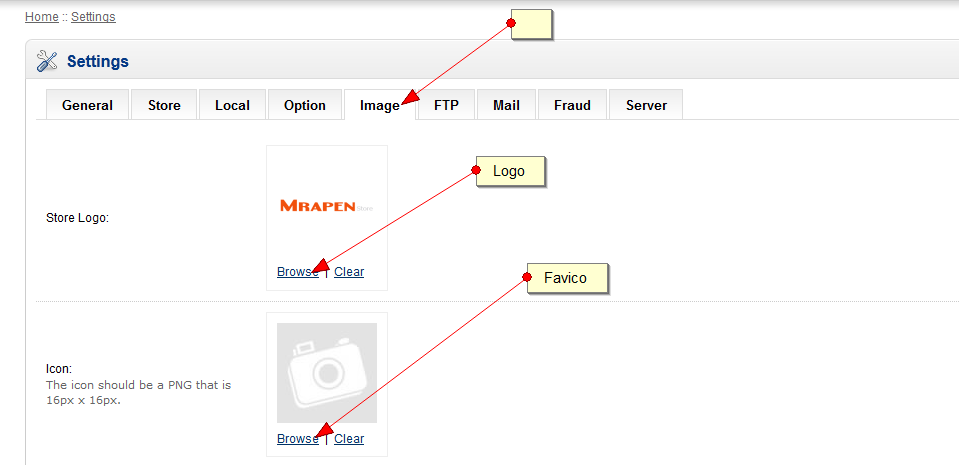
Размер логотипа магазина OpenCart 3
ПОЛНОСТЬЮ ОТВЕТСТВУЮЩАЯ ТЕМА OpenCart Совместимость с OpenCart 2.0.0.0 2.0.1.1 2.0.2.0 2.0.3.1 Bellashop — это адаптивная тема OpenCart, полностью настраиваемая и подходящая для любого магазина OpenCart на любом устройстве. Эта адаптивная тема представляет собой адаптивную тему общего назначения, которую можно настраивать и адаптировать для любого крупного магазина OpenCart.
OpenCart 2.x./3.x. Как управлять логотипом и фавиконкой магазина. Хотим поделиться полезной информацией о логотипе магазина и фавиконе в OpenCart. Это первое, что привлекает клиентов. Давайте узнаем, как управлять ими, чтобы вы могли контролировать популярность магазина.
Это первое, что привлекает клиентов. Давайте узнаем, как управлять ими, чтобы вы могли контролировать популярность магазина.
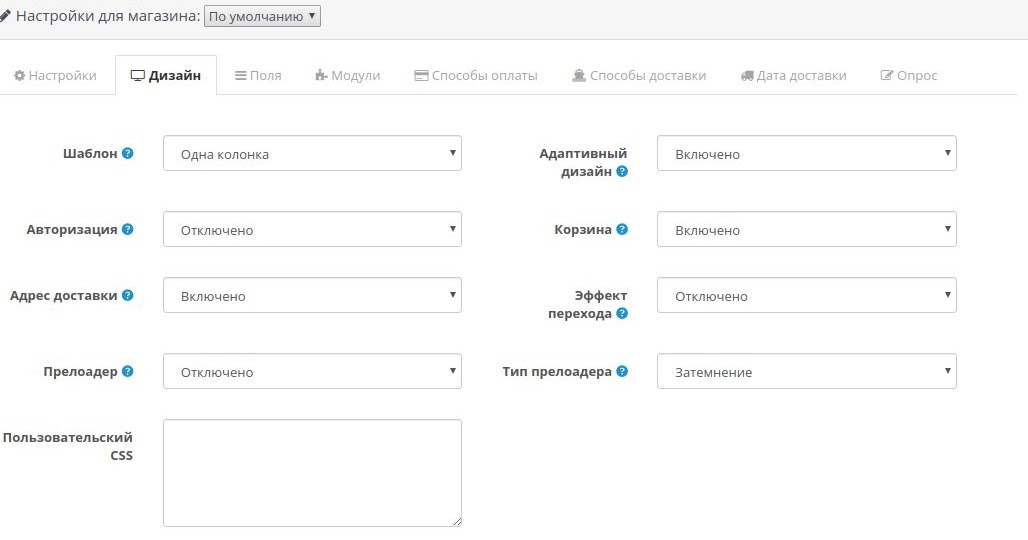
Демонстрация включает изменение цвета фона вашего магазина OpenCart и изменение размера шрифта в OpenCart. Продемонстрированные принципы позволят вам изменить любое свойство css в вашем магазине OpenCart, чтобы ваш магазин выглядел так, как вы хотите.
Размер логотипа магазина OpenCart
В OpenCart 1.5. #header #logo img{ ширина: авто; максимальная высота: 80%; высота: 50%; } #header #logo { высота: 100%; } В OpenCart 2.0. #logo img{ ширина: авто; максимальная высота: 80%; высота: 30%; } #лого { высота: 100%; } Это заставляет изображение логотипа занимать не более 80% площади заголовка.
ПОЛНОСТЬЮ ОТВЕТСТВУЮЩАЯ ТЕМА OPENCART Совместимость с OpenCart 2.0.0.0 2.0.1.1 2.0.2.0 2.0.3.1 Bellashop — это адаптивная тема OpenCart, полностью настраиваемая и подходящая для любого магазина OpenCart на любом устройстве.
Логотипы или графика, предназначенные для отображения на экране, должны загружаться быстро при значении dpi (точек на дюйм), равном 72. Убедитесь, что логотип вашего магазина помещается в область, обозначенную темой OpenCart. Эта область имеет размеры примерно 44 пикселя в высоту и 424 пикселя в ширину. Войдите в панель администратора как администратор.
Убедитесь, что логотип вашего магазина помещается в область, обозначенную темой OpenCart. Эта область имеет размеры примерно 44 пикселя в высоту и 424 пикселя в ширину. Войдите в панель администратора как администратор.
На вкладке «Изображение» в разделе «Настройки» настраиваются изображения по умолчанию для магазина: Логотип магазина: загрузите логотип магазина из магазина или с компьютера администратора с помощью диспетчера изображений. Значок: загрузите значок магазина с помощью диспетчера изображений. Размеры изображений: позволяет настроить ширину в пикселях по длине для определенных изображений на витрине магазина. Размеры изображений теперь управляются на уровне темы.
Opencart 3.0.x – Как добавить логотип магазина 1. В панели администратора Opencart перейдите в Система -> Настройки. 2. Найдите вкладку «Изображение». Нажмите на логотип магазина и нажмите кнопку «Изменить», выберите логотип магазина и нажмите кнопку «Сохранить».
Лучший инструмент для создания логотипов для вашего бизнеса. Уникальные логотипы по справедливым ценам.
Уникальные логотипы по справедливым ценам.
Воспользуйтесь онлайн-конструктором логотипов №1. Создайте свой идеальный логотип быстро и легко. Начните бесплатно. Создайте дизайн логотипа онлайн или просмотрите тысячи премиальных логотипов.
Размер баннера OpenCart
На странице «Баннеры» в разделе «Система»> «Дизайн»> «Баннеры» можно настроить изображения и ссылки, отображаемые на баннерах. Использование баннеров в модулях. Раздел «Модули» использует баннеры для двух модулей: «Карусель» и «Баннеры». Раздел «Баннеры» позволяет настроить макет страницы, в который будет включен баннер, и его положение.
В этом видеоуроке мы научим вас создавать и редактировать баннеры и слайд-шоу в OpenCart 3.x. Наслаждаться. Фейсбук Твиттер Реддит. Фейсбук Твиттер Реддит.
Войдите в панель администрирования OpenCart и перейдите в меню «Расширения» -> «Модули». Найдите модуль под названием «Новая карусель» и нажмите «Изменить». На следующей странице измените размеры по умолчанию (Ш + В) на размеры вашего нового изображения (т. е. на 1200 X 831 пикселей). Нажмите «Сохранить». Перейдите в меню Система -> Дизайн -> Баннеры.
е. на 1200 X 831 пикселей). Нажмите «Сохранить». Перейдите в меню Система -> Дизайн -> Баннеры.
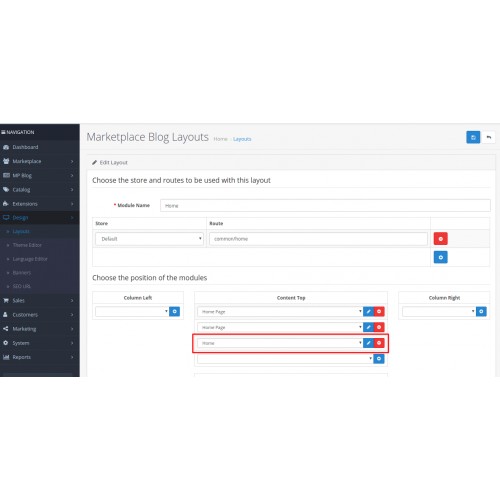
Дайте им имя, выберите баннер и нужный размер и включите их. 1140 380 Следующим шагом будет выбор макетов, на которых будут отображаться ваши баннеры. Вернитесь в раздел «Дизайн» и нажмите «Макеты». Допустим, вы создали баннер, который хотите отображать на страницах своих категорий.
Откройте любой блок баннеров и вы увидите следующее: Название модуля – такое же имя, как и в поле Дизайн > Баннеры > Название баннера. Баннер — это то же имя, что и в поле «Дизайн» > «Баннеры» > «Имя баннера», вы можете выбрать среди существующих баннеров. Ширина – задается в px; Высота – задается в px; Статус – включен или выключен. 3. Откройте страницу Дизайн > Макеты.
Лучший способ интегрировать полноразмерный слайдер для темы по умолчанию в OpenCart. — Теперь поддерживает OpenCart v3.x! «Установка прошла легко, работает нормально, техподдержка отличная! У меня был только 1 вопрос, ответ с решением в течение часа». Это расширение добавит ползунок полной ширины в OpenCart. Он появится, когда он будет активирован в модулях и макете.
Это расширение добавит ползунок полной ширины в OpenCart. Он появится, когда он будет активирован в модулях и макете.
Изменение размера изображения OpenCart
Image Manager Pro+ + Watermark and Resize — это расширение opencart. Он основан на нашем любимом менеджере изображений elfinder. Это комплексное решение с множеством мощных опций, которые мы добавили и идеально адаптировали для магазина opencart. Это очень быстро и универсально. Мы добавили множество параметров настройки, чтобы адаптировать его к вашим потребностям.
Размер изображения: позволяет настроить ширину в пикселях по длине для определенных изображений на витрине магазина. Размеры изображений теперь управляются на уровне темы. Размеры изображений теперь управляются на уровне темы. Для темы Opencart по умолчанию эти настройки можно найти в панели администратора Opencart в разделе «Расширения» -> «Темы» (раскрывающийся список «Тип расширения»), а затем отредактируйте тему магазина по умолчанию.
Размер изображения категории OpenCart
Изменение размера изображения на основе категории (бывший Модуль размера изображения продукта на основе категории Pro) позволяет вам устанавливать ширину, высоту и тип изменения размера ваших изображений для каждой категории. В настоящее время Opencart позволяет вам назначать только один набор размеров эскизов продуктов для всех продуктов на странице сведений о продукте или странице категории.
В настоящее время Opencart позволяет вам назначать только один набор размеров эскизов продуктов для всех продуктов на странице сведений о продукте или странице категории.
Значок: загрузите значок магазина с помощью диспетчера изображений. Размеры изображений: позволяет настроить ширину в пикселях по длине для определенных изображений на витрине магазина. Размеры изображений теперь управляются на уровне темы. Для темы Opencart по умолчанию эти настройки можно найти в панели администратора Opencart в разделе «Расширения» -> «Темы» (раскрывающийся список «Тип расширения»), а затем отредактируйте тему магазина по умолчанию.
Перейдите на вкладку Система->Настройки. Вы увидите следующий экран: Нажмите кнопку «Редактировать» справа рядом с названием вашего магазина. Теперь нажмите вкладку «Изображение» на появившемся экране. Выберите тип изображения, размеры которого вы хотите изменить, например. Размер списка изображений товаров.
1. В админке появилось новое меню в каталоге «Управление изображениями категорий». 2. При нажатии на вышеуказанное меню открывается новая страница. 3. На этой странице вы можете управлять изображениями категорий, которые будут отображаться на главной странице. 4. Вы можете управлять стилями: a. Категория Размер изображения (высота и ширина) b. Категория Изображение Стиль границы (Размер, Цвет границы, Размер границы) 5.
2. При нажатии на вышеуказанное меню открывается новая страница. 3. На этой странице вы можете управлять изображениями категорий, которые будут отображаться на главной странице. 4. Вы можете управлять стилями: a. Категория Размер изображения (высота и ширина) b. Категория Изображение Стиль границы (Размер, Цвет границы, Размер границы) 5.
Изображение: добавьте изображение с помощью диспетчера изображений. Вы можете добавить столько баннеров к баннеру, сколько необходимо. В разделе «Модули» вы можете отредактировать карусель, чтобы отобразить «Баннер производителя». На изображении ниже показан скриншот домашней страницы после того, как карусели был назначен баннер производителей.
Лучший размер изображения для OpenCart
Теперь нажмите на вкладку «Изображение» на появившемся экране. Выберите тип изображения, размеры которого вы хотите изменить, например. Размер списка изображений товаров. Это позволяет вам изменять размеры изображения продукта в представлении списка: Измените размеры на желаемые, отредактировав значения 220 и 220 (ширину и высоту соответственно).
OpenCart изменить размер баннера
Войдите в свою административную панель OpenCart и перейдите в меню «Расширения» -> «Модули». Найдите модуль под названием «Tm Slideshow > Tm Slideshow» и нажмите кнопку «Изменить». страницы измените размеры по умолчанию (Ш + В) на размеры вашего нового изображения (т. е. на 850 X 540 пикселей). Нажмите «Сохранить»: перейдите в меню «Система» -> «Дизайн» -> «Баннеры».
Расширения OpenCart
HetsTheme — адаптивная тема OpenCart с чистым и профессиональным видом. Он идеально подходит для любого интернет-магазина. ПРОСТОТА УСТАНОВКИ: 1. Войдите в свою панель администратора и перейдите в раздел «Расширения» > «Установщик расширений». 2. Нажмите кнопку «Загрузить»..
Раздел «Расширения» содержит следующие страницы администрирования: другие события OpenCart.
Платежный модуль TMD OpenCart PayUMoney и PayUBiz Платежный шлюз TMD PayU является связующим звеном между вашим веб-сайтом OpenCart и продавцом платежного шлюза PayU для обработки платежа. Это играет жизненно важную роль в электронной коммерции.
Это играет жизненно важную роль в электронной коммерции.
Библиотека лучших бесплатных расширений для сайтов OpenCart. Помощь в добавлении, совместимость со всеми версиями OpenCart и полная настройка модуля.
О программе Сохранить корзину — это расширение opencart, добавляющее покупателям дополнительную функцию сохранения корзины. Они могут сохранить любое количество корзин и проверить их в любое время. Даже администратор может проверить сохраненный список корзин внутри панели администратора. Th..
В более новой версии opencart есть онлайн-платежи Worldpay и удалено расширение Worldpay Business Payment Gateway. Это расширение является совместимой версией удаленного платежного шлюза. Для этого расширения требуется идентификатор продавца и…
О расширении Платежный шлюз emerchantpay поддерживает все основные марки кредитных/дебетовых карт. Он также обеспечивает доступ к более чем 40 альтернативным способам оплаты, включая ведущие бренды электронных кошельков. emerchantpay для OpenCart ..
emerchantpay для OpenCart ..
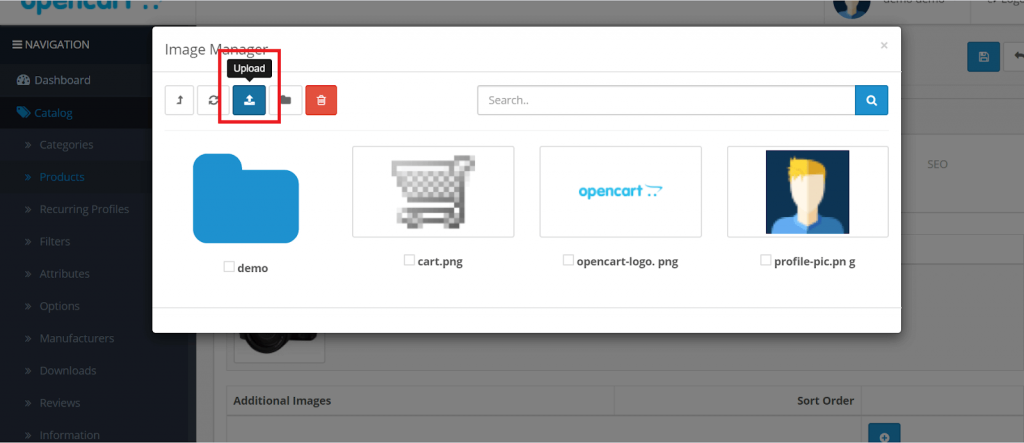
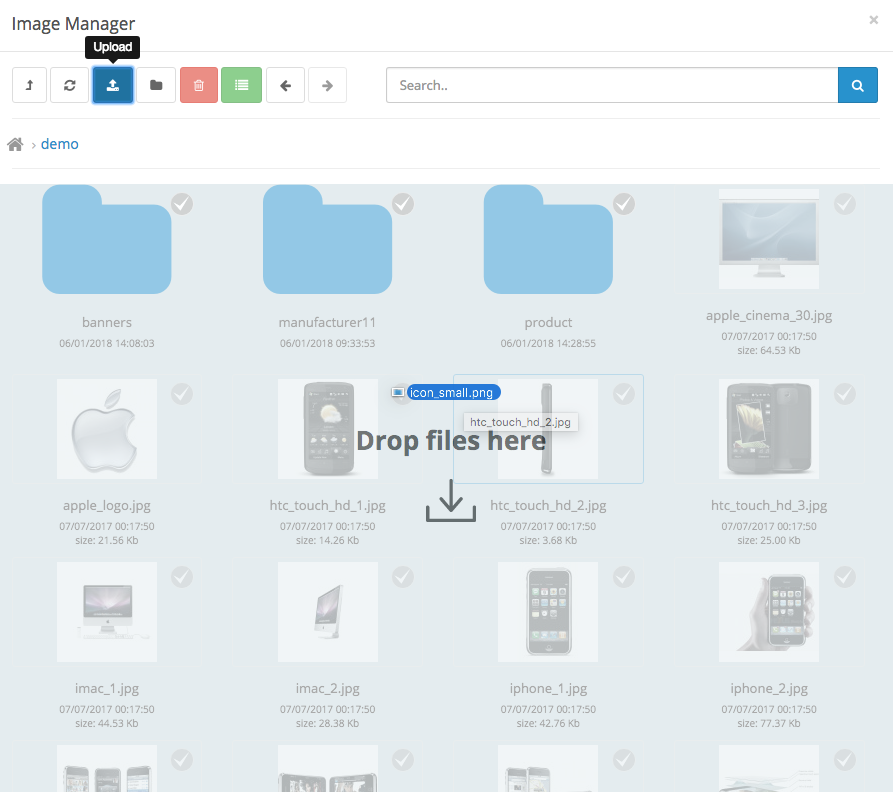
OpenCart Image Manager
Image Manager — это инструмент, используемый администрацией для загрузки файлов изображений. Для баннеров, изображений продуктов, логотипа магазина и производителей необходимо загрузить изображения с помощью диспетчера изображений. Эта функция может быть открыта в разделе «Категория», «Товар», «Баннер», «Настройки магазина» и т. д., что необходимо для редактирования изображения для магазина.
С легкостью загружайте изображения продуктов: перетаскивайте их, просматривайте локальные изображения или ссылайтесь на них. Вставка нескольких изображений продукта в один клик. Водяной знак в простой форме. Сортируйте изображения, перетаскивая их по порядку. Сжимайте и оптимизируйте загруженные изображения. Перед загрузкой проверьте изображение, если оно уже существует в папке. Легко изменить ведущее изображение.
Модуль управления файлами и изображениями — это расширение OpenCart для управления всеми носителями в системе OpenCart. Этот модуль основан на файловом менеджере elFinder. Этот File / Media Manager облегчит вам управление мультимедиа, например, организацию изображений и папок, поиск и т. Д.
Этот модуль основан на файловом менеджере elFinder. Этот File / Media Manager облегчит вам управление мультимедиа, например, организацию изображений и папок, поиск и т. Д.
Как получить URL-адрес изображения в opencart
Диспетчер изображений OpenCart можно найти повсюду в панели администратора, где можно загружать изображения. Вот еще немного информации о менеджере изображений в OpenCart.
Для использования OpenCart API вы должны включить его предварительно через административную часть вашего сайта. Перейдите в Система-> Пользователи-> API, и вы увидите предопределенного пользователя с именем «По умолчанию». Отредактируйте его — и API-ключа нет, поэтому сгенерируйте его, нажав кнопку и установите «Статус» для включения.
1. Задайте URL-адрес HTTPS в файлах OpenCart config.php. Прежде чем вы включите SSL на панели администратора OpenCart, вам необходимо отредактировать два файла конфигурации вашего OpenCart 2. Оба файла называются config.php и расположены в корневом каталоге вашего приложения OpenCart и в папке администратора.