Содержание
Уроки Joomla для начинающих
Joomla
Окт 29, 2021
Elena B.
8хв. читання
Когда мы говорим о системе управления контентом, Joomla! — это решение, которое одно из первых приходит на ум. Полностью бесплатная ( с открытым кодом — open-source), Joomla! может быть использована кем угодно, кто хочет создать мощный сайт.
Joomla! используют много известных брендов и организаций включая Гарвадский Университет, Linux.com, Guggenheim, MTV и UNRIC (United Nations Regional Information Centre for Western Europe — Региональный информационный центр Организации Объединенных Наций для Западной Европы).
Создавать сайт в Joomla! очень просто и интересно, потому что вам доступно множество шаблонов и расширений. Будь то социальная сеть или новостной сайт, управление сайтом или внесение изменений в ядро, вы сможете найти готовое расширение на официальном сайте Joomla.
Шаблоны Joomla также доступны в интернете и готовы к использованию, поэтому начать не так уж сложно. Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Однако, хотя система управления контентом Joomla относительно простая в использовании, создание собственного дизайна без опыта разработки может показаться достаточно трудным.
Говоря о лидирующих CMS, в конечном счете, сравнение с WordPress неизбежно. Даже не смотря на то, что у WordPress на 120% больше скачиваний, больше бесплатных тем и плагинов, чем у Joomla, говорить о том, что Joomla! уступает WordPress в вопросах конкуренции не совсем верно. Вот более полное сравнение отличий между двумя самыми известными в мире системами управления контентом.
В данном руководстве Уроки Joomla основное внимание уделяется демонстрации использования Joomla! для создания сайта. Рассмотрим всё от установки до настройки сайта.
Оглавление
Шаг 1 – Установка Joomla
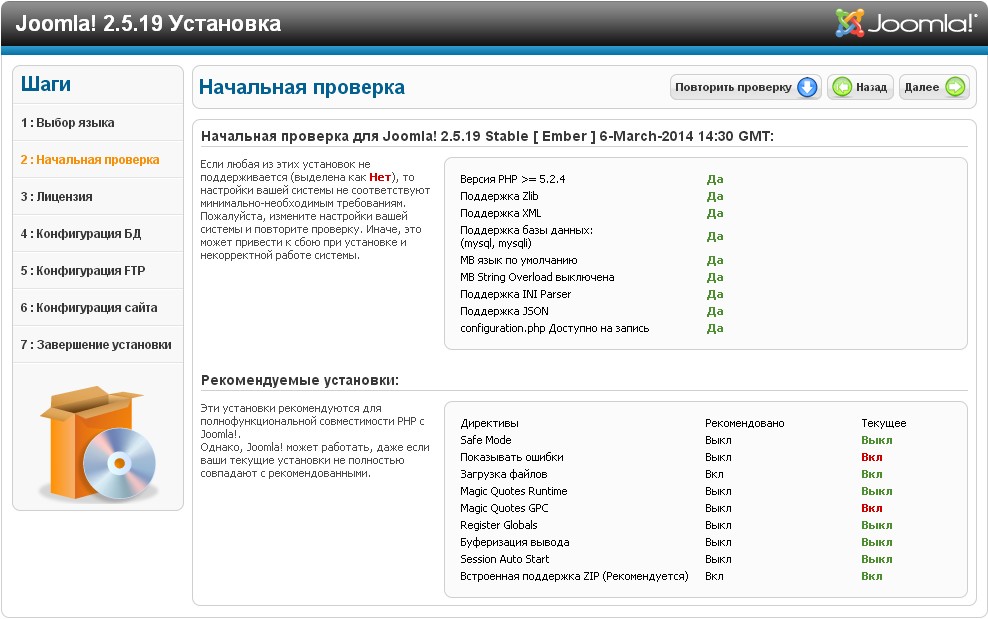
Для установки Joomla на вашем виртуальном хостинге Hostinger, всё что нужно будет сделать — это несколько кликов и заполнить данные о вашем сайте. Автоустановщик позволяет вам сохранить время и установить Joomla за несколько минут. Следуйте шагам для установки Joomla:
Следуйте шагам для установки Joomla:
- Зайдите в панель инструментов.
- Нажмите на Автоустановщик.
- В поле для поиска напишите Joomla и нажмите на появившуюся иконку.
- В мастере установок введите данные о своём сайте и нажмите Установить.
- Подождите пару минут для установки CMS.
Готово! Это всё, что надо было сделать. Теперь Joomla! установлена, создана и соответственно настроена база данных.
Чтобы зайти в панель управления Joomla, добавьте /administrator в конец URL (т.е. www.mydomainname.com/administrator) в вставьте в адресную строку браузера. После введения имени пользователя и пароля, которые вы создали, когда устанавливали Joomla, вы будете адресованы на страницы администратора.
Шаг 2 – Создание сайта с Joomla
С Joomla! вы получаете множество настроек для упорядочивания вашего сайта и управления его контентом. В этой части руководства Уроки Joomla проведём вас через весь процесс создания удобного и эффективного управления контентом.
Шаг 2.1 – Создание Материала
Начнём с основ. На админ странице нажмите кнопку Материалы, наведите мышь на пункт менеджер материалов и нажмите на Создать материал. Визуальный редактор (WYSIWYG) появится на вашем экране. Им можно пользоваться для добавления и редактирования текста ваших материалов. Вы также можете добавлять изображения и ссылки к вашему тексту здесь.
По завершению нажмите Сохранить и ваш материал будет опубликован.
Как только материал был создан, он появится в разделе Материалы. Если вы хотите разместить ссылку на него в главном меню следуйте этим шагам:
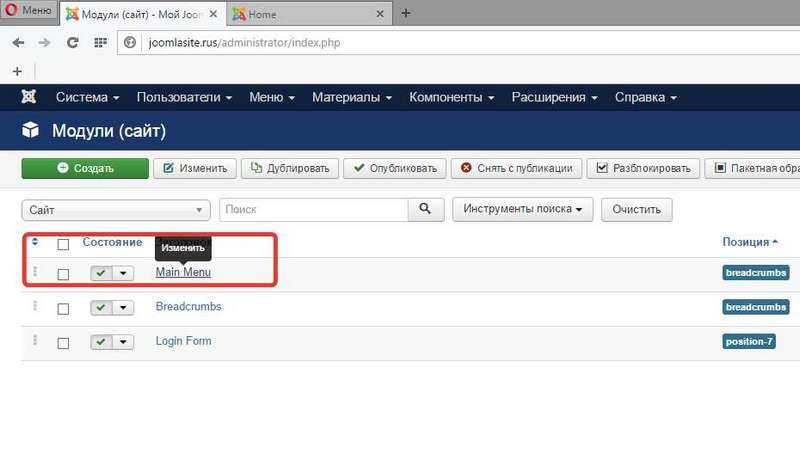
- Нажмите на вкладку Меню.
- Наведите на пункт Main Menu и нажмите на Создать пункт меню.
- Заполните заголовок меню, например Lorem ipsum.
- Теперь вам нужно выбрать тип пункта меню; в данном случае выберите пункт Материалы.

- Для того, чтобы созданный пункт меню открывал недавно созданный материал, выберите опцию Материал.
- Выберите то, на что хотите ссылаться. Нажмите Выбрать и укажите путь к недавно созданному материалу.
- Нажмите кнопку Сохранить.
Теперь должно быть всё готово. Ваш недавно созданный материал будет доступен из главного меню на вашем сайт на Joomla.
Шаг 2.2 – Добавление Компонентов Joomla
С Joomla! вы имеете возможность добавлять специальные функции дополнительно к стандартным материалам, которые содержат текст, ссылки и картинки. Создание сложного контента осуществляется с использованием компонентов.
Менеджер компонентов предоставляет разные варианты добавления сложных страниц на сайт. В Joomla есть довольно много встроенных компонентов, которые облегчают создание специализированных типов страниц: Контакты, поиск, умный поиск, новостные ленты, ссылки и других.
Например, чтобы сделать страницу с новостной лентой с внешнего сайта, вам нужно перейти в Компоненты, затем выбрать Ленты новостей -> Ленты, затем нажать кнопку Создать.
В новом окне заполните необходимые детали (заголовок и URL для новостной ленты, который вы хотите, чтобы отражался) и нажмите кнопку Сохранить.
Другие компоненты (можно найти в этом же меню Компоненты) могут быть использованы таким же образом. Их настройка потребует всего нескольких кликов.
Шаг 2.3 – Добавление Категорий Joomla
В Joomla есть категории, которые позволяют эффективно классифицировать ваш контент. Каждый раз, когда вы создаете новый контент, вы можете присвоить ему категорию. Возможность разделения на категории позволяет структурировано и систематизировано хранить контент. Категории очень удобны, когда на вашем сайте одновременно есть разные типы материалов/контента. Для создания категории сделайте следующее:
- В админ панели нажмите на пункт меню Материалы.
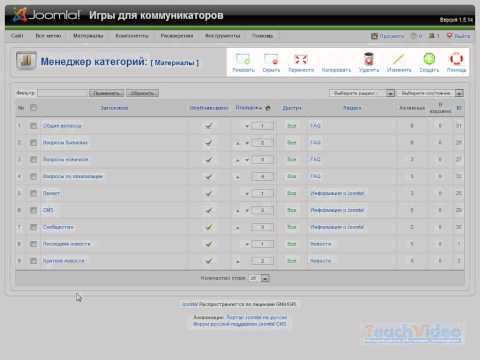
- Теперь в меню Категории, нажмите Создать категорию.
- Добавьте заголовок, алиас, описание.
 (Примечание: Алиас и описание не обязательные для заполнения поля).
(Примечание: Алиас и описание не обязательные для заполнения поля). - Нажмите кнопку Сохранить для создания новой категории.
Как и материалы, компоненты Joomla можно распределить по категориям. Есть одно отличие между категориями материалов и компонентов; то есть, когда вы выбираете меню категории для какого либо компонента, вы попадаете в специальный менеджер для компонентов. Для добавления категории нужно нажать кнопку Создать.
Шаг 2.4 – Создание Избранных материалов
С помощью Joomla вы можете создавать страницы, которые объединяют контент в зависимости от сходства свойств.
Первый шаг это пометить материал как избранный. Это легко сделать, как и многое другое в Joomla. Просто перейдите в Материалы и выберите Менеджер материалов. Отобразится список материалов вашего сайта. Вы можете заметить, что возле каждого материала в списке стоит звёздочка. Всё, что нужно сделать для того, чтобы сделать материал избранным, это нажать на звёздочку, соответствующую ему. Звёздочка должна стать жёлтой, и ваш материал избранный.
Звёздочка должна стать жёлтой, и ваш материал избранный.
Чтобы показать избранные статьи на странице, связанной в меню, выполните следующие действия:
- Вначале создайте пункт меню. Перейдите в Меню, потом Main Menu.
- Теперь нажмите на Создать пункт меню. (Это можно проделать с любым другим уже существующим меню).
- Выберите тип меню. Для этого нажмите кнопку Выбрать.
- Из типов меню вначале выберите Материалы затем Избранные материалы
- Заполните Заголовок для своего меню, например, Избранные материалы.
- Нажмите кнопку Сохранить.
Шаг 2.5 – Создания страницы Контактов
Получение отзывов от ваших посетителей/клиентов/потенциальных клиентов часто актуально для владельцев сайтов. Для этого важно наличие страницы контактов. В несколько кликов Joomla может помочь вам её создать:
- Прежде всего, вам нужно создать компонент страницы контактов.
 Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать.
Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать. - Добавьте имя страницы и контактную информацию для вашей формы. Если вы хотите добавить описание используйте вкладку Miscellaneous Information.
- По завершению нажмите кнопку Сохранить.
Чтобы включить эту форму контакта и сделать ее видимой, просто добавьте вновь созданный компонент в Меню. Процесс такой же простой, как добавление в меню нового материала.
Шаг 2.6 – Использование Баннеров
Компонент Баннеры может быть использован для управления изображением или HTML баннерами. Вот как мы это сделаем:
- Прежде, нужно создать баннер. Для этого перейдите во вкладку баннеров из Компоненты -> Баннеры -> Баннеры.
- Теперь нажмите на кнопку Создать в левом верхнем углу.
- Выберите название для своего баннера.
 Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже. - Загрузите своё изображение и заполните необязательные настройки, такие как ширина и высота.
- Как только вы закончите нажмите кнопку Сохранить.
- Теперь, чтобы ваш новый баннер отобразить, нужно опубликовать новый модуль. Перейдите в Менеджер модулей в меню Расширения.
- Нажмите кнопку Создать.
- Перед вами появится список модулей. Выберите Баннеры.
- Выберите Заголовок и место для модуля. Затем сохраните и всё готово.
В качестве примера, мы добавили изображение с котятами в футер нашего сайта на Joomla!.
Шаг 3 – Устанавливаем Расширения для Joomla
Официальная библиотека расширений Joomla предлагает все расширения, которые вы можете использовать. От безопасности и карт до электронной коммерции — всё это можно найти прямо там.
Расширения устанавливаются и управляются в меню Расширения -> Менеджер расширений. Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Joomla! спросит, хотите ли вы включить вкладку Install from Web. Мы рекомендуем включить её, так как это поможет вам искать и устанавливать расширения не покидая админ панели Joomla!.
Другой вариант установки расширений Joomla! вручную:
- Скачайте .zip архив с каталога расширений Joomla.
- Нажмите на вкладку Upload Package File в разделе Расширения.
- Загрузите архив.
Вот и всё.
Вот несколько обязательных расширений для вашего сайта на Joomla!:
- ProFiles: это файловый менеджер, намного удобнее встроенного FTP.
- Google Maps от Reumer: используйте этот плагин для отображения карт на вашем сайте.
- AllVideos: с AllVideos вы можете встраивать видео (расположенного локально или любое внешнее видео из сайтов подобный YouTube) в контент сайта.
- Akeeba backup: широко известное как самое часто используемое расширение Joomla, Akeeba backup заботится о всём, что связано с бэкапами.

Шаг 4 – Установка шаблонов Joomla
Темы и шаблоны — это то, что делает ваш сайт выделяющимся среди остальных и удобным для посетителей, а это является наиболее важной часть с точки зрения пользователя, правда? Выбор правильной темы, шаблона или решение для веб дизайна — это основа функциональности и внешнего вида сайта, поэтому используйте любой дополнительный шанс для улучшения.
У Joomla тоже есть много бесплатных или платных шаблонов доступных онлайн, но в сравнении с WordPress или Drupal их количество значительно меньше.
Установка шаблонов Joomla тоже весьма проста. Процесс практически такой же как и при установке расширений:
- Нажмите Расширения -> Менеджер расширений.
- Теперь перейдите на вкладку Upload Package File.
- Нажмите browse for file и выберите .zip архив для закачивания.
- По завершения загрузки, перейдите в раздел Расширения -> Менеджер шаблонов.
- Нажмите на иконку, соответствующую шаблону, который вы хотите включить.

Шаг 5 – Создание Бэкапов в Joomla
В вашем аккаунте Hostinger бэкапы создаются автоматически для файлов и баз данных. Вы можете их найти и скачать в разделе Панели Управления Hostinger -> Бэкапы.
Хотя, есть ещё несколько путей для создания бэкапов Joomla.
Шаг 5.1 – Создание бэкапа Joomla вручную
Чтобы создать копию бэкапа, вам понадобится заархивировать все файлы Joomla и базу данных. При создании бэкапа файлов, одним из удобных способов создания архива .zip будет использование файлового менеджера Hostinger. Это можно сделать перейдя в главный установочный каталог Joomla, выбрав все файлы и нажав кнопку сжатия вверху страницы. По завершению создания архива его можно скачать.
Другим способом скачать файлы может быть использование FTP клиента. Процесс очень простой — всё что потребуется это перейти в каталог Joomla, выбрать файлы и нажать кнопку Download.
Чтобы создать бэкап базы данных MySQL, мы рекомендуем использовать phpMyAdmin. В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
В Hostinger вы можете перейти в phpMyAdmin из Панели управления нажатием по иконке и далее нажимая кнопку Войти в phpMyAdmin возле базы данных, соответствующей Joomla!.
Вы можете определить, какая база данных Joomla используется, посмотрев в файле configuration.php. Этот файл должен находиться в том же каталоге, где установлена Joomla. Обычно, это каталог public_html.
Если вы уже зашли в phpMyAdmin, нажмите вкладку Export и кнопку Go для скачивания файла .sql.
Шаг 5.2 – Использование Akeeba для создания бэкапа Joomla
Akeeba backup, наверно самый популярный плагин для Joomla. В этом разделе руководства Joomla вы узнаете, как использовать Akeeba для создания бэкапов в Joomla.
Вы не найдёте Akeeba Backup в официальном каталоге Joomla, поэтому вам нужно будет скачать плагин с сайта Akeeba. После завершения загрузки установите плагин через вкладку Upload Package File.
Теперь переходите в Компоненты -> Akeeba Backup.
При первом доступе к компоненту Akeeba вы пройдёте мастер автоматического тестирования, который настроит ваш компонент для оптимальной производительности создания бэкапов. По завершении вы получите подтверждающее сообщение.
- Нажмите Backup Now , чтобы сделать бэкап сайта Joomla.
- Если вы хотите изменить настройки, которые установил мастер автоматического тестирования, вы можете нажать Configuration.
- Чтобы автоматизировать создание бэкапов нажмите Schedule Automatic Backups.
Как только бэкап был создан, нажмите Manage Backups. Советуем хранить копию бэкапа локально у себя на компьютере. Для скачивания нажмите кнопку Download.
Шаг 6 – Обновление Joomla
Примечание: Рекомендуем вам создать резервную копию (бэкап) перед обновлением сайта.
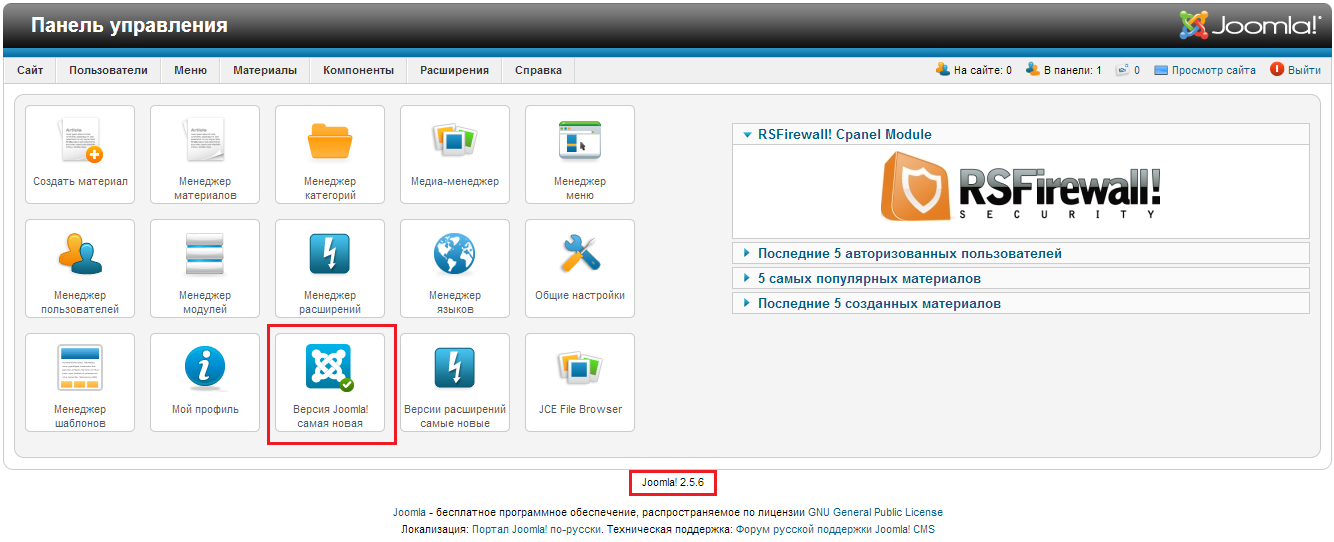
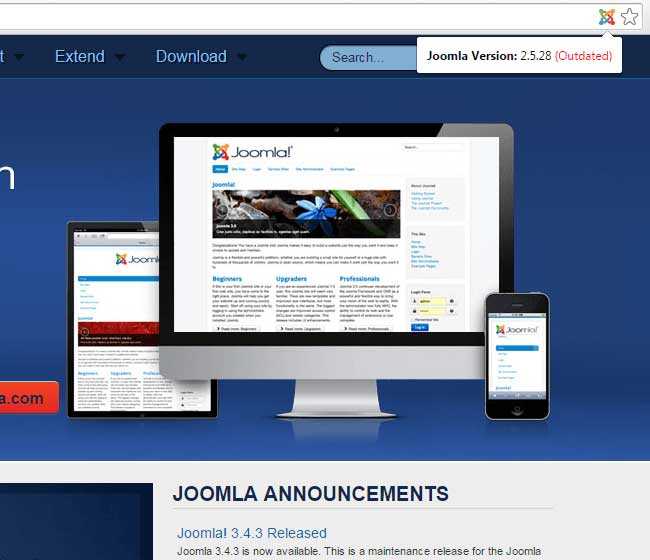
Поддерживать Joomla в обновлённом состоянии очень важно. Когда вы вошли в систему по этой ссылке http://mydomain.com/administrator, Joomla автоматически запускает проверку наличия в доступе новой версии. Если в официальном репозитории есть новая версия, вы увидите новое уведомление. В уведомлении будет указано название обновления и кнопку Update Now. Нажмите на кнопку для начала процесса установки.
Далее вы перейдёте на страниц обновления Joomla. Здесь будет отображена информация о вашей текущей и новой версиях. Нажмите на кнопку установки для продолжения. Установка займёт несколько мгновений и после этого вы перейдёте на страницу, которая подтвердит вам успешную установку обновления.
Шаг 7 – Ускорение работы Joomla
Быстрая скорость загрузки сайта является важной частью хорошего впечатления пользователей о сайте. В этом разделе руководства Уроки Joomla мы рассмотрим, как повысить производительность и скорость загрузки сайта на Joomla.
Шаг 7.1 – Включение сжатие Gzip
Сжатие помогает сократить размер сайта, который ваши посетители закачивают, это приводит к ускорению загрузки сайта.
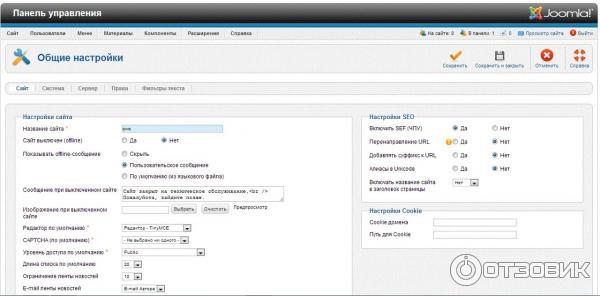
В админ Панели управления Joomla выберите Система -> Общие настройки.
Вы перейдёте на страницу Общих Настроек. Теперь следуйте шагам ниже для включение сжатия Gzip в Joomla:
- Нажмите Сервер.
- Выберите Да в разделе Gzip-сжатие страниц.
- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Всё готово, Gzip сжатие теперь включено для вашего сайта на Joomla.
Шаг 7.2 – Включение Кэша в Joomla
Включив кэш, вы сохраняете содержимое своего сайта, которое извлекается из базы данных на сервере, поэтому, когда посетитель заходит на ваш сайт, отклик происходит быстрее по времени.
Возвращайтесь в Общие настройки в раздел Система и следуйте этим шагам для включения кэша:
- Вы можете выбрать какой Обработчик кэширования вы хотите использовать.
 На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл. - Оставьте Path to Cache Folder пустым, если не хотите сохранять файлы кэша в свою директорию.
- Время кэширования определяет как долго хранится и как часто обновляется содержимое кэша. Значение по умолчанию 15 минут. Если вы обновляете свой сайт очень часто, тогда уменьшите значение времени. Если вы редко обновляете сайт, тогда увеличьте это значение.
- Оставьте Platform specific caching в положении Нет, если вы не собираетесь предоставлять другой HTML контент для мобильных устройств.
- Включите Кэш, выбрав одну из настроек:
- Стандартное кэширование — выбирайте эту настройку, если у вас очень большой сайт.
- Прогрессивное кэширование — это значение кэша по умолчанию и подходит наилучшим образом практически для всех сайтов на Joomla.

- Сохраните свои изменения.
Если все изменения были успешно сохранены, вы получите подтверждающее уведомление:
Другой способ включить кэширования страниц вашего сайта на Joomla — включение плагина Кэша. Перейдите в Расширения -> Плагины в панели управления Joomla.
Теперь всё, что вам нужно сделать это найти плагин Page Cache и включить его.
Чтобы облегчить поиск плагина, введите cache в поле для поиска. Как только вы найдёте нужный плагин нажимайте на кнопку в колонке статуса, чтобы его включить. Если плагин включился, вы увидите сообщение и зелёную кнопку с отмеченной галочкой.
Теперь кэширование включено и скорость загрузки вашего сайта должна улучшиться. Для дальнейшей оптимизации рекомендуем также работать с масштабированием изображений. Руководство по этой теме здесь (англ.).
Заключение
В этом руководстве Уроки Joomla основное внимание было уделено знакомству начинающих с Joomla, а также даётся полный обзор того, как можно управлять готовым сайтом с использованием современной CMS. Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Более подробную информацию, которая выходит за рамки этой статьи, можно получить из официальной документации Joomla.
Елена имеет профессиональное техническое образование в области информационных технологий и опыт программирования на разных языках под разные платформы и системы. Более 10 лет посвятила сфере веб, работая с разными CMS, такими как: Drupal, Joomla, Magento и конечно же наиболее популярной в наши дни системой управления контентом – WordPress. Её статьи всегда технически выверены и точны, будь то обзор для WordPress или инструкции по настройке вашего VPS сервера.
Більше статей від Elena B.
Joomla для чайников. Подробная инструкция по созданию сайта с нуля (Видео)
Сайтостроение
Сайты на CMS Joomla
Просмотров: 1175
От автора. Приведённый ниже видео урок создания сайта на CMS Joomla! предназначен не только для начинающих, но и для уже умеющих создавать сайты Веб-разработчиков. В видео «Joomla (Джумла) для чайников в одном уроке. Создание сайта с нуля от А до Я на двух языках за 3 часа» Вы найдёте подробную поэтапную инструкцию создания сайта.
Приведённый ниже видео урок создания сайта на CMS Joomla! предназначен не только для начинающих, но и для уже умеющих создавать сайты Веб-разработчиков. В видео «Joomla (Джумла) для чайников в одном уроке. Создание сайта с нуля от А до Я на двух языках за 3 часа» Вы найдёте подробную поэтапную инструкцию создания сайта.
Примером послужил сайт D-Nik Pro. Именно создавая этот сайт для себя, я решил записать видео и сделать подробное руководство начинающим web-разработчикам о том, как можно за несколько часов, без знаний программирования, создать абсолютно рабочий сайт в стиле Landing Page, да ещё и на двух языках (мультиязычный сайт). Посмотрев видео и повторив, всё то, что я в нём делаю, Вы однозначно сможете создать свой собственный сайт для себя, а может и для своей компании. Ведь CMS Joomla позволяет делать сайты любой конструкции и сложности. Но обо всём по порядку.
Видео Joomla (Джумла) для чайников в одном уроке. Создание сайта с нуля от А до Я на двух языках за 3 часа
Этапы создания сайта на CMS Joomla с нуля
Чтобы Вам было легче ориентироваться в видео уроке и для большей удобности, я сделал временное содержание. То есть напротив каждого раздела видео указывается время. Перейдя на это время, вы попадёте на нужный урок (этап создания сайта). Всего в видео 17 уроков (этапов), пройдя которые шаг за шагом, Вы сможете самостоятельно создать сайт на CMS Joomla.
Содержание видео урока
- Возникновение идеи создания сайта. Продумать какой будет вид сайта и его структура (0:09:36)
- Как собрать ключевые слова для SEO оптимизации сайта (0:15:45)
- Создание логотипа, подготовка картинок, подготовка первых набросок публикаций и т. д. (0:21:36)
- Как выбрать хостинг для сайта (0:26:39)
- Как придумать (подобрать) доменное имя для сайта (0:31:27)
- Как зарегистрировать доменное имя и оплатить хостинг (0:37:52)
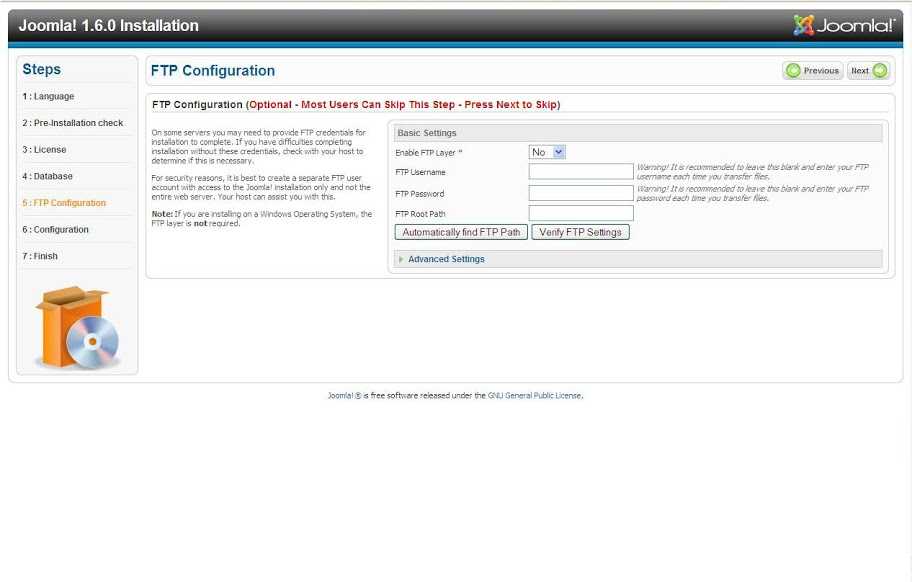
- Как установить CMS Joomla (0:40:51)
- Как установить свой шаблон на сайт (поменять тему сайта) (1:05:53)
- Как и какой установить компонент для создания лендинг страниц (Landing page) (1:14:37)
- Как создать лендинг для главной страницы сайта на Joomla (1:18:45)
- Как установить и настроить SSL сертификат Let’s Encrypt для Joomla (1:30:36)
- Как и какой установить модуль всплывающих окон для Joomla (1:34:28)
- Как опубликовать материал в Joomla (1:36:09)
- Как изменять стили сайта на Joomla.
 Редактирование CSS (1:53:52)
Редактирование CSS (1:53:52) - Как установить и настроить расширение OSMap (Карта сайта) (2:05:57)
- Модули в Joomla. Вывод необходимых модулей в соответствующие позиции сайта (2:18:18)
- Как создать мультиязычный сайт на Joomla. Создание сайта на двух языках (2:30:20)
Хоть Вы и можете перескочить некоторые разделы урока по созданию сайта с нуля на Joomla, я всё же рекомендовал бы Вам смотреть видео полностью от самого начала и до конца. Кроме того, после первого просмотра видео, я рекомендую Вам самостоятельно попробовать создать сайт на Joomla повторяя всё то, что я делал в приведённом выше видео уроке.
Для обучения, не обязательно сразу регистрировать доменное имя и платить за хостинг. Обучение и пробное создание сайта для начала можно осуществить на виртуальном (локальном) веб-сервере Open Server. Видео о том, как установить Joomla на Open Server есть на моём Youtube канале D-Nik Webmaster.
Если же Вы чувствуете, что уже созрели до полноценного запуска своего сайта в сети Интернет, то вот ссылки на самые лучшие и дешёвые хостинги (по моему мнению)
- Хостинг Ukraine https://ukraine.
 com.ua/?page=549079
com.ua/?page=549079 - Хостинг Hvosting http://hvosting.ua/#h546f
Тем, кто зарегистрируется по моим реферальным ссылкам, обещаю по возможности помогать и в первую очередь отвечать на вопросы.
Назад
Вперед
Руководство для начинающих по Joomla! — DreamHost
Joomla! является второй по популярности системой управления контентом (CMS) на планете, уступая только WordPress. В настоящее время его используют более 3% всех сайтов в Интернете, и он собрал внушительное сообщество создателей и разработчиков. Однако что это значит для вас?
Используя Joomla!, вы можете создавать феноменальные веб-сайты практически без знаний в области программирования. Это немного более продвинутое решение, чем некоторые из его конкурентов, но оно по-прежнему сохраняет удобный интерфейс. Более того, это бесплатная платформа с открытым исходным кодом.
В этой статье мы углубимся в Joomla! и его история. Мы обсудим плюсы и минусы платформы и поговорим о том, когда вы должны рассматривать ее в качестве основы для своего веб-сайта. Наконец, мы покажем вам, как вы можете использовать Joomla! для создания нового сайта. Давайте начнем!
Мы обсудим плюсы и минусы платформы и поговорим о том, когда вы должны рассматривать ее в качестве основы для своего веб-сайта. Наконец, мы покажем вам, как вы можете использовать Joomla! для создания нового сайта. Давайте начнем!
Введение в Joomla!
Когда дело доходит до CMS, WordPress привлекает все внимание. Это не обязательно удивительно, учитывая, что это самая популярная платформа в своем роде. Но это не делает его единственным жизнеспособным вариантом.
Джумла! вторая по популярности CMS в Интернете. Стоит отметить, что восклицательный знак на самом деле является частью названия платформы, которое само по себе является англизированной версией слова на суахили «джумла». Это примерно означает «целиком» или «все вместе», что представляет цель платформы как ресурса с открытым исходным кодом.
С момента своего запуска в 2005 году Joomla! сейчас вырос до такой степени, что его используют более 3 процентов всех веб-сайтов. Он также стал популярной альтернативой для создания сайтов благодаря сочетанию расширенных параметров конфигурации и удобного интерфейса.
В общем, Joomla! — это невероятно универсальная и масштабируемая платформа, которая позволяет создавать более сложные сайты, чем многие другие решения CMS. Вы можете увидеть это на ряде веб-сайтов, использующих Joomla!, таких как Linux.com, веб-сайт музея Гуггенхайма и даже Гарвардский университет.
Как Joomla! Работает
Как мы уже упоминали, Joomla! является CMS. Для непосвященных: это приложение, которое могут использовать несколько человек для создания, хранения, управления и публикации цифрового контента. Наиболее распространенное использование любой CMS — создание веб-сайтов.
В отличие от WordPress, который изначально разрабатывался как платформа для блогов, Joomla! изначально создавалась как универсальная CMS, которую можно использовать практически для любого типа веб-сайтов. Когда дело доходит до фактического создания и обслуживания вашего сайта, Joomla! во многом похож на WordPress и другие популярные варианты CMS. Он позволяет публиковать статьи, расширять функциональность вашего сайта с помощью расширений и изменять его внешний вид с помощью шаблонов.
Чтобы использовать Joomla!, просто скачайте ее бесплатно и установите на свой веб-сайт. Однако вы также можете использовать бесплатную версию Joomla! Запустите сервис по созданию сайта с помощью платформы, без необходимости наличия собственного хостинга.
Мы собираемся обсудить все тонкости начала работы с Joomla! более подробно позже. Однако сначала давайте обсудим, почему вы можете выбрать Joomla! в первую очередь.
Когда и почему вы должны использовать Joomla! для создания вашего веб-сайта
Выбор платформы и инструментов, которые вы используете для создания своего веб-сайта, в конечном итоге зависит от того, какой тип сайта вы собираетесь создать, а также от ваших личных навыков и предпочтений. Таким образом, давайте рассмотрим основные преимущества Joomla!, чтобы помочь вам решить, подходит ли вам эта платформа.
Первым и, возможно, самым большим преимуществом является масштабируемость и гибкость Joomla!. Джумла! также несколько сложнее технически, чем WordPress, предлагая более продвинутые параметры конфигурации. Это означает, что Joomla! лучше подходит для создания амбициозных проектов. В конце концов, есть причина, по которой многие сайты университетов и компаний выбирают Joomla!.
Это означает, что Joomla! лучше подходит для создания амбициозных проектов. В конце концов, есть причина, по которой многие сайты университетов и компаний выбирают Joomla!.
Очень опытные пользователи также могут воспользоваться преимуществами Joomla! Framework, который позволяет использовать платформу еще более сложными способами. Например, с помощью этой платформы вы можете создавать сложные бизнес-каталоги, системы резервирования, инструменты отчетности и системы управления запасами.
Несмотря на расширенные возможности Joomla! остается удобной платформой, которую по-прежнему легко использовать, даже если у вас практически нет опыта в программировании или дизайне веб-сайтов. Однако для полного новичка у него будет несколько более крутая кривая обучения, чем у WordPress. К счастью, очень активная Joomla! сообщество всегда готово помочь с документацией и прямой поддержкой.
Если вам интересно узнать о Joomla! или все еще не уверены, подходит ли вам этот вариант, мы рекомендуем вам использовать Joomla! Запустите упомянутый выше сервис для создания бесплатного веб-сайта. Это даст вам возможность протестировать платформу, не беря на себя никаких обязательств.
Это даст вам возможность протестировать платформу, не беря на себя никаких обязательств.
Если вы решите, что вам нравится Joomla! работает, вы можете сохранить свой сайт запуска или установить программное обеспечение на собственном веб-сайте.
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
Как начать работу с Joomla! (в 4 шага)
К настоящему моменту у вас должно быть четкое представление о том, будет ли Joomla! это лучший вариант для вас и вашего сайта. Теперь давайте посмотрим на практические аспекты платформы.
В следующем руководстве мы покажем вам, как настроить сайт, начать создавать контент и расширять его с помощью расширений и шаблонов. Давайте начнем!
Шаг 1: Установите Joomla!
Прежде чем вы сможете делать что-либо еще, вам необходимо установить Joomla! на вашем сайте. Есть несколько разных способов сделать это.
Как мы уже упоминали, вы можете использовать Joomla! Запустите, чтобы создать бесплатный сайт за считанные минуты. Однако это сопряжено с рядом ограничений. Например, вам придется вручную обновлять сайт каждые 30 дней, чтобы он оставался в сети. Таким образом, мы не рекомендуем вам использовать эту услугу для постоянного веб-сайта.
Вместо этого вы можете разместить свой собственный веб-сайт одним из двух способов. Более продвинутый вариант — выполнить установку вручную. Это включает в себя загрузку Joomla! бесплатно и установив его на сервер вашего веб-хостинга.
Общие шаги для этого включают:
- Создание базы данных SQL для вашего сайта.
- Загрузка Joomla! файлы в корневой каталог вашего сайта.
- Запуск Joomla! мастер настройки, доступ к которому можно получить, перейдя по URL-адресу вашего сайта.
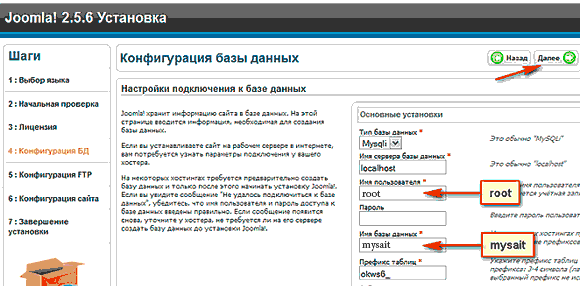
- Настройка базы данных.
- Установка включенных демонстрационных данных и настройка электронной почты.
Этот процесс идеально подходит для разработчиков, которые хотят участвовать в каждом этапе процесса установки. Тем не менее, это может быть слишком запутанным, если вы просто хотите получить веб-сайт в Интернете. К счастью, есть гораздо более простой способ сделать это, а именно установить в один клик.
Тем не менее, это может быть слишком запутанным, если вы просто хотите получить веб-сайт в Интернете. К счастью, есть гораздо более простой способ сделать это, а именно установить в один клик.
Некоторые веб-хостинги предлагают установку в один клик для наиболее популярных платформ CMS. Например, здесь, на DreamHost, мы позволяем вам устанавливать многие популярные приложения таким образом, а Joomla! не исключение. Поэтому давайте посмотрим, как использовать опцию установки DreamHost в один клик, чтобы начать работу с Joomla! быстро.
Во-первых, вам нужно войти в панель управления DreamHost.
Затем в меню слева выберите «Домены» > «Установка одним щелчком». Откроется страница, на которой вы можете увидеть все доступные параметры одним щелчком мыши.
Нажмите на Joomla! вариант, который откроет окно с дополнительной информацией о приложении.
В нижней части этого окна вы найдете несколько полей, в которых вы можете настроить свой новый сайт.
Здесь вы можете выбрать, какой из существующих доменов вы хотите использовать, указать подкаталог и выбрать базу данных для использования. Вы можете выбрать существующую базу данных или создать новую для этого сайта.
Вы можете выбрать существующую базу данных или создать новую для этого сайта.
Когда вы сделаете свой выбор, нажмите «Установить для меня сейчас»! для создания вашего нового веб-сайта. Приложение будет установлено в течение нескольких минут, после чего вы получите электронное письмо с информацией о том, как войти на ваш новый сайт. Затем вы можете завершить работу мастера настройки, о котором мы упоминали ранее.
Шаг 2: Начните создавать контент
После завершения процесса установки вы сможете получить доступ к своему Joomla! Веб-сайт. Во-первых, вам будет предложено войти в систему с учетными данными администратора.
Затем вы попадете в панель управления вашего нового сайта.
Как видите, в этой панели управления есть много параметров. В этом руководстве мы рассмотрим только основы. Если вы хотите узнать больше о том, что вы можете делать в этом интерфейсе, мы рекомендуем вам обратиться к официальной документации.
А пока давайте сосредоточимся на самых важных задачах, начиная с создания нового контента. Если вы знакомы с WordPress или любой другой CMS, этот процесс должен преподнести несколько сюрпризов. Для целей этого примера давайте создадим новый пост, который в Joomla! называется «статьей».
Если вы знакомы с WordPress или любой другой CMS, этот процесс должен преподнести несколько сюрпризов. Для целей этого примера давайте создадим новый пост, который в Joomla! называется «статьей».
Чтобы начать, нажмите «Новая статья» в меню «Содержание» в левой части экрана.
Вы попадете в HTML-редактор Joomla! на основе TinyMCE, который можно использовать для написания статей.
Вы можете написать свой контент в главном окне, используя меню параметров прямо над ним, чтобы отформатировать текст или добавить новые элементы. Над ним вы увидите ряд ссылок. Это приведет вас к дополнительным параметрам для статьи. Например, вы можете использовать вкладку «Изображения и ссылки», чтобы установить основное изображение для статьи, а также добавить ссылки.
Мы рекомендуем вам изучить различные вкладки здесь и обратиться к Joomla! документацию для помощи, если это необходимо. Вариантов много, но большинство из них говорят сами за себя. После всего лишь нескольких статей вы, вероятно, обнаружите, что редактор интуитивно понятен в использовании.
Когда вы закончите создание своей первой статьи, вы можете сохранить и опубликовать ее. Для этого вернитесь на вкладку «Контент» и просмотрите параметры справа.
Здесь вы можете отнести статью к категории и присвоить ей теги, решить, следует ли ей быть в избранном, и определить ее видимость. Когда вы это сделаете, нажмите одну из кнопок «Сохранить», которые расположены в верхнем левом углу.
После сохранения статьи вы можете проверить ее на своем сайте.
Выглядит уже неплохо. Конечно, когда вы освоитесь с редактором, вы сможете сделать намного больше. Однако сейчас давайте обратим внимание на добавление новых функций на ваш сайт.
Шаг 3: Добавьте расширения для расширения функциональности вашего сайта
Joomla! расширения работают почти так же, как и плагины WordPress. По сути, это наборы кода, которые вы можете установить на свой сайт, реализующие дополнительные функции. Эта опция позволяет даже новичку или не программисту создавать сайты с расширенным функционалом.
Для Joomla! доступны тысячи расширений, как бесплатных, так и премиальных. Вы можете найти многие из них в официальном каталоге расширений.
Здесь вы можете просматривать расширения в зависимости от их категории и назначения.
Когда вы найдете расширение, которое хотите использовать, нажмите на него, чтобы открыть его главную страницу.
Это покажет вам больше информации о расширении и предоставит ссылки, которые вы можете использовать для его загрузки.
После того, как вы сохранили файл расширения на свой компьютер, пришло время установить его на свой сайт. Для этого вам нужно вернуться в панель управления вашего сайта и получить доступ к параметру «Установить расширения» в главном меню.
Вы перейдете на страницу расширений, где сможете добавлять расширения и управлять ими.
Установить новое расширение так же просто, как перетащить его ZIP-файл на эту страницу. Кроме того, вы можете нажать кнопку Или найти файл, чтобы найти его на своем компьютере. В любом случае расширение будет загружено и установлено на вашем сайте.
В любом случае расширение будет загружено и установлено на вашем сайте.
После завершения процесса вы увидите сообщение об успешном завершении вместе с некоторой информацией о новом дополнении.
Теперь ваш добавочный номер готов к работе! Теперь вы можете настроить его или просто начать использовать, в зависимости от рассматриваемого расширения.
Шаг 4. Измените внешний вид вашего сайта с помощью шаблона
Все мы знаем, что важно то, что находится внутри. Однако это не значит, что внешний вид вашего сайта тоже не важен. В конце концов, вы, вероятно, не захотите придерживаться общего стандартного дизайна вашего нового сайта. Итак, давайте посмотрим, как изменить ситуацию с помощью Joomla! шаблоны.
Эти функции аналогичны темам WordPress, поскольку они изменяют внешний вид и макет вашего сайта. Как и в случае с расширениями, существует множество бесплатных и платных опций, которые вы можете добавить на свой сайт. Вы можете найти множество вариантов на таких сайтах, как ThemeForest и RocketThemes.
Чтобы изменить текущий шаблон вашего сайта, вам нужно найти и загрузить новый с внешнего сайта. Если вы чувствуете себя готовым к вызову, вы даже можете создать его самостоятельно. Когда у вас есть ZIP-файл, вам снова понадобится доступ к экрану расширений, как вы это делали в предыдущем разделе.
Вы можете установить новый шаблон точно так же, как расширение. Поэтому перетащите ZIP-файл вашего шаблона на этот экран или найдите его на своем компьютере. После установки вы увидите сообщение об успешном добавлении.
Чтобы действительно использовать новый шаблон, вам необходимо назначить его своему сайту. Стоит отметить, что Joomla! позволяет вам делать довольно много продвинутых вещей с шаблонами. Например, вы можете использовать более одного шаблона на сайте, чего нельзя сделать в WordPress.
Однако пока давайте придерживаться основ. Вы захотите добавить свой новый шаблон и назначить его, поэтому начните с нажатия на Шаблоны в меню панели управления.
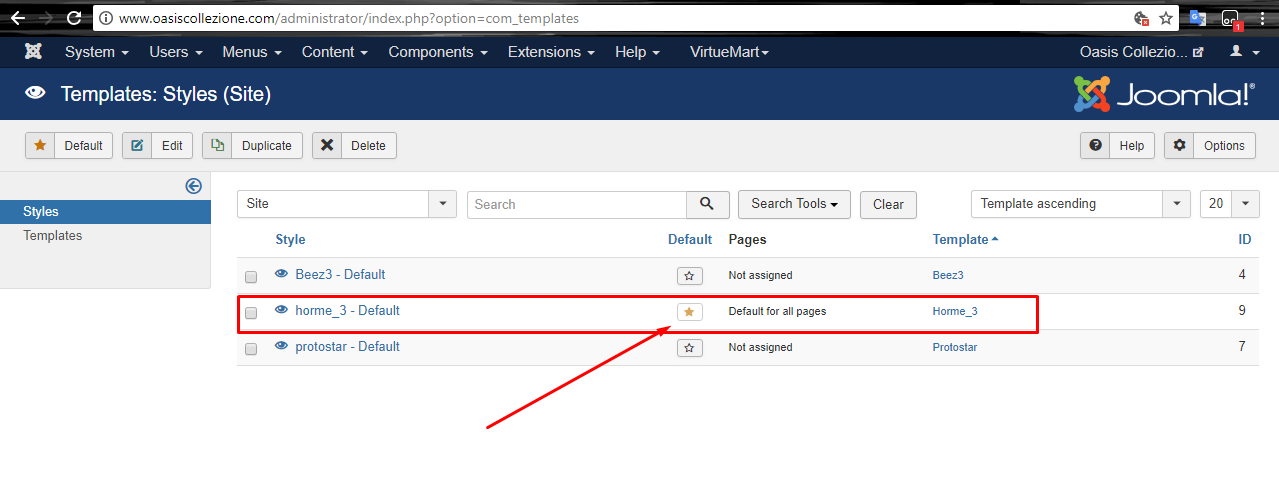
Откроется Диспетчер шаблонов, в котором можно просмотреть все установленные на данный момент шаблоны.![]()
Чтобы установить шаблон по умолчанию, вам нужно всего лишь выбрать кнопку, отмеченную звездочкой рядом с его названием.
Сделав это, вы сможете просмотреть свой сайт и увидеть новый шаблон в действии. Таким образом, вы успешно изучили основы, необходимые для управления вашим Joomla! Веб-сайт.
Extension Connection
Когда дело доходит до платформ CMS, Joomla! удается быть как удобным даже для новичков, так и предлагать мощную систему управления веб-сайтом. Это платформа, с которой относительно легко начать работу, и она предлагает множество вариантов расширения и масштабирования вашего сайта. Также есть звездное сообщество , которое может помочь вам на этом пути.
У вас есть вопросы по использованию Joomla! создать сайт? Присоединяйтесь к разговору сегодня!
[Почему вы должны выбрать Joomla] Joomla проста, даже для чайников
Итак, вот и последняя часть серии «Почему вы должны выбрать Joomla». На этот раз давайте развеем мифы о простоте использования Joomla, которые до сих пор придерживаются многие люди, например, «Joomla не проста». Если бы вы сказали это 10 лет назад, я бы согласился.
Если бы вы сказали это 10 лет назад, я бы согласился.
Гонка между Joomla и WordPress — самой популярной платформой CMS кажется жарче, чем когда-либо, потому что Joomla сократила разрыв между ними на рынке.
Таким образом, если вы все еще настаиваете на том, что Joomla НЕ проста, вы, вероятно, упускаете лучшую CMS в мире. Joomla развилась настолько радикально, что вы можете использовать ее для создания любого веб-сайта с легкостью.
Прочтите предыдущие обсуждения:
[Почему вам следует выбрать Joomla] Расширения и шаблоны Joomla — лучшее оружие
[Почему вам следует выбрать Joomla] Сила функциональности Joomla
[Почему вам следует выбрать Joomla] Оставаться с Безопасность Joomla остается высокой
Развейте миф № 1: у Joomla крутая кривая обучения
Да ладно, она не такая крутая, как вы думаете.
А скажите, какой CMS не нужен совсем неопытный пользователь для чтения документации или просмотра туториалов по настройке?
Вы ничего не сможете использовать, если не научитесь пользоваться этим. И, к счастью, вы можете настроить веб-сайт Joomla так же легко, как и на WordPress.
И, к счастью, вы можете настроить веб-сайт Joomla так же легко, как и на WordPress.
Во-первых, вам потребуется всего 3 шага для установки — как в WordPress . Кроме того, вы можете завершить весь процесс менее чем за 1 минуту.
Далее у вас уже есть руководство по началу работы с Joomla. У вас есть полная документация по Joomla, в которую можно погрузиться.
Что еще? У вас есть почти 8000 расширений Joomla и тысячи высококачественных шаблонов Joomla , чтобы удовлетворить требования вашего веб-сайта. Имея их в руках, вы можете делать все, что захотите, для своего сайта Joomla.
Не говоря уже о том, что вы действительно можете весело провести время при настройке Joomla с помощью этого небольшого оружия: JSN PowerAdmin. JSN PowerAdmin позволяет вам полностью контролировать параметры настройки вашего веб-сайта всего на одном экране.
Существует множество других инструментов Joomla, которые упрощают администрирование Joomla для вас, например, Инструменты администратора от Akeeba. Этот инструмент буквально выполняет все административные задачи за вас, такие как поддержка вашего веб-сайта, его защита, уведомление об обновлениях и т. д.
Этот инструмент буквально выполняет все административные задачи за вас, такие как поддержка вашего веб-сайта, его защита, уведомление об обновлениях и т. д.
Итак,
Чтобы избавиться от стереотипа о Joomla, требуется много шагов или знаний для использования. Я предполагаю, что те, кто говорит, что не прикасались к Joomla целую вечность.
Потому что все, что вам нужно для понимания Joomla, доступно. Более того, Joomla сама по себе является конкретным гигантом, предоставляющим все необходимое для создания вашего сайта. Посмотрите, что Joomla может сделать для вас здесь — имейте в виду, что если вы хотите, чтобы WordPress имел ту же функциональность, вам придется использовать кучу плагинов WordPress.
Разрушьте миф № 2: Joomla — трудно приручаемый монстр
Многие опасаются, что с огромной мощью Joomla им будет труднее привыкнуть к ней.
Я согласен, что Joomla — монстр, но дружелюбный монстр.
Это означает, что вы можете получить наилучший снимок своего веб-сайта с Joomla, не прилагая чрезмерных усилий. Или, по крайней мере, вам не нужно иметь определенный уровень знаний, чтобы собрать свой сайт, как WordPress, из-за отсутствия функциональности, предоставляемой ядром.
Или, по крайней мере, вам не нужно иметь определенный уровень знаний, чтобы собрать свой сайт, как WordPress, из-за отсутствия функциональности, предоставляемой ядром.
Что еще более важно, использование Joomla стало невероятно простым. Давайте посмотрим на некоторые примеры.
Joomla может многое. Что еще более важно, Joomla упростила и ускорила работу со всеми ее функциями. Оцените мощь Joomla здесь (и вы сможете быстро привыкнуть к ее мощи).
Разрушьте миф №3: Joomla удобна только для разработчиков
Многие разработчики предпочитают Joomla другим CMS, в этом нет никаких сомнений. Но в то же время Joomla в настоящее время имеет простой и понятный дизайн, поэтому неопытные пользователи могут использовать его без длительных экспериментов.
Это правда, что миллионы разработчиков используют Joomla для создания мощных веб-сайтов. Тем не менее, владельцам веб-бизнеса или конечным пользователям проще использовать Joomla без круглосуточной поддержки со стороны разработчика.


 (Примечание: Алиас и описание не обязательные для заполнения поля).
(Примечание: Алиас и описание не обязательные для заполнения поля). Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать.
Для этого перейдите в Компоненты и нажмите Контакты. Нажмите кнопку Создать. Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.
Рекомендуется использования осмысленное, конкретное называние, которое будет легко понимать позже.

 На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
На большинстве провайдеров виртуального хостинга должен использоваться в качестве обработчика кэширования Файл.
 Редактирование CSS (1:53:52)
Редактирование CSS (1:53:52) com.ua/?page=549079
com.ua/?page=549079