Туристическое агентство. Cms diafan шаблоны
Шаблон сайта Туристическое агентство для DIAFAN.CMS
Визуально приятный и практичный шаблон сайта туристической компании подойдет и для сайта службы доставки, транспортной или курьерской службы, представительства фирмы, реклманого и промо агентсва... этот список можно продолжать практически бесконечно, потому что простота и гибкость системы настроек шаблона позволит в несколько кликов изменить внешний вид сайта, создав нужную структуру и графическое оформление элементов дизайна.
В шаблон входят:
- дизайн, верстка, установщик стартового контента;
- редактируемый большой баннер на главной странице;
- выпадающее меню;
- блоки Услуги, Направления;
- используемые модули*: новости, поиск, обратная связь.
* модули при установке. Остальные модули DIAFAN.CMS Вы можете активировать самостоятельно и они примут стилевой вид сайта.
Внимание!
Это шаблон тематического сайта, который устанавливается автоматически при первой инсталляции DIAFAN.CMS на 5 шаге установки. Достаточно просто указать архив, чтобы получить готовый предзаполненный сайт! Это рекомендуемый тип установки с гарантированным результатом!
Попробуйте установить наш бесплатный тематический сайт
Смотрите также 3-х минутный видеоурок, чтобы понять, как просто устанавливается сайт.
Смотрите также
Доверьте разработку сайта на основе купленного или арендованного шаблона web профессионалам!Специалисты установят приобретённые Вами DIAFAN.CMS и данный шаблон, а также адаптируют сайт под Ваш фирменный стиль, что обычно включает в себя:
- Интеграцию Вашего логотипа;
- Изменение цветовой гаммы шаблона под Ваш брендбук;
- Подбор и интеграцию тематических иллюстраций;
- Редактирование вывода блоков на сайте;
- Подбор и интеграцию иконок;
- Первичное информационное наполнение.
Вы можете найти разработчика самостоятельно на странице с официальным рейтингом всех партнеров DIAFAN.CMS Либо написать техническое задание на доработку данного шаблона и оформить его в проект на сайте PRO.USER.DIAFAN.RU и тогда разработчики найдут Вас сами!
addons.diafan.ru
Как работают шаблоны сайта и модулей в DIAFAN.CMS — Документация — DIAFAN.CMS
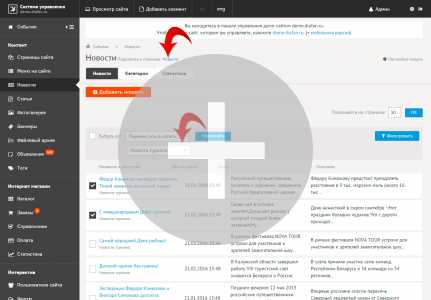
Проще всего разбираться с незнакомыми алгоритмами работы, опираясь на готовые решения. Возьмем страницу списка новостей на стандартном дизайне. В демо-версии это страница категории Новости туризма
Открыть пример страницы в веб-архиве mht
Чтобы понимать, каким образом DIAFAN.CMS строит эту страницу, нужно знать две вещи:
- Какой шаблон дизайна используется на текущей странице сайта
- Какой модуль подключен к текущей странице
Поскольку наша страница находится Главная / Полезное / Новости, открываем Страницы сайта и находим её.

Если кликнуть на страницу с подключенным модулем, первым откроется список элементов модуля. Чтобы узнать, какой шаблон подключен к текущей странице сайта, нужно открыть её редактирование. Чтобы сделать это из списка элементов подключенного к странице модуля, нужно нажать изменить.

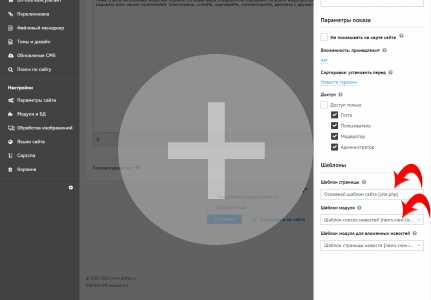
Назначение шаблона - не самая частоиспользуемая функция, поэтому она вынесена в раздел Дополнительно. Раскройте его.

Вы увидите, какой шаблон назначен для страницы «Новости». В нашем случае это themes/site.php

Далее. Поскольку мы рассматриваем новости из категории «Новости туризма», а не корневые для списка новостей, нам нужно знать, какие шаблоны назначены на эту категорию. Выбираем категорию «Новости туризма» над списком новостей и затем жмем изменить.

Если у Вас подключена панель быстрого редактирования, найти текущую страницу гораздо проще. Просто кликните на иконку-карандашик на панели.

Категория «Новости туризма» откроется для редактирования. Раскрываем Дополнительно и видим, что для категории унаследовался основной шаблон сайта themes/site.php, а для модуля используется шаблон модуля новостей modules/news/views/news.view.list.php

Теперь можно смело открывать файл шаблона сайта themes/site.php и шаблон модуля новости и вносить там необходимые изменения. Для наглядности, мы изобразили связи между шаблонными тегами и блоками на сайте. А также указали, в каком файле правится каждый шаблонный тег.

Открыть схему в исходном размере
Справочник всех шаблонных тегов
Подраздел
Текст
Внимание!
Совет themes/site.php текст <body>HTML-код</body>www.diafan.ru
Шаблон сайта Webeffector для DIAFAN.CMS
Модуль «Web Effector» подключает сайт на DIAFAN.CMS 5.х к системе Web Effector.
Модуль относится к части CMS «Сервис» и может быть установлен опционально.
ВебЭффектор – эффективный и автоматический сервис продвижения сайтов в ТОП поисковых систем. Незаменимый инструмент для владельцев сайтов и вебмастеров, а для SEO-специалистов – лучший друг и помощник в работе.
Для начала работы необходимо зарегистрироваться. Модуль предложит форму регистрации нового пользователя. Если у вас уже есть аккаунт, пройдите в настройки модуля (по ссылке ниже формы регистрации), чтобы авторизоваться в системе.
После авторизации в системе необходимо создать проект, указав регион продвижения для сайта. Проект создается с названием и адресом текущего сайта.
Модуль состоит из двух частей: Медиапланер и Запросы.
Медиапланер
Медиапланер – это инструмент, автоматически составляющий оптимальный план продвижения сайта.
После нажатия кнопки «Создать» система проанализирует контент сайта и предложит ключевые слова, по которым рекомендуется продвигать сайт, чтобы получить целевых посетителей, а также ежемесячный бюджет. Это займет некоторое время, о чем модуль сообщит.
Чтобы запустить продвижение по тем или иным ключевым словам, необходимо отметить их в предложенном списке и добавить в кампанию.
Запросы
Выбранные слова появятся во вкладке «Запросы». Запросы можно удалить из кампании. Если достаточно средств на счете в системе WebEffecotor, запросы можно запустить в продвижение.
После запуска в продвижение система закупает ссылки в рамках бюджета и выводит результаты мониторинга позиций по запросам.
Файлы
-
modules/webeffector/admin/img/* – изображения для административной части;
-
modules/webeffector/admin/js/webeffector.admin.js – JS-сценарий административной части модуля;
-
modules/webeffector/admin/webeffector.admin.php – продвижение сайта с помощью системы WebEffector;
-
modules/webeffector/admin/webeffector.admin.regions.php – список регионов для определения региона кампании;
-
modules/webeffector/webeffector.install.php – установка модуля.
1. Создайте тему в интерфейсе «Темы и дизайн» и импортируйте туда скачанный архив. При создании отметьте опцию «Применить». ВНИМАНИЕ! Если на сайте уже существует активная тема дизайна и её нужно сохранить, импортировать архив нужно в уже примененную тему.
2. Установите модуль в интерфейсе «Модули и БД» — «Установка модулей». Для этого отметьте галочку рядом с модулем WebEffector и нажмите кнопку «Установить».
Модуль работает на версии 5.х, для DIAFAN.CMS 6 совместимость не тестировалась
addons.diafan.ru