Практическая работа 67-68. Установка и настройка CMS Joomla! Настройка cms joomla
Общие настройки CMS Joomla
Настройки Joomla от версии к версии редко изменяются.
Нажимаем на кнопку «Общие настройки» и перейдем к рассмотрению всех настроек.

Настройки Joomla разделены на 3 категории.
1. Настройки сайта; 2. Настройки системы; 3. Настройки сервера.

Первая вкладка «Сайт».
Здесь определяются основные параметры для сайта.

Можно включить или выключить сайт. Если выключить сайт, то его не будут видеть только посетители, а администратор точно так же сможет работать с сайтом.
Ниже можно указать сообщение, которое будет выведено при выключенном сайте.
Имя сайта – также важный параметр. Заполняйте его.
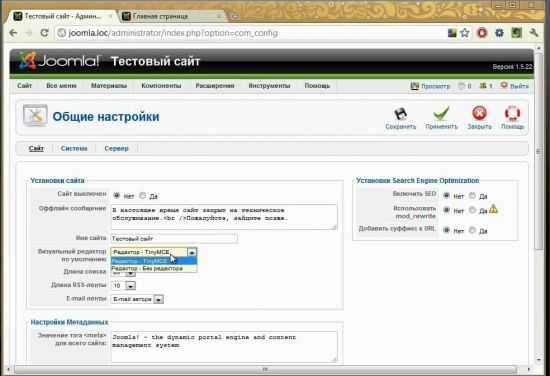
Визуальный редактор по умолчанию, в котором администратор будет редактировать статьи.
Для Joomla можно устанавливать различные визуальные редакторы. Визуальные редакторы – это как Word в Windows, т.е. с интуитивно понятным интерфейсом, с кнопками изменения шрифта, абзаца и различными элементами форматирования.
Смысл в установке разных визуальных текстовых редакторов – заключается в добавлении функциональности и удобства.

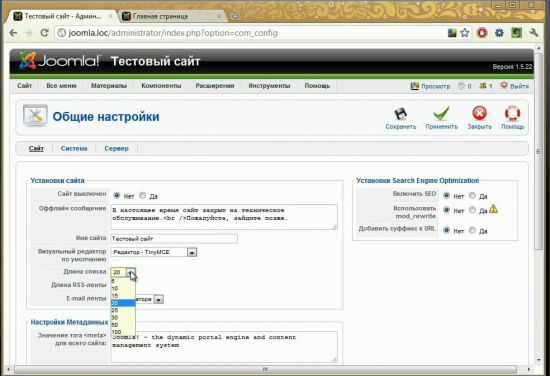
Можно настроить длину списка данных, которые представлены в административной панели. Изначально установлено 20 строк. Где это используется? Например, при просмотре списка материалов. Если выставлена длина 20 строк, а материалов на сайте 35, то материалы будут отображаться на 2 страницах. На первой странице будет показано 20 материалов, а на второй – 15. Для удобства просмотра и управления лучше ставить максимально количество или хотя бы 50.

Длина Rss-ленты. Rss-лента - это новостная лента, позволяющая пользователям сайта получать об изменении на сайте. Здесь указывается какое количество материалов при подписке на Rss-ленту будет передаваться пользователю. По умолчанию выставлена длина в 10 последних материалов. Это оптимальный вариант.
Настройка метаданных. Метаданные – специальные данные для поисковых роботов. Эти данные отчасти влияют на появление сайта в поисковой выдаче.

Тэг <meta>. Здесь в русском переводе не дописано слово description. В данный тэг вносится описание страницы, т.е. то, что на ней находится в кратком изложении. Содержание тэга description влияет на продвижение под Google и Яндекс. В данном поле стоит значение по умолчанию.
Ключевые слова. Изначально данный метатэг был введен для включения ключевых слов, характеризующих конкретную страницу, т.е. по каким словам хотелось бы находиться в поисковых системах. В связи с чрезмерным злоупотреблением данным тегом поисковые роботы в Рунете перестали обращать на этот тэг внимание и не учитывают его в результатах поиска. Использовать имя автора материала в тэге – ставим нет.
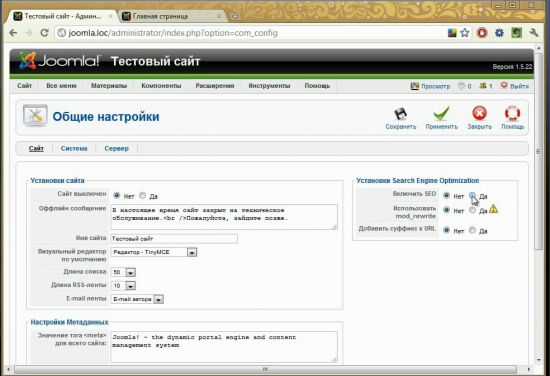
Установки SEO.
Включить SEO. Данный параметр подразумевает включить использование SEF-ссылок, т.е. понятных для чтения. Если страница называется «Новости Joomla», то ссылка может иметь вид сайт/novosti-joomla.html на транслите. Данный параметр позволяет лучше продвигаться в поисковых системах.

«Включить SEO» - основной параметр в данной подгруппе настроек. Если он выключен, то нижние значения не имеют смысла.
Использовать mod_rewrite. В значении «Нет» будут формироваться красивые ссылки посредством php, и к ним будет добавляться слово index.php.
При использовании mod_rewrite формирование ссылок происходит с помощью модуля Apache на веб-сервере под названием mod_rewrite. Ссылки в этом случае не будут иметь лишних вхождений, но нагрузка на сайт будет больше.
Добавить суффикс к URL. Данный параметр добавлять расширения для открытой страницы. Например, расширение страницы html.

Установки SEO на начальном этапе разработки сайта не важны. После того, как сайт будет создан, можно устанавливать красивые ссылки.
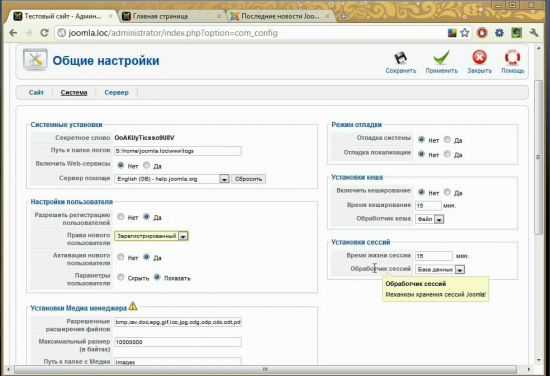
Вкладка «Настройки системы»
Путь к папке логов.
Логи – это файлы, в которые записывается состояние работы вашего сайта. И если возникают какие-то ошибки, в логах можно посмотреть, с чем это связано.
Помогает решить возникшие проблемы. Но для этого нужно более подробно изучить все тонкости, и подходит для тех, кто пишет расширения для CMS.

Включить веб-сервисы. Данная опция нужна для передачи данных в Joomla от сторонних веб-приложений. Если ничего стороннего не установлено, то оставляется галочку «Нет».
Настройки пользователей.
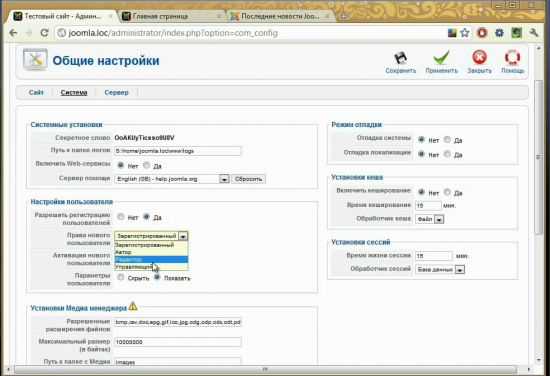
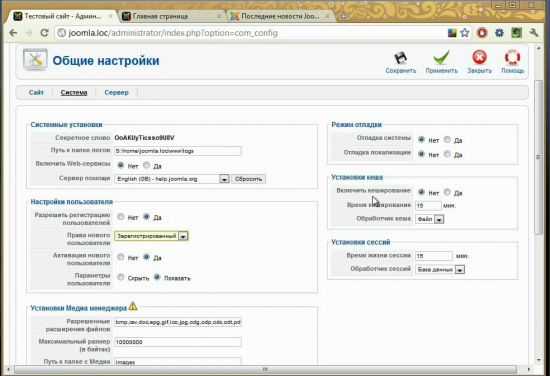
Разрешить регистрацию. Если опция включена, то на сайте могут регистрироваться пользователи. Ниже указываются права нового пользователя, т.е. с какими правами он будет зарегистрирован на сайте: автор, редактор, управляющий.

Активация нового пользователя. Если выбрано «Да», то после регистрации пользователя, ему придет сообщение на email для активации. Делается это для того, чтобы пользователь не зарегистрировался под чужим email или не указал не существующий адрес электронной почты.Параметры пользователя. Если выбрано «Показать», то пользователь сможет в своей учетной записи изменять язык сайта, выбирать редактор и сервер помощи.
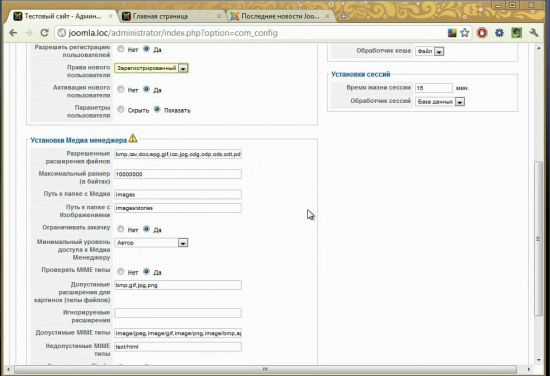
Установки медиа менеджера влияют на то, какие файлы можно закачивать, какого объема и путь папки, в которую закачиваются данные файлы.

Режим отладки служит для вывода информации о работе функций. Следует использовать при разработке расширений. При включении режима отладки информация о выполнении кода будет находиться на сайте внизу страницы. В таком виде не стоит показывать сайт обычным посетителям.
Установки кэша.
Кэш – это содержимое сайта в обработанном виде. Кэш позволяет ускорить работу сайта и уменьшает время загрузки страничек в браузере. Ускорение происходит за счет снижения нагрузки на базу данных.
При открытии страницы идет запрос в базу данных, чтобы получить необходимую информацию для вывода. И так происходит при каждом заходе пользователя на определенную страницу.

Установка кэширования позволяет полученную информацию из базы данных сохранить в виде файла И при исследующем запросе данной страницы открывается уже сохраненный и сформированный для показа файл. Тем самым сокращается количество запросов к базе данных и их обработка. Ниже устанавливается время в минутах, которое файлы КЭШа будут храниться в папке. Не стоит включать кэширование при разработке сайта, т.к. в этом случае изменения не будут сразу видны на сайте.
Установка времени жизни сессии.
Сессия – время пользования сайта от входа до выхода для каждого отдельного пользователя.

Если вы вошли на сайт и больше ничего на нем не делаете, не перемещаетесь по страницам, не добавляете информацию, то через 15 минут (по умолчанию) сессия закроется, и вам придется авторизоваться заново.
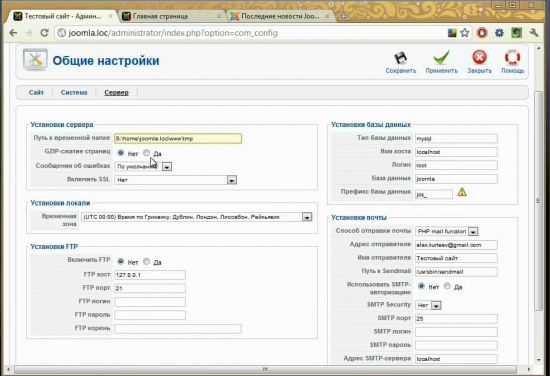
Группа настроек «Сервер».
Путь к временной папке – полный путь где хранятся временные файлы.

GZIP-сжатие позволяет ускорить вывод контента и уменьшить трафик за счет передачи данных в заархивированном виде. Но для сжатия данных затрачиваются ресурсы сервера. Поэтому, если вы не хотите увеличить нагрузку, оставляйте галочку в положении «Нет».
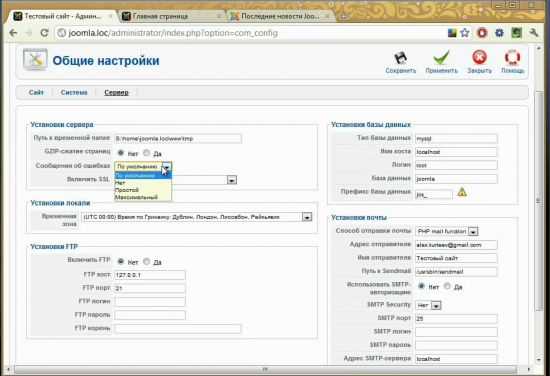
Пункт «Сообщения об ошибках». Здесь выставляется вариант отображения ошибки, при ее возникновении. Не будет отображаться («Нет»), будет отображаться, простой вариант или максимальный вариант отображения. Выставляется пункт «По умолчанию».

Включить SSL – позволяет включить доступ к отдельным областям сайта по защищенному соединению с шифрованием данных https. Для работы защищенного соединения нужно получить сертификат для сайта. Если сертификата нет, то в этом пункте оставляете значение «Нет».
Установка временной зоны для сайта. Выставляйте часовой пояс, ориентируясь по городам или по времени Гринвича.
Установки FTP. Здесь задаются настройки встроенного FTP-клиента, которые позволяют через файловый менеджер закачивать файлы.
Установки базы данных. Здесь ни при каких обстоятельствах вручную ничего менять не стоит.
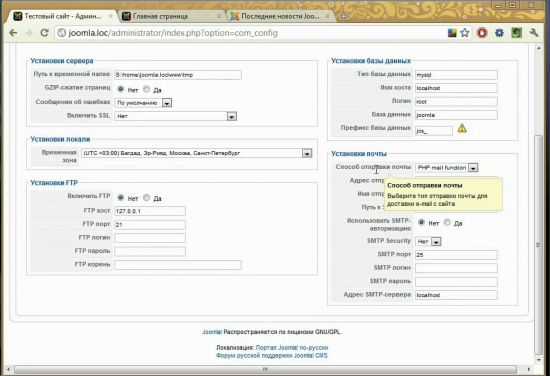
Установки почты. Здесь указываются общие настройки для отправки писем с сайта. Лучше оставить пункт PHP mail function и указать адрес и имя отправителя.

В статье были рассмотрены все общие настройки системы Joomla.
После установки Joomla настройки проводить обычно не требуется. Но знать какие настройки имеются, и что они означают - не помешает.

joomlaz.ru
Урок 10 — Общая настройка сайта Joomla
class="eliadunit">
Вступление
Сайт Joomla имеет много настроек, которые нужно сделать после установки Joomla и до начала наполнения сайта. Для удобства освоения и чтения я разбил все настройки сайта Joomla на несколько частей (статей). Это позволит уделить больше внимания пояснениям, зачем та или иная настройка нужна.
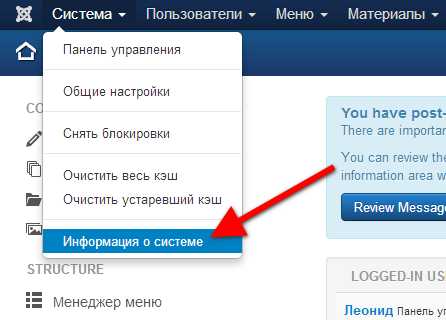
Примечание: Во все настройки сайта Joomla лучше заходить из левого вертикального меню, на вкладке Система>>>Общие настройки.

Проверка системы Joomla
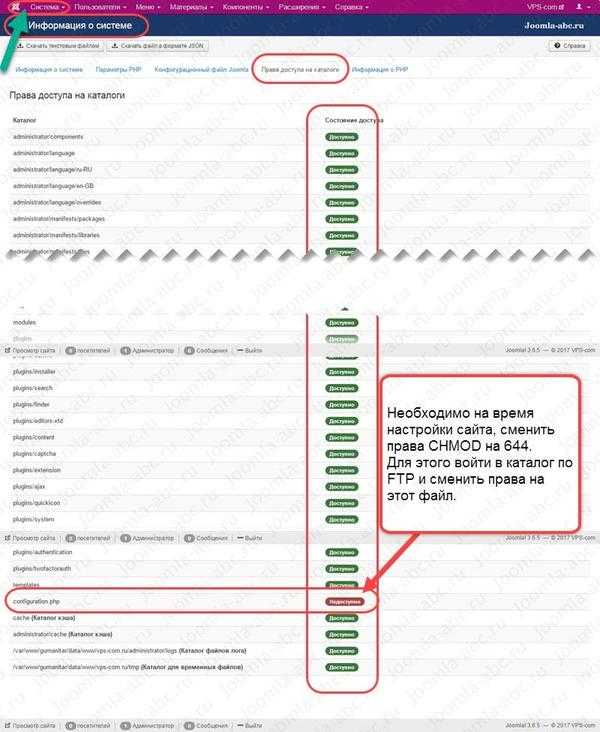
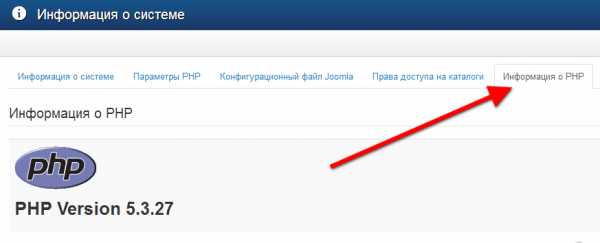
Перед выставлением настроек Joomla, проверим готовность системы к настройкам. Для этого горизонтального меню (Admin Menu) откроем вкладку Система>>Информация о системе.
Здесь нужна вкладка «Права доступа на каталоги». На ней мы видим все каталоги сайта и колонку с правами доступа. Важно, чтобы все права доступа к каталогам системы, на период настроек, были в зеленой зоне «Доступно».

Особое внимание обратите на доступ в каталоги:
- /var/www/.../administrator/logs (Каталог для файлов logзаписей)
- /var/www/.../tmp (Каталог для временных файлов)
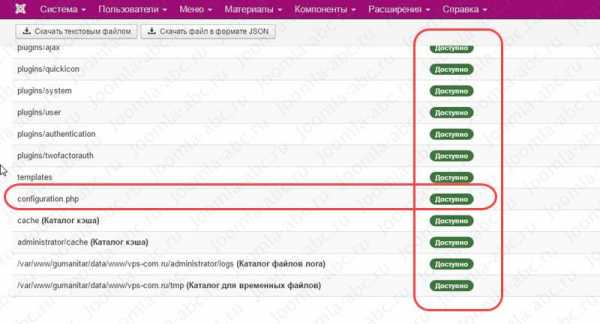
Если к какому либо файлу вы видите, что доступа нет «Недоступно», то нужно войти в каталог сайта по FTP и поменять CHMOD к каталогам на 755, а к файлам на 644.

Отсутствие доступа к файлу configuration.php, не позволит изменить настройки сайта. А отсутствие доступа к каталогу [tmp] не позволит установить новые расширений и шаблоны.

Настройка Joomla — Общая настройка сайта Joomla
Общая настройка веб-сайта Joomla относится к системным настройкам системы, имеющим принципиальное значение для корректной работы сайта.
Частично общие настройки Joomla выставляются автоматом при установке Joomla. Вы их увидите в уже заполненных полях настроек. Менять эти настройки не нужно, а вот проверить их нужно обязательно. Сразу их проверим:
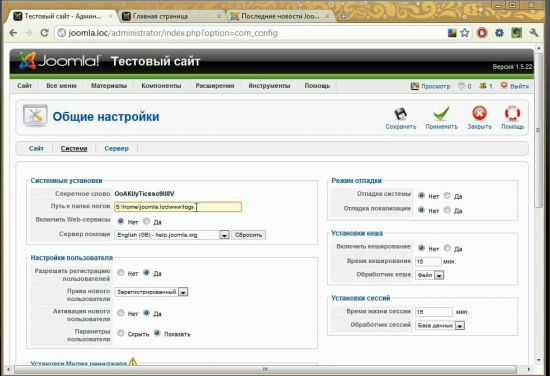
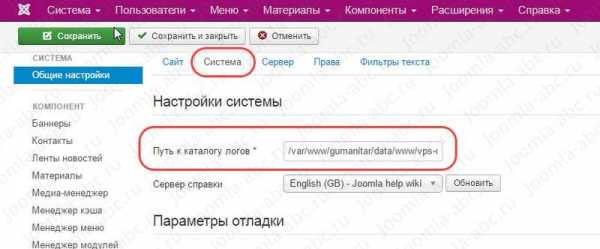
Откройте вкладку Общие настройки>>Система. Проверьте графу: Путь к каталогу логов. В поле этой настройки должен быть указан полный путь от [var] вашего хостинга до каталога ошибок log: [/var/www/.../administrator/logs] вашего сайта. Без правильного пути система не будет работать корректно.

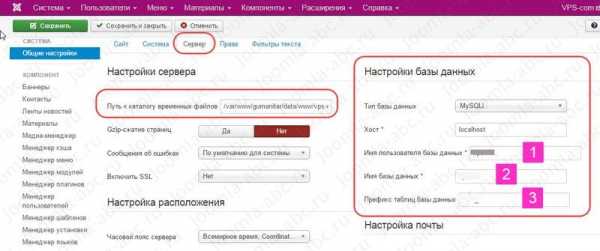
Откройте вкладку Общие настройки>>Сервер. Проверьте графу: Путь к каталогу временных файлов. Здесь также должен быть указан полный путь от [var] вашего хостинга до каталога временных файлов tmp: [/var/www/.../tmp] вашего сайта.
На этой же странице в модуле «Настройки базы данных» проверьте правильность данных базы данных сайта, вы должны были их заполнять при установке Joomla.

Проверки системы закончены, переходим к общим настройкам.
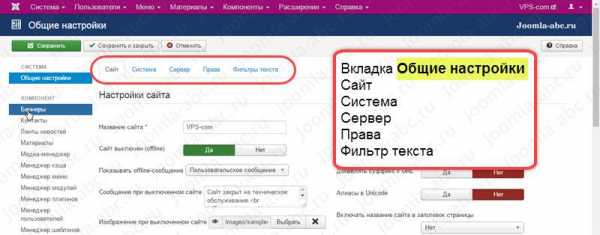
class="eliadunit">Общие настройки — Настройки сайта
Откройте вкладку Общие настройки>>Сайт>>>Настройки сайта. Аккуратно проходим по всем настройкам сверху вниз.


Пункт 1. Название сайта заполняем обязательно. До выпуска сайта в Интернет, название сайта можно менять безболезненно. Выбор названия делается по рекомендациям SEO правил поисковых систем. О них в следующих уроках.
Пункт 2. На время технических работ сайт нужно выключить. Позволит это сделать следующая графа «Сайт выключен».
Пункты 3, 4, 5. Следующие три пункта позволяют оформить заставку на время закрытия сайта. Дизайн заставки можно дополнить текстовым сообщением и картинкой, которую нужно вставить через Медиа менеджер сайта.
Пункты 6-9. Следующие четыре графы оставляем по умолчанию. Эти настройки не имеют принципиального значения на первом этапе настроек. Их мы поменяем чуть позже. Редактор по умолчанию выбираем TinyMCE. Это единственный визуальный редактор коробочной Джумла.
Пункт 10. Длина списка по умолчанию, установлена 20. Это значит, что на всех страницах панели будут списки из 20 пунктов. Например, 20 статей, или 20 меток. Больше делать не нужно, могут тяжело грузиться страницы настроек, особенно при редактировании.
Пункт 11. Ограничение ленты новостей, установлена 10. Если вы будете делать фид ленту (ленты) вашего сайта, то в ней будет на одной странице 10 новостей.
Настройки метаданных

Метаданные имеют важное значения для продвижения сайта. Их заполнение нужно продумать заранее на основе семантического ядра сайта и тематики продвижения.
- Description (описание) заполняем. Длина описания до 170 знаков.
- Keywords не имеют значения.
- Мета тег, на время настроек и наполнения сайта лучше выставить как «Noindex, Nofollow». Тем самым даже без создания файла robots.txt вы закроете сайт от индексации поисковыми системами. Перед выпуском сайта эту настройку нужно поменять на «Index, Follow».
Настройки SEO

Модуль настроек «Настройки SEO» оставим в настройках по умолчанию до следующего урока.
На следующем уроке я расскажу, как подружить сайт Joomla с SEO и расскажу, что такое ЧПУ, файл htaccess, и что делать с модулем настроек «Настройки SEO».
Выводы
В принципе, почти все общие настройки сайта первого этапа выставлены. Даже если настройки SEO оставить по умолчанию, можно приступать к наполнению сайта.
Правда, для синхронизации планового выхода статей зайдите в настройки: Сервер>>> Настройка расположения и выставите ваш часовой пояс расположения.
Обратите внимание, что на время настройки и наполнения сайта не нужно включать сжатие и кеширование сайта. То есть выставляем настройки:
- Сервер>>>Настройки сервера>>> Gzip-сжатие страниц оставить НЕТ;
- Система>>> Настройки кэша>>>Кеширование отключено. Отключение кеширования, позволит избежать постоянной чистки кэша при смене настроек сайта и выпуска новых статей.

©Joomla-abc.ru
Другие статьи по теме
- 10 лучших WAMP платформ для CMS Joomla под Windows, урок 3
- 12 Правил оптимизации Joomla сайта, урок 28
- 2 программы FTP клиент для создания Joomla сайта – FilleZilla, WinSCP, урок 4
- 33 первых расширения Joomla сайта — плагины и компоненты для расширения функционала сайта, урок 29
- 4 шага создания страницы 404 Not found на Joomla
- 5 Программ для работы с изображениями Joomla, урок 6
- Favicon сайта Joomla – как создать и установить favicon на сайт Joomla, урок 13
- ItemId в Joomla URL, что такое ItemId, зачем он нужен и почему он важен
- Joomla 3.8.0 доступна для установки и обновления, общее описание нового релиза
- Joomla на XAMPP — управление Joomla в автономном режиме на локальной машине, урок 7
class="eliadunit">
joomla-abc.ru
Правильная настройка файла configuration.php в Joomla
Файл конфигурации - это файл, необходимый для запуска сайта на текущем веб-сервере. Данный файл хранит в себе технические данные, правильность заполнения которых должна быть строго учтена.
Изменение конфигурации - один из этапов публикации сайта в Интернет, поэтому данная конфигурация изменяется обязательно после выхода в сеть.
Настройка файла конфигурации
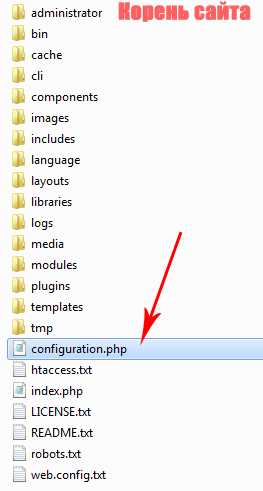
Файл расположен в корневой папке сайта и называется - configuration.php. Чтобы внести изменения в файл, необходимо открыть его с помощью любого редактора.

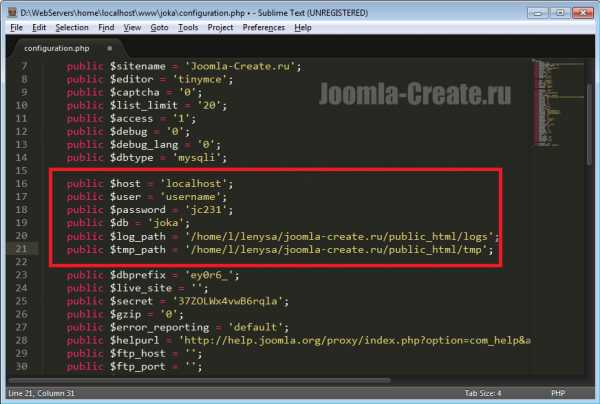
Внутренняя часть файла выглядит следующим образом:

Чтобы изменять текущие значения, необходимо убедиться в том, что файл доступен к записи. Для этого запустить ftp - менеджер выделите файл и вызовите пункт - права доступа к файлу.

Правильное значение параметра прав - 644.

Обязательные значения
Чтобы настроить работу сайта, необходимо указать лишь несколько значений.
1) $host - имя хоста
2) $user - имя пользователя БД
3) $password - пароль от БД
4) $db - БД
5) $log_path - путь до файлов логов
6) $tmp_path - путь до временных файлов
Данные значения предоставляет хостинг-компания, которой вы сейчас пользуетесь.
Имя хоста в большинстве случаев остаётся localhost, но можно и уточнить в панели управления.
Имя пользователя БД, пароль БД это те значения, которые создаются при добавлении нового пользователя в разделе БД MySQL хостинг-компании.
В названии от БД указывается та база, которая была предварительно создана для текущего сайта в панели хостинг-компании.
Путь до файлов логов указывается в полном наименовании от корневой директории сервера - /logs.
Путь до временных файлов, аналогично - /tmp.

Чтобы узнать путь корневой директории, необходимо перейти в административный пункт "Информация о системе".

В раздел: "Информация о PHP".

Данный путь указан, напротив DOCUMENT_ROOT.
Заключение
Все перечисленные значения переменных, при необходимости, можно поменять и в административной части сайта - в общих настройках.
uscms.ru
Блог Настройки Joomla 3 | Создать сайт на Joomla 3
Раздел содержит статьи обо всех возможных настройках сайта Joomla 3.x не затрагивая, кода. Первичная настройка Joomla 3 после установки, локализация Joomla, настройка основных и сторонних плагинов и компонентов. Настройка и размещение модулей. Меню и модули административной панели Джумла, настройка прав доступа пользователей к управлению расширениями и настройками Joomlaсайта. Уровень-начинающий.
Я не буду агитировать вас, за мобильную версию сайта. Просто покажу, какой способ показывать ваш сайт на мобильных устройствах лучший.
Оптимизация сайта для поисковых систем важнейшая задача, влияющая на позиции сайта в выдаче. На сегодня CMS Joomla имеет полный набор инструментов для хорошей оптимизации сайта под требования поисковых систем. Можно обойтись без сторонних расширений.
Если на вашем сайте пользователи активно используют поиск по сайту или вы понимаете, что он поиск вам просто необходим, есть возможность улучшить простой поиск, сделав его интеллектуальным (умным). Достаточно проверить включение компонента и включить плагины умного поиска и проиндексировать сайт.
Всем знаком инструмент навигации, называемый поиск по сайту. С его помощью посетитель может ввести искомое слово или фразу и посмотреть, что есть на сайте по этому запросу. На сайте по управлением CMS Joomla предусмотрены два варианта поиска по сайту, о которых и пойдет речь в этой статье.
Я не встречал сайтов, на которых не было, хотя бы одного меню. Несомненно, меню улучшает навигацию сайта, позволяя посетителю лучше ориентироваться на его страницах. В системе Joomlaесть возможность создания, нескольких меню, которые можно разместить на выбранных страницах сайта. Система позволяет создавать, как горизонтальные, так и вертикальные меню и выбирать страницы для их показа.
Капча Joomla 3, входящая в систему называется, Captchare captha, а вернее плагин который активирует применение капча на сайте Joomla 3, называется Captcha recaptha и дает её сервис Captcha Google. Нужна капча, для отсеивания машиной регистрации на сайте и актуальна, если вы уделяете большое внимание работе с посетителями, клиентами и комментированию на сайте.
Настройка почты Joomla 3 нужна, если вы собираетесь делать новостные рассылки со своего сайта. В настройках почты Joomla 3 есть два принципиально разных подхода. Оба подхода отражены в общих настройках Joomla и каждая из настроек имеет свои особенности. Об особенностях настройки почты Joomla 3 и пойдет речь в этой статье.
Здесь Вы узнаете, что такое кэш страниц, модулей и компонентов Joomla 3. А также как включить и использовать три типа кэша Joomla 3. Процесс кэширования страниц и отдельных частей страниц сайта сделанного на CMS Joomla, заключается в запоминании системой, своих действий по вызову страницы (или её частей) и сохранении этой информации в так, называемом, кэше сайта.
Прочитав эту статью, вы сможете поменять стиль административной панели Joomla 3.x, поменять классические цвета и логотип Joomla, а также убрать или дополнить страницу административной панели не стандартными модулями. Эти настройки Joomlaне относятся к принципиальным настройкам, а скорее относятся к повышению настроения, а может быть, усиления корпоративной солидарности.
Общие настройки Joomla 3 это настройки системы, относящиеся ко всему сайту в целом. Нельзя сказать, что после установки Joomla система не будет работать. Все общие настройки выставлены по умолчанию, и в принципе сайт будет функционировать и на этих настройках. Но, как вы понимаете, сайт ресурс индивидуальный и лучше самому «пройтись» по общим настройкам и если не исправить, то хотя бы познакомиться с ними. В этой статье мы изучим общие настройки Joomla 3.
joomla3-x.ru
Практическая работа 67-68. Установка и настройка CMS Joomla!
Практическая работа 67-68
Установка и настройка CMS Joomla
Цель: научиться устанавливать и настраивать CMS Joomla
Теоретические сведения
Joomla! (произносится джу́мла) — система управления содержимым (CMS), написанная на языках PHP и JavaScript, использующая в качестве хранилища базы данных MySQL. Является свободным программным обеспечением, распространяемым под лицензией GNU GPL. CMS Joomla! включает в себя различные инструменты для разработки веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который дополняется по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге.
Joomla! позволяет отображать интерфейс фронтальной и административной части на любом языке. Каталог расширений содержит множество языковых пакетов, которые устанавливаются штатными средствами администрирования.
Возможности Joomla!:
Функциональность можно увеличивать с помощью дополнительных расширений (компонентов, модулей и плагинов).
Имеется модуль безопасности для многоуровневой аутентификации пользователей и администраторов (используется собственный алгоритм аутентификации и «ведения» сессий).
Система шаблонов позволяет легко изменять внешний вид сайта или создать свой уникальный (например, с помощью программы Artisteer). В сети существует огромный выбор готовых шаблонов, как платных, так и бесплатных.
Предусмотрены настраиваемые схемы расположения модулей, включая левый, правый, центральный и любое другое произвольное положения блока. При желании содержимое модуля можно включить в содержимое материала. Например, выражение {loadposition mod_fpslideshow} введенное (вместе с фигурными скобками) в произвольное место в статье выведет содержимое модуля, которому задана позиция вывода как «mod_fpslideshow».
К преимуществам системы можно отнести то, что все компоненты, модули, плагины и шаблоны можно написать самому, разместить их в структурированном каталоге расширений или отредактировать существующее расширение по своему усмотрению.
Происходит регулярный выход обновлений. Существует публичный Багтрекер (список официальных трекеров), существуют также трекеры миграции со старых версий Joomla, трекер пожеланий расширения функционала и так далее), где пользователи Joomla могут оставлять замечания по поводу работы CMS, которые впоследствии изучаются её разработчиками, при необходимости включающими в очередное обновление Joomla исправления, решающие те или иные проблемы.
Начиная с версии 1.6 встроена многоязычность.
Начиная с версии 2.5 расширена поддержка баз данных. Уже реализована поддержка MsSQL, а в ближайшем будущем планируется добавить поддержку PostgreSQL,Oracle, SQLite
Ход работы
Задание. Установить и настроить Joomla!.
Перед установкой Joomla! Необходимо установить локальный сервер Денвер. После установки Денвера выполняем следующее:
1 Переходим на наш виртуальный диск, мы обозвали его Z, и переходим в папку Z:home/localhost/www именно здесь мы и будем создавать папки с нашими проектами. Создадим новую папку, например: Project. Не забудьте запустить сервер Denwer, иначе установка Joomla будет невозможна. Далее набираем в адресной строчке своего браузера localhost/project.
2 Естественно, что в ней пока ничего нет, но это не страшно, главное что все работает. И так, архив мы распаковали, теперь надо все содержимое этой папки скопировать в наш проект, т.е. в папку project. Обращаю внимание, именно содержимое папки, а не саму папку Joomla1.5.14. После того, как все файлы будут скопированы, нужно обновить старничку localhost/project
3 Здесь нам предлагают выбрать язык, естественно мы выбираем русский, и нажимаем кнопку Next. Далее появляется окно с проверкой необходимых компонентов.
4 Нажимаем Далее. Следующий пункт — это соглашении с лицензией, мы не раздумывая нажимаем Далее. И вот на 4м шаге остановимся подробнее. Это конфигурация Базы Данных, она пока что у нас не создана, поэтому давай займемся ее созданием. Чтобы создать БД, открываем новую вкладку, и вводим в строку браузера следующую строку: http://localhost/tools/
5 Далее заходим в папку phpadmin и попадаем в программу, которая поможет нам создать и управлять нашей базой данных.
6 Для начала нам нужно создать новую Базу Данных, назовем ее тоже project, чтобы не запутаться. В поле «Создать новую БД» вводим project и нажимаем кнопку «Создать». Далее нажимаем на домик, в левой части экрана, и возвращаемся на начальную страницу. Теперь нас интересует пункт Привилегии, заходим в него. Находим пункт «Добавить нового пользователя», нажимаем и видим форму добавления пользователя.
7 Чтобы не путаться назовем пользователя тоже Project;
В поле хост пишем localhost;
Вводим пароль 2 раза, какой выберите не принципиально;И в пункте глобальные привилегии нажимаем на кнопку «Отметить все» и затем кликаем «Пошел».
После этого увидите окно, в котором будет сообщено, что новый пользователь успешно добавлен. И на этом конфигурирование нашей базы данных завершено, можем вернуться к установке Joomla.
8 Остановились мы на пункте 4, называется он База данных. Здесь нам нужно заполнить необходимые поля, нажимаем далее, видим окно с конфигурацией FTP, здесь мы ничего не трогаем и переходим к завершающему окну которое называется «Главная конфигурация».
9 Здесь мы вводим название нашего сайта, E-mail на который вам будут приходить письма, если вдруг потеряете пароль и пароль администратора, который нам понадобится для входа в панель администратора. Нажимаем Далее, затем выскочит окошко, в котором надо нажать ОК.
10 Видим последнюю страницу в установке Joomla, которая информирует нас о том, что необходимо удалить папку Installation, чтобы не возникало проблем с повторной установкой Joomla. Так же сообщается логин для Администратора сайта. Логин для входа в админскую зону: admin ну и пароль соответственно, который Вы вводили в главной конфигурации. Теперь переходим в Z:homelocalhostwwwproject и удаляем оттуда папку installation. На этом установка Joomla, может считаться завершенной.
11 Чтобы зайти в панель администратора, пишем адрес localhost/home/project/administrator, вводим логин и пароль.
Установка Joomla на локальный сервер
Скачали и установили все требуемые файлы. Открываем папку «home» (по умолчанию C:\WebServers\home) и создаем папку с названием сайта, например: «site.ru». Внутри созданной папки создаём ещё одну, с именем «www» - и распаковываем туда скачанные исходники Joomla. Сравниваем полученный результат с примером на скриншоте.

Чтобы сделать сайт самому, осталось последнее усилие – установить CMS. Запускаем «Start Denwer», открываем любой браузер и прописываем в адресной строке: http://127.0.0.1/denwer/.
Откроется страница, где наша задача: найти строку «phpMyAdmin - администрирование СУБД» - кликаем. Откроется страница, откуда можно перейти через левую верхнюю вкладку по адресу «База данных». Внимательно прописываем латинскими буквами выбранное название сайта (site) и кликаем «создать». База данных, необходимая для работоспособности сайта, создана.

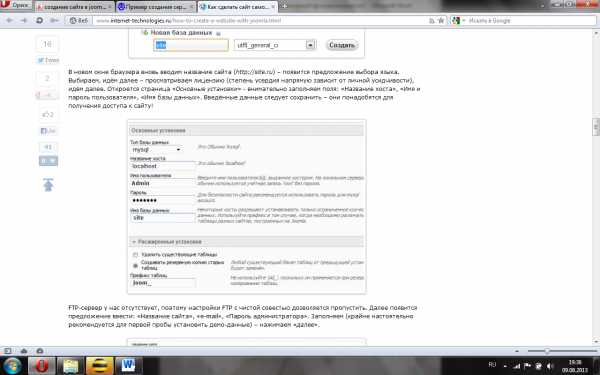
В новом окне браузера вновь вводим название сайта (http://site.ru) – появится предложение выбора языка. Выбираем, идём далее – просматриваем лицензию (степень усердия напрямую зависит от личной усидчивости), идём далее. Откроется страница «Основные установки» - внимательно заполняем поля: «Название хоста», «Имя и пароль пользователя», «Имя базы данных». Введённые данные следует сохранить – они понадобятся для получения доступа к сайту!

FTP-сервер у нас отсутствует, поэтому настройки FTP пропускаем. Далее появится предложение ввести: «Название сайта», «e-mail», «Пароль администратора». Заполняем (крайне настоятельно рекомендуется для первой пробы установить демо-данные) – нажимаем «далее».

Если нужно сделать сайт бесплатно, то рекомендуется удалить папку installation.
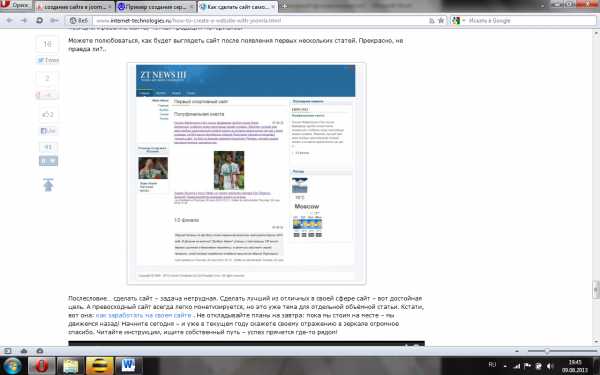
Вбивайте в адресную строку название сайта и можете любоваться полученным результатом. Для управления сайтом пройдите по ссылке (потребуется логин и пароль, указанные в процессе установки, как показано на скриншоте):

Установка шаблона сайта на Joomla
CMS установлена, вход в администраторскую панель осуществлен. В нашем случае стандартный шаблон заменен новостным «ZT_News_III», содержащий бонус: «ZT_News_III_template», «Plugin_System_ZT_Mega_Menu», а также дополнительные модули. Для установки необходимо скачать файлы на компьютер, разархивировать и найти в панели управления вкладку «Расширения – Установить/Удалить».
Как добавить шаблон? Кликаем «Выберите файл», находим архив шаблона на компьютере и нажимаем «Загрузить файл и Установить».
Настройка Joomla
Настройка шаблона и модулей
Настройка Joomla начинается с настройки компонентов.
Главное в настройке джумлы – это настройка компонентов. Для активации плагинов и модулей переходим по адресу «Расширения – Менеджер плагинов/модулей». Контролируем, чтобы рядом с каждым нужным пунктом была установлена галочка.
Далее следует задействовать установленный шаблон сайта. Переходим в «Расширения – Менеджер шаблонов» и выбираем имеющийся (в нашем случае «ZT_News_III_template») – устанавливаем по умолчанию. Преобладающее количество качественных шаблонов обладает собственными настройками, в частности, различными цветовыми гаммами (у нас зелёная, серая и красная).
Что касается прилагаемых модулей, то имеется следующий ассортимент:
JV_G-Weather_module – модуль, позволяющий отображать на сайте погоду от Google. В настройках присутствует выбор интересуемого региона.
JV_Headline_module – собирает новости всех категорий для отображения в заголовке страницы.
JV_News_module – отображает превью статьи на первой страничке.
JV_Tabs_Module – представляет лучший контент для пользователей в виде выпадающего содержания.

Что касается прилагаемых модулей, то они представляют собой следующее:
JV_G-Weather_module – это модуль, который позволяет отображать на сайте погоду от Google. В модуле можно задать регион, для которого будет отображаться информация о погоде.
JV_Headline_module – позволяет собирать новости всех категорий для отображения в заголовке страницы.
JV_News_module – дает возможность отображать превью статьи на первой страничке.
JV_Tabs_Module – представляет лучшее содержание для пользователей в виде выпадающего содержания.
Любой из вышеперечисленных модулей свободно редактируется в разделе «Расширения – Менеджер модулей».
Начало работы с Joomla
Пока информация не добавлена – шаблон выглядит пустым и унылым. Чтобы сделать свой сайт конкурентоспособным, привлекающим всеобщее внимание – наполняйте его качественным и уникальным, интересным для пользователей контентом.
Прежде, чем добавлять записи, нарисуйте структуру сайта:
Раздел -> Категория -> Статья
В разделе «Содержание» находятся менеджеры для редактирования каждой составляющей структуры. Начнем с разделов: переходим во вкладку «Содержание – Менеджер Разделов», в правом верхнем углу выбираем «Новый» - создаем раздел.
Заполняем поля «Название» (указываем название раздела на русском языке) и «Псевдоним» (название на латинице, рекомендуется транслитерация). Для автоматической транслитерации слов существует весьма удобный (достаточно ввести текст на русском языке, чтобы мгновенно получить его же, но английскими буквами) онлайн-сервис translit.ru – рекомендуется к использованию!
Проверяем, отмечена ли публикация (должно быть «да») - и нажимаем кнопку «Сохранить» в правом верхнем углу.

Переходим во вкладку «Содержание – Менеджер Категорий». Полностью аналогично создаём категории. Создали? – Тогда вперёд, на штурм «Содержание – Менеджер статей»! Здесь вы, если хватит усердия довести дело до конца, будете очень частым гостем. Новые статьи соотносим с разделами и категориями, следим за наличием выбора публикации, чтобы материал отображался на главной странице.

Теперь требуется настроить внешний вид главной страницы, задать параметры отображения материалов. Переходим в раздел «Меню – Главное меню», находим пункт «Home/(Домой)» - выбираем тип пункта меню. Это может быть одна страница, блог, другие варианты. Для новостного сайта идеально подходит варианта блога для отображения на главной странице множества различных статей – его и выбираем! Дополнительные параметры в правой части экрана позволяют редактировать размещаемый контент.

В результате:

Ход работы
Задание. Установите и настройте CMS Joomla!. Создайте небольшой Web-сайт с помощью данной системы управления контентом.
infourok.ru
10 особенностей CMS Joomla, о которых вы, возможно, не знаете
Насколько хорошо вы знаете Joomla? Давайте проверим! В данной статье я собрал 10 особенностей этой CMS, о которых знают далеко не все.
Насколько хорошо вы знаете Joomla? Давайте проверим! В данной статье я собрал 10 особенностей этой CMS, о которых знают далеко не все. Прочитайте статью, а затем напишите в комментариях, сколько из пунктов были вам известны, например «6/10». Я уверен, что «10/10» наберут далеко не все. А особенности действительно интересные!
1) Скрытые страницы регистрации и авторизации в Joomla
В Joomla есть страницы, через которые пользователь может зарегистрироваться или авторизоваться на сайте. Именно страницы. Не путайте с модулями авторизации. Адреса этих страниц стандартные и не изменяются по умолчанию от установки к установке.
Главный фокус в том, что даже если вы не показываете пользователям ссылку на страницу регистрации, опытный человек, знакомый с Joomla, сможет попасть на нее. Как? Очень просто:
- php?option=com_users&view=registration – форма регистрации
- php?option=com_users&view=login – форма авторизации
Не верите? Перейдите по ссылкам, подставив в начале адрес вашего сайта. Вы всё увидите сами.
Эта особенность Joomla часто используется нечистыми на руку людьми для рассылки странного вида спама. Спам приходит через форму регистрации. Т.е. через нее робот регистрирует якобы пользователей, подставляя вместо имени спам-текст:

Вот ведь извращение. Но оно имеет место быть. Говорю из практики. Чтобы обезопасить себя от таких «пользователей», либо отключайте на сайте регистрацию, либо ставьте на нее код проверки (капчу).
Если с регистрацией всё просто, то с авторизацией сложнее. Вы можете убрать с сайта модуль ввода логина и пароля, но это не избавит вас от страницы с формой авторизации, описанной выше. Она стандартная, а значит, каждый пользователь может ее открыть и попытаться подобрать логин и пароль администратора. Логин обычно никто не меняет. Остается только подобрать пароль перебором. Если ваш сайт не слишком ценен, то вряд ли кто-то будет морочить себе этим голову. А вот если на сайте есть ценная информация, то злоумышленники могут и поработать с ним.
Как защититься от подбора пароля? Есть несколько вариантов. Самый простой – переопределить макет страницы index.php?option=com_users&view=login в используемый шаблон Joomla и удалить из него форму ввода логина и пароля. Другой вариант – использовать Wedal Recaptcha Login, который будет показывать капчу после нескольких неудачных попыток авторизации.
Не забывайте про эти стандартные страницы в Joomla.
2) Неизменность файлов .htaccess, robots.txt, web.config.txt и необходимость их ручного обновления
В Joomla есть одна интересная особенность. Когда вы обновляете сайт до новой версии, например, переходите с Joomla 2.5 на Joomla 3, файлы .htaccess, robots.txt, web.config.txt не обновляются вместе со всеми остальными, хотя в них могут быть изменения.
Фокус в том, что в этих файлах могут содержаться ваши личные настройки, которые могут изменяться в зависимости от окружения. Проще говоря, под разные сервера и особенности сайтов настройки в файлах редактируются. Если бы Joomla при каждом обновлении перезаписывала их, то многие сайты просто падали с ошибкой, не говоря уже о других, скрытых проблемах. Поэтому данные файлы не обновляются. Но обновлять их нужно, т.к. в обновленных файлах могут быть важные изменения, относящиеся к самой Joomla. Обновлять файлы можно путем сопоставления. Т.е. открыть новый и старый, посмотреть, что добавилось в новом, добавить это и в старый. Примерно так.
Вообще-то, после установки обновлений Joomla, появляются сообщения с информацией об этих файлах. Но кто читает эти сообщения =)

3) Отдельная страница в Joomla с уникальным макетом/кодом
Моя любимая особенность. Я пользуюсь ей очень часто, и очень часто она сильно выручает.
Многие знают, что в Joomla есть так называемый макет для печати. Это файл component.php, который находится в корне используемого шаблона сайта. Суть этого файла сводится к тому, чтобы показать только выдачу компонента на странице, убрав с нее шаблон и модули (шапку, подвал, колонки, и др., оставив только контент).
Чтобы воспользоваться этим макетом, необходимо добавить к URL «?tmpl=component» или «&tmpl=component», если вопросик уже стоит в URL раньше.
Если стандартная страница выглядела, скажем, так:

То после добавления к URL данной конструкции, будет:

Вообще, фокус с «tmpl=component» довольно известный. Здесь ничего интересного. Но я вот пошел дальше. Кто сказал, что мы должны использовать эту особенность строго по назначению? Следите за руками:
- Копируем файл component.php в корне шаблона Joomla .
- Изменяем его название, на скажем, myscript.php, и размещаем там же, в корне шаблона.
- Пишем в файле myscript.php любой код или верстаем любую страницу, которая нужна нам на сайте, но которая не попадает под стандарт Joomla, например, делаем или вставляем готовый калькулятор чего-либо.
- Открываем любую страницу сайта, добавляя в URL параметр с нашим макетом, например: mysite.ltd/?tmpl=myscript
- Страница загружается и код выполняется. При этом в файле myscript.php будут работать все особенности фреймворка Joomla, будут доступны все позиции модулей и компонент – в общем, всё то, что есть в шаблоне Joomla.
Это очень удобно. В этом файле можно также получать и разбирать параметры URL, не забывая, конечно, фильтровать их на входе. Используя такой подход, вы можете легко интегрировать в Joomla сторонний скрипт, вы можете получать и разбирать любые данные для AJAX-запросов из базы данных, вы можете делать практически всё, что только пожелаете. Главное – не забывайте про безопасность.
4) Собственное меню в админке
А вы знали, что существует возможность создать свое собственное меню в админке Joomla. В нем могут быть любые пункты, а не те, которые есть в стандартном меню. Вы можете заменить им стандартное меню и показывать только то, что действительно необходимо:
А вам слабо? =)
Делается это довольно легко, хотя и со своими тонкостями. Вы можете создать меню администратора в том же менеджере меню, где создаете и все остальные меню, уж простите за тавтологию. Далее – точно также публикуем его в модуле, но только в модуле админки, в позиции «menu». В результате получаем свое собственное меню.
5) Встроенный менеджер перенаправлений
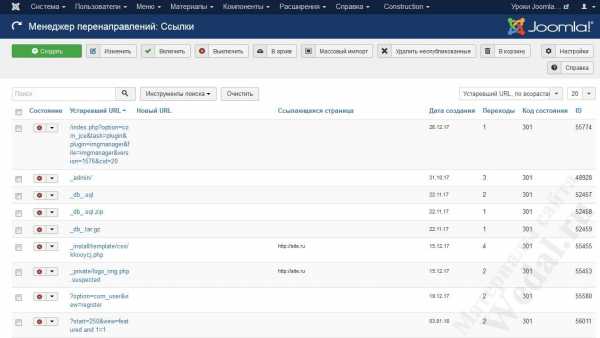
Про эту особенность вы должны знать, но всё же расскажу. Если вам нужно настроить перенаправление (редирект) с одной страницы на другую, не обязательно лезть в код. В Joomla существует довольно неплохой инструмент, позволяющий создавать редиректы через админку. Он называется «Менеджер перенаправлений» и доступен в админке по умолчанию в «Компоненты –> Перенаправление». Выглядит он примерно так:

Менеджер перенаправлений Joomla выполняет несколько полезных функций:
- Собирает все запросы к сайту, которые вернули ошибку 404, и показывает, сколько было обращений по каждому такому запросу – так вы можете увидеть, какие страницы были запрошены посетителями, но не были загружены по какой-то причине.
- Позволяет настраивать перенаправления как для страниц, собранных в п.1, так и собственные, уникальные перенаправления.
- Позволяет массово импортировать перенаправления на сайт. Т.е. вы можете создать их в Excel, а затем легко загрузить в менеджер.
Эта очень полезная и удобная функция Joomla. Я часто ей пользуюсь, особенно при миграции сайтов с Joomla 1.5 на свежую версию. Обычно в таких миграциях URL страниц сайта изменяются, но благодаря менеджеру перенаправлений удается сохранить посетителей сайта.
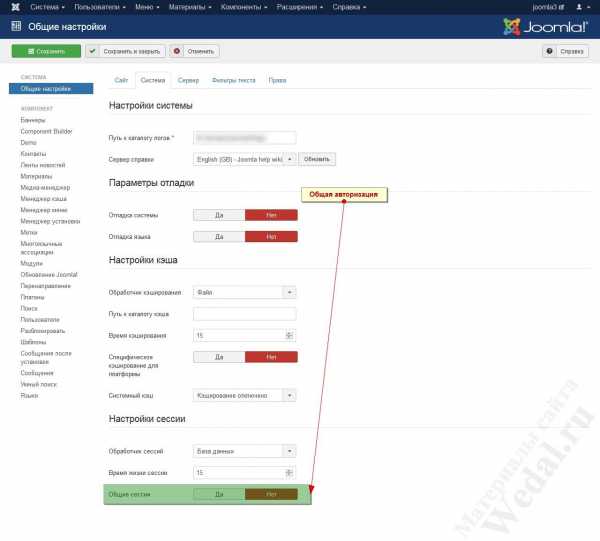
6) Одновременная авторизация фронденд-админка.
Довольно новая «фишка» в Joomla. Позволяет одновременно проходить авторизацию и на сайте и в админке (и наоборот).
По умолчанию в Joomla отдельная авторизация. Т.е. авторизация на сайте отдельно, в админке – отдельно. Если вам это не по душе и хочется вводить логин и пароль только один раз, то это возможно. Перейдите в Общие настройки –> Вкладка «Система» –> Опция «Общие сессии». Активируйте эту опцию. Авторизовываться и выходить можно будет только один раз для всего сайта.

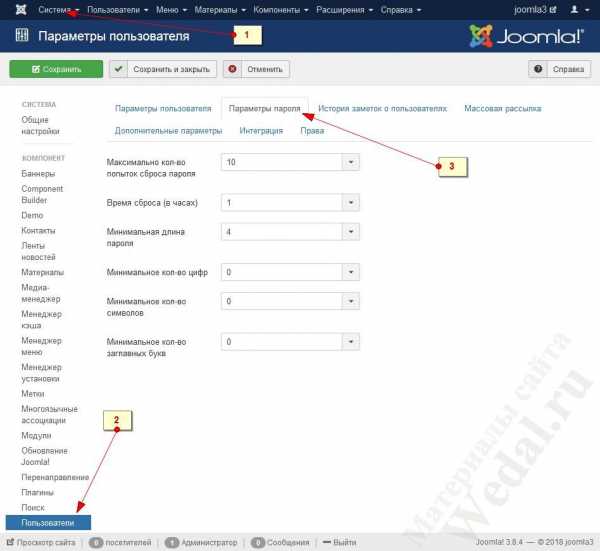
7) Установка требований к сложности пароля для пользователей при регистрации
Готов поспорить, вы не знали, что это возможно =). Я вот раньше не знал, а оно есть!
Вы можете зайти в общие настройки Joomla, выбрать раздел «Пользователи», перейти на вкладку «Параметры пароля» и увидеть необходимые настройки:

Задавайте минимальную длину пароля и требования к цифрам, буквам и заглавным буквам в пароле – прямо как на крупных популярных сайтах.
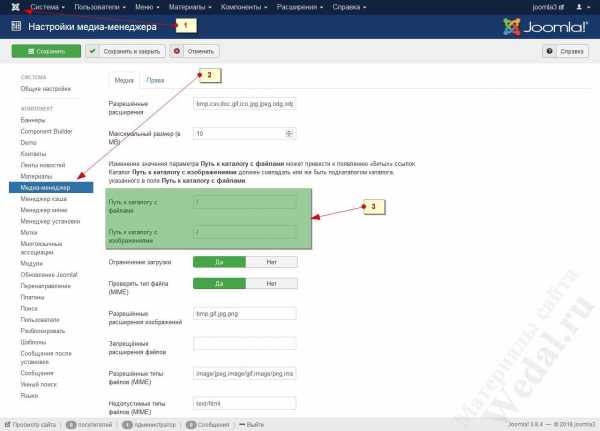
8) Изменение пути к каталогу с изображениями в медиа-менеджере
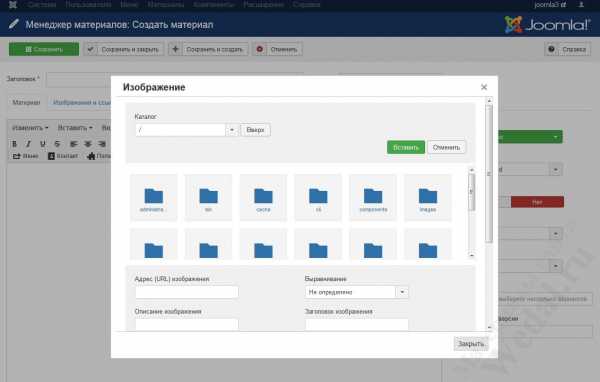
По умолчанию все изображения в Joomla хранятся в папке images, расположенной в корне сайта. Эта же папка открывается в медиа-менеджере, когда вы хотите выбрать или загрузить изображение. Вроде бы всё хорошо, но мир неидеален.
Бывает, что эта особенность прямо очень сильно мешает. Когда? Тогда, когда нужное вам изображение лежит, например, в папке images шаблона сайта, или же изображения хранятся где-то в стороннем компоненте, разработчики которого как-то не сообразили хранить их там, где нужно. Бывает? Бывает. Что делать в этом случае?
Всё просто. Переходим в Общие настройки Joomla, открываем раздел «Медиа-менеджер» и видим в нем настройки. Здесь нас интересуют две опции:
- Путь к каталогу с файлами
- Путь к каталогу с изображениями
Заменяем их значения на «/»:

После этого видим в медиа-менеджере все каталоги:

Хочу напомнить об очевидном: если у вас есть пользователи, которые могут работать с редактором и медиа-менеджером, и которым вы не доверяете, не делайте то, что написано в этом пункте! Выполнять его допустимо только когда доступ к редактору и медиа-менеджеру имеет только доверенный круг лиц, а лучше – только Вы.
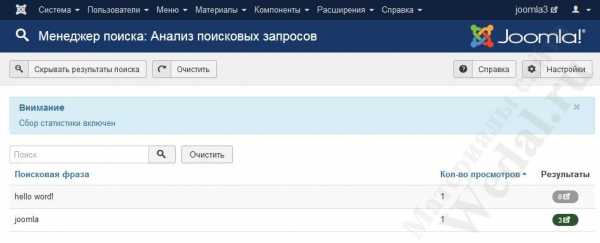
9) Сбор статистики поиска в Joomla
Обычно на сайте используется форма поиска. Иногда очень интересно узнать, что же всё-таки люди в ней ищут. Стандартный поиск Joomla дает такую возможность. Вы можете собирать статистику всех запросов в форме поиска на сайте, а затем анализировать ее. Для этого переходим в Общие настройки Joomla, раздел «Поиск» и активируем опцию «Собирать статистику поиска». После этого нужно зайти в «Компоненты –> Поиск», где вы увидите собранную статистику:

10) Полное кэширование страниц Joomla + браузерное кэширование
Думаю, многие уже знают про эту особенность, но есть в ней и кое-что новое.
В Joomla есть система кэширования. Увидеть настройки кэширования вы можете в общих настройках Joomla. Это хорошее кэширование, но оно не кэширует страницу целиком. Это логично, поскольку на странице обычно есть динамические элементы, которые кэшировать нельзя. Например, те же комментарии. Если их полностью кэшировать, то обновляться они будут с большой задержкой.
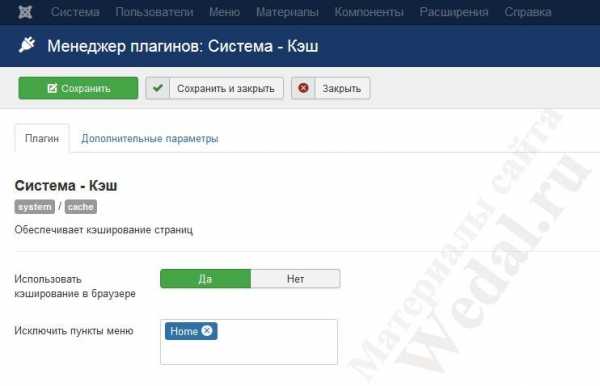
Ок. Но что, если у вас сайт-визитка в пять страниц, и без какого бы то дополнительного функционала? Для вас главное – скорость загрузки. Для таких ситуаций в Joomla есть плагин Система – Кэш. Вы можете найти его в менеджере плагинов Joomla. Он позволяет кэшировать страницу целиком. По умолчанию он выключен. Если вы включите его, то все страницы сайта будут кэшироваться полностью. Что это значит? Это значит, что ваш сайт будет отдавать пользователям уже готовые html-страницы, не тратя время на их повторную генерацию. Это может значительно ускорить загрузку страниц, особенно, если используется медленный хостинг. Другим плюсом станет снижение нагрузки на хостинг – ведь генерировать ничего не требуется.
А вот и новая особенность. Если вы зайдете в настройки плагина Система – Кэш, то увидите, что теперь там есть опции, позволяющие использовать кэширование в браузере и исключить из кэширования определенные URL и пункты меню. Это здорово, т.к. позволяет более тонко настроить этот механизм ускорения сайта, независимо от мощности и размещения сервера:

А вы сильны, раз дочитали до конца =). Ну так что, сколько из пунктов были вам уже известны? Только честно! Пишите в комментариях.
Об авторе
Wedal (Виталий). Веб-разработчик полного цикла (Full Stack). Создатель и автор сайта Wedal.ru.
Основной профиль – создание сайтов и расширений на CMS Joomla.
Понравилась статья? Сохраните себе на стену:
Вконтакте
Одноклассники
Google+
Ваша оценка материала очень важна для нас. Просим вас оценить статью или оставить отзыв в комментариях.wedal.ru
Уроки создания сайта на CMS Joomla! — Установка и настройка
Уроки создания сайта на Joomla! Joomla! — (произносится «Джумла») система управления содержимым, написанная на языках PHP и JavaScript, использующая в качестве хранилища базу данных MySQL. Является свободным программным обеспечением, распространяемым под лицензией GNU GPL. CMS Joomla! включает в себя различные инструменты для изготовления веб-сайта. Важной особенностью системы является минимальный набор инструментов при начальной установке, который дополняется по мере необходимости. Это снижает загромождение административной панели ненужными элементами, а также снижает нагрузку на сервер и экономит место на хостинге.
Joomla! позволяет отображать интерфейс фронтальной и административной части на любом языке. Каталог расширений содержит множество языковых пакетов[4], которые устанавливаются штатными средствами администрирования.
Шаг 1. Уроки создания сайта на Joomla! Устанавливаем сервер на локальном компьютере.
Скачиваем программу Denwer3. Запускаем программу. После нашего согласия установить программу, появляется DOS меню. Нажимаем Enter. Соглашаемся с директорией установки папки (по умолчанию C:\WebServers). Далее жмем снова Enter. Указываем букву наименования виртуального диска – к примеру Z. Снова Enter. Выбираем режим при котором будет работать наш виртуальный диск. Ставим -1. Далее Enter. Все – процедура закончена.
После установки Denwer на нашем компьютере появился виртуальный диск Z, где в директории Z:\home\localhost\www\ мы будем создавать папку с нашим сайтом.
Шаг 2. Уроки создания сайта на Joomla! Устанавливаем Joomla на локальном компьютере.
Создадим базу данных для тестировнаия сайта на локальном компьютере, для чего в браузере набираем: http://localhost/Tools/phpMyAdmin/ - Создать новую БД (назовем ее, к примеру joomlablog). Создадим пользователя для новой БД. Заходим по ссылке “Привилегии” и кликаем “Добавить нового пользователя”. Определяем имя, пароль и хост (localhost), даем пользователю ВСЕ глобальные привелегии привелегии.
Скачиваем дистрибутив Joomla. Создаем в директории Z:\home\localhost\www папку, в которой будет располагаться наш сайт (назовем ее , к примеру joomlablog).
Распаковываем в эту папку скаченныый дистрибутив Joomla.
Открываем http://localhost/joomlablog в вашем браузере. В появившемся окне выбираем язык установки, жмем “Далее”. На странице “Начальная проверка” жмем “Далее”. Читаем лицензию, жмем “Далее”. Переходим на страницу “Конфигурация базы данных” и заполняем информацию по созданной выше БД и пользователю. Жмем “Далее”. На странице “Конфигурация FTP” также жмем “Далее”, ничего не заполняя. На вкладке “Главная конфигурация” прописываем название блога, свой email-адрес, пароль администратора, который будет служить паролем для входа в админскую зону. Жмем кнопку “Далее”. Установка завершена. Нам предлагают удалить папку installation, что мы делаем, чтобы обезопасить себя от попыток повторной установки.
Шаг 3. Уроки создания сайта на Joomla! Проводим базовые настойки нашего блога.
Заходим в админскую зону нашего сайта, набрав в адресной строке браузера http://localhost/joomlablog/administrator/, вводим логин и пароль администратора.
Первым делом Вам надо подобрать подходящий Вам шаблон Joomla!. В интернете огромное множество платных и бсплатных шаблонов. Вам надо скачать выбранный Вами шаблон, перейти на вкладку Раснирения - Менеджер расширений, в поле Файл пакета прописать путь к скаченному Вами zip-архиву, нажать на кнопку “Загрузить файл”. Переходим на вкладку Менеджер шаблонов и назначаем загруженный шаблон шаблоном по умолчанию.
Шаг 4. Уроки создания сайта на Joomla! Учимся добалять статью на блог.
Откройте Менеджер материалов и нажмите кнопку “Новый” или же просто нажмите кнопку “Добавить материал” в панели управления Joomla!. Введите заголовок и псевдоним статьи (обычно это версия статьи, удобная для компьютера). Выберите раздел и категорию, а также решите, будет ли статья опубликована на главной странице сайта. Введите свой текст.
Для вставки в текст картинки (изображения) Вам лучше всего предварительно закачать его на сервер (копировать в папку images/stories/ Вашего корневого каталога) Затем поместите курсор в то место, где вы хотите увидеть картинку. Внизу экрана будет кнопка Картинка. Нажмите ее — вы увидите окно Вставить картинку. Данное окно отображает миниатюры всех загруженных на сайт мультимедийных файлов. После этого введите описание картинки, что очень важно для поисковых машин, да и вообще для удобства пользователей. Поисковые машины не могут “увидеть” графику, зато они могут “прочитать” HTML-тег <ait>, задающий текстовое описание картинки. Описание картинки как раз устанавливает этот тег. Кроме этого, текстовое описание картинки используется программами для чтения с экрана.
В качестве заголовка картинки просто продублируйте текст, введенный в поле Детали картинки. Если Вы хотите, чтобы картинка была подписана на странице, включите флажок Подпись. После всего этого нажмите кнопку Вставить в правом верхнем углу экрана для вставки картинки в текущую позицию курсора. Картинка будет вставлена прямо в текст статьи. Теперь статья готова к публикации, поэтому нажмите кнопку Сохранить для сохранения статьи в базе данных Joomla!
Если вы перейдете на ваш сайт, то не увидите статью. Почему? Потому что Вы еще не создали разделы и категории, которые должны были отображаться на главной странице.
Чтобы увидеть новый материал, вам нужно добавить новые разделы и категории на главную страницу.
Перед этим давайте добавим еще одну статью, чтобы проверить, как отображается некатегоризированный материал.
Чтобы разобраться с разными типами контента, Вам нужно добавить еще одну статью и сделать ее некатегоризированной. Позже вы можете сделать ссылку в меню на некатегоризированную статью, как на целый раздел или категорию.
Создайте новую статью, параметры и текст можно указать на свое усмотрение. Убедитесь, что в раскрывающихся списках Раздел и Категория выбрано значение “Без категории”. Как только статья будет готова, нажмите кнопку “Сохранить” для публикации статьи в базе данных. Теперь можно приступить к созданию меню.
Шаг 5. Связь меню со статьями
В основе Joomla! лежат статьи, но чтобы получить к ним доступ, используется система меню. Каждый раздел, каждая категория или даже отдельный документ должен быть привязан к меню, чтобы посетитель смог получить к нему доступ. Меню в Joomla! не всегда определяется так, как в обычном приложении.
В Joomla! меню может быть горизонтальным и располагаться в верхней части окна или же вертикальным и располагаться в левой части окна. Меню может выглядеть как простой список статей, позволяющий пользователю перейти к нужной статье. Меню также может быть выполнено в виде блога.
Создание прямого меню для некатегоризированной статьи
Для нашей некатегоризированной статьи мы создадим меню, разрешающее пользователю получить к ней доступ. Данное меню будет отображаться отдельным элементом в главном меню.
Откройте Менеджер меню, выберите главное меню2 и нажмите кнопку “Редактировать пункты меню”. Затем нажмите кнопку “Новый” для создания нового пункта меню.
Вы увидите окно, в котором находится список всех типов контента, привязанных к данному меню. Чтобы увидеть доступные статьи, нажмите ссылку “Материалы” в группе “Внутренняя ссылка”.
Выберите тип меню “Стандартный шаблон материала” для создания прямой ссылки на статью. Установите название пункта меню, соответствующее вашей некатегоризированной статье. Оставьте значения в раскрывающихся списках Показать в и Родительский элемент как есть (Joomla Jumpstart Menu и Верх соответственно).
В правом верхнем углу нажмите кнопку “Выбрать” и в появившемся окне выберите статью. Для выбора статьи просто щелкните на ее названии, после чего название статьи появится в поле Выберите статью. Больше не нужно изменять никакие параметры, поэтому можете нажать кнопку “Сохранить”.
Если теперь вы зайдете на главную страницу своего Joomla-сайта, то увидите в главном меню новый пункт. Если вы нажмете эту ссылку, то увидите нашу страницу без ссылок на раздел или категорию сайта.
Подобным образом вы можете добавить в меню любой другой элемент. Однако CMS создана не для того, чтобы каждую новую статью добавлять в меню вручную. Вместо этого вы можете создать динамическое меню для целой категории сайта.
Шаг 6. Создание разделов и категорий блога.
Заходим в Менеджер разделов и выбираем “Создать новый раздел”. Дадим название этому разделу - “Главный раздел”. Сохраняем. Открываем менеджер категорий и выбирае “Создать новую категорию” и поочередно создаем нужные Вам категории сайта.
Шаг 7. Работа с модулями.
Большинство элементов в Joomla, публикуемых на сайте, отображаются с помощью модулей. Чтобы хорошо владеть управлением дизайна в Joomla, нужно знать, как правильно выводить модули, настраивать и редактировать.
Управлять модулями можно через менеджер модулей (Расширения – Менеджер модулей).
При нажатии на ссылку с именем модуля, в левой половине отобразятся настройки, одинаковые для всех модулей, а именно:
Заголовок - такое название будет у модуля в менеджере и на сайте;
Показать заголовок - показывать или скрывать заголовок при отображении модуля на сайте;
Включен - будет или не будет модуль отображаться;
Позиция - место на сайте, в котором будет отображаться модуль. У каждого шаблона по умолчанию задано несколько мест, в которых может отображаться модуль. Посмотреть их можно по адресу http://yousite.ru//?tp=1 . По такой ссылке будет показана главная страница сайта с позициями всех модулей. Таким образом можно сориентироваться в том, какой из них куда лучше вывести. У Вас может возникнуть вопрос: а как показать модуль в другом месте, не предусмотренном в шаблоне? Для этого придется произвести в шаблоне некоторые изменения. Делается это в три простых шага:
1) При помощи Firebug’а (дополнение к браузеру Firefox) найти место в коде, куда бы Вы хотели вставить модуль;
2) Открыть шаблон через редактирование HTML и найти код типа:
<?php if ($this->countModules('Название позиции')): ?>
<jdoc:include type="modules" name="Название позиции" />
<?php endif; ?>
Например, код для отображения левой колонки сайта обычно выглядит так:
<?php if ($this->countModules('left')): ?>
<jdoc:include type="modules" name="left" />
<?php endif; ?>
В разных шаблонах возможны отличия в коде (элементы html, стили и др.). Название позиции может быть любым. В дальнейшем, для отображения модуля в такой позиции, нужно в пункте Позиция не выбирать название из выпадающего списка, а вписать нужное.
3) Скопировать код из пункта 2. Вписать название позиции и вставить в место из пункта 1.
Шаг 8. Создание дополнительных меню.
В админке Joomla есть специальный менеджер для работы с меню (Меню-> меню). С его помощью можно создавать, редактировать и удалять различные меню. По умолчанию в нем уже созданы несколько видов меню, которых должно хватить среднему сайту. Но если требуется больше, можно создать еще. При этом для каждого нового меню автоматически создадутся модули, отвечающие за отображение на сайте.
Настраивать каждое отдельное меню можно, зайдя в Меню – (Название меню, например, «Главное меню»), либо нажав кнопку «Изменить пункты меню» напротив нужного в менеджере меню. После этого появится страница «Пункты меню», где можно произвести все требуемые настройки. Подпункты меню обозначаются значком «|_» под соответствующим пунктом.
При создании нового пункта меню, появляется возможность выбрать его тип. При этом типов для выбора предоставляется достаточно много (при установке компонентов, некоторые из них также появляются при выборе типа пункта меню), какой из них для чего служит можно увидеть при наведении курсора на данный тип.
После выбора типа меню, появится страница, где можно настроить его параметры. Как и в модулях, здесь слева отображаются настройки пункта меню, а справа параметры, определяемые компонентом, на который будет ссылаться этот пункт и некоторые параметры системы.
Рассмотрим настройки пункта меню (слева):
Название - название пункта меню. Оно будет отображаться в админке и на сайте.
Псевдоним - псевдоним пункта меню. Псевдоним используется для создания SEF-ссылок (SEF - это вид читаемых ссылок, который позволяет людям лучше ориентироваться в страницах сайта и полезен для поисковой оптимизации.
Если стандартная ссылка некоторой страницы:
http://site.ru/index.php?option=com_content&view=article&id=19&Itemid=27 ,
то при включении SEF, она будет выглядеть так:
http://site.ru/index.php/joomla-overview
Включить SEF можно в настройках Joomla (Сайт->Настройки->Включить SEF-ссылки) ). Если псевдоним не указан пользователем, система автоматически подставляет в него дату и время (пустым он быть не может).
Ссылка - будущая ссылка на страницу. В некоторых типах ее можно задавать самостоятельно (например, для типа «Внешняя ссылка»).
Отображать в меню - выбор меню для этого пункта.
Родительский пункт меню - эта настройка используется для создания уровней вложенности в меню. Если ничего не менять, то новый пункт будет создан на верхнем уровне. А если выбрать один из существующих пунктов меню, то текущий будет в него вложен.
Опубликовано - отображать или нет данный пункт на сайте.
Порядок расположения - позволяет выбрать порядок пунктов в меню.
Уровень доступа - устанавливает группы пользователей, которые смогут видеть этот пункт меню.
При нажатии открыть - выбор способа открытия этого пункта.
Таким образом можно последовательно создать и настроить все пункты меню, а затем, опубликовав соответствующий модуль, отобразить его на сайте.
Но будьте готовы к тому, что внешний вид меню, которое Вы увидите на сайте, будет совсем не каким, каким хотелось бы.
Чтобы не менять вручную внешний вид меню, проще всего подобрать шаблон сайта, в котором меню уже настроено так, как тебе нравится. Тогда для нормального отображения, модуль меню всего лишь должен быть выведен в нужной позиции шаблона.
Если этот способ по каким-то причинам не подходит, то можно установить компонент SWmenuFree , позволяющий настроить вешний вид меню, не обладая особыми знаниями html и css. Есть, конечно, и другие компоненты для создания меню.
Если же и этот способ не подходит, то придется копаться в настройках css шаблона.
www.svoysite.info