Как установить OpenCart на хостинг: 2 способа и 3 ошибки. Настройка cms opencart
2 способа и 3 ошибки
 Доброго времени суток, друзья! 🙂
Доброго времени суток, друзья! 🙂
Сегодняшняя статья предназначена для тех, кто решил обзавестись собственным Интернет-магазином на базе OpenCart.
Ранее мы уже рассмотрели ключевые особенности данного движка и прошли каждый этап создания сайта на CMS для OpenCart.
Единственное, что нам теперь осталось для того, чтобы ваш магазин был доступен в Интернете – это установка OpenCart на хостинг, о чём мы сегодня с вами и поговорим.
Мы рассмотрим необходимый комплекс мер для подготовки к этому процессу, способы, которыми можно произвести перенос OpenCart на хостинг, а также типичные ошибки и пути их решения.
Будет интересно! 🙂
Подготовка к установке OpenCart на хостинг
Перед тем, как мы перейдём к практическим советам, я хочу рассказать вам об инструментах, которые будут участвовать в данном руководстве.
- CMS – русифицированный OpenCart0.3.1 (для других версий порядок действий будет аналогичным)
- FTP-клиент – FileZilla2.32 (версия продукта также не принципиальна)
- Хостинг-провайдер – TheHost (т.к. я являюсь его клиентом и у меня есть доступ ко всем инструментам в панели управления и личном кабинете)
Также, перед тем как установить OpenCart на хостинг, нам необходимо будет произвести некоторые настройки в вашем кабинете пользователя на стороне провайдера.
Краткий их список будет выглядеть так:
1. Регистрация доменного имени вашего сайта
О том, как правильно выбрать доменное имя для своего сайта и где его лучше всего зарегистрировать читайте в инструкции по созданию сайта.
Если ваш ресурс только на стадии разработки, можно обойтись без этого пункта.
Для доступа к сайту на хостинге по необходимому вам доменному имени нужно будет дописать в файле C:\WINDOWS\system32\drivers\etc\hosts (если вы, конечно, пользуетесь продукцией Microsoft 🙂 ) у себя на компьютере следующие строки:
x.x.x.x доменное_имя
x.x.x.x www.доменное_имя
Где x.x.x.x – это IP-адрес, по которому будет доступен Ваш сайт (предоставляется хостинг-провайдером после регистрации), а доменное_имя – это доменное имя (адрес) вашего сайта, по которому к нему смогут получить доступ пользователи через Интернет.
Но вы сами должны понимать, что эти действия носят временный характер, и вам всё равно придётся зарегистрировать доменное имя у официальных регистраторов (например, REG) или у своего хостинг-провайдера.
2. Добавление доменного имени сайта
Производится в панели управления вашим аккаунтом на стороне хостинг-провайдера
3. Добавление www-домена
Необходимо, чтобы настроить свой будущий ресурс на удалённом сервере и для автоматического создания каталога, в котором будут храниться файлы сайта
Об этом и предыдущем пункте более подробно вы можете прочитать в статье о переносе сайта на хостинг.
4. Создать базу данных для своего будущего сайта на хостинге
Это общие рекомендации, необходимые для установки Опенкарт на хостинг. Дальнейшие действия будут различаться в зависимости от способа, который вы выберите.
Также хочу сказать, что в рамках данного руководства я буду производить установку на хостинг тестового сайта myopencart.com.ua.
Поэтому, если вы встретите данное доменное имя в инструкциях или на изображениях – знайте, что его нужно будет поменять на имя вашего сайта.
Очевидно, но всё же… 🙂
А мы переходим к подробному рассмотрению двух способов, как установить OpenCart на хостинг.
Установка OpenCart на хостинг – способ первый
Данный способ является «классикой жанра», т.к. применим абсолютно к любому типу сайта, CMS и платформе, и заключается в переносе файлов сайта с локального веб-сервера на хостинг с последующей конфигурацией.
Для того, чтобы перенести OpenCart на хостинг, необходимо создать дамп базы данных сайта на локальном веб-сервере и произвести его импорт в созданную вами ранее БД на хостинге.
Также вам необходимо будет произвести копирование файлов со своего компьютера на удалённый сервер по FTP-соединению.
О том, как можно произвести данные действия, написано в статье о переносе WordPress на хостинг.
После произведённой работы при переходе на ваш сайт вы увидите следующее:
 Чтобы вместо экрана с ошибкой 500 увидеть свой проект, нужно произвести настройку OpenCart на удалённом сервере, к чему мы и переходим.
Чтобы вместо экрана с ошибкой 500 увидеть свой проект, нужно произвести настройку OpenCart на удалённом сервере, к чему мы и переходим.
Настройка OpenCart на хостинге
Настройка OpenCart на удалённом сервере является основным этапом при ее установке.
Заключается он в изменении настроек сайта, которые хранятся в специальном файле конфигурации и содержат данные для соединения с базой данных, значения системных констант, которые используются при вызове файлов сайта и многое другое.
Стоит отметить, что у OpenCart таких конфигурационных файлов два – для клиентской части и админки. Поэтому, чтобы установить Опенкарт на хостинг нужно править оба.
Файл конфигурации клиентской части расположен по пути «доменное_имя_сайта/config.php».
Для кабинета администратора — «доменное_имя_сайта/admin/config.php».
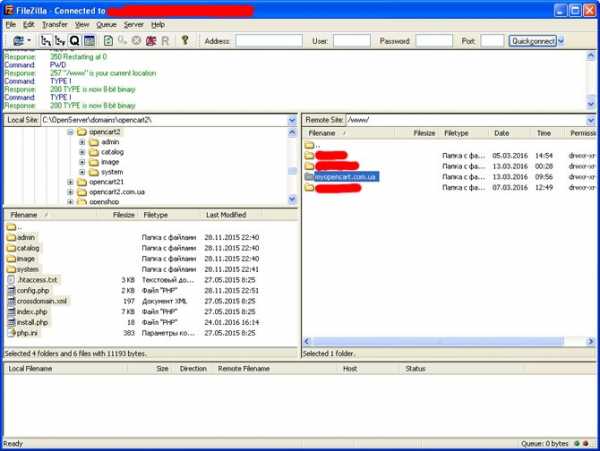
Для удобства переноса их в дальнейшем на хостинг я рекомендую вам создать каталог с названием вашего сайта на хостинге в любой директории на вашем рабочем компьютере, который будет иметь структуру, аналогичную OpenCart:
 Как видите, я создал папку (каталог) с названием моего тестового сайта на хостинге «myopencart.com.ua», в который скопировал файл config.php из корня сайта.
Как видите, я создал папку (каталог) с названием моего тестового сайта на хостинге «myopencart.com.ua», в который скопировал файл config.php из корня сайта.
Также я создал здесь пустую папку и назвал её «admin», в которую скопировал аналогичный файл из аналогичного каталога моего сайта на локальном веб-сервере.
Открываем в любом текстовом редакторе (можно использовать стандартный «Блокнот») config.php, который соответствует витрине магазина (лежит в корне сайта), из созданного нами только что каталога.
Вот, что мы там видим:
 Как видите, блоки настроек OpenCart на хостинге разделены строками с комментариями, дающие подсказку, за что данный фрагмент отвечает.
Как видите, блоки настроек OpenCart на хостинге разделены строками с комментариями, дающие подсказку, за что данный фрагмент отвечает.
Файл у нас с раширением .php, поэтому в нём соблюдается синтаксис данного языка программирования.
Для непосвящённых сделаю небольшое пояснение:
- define(par1, par2) – функция для объявления именованной константы
- par1 – название константы — пишется в кавычках, если вы пишите название константы прямо здесь, или указывается предварительно объявленная строковая переменная в виде $param
- par2 – значение константы — может быть любого типа, но в нашем конкретном случае (OpenCart) мы будем указывать строковые значение, которые также записываются в одинарных или двойных кавычках либо с использованием переменной
Если вы раньше не сталкивались с программированием и не планируете в будущем, не стоит заморачиваться с объявлением переменных – просто меняйте значения в кавычках после запятой (значение константы).
Ах да 🙂 Константа – это величина, которая не будет менять своё значение (если вы вдруг не в курсе).
Теперь вроде всё. Переходим к обзору настроек, хранящихся в файлах конфигурации.
1. HTTP
В данном блоке происходит объявление константы, соответствующей адресу вашего сайта (доменному имени) в сети (должно совпадать с зарегистрированным вами доменным именем и папкой ресурса на хостинге).
2. HTTPs
Данная строка содержит объявление константы, которая будет использоваться при доступе на ваш сайт по протоколу HTTPs в формате «https://ваш_сайт».
Если же вы не обладаете SSL-сертификатом (который необходим для доступа к сайту по данному протоколу), то значение этой константы ничем не будет отличаться от предыдущей строки.
3. DIR
Здесь содержатся значения констант, соответствующих различным директориям сайта (каталоги изображений, языковых файлов, фалов кэша и др.), которые будут необходимы в процессе работы сайта.
Вам нужно будет заменить часть строки слева от имени вашего сайта включительно на файловую структуру вашего хостинг-провайдера, включая каталог ресурса.
Эту информацию вы можете узнать в технической поддержке хостинг-провайдера или ввести самостоятельно, пользуясь логами сайта, в которых при первом неудачном запуске (когда вы ещё не поменяли файлы конфигураций) пропишутся ошибки доступа к конкретным файлам.
В моём конкретном случае данная строка имела вид ‘/var/www/pashaster/data/www/myopencart.com.ua…’. Всё, что вам нужно – скопировать путь к сайту из файлов лога и вставить его в каждую константу из данного блока.
Для удобства процесса можете использовать команду «Ctrl+H»,которая доступна в большинстве текстовых редакторов, и служит для массовой замены строк.
Каждую константу в отдельности мы рассматривать не будем. Если будет интересно – напишите в комментариях, и я постараюсь подготовить для вас статью с подробным их описанием.
4. DB
Константы для настройки соединения с базой данных вашего сайта. Обычно в данном списке требуется изменить DB_USERNAME, DB_PASSWORD и DB_DATABASE, которые соответствуют имени пользователя, его паролю для доступа к БД и имени базы соответственно.
Если вы вдруг не владеете данной информацией – обратитесь в тех. поддержку вашего хостинг-провайдера. Иногда требуется изменить DB_PREFIX, если вы по какой-то причине решили использовать вместо стандартного префикса таблиц БД какой-то другой.
Прочие настройки в большинстве случаев изменять не требуется, поэтому детально рассматривать мы их не будем.
Вносим соответствующие изменения, сохраняем файл и открываем файл конфигурации, который мы скопировали в каталог «admin» нашей папки, повторяющей файловую структуру OpenCart.
Что же в нём содержится?
 Как видите, структура данного файла ничем не отличается от конфига витрины магазина за исключением путей к системным каталогам, в которых после доменного имени вашего сайта добавилось ещё «/admin».
Как видите, структура данного файла ничем не отличается от конфига витрины магазина за исключением путей к системным каталогам, в которых после доменного имени вашего сайта добавилось ещё «/admin».
В блоках HTTP и HTTPs добавилась константа HTTP_CATALOG, значение которой будет использоваться для доступа к файлам витрины магазина в коде файлов админки.
Соответственно, константа HTTP_SERVER будет иметь значение, соответствующее каталогу административной части магазина «доменное_имя_сайта/admin».
У констант в блоке DB будут такие же значения, как и в конфиге витрины магазина (можете просто их скопировать).
Меняете значения констант, сохраняете изменения (также для удобства рекомендуется использовать массовую замену строк) и запускаете FTP-клиент FileZilla для переноса файлов настроек на удалённый сервер.
Данные для FTP-соединения были предоставлены вашим хостинг провайдером при регистрации (возможно повторно их узнать в тех. поддержке). Перед вами появится следующее окно:
 В левой части экрана выбираете созданный нами каталог с файлами конфигурации сайта, а в правой находите папку сайта на удалённом сервере. И производите перетаскивание каталога из правой части экрана в левую, подтверждая замену файлов при их совпадении.
В левой части экрана выбираете созданный нами каталог с файлами конфигурации сайта, а в правой находите папку сайта на удалённом сервере. И производите перетаскивание каталога из правой части экрана в левую, подтверждая замену файлов при их совпадении.
После этого переходим на сайт в веб-браузере и если у вас на сайте был включен режим обслуживания, то мы увидим следующую картину:
 Сайт работает. Замечательно! 🙂
Сайт работает. Замечательно! 🙂
На данную надпись не обращайте внимания – она исчезнет, как только вы произведёте вход в кабинет администратора по адресу «доменное_имя_сайта/admin».
Для входа используйте имя пользователя и пароль, которые были у вашего администратора на локальном веб-сервере, т.к. эти данные импортировались на сайт из дампа БД:
 Здесь тоже всё отлично работает. Пользуясь случаем, включите модули и шаблоны, которые вы могли отключить перед формированием дампа базы данных на локальном веб-сервере.
Здесь тоже всё отлично работает. Пользуясь случаем, включите модули и шаблоны, которые вы могли отключить перед формированием дампа базы данных на локальном веб-сервере.
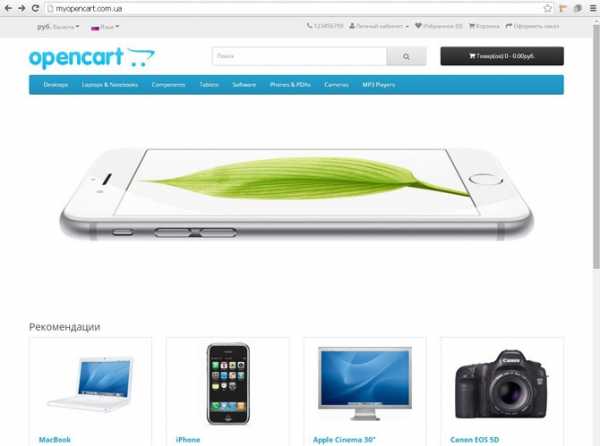
После чего возвращаемся к витрине магазина и наслаждаемся результатом работы:
 Лично у меня данный способ установки OpenCart на хостинг занял не более 15 минут. Если же вы выполняете данную процедуру впервые, то вам потребуется от 30 минут до часа, так что рассчитывайте своё время.
Лично у меня данный способ установки OpenCart на хостинг занял не более 15 минут. Если же вы выполняете данную процедуру впервые, то вам потребуется от 30 минут до часа, так что рассчитывайте своё время.
Установка OpenCart на хостинг – способ второй
Если при предыдущем способе нам фактически нужно было перенести OpenCart на хостинг, то данный метод будет представлять собой установку OpenCart на хостинг в буквальном смысле слова.
Здесь нам на помощь придут технические достижения современных хостинг-провайдеров, которые сегодня в большинстве случаев располагают автоматическими установщиками скриптов.
Благодаря этим инструментам пользователь, то есть вы, получает установленную и готовую CMS для своего сайта одним кликом мышки, выбрав подходящий движок в списке имеющихся у провайдера.
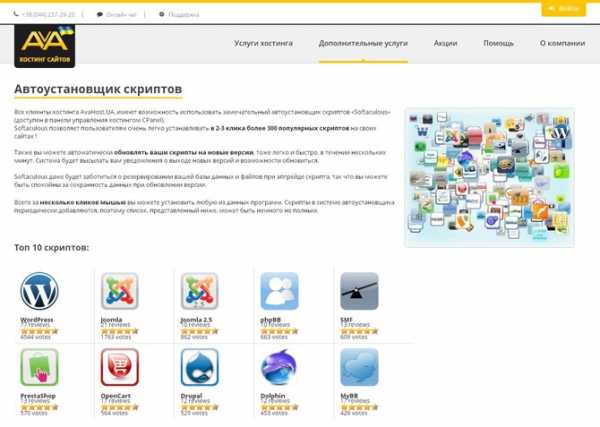
Так выглядит данный экран у лидера рынка хостинг услуг Украины и России компании AvaHost:
 Всё, что вам нужно сделать – это заказать любой понравившийся пакет услуг у данного провайдера и выбрать необходимую CMS в данном списке (в наличии более 300!), чтобы установка OpenCart на хостинг произошла в автоматическом режиме и без вашего участия.
Всё, что вам нужно сделать – это заказать любой понравившийся пакет услуг у данного провайдера и выбрать необходимую CMS в данном списке (в наличии более 300!), чтобы установка OpenCart на хостинг произошла в автоматическом режиме и без вашего участия.
Кстати, если захотите воспользоваться услугами данного хостинга, у меня для вас хорошая новость — это эксклюзивная 20% скидка на все услуги для друзей проекта и подписчиков cccp-blog.com. Чтобы воспользоваться ею, введите при регистрации следующий промокод — AVA-CCCPBLOG
Возвращаясь к установке OpenCart на хостинг, всё, что от вас потребуется при выборе готовой CMS в панели управления хостингом – это скопировать файлы сайта на удалённый сервер через FileZilla (кроме файлов конфигурации витрины и админки).
При этом не забудьте проверить права доступа к папке на хостинге (должны быть 644 или 444 для config.php и admin/config.php и 777 или 766 для остальных каталогов и файлов), а также права у каталогов сайта после копирования во избежание ошибок при запуске сайта.
Почему не нужно копировать конфиги?
Да потому, что при установке чистой CMS на хостинг в них уже прописывается правильная информация, которую в дальнейшем менять не нужно.
Поэтому перед переносом OpenCart на хостинг скопируйте конфиг витрины магазина и его кабинета администратора к себе на компьютер.
Для их копирования, как и в предыдущем способе, лучше всего подготовить каталог, имеющий файловую структуру данной CMS, чтобы при переносе файлов обратно на хостинг скопировать папку с заменой файлов, а не заниматься переносом отдельных файлов, которые очень легко спутать благодаря похожему названию.
После этого копируем файлы сайта с локального веб-сервера на удалённый и переносим конфиги обратно на хостинг, чтобы придать сайту правильные настройки.
К сожалению, сегодня не все хостинг-провйдеры имеют автоматический установщик скриптов. У AvaHost он есть, а у TheHost, которым я пользуюсь, его нет.
Если вам не повезло и у вашего провайдера такого инструмента не оказалось – это не повод расстраиваться. Вы всегда можете осуществить установку OpenCart на хостинг самостоятельно.
О том, как это сделать, вы можете прочитать в статье о создании Интернет-магазина на OpenCart.
На этом обзор способов установки OpenCart на хостинг подходит к концу и в завершение статьи я хочу привести список наиболее распространённых ошибок и способов их решения.
Ошибки при переносе OpenCart на хостинг
Установка CMS на хостинг без ошибок – это как свадьба без драки 🙂
Особенно если вы производите данную операцию впервые.
Так что не нужно пугаться, если после всех описанных ранее действий сайт у вас не работает.
Все мы через это проходили и никто от такого не застрахован – ни опытный пользователь, ни новичок, потому как ошибки при установке OpenCart возникают довольно часто по независящим от нас причинам (отсутствие какой-то программы на хостинге, не работающие корректно плагины и т.д.)
Все баги можно условно рассортировать на три группы по причине и порядку их возникновения. Давайте познакомимся с ними, их причинами и способами решения более детально.
1. Ошибка 404 после установки OpenCart на хостинг
Причина: скорее всего проблема заключается в настройках на хостинге или после регистрации доменного имени вашего сайта база DNS ещё не успела обновиться.
Ошибка может быть вызвана отсутствием какого-либо программного компонента на хостинге, который необходим для работы сайта (php, mysql, mysqli, ioncube и тд.), или другая его версия.
Также не исключено, что вы неправильно перенесли файлы сайта на удалённый сервер или у каталога сайта, а также его подкаталогов не установлены права на чтение и запись (777 или 766 для всех каталогов и файлов, кроме config.php и admin/config.php, для которых нужно задать 644 или 444).
Решение: проверить правильность установки OpenCart на хостинг, настройки сайта в кабинете пользователя на стороне хостинг-провайдера и наличие всех необходимых программ. Если там всё в порядке, то обратиться в тех. поддержку за дальнейшими инструкциями.
Если проблема заключалась в DNS, то вам потребуется всего лишь подождать несколько часов, после чего очистить кэш браузера и сайта (также может потребоваться сбросить кэш на хостинге, если кэширование было включено для вашего сайта).
Сброс кэша не будет лишним при исправлении любого типа ошибок. Как только вы сделали какие-то действия по устранению неполадок – рекомендуется очистить кэш на всех доступных уровнях
2. Ошибка 500 или 403 при переходе на сайт
Причина: данные ошибки возникают при неправильном переносе файлов на сервер, импорте дампа БД или некорректной настройке сайта.
Решение: ещё раз проверить правильность каждого действия, особенно обратить внимание на настройки в файле config.php.
Более точно выяснить причину вам помогут логии ошибок на хостинге и самого магазина, которые расположены по пути «ваш_сайт/system/logs/error.log».
Если проблема вызвана каким-то модулем (внимательно изучайте пути к проблемным файлам в логах), то отключите его в админке и затем заново включите. Если не помогло – лучше от такого продукта отказаться.
3. Ошибки в верхней части экрана витрины или админки
Причина: ошибки в работе модулей и шаблона, их несовместимость с версиями программных продуктов, установленных на хостинг.
Решение: удалить проблемный продукт и установить снова.
Сами файлы удалять не нужно, достаточно выключить-включить в админке, чтобы обновилась информация в БД. Если не поможет – лучше поискать ему замену или отказаться вообще.
Кстати, для повышения безопасности сайта и презентабельности интерфейса магазина после удачной установки OpenCart на хостинг отображение ошибок лучше отключить. Делается это в админке магазина в пункте «Система – Настройки – Сервер»:
 В пункте «Отображение ошибок» нужно поставить «Нет».
В пункте «Отображение ошибок» нужно поставить «Нет».
Вот и всё, что я хотел вам рассказать, мои уважаемые читатели 🙂
Надеюсь, информация была для вас полезной и помогла вам перенести OpenCart на хостинг самостоятельно, а также ответить на большинство вопросов, которые возникли в процессе.
Если какие-то моменты остались не рассмотренными – напишите о них в комментариях под статьёй, я постараюсь на них ответить.
Если же у вас всё получилось, и установка OpenCart на хостинг удалась, то не забывайте ставить оценки моему труду и делиться им со своими друзьями в социальных сетях с помощью специальных кнопочек, расположенных ниже.
Также не забудьте подписаться на обновления, чтобы быть в курсе новых публикаций на данном блоге.
На этом всё! Всем успехов и до встречи! 🙂
cccp-blog.com
Установка и настройка CMS OpenCart 3 на Ubuntu и Debian / Oblako.kz
В данной статье мы рассмотрим алгоритм установки информационной системы OpenCart 3 на виртуальный сервер, на котором уставлена операционная система Ubuntu/Debian.
Основные понятия
OpenCart – платформа для создания и развития интернет-магазина. Это бесплатная информационная настраиваемая система, работающая без ежемесячной оплаты. Имеет возможность настройки расширенных пользовательских прав, а также установки отдельного доступа для индивидуальных пользователей и групп. Изучить подробности можно на официальном сайте.
CMS – это система управления содержимым, программное обеспечение для разработки и изменения содержимого сайта (добавления, удаления и редактирования контента).
Подготовка к установке
До начала установки необходимо убедиться, что вы обладаете правами привилегированного пользователя.
До начала работы с CMS на сервер нужно установить набор открытого программного обеспечения для создания веб-серверов. На этой странице вы можете ознакомиться с подробной инструкцией по установке стека LAMP.
Только после выполнения этих шагов можно приступать к установке информационной системы. Без необходимых прав и программного обеспечения осуществить интеграцию CMS в виртуальный сервер невозможно.
Первые шаги работы
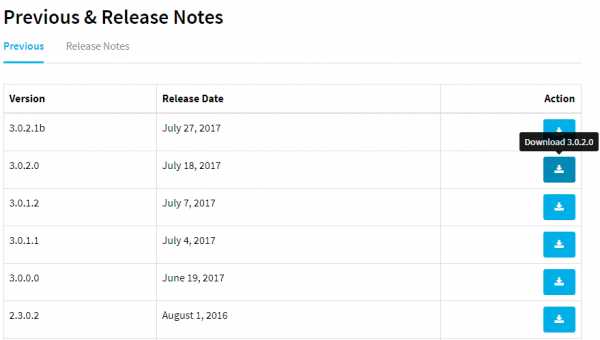
Установка начинается с того, что с официального ресурса разработчика программного обеспечения нужно скачать последнюю версию CMS. Архив программы нужно поместить на виртуальный сервер. На изображении ниже изображен этот процесс.

На виртуальный выделенный сервер необходимо поместить архив файлов программы. Есть несколько способов сделать это:
- На ОС Windows с использованием графического клиента WinSCP. Архив CMS нужно перенести в директорию /root.
- На ОС Ubuntu применяется утилита scp, в которую вписывается имя архива и ip-адрес, например, таким образом: scp cscart_v4.6.2_ru.zip [email protected]:/root/
Настройка программы
Для распаковки архива на виртуальный выделенный сервер, нужно установить приведенную ниже утилиту.
apt-get install unzipДалее создайте папку для информационной системы и перейдите в нее.
mkdir /var/www/ocart/ cd /var/www/ocart/Командой unzip распакуйте файлы программы, используя ввод имени архива, как приведено ниже.
unzip /root/<имя_архива> unzip /root/3.0.2.0-OpenCart.zipКонфигурационные файлы необходимо перенести в папку html, после чего войти в нее.
cp -r /var/www/ocart/upload/* /var/www/html/ cd /var/www/htmlДалее нужно задать новые имена файлов настроек.
mv config-dist.php config.php mv admin/config-dist.php admin/config.phpСледующий шаг – настройка прав доступа для разных директорий.
chmod -R 777 system/storage/cache/ chmod -R 777 system/storage/download/ chmod -R 777 system/storage/logs/ chmod -R 777 system/storage/modification/ chmod -R 777 system/storage/session/ chmod -R 777 system/storage/upload/ chmod -R 777 system/storage/vendor/ chmod -R 777 image/ chmod -R 777 image/cache/ chmod -R 777 image/catalog/ chmod -R 777 config.php chmod -R 777 admin/config.phpУстановите модули для php.
sudo apt-get update sudo apt-get install php7.0-zip php7.0-gdСледующий шаг – создание базы данных CMS, о том, как это делается, можно прочесть по этой ссылке. Задайте имя пользователя ouser и имя базы данных MySQL opencart.
Настройка HTTP-сервера
Для того, чтобы начать настройку информационной системы, сначала нужно модифицировать конфигурационный файл Apache на сервере Linux.
vi /etc/apache2/apache2.confФайл должен заканчиваться приведенными ниже строками, где фигурирует ip-адрес вашего сервера.
Listen 80 <VirtualHost {ip-адрес}> DocumentRoot /var/www/ ServerName {ip-адрес} ErrorLog /var/log/apache2/error_{ip-адрес} CustomLog /var/log/apache2/access_log_{ip-адрес} combined </VirtualHost>Настройка брандмауэра
Для разрешения удаленного доступа, нужно настроить фаерволл на Ubuntu следующим образом.
iptables -A INPUT -p tcp --dport 80 -j ACCEPT iptables-saveДля сохранения внесенных изменений перезапустите HTTP-сервер следующей командой.
sudo service apache2 restartОткрытие доступа к установке информационной системы
После размещения файлов программы в нужной директории виртуального выделенного сервера, настройки базы данных, назначения нужных разрешений и имени пользователя, можно переходить в информационную систему из браузера.
Введите свой ip-адрес или имя домена, чтобы увидеть страницу CMS. Пример показан ниже.
ip-адрес/index.php 185.111.153.52/index.phpПрочтите лицензионное соглашение, после чего нажмите кнопку «Продолжить».

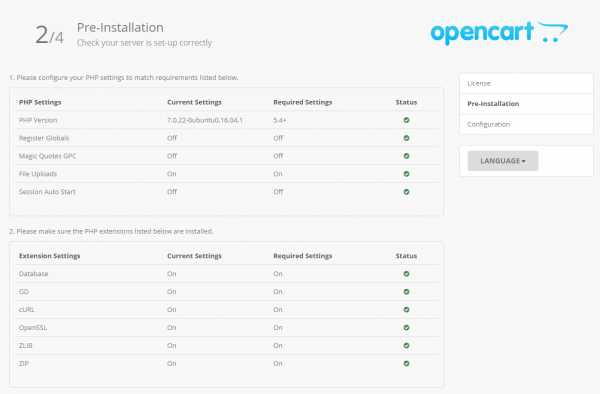
Проверьте настройки каталогов, PHP, модулей. Если будет необходимость, добавьте или удалить необходимые права и утилиты.

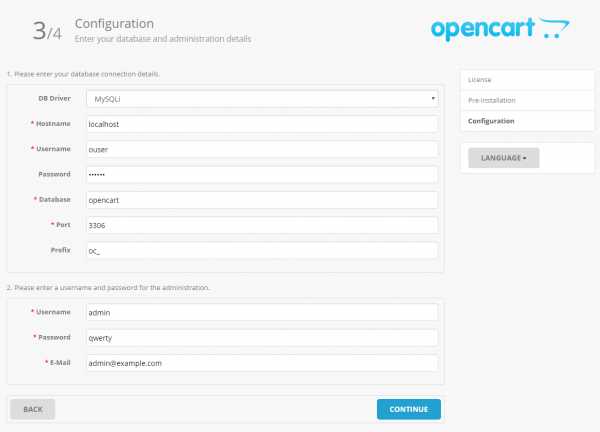
Следующий шаг – ввод имени пользователя базы данных MySQL-user, пароль и имя самой базы. В строчках, где указаны тип БД и порт подключения, оставьте значения, стоящие по умолчанию. Префикс таблиц можно поменять при необходимости. Для сохранения настроек, нажмите кнопку «Далее». Заполните личные поля пользователя, указав логин, пароль и электронную почту.

Вот и все, установка завершена успешно. Чтобы войти в панель управления программой, перейдите по этому адресу:
<ip-адрес или доменное имя>/adminПример входа:
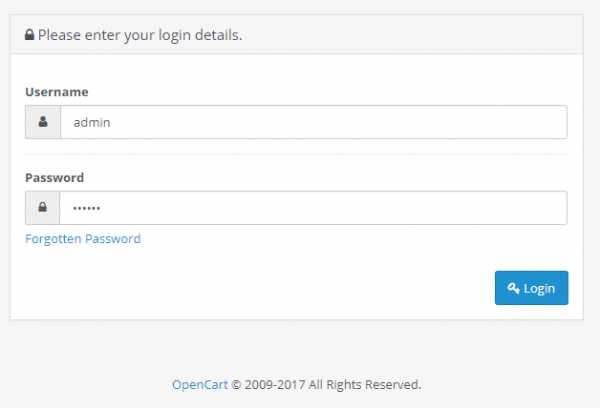
www.example.com/adminВ панели входа введите данные логина и пароля.

Спасибо за Вашу оценку! К сожалению, проголосовать не получилось. Попробуйте позже
oblako.kz
Настройка модуля обмена SEO
Модуль обмена M-IT:Управление интернет-магазином представляет собой интеграционное решение, которое позволяет осуществлять выгрузку товаров из номенклатуры на сайт интернет-магазина. Выгрузка товаров на сайт полностью автоматизирована.
После того, как модуль обмена установлен в административной панели CMS Opencart, Вы можете приступить к настройке модуля. Для этого необходимо перейти в “Административная панель - Дополнения” и из выпадающего списка выбрать "M-IT: Exchange 1C" или в разделе "Дополнения" найти модуль "Модуль обмена 1С:Предприятие и CMS OpenCart". Модуль обмена содержит в себе четыре функциональные вкладки “SEO”, “Параметры товара”, "Языки" и “Безопасность”.
Настройка вкладки “SEO”
Вкладка SEO делится на настройку двух функциональных элементов: “Категория” и “Товар”, которые имеют идентичные строки для заполнения и соответствующие маски.
Такие параметры, как "Загружать из 1С", "Перезаписывать непустые", "Генерировать", "Транслитерация" заполняются аналогичным образом для всех SEO значений (h2, Title и т.д.) как для категории, так и для товара, поэтому комментарии по их заполнению будут сведены в одну общую таблицу.
| Поле |
Комментарий |
|
Загружать из 1С |
Да - данный параметр будет загружаться из номенклатуры сайта в 1С. Нет - данный параметр можно прописать вручную в редактировании объекта “Категории”. Если поле тега пустое, то на сайте в качестве данного параметра будет отображаться название категории. |
|
Перезаписывать непустые |
Да - если тег на сайте заполнен, то он будет перезаписываться с каждой новой загрузкой товаров из 1С. Нет - при загрузке товаров тег перезаписываться не будет. |
|
Генерировать |
Да - тег будет сгенерирован из данных, указанных в поле "Шаблон". Нет - тег не будет генерироваться. |
|
Транслитерация (крайняя вкладка справа) |
В данном поле можно выбрать значения относительно параметра “Нужна ли транслитерация” и, если да, то “Вид транслитерации”. Отличие обычной транслитерации от url состоит в том, что в url транслитерации все буквы верхнего регистра заменяются на буквы нижнего регистра, а также между словами пробел заменяется на дефис “-”. |
Такие поля как “Шаблон”, “Разделитель для [all_category_name]”, “Очищать” и “Заменять на” заполняются для каждой строки индивидуально, поэтому их заполнение будет описано подробнее.
SEO настройки категории и товара
| Поле |
Комментарий |
|
Шаблон |
В данном поле можно задать шаблон для автоматического заполнения мета-тегов, заголовка, а также описания (отображаемое на странице категории или товара) и seo-url для всех категорий и товаров с использованием специальных масок. Шаблон может выглядеть так: [category_name] в нашем интернет-магазине, где допустимое значение шаблона (маска) - [category_name] - представляет собой наименование категории. В данном случае можно указать любое примечание, например, “в нашем интернет-магазине”. Например, если есть категория Туфли, то после загрузки данных из 1С, допустим, тег h2 данной категории будет отображаться следующим образом: “Туфли в нашем интернет-магазине”. Шаблон может выглядеть так: [all_category_name], где допустимое значение шаблона - [all_category_name] - представляет собой наименование всех категорий сайта, в которую входит данная подкатегория. Например, если есть категория “Туфли” и у нее есть подкатегория “Туфли из кожи”, то после загрузки данных из 1С, например, тег Title данной категории будет отображаться следующим образом: “Туфли из кожи | Туфли”, где знак “|” - это разделитель для [all_category_name] (см. ниже). Для товара в поле "Шаблон можно указать следующие значения: [product_name] или [model_name], а также дополнительно [price] Например, для тега Title товара "Туфли красные с шелковым бантиком", стоимостью 2150 рублей, в поле "Шаблон" у нас указано [product_name], [price], тогда на странице товара заголовок вкладки будет следующим "Туфли красные с шелковым бантиком, 2150 рублей". Для параметра Seo-url также в поле "Шаблон" необходимо указать нужное значение из допустимых масок, например [category_name], [product_name], а также дописать примечание. При этом каждое слово должно быть написано с маленькой буквы латиницей через дефис. Например, в настройках товара у параметра "Seo-url" в поле "Шаблон" можно проставить следующее значение: kypit-[product_name]Тогда все товары будут иметь url, состоящий из наименования товара и слова kypit: kypit-tufli-krasnie-s-shelkovim-bantikom. |
|
Разделитель для [all_category_name] |
Необходимо в том случае, если в поле "Шаблон" назначен данный параметр. В противном случае, поле необходимо оставить пустым. |
|
Очищать ** |
В поле "Очищать" перечисляются символы и группы символов, которые будут удалены при генерации значения параметра, например, предлоги. Указывать, разделяя знаком "|". Например, для настроек тега Keywords в поле "Шаблон" у нас указаны следующие значения: Купить, дешево, [all_category_name]. Таким образом, указав в поле "Очищать **" предлоги и | в | для | на | с |" | "|, они будут удалены и заменены на значения, указанные в поле "Заменять на***" |
|
Заменять на *** |
Данное поле связано с полем "Очищать**". Если значение поля "Заменять на" не пусто, то элементы, указанные в поле "Очищать" будут не удаляться, а заменяться на данное значение. При указании нескольких символов или групп символов, разделенных знаком "|", элементы из поля "Очищать" будут заменяться на соответствующие им в поле "Заменять на". Например, их можно заменить на запятые: , |, |, |, |, |, |, | При этом, количество запятых должно соответствовать количеству заменяемых значений. |
Вкладка "Параметры товара"
Данная вкладка состоит из настройки 4-х параметров:
- Основные параметры
- Вычитать со склада - поставить "Да", если при заказе товар необходимо вычитать со склада интернет-магазина.
- Необходима доставка - поставить "Да", если Ваши товары покупаются под заказ, соответственно статус у товара будет аналогичный - "Под заказ".
В данном поле имеется возможность выбрать наименование группы атрибутов, которая будет грузиться из номенклатуры сайта с вкладки "Дополнительные реквизиты" в карточке номенклатуры и создаваться на странице товара. Если на стороне OpenCart еще нет групп атрибутов, то при выгрузке товаров на сайт интернет-магазина из 1С она будет сформирована автоматически.
- Соответствие статусов на складе 1С и OpenCart
Возможность настроить соответствие отображения наименований статусов товаров в 1С и OpenCart на сайте интернет-магазина. Слева статусы 1С, справа - статусы товаров, отображаемые в OpenCart. Количество значений будет зависеть от версии системы управления интернет-магазином.
- В наличии
- Предзаказ
- Нет в наличии
- Дополнительные параметры
- Обновление даты поступления товара при каждой загрузке.
- Статус "отключено" для товаров с остатком 0. Если поставить "Да", то с новой загрузкой товаров из 1С на сайт интернет-магазина товары, которые до этого были в наличии, не будут отображаться на сайте. Если поставить "Нет", то товар будет отображаться на сайте интернет-магазина, но на странице товара напротив строки "Наличие" будет стоять "Нет в наличии".
Рис. 1
В настройках каждой витрины имеется возможность установить параметры безопасности, если у Вас имеется несколько интернет-витрин.
Вкладка "Языки"
Вкладка языки состоит из двух невзаимосвязанных между собой параметров с несколькими допустимыми значениями:
- Транслитерировать русское название товара/категории - если "Да", то при выгрузке товаров из 1С на сайт интернет-магазина наименования товаров и категорий буду транслитерироваться. Смыл транслитерации наименований состоит в том, чтобы была возможность сохранить карточку товара или категории при редактировании в OpenCart, где указана одна или несколько пар языков, например, "Русский" и "Английский", т.к. поле "Наименование" всегда является обязательным для заполнения.
- Сохранять существующие данные - если "Да", то при очередной выгрузке товаров на сайт интернет-магазина существующие товары и категории на сайте изменяться не будут для всех языков, кроме русского. Если "Нет", то при следующем обмене будут перезаписаны все данные для всех языков. Здесь речь идет только о тех данных, для которых есть разные вариации для разных языков (сохранение или несохранение таких параметров, как название, описание, seo-keywords, seo-description, seo-h2 для всех языков, не являющихся русским), при переводе и редактировании данных полей вручную.
Назад Вверх
wikicl.ru