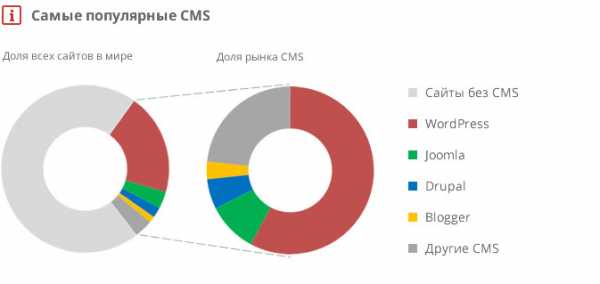
CMS - что это. Cms что это
CMS что это? – определение значение термина ЦМС
CMS что это такое? Найдём определение значение CMS ЦМС Давайте попробуем ответить на этот вопрос очень простыми словами, понятными даже новичку. CMS — это Система Управления Контентом (Content management system) или, как ещё говорят, Движок Сайта, а проще CMS это программа для управления содержимым вашего сайта, в которой вы с легкостью сможете добавлять новые записи (страницы сайта или посты блога), изменять оформление (дизайн сайта), разрешать или удалять комментарии к записям, а также многое другое, в зависимости от используемой CMS.
CMS это…
По сути это такая же программа, как word, где любой пользователь компьютера, не обладая специальными навыками в программировании, сможет создавать готовые цифровые документы, буквально нажимая на кнопочки…
Для использования Системы Управления Контентом обычно достаточно скачать её с сайта производителя, закачать на хостинг, иногда требуется подготовить некоторые конфигурационные файлы и установить CMS, обычно используя специальный мастер установки, наподобие Установщика Windows.
Вот примеры различных панелей управления:

Панель управления Joomla 2.5.6

Панель Управления WordPress 3.5.1
Для нормальной работы к хостингу должны предъявляться некоторые требования, зачастую это:
- Использование веб-сервера
- Поддержка языка программирования
- Поддержка баз данных
В зависимости от Системы Управления Контентом возможны и другие более специфические требования, но эти три практически всегда обязательны.
Перед выбором хостинга убедитесь что хостинг использует ту Операционную систему, на которую рассчитан ваш Движок Сайта (например, Windows или чаще всего Linux-подобные ОС), тоже касается и веб-сервера (apache, nginx и др.).
Этот пункт крайне важен, хотя внимание на него придётся уделить только раз — при первом использовании, в будущем, разобравшись более-менее что к чему, этот вопрос скорее всего не будет больше подниматься, только если вы не захотите поэкспериментировать с большим количеством различных CMS.
Поддержка языка программирования также важна принципиально, нужно убедиться, что на хостинге язык тот же, что и на Системе Управления Контентом (php, java и т.д.). В данном случае также важно знать версию языка (пример: php5.4 или php5.3 и так далее)
Большинство Движков Сайта использует базы данных, поэтому также необходимо убедиться, что хостинг поддерживает базы данных (для большинства сайтов это mysql), но существует довольно большое количество CMS, работающих без баз данных, но это скорее исключение, чем правило, по крайней мере сейчас.
iqik.ru
| Много лет тому назад, умные дяденьки из Министерства обороны США придумали сеть Интернет, случилось это примерно 1969 году. Однако, в те времена, такое простое действие, как просмотр текста или изображения, было весьма трудоемким. В 1989 году очень умный господин Тим Бернс-Ли предложил новый способ обмена информацией в сети - Систему гипертекстовых документов и назвал ее Всемирной паутиной (World Wide Web). В основу этой системы легло такое понятие, как гипертекст, т.е. множество текстов, связанных между собой ссылками друг на друга. Для публикации таких документов, был создан язык гипертекстовой разметки HTML. Для поиска, и просмотра гипертекстовых документов на экране компьютера, разработали специальное приложение браузер. Первые сайты представляли собой просто набор HTML-страниц, связанных между собой гиперссылками. Изменить содержимое страницы нельзя было, без вмешательства в ее HTML-код. Поэтому подобные сайты и называют статическими. Самая главная проблема таких сайтов – сложность процесса публикации новых документов и редактирование уже существующих. При добавлении нового материала, часто приходилось изменять код еще нескольких взаимосвязанных страниц, чтобы обеспечить изменения в системе навигации. А если возникала необходимость изменить дизайн сайта, то переписывать надо было код всех страниц сайта. С таким серьезным делом мог справиться только квалифицированный программист. И чем больше становилось у сайта страниц, тем больше головной боли получал программист.Вот на этой благодатной почве и появился совершенно новый тип программ управления сайтом - CMS (Content Management System). CMS дословно переводится, как Система управления контентом, в простонародье называемая «движок» сайта. Эти программы совершили переворот в области создания и разработки сайтов и стали палочкой-выручалочкой для людей далеких от веб-программирования. CMS – это программа, предоставляющая инструменты для редактирования и управления содержимым сайта, при этом пользователю не обязательно обладать навыками программирования или знаниями языка HTML. Принцип работы CMS основан на разделении дизайна сайта и его содержимого. Обычно дизайн сайта меняется редко, тогда, как изменения контента могут происходить не только каждый день, но и даже каждый час. Поэтому в своей работе CMS используют так называемые шаблоны - специальные "пустые" заготовки страниц, в которых дизайн сайта уже прописан и осталось лишь наполнить их информацией. Пользователь далекий от веб-дизайна и веб-программирования с легкостью может изменить внешний вид сайта, простой заменой одного шаблона на другой, при этом контент останется нетронутым. Однако, привилегия разрабатывать шаблоны осталась за программистами, поскольку этот процесс требует определенных специальных знаний языков программирования. Само информационной наполнение сайта может осуществляться даже чайником, т.к. этот процесс не требует специальной подготовки. Если вы умеете пользоваться компьютером, то наверняка сможете разобраться с системой управления сайтом. Используя простой и логичный интерфейс и удобные редакторы, вы можете создавать текстовое наполнение для сайтов, добавлять изображения, мультимедиа, новости, т.е. создавать и развивать самостоятельно свои проект. А самое главное, при редактировании контента, вы избавлены от необходимости писать HTML-код, программа сама позаботится об этом. Достоинства CMSРазберем основные достоинства Систем управления контентом:
И это далеко ни все преимущества работы с CMS. Подведем итоги. Использование CMS не только автоматизирует и ускоряет процесс создания сайта, но и значительно упрощает его. Фактически с возникновением CMS были сняты технические ограничения на создание сайта. И теперь даже неопытному пользователю, не имеющему особых познаний в сайтостроении, по силам создать любой тип сайта, будь то сайт-визитка, информационный, или сайт-портал.
|
likbez-net.ru
Ответы@Mail.Ru: что такое cms.
CMS - это аббревиатура от Content Management System, что в дословном переводе означает "система управления контентом сайта" или просто "система управления сайтом". Иногда CMS называют "движок" сайта. CMS - это программное обеспечение, которое позволяет разрабатывать и поддерживать динамические информационные web-сайты. Разные cms позволяют проектировать сайты различной сложности, вплоть до интернет-магазинов и информационных порталов. Есть два основных вида cms: 1. cms работающие и располагающиеся в Интернете 2. cms установленные на компьютере и соединенные с сайтом автоматически или через интерфейс обновления файлов. После интеграции cms с сайтом, сотрудники вашей компании смогут управлять содержанием и структурой сайта, публиковать новости, редактировать тексты и размещать графику, изменять и добавлять продукцию в каталоге, создавать новые страницы, разделы и многое другое. Преимущество динамических сайтов, построенных на основе cms, заключается в отделении дизайна от информационного наполнения, что позволяет автоматизировать документооборот, бизнес процессы, механизмы персонализации. Цели и задачи cms (Content Management System) - управление, наполнение и редактирование информации и графики клиентом. Проще говоря, это система предоставляющая Вам возможности изменять и дополнять разделы, редактировать содержимое сайта, менять графику и дизайн сайта. Система управления контентом сайта cms снижает стоимость создания и поддержки web-сайтов, а также увеличивает скорость обновления материалов. Т. е. время, которое проходит от появления материала у хозяина сайта до его публикации на сайте, благодаря CMS, становится минимальным. Несомненным плюсом системы управления контентом cms является снижение стоимости администрирования и поддержки сайта. Это происходит за счет снижения потерь на зарплату web-мастеру, а также времени на поиски документов, пресечения дублирования и ошибок, увеличения скорости связи с партнерами и клиентами.. . Вам не потребуется нанимать специалиста для поддержки и развития проекта. С помощью CMS Вы сможете снизить зависимость стоимости сайта от объема размещенной на нем информации. Система управления контентом cms позволить вам размещать на сайте любые объемы информации. Часто страницы сайта, базирующегося на cms, не хранятся целиком, а формируются "на лету" при обращении к ним, это позволяет повысить скорость загрузки страниц, так как шаблон страницы (дизайнерское оформление) загружается единожды и дальнейшим при запросе каждой новой страницы открывается уже с компьютера пользователя. В системе управления сайтом часто реализуется механизм кэширования, который позволяет снизить нагрузку на оборудование и способствует увеличению скорости работы и пропускной способности сайта за счет сохранения результатов запросов к базе данных и статических материалов. Обычно систему CMS предлагает установить компания-разработчик сайта. Это более правильный вариант, т. к. система затачивается и адаптируется к Вашему сайту с самого начала. Так же системы CMS предлагают дополнительные функции и к сайту в последствии можно подключить форум, гостевую книгу, вопросы и ответы и т. д.
cms Основными понятиями, которыми оперирует система управления сайтом CMS UlterSuite, являются сайт, раздел и блок. Что такое сайт здесь писать не будем, раз уж вы сюда зашли, представление о сайтах наверняка имеете. С точки зрения посетителя сайт состоит из страниц, но с точки зрения администратора системы сайт состоит из разделов. Система позволяет создавать разделы, удалять их их и формировать из них древовидную структуру сайта. Содержание раздела и его заголовок используются системой для формирования страницы или страниц. Раздел не является страницей сайта. Система управления сайтом позволяет строить страницу, включающую в себя контент нескольких разделов, и страницу, содержащую только часть контента из раздела. Типичным примером первого случая является стартовая страница сайта, на которой присутствуют области, в которых выведен контент корневого раздела, раздела новостей, раздела анонсов и еще одного текстового раздела. В системе могут быть разделы, содержание которых никогда не выводится на страницы сайта. В системе поддерживается работа с несколькими типами разделов, которые реализуют различные функциональные возможности. Разделы в свою очередь состоят из блоков. Блок это элемент данных, которым оперирует администратор сайта в процессе его наполнения и редактирования и система управления сайтом в процессе формирования страниц. В системе поддерживается несколько типов блоков. Разделы разных типов могут содержать различные блоки. Некоторые разделы блоков не содержат. В абсолютном большинстве случаев работа с блоками позволяет избежать работы с формой. Администратор работает только с контентом в текстовом виде. Оформление блоков, их внешний вид регламентируются шаблонами и стилем сайта.
тем, что это не только хтмл-страницы, но и сценарии для управления содержимым этих страниц, и база данных, хранящая всю эту приблуду
Значит без заумносностей вычитанных в инете- это движок прежде всего, с помощью которого идет управление сайтом. Для сайтов с большим содержанием контента вещь незаменимая. Поэтому CMS в большинстве случаев и называют портальными системами. ТО есть на основе шаблона, ты можешь верстать контент в онлайн режиме. На большинстве движков стоят визуальные редакторы. А пример?? ? Зайди на официальный сайт поддержки DLE и почитай его возможности. Да и таже портальная система Укоз создана на основе CMS
С точки зрения простого пользователя ничем не отличается. С точки зрения разработчика сайта - отличается удобством редактирования своей "кучки страниц" и добавления новых в ту же "кучку". А иногда это даже пользователям заметно. Ведь Википедию не вручную админы пополняют со слов пользователей, правильно? Этим занимается специальная CMS под названием MediaWiki.
Движок CMS — многофункциональная система управления сайтом общего назначения. Код написан на PHP 5.4+, проверен на PHP 7.0, в качестве базы данных используется MySQL (mysqli). Любой HTML-шаблон можно внедрить простой вставкой, без дополнительного программирования. Особенности: — Интеграция с 1С (по запросу), Яндекс. Маркет, импорт из Excel и 1С — Можно создать: сервисы, каталоги, магазины, статейные порталы, сайты компаний... — Гибкая система. Позволяет настраивать и редактировать всё онлайн, без программирования. — Незашифрованный код с русскими комментариями. — Изначально русская система с возможностью дальнейшей интернационализации. — Автоматическое формирование HTML до и после BODY. — Оптимизация скорости загрузки. — Файловое кеширование. Используется редко в виду высокой скорости загрузки страниц. — Возможность подгружать отдельный дизайн и блоки для определенных устройств (компьютеры, планшеты, смартфоны). — Собственный HTML-шаблонизатор. В шаблоне прописываются встроенные в систему и созданные администратором поля. — Начальная документация, расширяемая по запросу в поддержку. — Удобная функциональная админпанель. — Создание разделов, папок (категорий) и страниц. — Раздел может быть одной страницей, списком страниц (в том числе с папками) или таблицей CRM. — Конструктор полей. Раздел может иметь свой контент с любым набором полей. Поле может подключаться ко всем разделам, к определенному разделу и к его папке. — Возможность организации поддержки пользователей сайта с выбором отвечающего и шаблона ответа. — Письма и заявки из магазина остаются в системе, высылаются по почте или SMS. — Система комментирования и рейтинга для любых страниц, несколько типов рейтинга и стилей комментариев. — Закрытые разделы, доступ по «паролю» в адресной строке (с запретом индексирования). — Коллективные и персональные блоги. — Большое количество готовых настраиваемых блоков и автоматических блоков (без настроек). В том числе блок меню, фотогалереи, опросов и генерации форм. — Блоки не привязаны к дизайну, могут быть вставлены в любом месте. — Расширение функционала с помощью вставки PHP-блоков. — Настраиваемый поиск по сайту со статистикой поисковых запросов. — Резервное копирование с возможностью быстрого отката (запуск одного файла). — Пользователи и регистрация. Возможность приема страниц и комментариев без регистрации. <a rel="nofollow" href="http://cms.ru.com" target="_blank">http://cms.ru.com</a> — Описание <a rel="nofollow" href="http://cms.ru.com/-license" target="_blank">http://cms.ru.com/-license</a> — Купить лицензию <a rel="nofollow" href="http://cms.ru.com/-product_page_44" target="_blank">http://cms.ru.com/-product_page_44</a> — Демо
touch.otvet.mail.ru
SeoTable | CMS - что это?
Какие бывают сайты с точки программирования.
сборка сайта руками
Вначале сайты были простые. Сайт в простом варианте представляет из себя набор файлов с расширением html, где указаны инструкции браузеру, как выводить информацию на экран пользователю. Соответственно программист делал файлы для сайта, выкладывал их на сервере – и все, сайт готов.
Если открыть такой сайт www.titovsergei.ru – то можно в адресной строке увидеть, что на экран выводится файл index.htm = http://titovsergei.ru/index.htm
Но при данном подходе есть два минуса:
- для размещения любой информации на сайте нужны услуги программиста
- сделать большой сайт было непросто из-за большого объема работ
Как сохранить сайт локально: нет необходимости, сайт и так изначально находится на локальном ПК (html, картинки)
создать сайт на языке программирования
Нам нужен один из языков, код которых работает через интерпретатор - PHP, Perl, Pyhton. Что означает фраза "создать сайт"? Мы пишем код, сервер (например PHP) делает из него html страницу и отдает браузеру, браузер отображает :)
Вот пример сайта на PHP
<?php echo "Hello World";?>
Открываем блокнот, заносим туда этот код, сохраняем в файл index.php, выкладываем на хостинг в корневую директорию. Да, для эксперимента был использован хостинг seotable.ru, временно убрали родной файл index.php, перенесли свой вариант. Вводим адрес сайта в браузере - видим Hello World. Вот нас и есть сайт из одной странички, написанной на PHP.
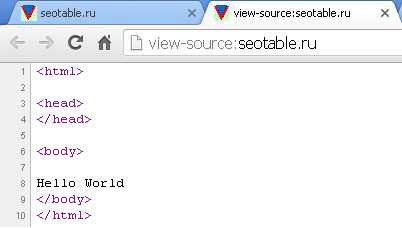
Позвольте, а где тэги <html>, <head>, <body>? Пока нету, изменим код в файле index.php
<html>
<head></head>
<body>
<?php echo "Hello World";?>
</body></html>
Сохраняем, переносим, смотрим. Вывод в браузере остался без измененийсмотрим код страницы

Все тэги на месте, кода php уже нет.
Комментарии:
1. HTML - это браузерный язык, т.е. все написанное красным цветов выполняется в браузере на машине клиента (т.е. на том ПК, который перед Вами). PHP - это серверный язык, т.е. написанное синим выполняется на сервере (на сервере хостинга, т.е. может даже не в Вашем городе и не в Вашей стране)
2. Можно ли все написанное сохранить в файле с расширением .html? Сохранить можно, только (в общем случае) на экран будет выведен сам код PHP, а не результат его работы. Необходимо сделать настройки на сервере, что бы сервер "понимал" необходимость исполнения кода PHP в файлах html.На хостинге для этих целей Вам придется внести в файл .htaccess изменения. В этом файле укажите следующий код:AddHandler application/x-httpd-php .php .html .shtml .htm Если не заработало - свяжитесь с сапортом хостинга, они помогут.
3. Если просто кликнуть мышкой по файлу index.php на локальном ПК - то ничего интересного не произойдет, у нас нет локального сервера PHP. Для остальных языков аналогично - на хостинге должна быть поддержка этих языков, должен быть установлен соответствующий сервер. Если сервера нет - то наш код это просто текст.
Как сервер на хостинге "узнал", что надо запускать файл index.php? Ему об этом "сказали" настройки на хостинге, там есть такая волшебная строка вида boot = index.php, index.html, index.htm Хотите, что бы по умолчанию запускался файл с другим названием - меняйте настройки, например boot = myindex.php, myindex.html, myindex.htm, сервер хостинга будет искать в корневой папке и запускать эти файлы.Если данной настройки на хостинге не нашли - обращайтесь в техподдержку, пусть они внесут изменения, данная настройка на некоторых хостингах скрыта от пользователей (на всякий случай).
Как запустить код php на локальном компьютере - нужен Denwer
Как сохранить сайт локально: нет необходимости, сайт и так изначально находится на локальном ПК (html, php, картинки)
CMS – система управления сайтом
Поэтому начал активно развиваться следующий этап сайтостроительства. Писать полностью сайт на PHP - задача не конечно по-проще, чем собирать сайт из html. Но все равно большой объем работы. Поэтому стали создаваться системы управления сайтами, уже написанные на PHP. Это сильно упростило задачу создания сайта для конечного пользователя.
На сервере есть:
- интерпретатор языка php, который собирает страницы html по запросу пользователя
- кусочки файлов с информацией, которую через специальную форму вводит пользователь
- система управления сайтом CMS (Joomla, WordPress, HostCms, Bitrix и т.д.), в которой уже есть готовые модули сайта
- инструкции php, как именно надо собраться страницу для показа пользователю
Т.е. теперь сайт – это программный код для сборки программного кода для браузера пользователя (получается матрешка в матрешке). И те страницы, который видит пользователь – они существуют только на его экране монитора, на сервере их в таком виде нет.
Как пример – сайт интернет-магазина www.imory.ru или сайт www.futurebest.ru Для наполнения такого сайта программист уже не нужен – нужен только сотрудник (не программист) внутри компании, у которого есть административный доступ. И у сайта нет физически существующих страниц – страница к показу создается сервером (точнее – создается код страницы для обработки его браузером) после запроса конечного пользователя (или робота поисковой системы, который ее индексирует).
Итого наш сайт представляет из себя:- файлы от CMS- файлы с картинками- собственно текстовый контент, который хранится в базе MySQL
Как сохранить сайт локально:- переписать все файлы с хостинга себе на ПК (их там порядка 3-4 тысяч, это файлы CMS и картинки от сайта)- сделать себе так называемый дамп базы MySql в локальный файл (через phpMyAdmin)
Легко сказать "переписать", обычно в составе CMS очень много файлов и просто копирование с хостинга займет много времени. Но у нормальных хостингов обычно есть услуга "архивация", где простым нажатием на сервере хостинга создается архивный файл со всеми фалами и дампом базе, обычное расширение архива .gz
Остается только этот файл переписать себе на локальный ПК. Файл нормально открывается в Windows-системах с помощью WinRAR.
| CMS | Примерное число файлов |
| HostCMS | 3500 файлов |
| Joomla | 3200 файлов |
| 1C-Bitrix | |
| WordPress |
Какие бывают сайты с точки зрения серверов.
Реально работу сайта поддерживают как минимум 4 сервера, причем этом могут быть разные сервера в разных компаниях.
- Сервер, где зарегистрировано доменное имя.
- Сервер DNS (Domain Name Server), который знает соответствие между доменным именем и местом, где физически размещается сайт
- Хостинг – дисковое пространство для файлов сайта
- Почтовый сервер, где находится почта
Может быть такой вариант:
- Ру-центр
- DNS может быть у Яндекса (бесплатно)
- Хостинг, например, у компании Мастерхост
- Почтовый сервер используется Google (бесплатно)
Но для пользователя все это выглядит единым целым.
seotable.ru