Как узнать на каком движке сделан сайт? Узнать cms сайта
Как узнать движок сайта. Основные способы определения CMS сайтов

Всем привет! Очень часто, путешествуя по интернету, мы находим отлично сделанные сайты, как со стороны интерфейса и юзабилити, так и со стороны SEO-оптимизации данного ресурса. Естественно, у многих вебмастеров может появиться закономерный вопрос: “На какой cms сделан сайт?”. И в связи с этим обстоятельством, “народными умельцами” было сделано огромное количество онлайн сервисов, различных плагинов, расширений и скриптов для того, что бы рядовому юзеру узнать, на каком движке сайт. Далее я подробно расскажу, как не зная языков программирования и ничего не понимая в веб-строительстве узнать движок сайта.
Определяем CMS сайта
Когда долгое время работаешь с сайтами, то начинаешь чувствовать некоторые движки, как говорится “по запаху”, но это не по теме этой статьи . В целом, один из наиболее быстрых и распространенных методов определения движка (CMS), это просто нажать ctrl+p и изучить исходный код страницы. Некоторые, наиболее популярные CMS генерируют свое имя в тегах популярный движок Joomla:
<meta name=»generator» content=»Joomla! — Open Source Content Management» />
| <meta name=«generator» content=«Joomla! — Open Source Content Management» /> |
Так же, названия CMS можно узнать из сносок в разделе авторских прав (обычно в “подвале” сайта расположено) или можно копнуть чуть глубже и посмотреть в конкретных именах классов в файле CSS для примера Vb_divname явно указывает нам на то, что в данном случае мы имеем дело с VBulletin форумом.
Однако не всегда все так просто, чаще всего бывает так, что визуально CMS сайта определить невозможно. Случается это по разным причинам, например:
- движки были разработаны под заказ для определенных целей,
- либо же это самописные движки для собственных нужд.
В этих случаях можно не напрягаться и прекратить “потуги”, т.к. в 99% вы все равно не узнаете, на чем сделан сайт.
Я же, в этом посте, не планирую описывать сложные способы определения, для которых надо устанавливать скрипты на web-серверы либо заниматься чтением Cookie. Все, что будет написано дальше, предназначено для новичков в веб-строительстве и продвижении сайтов, а так же для простых пользователей. Определить на какой CMS создан веб-сайт возможно несколькими способами:
- Плагины и расширения для браузеров
- Онлайн сервисы определения движка
- Просмотр HTML кода страницы
Но прежде всего, тем, кто зашел в данный пост для того, что бы узнать, что такое движок (CMS) веб-сайта.
Что такое CMS
Движок сайта или CMS (Система управлением содержимым / Content Management System) – сейчас большинство сайтов работают под управлением CMS, что значительно облегчает работу администратору проекта, поскольку большое количество процессов выполняются на автоматическом уровне.
Попросту говоря, движок позволяет добавить новый материал на сайт через графический редактор на подобии Word, в котором очень просто вставить ссылку, прописать атрибуты “alt” и “tittle”, а не редактируя каждый раз исходный код страницы. Называются такие редакторы общим термином WYSIWYG (произносится [?w?ziw??], является аббревиатурой от англ. What You See Is What You Get, “что видишь, то и получишь”).
Плагины и расширения для браузеров
Начну с самого, на мой взгляд, удобного и функционального плагина Wappalyzer.
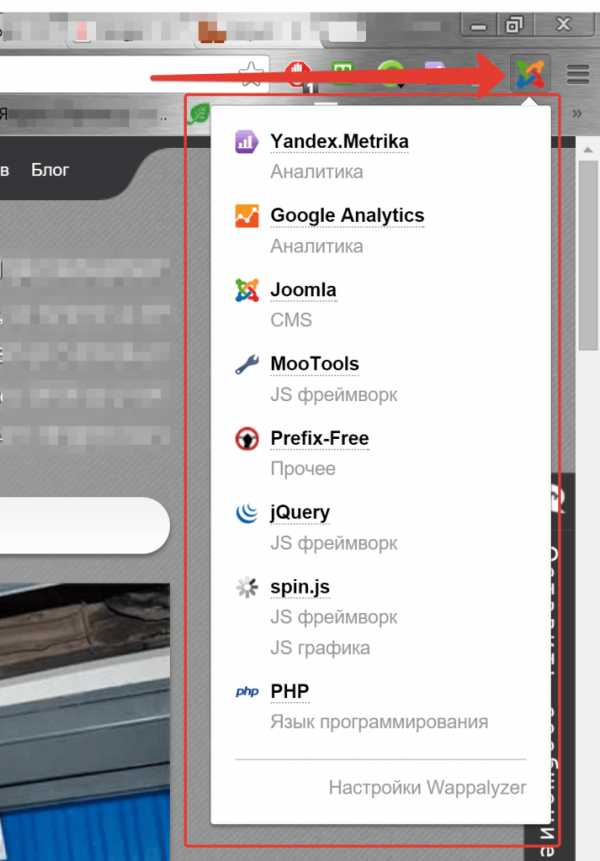
Расширение Wappalyzer является самым быстрым инструментом из программ, перечисленных в этой статье, потому что это плагин для браузера (Mozilla Firefox и Google Chrome), а не инструмент в Интернете. Он позволяет очень быстро узнать технологии, используемые на веб-сайтах. Wappalyzer обнаруживает и показывает в виде иконок (рис.1):
- Системы управления контента (Joomla, Drupal, Mambo и т.д.)
- Магазины (Zen Cart, xtCommerce, OpenCart и т.д.)
- Сценарии инструмент аналитики (Google Analytics, Web Optimizer, Piwik и т.д.)
- Ведение блога (WordPress, Tumblr, Живой журнал и т.д.)
- Хостинг – панели (Cpanel, DirectAdmin, Plesk)
- Интернет – форумы (PHPBB, IPB, SMF и т.д.)
- Языки программирования (PHP, Python, Ruby)
- И многие другие.

Рис. 1
Понятное дело, что есть и другие плагины для браузеров, которые на полном автомате могут определить движок и выводить его название в виде пиктограммы и/или текстового сообщения. Для реализации данного способа определения, необходимо установить расширение в браузер. И при загрузке любого сайта расширения будут выводить название/пиктограмму CMS, Framework которые используются на ресурсе.
RDS Bar — Плагин для быстрого анализа показателей сайта
Помимо Wappalyzer есть еще один плагин, на котором я бы хотел остановиться. Он так же подходит для браузеров Google Chrome и Mozilla Firefox и Opera. Несомненно, на сегодняшний день их существует намного больше, но для нашей цели будет достаточно и этих двух. Так вот, еще одним популярным SEO-расширением для Firefox и Хром является плагин RDSBar, который по мимо всех остальных своих функций, позволяет определить движок сайта (рис. 2). Единственное, что для работы этой функции “определение CMS”, должна быть активирована – “панель дополнений”.

Рис. 2
К сожалению RDSBar полнофункционально работает только с браузером Firefox, а для Google Chrome и Opera просто, как дополнение, но все равно, отлично справляется со своими прямыми обязанностями, не занимает много места, располагается в адресной строке, и абсолютно бесплатное.
Онлайн сервисы определения движка
Второй способ предполагает использование онлайн сервисов и специализированных сайтов для того, что бы узнать движок сайта. Этот способ так же можно отнести к легким, поскольку все, что нужно сделать, это:
- Зайти в онлайн сервис 2ip.ru/cms
- Задать адрес сайта, которому необходима проверка, (пример: promotiger.ru)
- Ввести проверочный цифровой код (Capture)
- Просмотр результатов (рис. 3)

Рис. 3
Как видно из картинки выше, сервис безошибочно определил, что на сайте используется движок WordPress. 2ip – это отечественный онлайн ресурс в котором доступно большое количество различных сервисов, и среди них находится скрипт вычисление движка, которому известно более чем 50 cms. Кроме того, Интернет не ограничивается этим сервисом
Просмотр HTML кода страницы
Бывает такое, что все вышеперечисленные способы не помогли. В этом случае переходим к третьему, наиболее сложному способу определения движка сайта, а именно к непосредственному просмотру html кода страницы. Для просмотра кода страницы в браузере, достаточно нажать сочетание кнопок Ctrl+U или вызвать контекстное меню, кликнув правой клавишей мыши (ПКМ) на открытой странице сайта и выбрать там “Просмотр кода страницы”.
Если вы более менее профи в сайтах и вам очень кажется, что эта CMS относится к известной вам, то можно проверить это входом в “Административную панель”. К примеру, для входа в админку CMS Joomla! надо ввести site.com/administrator/, а для входа в WordPress используется site.com/wp-admin/ и т.п. Надеюсь, что общий смысл ясен, но не нужно забывать, что для защиты от хакеров и взлома, продвинутые владельцы ресурсов могут менять URL входа в админ-панель, поэтому этот метод не является 100%.
Что-то я отвлекся. Так вот, для того, чтобы узнать CMS проекта мало просто посмотреть исходный код нужно еще знать особенности движков Начнем с самых распространенных:
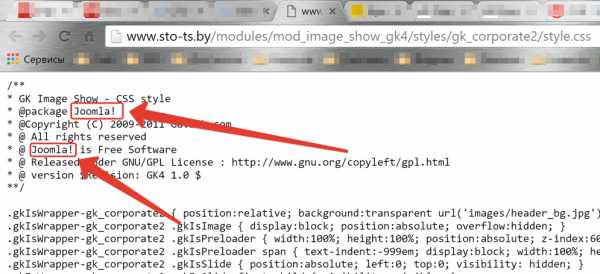
Joomla – характерна тем, что имеет в пути к файлам css доменное имя, к примеру:
<link rel=»stylesheet» href=»http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css» type=»text/css» />
| <link rel=«stylesheet» href=«http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css» type=«text/css» /> |
Если перейти по ссылке, которая указана в примере: http://www.sto-ts.by/modules/mod_image_show_gk4/styles/gk_corporate2/style.css, откроется на просмотр файл system.css. Как, по-вашему, что бы это значило? Конечно, ресурс работает на Joomla. В первых строках файла это указано (рис. 4).

Рис. 4
Так же, как я писал в начале поста, можно посмотреть наличия названия движка в meta name =” generator “
Drupal – отличается, от остальных, тем, что пиктограмма favicon находиться в папке files, так же отличием будет характерное расширение css файлов – css?c.
<link type=»text/css» rel=»stylesheet» media=»all» href=»/modules/system/defaults.css?c» />
WordPress – как известно, самая распространенная бесплатная CMS для блогов, по этому большинство блог-проектов организованы именно на WP. И так, главное отличие это папка /wp-content/, в которой находиться практически все содержимое: иконки, изображения, favicon, скрипты, файлы с расширением css.
<link rel=»icon» href=»http://mysite.ru/wp-content/themes/sosuechtig_black/favicon.gif» type=»image/gif»>
В WP так же как и в Joomla, может быть прописан тег meta name = ” generator “
<meta name=»generator» content=»WordPress …..? />
DLE (Data Life Engine) так же имеет по умолчанию тег meta name = ” generator “, в котором прописано имя движка и стоит ссылка на сайт разработчика. В Data Life Engine все скрипты подключаются через каталог /engine/.
<script type=»text/javascript» src=»/engine/classes/min/index.php?charset=windows-1251&g=general&4?></script>
1СБитрикс – характерны наличием каталога /bitrix/, в котором находиться файлы каскадных таблиц — .css, а так же в этом каталоге размещаются изображения.
NetCat – определяется при помощи каталога /netcat/, в котором содержаться изображения и картинки.
Автоматически сервисом 2ip и плагином RDSBar определить, что сайт работает на NetCat, не удалось, но вот расширение Wappalyzer указало на использование jQuery UI 1.8.10. Обнаружить, что сайт находиться под управлением NetCat удалось третьим способом , просмотрев исходный код, был найден каталог /netcat/ для скриптов.
<script type=’text/javascript’ src=’/netcat/modules/search/suggest/jquery-ui.custom.min.js’></script>
MaxsiteCMS – и напоследок, как можно узнать движок Maxsite, который распространяется бесплатно и разработан отечественным web программистом. Определить его можно просмотрев исходный код и обнаружив каталог /maxsite/ в котором находиться скрипты и файлы .css. Кстати говоря, определить автоматически 100% удалось с помощью плагина RDSBar, а вот Wappalyzer указал только, что есть использование jQuery 1.7.1. А вот онлайн сервис 2ip обнаружил MaxsiteCMS, но так же указал и на использование WordPress.
В заключение хочу добавить, что узнать движок сайта при помощи плагинов и онлайн сервисов можно, особенно, если это популярная и распространенная CMS. Метод просмотра исходного кода стоит применять лишь в том случае, если автоматически обнаружить нечего не удалось.
VN:F [1.9.22_1171]
источник: promotiger.ru
Похожие посты
ucoz-site.ru
Как определить движок сайта?
Не редко, я видел, как вебмастера, наткнувшись в Интернете на хорошо организованный сайт, спрашивают, на каком движке работает данный сайт.
И поэтому есть множество различных скриптов, плагинов и расширений, которые помогут обычному пользователю, не разбирающемуся в веб строительстве и программировании, узнать движок сайта. Кстати говоря, движок сайта играет роль при продвижении, впрочем если обращаться к профессионалам SEO, например — http://seo.artox-media.ru/ то вне зависимости от структуры вашего сайта они доведут его до высоких позиций в поисковой выдаче.

Если Вы думаете, что сможете только по внешнему виду, структуре и функциональности сайта, определить движок, на котором он организован, то Вы сильно ошибаетесь. Никто не вправе на 100% утверждать, что сможет такое сделать, потому что все современные, не важно, платные или бесплатные платформы могут легко менять свою организацию и структуру, не говоря уже о дизайне.
В этой статье, я не хочу рассматривать сложные методы определения движка, для которых надо устанавливать скрипты на веб серверы или читать cookie. Я хочу рассмотреть только 3 метода определения:
- Анализ исходного кода веб страницы
- Бесплатные онлайн сервисы, которые определяют CMS
- Специальные расширения для браузеров
И так, начинаем, естественно, с первого метода. Движки по своей сути, друг от друга отличаются многими параметрами, первый из этих параметров – адрес для входа в административную панель. Например, чтобы войти в административную панель сайта на движке Joomla надо ввести mysite.ru/administrator/, а чтобы войти в такую же панель интернет-магазина CS-Cart, надо вписать mysite.ru/admin.php. У каждого из этих движков установлен дефолтный robots.txt.
Я думаю, что суть Вы уловили, но не забывайте, что для обеспечения надежной защиты от взлома, администрация время от времени изменяет адрес входа в административную панель, поэтому этот метод не 100%. И так, как определить движок сайта, посмотрев исходный код?
Для начала Вам надо посмотреть на исходный код страницы, для этого надо нажать в браузере сочетание клавиш Ctrl+U или F8, в зависимости от браузера, который Вы используете.

Начнем с самого популярного бесплатного движка – WordPress. Отличительной чертой данной платформы является каталог /wp-incudes/, в котором находятся скрипты, а так же каталог /wp-content/, содержащий темы, плагины, изображения и многое другое. Кроме этого, движок WordPress Вы можете узнать по meta name=»generator», который указывает на используемый CMS.
Один из самых распространенных движков — DLE также имеет тег meta name=»generator», в котором стоит ссылка на сайт разработчика и прописано имя движка. В DLE скрипты подключаются через каталог /engine/.
Ещё одна популярная CMS – Joomla, которая отличается тем, что имеет каталог /templates/, содержащий шаблоны. Некоторые скрипты при подключении в своем пути указывают полное имя домена. Кроме этого, Joomla указывает по умолчанию автора поста: ”Administrator”.
Движок NetCat – определяется при помощи каталога /netcat/, содержащего картинки и изображения.
Движок MaxsiteCMS создали отечественные программисты, и распространяется он совершенно бесплатно. Определить его можно изучив исходный код и найдя каталог /maxsite/.
Движок Drupal имеет одну отличительную особенность – файлы css, изображения, пиктограммы и другие файлы находятся в каталоге /misc/ и /files/. Друпал гибкий движок его можно использовать для организации социальной сети.
Теперь поговорим о бесплатных онлайн сервисах, которые определяют CMS. Данный метод самый легкий, потому что все, что надо сделать, чтобы определить движок, это зайти на сайт 2ip.ru, прописать там адрес сайта и ознакомиться с результатом.
Последний метод – расширения для браузеров
Есть плагины для браузеров, которые в автоматическом режиме будут определять движки сайтов. Для реализации данного метода надо устанавливать специальные расширения в браузер. И когда Вы будете заходить на любой сайт, то расширение будет показывать название или пиктограмму движка. Я знаю только два таких расширения, которые используются на браузерах Firefox и Chrome. На браузер Firefox устанавливается плагин RDSBar, а на Chrome – Chrome Sniffer. Отличные бесплатные расширения, которые прекрасно справляются со своими обязанностями.
great-world.ru
Как узнать на каком движке сделан сайт?
Независимо от опыта и знаний часто возникает необходимость на каком движке работает сайт, особенно если над ним хорошо поработали и структура реализована нестандартная. Причин может быть несколько — интересные решения со стороны вебмастера, анализ конкурентных ресурсов, или же просто желание сделать что-то подобное для себя.
Часто это необходимо для решения вопроса какой движок для сайта лучше, ведь если все конкуренты используют одну и ту же CMS, вполне возможно что это не просто совпадение, а свидетельство в пользу оптимального выбора.
Есть несколько способов, которые можно использовать для подобной проверки:
- анализ HTML-кода;
- проверка отображения ссылок;
- просмотр robots.txt;
- использование онлайн-сервисов.
У каждой из популярных CMS есть определенные признаки, по которым можно обнаружить, что именно она использовалась для создания того или иного сайта. Обычно на это указывает значение специального тега, который находится в шапке сайта.
Читайте также
Анализ HTML-кода сайта
Чтобы просмотреть HTML-код страницы, в браузере Chrome нужно нажать правую кнопку мышки и выбрать пункт меню «Просмотр кода страницы». После нажатия будет открыта новая вкладка в которой и отобразятся соответствующие данные.
В случае с WordPress, упоминаемая строчка будет иметь такой вид:
Аналогично и по отношению к другим движкам, в зависимости от того, о каком именно идет речь.
Кроме того, можно узнать используемую платформу и путем анализа пути к файлам. Если анализируемый ресурс использует все тот же WP, путь к файлам будет иметь похожий вид:
Проверка отображения ссылок
Хотя в последнее время вебмастера активно начали использовать ЧПУ для формирования вида ссылок, большинство все же оставляет их отображение в стандартной для той или иной системы форме, что позволяет узнать на каком движке сайт работает. Например, вот так выглядит структура ссылок по умолчанию на распространенных движках:
Это тоже может помочь понять, что именно используется в работе.
Просмотр robots.txt
С помощью этого файла можно управлять рекомендациями для поисковых роботов относительно индексации тех или иных страниц и директорий. Поэтому вебмастера создают robots.txt практически всегда, поэтому, просмотрев такой файл, можно увидеть знакомые признаки и понять на каком движке сделан сайт.
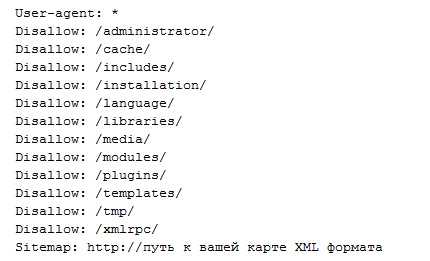
Пример Robots.txt для Joomla:
Использование онлайн-сервисов
Если перечисленные выше методы не помогли, или вы сомневаетесь в правильности своих выводов относительно того на какой CMS сделан сайт, можно воспользоваться специализированными сервисами. Хотя они не гарантируют стопроцентной достоверности, но процент правильности анализа довольно высокий.
iTrack – многими рекомендуется как лучшее решение такого рода, которое содержит базу по отличительным признакам нескольких десятков наиболее часто используемых систем.
BuiltWith – позволяет не только узнать на какой CMS сделан сайт, но и получить такую интересную и полезную информацию как используемые владельцами системы аналитики и монетизации, технологии верстки, а в случае с WordPress даже покажет некоторые установленные плагины.
Есть, конечно, и другие сервисы, но указанные выше лучше всего справляются с поставленными задачами. Имейте ввиду, если даже после использования всех перечисленных методов вам никак не удается узнать какая CMS используется на сайте, скорее всего, используется самописное решение, созданное под заказ.
www.imagecms.net
Как определить CMS сайта?
Как определить на какой CMS создан тот или иной сайт? Этот вопрос волнует многих. Ответ - в нашей статье!
Система управления сайтом (Content management system, CMS) - это практически основа Вашего сайта. CMS позволяет управлять страницами сайта, добавлять на сайт новые товары и услуги и редактировать существующие, создавать на сайте страницы с новостями, акциями, спецпредложениями и т.д. К тому же CMS отвечает за множество функций и внутри сайта: от имеющегося в системе управления сайтом функционала напрямую зависит возможность работы с наполнением сайта, возможность оформления текста на страницах, редактирования метатегов, настройки внутренних адресов страниц и т.д.,
Самих же CMS великое множество. Есть популярные и общедоступные - WordPress, Joomla, Drupal и т.д. Эти CMS разрабатываются целыми сообществами разработчиков. Есть CMS, разработанные небольшими коллективами программистов, но получившие широкую известность. Например, CMS Битрикс разрабатывалась веб-студией "Битрикс", которую заметили в компании 1С и создали объединённую компанию 1С-Битрикс, соединив функционал CMS с возможностью синхронизации с 1С: Предприятие.
Для чего нужно знать, на какой CMS создан сайт?
Предположим, что Вы хотите создать себе новый интернет-магазин. Вопрос вроде "для чего Вам нужен интернет-магазин?" очевиден - рост продаж, привлечение целевых клиентов, повышение узнаваемости бренда и т.д. Вы даже посмотрели своих прямых конкурентов, изучили их сайты, подметили основные достоинства сайтов-конкурентов, чтобы их перенять, а также заметили недостатки их сайтов, чтобы конкурентов превзойти. А на чем созданы сайты Ваших конкурентов? Ответ на этот вопрос позволяет, как минимум, не отстать от конкурентов в плане функциональных возможностей будущего сайта.
Почему CMS так важна?
Предположим, что Вы уже создали сайт. Он красивый, имеет дружелюбный дизайн, но посетителей на сайте почему-то нет. Вы обращаетесь в SEO-компанию и получаете неутешительный ответ: "Ваш сайт непригоден к продвижению".
К нам нередко обращаются клиенты, которые уже имеют сайты, созданные другими веб-студиями: они заплатили за создание сайтов немалые деньги, хотят их продвигать, чтобы сайты приносили выгоду, а не просто "болтались во всемирной паутине". Изучая данные сайты, мы всегда говорим честно и открыто о возможностях и препятствиях при продвижении.
В одном случае сайт может быть построен на Joomla версии 1.5-1.6 и обновить CMS до самой свежей версии уже нет возможности - это тоже самое, что создать сайт с нуля. В другом случае функционал сайта не позволяет, например, редактировать метатеги title и description у страниц сайта, карточек с товарами, а доступа к исходным кодам сайта для устранения этого недостатка нет. Все это ограничивает возможности продвижения сайта и напрямую влияет на итоговые результаты.
Так как же определить, на какой CMS создан сайт?
Узнать CMS сайта можно одним из ниже перечисленных способов (конечно, способоы):
- просмотр HTML-кода на странице;
- Просмотр файла robots.txt;
- Просмотр вида ссылок сайта;
- Вид входа в панель управления сайтом;
- Онлайн сервисы.
Отметим, что в ряде случаев определить CMS сайта бывает невозможно. CMS может быть самописной или же общеизвестную CMS "маскируют" под другую, чтобы сайт было труднее взломать. Быстро определить CMS помогают различные онлайн-сервисы, правда и они допускают ошибки.
Как узнать что сайт на WordPress?
CMS WordPress очень популярна. Ее можно определить следующими способами:
- набрав в адресной строке браузера адрес панели управления сайтом http://site.ru/wp-admin или http://site.ru/wp-login.php
- посмотрев файл robots.txt по адресу site.ru/robots.txt - там будет строка Disallow: /wp-admin/
- посмотрев код сайта. В пути к любому файлу (CSS стили, фавиконки картинки и т.д.) будет встречаться wp-content
Таким образом, исследуемый Вами сайт создан на WordPress.
Как узнать, что сайт сделан на Joomla?
- Адрес панели управления на Joomla будет иметь следующий вид: http://site.ru/administrator/
- В файле robots.txt Вы найдете строку: "Disallow: /administrator/"
Увидели на сайте один из этих признаков - сайт создан на Joomla.
Как определить, что сайт на Drupal?
Методы те же самые, что мы описали выше. Например:
- у сайтов на CMS Drupal файлы фавиконкок и CSS-стилей часто лежит в папке files (то есть /files/ будет встречаться в адресном пути к этим файлам)
- страница регистрации новых пользователей у сайтов на Drupal по умолчанию имеет такой адрес http://site.ru/user/register
- адреса страниц могут иметь вид site.ru/node/страница
- в файле robots.txt будет строка Disallow: /user/register/
С большой долей вероятностью на сайте, созданном на Drupal, Вы непременно найдете вышеуказанные признаки данной CMS.
Как узнать, что сайт создан на DLE (Data Life Engine)?
- При просмотре кода сайта Вы можете увидеть прямое указание на движок meta name="generator" content="DataLife Engine (http://dle-news.ru)"
- Путь к скриптам сайта, созданном на DLE, содержит engine или dle
- Страница регистрации будет иметь следующий адрес: http://site.ru/?do=register
- Стандартная надпись на странице 404 у DLE имеет следующий текст: "По данному критерию новости не найдены, либо у вас нет доступа для просмотра этих новостей"
Как узнать, что сайт работает на CMS Битрикс?
- У сайтов, работающих на 1С-Битрикс, в html-коде в пути к файлам стилей css, картинок присутствует слово "bitrix"
- Зайдите в панель управления сайтом по адресу site.ru/bitrix/admin/index.php и в углу Вы увидите надпись "1С-Битрикс: Управление сайтом"
- В файле robots.txt Вы увидите следующую запись: "Disallow: /bitrix/"
Как определить, что сайт создан на NetCat?
- У сайтов на NetCat в пути к файлам, картинкам можно найти слово "netcat": http://site.ru/netcat_files/
- В файле robots.txt будет запись: "Disallow: /netcat/"
Об онлайн сервисах для анализа сайтов мы расскажем в своих следующих статьях. На этом пока все. Мы желаем Вашим сайтам занимать самые верхние строчки в поисковых системах и пусть CMS не станет узким местом в развитии Вашего сайта. Также наши специалисты могут помочь Вам в продвижении сайта. Ознакомиться с ценами Вы можете по этой ссылке.
Поделитесь статьей с друзьями и мы будем Вам очень признательны! Всегда с Вами, коллектив Авега-Софт.
avega-soft.ru