Система управления сайтом – популярные CMS. Администрирование cms
Эффективное администрирование сайта
Утверждение, что всякий сайт требует администрирования, тем более верно, чем менее качественно он изготовлен. Если был заказан сайт-страничка, на которой ничего никогда не меняется, то максимум, в чём он может нуждаться - это в коррекции при изменении условий хостинга или в переносе на другой хостинг.

Если сайт представляет собой магазин, поисковую систему или иной вариант, который может изменять своё содержание и/или алгоритмы функционирования, то речь может идти как о периодическом техническом обслуживании, так и о постоянном администрировании.
Функционирование сайта
Веб-ресурс может располагаться в любой области применения, и опыт аналогичных ресурсов позволяет определить его функциональность, в которую входит система администрирования сайта.
Разработчик по требованию заказчика или по собственной инициативе может выполнить работу на базе популярной системы управления сайтами (CMS). Это обычная практика. Чаще всего на таком пути создания сайта настаивает заказчик.
За последние годы многочисленные "умельцы" создали твёрдую уверенность у заказчиков, что лучше ориентироваться на популярную CMS, чем на самостоятельное «произведение» одинокого автора, который всегда может вдруг «пропасть», а желающих доработать созданный им продукт не найдется.
Эта проблема волнует веб-студии, но в контексте неожиданно исчезающих сотрудников и гарантии работы, которую можно будет продолжить силами другого сотрудника.
Разработка на базе любой популярной CMS практически всегда имеет встроенную панель администрирования сайта, при помощи которой вся работа выполняется.

Часто приходится дорабатывать что-либо к функционалу CMS, но, как правило, с этим смирились разработчики CMS. Обычно необходимые доработки вносятся легко, просто встраиваются и при обновлении самой системы управления сайтом не пропадают.
Администрирование сайта
При использовании CMS при помощи инсталляции фактически создаётся сайт. Некоторые системы допускают поддержку нескольких сайтов на одном движке, но обычно идет поддержка одного хостинга, одной CMS и одного сайта - так надёжнее и безопаснее.
Собственно, администрирование с этого и начинается. Разработчик настраивает CMS на нужный внешний вид, определяет использование стандартных модулей (товары, таблицы, платёжные системы, блоги, комментарии и т.п.). Современные CMS - это фактически готовые сайты, нужно только доработать внешний вид и настроить функционал.

По сути, начальный этап (инсталляция, работа и администрирование сайта) - это процесс создания сайта. Обычно он занимает несколько часов, но для лучшего результата веб-студии берут пару дней, в крайнем случае - пару недель.
После того как сайт начал функционировать, заказчик может выполнять администрирование сайта самостоятельно, но некоторое время это делать нежелательно. Лучше, если первое время сайт будет работать под контролем разработчика, как минимум до того момента, когда заказчик подберёт сотрудника и тот обучится необходимым навыкам.
Техническое обслуживание сайта
Техническое обслуживание сайта - более широкое понятие, чем его администрирование. На уровне бэкапа и основных системных функций для целей безопасности, быстрого восстановления на случай сбоя, переноса на другой хостинг и т.п. техобслуживание обычно включается в администрирование сайта, предусмотренное CMS.
Но есть специальная панель администрирования хостинга - это очень важно для нормального функционирования веб-ресурса вне зависимости от использованной CMS.

Создание и администрирование сайтов - это постоянный и непосредственный контакт с хостером, то есть с организацией, предоставляющей владельцу веб-ресурса площадку для его размещения.
Практика показывает, что такого рода контакты налажены у веб-студий, которые часто сами предоставляют свои хостинги заказчикам, избавляя их от решения не всем понятных задач.
Общее представление об администрировании сайта
Администрирование сайта не является сложной работой. Здесь может управиться любой сотрудник заказчика. Это не сложнее MS Excel или MS Word. Возможно, следует отметить особое требование к аккуратности и внимательности. Важно обратить внимание на отсутствие возможности отката действий. Часто вернуть все внесенные изменения на исходную позицию просто невозможно, приходится восстанавливать копию сайта.
Даже внешний вид и функциональность сайта можно менять в процессе работы, это не требует особой квалификации сотрудника или необходимости обращаться за помощью в веб-студию.
Некоторые CMS предоставляют для целей администрирования блокировку сайта от посетителей или ограниченное его использование. Заказчик может перевести сайт в режим «Техническое обслуживание», и все гости будут видеть соответствующее предупреждение.

Изменение контента и функциональности сайта - основное содержание процесса его администрирования. Полный спектр действий по администрированию сайта зависит от используемой CMS. При этом важно понимать, что любая система управления сайтом ориентирована на сайты определённого направления и определённой функциональности, поэтому несёт в себе опыт конкретных разработок.
CMS: выбор функциональности и администрирования
Можно использовать CMS, ориентированные на интернет-магазины, для создания поисковых систем, но выбор специализированных CMS будет перспективнее как в отношении администрирование сайта, так и в контексте требуемой функциональности.
Следует иметь в виду, что какая бы CMS ни была, она всегда открыта для стороннего вмешательства. Некоторые CMS включают в себя средства шифрования исходного кода, но это считается порочной практикой и применяется в специфических областях, где к требованиям безопасности прилагаются особые условия.
Практика свидетельствует, что администрирование сайта часто выходит за рамки панели администрирования CMS. Проще говоря, специфика области применения может требовать обязательного исполнения того, что не предусматривает функционал CMS, вследствие чего нужное действие отсутствует в панели администрирования.
По общему правилу заказчик может принять администрирование сайта на себя или поручить это своему сотруднику, но терять контакт с веб-студией все же нежелательно.
Человеческий фактор и администрирование
Создание и администрирование сайтов несёт в себе три серьёзных задачи, которые заказчик должен решить прежде, чем сделает выбор разработчика.
Только когда все три позиции находятся на максимально высоком уровне, будет достигнуто как минимум 50% от желаемого. Сфера ИТ-технологий слишком стремительно развивается. Иметь собственный сайт - значит иметь собственную команду разработки и администрирования или стороннюю веб-студию в партнерах.

В любом случае важен фактор доверия. Сайт - это прежде всего команда, которая его создаёт, сопровождает и постоянно о нём заботится. Можно это называть только администрированием, но для того чтобы сайт динамично развивался в области своей компетенции, о нем нужно заботиться. Этот момент несколько отличается от чистого администрирования и технического обслуживания.
fb.ru
Система управления сайтом – популярные CMS | Info-Comp.ru
В Интернете очень много сайтов, и всем интересно как же их создают, в данной статье мы с Вами рассмотрим основные способы создания сайта, а конкретно остановимся на способе, который предусматривает использование системы управления сайтом.
Начнем с того, что сайты создаются несколькими способами такими как:
- Вручную, предусматривает создание сайта самому с использованием таких языков как: HTML, PHP, CSS и другие. Сайты созданные с помощью данного метода самые быстрые, по опыту самые качественные, объясню почему, для того чтобы создать такой сайт, нужно иметь неплохие знания языка, на котором ты его будешь создавать, поэтому те люди, которые пишут сайты вручную, делают это качественно, потому что они профессионалы.
- С использованием CMS, т.е. системы управления сайтом. Это уже готовые шаблоны, компоненты, модули, Вам только необходимо уметь ими управлять и сочетать друг с другом, ну и конечно настраивать. Но все равно без, хотя бы небольших знаний, например, HTML и PHP Вам не обойтись.
- Также можно заказать сайт у кого-нибудь, например, у web-студии или у частного web-мастера.
Но в этой статье мы с Вами рассматриваем второй способ - это с использованием CMS. На данный момент существует достаточно много cms, но у всех есть свои недостатки и свои достоинства. Также реализация создания сайта во многом зависит от выбранной системы управления сайтом, т.е. каждая cms имеет свою специфику, на какой то легко создавать блоги, на какой то каталоги и т.д. некоторые даже создавались специально для создания конкретного вида сайтов. Но конечно многие cms универсальны, и на некоторых можно легко и быстро создавать практически всевозможные сайты, но снова повторюсь на некоторых это сделать легко, а на некоторых будет посложней.
Популярные CMS
Теперь перейдем непосредственно к CMS какие они бывают, перечислим самые основные:
- 1C-Битрикс: управление сайтом - универсальный программный продукт для разработки, поддержки и успешного развития Интернет - сайта. Хорошая качественная CMS, но у нее есть один недостаток – она платная. Для компаний, которые будут создавать свои коммерческие сайты, это конечно не проблема а, например простому начинающему веб мастеру будет неохота платить за cms.
- Joomla - одна из наиболее мощных систем управления сайтом с открытым кодом (Open Source CMS). Она используется по всему миру для всего, от простых сайтов до крупных Интернет порталов. Joomla лёгко устанавливается, проста в управлении и к тому же бесплатна. Имеет огромные возможности расширяемости, но для начинающих это может показаться неудобным т.к. для создание более менее крупного и качественного сайта нужно искать компоненты, потом устанавливать и настраивать их. Но не пугайтесь, всем советую начинать именно с нее, да и продолжать работать с ней!;
- uCoz - это бесплатная система управления сайтом, которая работает по принципам Web 2.0 и позволяет создавать сложнейшие проекты с необычайной простотой и легкостью. Да, действительно сайты создавать в ней очень легко, даже устанавливать ничего не надо, просто зарегистрировались и все, но если Вы, например, захотите изменить что-нибудь, например, Вам не приглянулся шаблон или какой-нибудь компонент и чтобы его изменить Вам нужно будет иметь неплохие знания. Поэтому, если у Вас нет никаких знаний, но вы хотите иметь свой сайт, не вникать в тонкости, то конечно это cms для Вас;
- Wordpress – разработанная специально для создание Интернет блогов, и является наиболее популярной cms для ведения блогов. Но также с помощью нее можно создавать и каталоги, Интернет журналы. Данная cms бесплатна это конечно плюс, но минус состоит в том, что с помощью данной cms можно создавать малое количество видов сайтов, но для блога наверное лучше не найти;
- NetCat - профессиональная система управления сайтами, является одной из ведущих систем управления контентом в России. С помощью данной cms можно создавать такие виды сайтов как: корпоративные сайты, Интернет порталы, Интернет магазины. Но она имеет и минусы: она платная, у нее слабая поддержка и документация;
- Drupal – бесплатная система управлением сайта. Данную cms можно использовать для построения самых различных типов сайтов от блогов до информационных архивов. Но некоторые считаю, что она недостаточно быстро работает;
- TYPO3 - гибкая и расширяемая система, с удобным интерфейсом, большим количеством модулей и функций к тому же бесплатна. Есть и минус, нужно постараться, чтобы освоить данную систему, т.е. немного сложна в настройке;
- HostCMS - в отличие от большинства систем управления сайтом, эта cms призвана упростить ежедневную работу с сайтом, т.е. каждодневное обновление контента, отлично походит для новостных сайтов. К минусам можно отнести то, что она платная, имеется много редакций, но все равно платная;
- Amiro.CMS - универсальная платформа, позволяющая легко создавать и поддерживать профессиональные веб-сайты практически любого уровня сложности. Отличное платформа для создания Интернет магазина, но платная;
- MODx CMS/CMF - это инструмент разработки сайтов. Данная cms с открытым кодом (open source), и поэтому бесплатна. Отличная система, с помощью нее можно создавать разные виды сайтов, подойдет для тех, кто обладает определенными знание в разработке сайтов, это можно отнести как к минусам, так и к плюсам, т.е. кто обладает знаниями, будет иметь полный контроль над сайтом и его кодом, а кто нет, придется постараться.
На самом деле существует гораздо больше cms, причем настолько много что их можно и не перечислить, я здесь перечислил основные или можно сказать популярные системы управления сайтом. Теперь дело за Вами, можете пробовать сначала, создавать сайты на бесплатных cms, если все получится, можете и перейти к платным, но могу сказать бесплатные ничем не уступают платным.
Похожие статьи:
info-comp.ru
Админка (CMS, ЦМС, Система Управления Сайтом, Система Администрирования)
Другие названия: CMS, ЦМС, Система Управления Сайтом, Система Администрирования
1. Термин Админка. Данное выражение является сленгом. Панель администратора, созданная для управления ресурса, сервера (источник).
2. Content Management System (система управления содержимым) - информационная система или компьютерная программа для обеспечения и организации совместного процесса создания, редактирования и управления контентом.
Основные функции CMS:
- Предоставление инструментов для создания содержимого, организация совместной работы над содержимым,
- Управление содержимым: хранение, контроль версий, соблюдение режима доступа, управление потоком документов и т. п.,
- Публикация содержимого,
- Представление информации в виде, удобном для навигации, поиска.
В системе управления содержимым могут находиться самые различные данные: документы, фильмы, фотографии, номера телефонов, научные данные и так далее. Такая система часто используется для хранения, управления, пересмотра и публикации документации. Контроль версий является одним из основных её преимуществ, когда содержимое изменяется группой лиц (источник).
3. Админка это полноценная система управления сайтом, специальная панель, набор инструментов, созданный для облегчения ведения сайта, обновления информации, изменения данных и т.д. Существуют бесплатные и платные системы управления. Обычно профессиональные разработчики сайтов при создании сайта используют фирменную систему управления и настраивают ее индивидуально под особенности каждого сайта, или предлагают платную админку от специализированных компаний.
1 просмотр этой страницы
xn--80aimpgtg.xn--p1ai
Грамотное управление сайтом – залог успеха проекта
Для того чтобы написать сайт, необходимо целый год изучать скриптовые языки программирования, HTML, затем месяцами добиваться того, чтобы созданный вами ресурс загружался хотя бы чуточку быстрее, чем улитка пробегает стометровку. Писать сайты сложно, а писать хорошие сайты подвластно лишь избранным. Такова была реальность 15 лет назад, но сейчас всё изменилось.
Управление сайтом, как и его создание, теперь доступно даже тем, кто имеет самое общее представление о программировании и администрировании веб-ресурсов:
В данной статье будут рассмотрены базовые аспекты управления сайтом с помощью CMS и серверным пространством через административную панель хостинга.
Общие сведения
Когда вы посещаете страницу какого-либо информационного ресурса, то видите перед собой различные элементы дизайна (поля для ввода, всплывающие окна, бегущие строки). Все эти объекты имеют как свое внешнее представление, так и внутреннюю реализацию, согласно которой и определяется их поведение в рамках сайта. Как за визуальное представление, так и за логическое поведение любого элемента сайта отвечает код, написанный на одном из языков программирования (либо гипертекстовой разметки).
Система управления сайтом (CMS, также известна как система управления содержимым) позволяет оперировать уже готовыми «кусками» кода, которые реализуют определенный функционал ресурса. Всё, что вам нужно сделать, как владельцу ресурса, это настроить работу этих компонентов в рамках вашего сайта.
Панель управления сайтом является частью CMS и предоставляет (помимо возможностей редактирования функционала информационного ресурса) графический интерфейс для администрирования сайта. Здесь можно модерировать комментарии, добавлять новые статьи, отвечать на жалобы пользователей и «банить» неугодных посетителей информационного ресурса.
Помимо непосредственного создания сайта, вам необходимо сделать его доступным для пользователей всемирной паутины. Купив определенное количество дискового пространства, либо арендовав выделенный сервер, требуется грамотно распорядиться предоставленными ресурсами. Панели управления хостингом, как правило, предоставляют дружественный интерфейс и возможности тонкой настройки параметров сервера.
Обзор систем управления сайтом
Большинство CMS предполагают следующий алгоритм создания веб-ресурса:
- Вы выбираете базовый шаблон, на основе которого будет создаваться ваш сайт;
- Вы расширяете функционал сайта с помощью установки и настройки дополнительных программных модулей – плагинов;
- Вы наполняете сайт контентом.
Основываясь на этих пунктах, пользователи чаще всего делают выбор в пользу той или иной системы управления сайтом (чем больше шаблонов и плагинов, тем лучше). Также большое значение имеет активность сообщества пользователей этой системы, ведь чем больше людей пользуются CMS, тем выше вероятность того, что возникшую у вас проблему уже кто-то решил и подробно разобрал.
Рассмотрим некоторые наиболее популярные системы управления сайтом:
- WordPress. Идеально подходит для создания блогов, однако многие используют эту CMS для развертывания полноценных ресурсов:
Среди преимуществ этого движка можно выделить легкость в освоении новичками, а также огромное количество пользователей, постоянно обсуждающих свои проекты на различных форумах. Система управления сайтом WordPress имеет и свои недостатки, наиболее значительным из которых является серьезная нагрузка на сервер даже при малом количестве посетителей;
- Joomla. СMS, которая имеет обширные возможности для создания веб-проектов практически любого типа:
В качестве плюсов можно выделить большое количество шаблонов и плагинов, за которые не нужно платить ни копейки. К недостаткам относят сложный для понимания интерфейс;
- Drupal. Широко распространенная CMS, подходящая для практически любых целей:
Имеет развитое комьюнити (обсуждения пользователями на сайтах и форумах), однако критикуется за высокие требования к оперативной памяти сервера.
Управляем хостингом
Для управления выделенным дисковым пространством хостеры предоставляет удобные пользовательские интерфейсы, которые принято называть панелями управления хостингом. Наиболее распространенными являются ISPconfig, Webmin и CPANEL.
Управление хостингом сайта – непростое дело для начинающих:
Для того чтобы сэкономить свое время и деньги, необходимо придерживаться следующих рекомендаций:
- Не гонитесь за ресурсами. Причиной медленной работы вашего сайта могут быть не параметры хостинга, а нерациональное использование его ресурсов из-за неоптимизированного веб-проекта;
- Пишите в техподдержку. Оплатив услуги хостинга, вы автоматически оплатили услуги квалифицированных (если повезет) специалистов, которые помогут решить большинство проблем;
- Изучайте возможности конкретной панели управления хостингом. Полученный опыт поможет вам быстрее разбираться с проблемами в функционировании вашего ресурса.
Советы новичкам
Необходимо уметь быстро вносить изменения в функционал ресурса и быстро устранять возникающие проблемы. Управление сайтом для начинающих часто превращается в непростую задачу, однако следующие рекомендации помогут облегчить жизнь новичкам:
- Вашу проблему уже решили. Если вы работаете с популярной CMS, то 99% проблем, возникающих у вас на начальных этапах, уже подробно разобраны. Если же поисковик «разводит руками», то не стесняйтесь задать свой вопрос на одном из специализированных форумов.
- Пользуйтесь бесплатным хостингом на начальных этапах. Пока ваш ресурс не представляет собой ничего похожего на готовый продукт, не спешите отдавать деньги за хостинг.
- Пользуйтесь проверенными плагинами. Не стоит доверять «молодым» и «необкатанным» программным модулям, ведь в них могут скрываться еще не обнаруженные ошибки, которые вряд ли положительно отразятся на работе вашего сайта.
Управление сайтом с помощью CMS значительно проще, чем самостоятельное редактирование кода. Системы управления сайтом также предоставляют расширенные возможности для наполнения ресурса контентом. Тем не менее, работать с CMS не так просто и для решения сложных задач понадобится приложить немалые усилия, и привлечь специалистов.
www.internet-technologies.ru
Разбираемся с админкой CMS Made Simple
Войдите в консоль администратора с адресом http://www.site.com/admin, с использованием данных из шага 4 процесса установки. Все в админке доступно через главное меню в виде визуальных блоков, которое дублируется слева вертикальной навигацией, с раздвижными пунктами, по типу аккордеона. Давайте вкратце рассмотрим, что здесь находится.
- CMS: В пункте CMS содержатся следующие возможности : вы можете открыть стартовую страницу админки(Домой), просмотреть сайт в новом окне или выйти.
- Контент: Здесь вы можете управлять содержимым вашего сайта. Вы можете выполнять различные действия над страницами (создавать, удалять, редактировать), загружать и изображения и файлы, а также добавлять, редактировать и удалять новости. Если вы установили дополнительные модули содержимого (например, гостевую книгу или FAQ), то они также в данном разделе. Наконец, вы можете создать Глобальные Блоки Контента, которые будут использоваться на разных страницах сайта и редактироваться в одном месте.
- Оформление: Здесь Вы можете задать стиль и изменить внешний вид вашей страницы так, как вы хотите. По задумке разработчиков, предусмотрено использование шаблонов (подробнее о том, что это такое поговорим в отдельной статье). Через данный пункт меню вы также можете получить доступ к Стилям. Используя таблицы стилей (CSS), вы получаете возможность поменять оформление различных элементов страницы.
- Пользователи и группы: в этом пункте меню осуществляется добавление пользователей, которые должны получить доступ к консоли администратора сайта и выбор разрешений, которые у них будут. Вы имеете возможность поместить пользователей в группы, чтобы легко выбрать разрешение для всей группы одновременно.
- Расширения: Эти дополнения, которые дают расширенную функциональность CMS Made Simple. Стандартная установка CMS Made Simple включает в себя только несколько базовых дополнений. Расширения могут быть либо модулями, либо тегами (которые также называют плагинами).
- Администрирование сайта: Пункт, предназначенный для изменения настроек и установок всего сайта, получения сведений о системе и проверки целостности файлов. Любые изменения сделанные на сайте, вами или другими пользователями отслеживаются в Административном журнале.
- Мои настройки: Здесь вы можете изменить ваши личные настройки. Мой Аккаунт содержит в себе возможности редактирования вашей учетной записи (изменение имени, фамилии, пароля, адреса электронной почты) и некоторые настройки, связанные с конкретным пользователем. Какие же ? Помимо выбора формата даты и языка, это:
- Настройки админской панели. Сколько будет выводиться строк на странице при просмотре шаблонов, таблиц стилей, блоков контента и какая будет выводиться Тема для Административного интерфейса (определяющая его внешний вид).Настройки редактора контента. Включение и выбор визуального редактора для вашего аккаунта, включение визуального редактора в блоках контента (в следующих статьях я расскажу о том, что они из себя представляют) и выбор подсветки синтаксиса, если у вас установлено соответствующее расширение.Тут нельзя не упомянуть об одной особенности, характерной для CMS Made Simple — управление ссылками на страницы, которые наиболее часто используются в админке. Для создания таких ссылок предназначен пункт Закладки.
После того, как мы ознакомились со всеми пунктами меню панели управления CMSMS, самое время вернуться к разделу Администрирование сайта и разобрать его возможности подробнее.
- Пункт Общие настройки состоит из нескольких подразделов.
- Первый из них практически полностью дублирует пункт Мои настройки — Мой аккаунт в основном меню CMSMS, дополнительные возможности — задание глобальных метаданных, ширины и высоты эскиза картинки, модуля поиска, который будет предоставлять возможности поиска по сайту.
- Следующая вкладка настраивает внешний вид списка страниц в панели по адресу Контент — Страницы, тут можно задать показать или скрыть колонку Алиас(псевдоним) страницы и колонку Ссылка, а также показать заголовок или текст меню.
 Про настройку сообщения о недоступности сайта можно почитать в предыдущем уроке Базовые настройки CMS Made Simple.
Про настройку сообщения о недоступности сайта можно почитать в предыдущем уроке Базовые настройки CMS Made Simple. - Настройка редактирования страниц. Включает в себя ряд параметров по управлению альтернативными ссылками — эти ссылки по желанию задаются при создании страницы в Опциях(подробнее в статье Создание страниц и навигации в CMSMS). Также здесь можно задать Типы контента, которые не разрешены — выберите типы контента, которые нужно удалить. Если выбранных элементов нет, это будет означать, что все типы контента допускаются (распространяется на всех пользователей).Далее идут поля, в которых по желанию прописывается путь для изображений, эскизов, тега {content_image}.
- Дополнительные настройки. Предоставляют возможности по управлению кэшированием как обозревателя, так и сервера: указывать время жизни временных файлов в обозревателе(в том случае, когда кэширование разрешено, и только для тех страниц, отмеченных для кэширования), удалять кэш-файлы на сервере, которые старше определенного срока.Определяют периодичность (псевдо-)крона.Тут же присутствуют несколько не очень важных параметров: показ уведомлений в админ-центре для всех пользователей, проверка наличия новой версии, время хранения записей логов.
- Страница по умолчанию. Предоставляет параметры по умолчанию, которые будут применяться ко всем новым страницам в качестве начальных установок, такие как: тип контента по умолчанию, метаданные, значения для дополнительных атрибутов, показывать ли в меню, активная или неактивная ( не отображается не только в меню, но и вообще на сайте), использовать ли протокол HTTPS для защищенного соединения, можно ли кэшировать. Никак не влияет на настройки уже существующих страниц.
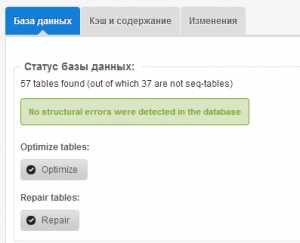
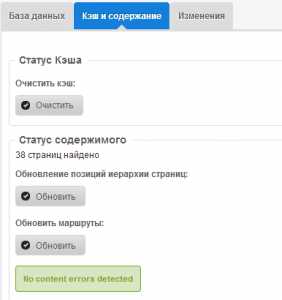
- Обслуживание системы. Содержит очень полезные функции, которые могут пригодиться любому вебмастеру.Состоит из трех вкладок: База данных, Кэш и Содержание, Изменения. Made Simple позволяет управлять базой данных: оптимизировать и восстанавливать таблицы. В Статусе базы данных указывается количество найденных таблиц, когда проблемы не выявлены отображается сообщение No structural errors were detected in the database. Зачастую при внесении каких-либо изменений на сайт приходится очищать кэш. С помощью вкладки Кэш и Содержание это можно легко сделать через админку CMSMS. Подраздел Статус содержимого показывает количество найденных страниц и позволяет обновить позиции иерархии страниц.

 Изменения показывают что нового появилось в последних версиях системы.
Изменения показывают что нового появилось в последних версиях системы. - Информация о системе. Данный раздел собирает сведения об установках CMS Made Simple, таких как «Установленные модули», » Информация о конфигурации», » Информация о PHP » , «Информация о сервере» и «Информация о разрешениях». Основное назначение — помощь при диагностировании возможных проблем, чтобы вы сразу могли видеть все настройки системы.
- Контроль системы. Основная его функция заключается в поиске файлов, которые, возможно, были изменены при взломе системы или других возникших проблемах. Для начала требуется скачать файл контрольной суммы — это обычно делается непосредственно перед запуском сайта или после любых существенных изменений (обновлений). Нажмите нижний пункт Загрузить контрольную сумму файла. Далее выберите пункт Провести проверку и укажите скачанный файл. Эта функция сравнит контрольные суммы из загруженного файла с файлами текущей установки. Если все в порядке, система выдаст сообщение — Все контрольные суммы совпадают с загруженными файлами.Журнал Администратора. Записывает детали действий пользователей, выполняющих задачи по обслуживанию на сайте.
nikel-blog.ru
Администрирование сайтов на CMS WordPress 3.3
WordPress – это бесплатная CMS система основной уклон в которой сделан на ведение блога, хотя функционал данной платформы, в виду открытого кода и наличия огромного количества готовых программных решений, легко можно расширить в сторону интересующих вас спецификаций, вплоть до создания на Вордпресс полнофункционального Интернет-магазина.
Благодаря продуманной и сравнительно несложной в освоении административной части, CMS WordPress является весьма популярной платформой среди владельцев сайтов.
Данная мини-инструкция написана максимально понятным простому Интернет-пользователю языком и призвана помочь вам в освоении одной из наиболее популярных и удобных CMS – WordPress. Администрирование сайтов работающих на CMS WordPress в большинстве случаев не требует использования FTP и MySQL каналов доступа к сайту, и осуществляется непосредственно из окна браузера.
Инструкция была написана для русифицированной сборки CMS WordPress 3.3. Незначительные расхождения в значениях отдельных пунктов в разных трактовках перевода, существенно не влияют на процесс освоения CMS WordPress 3.3.
Пошаговая инструкция по основным моментам управления CMS WordPress 3.3 для начинающих администраторов
Для того что бы попасть в административную зону сайта созданного на основе CMS WordPress необходимо к адресу сайта в строке браузера дописать “wp-admin” соответственно, если название вашего сайта имеет вид “http://название-сайта.ru”, то адрес административной зоны будет располагаться по адресу “http://название-сайта.ru/ wp-admin /”. На открывшейся странице вводим логин и пароль администратора, указанные при установке CMS.
Смена пароля администратора в CMS WordPress 3.3
В административной зоне сайта идем в “Пользователи” “Все пользователи” В таблице с пользователями наводим на строчку с Администратором и жмем “Изменить” Спускаемся вниз, вводим новый пароль в поле “Новый пароль” и дублируем в следующим за ним поле Внизу страницы жмем “Обновить профиль”
Смена e-mail адреса администратора в CMS WordPress 3.3
В административной зоне сайта идем в “Пользователи” “Все пользователи” В таблице с пользователями наводим на строчку с Администратором и жмем “Изменить” В группе полей “Контакты” меняем значение поля E-mail на новое значение Внизу страницы жмем “Обновить профиль”
Добавление нового пользователя в CMS WordPress 3.3
В административной зоне сайта идем в “Пользователи” “Добавить нового” Вводим индивидуальные данные нового пользователя Внизу страницы жмем “Добавить нового пользователя”
Добавление новой статьи в CMS WordPress 3.3
В CMS WordPress иерархия статей ведется путем добавления Рубрик, поэтому если вы хотите иметь на сайте несколько тематических разделов, то прежде чем добавить статью, для нее следует добавить Рубрику, для этого:
- В административной зоне сайта идем в “Записи” “Рубрики” В левой половине странице под надписью “Добавить новую рубрику” в поле “Название” вводим имя для нашей Рубрики Внизу страницы жмем “Добавить новую рубрику”
- В административной зоне сайта идем в “Записи” “Добавить новую” Вводим название и текст статьи, также вы можете прикрепить к статье любой медиа объект, поставив курсор в любое место статьи и нажав “Загрузить / Вставить” (в открывшемся окне заполняем все необходимые поля и жмем “Вставить в запись” Далее в правом блоке “Рубрики” отмечаем к какой именно Рубрике (Рубрикам) будет относиться данная статья Далее в правом верхнем углу мы можем либо нажать “Сохранить” и тогда статья сохраниться в черновиках, либо “Опубликовать” и тогда статья автоматически сохраниться и попадет на страницы сайта в соответствующий раздел-Рубрику.
Редактирование существующей статьи в CMS WordPress 3.3
В административной зоне сайта идем в “Записи” “Все записи” В таблице со статьями сайта, наводим курсор на ту, которую намерены отредактировать и жмем “Изменить” Вносим необходимые правки В правом верхнем углу жмем “Обновить”
Добавление нового меню в CMS WordPress 3.3
В административной зоне сайта идем в “Внешний вид” “Меню” В правом верхнем углу вводим имя для нового меню в поле “Заголовок меню” и жмем “Создать меню” Далее в блоке “Области темы” выбираем из списка добавленное нами меню и жмем “Сохранить”
Добавление нового меню в CMS WordPress 3.3
- В административной зоне сайта идем в “Внешний вид” “Меню” В правом верхнем углу вводим имя для нового меню в поле “Заголовок меню” и жмем “Создать меню”
- В административной зоне сайта идем в “Внешний вид” “Виджеты” В левой части находим виджет “Произвольное меню” и перетаскиваем его в один из блоков сайта (расположены справа) После размещения данного виджета в одном из блоков вам предложат его назвать и выбрать для него меню, вводим необходимые данные и жмем “Сохранить”
Добавление нового пункта меню (страницы) в CMS WordPress 3.3
В административной зоне сайта идем в “Внешний вид” “Меню” В правом верхнем блоке, выбираем из вкладок меню, в которое будем добавлять новый пункт Далее нам становятся доступны блоки расположенные в правой половине странице:
Блок “Произвольные ссылки” позволяет добавлять любые ссылки, хоть внешние, хоть внутренние с указанием заголовка для пункта меню.
Блок “Страницы” позволяет добавлять пункты, указывающие на конкретные страницы расположенные на сайте.
Блок “Рубрики” создает ссылки ведущие в разделы сайта, на таких страницах все статьи из данной рубрики выводятся в виде блога.
После того как вы определились с форматом вашего пункта или пунктов, в правом блоке вы можете настроить порядок их отображения простым перетаскиванием В правом верхнем углу жмем “Сохранить меню”
Добавление страницы “Контакты / Обратная связь” в CMS WordPress 3.3
Добавление страницы “Контакты” в CMS WordPress осуществляется аналогично с добавлением простой статьи, в которой вы можете указать свои контактные данные. Форма отправки писем с сайта устанавливается как стороннее расширение и не входит в стандартный набор программных модулей.
Настройка ЧПУ ссылок в CMS WordPress 3.3
Для того чтобы ссылки на страницы вашего сайта имели максимально понятный вид как для человека так и для поискового бота, нужно произвести небольшие настройки в ВордПрессе, а именно:
В административной зоне сайта идем в “Параметры” “Постоянные ссылки” Отмечаемся напротив “Название записи” Внизу страницы “Сохранить изменения”
Изменение настроек сайта в CMS WordPress 3.3
Для того, что бы изменить специфические настройки сайта, такие как название сайта, слоган, ключевые слова и прочее в административной зоне сайта идем в “Параметры” “Общие” Вносим необходимые изменения, особое внимание стоит уделить заголовку и краткому описанию (для поисковых систем) Внизу страницы “Сохранить изменения”
Если в процессе знакомства с CMS WordPress 3.3 данная статья не смогла дать вам исчерпывающих ответов по всем интересующим вас моментам, то вы всегда можете обратиться к консультантам web-студии HINEX.RU и мы с готовностью ответим на все интересующие вас вопросы.
hinex.ru
Администрирование CMS Joomla 1.5
Данная мини-инструкция написана максимально понятным простому Интернет-пользователю языком и призвана помочь вам в освоении одной из наиболее популярных и удобных CMS – Joomla. Администрирование сайтов работающих на CMS Joomla в большинстве случаев не требует использования FTP и MySQL каналов доступа к сайту, и осуществляется непосредственно из окна браузера.
Инструкция была написана для русифицированной сборки CMS Joomla 1.5. Незначительные расхождения в значениях отдельных пунктов в разных трактовках перевода, существенно не влияют на процесс освоения CMS Joomla 1.5.
Пошаговая инструкция по основным моментам управления CMS Joomla 1.5 для начинающих администраторов
Что бы попасть в административную зону сайта на joomla 1.5, к адресу сайта в строке браузера нужно дописать “administrator”, т.е. если адрес вашего сайта “http://название-сайта.ru” то адрес админ панели будет следующим “http://название-сайта.ru/administrator”. На открывшейся странице вводим логин администратора, обычно это admin и пароль, указанный при установке CMS.
Смена пароля администратора в CMS Joomla 1.5
В административной зоне сайта идем в “Сайт” “Пользователи” Заходим в пользователя “Administrator” В поле “Новый пароль” вводим новый пароль и еще раз вводим его в поле “Подтвердите пароль” В правом верхнем углу жмем “Сохранить”
Смена e-mail адреса администратора в CMS Joomla 1.5
В административной зоне сайта идем в “Сайт” “Пользователи” Заходим в пользователя “Administrator” В поле “E-mail” вводим новый e-mail адрес администратора В правом верхнем углу жмем “Сохранить”
Добавление нового пользователя в CMS Joomla 1.5
В административной зоне сайта идем в “Сайт” “Пользователи” В правом верхнем углу жмем “Новый” заполняем необходимые поля и в блоке “Группа” выбираем к кому будет относиться новый пользователь сайта (определяет его права доступа к разделам сайта и административной зоны) В правом верхнем углу жмем “Сохранить”
Добавление новой статьи в CMS Joomla 1.5
В Joomla для материалов сайта предусмотрена определенная иерархия Разделов и Категорий, имеющая гибкие настройки и позволяющая выводить статьи в виде блогов от дочерних к родительским. Структура контента в CMS Joomla от большего к меньшему: Раздел – Категория – Статья. Раздел в Joomla это наиболее обширная группа в которую входят Категории, а уже в Категории входят статьи. Таким образом, каждая статья в CMS Joomla обязательно должна относиться к определенной Категории, которая в свою очередь должна относиться к конкретному Разделу.
- В административной зоне сайта идем в “Статьи” “Разделы” В правом верхнем углу жмем “Новый” В поле “Заголовок:” вводим название Раздела В правом верхнем углу жмем “Сохранить”
- В административной зоне сайта идем в “Статьи” “Категории” В правом верхнем углу жмем “Новый” В поле “Название:” вводим имя Категории В правом верхнем углу жмем “Сохранить”
- В административной зоне сайта идем в “Статьи” “Статьи” В правом верхнем углу жмем “Создать” В поле “Заголовок” вводим название статьи Выбираем Раздел и Категорию к которой будет относиться статья В текстовом редакторе набираем или вставляем статью В правом верхнем углу жмем “Сохранить”
Редактирование существующих статей в CMS Joomla 1.5
В административной зоне сайта идем в “Статьи” “Статьи” Идем в интересующую нас статью Вносим необходимые правки в текстовом поле В правом верхнем углу жмем “Сохранить”
Добавление нового меню в CMS Joomla 1.5
- В административной зоне сайта идем в “Меню” “Меню” В правом верхнем углу жмем “Создать” В поле “Тип меню:” вводим тип будущего меню, обычно это “mainmenu” или любой другой, но обязательно на латинице В поле “Заголовок:” а также в “Описание:” и “Заголовок модуля:” что бы не путаться вводим название будущего меню, на кириллице В правом верхнем углу жмем “Сохранить”
- В административной зоне сайта идем в “Расширения” “Модули” Идем в появившийся модуль нашего нового меню В строке “Включен:” ставим переключатель в позицию “да” В списке “Положение:” выбираем позицию модуля, в которой будет выводиться меню, обычно это “left” или “right” В правом верхнем углу жмем “Сохранить”
Добавление нового пункта меню (страницы) в CMS Joomla 1.5
В административной зоне сайта идем в “Меню” “Меню” В столбце “Пункт меню” жмем на иконку “Изменить пункты меню” В правом верхнем углу жмем “Создать” Из появившегося списка выбираем необходимый тип пункта меню
- К примеру, если вы хотите, что бы новая ссылка вела на страницу со статьей, то из списка “Выберите тип пункта меню” выбираем “Статьи” “Одна статья” В поле “Заголовок:” вводим название пункта меню В правом блоке жмем на кнопку “Выбрать” и указываем статью В правом верхнем углу жмем “Сохранить”
- Если вы хотите, что бы новый пункт меню ссылался на страницу с выводом статей из определенного Раздела или Категории в виде блога, то из списка “Выберите тип пункта меню” выбираем “Статьи” “Статьи категории в виде блога” или “Статьи раздела в виде блока” в зависимости от того, откуда именно вы хотите выводить статьи на страницу В поле “Заголовок:” вводим название пункта меню В блоке справа указываем Категорию или Раздел соответственно Далее идут 4 поля, которые определяют во сколько колонок будут выводиться статьи: “Кол-во главных” – определяет через сколько первых статей будет производиться разбиение на колонки, т.е. если в данном поле указать “1” то на странице сначала будет идти одна статья во всю ширину, а уже за ней статьи будут разбиты на колонки. “Кол-во вводных” – кол-во статей из данной Категории/Раздела выводимых на странице. “Столбцы” – кол-во столбцов, на которые будет производиться разбиение. “Ссылки” – кол-во отображаемых ссылок на статьи из той же Категории/Раздела не поместившиеся на странице.
Убираем отображение названия пункта меню на странице в CMS Joomla 1.5
В административной зоне сайта идем в “Меню” “Меню” В столбце “Пункт меню” жмем на иконку “Изменить пункты меню” Идем в интересующий нас пункт пеню В правом блоке, в пункте “Параметры системы” в строке “Отображать заголовок страницы” ставим переключатель в позицию “Нет” В правом верхнем углу жмем “Сохранить”
Многоуровневое/Выпадающее меню в CMS Joomla 1.5
Если вы хотите создать на своем Joomla сайте Многоуровневое/Выпадающее меню, то прежде всего убедитесь, что ваш активный шаблон поддерживает данную функцию. Далее все просто. Представим, что у нас на сайте есть два пункта меню “Главное меню 1” и “Подменю 1” и мы хотим, что бы пункт “Подменю 1” “выпадал” из пункта “Главное меню 1” для этого: В административной зоне сайта идем в Меню Меню В столбце “Пункт меню” жмем на иконку “Изменить пункты меню” Заходим в пункт “Подменю 1” В строке “Родительский пункт меню:” выбираем из списка пункт “Главное меню 1” В правом верхнем углу жмем “Сохранить”
Если вы хотите, что бы пункт “Главное меню 1” никуда не вел, а лишь служил для иерархического разделения пунктов меню, то для этого: В административной зоне сайта идем в Меню Меню В столбце “Пункт меню” жмем на иконку “Изменить пункты меню” Заходим в пункт “Главное меню 1” В блоке “Тип пункта меню” жмем на кнопку “Изменить тип” И из списка “Выберите тип пункта меню” выбираем “Разделитель” В правом верхнем углу жмем “Сохранить”
Добавление страницы “Контакты / Обратная Связь” в CMS Joomla 1.5
- В административной зоне сайта идем в “Компоненты” “Контакты” “Категории контактов” В правом верхнем углу жмем “Новый” В поле “Название:” вводим имя для категории контактов (например Администраторы) В правом верхнем углу жмем “Сохранить”
- В административной зоне сайта идем в “Компоненты” “Контакты” “Контакты” В правом верхнем углу жмем “Новый” В поле “Название:” указываем имя контактного лица Из списка “Категория:” выбираем значение соответствующее контакту Из списка “Связан с пользователем:” выбираем пользователя, который связан с данным контактом Заполняем необходимые контактные данные и в правом блоке, указываем какие из них будут опубликованы на странице контакта В правом верхнем углу жмем “Сохранить”
- В административной зоне сайта идем в “Меню” “Меню” В столбце “Пункт меню” жмем на иконку “Изменить пункты меню” В правом верхнем углу жмем “Создать” Из появившегося списка выбираем “Контакты” “Страница контакта” В поле “Заголовок:” вводим название пункта меню (например “Контакты” или “Обратная связь”) В блоке справа в строке “Выберите контакт” указываем созданный ранее контакт В правом верхнем углу жмем “Сохранить”
Установка нового шаблона в CMS Joomla 1.5
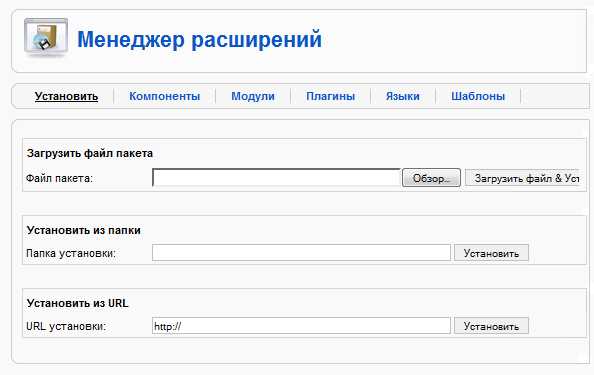
- В административной зоне сайта идем в “Расширения” “Установка и удаление” Жмем на кнопку “Обзор” Выбираем установочный архив с шаблоном (должен иметь расширение .zip) Жмем на кнопку “Закачать файл & Установить”
- В административной зоне сайта идем в “Расширения” “Шаблоны” Ставим “отметку” рядом с установленным шаблоном В правом верхнем углу жмем “По умолчанию”
Добавление рекламного Интернет-баннера на страницу в CMS Joomla 1.5
- В административной области сайта идем в “Компоненты” “Баннеры” “Категории” В правом верхнем углу жмем “Новый” В поле “Название:” Вводим желаемое название категории В правом верхнем углу жмем “Сохранить”
- В административной области сайта идем в “Компоненты” “Баннеры” “Клиенты” В правом верхнем углу жмем “Новый” Заполняем поля необходимо информацией В правом верхнем углу жмем “Сохранить”
- На сервер, в папку images/banners/ загружаем сам баннер (графическое изображение)
- В административной области сайта идем в “Компоненты” “Баннеры” “Баннеры” В правом верхнем углу жмем “Новый” В поле “Название:” Вводим желаемое название Выбираем категорию и имя клиента В поле “URL баннера:” вводим адрес, куда будет вести баннер при нажатии на него Из списка “Изображение баннера:” выбираем загруженное нами в папку “banners” изображение баннера Указываем длину и ширину баннера на странице сайта Указываем теги В правом верхнем углу жмем “Сохранить”
- В административной области сайта идем в “Расширения” “Модули” В правом верхнем углу жмем “Новый” Выбираем пункт “Баннер” В поле “ Заголовок:” Указываем заголовок модуля В поле “ Положение:” выбираем позицию, в которой будет отображаться баннер В блоке “Привязка к меню” отмечаем те страницы на которых будет показан баннер В правом блоке выбираем клиента и категорию В правом верхнем углу жмем “Сохранить”
Изменение настроек сайта в CMS Joomla 1.5
Для того, что бы изменить специфические настройки сайта, такие как название сайта, слоган, ключевые слова и прочее в административной зоне сайта идем в “Сайт” “Настройки” Вносим необходимые изменения, особое внимание стоит уделить блоку с мета данными (для более тонкой настройки сайта под поисковые системы) В правом верхнем углу жмем “Сохранить”
Если в процессе знакомства с CMS Joomla 1.5 данная статья не смогла дать вам исчерпывающих ответов по всем интересующим вас моментам, то вы всегда можете обратиться к консультантам web-студии HINEX.RU и мы с готовностью ответим на все интересующие вас вопросы.
hinex.ru