Особенности создания форм на сайте под управлением «1С-Битрикс». Поля формы в битриксе
Передача дополнительных данных из лид-форм в Битрикс – База знаний LPgenerator.ru
Спешим сообщить, что команда наших разработчиков подготовила поистине полезное обновление для тех, кто активно использует интеграцию лендингов LPgenerator с Битрикс24.
Обновление затронуло механизм передачи данных и увеличило количество передаваемой информации из полей наших форм в стороннюю CRM.
Как вы помните, ранее при стандартной интеграции с Битрикс24, можно было передать данные только из этих полей: имя, фамилия, телефон, e-mail.Сейчас, благодаря несложной настройке, список готовых полей для передачи можно значительно расширить, а главное - в обновленной версии интеграции появилась возможность передавать в Битрикс24 данные из всех полей лид-формы без дополнительных настроек.
Обо всем по порядку:
Передача данных в готовые поля Битрикс24
1) Выберите поле, данные для которого которого вы хотите получать в Битрикс24:
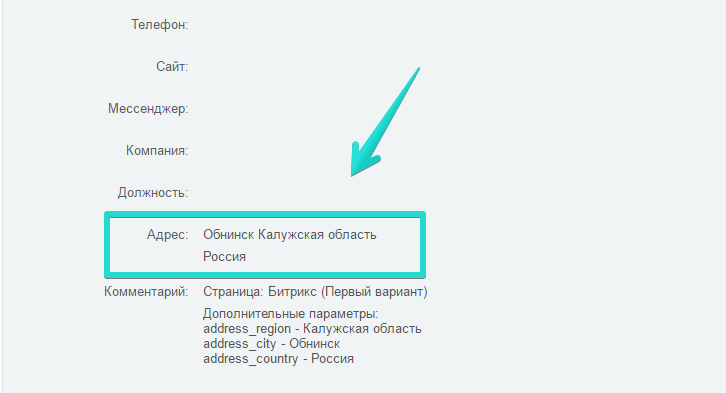
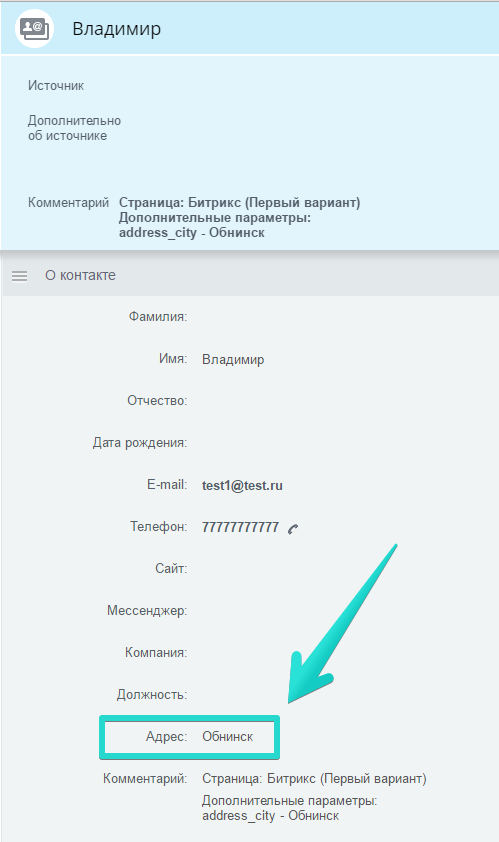
Посмотреть список готовых полей можно в карточке лида в Битрикс24.Для примера возьмем поле «Адрес»:

2) К адресу может относится несколько параметров: страна, город или область.
Например, нужно получать информацию только о городе. Для этого скопируйте из списка ниже параметр ADDRESS_CITY
Список параметров для получения адреса:
- ADDRESS_COUNTRY -страна
- ADDRESS_PROVINCE -область
- ADDRESS_CITY — город
- ADDRESS_REGION — регион
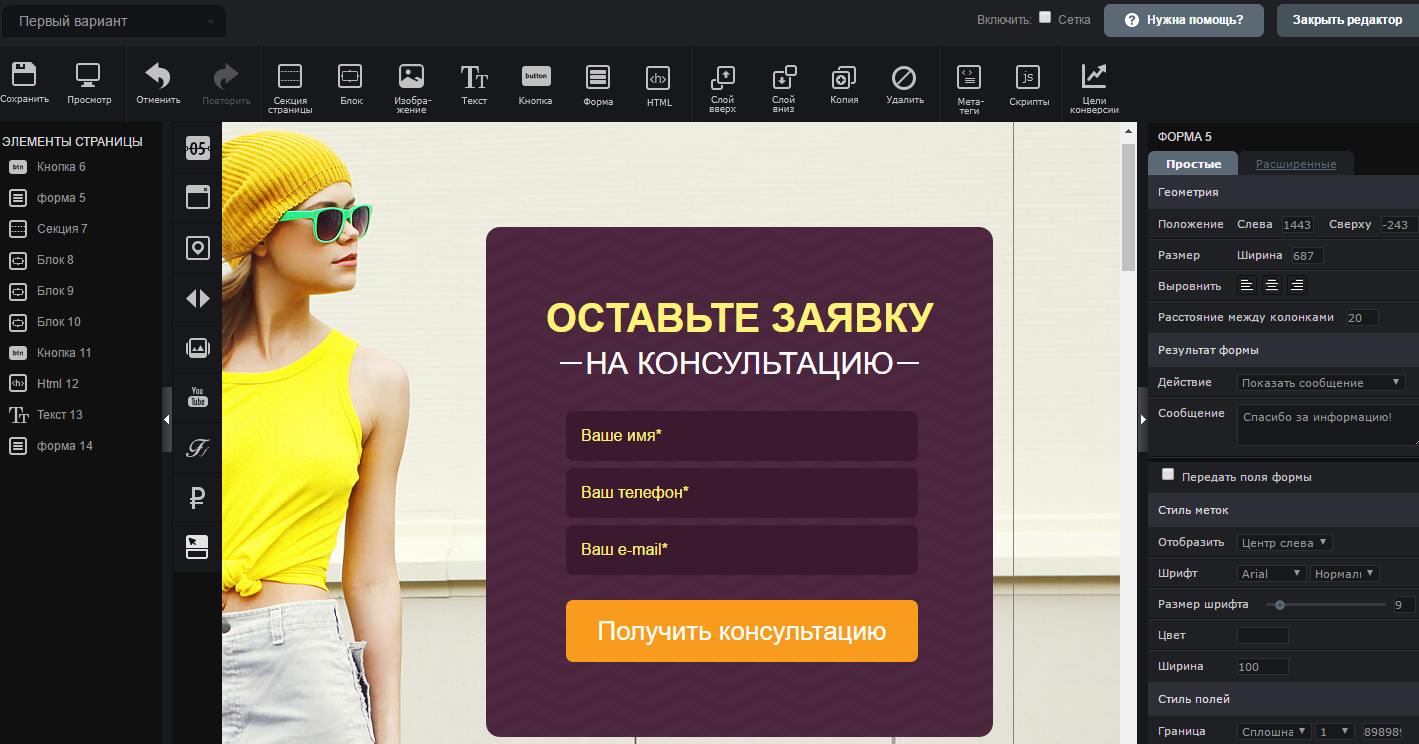
3) Откройте в редакторе страницу, которая интегрирована с Битрикс24.

Напоминаем, что интеграцию лендинга с Битрикс24 можно провести по руководству.
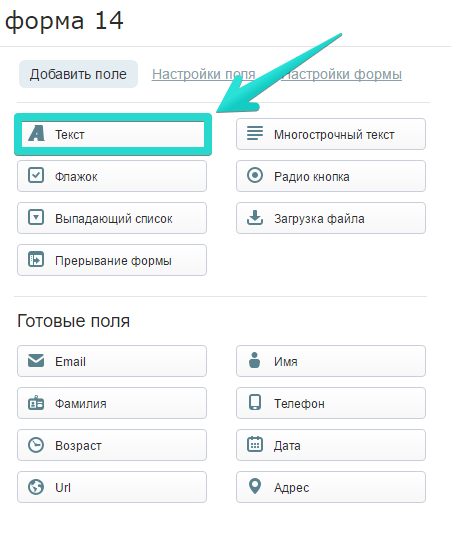
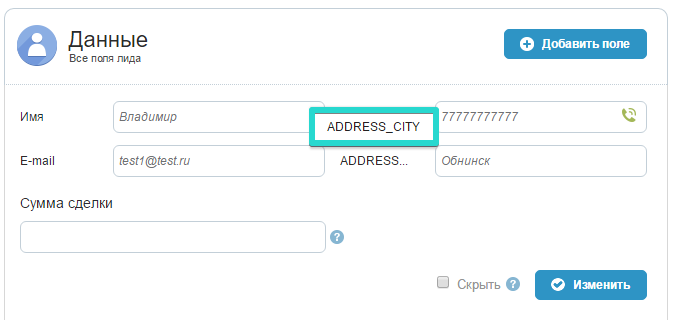
4) Откройте редактор формы и добавьте поле «Текст»:

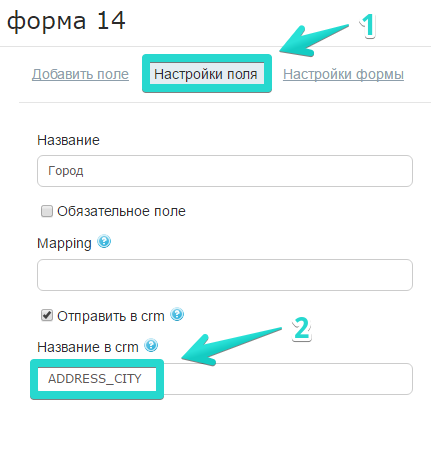
5) Перейдите в настройки поля.
Далее в поле «Название в crm» вставьте параметр, который мы скопировали во втором шаге:

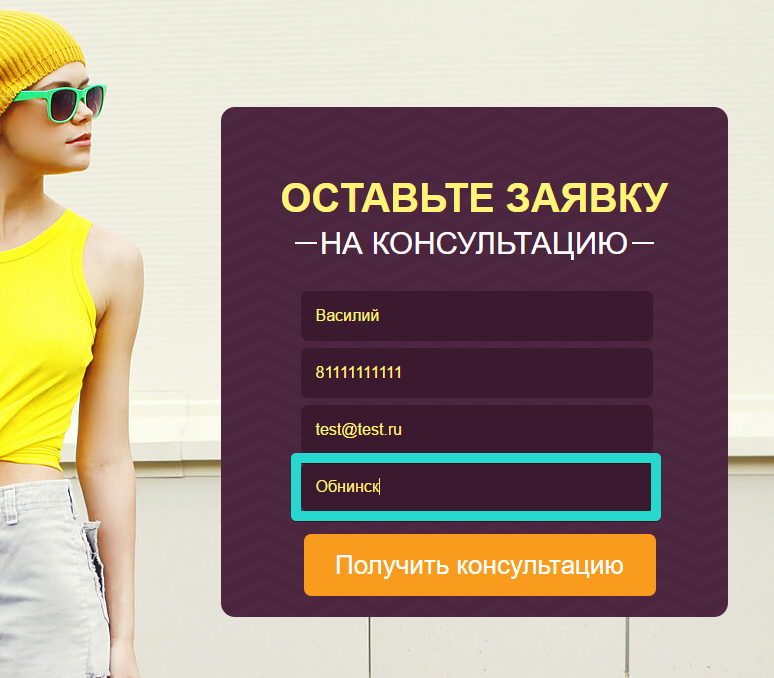
6) Готово! Сохраните страницу и проверьте работу формы.Для этого отправьте тестовый лид с заполненным полем «Город» и проверьте отображение лида в Битрикс24:


Аналогичным образом, создавая поле типа текст и копируя в него название параметра, можно передать дополнительные данные в поля, которые есть в карточке лида в Битриксе:
- TITLE — название лида
- SOURCE_ID — источник
- SOURCE_DESCRIPTION — дополнительно об источнике
- COMMENTS — комментарий
- POST - должность
- SECOND_NAME -отчество
- COMPANY_TITLE — компания

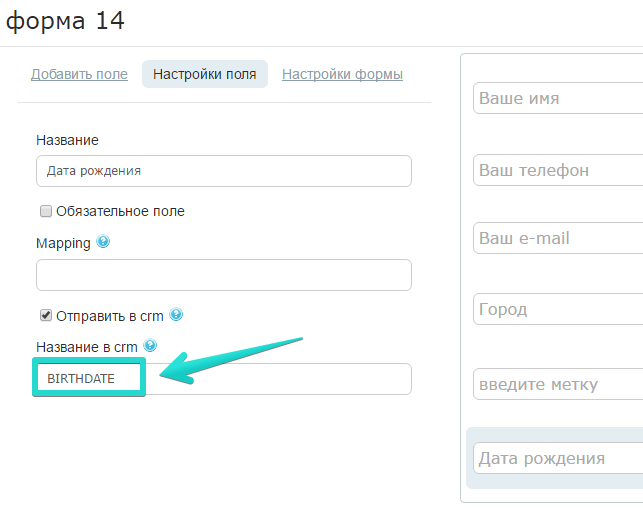
Создав поле типа «Дата», можно передавать данные о дате рождения:

Для передачи даты рождения пропишите параметр BIRTHDATE в поле «Название в crm”:

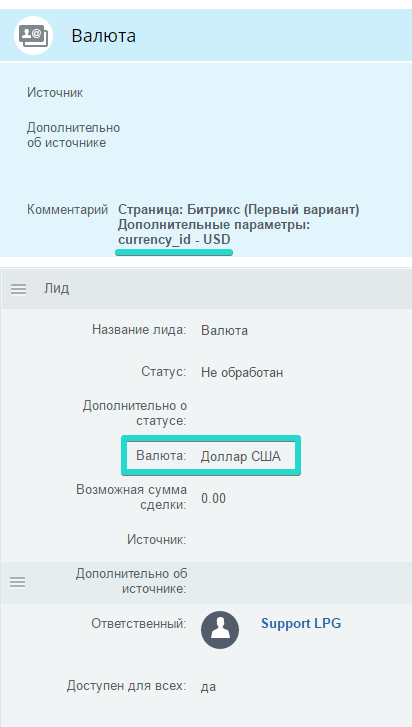
Используя поле текст можно также передавать значения валюты:
Для этого понадобится параметр CURRENCY_ID
При вводе в поле лид-формы аббревиатуры валюты, например USD, EUR, она будет автоматически задаваться лиду в Битрикс:

Итак, по описанному принципу можно передавать данные из полей формы, которые не передаются при стандартной интеграции. Такие данные будут попадать в готовые поля в карточке лида Битрикс24.
Если у вас есть опыт работы с JavaScript, вы можете настроить не только передачу лидов и дополнительных данных в Битрикс24, но и назначать ответственного за обработку лида в Битрикс24.За более детальными инструкциями обращайтесь в службу поддержки на [email protected]
Ниже список параметров, которые можно использовать для передачи.
Список основных параметров для передачи в готовые поля:
| Параметр | Название поля в Битрикс | Тип поля в форме |
| ADDRESS_COUNTRY ADDRESS_PROVINCE ADDRESS_CITY ADDRESS_REGION | адрес адрес адрес адрес | текст |
| TITLE SOURCE_ID SOURCE_DESCRIPTION POST SECOND_NAME COMPANY_TITLE | название лида источник дополнительно об источнике должность отчество компания | текст |
| BIRTHDATE | дата рождения | дата |
| CURRENCY_ID | валюта | текст(в поле лид-формы вводить только аббревиатуры валют) |
| ASSIGNED_BY_ID | ответственный | ответственныйтекст(в поле лид-формы вводить ID сотрудника из Битрикс — http://take.ms/dGQHJ ) |
Важно!

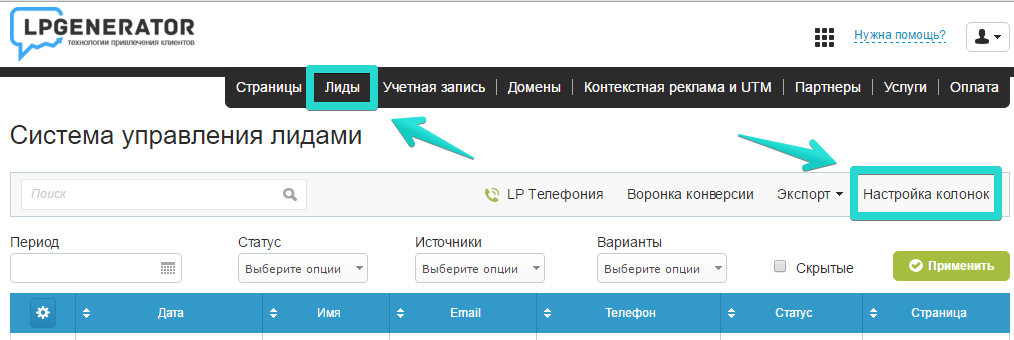
Не забудьте настроить колонки удобным для вас образом:

Передача данных в Битрикс24 из любого поля формы
Вы можете передать в Битрикс24 любые значения из любого поля вашей формы.Эти значения будут отображаться в комментарии к лиду.
Как это сделать?Очень просто. В настройках поля формы назовите его так, как хотели бы видеть в Битрикс24.
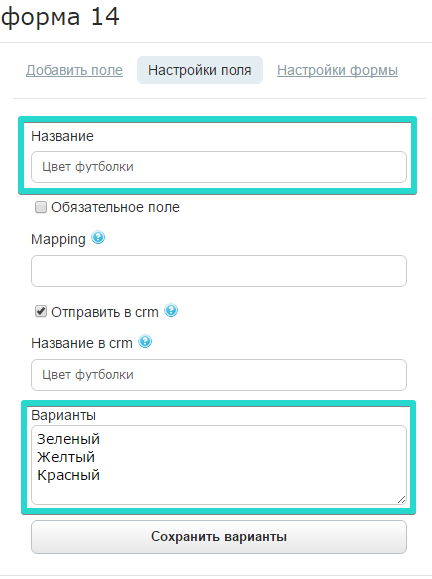
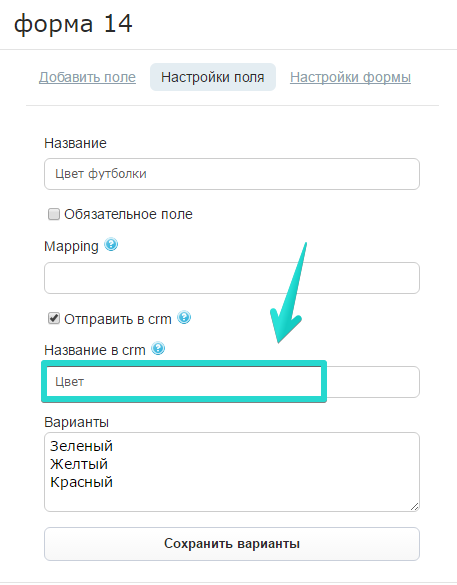
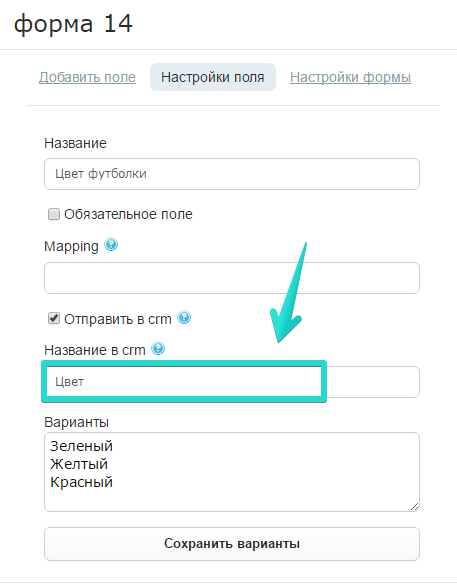
Например: вы продаете несколько различных товаров — зеленые, желтые и красные футболки. В форме есть поле “Выпадающий список”:

В поле «Название в crm» впишите то название, которое хотите видеть в Битрикс24 или оставьте его без изменений:

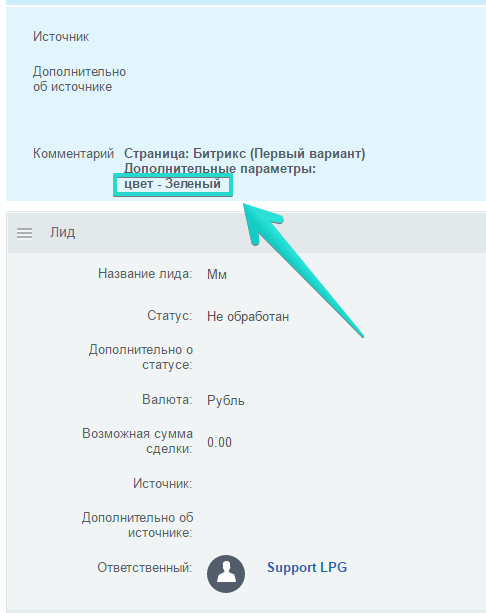
Отправьте тестовый лид и посмотрите отображение.
Данные из нашего поля отобразились в дополнительных параметрах в комментарии к лиду:

Важно!
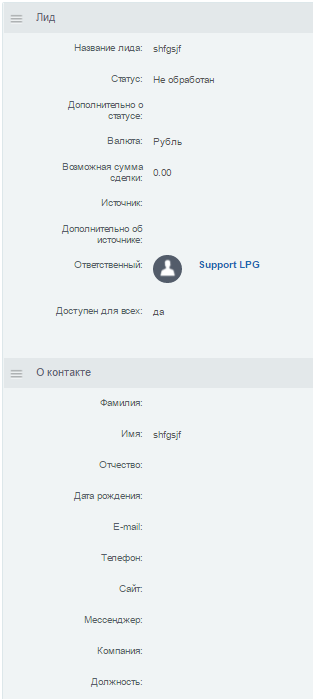
- Заданное в поле «Название в crm» будет отображаться и в разделе «Лиды» личного кабинета:


- Поля: Имя, Фамилия, Телефон, E-mail передаются стандартной интеграцией и их настройки менять не рекомендуется
По всем вопросам, пишите нам по адресу [email protected]
Горячих лидов и высоких конверсий!
lpgenerator.zendesk.com
Определение необходимых данных для сбора в веб форму Битрикс. Вопрос ответ.
Продолжение статьи про создание простой системы «Вопрос-Ответ» на основе веб-форм CMS 1C Bitrix. Будем действовать в соответствии с разработанным планом, а это значит что для начала определяем данные которые нам потребуются для сбора:. В Веб-Формах Битрикса имеются специальные поля «Вопросы» к которым можно применять различные типы.
Определение необходимых данных для сбора в веб форму Битрикс.
Будем действовать в соответствии с разработанным планом, а это значит, что необходимо определить данные которые нам потребуются для сбора:В Веб-формах Битрикса имеются специальные поля «Вопросы» к которым можно применять различные типы.
 Типы ответов Веб-Форм Битрикс
Типы ответов Веб-Форм Битриксclient_name — имя посетителя, формат текстовая строка длиной от 3 до 100 символов, обязательное поле.client_text — текст вопроса, формат текст, обязательное поле.client_email — адрес электронной почты посетителя, формат e-mail, не обязательное, e-mail нынче не у всех имеются ;)client_phone — телефон для связи, текстовое поле, обязательное, уж телефон у человека точно есть, да и в контакт менеджер сможет войти, а дальше дело техники, но Вы в своем примере можете сделать это поле не обязательным.site_id — идентификатор сайта, на котором размещена система «Вопрос-Ответ». Это скрытое поле, которые будет заполняться программно после добавления результатов Веб-формы в базу. Замечу, что это поле создано для того чтобы различить вопросы посетителей на разных сайтах, но храниться они все они будут в одной табличке. Если у вас под управлением Битрикс всего один сайт то в поле site_id необходимости вообще нет, но и мешать оно не будет.our_answer — текстовое поле для нашего ответа посетителю. Данное поле будет доступно только модератору и администратору.
Так же сделаем два статуса для веб-формы (где они делаются расскажу позже): статус Вопрос то есть когда посетитель задал вопрос и статус Ответ, когда модератор ответил на вопрос, причем в статс Вопрос результат заполнения формы должен переходить по умолчанию после заполнения, а в статус Ответ после того как модератор размещает ответ.
Теперь, когда с полями системы мы определились, создаем Веб-Форму в админке. Лучше всего с методами создания веб-форм ознакомится на официальном сайте 1С Битрикс. Система Вопрос-Ответ разрабатывалась под 10 версию Битрикса, поэтому как она себя поведет с другими версиями неизвестно.
 Настройка Веб-форм
Настройка Веб-формЗаходим в административную панель, Сервисы -> Веб-Формы -> Настройка форм. Создаем новую форму. На странице Свойства заполняем поля и ставим галочку на Использовать Captcha. Сохраняем форму и переходим к созданию так называемых вопросов, то есть полей которые будет заполнять посетитель.
 Вопросы к веб-форме
Вопросы к веб-формеПеред тем как создавать саму форму необходимо создать Вопросы, то есть поля, которые будет заполнять посетитель. Создание Вопросов делается на закладке «Вопросы» на странице создания веб-формы. Какие типы полей назначать и какие идентификаторы вопросов присваивать надеюсь понятно. Так же, думаю не будет проблем с валидаторами вопросов. В результате у вас должна получиться табличка как на скриншоте, причем тип поля site_id необходимо сделать hidden чтобы оно не отображалось на заполняемой посетителем форме.
 Создание статусов веб-форм
Создание статусов веб-формАналогично Вопросам создаем два статуса в соответствии с разработанным планом. Причем для статус Вопрос делаем по умолчанию
 Создание полей веб-формы
Создание полей веб-формыСоздаем поля веб-формы, а вернее единственное поле our_answer. Насколько я понимаю поля веб-формы отличаются от вопросов тем, что не выводятся в обязательном порядке на форму ввода данных, а могут хранить произвольную информацию и выводиться в нужный момент так же произвольно, по желанию автора кода. Данное поле будет заполняться модератором, после чего весь результат веб-формы будет показываться на сайте в открытом доступе для посетителей.
 Создание формы
Создание формыВ результате код формы выглядит следующим образом:
Задать вопрос
| Ваше имя:ShowRequired()?> | |
| E-mail: | |
| Телефон для связи:ShowRequired()?> | |
| Вопрос:ShowRequired()?> | |
| Защита от флудаShowRequired()?> | |
Стили формы вы можете настроить самостоятельно. В моем случае css выглядит как
table.data-table { width: 100%; border: 1px solid #F0F0F0; background-color: #FFFFFF;} table.data-table th { text-align: left;} table.data-table td, table.data-table th {padding: 1em; font-size: 0.85em; background-color: #F0F0F0;} table.data-table tr.alt-row { background-color: #F0F0F0; }
table.data-table { width: 100%; border: 1px solid #F0F0F0; background-color: #FFFFFF;} table.data-table th { text-align: left;} table.data-table td, table.data-table th {padding: 1em; font-size: 0.85em; background-color: #F0F0F0;} table.data-table tr.alt-row { background-color: #F0F0F0; } |
 Готовая веб-форма
Готовая веб-форма
Внеше, если разместить ее на страницу сайта форма будет выглядеть следующим образом:
Начало: Система «Вопрос-Ответ» на основе модуля «Веб-формы» CMS 1C-Bitrix»
Вконтакте
Google+
omelchuck.ru
Особенности создания форм на сайте под управлением «1С-Битрикс»
Несмотря на то, что модуль «Веб-формы» системы «1С-Битрикс» позволяет создавать на сайте довольно сложные формы с различными типами полей, существует ряд ограничений. Например, стандартным способом нельзя создать группы элементов списка (html – элемент OPTGROUP) или поместить в атрибут value текстового поля выражение PHP.
Недавно при создании формы мне как раз было нужно поместить в скрытое поле дату и время, на момент заполнения формы посетителем сайта. В этой статье я опишу каким образом это было сделано. При создании статьи я использовал демо-версию системы для разработчиков. В ней уже есть готовая форма «Анкета посетителя сайта», в нее я и добавлю скрытое поле.
Для начала нужно включить расширенный режим управления веб-формами. Делается это в настройках сайта: Настройки ˃ Настройки продукта ˃ Настройки модулей ˃ Веб-формы. Нужно снять отметку с флажка «Использовать упрощённый режим редактирования форм».
При создании шаблона веб-формы нужно выбрать опцию «Использовать шаблон формы по умолчанию».
Добавляем новое поле. На закладке «Ответ» ничего не заполняем, только выбираем тип “hidden”.
После добавления остальных необходимых полей размещаем форму на странице сайта. В моем случае я использую компонент «Заполнение веб-формы» (“bitrix:form.result.new”). Копируем шаблон компонента в папку с шаблоном сайта. В демо-версии путь к шаблону будет такой (я назвал копию шаблона custom): /bitrix/templates/books/components/bitrix/form.result.new/custom/
Теперь самое время объяснить, каким образом система формирует имена полей в формах. Имя поля имеет вид: form_ТИП ПОЛЯ_ИДЕНТИФИКАТОР ПОЛЯ. Эти данные можно посмотреть в массиве $arResult["QUESTIONS"], если вывести его при помощи PHP функции print_r(), разместив ее в коде файла шаблона template.php.
Таким образом, имя нового поля будет следующим: form_hidden_29.
Открываем файл template.php в текстовом редакторе, например, в Notepad++ и находим в нем код, где обрабатывается в цикле массив $arResult["QUESTIONS"]. Внутри цикла вставляем код:
PHP
<? if($FIELD_SID=="test_field"){ echo"<input type=\"hidden\" name=\"form_hidden_29\" value=\"".date('d-m-Y H:i:s')."\">"; } else{ echo $arQuestion["HTML_CODE"]; } ?>В итоге получится следующий код внутри файла шаблона:
PHP
<? foreach ($arResult["QUESTIONS"] as $FIELD_SID => $arQuestion) { if ($arQuestion['STRUCTURE'][0]['FIELD_TYPE'] == 'hidden') { // мой код if($FIELD_SID=="test_field"){ echo"<input type=\"hidden\" name=\"form_hidden_29\" value=\"".date('d-m-Y H:i:s')."\">"; } else{ echo $arQuestion["HTML_CODE"]; } } else { ?> <tr> <td> <?if (is_array($arResult["FORM_ERRORS"]) && array_key_exists($FIELD_SID, $arResult['FORM_ERRORS'])):?> <span title="<?=$arResult["FORM_ERRORS"][$FIELD_SID]?>"></span> <?endif;?> <?=$arQuestion["CAPTION"]?><?if ($arQuestion["REQUIRED"] == "Y"):?><?=$arResult["REQUIRED_SIGN"];?><?endif;?> <?=$arQuestion["IS_INPUT_CAPTION_IMAGE"] == "Y" ? "<br />".$arQuestion["IMAGE"]["HTML_CODE"] : ""?> </td> <td><?=$arQuestion["HTML_CODE"]?></td< </tr> <? } } //endwhile ?>Теперь значением атрибута value скрытого поля test_field будет дата заполнения формы пользователем.
В завершении этой статьи можно сделать вывод, что возможности отображения полей, не предусмотренные системой, можно попробовать реализовать в шаблоне компонента, выводящего веб-форму на странице сайта.
mattweb.ru





