Включить сжатие gzip и кэширование в Apache. Настроить сжатие gzip битрикс
Клуб анонимной клиентской оптимизации
Некоторые мои коллеги не верят в клиентскую оптимизацию, а верят только в оптимизацию серверной части сайта. Сервер, конечно, должен быстро генерировать страницы, но это только часть времени в процессе "клик по ссылке - отображенная страница".
Плюс ко всему в тренд входит открывать сайты с мобильных устройств, а там часто достаточно низкая скорость соединения с интернетом. Есть уже неновая технология - оптимизация CSS/JS. Реализацией являются такие продукты как Google Closure Compiler , UglifyJS , CSSO , YUI Compressor и другие.С другой стороны приблизительно год назад 1С-Битрикс анаонсировал 3 новые настройки в своем продукте "Управление сайтом":
- Объединять CSS файлы
- Объединять JS файлы
- Создавать сжатую копию объединенных CSS и JS файлов
Первые две настройки делают именно то, что на них написано. А вот из названия последней вы можете подумать, что она делает оптимизацию и сжимает текст соответствующих файлов, а вот нет.
Если установить этот флажок, то рядом с объединенными файлами CSS/JS битрикс положит их gzip копию, которая естественно будет скачиваться намного быстрее. Назовем это именно сжатием .
Как перфекциониста меня задело за живое, что битрикс не оптимизирует эти файлы: если их открыть и посмотреть вы можете увидеть кучу комментариев, пустых строк, лишних пробелов и т.д. Но еще как вы помните я люблю целесообразность. Поэтому предлагаю разобраться в целесообразности дополнительной минификации этих файлов перед их сжатием в gzip.
Проведем эксперимент
Возьмем тиражный магазин Битрикса и поколдуем в header.php шаблона: заменим все прямые включения скриптов и стилей на AddHeadScript и SetAdditionalCSS соответственно (чтобы битрикс мог объединять эти файлы). После этого включим объединение и сжатие CSS/JS.
Если все сделали правильно - при загрузке главной страницы (не из-под админа) должно грузиться ровно 2 скрипта и 2 стиля.
Скачаем их и выполним оптимизацию: Google Closure Compiller для JS, YUI Compressor для CSS. Полученные файлы (и оптимизированные и исходные) загрузим куда-нибудь на сайт (я положил их в корень).
После этого скачаем их то указывая поддержку gzip, то нет. Делается это вот такими командами:
curl http://example.com/template.min.js --silent --write-out "%{size_download}\n" --output /dev/null
curl http://example.com/template.min.js --silent -H "Accept-Encoding: gzip,deflate" --write-out "%{size_download}\n" --output /dev/null
В результате выполнения каждой команды будет выведено число байт при скачивании данного файла. Результаты можно увидеть в следующих таблицах:
kernel.css| -min | +min | |
| -gzip | 161740 | 145920 (-10%) |
| +gzip | 20387 (-87%) | 16533 (-89%) |
| -min | +min | |
| -gzip | 83535 | 73114 (-12%) |
| +gzip | 15172 (-82%) | 13057 (-84%) |
| -min | +min | |
| -gzip | 825335 | 540309 (-35%) |
| +gzip | 182416 (-78%) | 131318 (-84%) |
| -min | +min | |
| -gzip | 188966 | 160771 (-15%) |
| +gzip | 60210 (-68%) | 55213 (-71%) |
Итого, можно сэкномить от объема стилей и скриптов:
- используя только gzip (настройка в битриксе) - около 78%.
- используя только оптимизацию - около 15%.
- используя и то и другое - около 82%.
Выводы
А вывод довольно прост - включив в настройках главного модуля сжатие объединенных CSS/JS файлов можно добиться такого сжатия объема этих файлов, которого нельзя добиться используя оптимизацию.
Использовать оптимизацию в дополнение к сжатию особого смысла не имеет.
www.intervolga.ru
Сжатие трафика посредством GZip.
GZip (GNU Zip) — утилита для сжатия и восстановления (декомпрессии) файлов. GZip имеет возможность работать с непрерывными потоками данных, упаковывая/распаковывая их «на лету». Тем самым позволяя работать с упакованными файлами так же легко, как и с распакованными (распаковывая их в памяти при чтении и упаковывая при записи). Многие UNIX-утилиты имеют встроенную поддержку этого механизма.GZip так же активно применяется для сжатия Интернет-трафика, поддерживают его большинство современных браузеров.В данном примере попробуем сконфигурировать сервер Apache, чтобы он автоматически архивировал страницы и передавал их в сжатом виде.
Конфигурация Apache 2.x
# выставляем заголовок Content-Encoding: gzip AddEncoding gzip .gz # с самого начала включаем gzip для текстовых файлов AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml # и для favicon.ico AddOutputFilterByType DEFLATE image/x-icon # также для CSS- и JavaScript-файлов AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE application/x-javascript # далее устанавливаем максимальную степень сжатия (9) # и максимальный размер окна (15). Если сервер не такой мощный, # то уровень сжатия можно выставить в 1, размер файлов при этом # увеличивается примерно на 20%. DeflateCompressionLevel 9 DeflateWindowSize 15 # отключаем сжатие для тех браузеров, у которых проблемы с # его распознаванием: BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch Konqueror no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html # указываем прокси-серверам передавать заголовок User-Agent для # корректного распознавания сжатия Header append Vary User-Agent # запрещаем кэширование на уровне прокси-сервера для всех файлов, # для которых у нас выставлено сжатие, <FilesMatch .*\.(css|js|php|phtml|shtml|html|xml)$> Header append Cache-Control: private </FilesMatch> # включаем кэширование для всех файлов сроком на 10 лет ExpiresActive On ExpiresDefault \"access plus 10 years\" # отключаем его для HTML-файлов <FilesMatch .*\.(shtml|html|phtml|php)$> ExpiresActive Off </FilesMatch>yournet.kz
Включаем gzip-сжатие (nginx) » Sysmasters.net
Как оказалось, многие пользователи не знают, как подключиться к серверу по shh (получить доступ к его консоли) для дальнейшей работы с ним. В этой заметке я постараюсь исправить этот пробел в знаниях! : ) Для подключения по SSH к удалённому серверу нужно не так уж и много:
- 1) SSH-клиент
- 2) Данные для подключения к серверу (его IP-адрес, имя пользователя и пароль) - их можно получить у провайдера, предоставившего Вам сервер.
Начнём с первого пункта.
Подключение по SSH из Windows'а
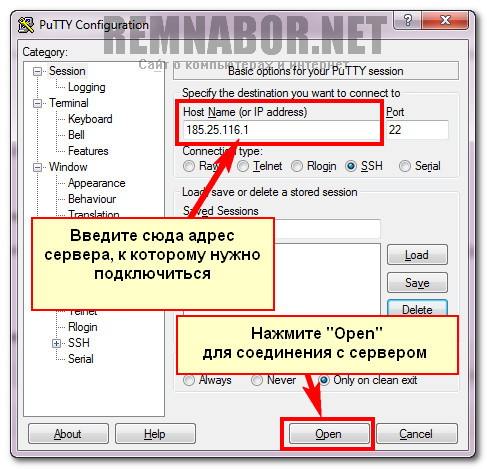
Для всех версий windows схема одинакова. Сначала нужно скачать специальную программу-клиент под названием putty: http://www.chiark.greenend.org.uk/~sgtatham/putty/download.html (кликнуть по putty-0.63-installer.exe) установить её и запустив ввести адрес сервера в поле HostName (в поле Port должно быть значение 22):
[caption align="aligncenter"] Подключение по ssh программой Putty[/caption]
Подключение по ssh программой Putty[/caption]...далее (если Вы подключаетесь к этому серверу впервые) программа спросит, доверяете ли Вы данному серверу? Нажмите "Да" (Или "Нет", если планируете подключиться к серверу только один раз):
[caption align="aligncenter"] Подтвердите, что узел является доверенным[/caption]
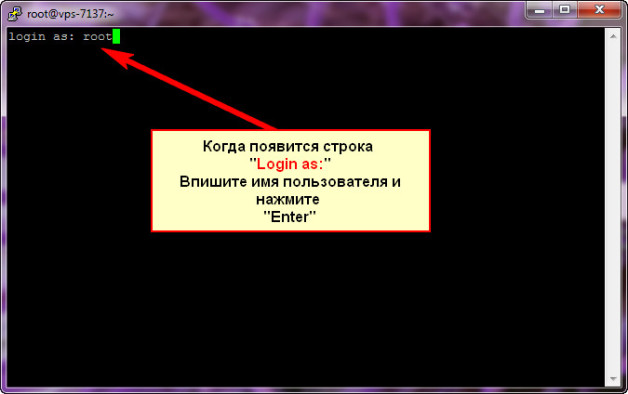
Подтвердите, что узел является доверенным[/caption]Далее в поле "Login as:" введите имя пользователя (зачастую, это - root):
[caption align="aligncenter"] Введите имя пользователя[/caption]
Введите имя пользователя[/caption]После этого введите пароль и всё - Вы подключились к серверу по ssh!
Внимание! При вводе пароля, из соображений безопасности не отображаются даже "звёздочки"! Так и должно быть - просто наберите пароль и нажмите "Enter"Подключение по SSH из Linux'а
Если же на рабочем компьютере установлена любая версия любого линукса, то всё очень просто - откройте терминал и введите команду вида
ssh [email protected]и введите пароль где, username - имя пользователя. 111.222.333.444 - IP-адрес сервера Если подключение производится впервые - также нужно будет подтвердить свои намерения набрав слово "yes" и нажав "Enter".
www.sysmasters.net
web-config - Как включить сжатие GZIP в IIS 7.5
Если кто-то сталкивается с этим и ищет немного более актуальный ответ или ответ на копирование или вставку для ответа на несколько версий, чем сообщение JC Raja, вот что я нашел:
Google получил довольно прочное, понятное для понимания введение в то, как это работает, а что выгодно и нет. https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/optimize-encoding-and-transfer Они рекомендуют проект HTML5, который имеет решения для разных версий IIS:
- версия .NET 3
- Версия .NET 4
- версия .NET 4.5/MVC 5
Доступно здесь: https://github.com/h5bp/server-configs-iis У них есть web.configs, которые вы можете копировать и вставлять изменения от своих к себе и видеть изменения, намного проще, чем копать кучу сообщений в блогах.
Здесь настройки web.config для .NET версии 4.5: https://github.com/h5bp/server-configs-iis/blob/master/dotnet%204.5/MVC5/Web.config
<?xml version="1.0" encoding="utf-8"?> <configuration> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings> <system.web> <!-- Set compilation debug="true" to insert debugging symbols into the compiled page. Because this affects performance, set this value to true only during development. --> <compilation debug="true" targetFramework="4.5" /> <!-- Security through obscurity, removes X-AspNet-Version HTTP header from the response --> <!-- Allow zombie DOS names to be captured by ASP.NET (/con, /com1, /lpt1, /aux, /prt, /nul, etc) --> <httpRuntime targetFramework="4.5" requestValidationMode="2.0" requestPathInvalidCharacters="" enableVersionHeader="false" relaxedUrlToFileSystemMapping="true" /> <!-- httpCookies httpOnlyCookies setting defines whether cookies should be exposed to client side scripts false (Default): client side code can access cookies true: client side code cannot access cookies Require SSL is situational, you can also define the domain of cookies with optional "domain" property --> <httpCookies httpOnlyCookies="true" requireSSL="false" /> <trace writeToDiagnosticsTrace="false" enabled="false" pageOutput="false" localOnly="true" /> </system.web> <system.webServer> <!-- GZip static file content. Overrides the server default which only compresses static files over 2700 bytes --> <httpCompression directory="%SystemDrive%\websites\_compressed" minFileSizeForComp="1024"> <scheme name="gzip" dll="%Windir%\system32\inetsrv\gzip.dll" /> <staticTypes> <add mimeType="text/*" enabled="true" /> <add mimeType="message/*" enabled="true" /> <add mimeType="application/javascript" enabled="true" /> <add mimeType="application/json" enabled="true" /> <add mimeType="*/*" enabled="false" /> </staticTypes> </httpCompression> <httpErrors existingResponse="PassThrough" errorMode="Custom"> <!-- Catch IIS 404 error due to paths that exist but shouldn't be served (e.g. /controllers, /global.asax) or IIS request filtering (e.g. bin, web.config, app_code, app_globalresources, app_localresources, app_webreferences, app_data, app_browsers) --> <remove statusCode="404" subStatusCode="-1" /> <error statusCode="404" subStatusCode="-1" path="/notfound" responseMode="ExecuteURL" /> <remove statusCode="500" subStatusCode="-1" /> <error statusCode="500" subStatusCode="-1" path="/error" responseMode="ExecuteURL" /> </httpErrors> <directoryBrowse enabled="false" /> <validation validateIntegratedModeConfiguration="false" /> <!-- Microsoft sets runAllManagedModulesForAllRequests to true by default You should handle this according to need, but consider the performance hit. Good source of reference on this matter: http://www.west-wind.com/weblog/posts/2012/Oct/25/Caveats-with-the-runAllManagedModulesForAllRequests-in-IIS-78 --> <modules runAllManagedModulesForAllRequests="false" /> <urlCompression doStaticCompression="true" doDynamicCompression="true" /> <staticContent> <!-- Set expire headers to 30 days for static content--> <clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="30.00:00:00" /> <!-- use utf-8 encoding for anything served text/plain or text/html --> <remove fileExtension=".css" /> <mimeMap fileExtension=".css" mimeType="text/css" /> <remove fileExtension=".js" /> <mimeMap fileExtension=".js" mimeType="text/javascript" /> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <remove fileExtension=".rss" /> <mimeMap fileExtension=".rss" mimeType="application/rss+xml; charset=UTF-8" /> <remove fileExtension=".html" /> <mimeMap fileExtension=".html" mimeType="text/html; charset=UTF-8" /> <remove fileExtension=".xml" /> <mimeMap fileExtension=".xml" mimeType="application/xml; charset=UTF-8" /> <!-- HTML5 Audio/Video mime types--> <remove fileExtension=".mp3" /> <mimeMap fileExtension=".mp3" mimeType="audio/mpeg" /> <remove fileExtension=".mp4" /> <mimeMap fileExtension=".mp4" mimeType="video/mp4" /> <remove fileExtension=".ogg" /> <mimeMap fileExtension=".ogg" mimeType="audio/ogg" /> <remove fileExtension=".ogv" /> <mimeMap fileExtension=".ogv" mimeType="video/ogg" /> <remove fileExtension=".webm" /> <mimeMap fileExtension=".webm" mimeType="video/webm" /> <!-- Proper svg serving. Required for svg webfonts on iPad --> <remove fileExtension=".svg" /> <mimeMap fileExtension=".svg" mimeType="image/svg+xml" /> <remove fileExtension=".svgz" /> <mimeMap fileExtension=".svgz" mimeType="image/svg+xml" /> <!-- HTML4 Web font mime types --> <!-- Remove default IIS mime type for .eot which is application/octet-stream --> <remove fileExtension=".eot" /> <mimeMap fileExtension=".eot" mimeType="application/vnd.ms-fontobject" /> <remove fileExtension=".ttf" /> <mimeMap fileExtension=".ttf" mimeType="application/x-font-ttf" /> <remove fileExtension=".ttc" /> <mimeMap fileExtension=".ttc" mimeType="application/x-font-ttf" /> <remove fileExtension=".otf" /> <mimeMap fileExtension=".otf" mimeType="font/opentype" /> <remove fileExtension=".woff" /> <mimeMap fileExtension=".woff" mimeType="application/font-woff" /> <remove fileExtension=".crx" /> <mimeMap fileExtension=".crx" mimeType="application/x-chrome-extension" /> <remove fileExtension=".xpi" /> <mimeMap fileExtension=".xpi" mimeType="application/x-xpinstall" /> <remove fileExtension=".safariextz" /> <mimeMap fileExtension=".safariextz" mimeType="application/octet-stream" /> <!-- Flash Video mime types--> <remove fileExtension=".flv" /> <mimeMap fileExtension=".flv" mimeType="video/x-flv" /> <remove fileExtension=".f4v" /> <mimeMap fileExtension=".f4v" mimeType="video/mp4" /> <!-- Assorted types --> <remove fileExtension=".ico" /> <mimeMap fileExtension=".ico" mimeType="image/x-icon" /> <remove fileExtension=".webp" /> <mimeMap fileExtension=".webp" mimeType="image/webp" /> <remove fileExtension=".htc" /> <mimeMap fileExtension=".htc" mimeType="text/x-component" /> <remove fileExtension=".vcf" /> <mimeMap fileExtension=".vcf" mimeType="text/x-vcard" /> <remove fileExtension=".torrent" /> <mimeMap fileExtension=".torrent" mimeType="application/x-bittorrent" /> <remove fileExtension=".cur" /> <mimeMap fileExtension=".cur" mimeType="image/x-icon" /> <remove fileExtension=".webapp" /> <mimeMap fileExtension=".webapp" mimeType="application/x-web-app-manifest+json; charset=UTF-8" /> </staticContent> <httpProtocol> <customHeaders> <!--#### SECURITY Related Headers ### More information: https://www.owasp.org/index.php/List_of_useful_HTTP_headers --> <!-- # Access-Control-Allow-Origin The 'Access Control Allow Origin' HTTP header is used to control which sites are allowed to bypass same origin policies and send cross-origin requests. Secure configuration: Either do not set this header, or return the 'Access-Control-Allow-Origin' header restricting it to only a trusted set of sites. http://enable-cors.org/ <add name="Access-Control-Allow-Origin" value="*" /> --> <!-- # Cache-Control The 'Cache-Control' response header controls how pages can be cached either by proxies or the users browser. This response header can provide enhanced privacy by not caching sensitive pages in the users browser cache. <add name="Cache-Control" value="no-store, no-cache"/> --> <!-- # Strict-Transport-Security The HTTP Strict Transport Security header is used to control if the browser is allowed to only access a site over a secure connection and how long to remember the server response for, forcing continued usage. Note* Currently a draft standard which only Firefox and Chrome support. But is supported by sites like PayPal. <add name="Strict-Transport-Security" value="max-age=15768000"/> --> <!-- # X-Frame-Options The X-Frame-Options header indicates whether a browser should be allowed to render a page within a frame or iframe. The valid options are DENY (deny allowing the page to exist in a frame) or SAMEORIGIN (allow framing but only from the originating host) Without this option set the site is at a higher risk of click-jacking. <add name="X-Frame-Options" value="SAMEORIGIN" /> --> <!-- # X-XSS-Protection The X-XSS-Protection header is used by Internet Explorer version 8+ The header instructs IE to enable its inbuilt anti-cross-site scripting filter. If enabled, without 'mode=block', there is an increased risk that otherwise non-exploitable cross-site scripting vulnerabilities may potentially become exploitable <add name="X-XSS-Protection" value="1; mode=block"/> --> <!-- # MIME type sniffing security protection Enabled by default as there are very few edge cases where you wouldn't want this enabled. Theres additional reading below; but the tldr, it reduces the ability of the browser (mostly IE) being tricked into facilitating driveby attacks. http://msdn.microsoft.com/en-us/library/ie/gg622941(v=vs.85).aspx http://blogs.msdn.com/b/ie/archive/2008/07/02/ie8-security-part-v-comprehensive-protection.aspx --> <add name="X-Content-Type-Options" value="nosniff" /> <!-- A little extra security (by obscurity), removings fun but adding your own is better --> <remove name="X-Powered-By" /> <add name="X-Powered-By" value="My Little Pony" /> <!-- With Content Security Policy (CSP) enabled (and a browser that supports it (http://caniuse.com/#feat=contentsecuritypolicy), you can tell the browser that it can only download content from the domains you explicitly allow CSP can be quite difficult to configure, and cause real issues if you get it wrong There is website that helps you generate a policy here http://cspisawesome.com/ <add name="Content-Security-Policy" "default-src 'self'; style-src 'self' 'unsafe-inline'; script-src 'self' https://www.google-analytics.com;" /> --> <!--//#### SECURITY Related Headers ###--> <!-- Force the latest IE version, in various cases when it may fall back to IE7 mode github.com/rails/rails/commit/123eb25#commitcomment-118920 Use ChromeFrame if it installed for a better experience for the poor IE folk --> <add name="X-UA-Compatible" value="IE=Edge,chrome=1" /> <!-- Allow cookies to be set from iframes (for IE only) If needed, uncomment and specify a path or regex in the Location directive <add name="P3P" value="policyref="/w3c/p3p.xml", CP="IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"" /> --> </customHeaders> </httpProtocol> <!-- <rewrite> <rules> Remove/force the WWW from the URL. Requires IIS Rewrite module http://learn.iis.net/page.aspx/460/using-the-url-rewrite-module/ Configuration lifted from http://nayyeri.net/remove-www-prefix-from-urls-with-url-rewrite-module-for-iis-7-0 NOTE* You need to install the IIS URL Rewriting extension (Install via the Web Platform Installer) http://www.microsoft.com/web/downloads/platform.aspx ** Important Note using a non-www version of a webpage will set cookies for the whole domain making cookieless domains (eg. fast cdn-like access of static resources like css, js and images) impossible. # IMPORTANT: THERE ARE TWO RULES LISTED. NEVER USE BOTH RULES AT THE SAME TIME! <rule name="Remove WWW" stopProcessing="true"> <match url="^(.*)$" /> <conditions> <add input="{HTTP_HOST}" pattern="^(www\.)(.*)$" /> </conditions> <action type="Redirect" url="http://example.com{PATH_INFO}" redirectType="Permanent" /> </rule> <rule name="Force WWW" stopProcessing="true"> <match url=".*" /> <conditions> <add input="{HTTP_HOST}" pattern="^example.com$" /> </conditions> <action type="Redirect" url="http://www.example.com/{R:0}" redirectType="Permanent" /> </rule> # E-TAGS E-Tags are actually quite useful in cache management especially if you have a front-end caching server such as Varnish. http://en.wikipedia.org/wiki/HTTP_ETag / http://developer.yahoo.com/performance/rules.html#etags But in load balancing and simply most cases ETags are mishandled in IIS; and it can be advantageous to remove them. # removed as in https://stackoverflow.com/questions/7947420/iis-7-5-remove-etag-headers-from-response <rewrite> <outboundRules> <rule name="Remove ETag"> <match serverVariable="RESPONSE_ETag" pattern=".+" /> <action type="Rewrite" value="" /> </rule> </outboundRules> </rewrite> --> <!-- ### Built-in filename-based cache busting In a managed language such as .net you should really be using the internal bundler for css + js or getCassette or similar. If you're not using the build script to manage your filename version revving, you might want to consider enabling this, which will route requests for /css/style.20110203.css to /css/style.css To understand why this is important and a better idea than all.css?v1231, read: github.com/h5bp/html5-boilerplate/wiki/Version-Control-with-Cachebusting <rule name="Cachebusting"> <match url="^(.+)\.\d+(\.(js|css|png|jpg|gif)$)" /> <action type="Rewrite" url="{R:1}{R:2}" /> </rule> </rules> </rewrite>--> </system.webServer> <runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="System.Web.Helpers" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Mvc" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-5.0.0.0" newVersion="5.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.Optimization" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-1.1.0.0" newVersion="1.1.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="System.Web.WebPages" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-3.0.0.0" newVersion="3.0.0.0" /> </dependentAssembly> <dependentAssembly> <assemblyIdentity name="WebGrease" publicKeyToken="31bf3856ad364e35" /> <bindingRedirect oldVersion="1.0.0.0-1.5.2.14234" newVersion="1.5.2.14234" /> </dependentAssembly> </assemblyBinding> </runtime> </configuration>qaru.site
Модуль ngx_http_gzip_module
Модуль ngx_http_gzip_module
Модуль ngx_http_gzip_module — это фильтр, сжимающий ответ методом gzip, что позволяет уменьшить размер передаваемых данных в 2 и более раз.
Пример конфигурации
gzip on; gzip_min_length 1000; gzip_proxied expired no-cache no-store private auth; gzip_types text/plain application/xml;Для записи в лог достигнутого коэффициента сжатия можно использовать переменную $gzip_ratio.
Директивы
| gzip on | off; |
| gzip off; |
| http, server, location, if в location |
Разрешает или запрещает сжатие ответа методом gzip.
| gzip_buffers число размер; |
| gzip_buffers 32 4k|16 8k; |
| http, server, location |
Задаёт число и размер буферов, в которые будет сжиматься ответ. По умолчанию размер одного буфера равен размеру страницы. В зависимости от платформы это или 4K, или 8K.
До версии 0.7.28 по умолчанию использовалось 4 буфера размером 4K или 8K.| gzip_comp_level степень; |
| gzip_comp_level 1; |
| http, server, location |
Устанавливает степень сжатия ответа методом gzip. Допустимые значения находятся в диапазоне от 1 до 9.
| gzip_disable regex ...; |
| — |
| http, server, location |
Эта директива появилась в версии 0.6.23.
Запрещает сжатие ответа методом gzip для запросов с полями заголовка “User-Agent”, совпадающими с заданными регулярными выражениями.
Специальная маска “msie6” (0.7.12) соответствует регулярному выражению “MSIE [4-6]\.”, но работает быстрее. Начиная с версии 0.8.11 из этой маски исключается “MSIE 6.0; ... SV1”.
| gzip_http_version 1.0 | 1.1; |
| gzip_http_version 1.1; |
| http, server, location |
Устанавливает минимальную HTTP-версию запроса, необходимую для сжатия ответа.
| gzip_min_length длина; |
| gzip_min_length 20; |
| http, server, location |
Устанавливает минимальную длину ответа, который будет сжиматься методом gzip. Длина определяется только из поля “Content-Length” заголовка ответа.
| gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...; |
| gzip_proxied off; |
| http, server, location |
Разрешает или запрещает сжатие ответа методом gzip для проксированных запросов в зависимости от запроса и ответа. То, что запрос проксированный, определяется на основании наличия поля “Via” в заголовке запроса. В директиве можно указать одновременно несколько параметров:
off запрещает сжатие для всех проксированных запросов, игнорируя остальные параметры; expired разрешает сжатие, если в заголовке ответа есть поле “Expires” со значением, запрещающим кэширование; no-cache разрешает сжатие, если в заголовке ответа есть поле “Cache-Control” с параметром “no-cache”; no-store разрешает сжатие, если в заголовке ответа есть поле “Cache-Control” с параметром “no-store”; private разрешает сжатие, если в заголовке ответа есть поле “Cache-Control” с параметром “private”; no_last_modified разрешает сжатие, если в заголовке ответа нет поля “Last-Modified”; no_etag разрешает сжатие, если в заголовке ответа нет поля “ETag”; auth разрешает сжатие, если в заголовке запроса есть поле “Authorization”; any разрешает сжатие для всех проксированных запросов.| gzip_types mime-тип ...; |
| gzip_types text/html; |
| http, server, location |
Разрешает сжатие ответа методом gzip для указанных MIME-типов в дополнение к “text/html”. Специальное значение “*” соответствует любому MIME-типу (0.8.29). Ответы с типом “text/html” сжимаются всегда.
| gzip_vary on | off; |
| gzip_vary off; |
| http, server, location |
Разрешает или запрещает выдавать в ответе поле заголовка “Vary: Accept-Encoding”, если активны директивы gzip, gzip_static или gunzip.
Встроенные переменные
$gzip_ratio достигнутый коэффициент сжатия — отношение размера исходного ответа к размеру сжатого.nginx.org
Сжатие и кэширование в Apache
Сейчас, все браузеры поддерживают сжатия (картинок, файлов), т.к. он является частью спецификации протокола HTTP 1.1. Такое сжатие, а именно сжатие текстовых форматов (например CSS, Javascipt или HTML) сможет уменьшить их объем до 70%. Работает это следующим образом:
Прежде чем отправить ответ, сервер выполняет сжатие данных, при получения сжатого ответа от сервера браузер выполняет обратную процедуру и разжимает сжатый контент и выводит результат.
И в своей теме «Включить сжатие gzip в Apache» я расскажу как можно настроить веб-сервер apache с поддержкой сжатия.
По умолчанию модуль mod_deflate должен быть включен в apache. Но лучше убедиться и выполнить проверку и поискать следующую строку в конфиге веб-сервера apache:
LoadModule deflate_module modules/mod_deflate.so
LoadModule deflate_module modules/mod_deflate.so |
Мы можем определить, какие типы файлов нужно сжать:
AddOutputFilterByType DEFLATE text/html text/plain text/css application/javascript
AddOutputFilterByType DEFLATE text/html text/plain text/css application/javascript |
Пропишите следующую конфигурацию в виртуальный хост Apache и это включит сжатие mod_deflate для вашего сайта.
<Directory /var/www/html/> <IfModule mod_mime.c> AddType application/x-javascript .js AddType text/css .css </IfModule> <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml <IfModule mod_deflate.c> <IfModule mod_deflate.c> #The following line is enough for .js and .css AddOutputFilter DEFLATE js css AddOutputFilterByType DEFLATE text/plain text/xml application/xhtml+xml text/css application/javascript application/xml application/rss+xml application/atom_xml application/x-javascript application/x-httpd-php application/x-httpd-fastphp text/html <IfModule mod_setenvif.c> # Удалить ошибки браузера (требуется только для очень старых браузеров) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule> Header append Vary User-Agent env=!dont-vary <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> </Directory>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
<Directory /var/www/html/> <IfModule mod_mime.c> AddType application/x-javascript .js AddType text/css .css </IfModule> <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml <IfModule mod_deflate.c> <IfModule mod_deflate.c> #The following line is enough for .js and .css AddOutputFilter DEFLATE js css AddOutputFilterByType DEFLATE text/plain text/xml application/xhtml+xml text/css application/javascript application/xml application/rss+xml application/atom_xml application/x-javascript application/x-httpd-php application/x-httpd-fastphp text/html <IfModule mod_setenvif.c> # Удалить ошибки браузера (требуется только для очень старых браузеров) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule> Header append Vary User-Agent env=!dont-vary <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> </Directory> |
Используем кеш на стороне браузера в Apache
Как только пользователь откроет сайт будут скачиваться не только код страницы с html страницы, и так же css, картинки, js. И одно открытие страницы файла обращается к серверу от нескольких десятков и аж до нескольких сотен! такие запросы очень нагружают сервер, и так же дают дополнительное время на загрузку страницы у пользователя.
Создаем файлик .htaccess в своей домашней директории сайта и добавляем:
# кеширование в браузере на стороне пользователя <IfModule mod_expires.c> #Включаем поддержку директивы Expires ExpiresActive On # Задаем время для хранения файлов (картинок) в кэше для каждого типа ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule> # Cache-Control <ifModule mod_headers.c> # Задаем 30 дней для данного типа файла <filesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # Задаем 30 дней для данного типа файла <filesMatch "\.(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # Задаем 2 дня для данного типа файла <filesMatch "\.(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch> # Задаем 1 день для данного типа файла <filesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule> #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
# кеширование в браузере на стороне пользователя <IfModule mod_expires.c> #Включаем поддержку директивы Expires ExpiresActive On # Задаем время для хранения файлов (картинок) в кэше для каждого типа ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule>
# Cache-Control <ifModule mod_headers.c>
# Задаем 30 дней для данного типа файла <filesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
# Задаем 30 дней для данного типа файла <filesMatch "\.(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
# Задаем 2 дня для данного типа файла <filesMatch "\.(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch>
# Задаем 1 день для данного типа файла <filesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule>
# использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
#Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule> |
Проверка Gzip онлайн ресурсами
Теперь, как на сайт были внесены изменения, давайте протестируем онлайновым инструментом, чтобы убедиться что GZIP работает правильно.
http://checkgzipcompression.com/http://www.whatsmyip.org/http-compression-test/
На этом все, я завершаю свою тему
vseprosto.top
Сжатие gzip и кэширование в Nginx и Apache
AddOutputFilterByType DEFLATE text/html text/plain text/css application/javascriptПропишите следующую конфигурацию в виртуальный хост Apache и это включит сжатие mod_deflate для вашего сайта.
<Directory /var/www/html/> <IfModule mod_mime.c> AddType application/x-javascript .js AddType text/css .css </IfModule> <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml #The following line is enough for .js and .css AddOutputFilter DEFLATE js css AddOutputFilterByType DEFLATE text/plain text/xml application/xhtml+xml text/css application/javascript application/xml application/rss+xml application/atom_xml application/x-javascript application/x-httpd-php application/x-httpd-fastphp text/html </IfModule> <IfModule mod_setenvif.c> # Удалить ошибки браузера (требуется только для очень старых браузеров) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> <IfModule mod_headers.c> Header append Vary User-Agent env=!dont-vary </IfModule> <ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule> </Directory>Используем кеш на стороне браузера в Apache
Как только пользователь откроет сайт будут скачиваться не только код страницы с html страницы, и так же css, картинки, js. И одно открытие страницы файла обращается к серверу от нескольких десятков и аж до нескольких сотен! такие запросы очень нагружают сервер, и так же дают дополнительное время на загрузку страницы у пользователя.
Создаем файл .htaccess в своей домашней директории сайта и добавляем:
# кеширование в браузере на стороне пользователя <IfModule mod_expires.c> #Включаем поддержку директивы Expires ExpiresActive On # Задаем время для хранения файлов в кэше для каждого типа ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule> # Cache-Control <ifModule mod_headers.c> # Задаем 30 дней для данного типа файла <filesMatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # Задаем 30 дней для данного типа файла <filesMatch "\.(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # Задаем 2 дня для данного типа файла <filesMatch "\.(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch> # Задаем 1 день для данного типа файла <filesMatch "\.(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule> #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule>
Проверка gzip и кэширования в Nginx и Apache
Если в списке нет mod_expires или mod_headers – выполните в консоли сервера (подключившись по ssh) по очереди следующие команды (это установит/включит mod_expires, mod_headers):
# a2enmod headers # a2enmod expires # service apache2 restartДля индексной странички видим, что gzip включён, но для URL из js нет:
$ curl -I -H 'Accept-Encoding: gzip,deflate' https://disnetern.ru/ | grep gzipА после добавления gzip_types получаем такое:
$ curl -I -H 'Accept-Encoding: gzip,deflate' https://disnetern.ru/ИЛИ еще:
# curl --header "Accept-Encoding: gzip,deflate,sdch" -I http://linux-notes.org HTTP/1.1 200 OK Server: nginx Date: Thu, 25 Jun 2015 11:27:22 GMT Content-Type: text/html; charset=UTF-8 Connection: keep-alive Vary: Accept-Encoding Set-Cookie: wfvt_3183169984=558be599d6523; expires=Thu, 25-Jun-2015 11:57:21 GMT; path=/; httponly X-Pingback: http://linux-notes.org/xmlrpc.php X-UA-Compatible: IE=edge,chrome=1 Expires: Fri, 26 Jun 2015 11:27:22 GMT Cache-Control: max-age=86400 Pragma: public Cache-Control: max-age=86400, public, must-revalidate, proxy-revalidate Content-Encoding: gzipДля того, чтобы включить .htaccess в Apache2, надо отредактировать /etc/apache2/sites-available и называется 000-default.conf (по-умолчанию, если на сервере один сайт). <Virtualhost *:80> ServerAdmin [email protected] DocumentRoot /var/www <Directory /var/www> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory> </Virtualhost>
Перезагружаем apache:
service apache2 reloadВсё. Теперь Ваш .htaccess работает в любой под директории /var/www
Ключевым параметром в данном случае является AllowOverride All. Также можете найти и поправить секцию Directory в /etc/apache2/apache2.conf.
Вконтакте
Google+
LiveJournal
Одноклассники
Мой мир
disnetern.ru