Master: создаем посадочные страницы с помощью встроенного конструктора лендингов на 1С-Битрикс. Конструктор лэндингов битрикс
Битрикс24 Сайты: конструктор лендингов, обзор
- 08.11.2017
- Комментариев: 0
- Полезное
Самое важное: Битрикс24 Сайты - это конструктор лендинг пейдж по готовым шаблонам с добавлением форм захвата которые автоматически отправляют полученные данные с CRM. Обзор сервиса.
Создать полноценный интернет магазин - не получится, по-этому если у вас есть лицензия на сайт 1С-Битрикс - будьте уверены она еще долго будет актуальна.
Если же есть задача быстро создать посадочную страницу, наполнить её контентом, повесить обратный звонок, онлайн чат и пустить трафик через рекламные каналы - данный сервис подходит как нельзя лучше.
Конструктор Битрикс24
Сам сервис доступен из вашего компаративного портала, теперь там будет еще одна закладка: Сайты.
Можно создавать многостраничные сайты в основном рассчитанные на бизнес сегмент в рамках услуг: Консалтинг, Строительство, Рестораны, Курсы, Мероприятия и так далее. При начальном же создании сайта вы получаете готовый одностраничный сайт.
Режим просмотра - очень информативен, мы можем изменять текст или картинки просто кликнув по объекту, а блок можно редактировать в режиме дизайнера и в режиме контента, в общем все как в старом добром Битриксе, только в упрошенном варианте.
Создавать страницы легко, единственное весь демо-контент на английском, не очень понимаю зачем сделан такой ход, это усложняет работу - текст придется полностью переписывать.
Порадовала адаптация сайта под мобильные устройства можно отображать или скрывать блоки в зависимости от устройства на котором отображается сайт.
Формы обратной связи доступны в готовых блоках, а так же в виде виджета на сайт, который подцепляется автоматически (с возможностью убрать конечно)
Главным и самым важным отличием от подобных сервисов я считаю интеграцию с CRM и с формами захвата клиента, как говорится, «из коробки». Не надо ломать себе голову как добавить на свой сайт тот или иной виджет, они все уже есть в Битрикс24, а так же доступна прямая интеграция с Яндекс Метрикой и Google Analytics - обязательный элемент сайтов для бизнес. Да и все клиенты сразу с такого сайта сразу попадают на обработку в отдел продаж.
СЕО Продвижение
Возможно ли СЕО продвижение страниц созданный с помощью этого сервиса? Однозначно можно! Во-первых конструктор поддерживает редактирование не только Метатегов: title description и keywords, а так же есть возможность редактировать сниппет для ссылки в социальных сетях, по факту это возможность редактировать OpenGraph - что хорошо влияет на ранжирование поисковиков и на продвижение в социальных сетях, одна беда - это Заголовки, расстановка на странице h2-h5 - не выдерживает никакой критики, на данный момент полный бардак, скрестим пальцы - может поправят. В качествен наглядного примера можно посмотреть выдачу Яндекса на запрос: «Битрикс24 сайты» - мы увидем что первая строчка принадлежит landing page созданного в рамках показа возможностей продукта, делаем выводы.
Цены
Ценовая политика на сервис представлена в таблице:
| Тариф | Проект | Проект+ | Команда | Компания |
| Цена | бесплатно | 990 руб | 5490 руб | 10990 руб |
| Место | 5 Гб | 24 Гб | 100 Гб | неограниченно |
| Сайты | 1 | 5 | 10 | неограниченно |
| Свой домен | - | + | + | + |
| CRM-Формы | + | + | + | + |
| Онлайн чат и Обратный звонок | + | + | + | + |
Вывод
Если нужен простой и красивый сайт созданный с бизнес целями по привлечению клиентов - Битрикс24 Сайты подходит как нельзя лучше, а ценовая политика «бесплатно» - отправляет в нокаут конкурентов.
Не забывайте прокачивать свой Битрикс24 вместе с нами:
Промокод: giveme5gb
5 Гб дискового пространства
dimitrii.pro
Управление сайтом конструктор посадочных страниц и лонгридов
Блог ИНТЕРВОЛГИ берет свое начало в далеком 2007-м. Писали о том, что было интересно лично нам: первые смелые разработки и остатки мыслей из диссертации :)
Постепенно ведение блога превратилось в осмысленную деятельность: мы стали делиться своим профессиональным опытом. Сейчас наш сайт, созданный на Битриксе, читают около 15 000 уникальных посетителей каждый месяц.
Оказывается, мы занимались “ контент-маркетингом ” еще до того, как это стало мейнстримом.
Разумеется мы пишем статьи не просто так. Наша цель — запомниться читателю, чтобы однажды он вернулся и заказал веб-интеграцию или интернет-рекламу . Возникает задача: познакомить читателя с нашими услугами. Они должны выделяться среди десятков статей: визуально и по сути.
Маркетологи знают рецепт на этот случай: посадочная страница. В нашем случае 20-30 посадочных для уже существующих услуг.
Умножаем количество страниц на самую скромную оценку трудоемкости (проектирование, дизайн, верстка, программирование) и получаем совсем нескромную себестоимость.
В этой статье мы расскажем какие варианты решения задачи придумали и как вышли из положения.
Посадочные страницы и лонгриды
В начале 2016 года перед отделом разработки поставили задачу: сделать конструктор посадочных страниц для нашего же сайта. Задача нетривиальная, интересная. Мы справились и спешим рассказать, как это было. Сразу же для привлечения внимания — небольшая демонстрация работы нашего конструктора
Разберёмся с понятиями.
Посадочные страницы (целевые страницы, лендинги или landing page) используют для сбора данных посетителей, оформления покупки, регистрации и т.п. Нет никаких стандартов и регламентов оформления, но чаще всего это длинная, адаптированная для всех разрешений, красивая, быстрая и лёгкая страница.Назначение у посадочных и лонгридов разное, но с технической точки зрения они одинаковы. Каждая такая страница состоит из блоков с пользовательским содержимым. Но, прежде чем рассказать о нашей разработке, разберёмся с существующими инструментами для создания посадочных страниц и лонгридов.
Как сделать конструктор красивых посадочных страниц на Битриксе
Прежде чем разрабатывать собственный конструктор, мы решили проверить, что же предлагает система управления сайтом для этой задачи. Визуальный редактор страниц — почти не в счёт (см. “Сниппеты”).
Короткий ответ — готового ничего нет, но сделать простой конструктор можно быстро за 5-10 часов.
1. Сниппеты
Самый быстрый путь — подготовить и использовать набор сниппетов . Этот процесс требует участия верстальщика, а от контент-менеджера требуется базовое знание HTML.
-
Сниппеты легко сломать. Это может случайно сделать сам пользователь или “поможет” визуальный редактор 1С-Битрикс.
-
Любое изменение в сниппете (“а сделайте этот блок красненьким”, “а тут шрифт покрупнее”, “а у вас тут 3 строчки, а нам надо 4”) нужно повторить вручную на всех страницах, где сниппет уже успели применить.
-
После вставки сниппет становится частью страницы, удалить его можно только в режиме правки исходного текста страницы. Без знаний HTML это сделать нельзя.
-
Сниппеты не наследуются и у них нет параметров. Если требуются блоки “2 картинки плиткой”, “4 картинки плиткой”, “8 картинок плиткой” — каждый блок создаётся отдельно. Если потребуется похожий блок “10 картинок плиткой” — нужен программист и верстальщик.
-
Нет поддержки адаптивных изображений. Чтобы на больших устройствах показывать одну картинку, а на маленьких другую, придётся самостоятельно сжимать сжать картинки и расставлять по странице.
Быстрое создание однотипных страниц. Копирование текста приводит к созданию полной и независимой копии контента.
-
Скорость работы. Так как страница хранится на диске, то работает максимально быстро — не требуется ни подключения к базе данных (БД), ни загрузки кеша.
2. Компоненты
Если часть информации уже хранится в БД сайта на Битриксе (в виде каталога, справочника или инфоблока), то правильно будет использовать для получения данных компоненты . Используя параметры компонентов, можно создавать универсальные блоки. Например, блоки “2 картинки плиткой”, “4 картинки плиткой” и т.д. реализуются 1 компонентом, с параметром “количество картинок”.
Для изменения внешнего вида шаблона компонентов потребуется верстальщик и программист. Но учтите следующее.
-
При добавлении новых блоков результат можно будет оценить только после сохранения страницы.
-
Материал (новость, пост, товар) должен быть опубликован, прежде чем его можно будет посмотреть вживую на странице.
-
Двухэтапное копирование страниц. Так как данные хранятся не на странице, а в БД сайта, то после копирования страницы потребуется скопировать ещё и данные.
-
Скорость работы такой страницы ниже, ведь компоненты либо делают запросы к БД, либо работают с подключением кеша.
3. Инфоблок и один компонент
Третий способ, который мы попробовали — полностью отказаться от визуального редактора и использовать специальный инфоблок. Логично следовать следующим принципам.
-
Раздел ИБ = страница.
-
Элемент ИБ = блок страницы.
-
За вывод блоков отвечает компонент “Раздел каталога” (bitrix:catalog.section), а в параметрах указывается ID раздела (страницы) для вывода.
-
В свойстве “Тип” у каждого элемента указано, какие данные он хранит. По этому свойству шаблон компонента решает, как выводить блок.
Выбирая этот способ, учитывайте следующие особенности.
-
Без визуального редактора увидеть страницу можно только в публичной части сайта, когда данные уже загружены и элементы инфоблока сохранены
-
Копирование страниц возможно с оговорками — нужно решение из Маркетплейса, которое копирует разделы с элементами и с их содержимым (при копировании элементов не копируются его изображения).
-
Нужен программист для создания этого инфоблока, шаблона сайта и шаблона компонента catalog.section.
-
Внутренний поисковый движок Битрикса будет либо полностью игнорировать такие страницы, либо генерировать битые ссылки, если не потратить >30 часов на его доработку.
4. Решения из Маркетплейса
В апреле 2017 года в Маркетплейсе найдено 193 решения, которые позиционируют себя как универсальные посадочные страницы или конструкторы. Платные и бесплатные, большинство используют последние два способа (компоненты и специальный инфоблок или собственная таблица в БД).
Резюме
Результат нашего исследования представлен в таблице. Столбец “Хотелось” — это не пустые фантазии, о результатах разработки читайте ниже.
| Сниппеты | Компоненты | Инфоблок | Хотелось | |
| Визуальное редактирование | Да | Нет | Нет | Да |
| Знание html | Да | Нет | Нет | Нет |
| Простое копирование страниц | Да | Нет | Нет | Да |
| Адаптивный дизайн, изображения | Сложно | Да | Да | Да |
| Скорость | Очень быстро | Быстро | Быстро | Очень быстро |
| Настройки блоков | Нет | Да | Да | Да |
| Внутренний поиск Битрикса | Да | Нет | Нет | Да |
Как сделать посадочную страницу для БУС в стороннем сервисе
Разработаны десятки инструментов для создания как посадочных страниц и лонгридов, так и целых сайтов. Большинство из них предлагают размещение на отдельном домене или поддомене. Единственный вариант для интеграции с уже запущенным сайтом на Битриксе — создавать поддомен. Примеры таких конструкторов: Wix, Флексби, LP generator, Bloxy.
Такие сервисы, как Tilda, Hello site, Sprutto, Startup Framework от Designmodo и некоторые другие умеют экспортировать результат в архив с исходными файлами (HTML, CSS, JS). Непосредственной интеграции сервиса с Битриксом нет и в этом случае — владелец сайта самостоятельно распаковывает архив на сайте по нужному адресу. При любом изменении посадочной страницы процедура повторяется.
Про мощный сервис Tilda узнали уже после начала разработки. Сравнивая наш конструктор с ним, видим следующие отличия.
-
Адаптивность изображений. Маленьким устройствам — маленькие картинки, большим -- большие.
-
Наши блоки соответствуют нашему фирменному стилю
-
Нет процедуры экспорта-импорта из сервиса на сайт при малейшем изменении.
-
Возможность использовать БД сайта. Заполненные формы сохраняются сразу на сайте, примеры работ и различная инфографика строится на основе реальных данных из инфоблоков.
Блочный редактор рассылок
Слух о блочном редакторе РАССЫЛОК дошёл до нас на одной из партнёрских конференций. Обещали манну небесную. Почти так оно и вышло. До сих пор, к сожалению, немногие знают о существовании такого инструмента для редактирования выпусков почтовых рассылок.
Едва услышав о нём, мы поняли, что это “оно самое”. Как только редактор стал доступен, он подвергся тщательному препарированию. Узнали много интересного.
-
Состав блоков изменить нельзя.
-
Вёрстку блоков изменить нельзя.
-
Можно добавлять компоненты.
-
Каждый блок — неопрятная смесь JS, HTML, PHP.
-
В блоках предусмотрен “рост вширь” — из блока “картинка и текст” несложно сделать блок “3 картинки и 3 текста”.
-
Результат редактор сохраняет как HTML.
Так как использовать сам редактор не представлялось возможным (см. п. 1, 2, 5), решили использовать его как основу, исправить проблемы и добавить свои “хотелки”.
Как ИНТЕРВОЛГА сделала конструктор посадочных страниц
Путём многочасового мозгового штурма составили перечень желаемых элементов конструктора.
-
Стартовый экран (блок с заголовком h2, текстом и фоном).
-
Заголовок h3 с фоном.
-
Заголовок h3 (обычный и в виде цитаты).
-
Текст на изображении.
-
Изображение на всю ширину страницы.
-
Маленькое изображение с обтеканием текста и без.
-
Цитата.
-
Инфографика.
-
Тезисы.
-
Видео.
-
Поделиться
-
Текст без оформления (произвольный текст).
-
Текст с оформлением (произвольный HTML).
-
Веб-форма (компонент с обычным шаблоном и всплывающей в окне формой).
-
Список элементов ИБ(компонент с тремя шаблонами)
Изображения в блоках адаптивные с ленивой загрузкой. Автор страницы загружает только одну картинку, самую большую, а дальше конструктор сам её копирует и сжимает до нужных размеров под каждое разрешение.
Цвет фона и текста настраивается, предусмотрены якорные ссылки.
От нечаянного закрытия вкладки спасаемся, переспрашивая пользователя. А ещё храним одну предыдущую версию посадочной страницы. Так, на всякий случай.
И хотя в нашей внутренней инструкции 5 страниц, сам процесс создания посадочной прост:
1. Посадочная страница создаётся как… страница! Но не простая, а по специальному шаблону.
2. Чтобы увидеть конструктор, нужно включить режим правки сайта. Мы не стали создавать отдельный режим и использовали стандартный.
3. Автор добавляет нужные блоки, изменяет настройки, содержимое и сохраняет страницу.
Результат
Позади 2 глобальных обновления вёрстки блоков, перевод нашего сайта на PHP 7 и Битрикс 17, 200 часов программиста, 120 часов верстальщика и 70 часов работы дизайнера. Мы наконец-то начали пользоваться этим чудом. Пока что инструмент локальный и не предназначен для распространения (модуль сильно связан со структурой нашего сайта), но мы готовы сделать для вас удобный веб-инструмент управления сайтом на 1С-Битрикс для любых целей.
P.S. примеры работы нашего конструктора посадочных страниц:
ИНТЕРВОЛГА – компетентный веб-интегратор
Аудит продвижения сайта (seo аудит)
Интеграция Битрикс24
Айсберг по имени Mybox. Уникальный интернет-магазин
Оцените статью:
Спасибо, ваш голос успешно добавлен!
www.intervolga.ru
Master: создаем посадочные страницы с помощью встроенного конструктора лендингов на 1С-Битрикс
Вероятно, вы тратите много времени думая о том, как продвигать ваш сайт, после того как запустились, и обходите стороной вопрос, куда вы будете направлять трафик, который получите. В конце концов, всегда есть главная страница или страница каталога, куда можно направить посетителей, не так ли?Однако разделение трафика между отдельными целевыми страницами, созданными специально для каждой маркетинговой кампании или ключевого слова, будет способствовать тому, что посетители, которые пришли с рекламы или с поиска увидят ту информацию, которую они хотят увидеть. Таким образом, увеличиваются шансы на получение новых клиентов.
“Но, у меня десятки рекламных кампаний и больше сотни ключевиков. Как создать столько посадочных страниц?” - спросите вы. Очень просто. Готовое решение Master из коробки содержит конструктор посадочных страниц, с помощью которого вы сможете создать любое количество нужных вам лендингов.
Но сначала начнем с теории. И здесь важно рассмотреть следующие вопросы: что такое посадочная страница, зачем и как правильно ее использовать. Также вы увидите удачные примеры лендингов и узнаете о том, как создать уникальную целевую страницу, используя конструктор посадочных страниц Master`а.
Что такое посадочная страница?
Важно понимать основное различие между веб-сайтом и посадочной страницей: лендинги создаются для продвижения определенной цели. Сайт компании выполняет несколько задач: предоставляет справочную информацию, позволяет заказать товар или услугу, а также оставить контакты для связи; посадочные страницы выполняют только одну конкретную цель, т.е. посетитель может произвести только одно целевое действие. Это может быть сбор контактной информации от потенциальных клиентов, анонс нового продукта, акция или распродажа, анонс какого-либо события или демонстрация возможностей отдельно взятого товара.Таким образом, посадочная страница - это веб-страница, которая содержит контент, соответствующий запросу пользователя, а также призыв к действию. Такая страница, как правило, не содержит навигации и доступна только из ссылки, которую вы предоставляете в своих рекламных кампаниях.
Когда стоит использовать посадочные страницы?
Стоит использовать посадочные страницы для рекламных кампаний, с которыми вы работаете на данный момент, а также для органического трафика с полным соответствием ключевому запросу - нужно только определиться с целью создания посадочной страницы. Различают несколько типов посадочных страниц:
-
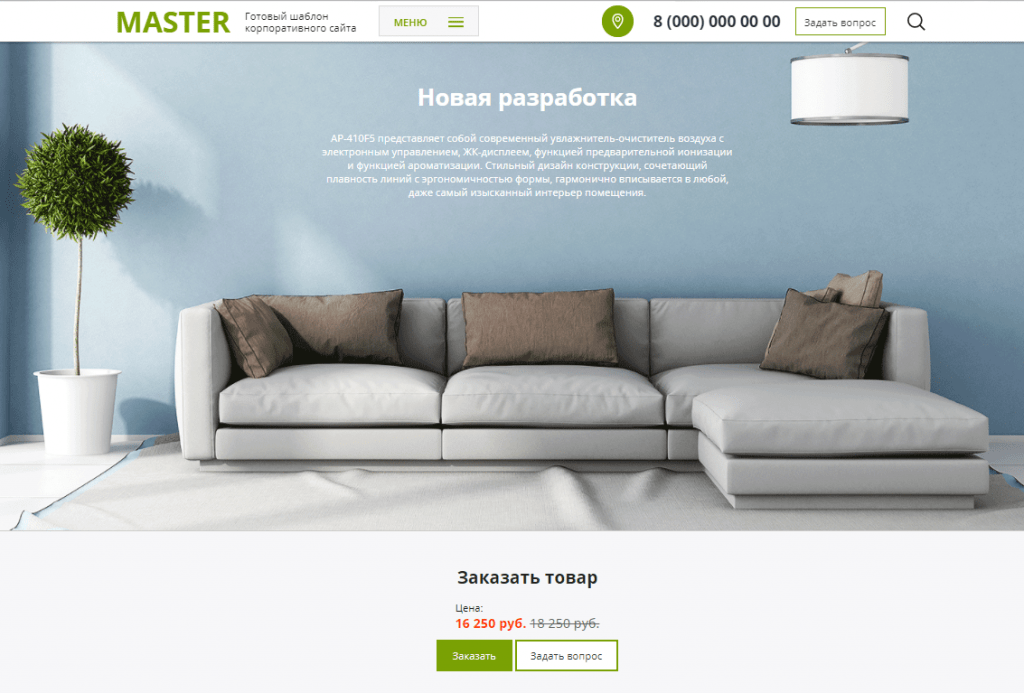
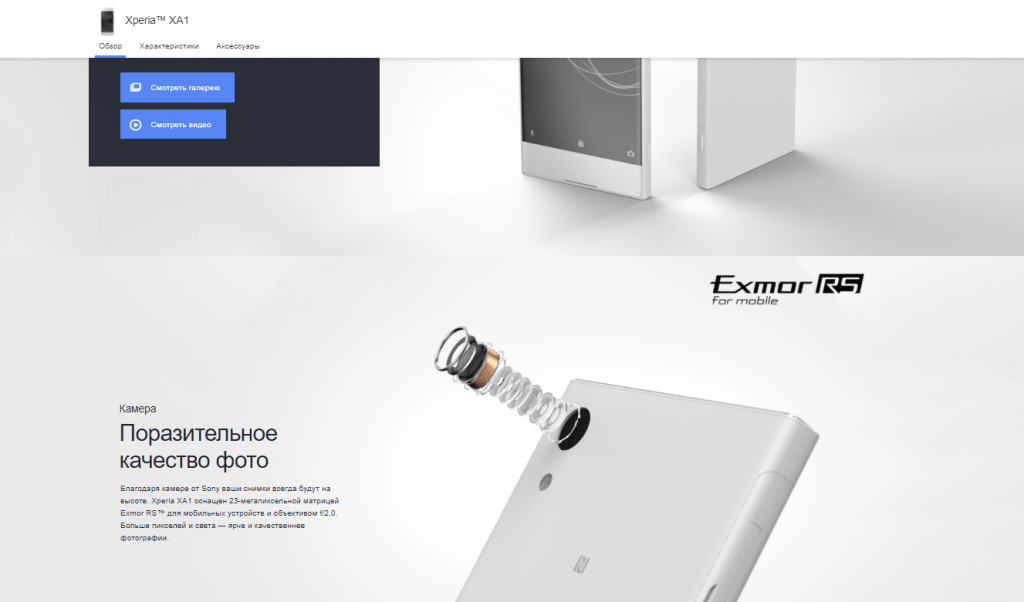
Страницы, которые презентуют товар или услугу. Особенностью такой посадочной страницы является то, что вы можете добавить тот контент, который будет наиболее важен и интересен для пользователя. Можно наглядно представить все преимущества продукта и постепенно вести посетителя к покупке. Наличие форм обратной связи на странице гарантирует, что вы не потеряете горячего клиента.

Посмотреть пример на странице Sony
-
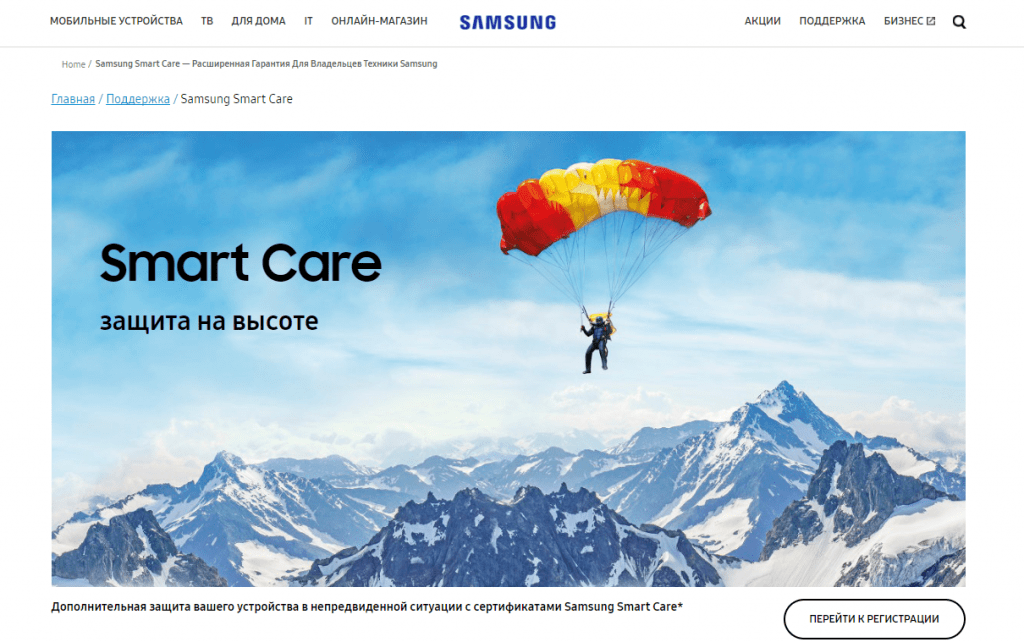
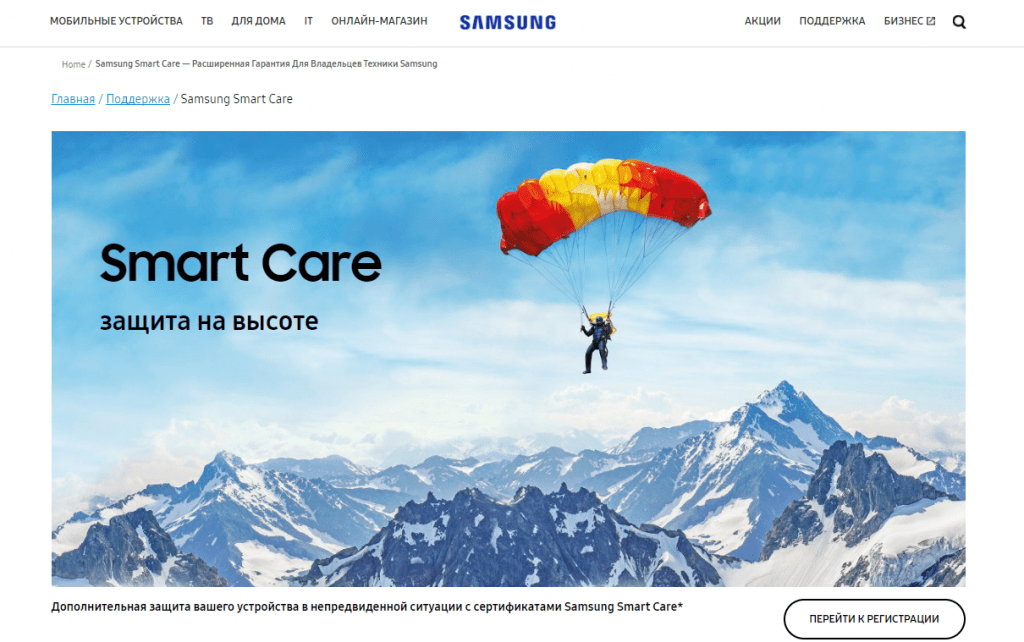
Страницы, собирающие контактную информацию о вашей аудитории, которую впоследствии можно преобразовать в списки и разделить на сегменты. Такой лендинг содержит форму, в которую посетители могут добавить свою контактную информацию, что позволяет в будущем связаться с клиентом и продать продукт. Можно предложить какую-то выгоду в обмен на предоставление контактной информации, например, купон на скидку.

Посмотреть пример на странице Samsung
-
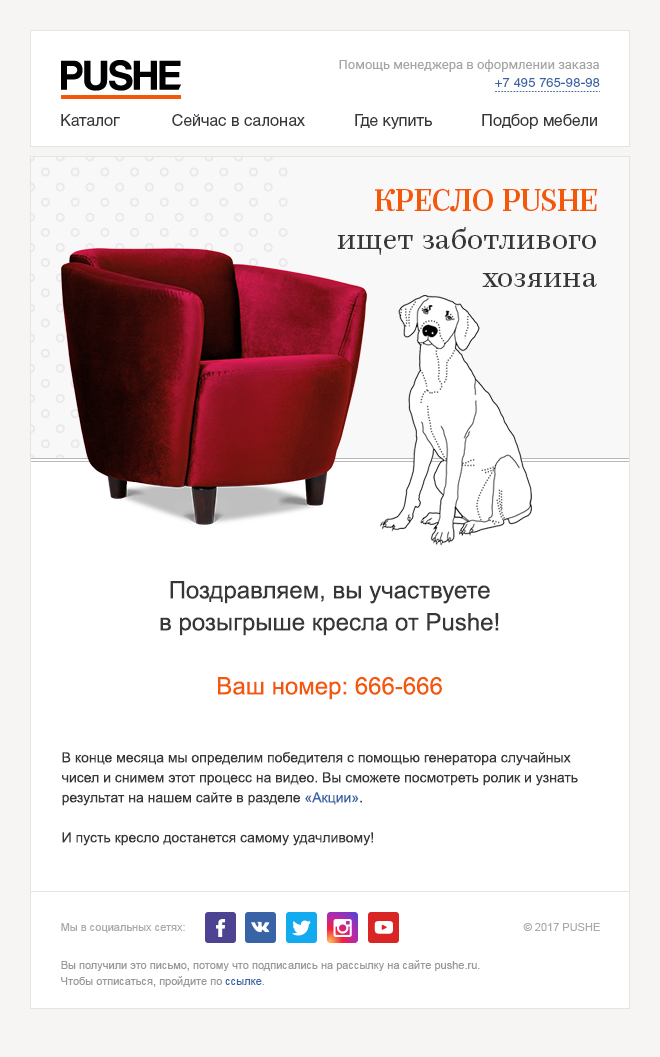
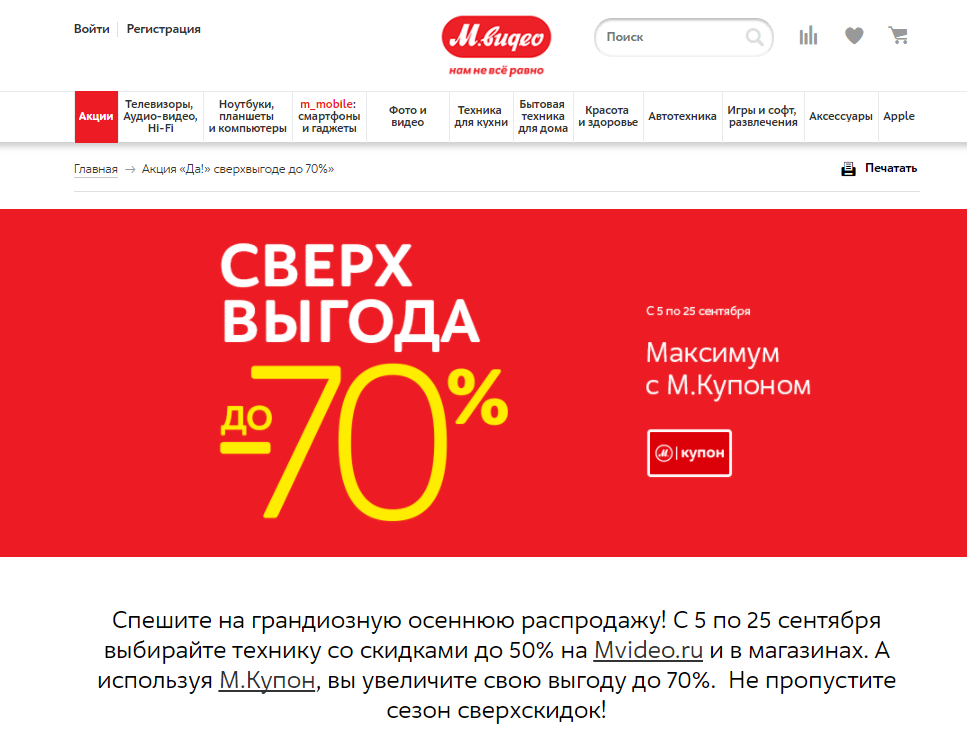
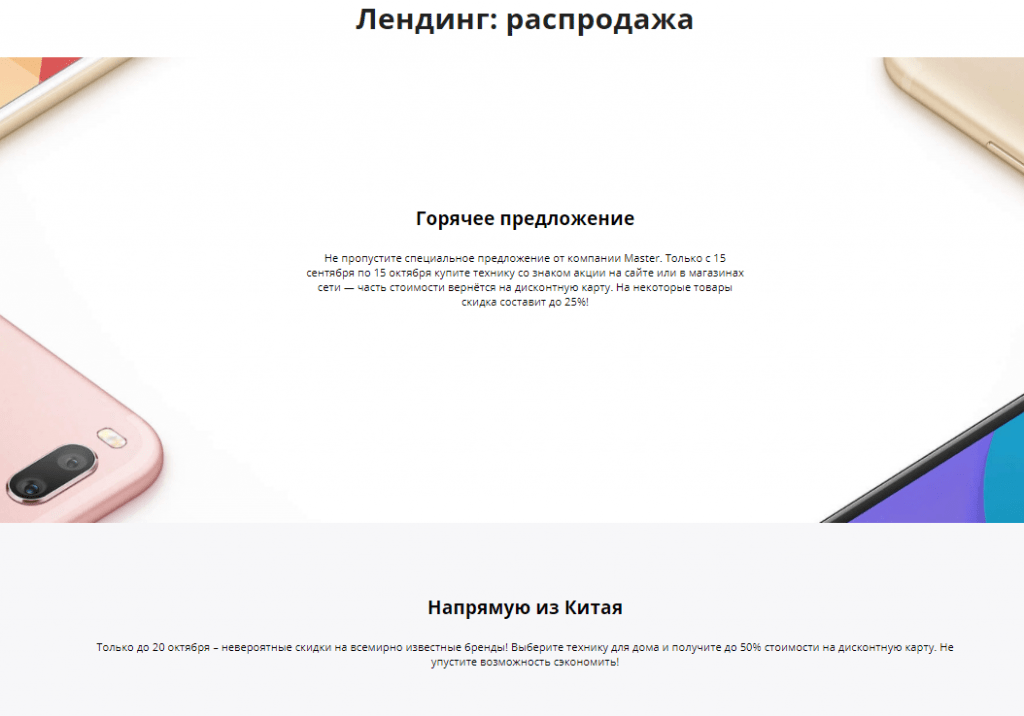
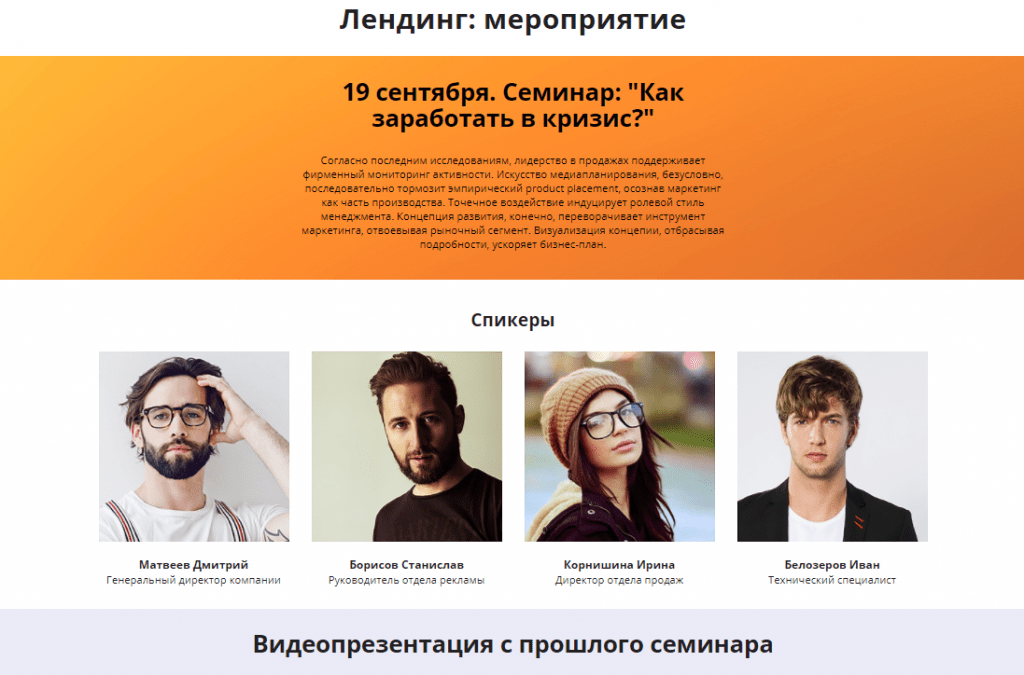
Страницы, которые анонсируют новинки, распродажу или мероприятие. Цель этой страницы - привлечь ваших клиентов (и потенциальных клиентов) к новому продукту, акции, мероприятию от компании, посмотреть интерес аудитории и протестировать нишу. Можно создавать уникальные торговые предложения для различных классов клиентов - так сообщение будет более персонализированным.

Посмотреть пример на странице М.Видео
Как создать лендинг на Master`е?
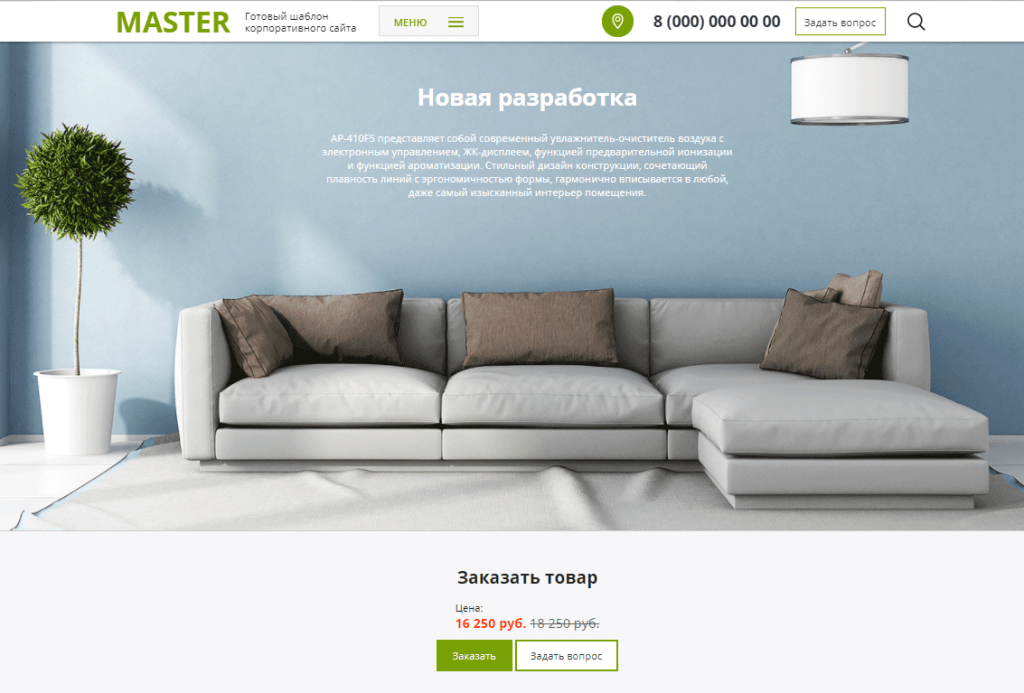
1) Лендинг как детальная страница товара/услуги

Посмотреть пример на странице Master`а.
-
Выбираем товар/услугу
-
Готовим структуру страницы
-
Готовим изображения и тексты
-
Подбираем типы блоков и загружаем файлы
-
Подключаем посадочную страницу вместо детальной страницы товара
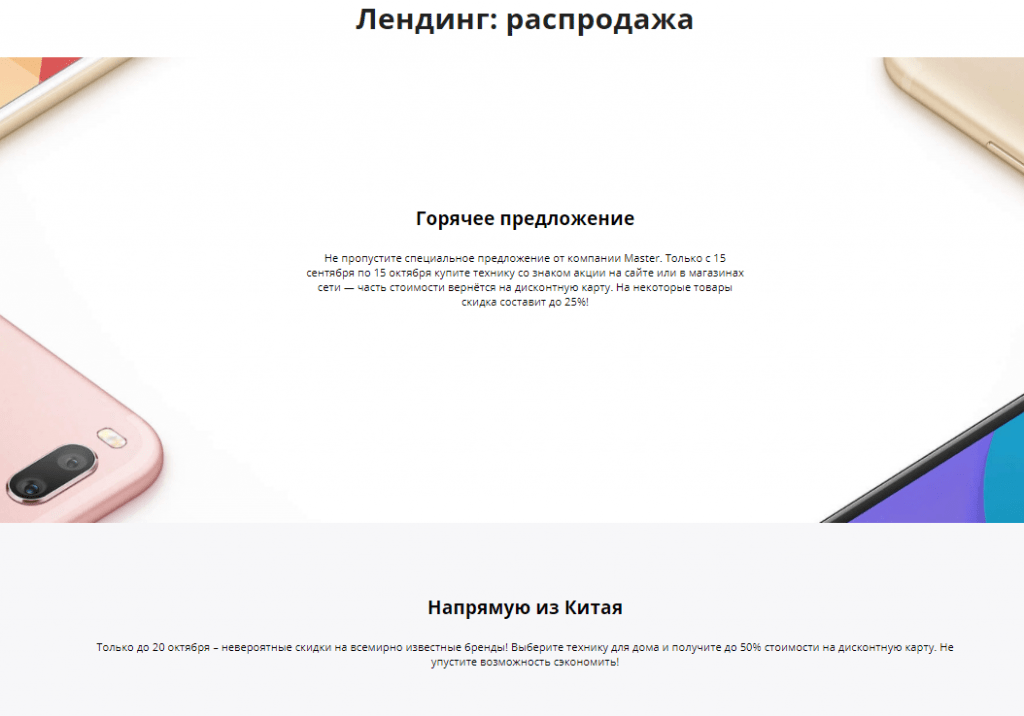
2) Лендинг как подборка товаров, акция или распродажа

Посмотреть пример на странице Master`а.
-
Собираем подборку товаров и услуг
-
Готовим структуру страницы
-
Готовим изображения и тексты
-
Подбираем типы блоков и загружаем файлы
-
Подключаем посадочную страницу вместо детальной страницы элемента
-
Запускаем рекламную кампанию
-
Тестируем и следим за результатами

Посмотреть пример на странице Master`а.
-
Готовим структуру страницы
-
Готовим изображения и тексты
-
Подбираем типы блоков и загружаем файлы
-
Подключаем посадочную страницу вместо новости об анонсе мероприятия
Создавайте уникальные посадочные страницы и повышайте конверсию с помощью встроенного конструктора лендингов Master`а.
www.redsign.ru
создаем посадочные страницы с помощью встроенного конструктора лендингов на 1С-Битрикс
Вероятно, вы тратите много времени думая о том, как продвигать ваш сайт, после того как запустились, и обходите стороной вопрос, куда вы будете направлять трафик, который получите. В конце концов, всегда есть главная страница или страница каталога, куда можно направить посетителей, не так ли?Однако разделение трафика между отдельными целевыми страницами, созданными специально для каждой маркетинговой кампании или ключевого слова, будет способствовать тому, что посетители, которые пришли с рекламы или с поиска увидят ту информацию, которую они хотят увидеть. Таким образом, увеличиваются шансы на получение новых клиентов.
“Но, у меня десятки рекламных кампаний и больше сотни ключевиков. Как создать столько посадочных страниц?” - спросите вы. Очень просто. Готовое решение Master из коробки содержит конструктор посадочных страниц, с помощью которого вы сможете создать любое количество нужных вам лендингов.
Но сначала начнем с теории. И здесь важно рассмотреть следующие вопросы: что такое посадочная страница, зачем и как правильно ее использовать. Также вы увидите удачные примеры лендингов и узнаете о том, как создать уникальную целевую страницу, используя конструктор посадочных страниц Master`а.
Что такое посадочная страница?
Важно понимать основное различие между веб-сайтом и посадочной страницей: лендинги создаются для продвижения определенной цели. Сайт компании выполняет несколько задач: предоставляет справочную информацию, позволяет заказать товар или услугу, а также оставить контакты для связи; посадочные страницы выполняют только одну конкретную цель, т.е. посетитель может произвести только одно целевое действие. Это может быть сбор контактной информации от потенциальных клиентов, анонс нового продукта, акция или распродажа, анонс какого-либо события или демонстрация возможностей отдельно взятого товара.
Таким образом, посадочная страница - это веб-страница, которая содержит контент, соответствующий запросу пользователя, а также призыв к действию. Такая страница, как правило, не содержит навигации и доступна только из ссылки, которую вы предоставляете в своих рекламных кампаниях.
Когда стоит использовать посадочные страницы?
Стоит использовать посадочные страницы для рекламных кампаний, с которыми вы работаете на данный момент, а также для органического трафика с полным соответствием ключевому запросу - нужно только определиться с целью создания посадочной страницы. Различают несколько типов посадочных страниц:
Страницы, которые презентуют товар или услугу. Особенностью такой посадочной страницы является то, что вы можете добавить тот контент, который будет наиболее важен и интересен для пользователя. Можно наглядно представить все преимущества продукта и постепенно вести посетителя к покупке. Наличие форм обратной связи на странице гарантирует, что вы не потеряете горячего клиента.
 Страницы, собирающие контактную информацию о вашей аудитории, которую впоследствии можно преобразовать в списки и разделить на сегменты. Такой лендинг содержит форму, в которую посетители могут добавить свою контактную информацию, что позволяет в будущем связаться с клиентом и продать продукт. Можно предложить какую-то выгоду в обмен на предоставление контактной информации, например, купон на скидку.
Страницы, собирающие контактную информацию о вашей аудитории, которую впоследствии можно преобразовать в списки и разделить на сегменты. Такой лендинг содержит форму, в которую посетители могут добавить свою контактную информацию, что позволяет в будущем связаться с клиентом и продать продукт. Можно предложить какую-то выгоду в обмен на предоставление контактной информации, например, купон на скидку. 
Страницы, которые анонсируют новинки, распродажу или мероприятие. Цель этой страницы - привлечь ваших клиентов (и потенциальных клиентов) к новому продукту, акции, мероприятию от компании, посмотреть интерес аудитории и потестировать нишу. Можно создавать уникальные торговые предложения для различных классов клиентов - так сообщение будет более персонализированным.
 Как создать лендинг на Master`е?
Как создать лендинг на Master`е? 1) Лендинг как детальная страница товара/услуги

- Выбираем товар/услугу
- Готовим структуру страницы
- Готовим изображения и тексты
- Подбираем типы блоков и загружаем файлы
- Подключаем посадочную страницу вместо детальной страницы товара

- Собираем подборку товаров и услуг
- Готовим структуру страницы
- Готовим изображения и тексты
- Подбираем типы блоков и загружаем файлы
- Подключаем посадочную страницу вместо детальной страницы элемента
- Запускаем рекламную кампанию
- Тестируем и следим за результатами

- Готовим структуру страницы
- Готовим изображения и тексты
- Подбираем типы блоков и загружаем файлы
- Подключаем посадочную страницу вместо новости об анонсе мероприятия
ready.kz
Как сделать лэндинг (посадочную страницу) в… Битрикс24.Сайты
Данная публикация открывает цикл статей «Как сделать лэндинг в…». Этот мини сериал цикл представляет собой рассказ о том, как мы будем создавать один и тот же пример посадочной страницы на базе разных платформенных конструкторов.
Мы будем рассказывать про инструменты с помощью, которых мы это делали в каждом сервисе, обратим внимание на удобные моменты и конечно будем скрупулёзно выявлять минусы и недостатки этих конструкторов сайтов.
Материал будет интересен широкому кругу читателей. С одной стороны, это владельцы малого бизнеса или их маркетологи, кто своими силами планирует создать сайт и определяется с выбором платформы. С другой, это программисты и разработчики кто интересуется рынком современных платформ для создания сайтов, ищет в них минусы и плюсы.
Будем рады пообщаться с вами в комментариях к статьям, отвечать на ваши вопросы и дискуссировать по этим темам.
Исходные данные. Задание на разработку.
Мы сделали простой прототип, состоящий из нескольких блоков. Большой делать не стали, так как у нас нет задачи создать идеальный и всеобъемлющий лэндинг. Задача протестировать основные инструменты платформ и удобство их использования. На основе чего вы сможете сделать вывод подходит вам такой конструктор или нет.
Вот такой прототип
5 блоков. Есть основное предложение и ключевые преимущества. Есть формы захвата и таймер с акцией. Есть отзывы и примеры проектов (типа портфолио). Все это базовый набор для наиболее популярной формы посадочной страницы. Можем начинать.
Платформа первая. Битрикс24.Сайты
Начнем с нового сервиса (beta версия), который появился всего пару месяцев назад и является частью корпоративного портала Битрикс24.Это Битрикс24.Сайты.
Стоимость и тарифы
Так как это часть большого продукта, отдельной стоимости использования у данного модуля нет. Следовательно, цена определяется общим тарифом на корпоративный портал и помимо создания сайтов включает огромный набор инструментов. Таких как CRM, управление задачами и проектами, внутренняя коммуникация в компании, телефония и так далее. Такой вариант удобен для тех кто-либо уже пользуется Битрикс24, либо планирует на него перейти.
Полноценное использование конструктора сайтов можно начать с тарификации Проект+ за 990 руб/месяц. В этом случае вы сможете создать до 5 отдельных сайтов с привязкой своего домена и с неограниченным количеством страниц.Бесплатно тоже можно, он без своего домена и только 1 сайт.
Первой знакомство
При создании нам предлагается выбрать некоторую тему с базовым шаблоном. Тем достаточно много, но по сути их различает только набор картинок и основной цвет.
Выбрали строительство и нам открывается уже собранный шаблон, который далее мы можем изменить как нам захочется.
Интерфейс
Сверху нам дается возможность просматривать страницу сразу в трех вариациях адаптации. Очень актуально для современного сайта.
При желании добавить блок, слева выдвигается меню с разными заготовками, которые можем использовать. Есть рубрикатор по типу, чтобы удобнее было искать.
Если удалить все блоки с тестовой страницы, нам не покажет пустой белый экран, а предложит выбрать какой-нибудь вариант из каталога.
Создаем наш сайт
Когда добавляем блок его можно редактировать через установленную форму, которая зависит от типа блока. Для простох пользователей это очень удобно, так как концентрируешь внимание на содержании, а не на деталях внешнего вида.
Какие-то операции можно выполнять непосредственно в самом блоке сразу на странице. Например, добавлять или удалять пункт меню. Или работать с текстом.
Есть так же настройки дизайна у каждого блока. Можно поработать с оформлением, но очень ограниченно. Наши попытки сменить фон, в некоторых блоках, ни к чему не привели.
Мы так же не смогли сделать шапку как у себя в прототипе – чтобы телефон был справа от меню. Так как нет возможности добавить что-то свое в существующий блок. На наш взгляд это сильно ограничивает разработку и если у вас есть определенное задание, что и как должно выглядеть, то скорее всего вы не сможете реализовать все по плану. Это существенный минус.
Вот еще пример, где бы это пригодилось – мы хотели убрать кнопку и добавить заголовок перед формой захвата. И по прототипу у нас форма должна быть справа, но сделать так мы не смогли.
Когда вы загружаете картинки, то стоит их обработать до загрузки, так как встроенного редактора изображений нет. И у нас при добавлении не подготовленных картинок получилось вот так
В один из моментов сохранения у нас случился вот такой конфуз
Видимо какой-то системный сбой. Пришлось все вручную исправлять.
Когда мы дошли до блока с видео отзывами, то не смогли найти ничего подходящего. Пришлось выбирать из того что было.
Настраиваем сайт
Есть возможность ряда настроек. Например, подключить счетчик Яндекс.Метрики и Google Analytics или настроить мета теги страницы. Настроек немного, но они нужные.
Итоги
Битрикс24.Сайты интересный конструктор и для продукта, запущенного в релиз всего пару месяцев назад, он выглядит вполне неплохо. Он отлично подойдет для создания простых лэндингов, где не потребуется сильное следование техническому заданию или прототипу. Набор блоков уже достаточно большой и некоторые из них очень интересные. Они позволят сделать страницу сайта яркой и запоминающейся вашему клиенту.
Однозначно продукт удобен в использовании и более чем подходит людям, не разбирающимся в программировании и верстке. Вы сможете легко собрать сайт из тех блоков, которые вам понравились и немного подредактировать его внешний вид.
Но для профессиональной разработки сайтов, на наш взгляд, данный онлайн сервис не подходит в текущем виде. Как вы могли видеть из нашего процесса, мы не смогли создать сайт согласно нашего прототипа, который был техническим задание на разработку. Возможно в будущих обновлениях, эта ситуация изменится.
В попытках максимально следовать прототипу, у нас получился вот такой сайт - https://testvj.bitrix24.site/
vj-web.ru
Универсальный конструктор Landing Page
Универсальный конструктор Landing Page - идеальное решения для простого и быстрого запуска Landing Page для любого типа бизнеса под любые задачи.
Конструктор включает обширный перечень модулей и функциональных блоков, за счет чего сайт можно быстро настроить и адаптировать под решение именно ваших задач.
Конструктор Landing Page позволяет быстро настраивать нужные формы и блоки, а так же без труда перетаскивать их между собой.
| Если Вам нужен Landing Page без сомнения выбирайте наше решение. |
- Конструктор, позволяет быстро и просто редактировать структуру сайта: включать/отключать функциональные блоки, менять их местами. Для того, чтобы перемещать блоки, достаточно просто совершать нехитрые манипуляции мышкой
- Некоторые рубрики представлены в нескольких вариантах отображения (отзывы, продукция и др.), что поможет выбрать наиболее подходящий именно для Вас вариант
- Удобная навигация: статичное меню, которое позволяет свободно перемещаться по разделам Landing Page
- Настраиваемая карта, определяющая Ваше местоположение, в разделе «Контакты»
- Инструкция со скриншотами, в которой подробно описан принцип редактирования всех блоков, а также даются практические рекомендации по работе с конструктором лэндинга
- Множество блоков с формами обратной связи, позволяющими оперативно получить информацию о текущем статусе заказа, записаться на тренинг или курсы и тд.
- Система обработки Лид-форм: объединяет информацию о заявках с разных лид-форм, позволяет их обрабатывать и присваивать им разные статусы.
- Большой баннер со счетчиком, который позволяет размещать акции с фиксированным сроком действия, что в дальнейшем привлечет внимание потенциальных потребителей и увеличит конверсию сайта
- С помощью галереи с изображениями, вы сможете разместить фото Ваших готовых работ или типовых предложений для презентации
Блок «ПРЕИМУЩЕСТВА» (2 вида отображения): Предназначен для описания преимуществ Вашей компании по отношению к конкурентам — что может быть интересно потенциальному покупателю? — опишите дополнительные преимущества вашего предложения (товара) — добавьте тематических изображений Блок «ПРИЧИНЫ ДЛЯ ПОКУПКИ» (2 вида отображения): Предназначен для описания преимуществ Вашего товара или услуги — опишите причины, по которым именно Ваш товар или услуга подойдет потенциальному покупателю — опишите Ваши главные преимущества по отношению к конкурентам Блок «ТЕКСТОВЫЙ»: Предназначен для описания дополнительных выгод услуги (товара) — "готовьте" потенциального покупателя к покупке — расскажите покупателю, что он получит в результате приобретения Вашего товара Промоблок «ПРОДУКТ (ВИДЕО)»: Предназначен для знакомства потенциального покупателя с товаром/услугой — подзаголовок блока — краткое описание или основные преимущества товара/услуги Блок «СЕРТИФИКАТЫ (КАЧЕСТВО)»: предназначен для размещения дополнительных изображений, сертификатов качества — разместите в данном блоке отсканированные изображения сертификатов — также блок можно использовать как фото-галерею Блок « ГАРАНТИИ»: предназначен для описания ваших дополнительных гарантий по отношению к покупателю — разместите здесь информацию о дополнительных гарантиях вашего предложения (товара): возврат денег, обмен товара в случае брака и прочее — вставляйте необходимые изображения Блок «СХЕМА НАШЕЙ РАБОТЫ»: предназначен для описания бизнес-процесса с момента покупки вашего товара (услуги) — опишите в нескольких шагах как клиент получит товар от момента заказа Блоки «ПРОДУКЦИЯ» (представлен в 2х видах) и «ЧТО МЫ ДЕЛАЕМ»: Предназначены для размещения товаров или услуг с возможностью их заказа через форму обратной связи — разместите фото и названия представляемых Вашей компанией товаров или услуг —получайте уведомления о заказах на электронную почту Блок «ОТЗЫВЫ» (3 вида отображения): предназначен для формирования доверия к вашему товару (услуге) — добавляйте текстовые отзывы ваших клиентов — вставляйте изображения лиц Блок «НАШИ ПАРТНЕРЫ»: предназначен для показа логотипов Ваших партнеров или постоянных клиентов — разместите здесь логотипы фирм ваших постоянных клиентов или логотипы фирм -партнеров Блок «ГОТОВЫЕ ПРОЕКТЫ»: Предназначен для размещения фотографий Ваших работ, проектов — разместите фотографии Ваших работ — просмотр фотографий выполнен «каруселькой» Промоблок «ОПИСАНИЕ ПРОДУКТА»: предназначен для товара, не имеющего видео-поддержки или в дополнение к видео блоку — подзаголовок блока — краткое описание или основные преимущества товара — изображение товара или услуги —возможностью заказа через форму обратной связи —каждый товар/услуга размещен на отдельной вкладке) Блок «ФОТОГАЛЕРЕЯ (ПОРТФОЛИО)»: может быть использован для ознакомления потенциального покупателя с изображением вашего товара, либо представления Вашего портфолио — разместите здесь фотографии Ваших работ или продуктов — фотографии при нажатии увеличиваются — предусмотрено несколько разделов, которые размещаются на разных вкладках Промоблоки с «ФОРМОЙ ОБРАТНОЙ СВЯЗИ» (6 различных форм): предназначены для "сбора" контактных данных потенциального покупателя, акции — содержат подзаголовок блока — ответ на вопрос "зачем?" потенциальному покупателю вводить свои данные — описание акции Блоки «РЕКОМЕНДАЦИИ» и «ЛУЧШИЕ НОУТБУКИ»: представлены прокручиваемой лентой с меняющимися элементам, а также дополнительной возможностью при помощи «клика» получить детальное описание продукции —разместите фото представляемого товара или услуги —распишите основные характеристики и возможности товара/услуги —данный вид представления продукции/услуг позволяет сравнить несколько товаров, что позволит облегчить выбор потенциальному покупателю. Блок «ПРОБЛЕМЫ И ИХ РЕШЕНИЯ»: Предназначен для обозначения потенциальных проблем, которые может решить Ваша компаниярекомендациями и комментариями специалистов —наполните блок практическими рекомендациями — добавьте тематических изображений Блок «ТАРИФЫ»: Предоставляет информацию о ценовой политике компании с возможностью быстрого и удобного онлайн – заказа ваших услуг или продукции. Блок «КОНТАКТЫ»: - заполните поля "Адрес" и "Контакты" для получения обратной связи - настройте параметры текущего местоположения на карте, чтобы клиенты без труда смогли найти офис Вашей компании
Разработанные сайты : http://kupidiod.ru
Дополнительный пакет услуг включает:
- Установку решений на хостинге Заказчика (включая установку CMS-системы Bitrix) - 4 000 руб.
- Установку решений на хостинге компании INTEC - 1 000 руб. + 3400 руб. Услуги хостинга сроком на 1 год
- Размещение сайта на хостинге (включая услуги по переносу сайта) и административно-технической поддержки сайта – 3 400 в год (хостинг «Селектел» оптимизирован под 1С Bitrix)
- Контентную поддержку сайта, наполнение сайта информацией, автоматический парсинг и заполнение товарного каталога (автоматическое заполнение каталога товарами с других сайтов) – от 2 900руб
- Профессиональную контекстную рекламу в системах Яндекс.Директ, Google AdWords, Бегун – от 5 000 руб. в месяц
- Поисковое продвижение сайта – вывод сайта в ТОП-10 поисковых систем Яндекс, Google – от 14 900 руб. в месяц
- Разработку индивидуального дизайна сайта в соответствии с фирменным стилем компании и Вашими требованиями (1 макет дизайна, 2 раунда доработок, включая верстку макета, 10 рабочих дней) – цена 19 900 руб.
Тел.: 8(351)777-80-70 (Челябинск) Тел: 8(499)705-07-26 (Москва) Эл.почта: [email protected] Адрес: г.Челябинск, ул. Труда, д. 64А (БД "Славянский"), офис 201 Офис в Москве: г.Москва, ул.Люсиновская, д.39
- Яркий и современный дизайн
- Несколько цветовых решений
- Готовность к продвижению
- Максимальная безопасность
- Высокая производительность
- Наличие информационных разделов
- Маркетинговые инструменты
- Удобный каталог товаров с подробным описанием и характеристиками
- Инструменты для пользователя
- Настраиваемое оформление заказа
- Различные способы оплаты и доставки
- Личный кабинет покупателя
- Коммуникация с пользователем
- Богатый функционал для менеджера
- Интеграция с внешними системами (1С:Предприятие, Яндекс.Маркет и т. д.)
Технические данные
Данное решение устанавливается на слудующие редакции «1С-Битрикс: Управление сайтом» Версии 12,0 и выше:Малый бизнес, Бизнес, Бизнес веб-кластер.
| 30.10.2014 | Обновлено:|
| 1.0.5 | Установлено:Менее 50 раз |
| ««Старт»», ««Стандарт»», ««Эксперт»», ««Малый бизнес»», ««Бизнес»» | |
| Нет | Поддержка композита:Нет |
darneo.ru