Разработаем оформление заказа для 1С-Битрикс под ваш дизайн. Битрикс оформление заказа
Компонент «Оформление заказа» в новой версии платформы «1С-Битрикс» (часть 1)
После завершения установки давайте посмотрим, как изменился компонент на сайте и есть ли проблемы с отображение. В качестве демонстрации мы записали небольшой ролик:
В нашем примере предыдущий компонент был кастомизированный, к тому же в старой схеме некоторые блоки отображались по-другому и выглядели не слишком хорошо. Все эти проблемные места мы и постарались отразить в ролике:
- Цвет кнопок не совпадает с цветовой гаммой сайта. Это не проблема компонента, просто не было настроено. По умолчанию задается синий цвет.
- Не у всех способов оплаты есть описание, и теперь нет смысла показывать название под картинками оплат. В новом компоненте справа выводится название и описание. Мы тоже это настроим.
- Ранее, при получении файлов от клиентов они выводились в отдельном блоке с описанием. Сейчас описания нет, а файлы отображаются вверху. Так получилось из-за отсутствия необходимости выставлять сортировку свойств в предыдущем компоненте. Настройка не сложная, и далее мы ее тоже проведем.
- Размеры поля ввода адреса и поля комментариев несколько не логичны. У предыдущего компонента нельзя было настроить высоту, а у текущего она явно выставлена некорректно. Тоже легко исправим.
- Не отобразились картинки товара. В этом примере была сделана кастомизация и картинки выводились вручную. Чуть позже была реализована настройка отображения полей, но так как это не было настроено, то и картинки отсутствовали. Это тоже легко исправить.
Давайте заглянем под капот компонента, и откроем его настройки:
Что было изменено в компоненте:
- Кнопкам был назначен цвет, соответствующий цвету шаблона.
- Убраны названия блоков оплат, по картинкам всё понятно. Справа выводится дополнительная информация.
- В настройках указано, где брать картинки для всех инфоблоков, с которыми ведется работа. После этого картинки отобразились.
Если вам не нравится, что в профиле свойство файла находится выше свойств профиля, то это можно изменить. В административном разделе зайдем в список свойств заказа:
Новый компонент оформления заказов отлично понимает сортировку свойств, и вы сможете настроить под себя нужную последовательность. А в этом примере файлы перенесены в самый низ.
Теперь давайте посмотрим, откуда можно брать описания для оплат, чтобы добавить их в те заказы, где описания отсутствуют. И заодно поправим сортировку и отсортируем оплаты по-другому.
Идем в административный раздел:
Заполняем недостающие описания и меняем сортировку.
Осталась еще одна мелочь: уменьшить высоту блока адреса и привести его в соответствие размеру комментария. Так он выглядит до настройки:
Теперь идем в настройку свойства «Адрес» и устанавливаем высоту поля ввода:
Устанавливаем у свойства «Адрес» высоту в «две строки» и смотрим, что у нас получилось:
Отлично, теперь выглядит красиво.
На этой ноте завершаем нашу вводную статью. В следующем материале мы расскажем, как использовать новые возможности компонента и платформы. Появилась возможность:
- вывести дополнительные услуги (например, нужна ли сдача при наличной оплате),
- перенести товары сверху компонента,
- изменять, не кастомизируя, названия разделов и блоков интерфейса.
habr.com
Костомация оформления заказа в 1c- bitrix — Блог Страницы Свободного Человека
Сохраним себе мало ли — а есть шанс что прийдется делать — что-то посложнее но конечно на основе этой статьи Автору Большое спасибо
https://www.olegpro.ru/post/1c_bitriks_kastomizaciya_novogo_shablona_komponenta_saleorderajax.html
С выходом нового шаблона компонента sale.order.ajax на форумах битрикса разгораются возмущения и недомения. Мол, теперь код всего шаблона на JavaScript и как его кастомизировать непонятно. На самом деле да, код js-скрипта составляет почти семь тысяч строк. Сходу в таком количестве кода, даже хорошо написанного (к сожалению, битрикс этим не балует), соблюдая паттерны программирования, будет непросто.
В этой заметке я покажу способ, как можно кастомизировать основной скрипт логики шаблона оформления заказа (order_ajax.js), не прибегая к его правке. Что нам это даёт? Когда прилетят очередные обновления шаблона, мы просто заменим его и всё. Все наши кастомизации будут работать (в теории).
Итак, поехали!
Кастомизировать будем так, чтобы в оформлении осталось только 2 блока (блока с вводом данных покупателя, а так же выводом самой корзины), вместо 6. Если у нас интернет-магазин маленький, то задача вполне себе реальная.
Чтобы получилось примерно так:


Все махинации сводятся к расширению BX.Sale.OrderAjaxComponent. Ну как, к расширению.. Полноценным расширением это сложно назвать. Так как битрикс в разработке шаблонов (и не только), практически не ориентируется на расширение этих шаблонов своими партнёрами, то нам приходится выкручивать себе яйца и изобретать костыли. По другому это не назвать. Вот зачем нужно было писать объект BX.Sale.OrderAjaxComponent без прототипа?
Ладно, ближе к делу 🙂
Кастомизируем
Создаём файл order_ajax_ext.js в папке с шаблоном компонента sale.order.ajax (там же, где лежит файл order_ajax.js) с содержимым:
(function () { 'use strict'; var initParent = BX.Sale.OrderAjaxComponent.init, getBlockFooterParent = BX.Sale.OrderAjaxComponent.getBlockFooter, editOrderParent = BX.Sale.OrderAjaxComponent.editOrder ; BX.namespace('BX.Sale.OrderAjaxComponentExt'); BX.Sale.OrderAjaxComponentExt = BX.Sale.OrderAjaxComponent; BX.Sale.OrderAjaxComponentExt.init = function (parameters) { initParent.apply(this, arguments); var editSteps = this.orderBlockNode.querySelectorAll('.bx-soa-editstep'), i; for (i in editSteps) { if (editSteps.hasOwnProperty(i)) { BX.remove(editSteps[i]); } } }; BX.Sale.OrderAjaxComponentExt.getBlockFooter = function (node) { var parentNodeSection = BX.findParent(node, {className: 'bx-soa-section'}); getBlockFooterParent.apply(this, arguments); if (/bx-soa-auth|bx-soa-properties|bx-soa-basket/.test(parentNodeSection.id)) { BX.remove(parentNodeSection.querySelector('.pull-left')); BX.remove(parentNodeSection.querySelector('.pull-right')); } }; BX.Sale.OrderAjaxComponentExt.editOrder = function (section) { editOrderParent.apply(this, arguments); var sections = this.orderBlockNode.querySelectorAll('.bx-soa-section.bx-active'), i; for (i in sections) { if (sections.hasOwnProperty(i)) { if (!(/bx-soa-auth|bx-soa-properties|bx-soa-basket/.test(sections[i].id))) { sections[i].classList.add('bx-soa-section-hide'); } } } this.show(BX('bx-soa-properties')); this.editActiveBasketBlock(true); this.alignBasketColumns(); if (!this.result.IS_AUTHORIZED) { this.switchOrderSaveButtons(true); } }; BX.Sale.OrderAjaxComponentExt.initFirstSection = function (parameters) { }; })();
Подробнее, что происходит
В отдельных переменных определяем функции-методы родительского BX.Sale.OrderAjaxComponent, чтобы их можно было вызвать в дочерних функциях и не получить ошибку Maximum call stack size exceeded.
Копируем ссылку с BX.Sale.OrderAjaxComponent в BX.Sale.OrderAjaxComponentExt.
В методе BX.Sale.OrderAjaxComponentExt.init вызываем родительский init, следом прибиваем ссылки «изменить» у всех блоков. Они нам не нужны.
В методе BX.Sale.OrderAjaxComponentExt.getBlockFooter прибиваем кнопки «Назад» и «Вперед» у блоков. Они нам тоже не понадобятся — все блоки у нас развёрнуты.
В методе BX.Sale.OrderAjaxComponentExt.editOrder ненужным блокам-секциям добавляем css-класс bx-soa-section-hide. По нему мы и будем скрывать ненужные блоки. А так же в этом методе раскрываем только нужные нам блоки: «Покупатель» и «Товары в заказе».
Метод BX.Sale.OrderAjaxComponentExt.initFirstSection оставляем просто пустым. Если этого не сделать, то у анонимов при попытке оформления будет вываливаться эксепшен, по поводу отсутствия необходимых обязательных полей.
Идем дальше.
Правки шаблона: подключаем наш скрипт и меняем вызов BX.Sale.OrderAjaxComponent на свой
В файле template.php нашего шаблона нового оформления добавляем подключение нашего скрипта order_ajax_ext.js:
После строчки:
$this->addExternalJs($templateFolder.'/order_ajax.js');добавляем:
$this->addExternalJs($templateFolder.'/order_ajax_ext.js');А так же в файле template.php меняем все вызовы BX.Sale.OrderAjaxComponent на BX.Sale.OrderAjaxComponentExt
Правки CSS
Ну и не забываем добавить в файл стилей, чтобы ненужные блоки скрылись:
.bx-soa-section-hide { display: none; }На этом всё. Всегда старайтесь подходить к задачам творчески 🙂
blog.sitefreeman.com
Компонент «Оформление заказа» в 1С-Битрикс (часть 1)
Итак, предварительно сделав резервную копию, установим обновления на боевой проект.
После завершения установки давайте посмотрим, как изменился компонент на сайте и есть ли проблемы с отображение. В качестве демонстрации мы записали небольшой ролик:
В нашем примере предыдущий компонент был кастомизированный, к тому же в старой схеме некоторые блоки отображались по-другому и выглядели не слишком хорошо. Все эти проблемные места мы и постарались отразить в ролике:
- Цвет кнопок не совпадает с цветовой гаммой сайта. Это не проблема компонента, просто не было настроено. По умолчанию задается синий цвет.
- Не у всех способов оплаты есть описание, и теперь нет смысла показывать название под картинками оплат. В новом компоненте справа выводится название и описание. Мы тоже это настроим.
- Ранее, при получении файлов от клиентов они выводились в отдельном блоке с описанием. Сейчас описания нет, а файлы отображаются вверху. Так получилось из-за отсутствия необходимости выставлять сортировку свойств в предыдущем компоненте. Настройка не сложная, и далее мы ее тоже проведем.
- Размеры поля ввода адреса и поля комментариев несколько не логичны. У предыдущего компонента нельзя было настроить высоту, а у текущего она явно выставлена некорректно. Тоже легко исправим.
- Не отобразились картинки товара. В этом примере была сделана кастомизация и картинки выводились вручную. Чуть позже была реализована настройка отображения полей, но так как это не было настроено, то и картинки отсутствовали. Это тоже легко исправить.
Давайте заглянем под капот компонента, и откроем его настройки:
Что было изменено в компоненте:
- Кнопкам был назначен цвет, соответствующий цвету шаблона.
- Убраны названия блоков оплат, по картинкам всё понятно. Справа выводится дополнительная информация.
- В настройках указано, где брать картинки для всех инфоблоков, с которыми ведется работа. После этого картинки отобразились.
Если вам не нравится, что в профиле свойство файла находится выше свойств профиля, то это можно изменить. В административном разделе зайдем в список свойств заказа:
Новый компонент оформления заказов отлично понимает сортировку свойств, и вы сможете настроить под себя нужную последовательность. А в этом примере файлы перенесены в самый низ.
Теперь давайте посмотрим, откуда можно брать описания для оплат, чтобы добавить их в те заказы, где описания отсутствуют. И заодно поправим сортировку и отсортируем оплаты по-другому.
Идем в административный раздел:
Заполняем недостающие описания и меняем сортировку.
Осталась еще одна мелочь: уменьшить высоту блока адреса и привести его в соответствие размеру комментария. Так он выглядит до настройки:
Теперь идем в настройку свойства «Адрес» и устанавливаем высоту поля ввода:
Устанавливаем у свойства «Адрес» высоту в «две строки» и смотрим, что у нас получилось:
Отлично, теперь выглядит красиво.
На этой ноте завершаем нашу вводную статью. В следующем материале я расскажем, как использовать новые возможности компонента и платформы. Появилась возможность:
- вывести дополнительные услуги (например, нужна ли сдача при наличной оплате),
- перенести товары сверху компонента,
- изменять, не кастомизируя, названия разделов и блоков интерфейса.
abraxabra.ru
Разработаем оформление заказа для 1С-Битрикс под ваш дизайн
SOA (sale.order.ajax, оформление заказа в 1С-Битрикс с версии 16.0) — адская попаболь головная боль подавляющего большинства разработчиков под Битрикс. Столько гнева не вызывала, наверное, ни одна обнова платформы (судя по обратной связи от разработчиков на форуме).
Наша компания решила пойти немного другим путем (хотя мы тоже возмущались какое-то время). Наши клиенты не оставили нам шансов на долгие раздумья, и мы решили плотно изучить SOA и BX в частности. Кто-то скажет, что 7000+ строк кода — верх издевательства, и постигнуть его нельзя. Но мы сделали это и уже два года собираем всевозможные сложные оформления заказа под Битрикс.
С февраля мы вводим новую услугу: «Индивидуальное оформление заказа». Теперь вы можете заказать у нас разработку практически любого шаблона оформления заказа. Условия услуги:
- Предоставляете нам Дизайн шаблона оформления заказа
- Предоставляете нам ТЗ на логику работы оформления заказа
- На основе Дизайна и ТЗ мы оцениваем сроки и стоимость разработки
- Заключаем договор на разработку
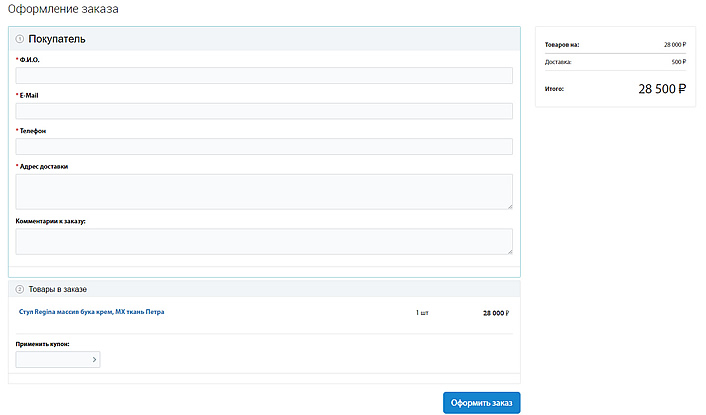
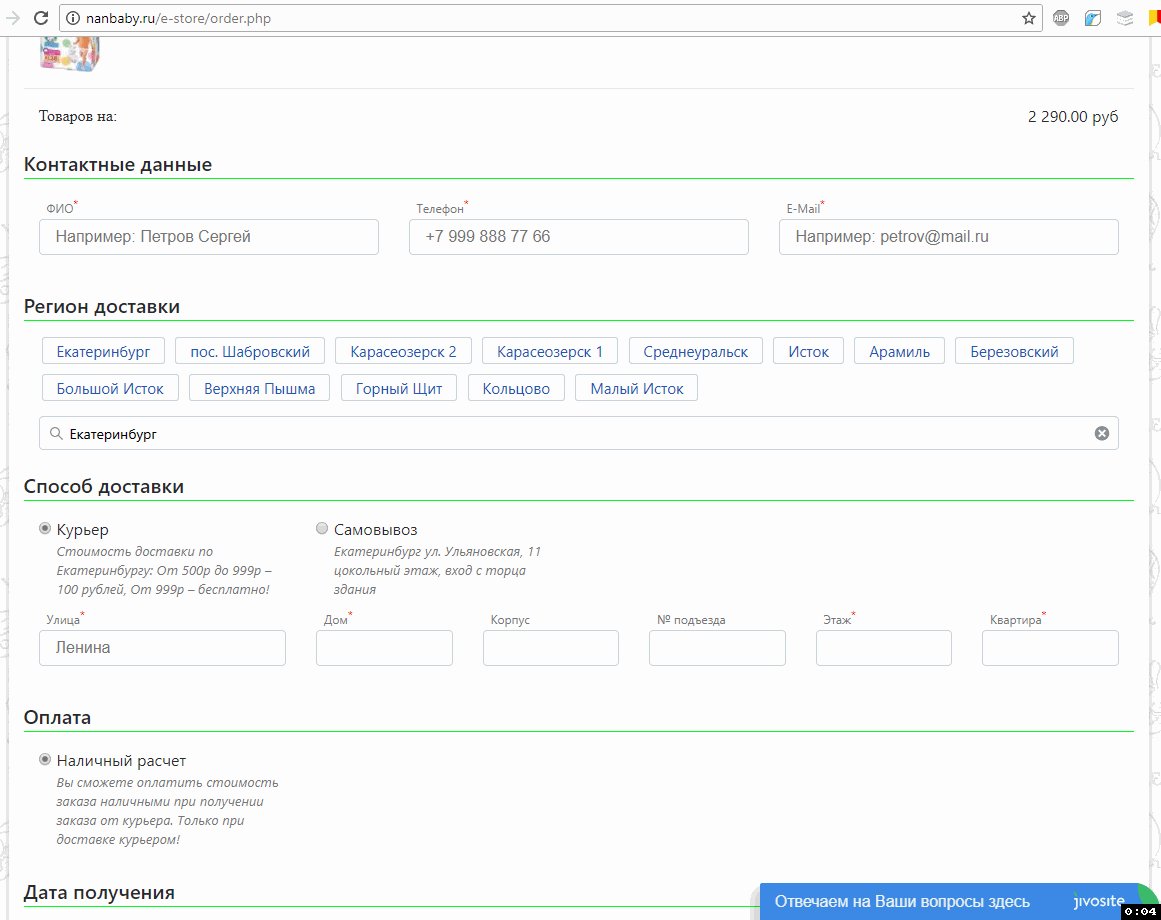
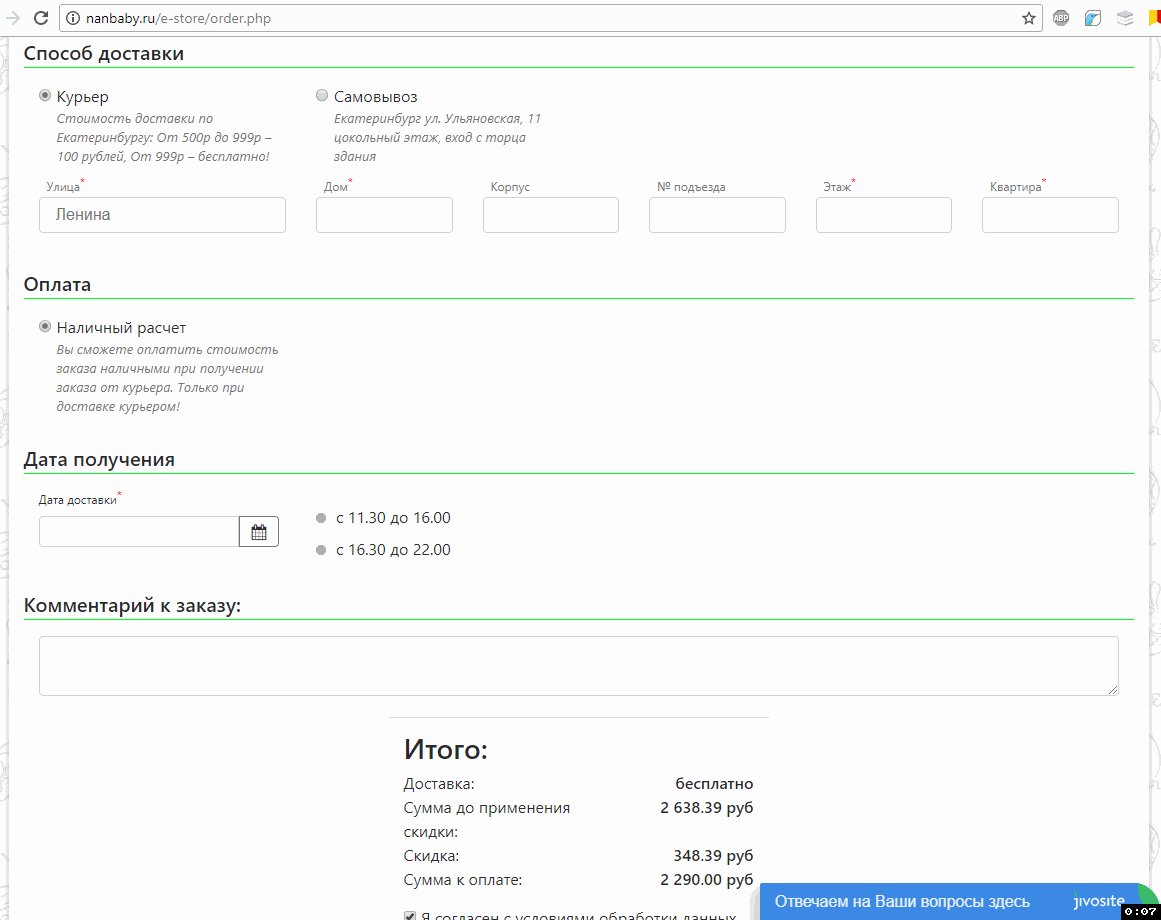
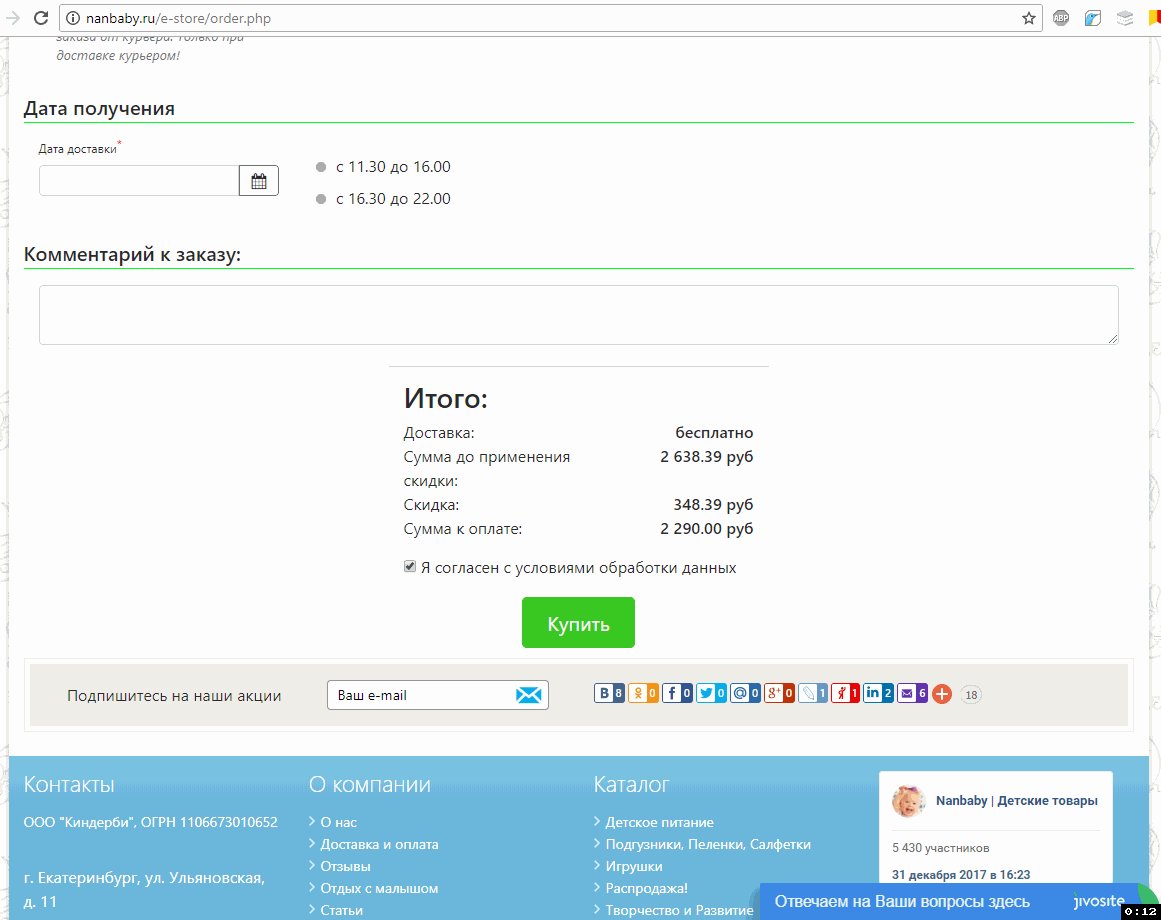
К примеру, мы можем сделать простую развернутую форму оформления заказа:
 Оформление заказа на сайте nanbaby.ru
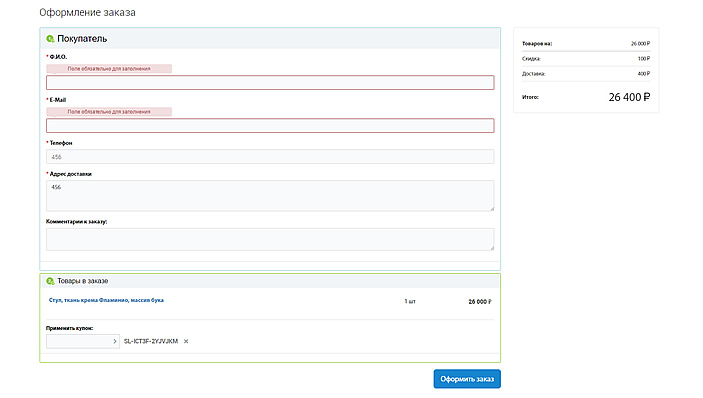
Оформление заказа на сайте nanbaby.ruБолее сложную и продуманную:
 Оформление заказа на сайте shop.samberi.com
Оформление заказа на сайте shop.samberi.comДополнительно в форму можем интегрировать сторонние сервисы, например, DaData для оформления гранулярных подсказок адресов.
А теперь самое интересное, стоимость услуги:
от 40 000 рублей*
Это очень щедрое предложение на рынке, постарайтесь его не упустить. Есть, правда, одна оговорка: в месяц мы можем взять не более 4 заказов ввиду ограниченности ресурсов.
mit24.ru
Компонент «Оформление заказа» в 1С-Битрикс (часть 2)
В предыдущей статье мы рассмотрели процесс установки нового компонента оформления заказов. Он несколько дней обкатался на проекте, и пришла пора воспользоваться теми возможностями, ради которых стоило переходить на новую платформу «1С-Битрикс».Автоматическая подстановка города по умолчанию
Этот пример будет полезен как небольшим региональным магазинам, так и крупным проектам.Регион доставки — это первый из главных элементов процесса оформления заказа. Допустим, нам нужно использовать автоматическую подстановку названия «Калининград» для увеличения конверсии и уменьшении проблем с оформлением заказов.
Сейчас при первом входе это выглядит вот так:
Клиенты, конечно, могут щелкнуть по кнопке «Калининград», после чего поле заполнится, но многие просто пропускают этот шаг, в результате получая ошибку:
Данную проблему выявил «Вебвизор Метрики». Конечно, после этого клиент уже заполняет всё правильно, но осадок остается, несмотря на то, что во многих магазинах важным критерием является самовывоз (до 80% заказов), а в этом случае правильность заполнения названия города не критична.
Давайте проставим город по умолчанию и посмотрим, сработает ли подстановка. Зайдем в административный раздел магазина, и далее в настройки свойств:
И настраиваем местоположение по умолчанию:
Теперь для проверки оформим заказ:
Отлично, местоположение заполнено и клиенту достаточно нажать «Далее». Теперь заказ будет оформляться с минимальными неудобствами для клиента, а мы максимально увеличим конверсию. Что касается крупных магазинов, то они могут собрать статистику по частоте заказов из тех или иных городов, и сделать кнопки быстрого выбора, как на скриншоте: «Калининград», «Зеленоградск», «Светлогорск».
Можно установить самый популярный город по умолчанию, ведь всегда проще изменить его или уточнить по телефону, чем потерять клиента.
Дополнительные ограничения в оплате
Следующим шагом в оформление заказа идет блок с оплатой. Одним из видов ограничений может быть запрет на расчет наличными при доставке курьером. Это может быть полезно в тех случаях, когда карьерами работают женщины, здоровьем которых не хочется рисковать при перевозке больших сумм.Введем ограничение с привязкой к определенным службам доставки и максимальной сумме чека. Для этого идем в административный интерфейс на вкладку «Ограничения», для конкретного способа оплаты:
В данном случае нужно будет сделать две системы оплаты наличными:
- в одной ограничим использование для точки самовывоза, но без ограничений по цене,
- а во второй будем ограничиваться курьерскими службами, и добавим ограничение по сумме.
Теперь ограничения по доставкам:
В итоге у нас получается следующее:
Проверим оформление заказа с товарами на сумму менее 10 000 рублей и доставкой курьером:
Всё отлично, требуемая оплата есть, заказ можно оформить.
Проверим с товаром более 10 000 рублей:
Замечательно, наличная оплата отсутствует, можно оформить заказ с оплатой другими способами, не рискуя курьерами и деньгами.
При введении ограничений клиенты не видят «запрещенные» способы оплаты и поэтому не будут ругаться с операторами, которым в противном случае пришлось бы постоянно объяснять, почему ваша компания не повезет оформленный заказ.
Дополнительные услуги в доставках
Нас часто просили дать возможность создавать требуемые услуги в доставках. В новой платформе это было реализовано. Польза от дополнительных услуг заключается в увеличении среднего чека заказа.Идем в настройки доставок:
В интерфейсе появилась отдельная вкладка с дополнительными услугами, которые будут отображаться в блоке доставок. Поддерживаются услуги трех видов:
- Список услуг. Клиенту предлагается выбрать какой-то пункт из списка услуг. По умолчанию выбирается первый пункт, поэтому, если вам не требуется увеличения цены, то первая услуга в списке должна быть с нулевой ценой.
Количественная услуга. Создается услуга с ценой за единицу, а клиент может указать, какое количество ему требуется.
Единичная услуга. Самостоятельная услуга, отображается как чек-бокс. По умолчанию не применяется, клиент должен самостоятельно выбрать нужную.
Давайте посмотрим, как настраиваются подобные правила:
Настройки для всех типов услуг очень похожи: есть два блока, которые и управляют основными элементами. В первую очередь нужно задать название и описание услуги. Затем укажите, кто может использовать услугу:
- Менеджер — услуга будет отображаться в административном интерфейсе.
- Клиент — услуга будет отображаться во время оформления заказа в публичной части сайта.
Динамический «Ввод личных данных»
Доставки оформлены, теперь можно перейти к одному из важнейших элементов в оформлении заказа, — запросу у пользователя данных для доставки или отгрузки. В предыдущем компоненте у клиента запрашивался одинаковый набор полей. Ему приходилось выбирать, какие поля стоит заполнять, что несколько неудобно.Новый компонент оформления заказа умеет запрашивать различные наборы полей. Чаще всего владельцы магазинов уменьшают количество информации, которую нужно ввести при самовывозе. Пожалуй, в этом случае нам будет достаточно знать:
- ФИО.
- Телефон.
- E-mail. Этот пункт тоже можно убрать, но иногда хочется «баловать» клиента рассылками о новинках.
Привяжем только те «Службы доставки», у которых должно отображаться данное поле. Затем идем в публичный раздел и пробуем оформить заказ. Выбираем самовывоз и видим, что магазин не спрашивает у нас адрес доставки.
Это полезная и долгожданная функциональность. Ведь согласитесь, что не слишком приятно отвечать на вопросы клиентов: «А зачем вам мой адрес, если я собираюсь забрать заказ самостоятельно?». Теперь этого делать не требуется.
Пункт выдачи заказа
Напоследок хочется рассказать об изменениях в блоке выбора «Пунктов выдачи заказа». В предыдущей версии основные нарекания были на проблемы с отображением большого количества точек самовывоза, мелкую карту, отсутствие автоматического выбора пункта самовывоза (если он был один, например).В новой версии компонента появилась настройка способа отображения пункта выдачи заказов. Если он единственный в каком-либо городе, то сразу показываем свернутый блок и выводим все его данные с картинкой, или показываем блок развернутым. В первом случае, для отображения карты вам нужно будет войти в блок, а во втором — карта будет сразу отображена.
Давайте реализуем первый вариант:
Если же отображать блок развернутым, то клиент увидит следующую картину:
На этом мы заканчиваем наш небольшой туториал. Мы будем продолжать знакомить вас с особенностями новых версий наших продуктов, следите за нашим блогом.
abraxabra.ru
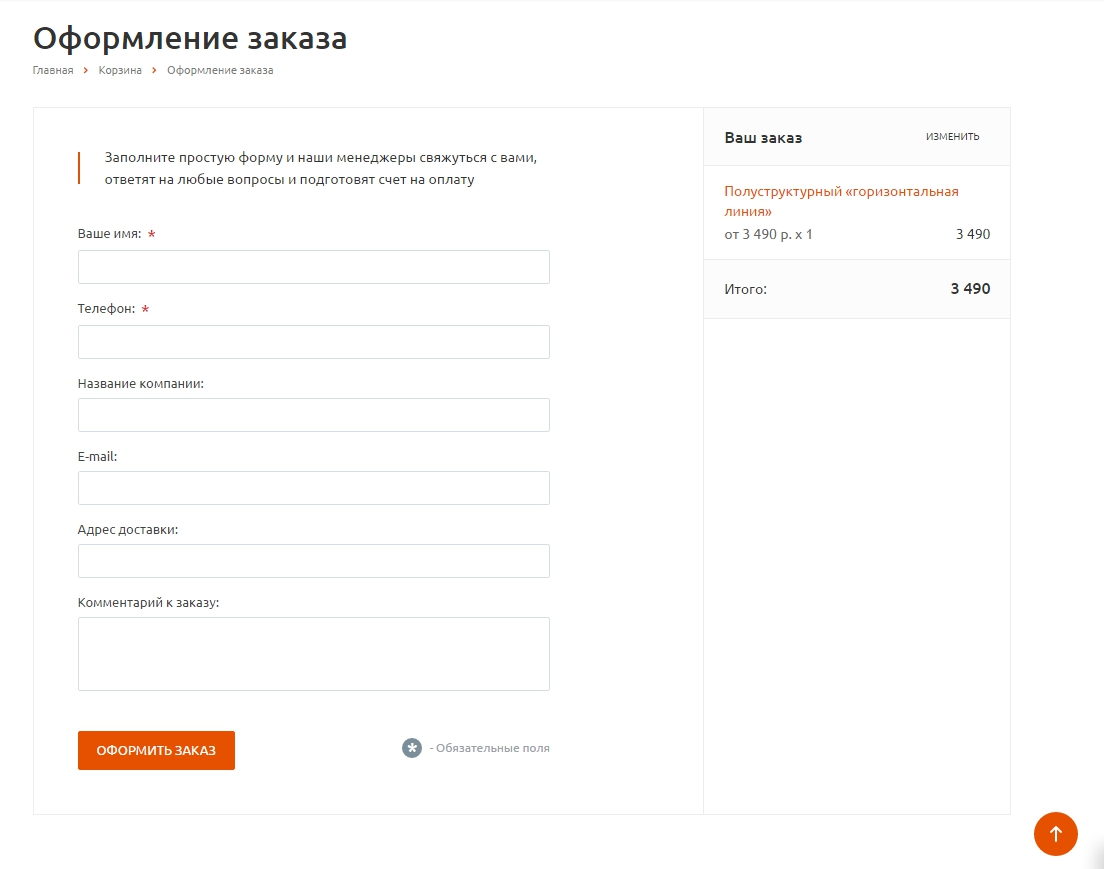
Настройка формы оформления заказа
В решении Аспро: Корпоративный сайт современной компании вы можете сами настраивать форму оформления заказа и содержащиеся на ней поля.
Кроме того, вы можете выбрать, какие поля будут обязательными для заполнения (например имя и телефон).
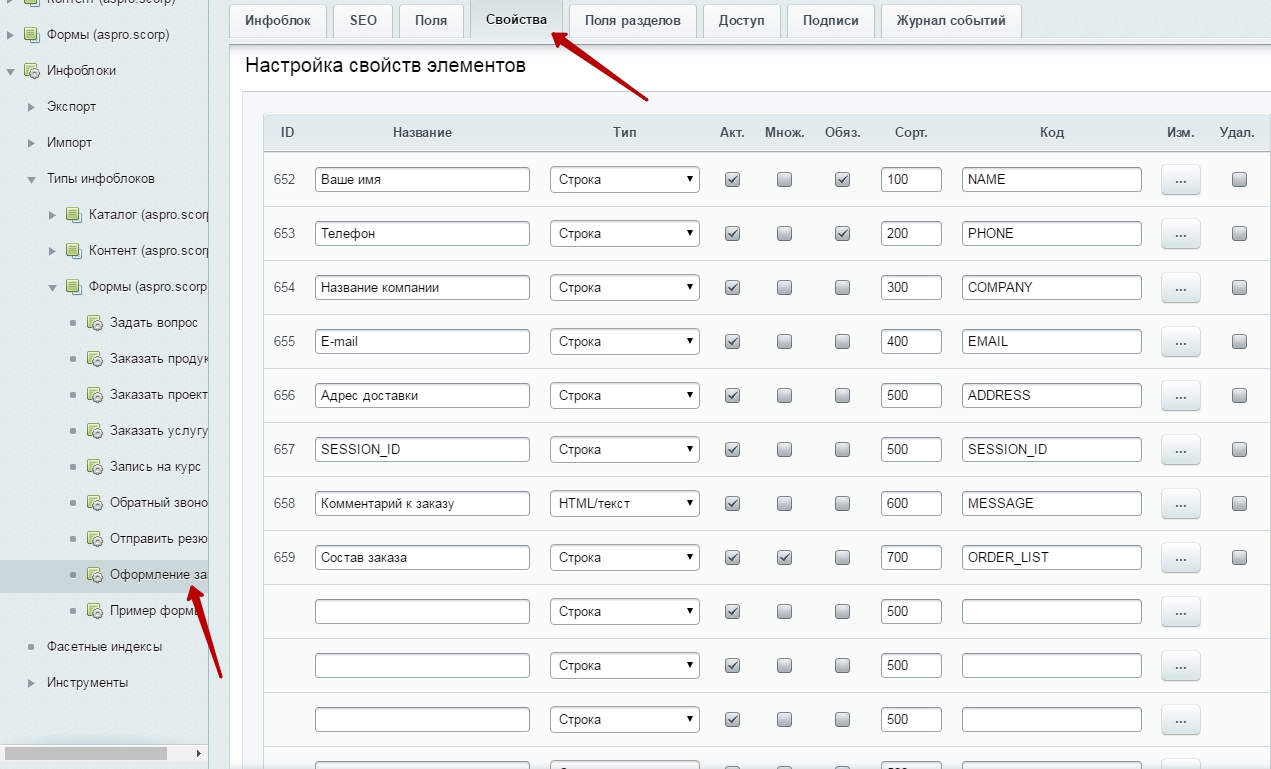
Для настройки полей в оформлении заказа переключитесь на административную часть сайта и перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Формы (aspro.scorp). Переключитесь на вкладку «Свойства».

Чтобы добавить новое поле, впишите его название, код, выберите тип поля и дополнительные опции, затем сохраните изменения..
-
«Название поля» отображается на сайте как его заголовок
-
«Тип» определяет основную характеристику поля - какие значения будут корректны для поля, например, строка, число, дата, текст в несколько строк, список.
-
«Акт.» - активность поля. Опция определяет, отображается выбранное поле на сайте или нет
-
«Множ.» - множественное свойство. Опция определяет, допустимы ли для поля несколько значений или нет. Множественный список дополнительных опций при заказе означает, что пользователь может выбрать сразу несколько: доставку и подъем на этаж, к примеру.
-
«Обяз.» - обязательно для заполнение поле. Если отмеченное поле не будет заполнено, то форма не отправится, а у пользователя на экране появится уведомление, что он не заполнил обязательное поле.
-
«Код» - уникальный id поля, нужный программным модулям для обработки и хранения информации из формы.
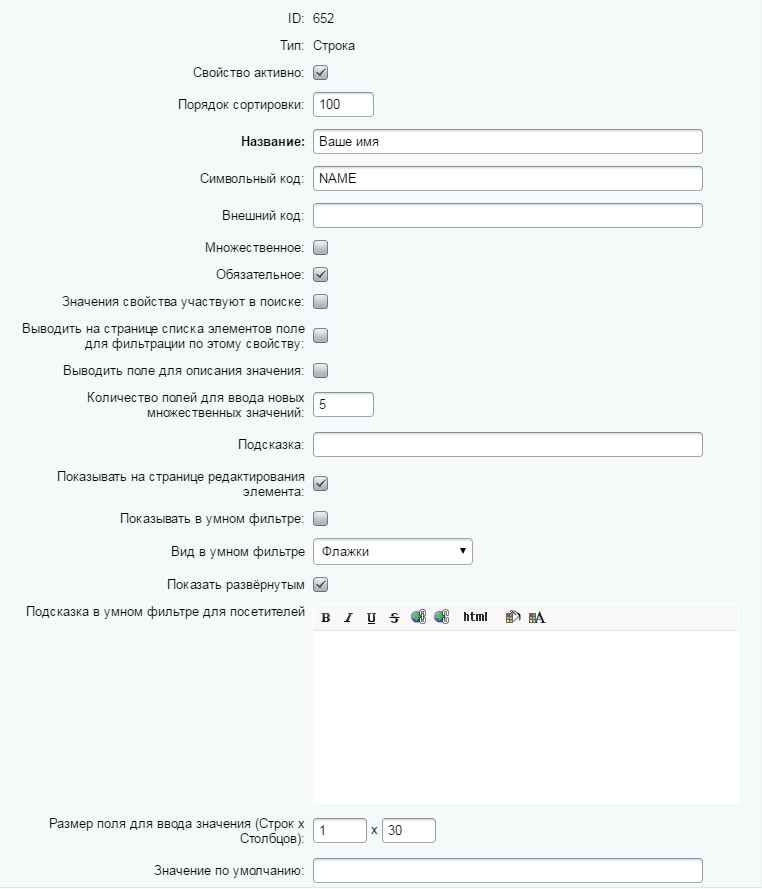
Чтобы изменить настройки существующего поля, нажмите кнопку с многоточием возле него. Откроется расширенный режим редактирования. В нем представлены стандартные опции системы «Битрикс» для свойств инфоблока, поэтому, кроме обозначенных выше, остальные вам не нужны и не повлияют на отображение и работу формы.
 Пример окна редактирования поля «Ваше имя»
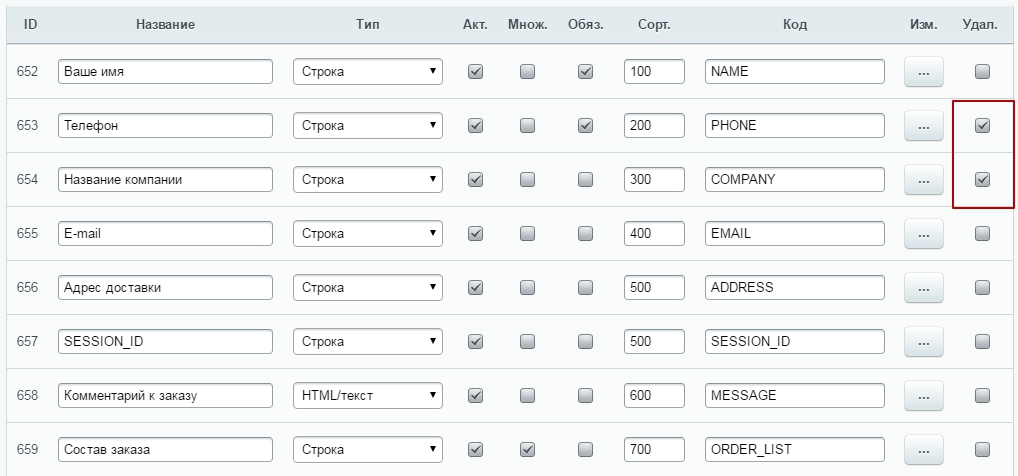
Пример окна редактирования поля «Ваше имя»Чтобы удалить созданное вами поле, поставьте галочку в столбце «Удал.» напротив него и сохраните изменения.
Внимание! Мы настоятельно не рекомендуем вам удалять существующие по умолчанию поля – это действие необратимо. Если вы хотите, чтобы поле не отображалось на сайте и не заполнялось пользователем, деактивируйте его, сняв галочку в столбце «Удал.».

0
aspro.ru