Как я устанавливал Sape на блог версии WordPress 2.7.1. Wordpress установка кода sape на
Установка кода Sape на сайт за 1 минут

Мне на почту пришло письмо от моего очень хорошего читателя с просьбой помочь ему разобраться с установкой кода Sape на сайт wordpress.
Моему удивлению не было предела, ведь на самом сайте биржи Сапы все вполне понятно написано, что и как нужно делать.
Ну что же поделаешь раз попросили значит надо помочь, не буду расстраивать парня. Вот такая была предыстория создания данного поста.
Установка кода Sape на WordPress
Первое. Сначала вам необходимо стать участником биржи ссылок, поэтому смело регистрируемся. Если зарегистрируетесь по моей реферальной ссылке, тогда я буду вам помогать во всех ваших вопросах и отдавать 3% прибыли.
Я вообще не понимаю тех людей, которые регистрируются не по реф. ссылкам, вы же все равно ничего не теряете, а можете приобрести только одни полюсы.
Второе. После регистрации заходите в свой новоиспеченный аккаунт и переходите во вкладку «Вебмастеру».

Хочу вас сразу предупредить, не спешите добавлять сайт в систему, сначала нужно установить код sape, а только потом можно добавить его в систему.
Все дело в том, что роботы биржи проверяют добавляемый сайт на присутствие в нем установленного кода, а раз его там они не обнаружат, тогда вам придется его отправить на переиндексацию.

Для самых начинающих скажу, что движок wordpress работает на php, поэтому выбираем ссылку с PHP, где нам предложат скачать zip-архив в котором уже будет находиться папка с вашим индивидуальным профиля.
Пример его типа такой «7c6c592486761гe7920dfол909tv0er988ba945» просто набор букв и цифр.

Загружаем скаченный ранее файл к себе на хостинг в корневую папку сайта там, где лежит файл wp-config.php. Я загружаю с помощью Total Commander, можно использовать любой FTP-клиент.
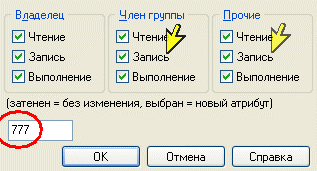
Загрузили? Отлично, теперь нужно этому файлу установить права доступа 777. Не путайте, в самом файле ничего изменять не надо.
В Total Commander выбираете «Файл» далее «Изменить атрибуты» и делаете как на изображении.

Третье. Теперь нам нужно добавить код php, который будет выводить ссылки биржи Sape. В интернете ходит очень много споров о том, где должны они располагаться, так как поисковики давно уже научились их распознавать и отправлять под фильтр такие блоги.
В основном их веб-мастера размещают в подвале и сайдбаре своего проекта (файл sidebar.php и footer.php). А те кто хотят обезопасить свой сайт от наложения на него фильтра поисковиков размещает их в тексте.
Так как у нас сайт на wordpress, то я использую плагин ISape. Он позволяет легко установить код сапы и даже настроить виджет ссылок, а затем вставить его в футер или сайдбар блога.
Можно с помощью данного плагина продавать контекстные ссылки (они чем-то напоминают контекст от Гугла), цены на такие ссылки можно выставлять немного выше. Напомню, что мы устанавливаем код sape для движка wordpress.
Теперь надо скачать плагин ISape (модуль совершенно бесплатен).
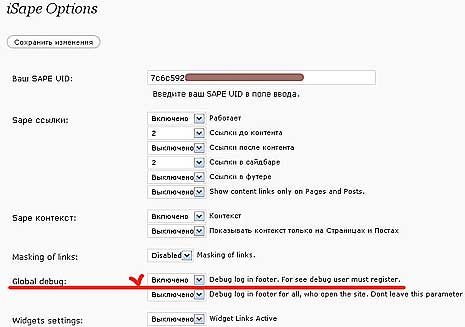
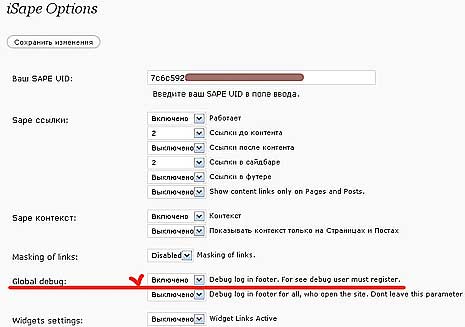
Далее загружаем его на wordpress и активируем. Настройки делайте так как я указал на скрине, но не забудьте только прописать свой личный код из sape, у меня он такой «7c6c592jv486761e7920df909gftv0er988ba945».

Сколько выставить продажных ссылок дело только ваше, но не надо переусердствовать. Если у вас блог еще совсем зеленый, тогда для начала рекомендую продавать по 1 ссылке со страницы. Затем можно будет увеличить количество мест.
Затем переходите в административной панели блога в раздел «Виджеты», и выбираете виджет iSape Links, который перетягиваете в сайдбар или футер сайта. Название ему можете дать «Друзья сайта» или «Ссылки по теме».
Четвертое. После установки и настройки всего вышеперечисленного можете смело добавлять сайт в систему.
Теперь сжав кулаки начинаем ждать пока система проиндексирует ваш сайт и его одобрят модераторы. Если все хорошо активируем страницы и выставляем цены.
Всем удачной работы с биржей Sape и легкой установки кода на wordpress. Пока!
seoslim.ru
Установка кода Sape на WordPress – разделение ссылок по блокам
 Эта статья для тех, кто не знает, как установить код sape в Wordpress или не понимает, как это сделать. Хоть об этом и написано очень много мануалов, у некоторых возникают вопросы. Постараюсь написать подробно. Вы уже зарегистрировались в Sape? Если нет – то сделайте это и приступим к установке кода на ваш WordPress. Просмотрев сайты в Sape, я заметил, что многие веб-мастера размещают все ссылки кучей в одном блоке, а что еще хуже – в самом низу страницы (в подвале). Это не есть хорошо. Уже давно известно, что ссылки на странице лучше всего разбивать на несколько блоков. Это нравиться не только оптимизаторам (они покупают Ваши ссылки), но и снижается вероятность санкций со стороны поисковых систем, которые негативно относятся к продаже ссылок. Очень хороший мануал о том, как вывести несколько блоков Sape-ссылок на WordPress-сайте написал Dimox. Я давно использую этот способ и вывожу ссылки в три блока. Здесь я просто распишу, как я это делаю. Заходим в Sape – раздел Веб-мастеру. Жмем «Создать новую площадку»
Эта статья для тех, кто не знает, как установить код sape в Wordpress или не понимает, как это сделать. Хоть об этом и написано очень много мануалов, у некоторых возникают вопросы. Постараюсь написать подробно. Вы уже зарегистрировались в Sape? Если нет – то сделайте это и приступим к установке кода на ваш WordPress. Просмотрев сайты в Sape, я заметил, что многие веб-мастера размещают все ссылки кучей в одном блоке, а что еще хуже – в самом низу страницы (в подвале). Это не есть хорошо. Уже давно известно, что ссылки на странице лучше всего разбивать на несколько блоков. Это нравиться не только оптимизаторам (они покупают Ваши ссылки), но и снижается вероятность санкций со стороны поисковых систем, которые негативно относятся к продаже ссылок. Очень хороший мануал о том, как вывести несколько блоков Sape-ссылок на WordPress-сайте написал Dimox. Я давно использую этот способ и вывожу ссылки в три блока. Здесь я просто распишу, как я это делаю. Заходим в Sape – раздел Веб-мастеру. Жмем «Создать новую площадку»
<?php include(TEMPLATEPATH."/sidebar.php");?>
- если в коде встретиться подобная инструкция – это значит, в это место вставиться код файла (в данном случае sidebar.php) Предположим, мы хотим размещать три блока ссылок – один в основном пространстве – над или под контентом (index.php, home.php, arhive.php…), второй блок ссылок в сайдбаре (sidebar.php), и третий блок ссылок в подвале (footer.php). Таким образом у нас будет три части кода. Первую часть кода нужно вставить в файл – шаблон, который загружается первым из тех файлов – шаблонов, в которые мы хотим поместить блок ссылок Sape. Чтобы узнать последовательность загрузки файлов – шаблонов, я делаю следующее: открываю index.php и смотрю его код. Если сверху, до инструкций вывода поста, встречается значит sidebar.php подключается первым и первую часть кода следует записать в него. Если нет, то записываем ее в index.php. Если у вас есть файлы home.php, arhive.php, single.php в них тоже нужно записать первую часть кода (иначе в выводе на главной странице(home.php), архивах(arhive.php) и каждого поста в отдельности (single.php) не будут размещаться ссылки биржи Sape). Вторую часть кода нужно вставить в файл-шаблон, который вызывается следующим. Третью часть кода вставляем файл-шаблон, который вызывается следующим после второго.Первая часть кода:<?php define('_SAPE_USER', 'xxxxxxxxxxx'); //Вместо xxxxxxxxxxx вставьте название папки, которую Вы залили в корень сайта. require_once($_SERVER['DOCUMENT_ROOT'].'/'._SAPE_USER.'/sape.php'); $o['charset'] = 'UTF-8'; $sape = new SAPE_client($o); unset($o); $sape_links = $sape->return_links(2); // количество ссылок в первом блоке global $sape_echo; $sape_echo = $sape->return_links(2); //количество ссылок во втором блокеif (strstr($sape_links, 'href')!==FALSE) //проверка наличия ссылок { echo ' <ul> <li>'; echo $sape_links; //вывод ссылок (с разделителем) echo ' </li> </ul> '; } else // если ссылок нет { echo $sape_links; //выводим только "список ссылок", то есть ничего }?>
<?php global $sape_echo; if (strstr($sape_echo, 'href')!==FALSE) //проверка наличия ссылок { echo ' <ul> <li>'; echo $sape_echo; //вывод ссылок (с разделителем) echo ' </li> '; } else // если ссылок нет { echo $sape_echo; //выводим только "список ссылок", то есть ничего }?>
Третья часть кода:<?php global $sape_echo2; if (strstr($sape_echo2, 'href')!==FALSE) //проверка наличия ссылок { echo ' <ul> <li>'; echo $sape_echo2; //вывод ссылок (с разделителем) echo ' </li> '; } else // если ссылок нет { echo $sape_echo2; //выводим только "список ссылок", то есть ничего }?>
Еще один известный момент – чем меньше ссылок на странице – тем лучше. Раньше я продавал по 5 ссылок со страниц всех уровней вложенности (УВ), сейчас перешел на вариант 5-4-3, для 1, 2 и 3 УВ соответственно.moneyspok.blogspot.com
Установка кода sape на wordpress блог

Итак, чтобы установить sape на wordpress, заходим в систему либо регистрируемся там, если вы еще не успели этого сделать. Нам потребуется раздел «Веб-мастеру», который отвечает за операции и функции по заработку на своих рекламных площадках. Кликаем по ссылке справа «Создать новую площадку».

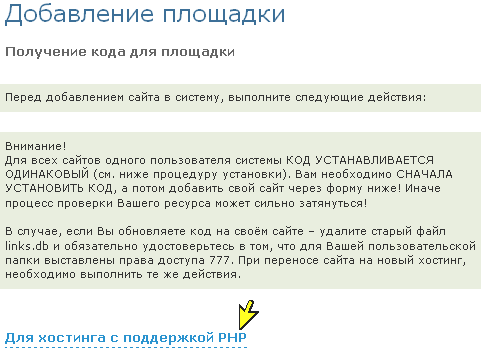
На странице вы увидите список различных рекомендаций по установке на разные системы и вообще по использованию Сапы. Нам нужен первый пукнт из списка инструкций по установке – «для хостинга с поддержкой PHP». При клике на ссылке увидите 4 этапа для установки кода:
- Скачать zip архив, необходимый для работы ссылок.
- Распаковать архив на компьютере, он включает специальную папку.
- Затем нужно скопировать эту папку к себе на фтп, причем непосредственно в корень вашего сайта.
- Далее выставляем права доступа 777 на эту папку (но не на файл sape.php, что в ней находится). Это делается для того чтобы система могла управлять файлом с базой ссылок.
После этих пунктов идут 2 текста, которые рассказывают о том, что за изменения нужно внести в шаблоны wordpress для установки sape. Первая используется для простых гипертекстовых ссылок, а вторая для контекстных – которые размещаются в самом тексте страницы, в посте. Поэтому, если описание установки ниже вам покажется непонятным, можете всегда подсмотреть его на сайте Sape.
Итак, поскольку в wordpress шаблон состоит из нескольких файлов, что подключаются друг к другу через include, то нужно определять в коде глобальную переменную $sape. Таким образом, идем в файл header.php и сразу после открытия тега <body> добавляем:
Здесь, кстати, строка с UTF-8 задает кодировку для добавляемой площадки. Большинство блогов на wordpress имеют кодировку UTF-8, поэтому указываем ее в коде.
Далее нужно разместить код Sape в файлах wordpress шаблона, где мы будем выводить ссылки. Тут для начала следует определиться сколько и где будут эти ссылки располагаться. Хочу обратить внимание, что разработчики системы, как и многие вебмастера советуют, во-первых, разносить отображение ссылок на странице по разным блокам (зонам) – справа или слева в сайдбаре, в футере и т.п. Во-вторых, нужно понимать, что большое число ссылок на странице может привести к санкциям поисковиков. Оптимальное количество для себя каждый выбирает сам. У меня это не более 3-х ссылок с одной странице, которые разбиты на 2 или 3 блока в зависимости от шаблона. Чем меньше ссылок будете продавать, тем меньше подозрения возникнет у ПС (хотя это и не основной показатель, но в совокупности может повлечь санкции).
Чтобы вывести блок ссылок в нужных местах (сайдбар, футер) используем код:
<div><?php global $sape; echo $sape->return_links(1); ?></div>Прошу заметить, что здесь в скобках указано число ссылок, которые будут выводиться. При этом в Sape есть правило, что последний вызов функции должен содержать пустое значение для return_links(). То есть, например, если у вас 4 ссылки на странице, которые выводятся в соотношении 1-2-1, то вы используете сначала return_links(1), потому return_links(2), а для последней функции оставляете пустое поле.
Следующим шагом есть добавление сайта в систему Sape. Под всеми инструкциями установки вы найдете форму, где нужно будет указать ссылку на сайт и тематику проекта. Далее ждем «Добавить сайт» и переходим на страницу настроек.

Здесь можно выбрать разделитель для ссылок, задать класс для них (чтобы потом применить форматирование через css). Потом лично я оставляю поле «скрывать url» пустым дабы при покупке пользователи видели сайт, а не действовали вслепую. В принципе, нечего скрывать, а доверия больше – говорят, и покупок тоже. Про количество ссылок я уже говорил выше – пишете сколько их будет выводиться на главной и страницах 2 и 3-го уровней. Я ставлю 3-3-3. В конце есть несколько параметров дополнительных – использовать фильтры, не принимать ссылки на латинице и т.п. Если какие-то опции вас заинтересовали, можете выбрать, после чего нажимаем «Сохранить».
Далее площадка будет оправлена на модерацию и выполнится индексирование страниц сайта, где найден код. Если все пройдет успешно, можете ставить цены на ссылки и начинать зарабатывать в бирже ссылок Sape. Я выбираю средние по системе плюс округляю их до больше величины. Например, при цене 3.87 ставлю 4 и т.п. Опыт, признаться, у меня в Sape не такой большой, поэтому не уверен насколько это круто или плохо, меня лично устраивает. Некто занижает цены, а потом после продажи ставит цену побольше – но такое, как и резкое увеличение цены при +10 тиц, я отклоняю. Тут уж каждый поступает как хочет. Кстати, после покупки ссылок, можно будет подправить их отображение на блоге с помощью ccs дабы они органично вписывались в дизайн проекта.
Для установки sape в wordpress вроде бы имеется специальный плагин, но я лично предпочитаю действовать непосредственно в коде шаблона, так как можно сделать настройки для отображения кода максимально гибкими – добавить куда угодно ссылки и задать для них свое форматирование. Да и к тому же процесс не очень сложный, не вижу смысла использования какого-то плагина.
allwm.com
SEO секреты Как я устанавливал Sape на блог версии WordPress 2.7.1
Судя по бесперебойному росту вопросов на форумах Sape и в комментариях блогов, связанных с установкой кода Sape на различные движки, вывод напрашивается один, что стандартный код Sape вовсе не идеален для всех.
Проблемы под вопросом «Как установить код Sape?», возникают по ряду многих причин: — это версия и вид движка блога, поверхностные знания структуры кода блога, в последствии вызывающие при установке — фатальные ошибки, плагины с багами и другие всевозможные особенности.
Решил потестить свою площадку, и поставить Sape на WordPress 2.7.1. Но на деле, в действительности оказалось не все так просто, как гласит инструкция самого сервиса, и нюансы всплывают в индивидуальном порядке у каждого блоггера.
Руки у меня вроде не кривые и первая попытка поставить Sape на блог WordPress 2.7.1, путем изменения кода с треском провалилась.
И не думайте говорить, что может права 777, не стояли на папку или кодировка UTF-8 была забыта, или не туда воткнул код, ничего подобного — все было учтено.
Здесь причиной может быть, как сама более новая версия WordPress, так, и используемый шаблон темы. Sape никак не хотела видеть свой код и ругалась благим матом.
Далее, в процессе установки пошли в ход, найденные плагины для установки Sape на блог, который поддерживает виджеты, а все современные темы в принципе этим свойством уже обладают.
Универсальный плагин установки кода — под названием A2P SAPELinks, на начальном этапе показал себя прекрасно. Был закачан на сервер в нужную папочку и активизирован, после чего настроен нужным образом с созданием виджета и добавлением в сайдбар блога.
Страницы блога были проиндексированы Sape и приобрели статус «ОК».
А вот дальше, этот долбанный виджет, никак не хотел появляться на блоге — ни с лева, ни с права. Естественно в исходном коде страницы не появился и код <check…>, в тех местах, где должны в будущем отображаться ссылки с Sape.
Вторым решением стал плагин IMoney, который тоже не оправдал надежд при установке Sape на WordPress 2.7.1, из-за такой же проблемы.
Так что, оба эти плагина в данном случае отправились в топку. Но это не значит, что с другими версиями WordPress — они не будут работать!
Как говориться «Бог любит троицу», и действительно единственное рабочее решение, было найдено в использовании плагина ISape, который позволил установить код, а также вставить виджет в сайдбар блога.
Установка Sape на WordPress 2.7.1 завершилась успехом и ссылки рекламодателей, после их одобрения, стали появляться на страницах блога.
Инструкция по установке и запуску в работу:
- Закачайте идентификационную папку, которую получите на сервисе Sape с оригинальным для каждого названием, в корневой каталог блога.
- После чего установите на папку права 777, файл внутри sape.php — не трогать.
- Скачать архив плагина ISape и разархивировать на компьютере.
- Закачать плагин в папку plugins блога.
- Зайти в админ-панель блога и активизировать плагин.
- Настройки сделать так, как показано на скриншоте ниже — не забудьте прописать идентификационный код папки в соответствующую строку (он у каждого свой).
- Сколько ссылок вы будете размещать — дело ваше, но желательно не более 5 и не более 2 ссылок в одном блоке.
- Будете ли вы устанавливать контекстные ссылки — дело тоже ваше.
- Зайдите в раздел виджеты, и добавьте новый появившийся виджет iSape Links в сайдбар блога, расположение выбирайте сами.
- Назвать виджет в настройках можно, как угодно, ну например «Ссылки по теме».
- А вот только потом, добавляйте блог в биржу Sape на индексацию.

Вот и все, процесс добавления кода Sape на блог, будет завершен. После всего проделанного, при заходе на любую страницу, в меню блога должен появиться дополнительный раздел «Ссылки по теме».
Ссылки Sape появятся на блоге только тогда, когда будут куплены оптимизаторами, и находиться в статусе «ОК». Желаю удачной работы на бирже!

Читать похожие статьи:
seocekret.ru
Как установить код SAPE на Wordpress

SAPE-Wordpress инструкция по добавлению площадки (сайта)
SAPE (Сапа, Сапе) — это система (биржа) купли-продажи ссылок. Для чего она нужна, пользоваться ею или нет — тема отдельной статьи. Здесь же я расскажу, как можно установить код SAPE на сайт на WordPress.
Сразу скажу, что SAPE совершенно не заморачивается с написанием инструкций с подробным разъяснением чего бы то ни было в своей системе — будь то добавление площадки, создание проектов, настройки и т.п. Поэтому зачастую приходится сделать довольно много «научных тыков» и запросов в поисковики, прежде чем получить нужный результат.
Вот инструкция по добавлению площадки на SAPE в том виде, в котором она даётся на самой бирже.

SAPE-Wordpress инструкция по добавлению площадки (сайта)
На самом деле половина этой инструкции либо не соответствует действительности, либо написана каким-то косноязычным языком.
Дальше ещё смешнее — у них есть «инструкция» о том, как «добавлять код» на WordPress. Правда, она у них не в виде нормальной инструкции, а в виде сообщения на форуме, написанного 7 (СЕМЬ!!!) лет назад простым пользователем, а не администрацией. Судя по этой инструкции, надо будет перекодить половину темы да ещё и .htaccess в придачу! О качестве и актуальности этой «инструкции» говорит тот факт, что в этой теме наклепали уже десяток страниц вопросов и процветает реклама платных услуг сторонних «настройщиков». Возможно, когда-то далеко не бедная SAPE.ru наймёт человека, который напишет человеческие инструкции, но пока это время не наступило, рекомендую даже не тратить время на чтение их «инструкций».
Поэтому, если вы хотите быстро и правильно установить SAPE на WordPress, то вот что на самом деле надо сделать:
- Скачать архив, который на картинке выше обозначен как архив в zip (на картинке выше обозначен цифрой 1).
- В нём будет папка и файл .php. Оба они имеют название, соответствующее вашему уникальному идентификатору (цифра 2 на картинке выше). Их надо положить в корень сайта. Корень — это там, где у вас лежат файлы wp-config.php и папка wp-content. У меня это выглядит так:

SAPE-Wordpress файлы в корне сайта
- На папку надо выставить права 777. На файл эти права ставить НЕ надо.
- Дальше нам понадобится один из плагинов:SAPE LinksiSapeОба плагина — неофициальные. Почему SAPE.ru не озадачилось созданием официального плагина, упрощающего работу, я не знаю. В общем, я пробовал оба плагина, оба нормально работают, но первый мне понравился больше, да и второй уже давно не обновлялся (хотя по-прежнему работает). Поэтому дальше показываю на примере первого.
- В общем, устанавливаем плагин Sape Links, заходим на страницу настроек плагина и видим:

SAPE-Wordpress настройки плагина Sape Links
В верхнем поле пишем свой идентификатор (там же чуть ниже ссылочка — если не знаете свой идентификатор, то нажмите её и посмотрите). Ставим галочку. Всё!
- Идём в настройку виджетов и устанавливаем виджет плагина:

SAPE-Wordpress установка виджета
Только после всего этого возвращаемся в свой личный кабинет на сайт Sape, на страницу добавления площадки, и продолжаем уже добавлять наш сайт там.
- Тут мы видим следующее:

SAPE-Wordpress добавление сайта (площадки)
Выбираем тематику, ставим URL (адрес главной страницы нашего сайта — http://mysite.com), жмём «Добавить сайт» — готово!
И тут ВДРУГ может начаться самое интересное. Не обязательно начнётся, но МОЖЕТ! А именно — может быть ошибка и ничего никуда не добавится. У меня на первом сайте всё прошло гладко, а на втором — выпала ошибка «На сайте не установлен код». Решил я эту проблему очень просто — забил и пошёл спать, предварительно, написав вопрос в саппорт. На следующее утро я опять проделал последнее действие — и всё добавилось. При этом саппорт ничего внятного мне не сказал. Видимо, это такой фирменный стиль SAPE.ru — отсутствие человеческих инструкций, работающие по-разному в разное время суток механизмы, и, как следствие, не очень понимающий ситуацию саппорт. Пожелаем сервису стать более прозрачным и человеко-удобным 🙂
Как установить Sape на WordPress, заработать на Сапе с Вордпресс, сайт на Вордпресс Сапе, Sape WordPress, Sape Links, iSape, как установить код Sape на сайт с WordPress, если вы хотите узнать, как прикрутить Sape на WordPress, то читайте эту статью.
yarri.org