Добавление полей в форму регистрации. Wordpress регистрация по номеру телефона
WP SMS Register | CODESELLER
Обновление: 7 месяцев назад
Версия файла: 1.2.2
Приобрели: 43 раз
WP SMS Register - WordPress-плагин позволяющий ввести на сайте необходимость подтверждения пользователем своего телефона при регистрации.
Плагин WP SMS Register решит проблему
с регистрацией ботов и фейковых емейлов.
Просто установите этот плагин и начните требовать у пользователя подтверждение своего телефона при регистрации.
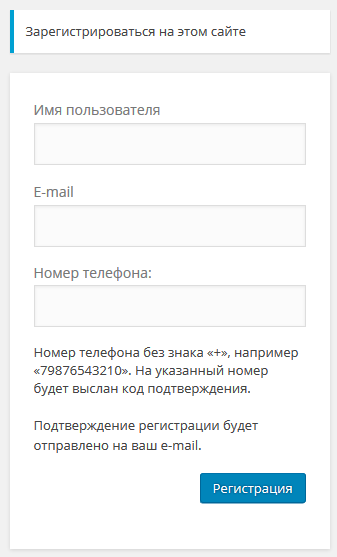
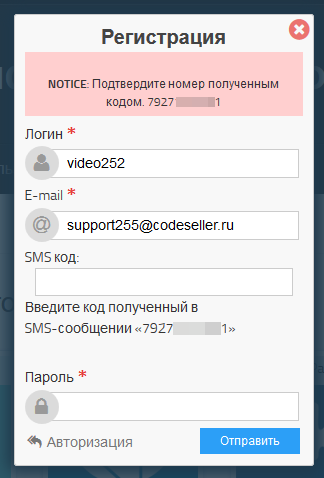
Плагин добавляет в форму регистрации дополнительное поле для указания телефона и поле для ввода секретного кода подтверждения.

Плагин WP SMS Register отлично взаимодействует с плагином WP-Recall и поддерживает работу с формой входа и регистрации от плагина WP-Recall

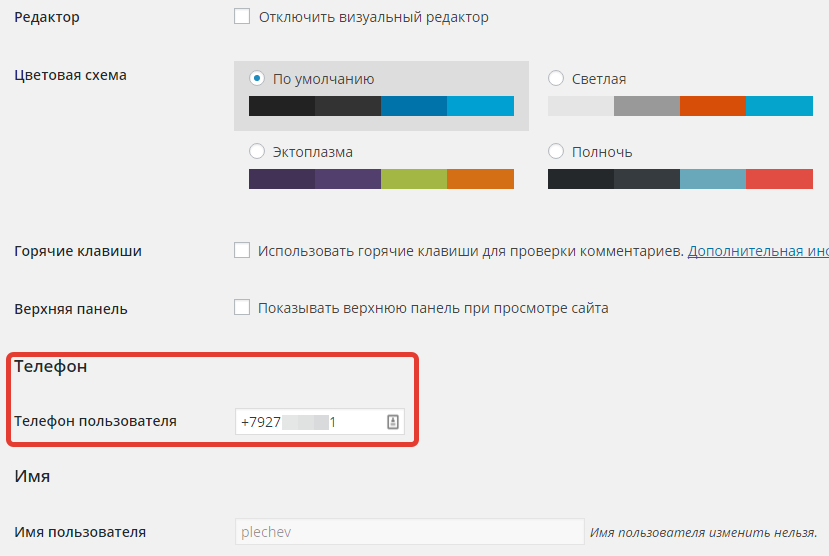
После подтверждения регистрации в профиле пользователя создается поле "Телефон пользователя" с уже подтвержденным номером его телефона.

В личном кабинете от плагина WP-Recall также будет выводится номер телефона пользователя.
Порядок работы
При попытке пользователя зарегистрироваться на сайте на указанным им номер телефона приходит СМС сообщение с секретным одноразовым кодом подтверждения. После ввода полученного кода в специальное поле формы регистрации пользователь регистрируется на сайте.
Порядок настройки
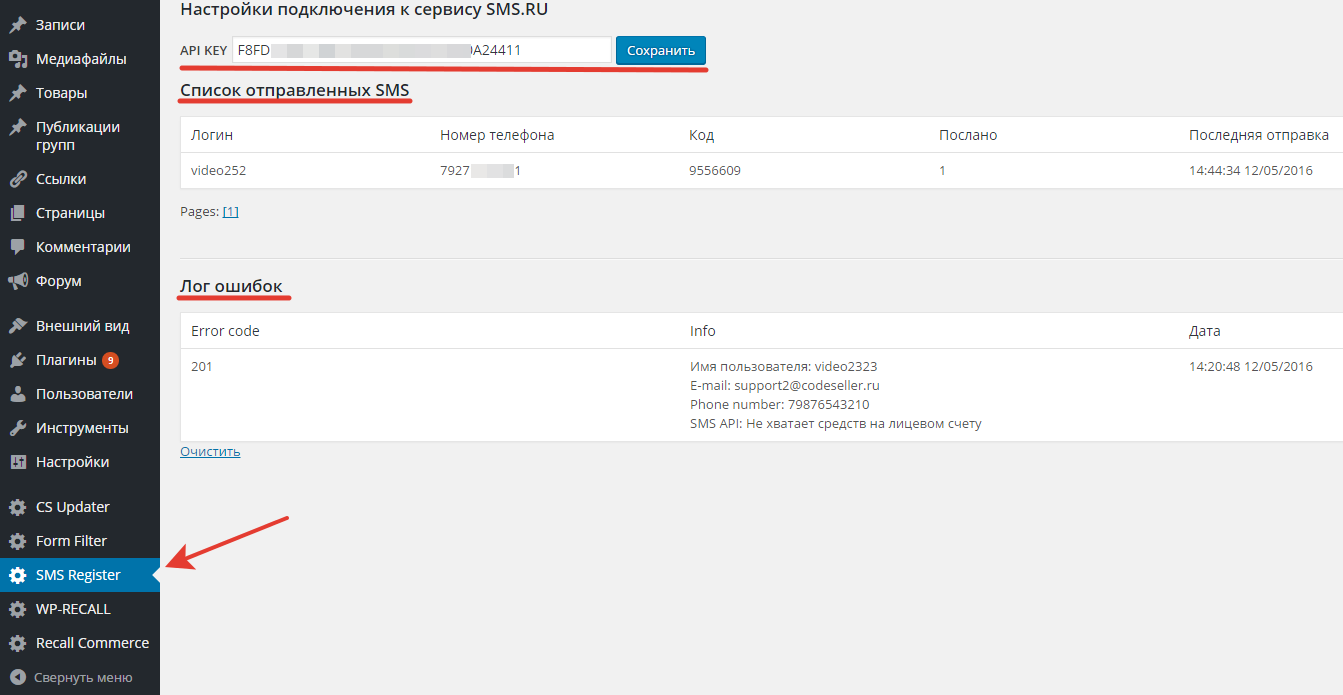
Плагин WP SMS Register работает через SMS-шлюз сайта SMS.RU. Для начала работы с плагином, необходимо:
- зарегистрироваться на сайте SMS.RU
- получить в своем личном кабинете API KEY
- прописать полученный API KEY в настройках плагина WP SMS Register
Не забывайте пополнять баланс своего аккаунта на SMS.RU, иначе пользователи не смогут регистрироваться на вашем сайте, а в лог ошибок будут писаться сообщения о недостатке средств на балансе.
Плагин фиксирует все регистрации на сайте и выводит данные по ним на своей странице в административной части, а также пишет в лог данные о неудачных регистрациях, которые позже можно проанализировать

Условия поддержки: полная поддержка в рамках существующего функционала
Контактные данные: [email protected]
Авторство: Товар опубликован его непосредственным автором
Форум поддержки:
При возникновении проблемы, создайте соответствующую тему на форуме поддержки товара
Помните! Данный продукт защищен авторским правом, его нарушение влечет за собой административную и уголовную ответственностьАвтор публикации
возможно рассмотрение заказов
Комментарии: 1937Публикации: 431Регистрация: 30-11--0001Продаж/Покупок: 20221/132CallPhone'r | WordPress.org
Eng/Rus
The plugin CallPhone’r shows in the bottom of the screen the button of a fast call of phone number of your manager or office only for the visitors of your site who use mobile devises.
Now your potential client doesn’t need to look for the phone number of your company on the site. He can always see the CallPhone’r button on the screen. It propose to click on it by the unobtrusive pulsation. After clicking this button, your client will see the set panel for the phone number entering. The contact phone number, which you have previously specified, will be already entered.
You can set up the style of the button by yourself (color of the background and icons). You can also set up the time when the call button is visible for the customers. Here you can choose the days of the week and hours of work of your office.
Turn the visitors of the site into the real clients by using our plugin.
Русский
Плагин CallPhone’r выводит только для посетителей вашего сайта с мобильных устройств внизу экрана кнопку быстрого вызова номера телефона вашего менеджера или офиса.
Теперь вашему потенциальному клиенту не нужно искать номер телефона вашей компании на сайте. Кнопка CallPhone’r всегда на видном месте и ненавязчиво пульсацией приглашает на себя нажать. После этого у вашего клиента откроется панель набора номера телефона, где уже будет введен указанный вами ранее контактный номер телефона.
Вы можете сами настроить внешний вид кнопки (цвет фона и иконки), а так же гибко настроить время отображения на сайте по дням недели и часам работы вашего офиса, чтобы она не отображалась в нерабочее время вашего офиса.
Превращайте посетителей сайта в реальных клиентов вместе с нашим плагином.
 Setup button design / Настройка дизайна кнопки
Setup button design / Настройка дизайна кнопки Setup shedule of a button / Настройка времени работы кнопки
Setup shedule of a button / Настройка времени работы кнопки
Just install the plugin like any other and… it works!It’s very easy.
Просто установите плагин, как все другие и… он уже работает!Все очень просто.
How to use?The settings of the plug-in are very simple.
You can choose the color and the size of the button.
And it’s left just to set up the working hours of your office/manager, for the button was not to be visible in the hours off. For it to do, just mark the day of week and choose the time of work for the plugin.
Please, pay attention to the time of your server. It can differ from your current time and depends on your hosting company. So you should correct the time in the setting fields of the plug-in CallPhone’r, taking into consideration the error in time in comparison with the server.
Как использовать?Настройки плагина очень простые. Можете наглядно посмотреть https://youtu.be/zT8ezDKt_q4
Вы можете выбрать цветовую гамму и размер отображаемой кнопки.
Дальше вам остается настроить время работы вашего офиса/менеджера, чтобы кнопка не выводилась в нерабочее время. Для этого отметьте дни недели и напротив выберите время работы плагина.
Обратите внимание на время вашего сервера. Оно может отличаться от вашего текущего времени и зависит от вашей хостинг компании. Поэтому скорректируйте время в полях настройки плагина CallPhone’r исходя из погрешности во времени в сравнении с сервером.
wordpress.org
Добавление полей в форму регистрации, WordPress
Блог / WordPress / Добавление полей в форму регистрацииВ предыдущих постах я говорил о том, как добавлять и удалять дополнительные поля без плагинов в пользовательских профилях в WordPress.
Остался последний этап — засунуть все эти поля в регистрацию, да и ещё и с валидацией. Приступим:
| <?php add_action('register_form','show_fields'); add_action('register_post','check_fields',10,3); add_action('user_register', 'register_fields'); function show_fields() { /* добавляем поля "Город" и "Номер сотового" в форму регистрации в WordPress */ ?> <p> <label>Город<br/> <input type="text" value="<?php echo $_POST['city']; ?>" name="city" /></label> </p> <p> <label>Номер сотового<br/> <input type="text" value="<?php echo $_POST['mobile']; ?>" name="mobile" /></label> </p> <?php } function check_fields ( $login, $email, $errors ) { /* * Функция проверки полей, в этом примере только смотрит, чтобы они не оставались пустыми, * но можно задать и свои условия, * например запретить пользователям регистрироваться под одним и тем же номером телефона */ global $city, $mobile; if ($_POST['city'] == ''){ $errors->add( 'empty_realname', "ОШИБКА: Город?" ); } else { $city = $_POST['city']; } if ($_POST['mobile'] == ''){ $errors->add( 'empty_realname', "ОШИБКА: Номер телефона?" ); } else { $mobile = $_POST['mobile']; } return $errors; } function register_fields($user_id,$password= "",$meta=array()){ update_user_meta( $user_id, 'city', $_POST['city'] ); update_user_meta( $user_id, 'mobile', $_POST['mobile'] ); } |
В этом примере рассмотрены только текстовые поля, но аналогичным образом можно добавить выпадающие списки, радио-кнопки и чекбоксы.
Если всё же возникнут с этим трудности, я напишу решение в комментах.
Смотрите также
misha.blog
Turkish Airlines
Enable Javascript × Перейти к основному контенту Toggle navigation

- Toggle navigation
- ПЛАНИРУЙТЕ И БРОНИРУЙТЕ
- Забронировать билет на рейс
- Check-in
- Статус рейса
- Pay&Fly
- Расписание
- Электронная виза
- Exclusive Drive
- Аренда автомобиля
- Бронирование отелей
- Выбор места
- Туристическая страховка
- WIDEN YOUR WORLD
- Специальные предложения
- Карта маршрутов
- Промокод
- ОПЫТ ПУТЕШЕСТВИЙ
- Класс путешествия
- Lounge İstanbul
- Питание на борту самолета
- TourIstanbul®
- Наш парк самолетов
- Skylife®
- e-Ticket & Invoice
- ЕСТЬ ВОПРОСЫ?
- Вопросы и ответы
- Информация о багаже
- Багаж: происшествия, составление актов о происшествиях и последующие действия
- Отслеживание багажа
- Младенцы и дети
- Специальное обслуживание
- Ограничения
- Информация для агентств
- Check-in
- Трансферные/Транзитные Пассажиры
- MILES&SMILES
- Стать участником
- Познакомиться с Miles&Smiles
- Моя учетная запись
- Вопросы и ответы Miles&Smiles
- Бронирование премиальных билетов
- Партнеры программы
- Условия и положения
- TURKISH AIRLINES
- О компании
- Карьера
- Инвесторам и акционерам
- Спонсирование
- Новости и пресс-релизы
- Turkish Conventions
- CORPORATE CLUB
- Corporate Club Program
- Apply
- Blog
- Agency
- ПЛАНИРУЙТЕ И БРОНИРУЙТЕ
- ПРЕДЛОЖЕНИЯ И НАПРАВЛЕНИЯ
- ОПЫТ ПУТЕШЕСТВИЙ
- MILES&SMILES
- Регистрация
- ВОЙТИ ВОЙТИ
- ВЫЙТИ
-
ПЛАНИРУЙТЕ И БРОНИРУЙТЕ
- Забронировать билет на рейс
- Check-in
- Статус рейса
- Pay&Fly
- Расписание
- Электронная виза
- Exclusive Drive
- Аренда автомобиля
- Бронирование отелей
- Выбор места
- Туристическая страховка
WIDEN YOUR WORLD
- Специальные предложения
- Карта маршрутов
- Промокод
ОПЫТ ПУТЕШЕСТВИЙ
- Класс путешествия
- Lounge İstanbul
- Питание на борту самолета
- TourIstanbul®
- Наш парк самолетов
- Skylife®
- e-Ticket & Invoice
ЕСТЬ ВОПРОСЫ?
- Вопросы и ответы
- Информация о багаже
- Багаж: происшествия, составление актов о происшествиях и последующие действия
- Отслеживание багажа
- Младенцы и дети
- Специальное обслуживание
- Ограничения
- Информация для агентств
- Контакты
- Check-in
- Трансферные/Транзитные Пассажиры
MILES&SMILES
- Стать участником
- Познакомиться с Miles&Smiles
- Моя учетная запись
- Вопросы и ответы Miles&Smiles
- Бронирование премиальных билетов
- Партнеры программы
- Условия и положения
TURKISH AIRLINES
- О компании
- Карьера
- Инвесторам и акционерам
- Спонсирование
- Turkish Airlines Corporate Club
- Turkish Conventions

- Youtube
- Blog
www.turkishairlines.com