Wordpress. Как убрать «Используйте кеш браузера» от PageSpeed Insights? Wordpress используйте кэш браузера
Wordpress. Как убрать "Используйте кеш браузера" от PageSpeed Insights? — Toster.ru
toster.ru
PageSpeed Insights. Используйте кеш браузера
Любой сайт, в том числе созданный и работающий на движке Вордпресс, должен загружаться быстро. Это нужно для:
- удержания пользователей на стадии загрузки сайта;
- комфортной работы людей с вашим ресурсом.
Предлагаю наиболее эффективные решения, которые опробовал лично сам.
Проверяем скорость загрузки сайта
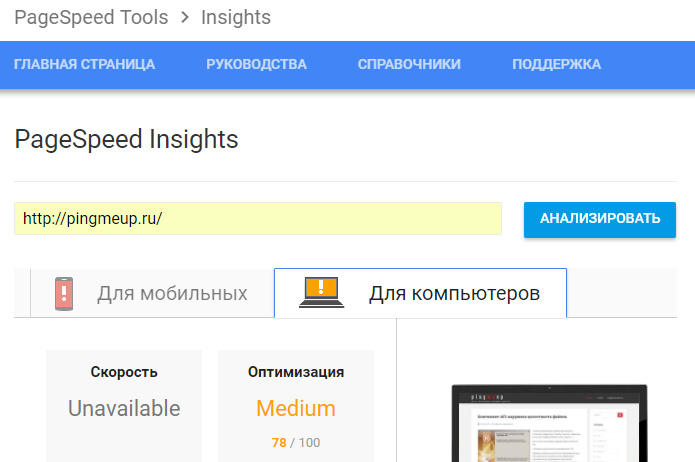
Для начала нам нужно выяснить, насколько наш сайт быстр в плане загрузки: как на компьютерах, так и мобильных устройствах. Я предпочитаю пользоваться PageSpeed Insights от Google. Но есть и другие сервисы, например, этот.

Как видите, мой сайт необходимо ускорить.
Ускорение сайта через кеширование
При прохождении теста в PageSpeed Insights, может быть дана рекомендация «Используйте кеш браузера«.
Если на сайте указаны дата или срок действия статических ресурсов, браузер загружает полученные ранее ресурсы с локального диска, а не из Интернета.

Что это значит? Ваш сайт будет загружаться быстрее за счет обращения к локальным ресурсам, а не сетевым.
Вариант 1
Чтобы выполнить рекомендацию «Используйте кеш браузера», необходимо добавить в файл .htaccess (лежит в корневой директории вашего сайта на сервере) следующий код:
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" <span data-mce-type="bookmark"></span><<span data-mce-type="bookmark"></span>/FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>Пройдите тест PageSpeed Insights заново, результат должен улучшиться.
Вариант 2
В файл .htaccess:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>Включаем Gzip-сжатие файлов
Gzip-сжатие для файлов CSS, JS, HTML, CSS, JS, HTML включаем также через внесение кода в файл .htaccess:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>Вновь проходим тест PageSpeed Insights, оцениваем результат.
Плагин WP Super Cache
Если Вам так и не удалось ускорить ваш сайт, задействуем еще один вариант, на этот раз железный: устанавливаем и активируем плагин WP Super Cache.

Уверен, что результат вы получите хороший. У меня получилось так:

Но ускорить загрузку сайта на мобильных устройствах нам не удалось. Посоветуйте, что можно сделать?
Почитайте также «PageSpeed Insights. Как удалить код JavaScript»
wpxa.ru
Как настроить Используйте кеш браузера для Google PageSpeed Insights. Правильный и универсальный метод. | PingMeUp
 Сегодня я хочу поговорить от таком инструменте от Корпорации Добра как Google PageSpeed Insights. Многие используют этот инструмент для оценки быстродействия сайта и вывода рекомендаций по улучшению быстродействия сайтов.
Сегодня я хочу поговорить от таком инструменте от Корпорации Добра как Google PageSpeed Insights. Многие используют этот инструмент для оценки быстродействия сайта и вывода рекомендаций по улучшению быстродействия сайтов.
По сути своей эта онлайн-утилита сканирует код сайта, который вы ввели в поле проверки, и выдает ряд рекомендаций по улучшению быстродействия по ряду параметров.
Проверка осуществляется как для мобильных платформ (смартфоны, планшеты), так и для настольных систем (компьютеры, ноутбуки) с полноценными не мобильными операционными системами.
Сегодня затронем один из параметров оптимизации PageSpeed Insights по пункту Используйте кеш браузера.
Браузерное кэширование само по себе функция хорошая и нужная. Работает это следующим образом: при загрузке веб страницы сайта браузер локально сохраняет на диск компьютера основные файлы с нее: изображения, css-стили, скрипты и тому подобные рабочие файлы. При следующем открытии той же страницы сайта с этого же устройства, она уже загрузится в разы быстрее, так как браузеру нет необходимости лишний раз скачивать рабочие файлы сайта – они уже были загружены к вам на диск в прошлое посещение.
Из плюсов кеширования файлов так же можно отметить снижение нагрузки на сам веб сервер, особенно, если сайт популярный и посещаемый – то кеширование вещь необходимая.
Отмечу так же тот факт, что кеширование не распространяется на разного рода счетчики и скрипты Рамблера, Google.Analytics и т.п.
Как и у любой полезной фичи у кэширования есть минусы — если файл на сервере изменился, то у клиента, который заходил на сайт ранее скорее всего отобразится не новая, а старая версия файла. К примеру, файл с именем Superсar.png содержал изображение спортивного авто. Вы зашли на сайт, почитали статью и покинули сайт. Но вебмастер решил изменить картинку спорткара на внедорожник, а имя файла оставил прежнее. Через пару дней вы решили еще раз прочитать ту статью с этого же компьютера и этим же браузером открыли сайт со статьей. Когда статья загрузилась вы с увидите картинку спорткар, произошло это потому, что браузер ее закэшировал с названием Superсar.png, и изменившиеся размеры изображения он проигнорировал.
Для того чтобы у вас отобразилась уже новая картинка с внедорожником, вам нужно принудительно очистить кэш браузера, например, комбинацией клавиш Ctrl+F5.
Правильный и универсальный метод — настройка кеширования в файле .htaccess
Для того, чтобы включить кэширование браузером, на вашем сервере в корневом каталоге сайта должен находиться файл .htaccess. Если файла нет, то вам нужно его создать.
Далее необходимо прописать в нем директивы:
<IfModule mod_expires.c> <FilesMatch \.(gif|png|jpg|jpeg|ogg|mp4|mkv|flv|swf|wmv|asf|asx|wma|wax|wmx|wm)$> ExpiresDefault "access plus 1 year" </FilesMatch> ExpiresActive on ExpiresByType image/jpeg "access plus 7 day" ExpiresByType image/gif "access plus 7 day" ExpiresByType image/png "access plus 7 day" <FilesMatch \.(css|js)$> ExpiresDefault "access plus 1 year" </FilesMatch> ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" </IfModule>Естественно, файл нужно не забыть сохранить по окончании редактирования. Все кеширование на сайте заработало!
Теперь можно проверить работоспособность параметра в Google PageSpeed Insights.
Прописав данные правила, Google Page Speed при повторной проверке сайта, напишет, что кэширование включено, да вы и сами увидите, что сайт стал загружаться намного быстрее.
Если у вас CMS WordPress и вы не хотите (не можете/не умеете/ вам просто лень) создавать .htaccess-файл вы можете прибегнуть к помощи плагина.

Например, W3 Total Cache. Плагин бесплатный и достаточно прост в настройке и установке.
Единственный минус всех плагинов – они очень любят кушать оперативную память сервера и его мощности. Это не страшно, когда плагинов немного, но если их число переваливает за десятки – то лучше обойтись простым и надежным скриптом.
На этом всё. Если есть вопросы – как всегда отвечаю в комментариях.
Мой мир
Вконтакте
Одноклассники
Google+
pingmeup.ru