Установка WordPress на флэшку с помощью Instant WordPress. Wordpress instant
Instant WordPress: Быстрая установка WordPress на компьютер без головной боли

Привет, друзья IdeaFox!
Все мои контентные проекты на данный момент крутятся на WordPress. Как ни пытаюсь сбежать на другой движок, все равно возвращаюсь к WP : )Естественно, в связи с этим приходится много тестировать, проверять новые возможности на локальном сервере, прежде чем запускать новые функции на реальных сайтах. Раньше я по старинке пользовался Denwer, затем перешел на OpenServer и еще каким-то мутным проектом.
Это отличные инструменты, но иногда глючат. Например, OpenServer отказывается запускаться когда включен Skype + требует танцев с бубном при первом запуске.
Короче, мне это все надоело, и стал искать что-то более простое и быстрое для тестов. Знаете, нашел почти сразу.
Instant WordPress
Этот софт делает следующее: буквально за 2-3 минуты создает локальный сервер на компьютере и сразу устанавливает на него WordPress. На все это уходит не более 2-3 минут (!). После копошения с другими сборками локальных серверов – это похоже на чудо : )
Смотрите, как это работает:
1. Скачиваем программу Instant WordPress с официального сайта:
http://www.instantwp.com/download/
2. Устанавливаем локальный сервер в любой каталог на компьютере (можно даже на флэшку)

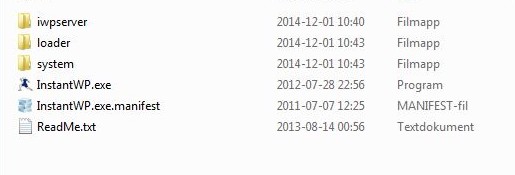
3. Обратите внимание, что происходит просто распаковка в указанный каталог. И для старта локального сервера нужно пройти в каталог, куда поставили локальный сервер + запустить файл
InstantWP.exe
4. Попадаем в главное меню:

5. Здесь все прозрачно:
WordPress Frontpage отправит на главную страницу тестового блога WordPress. Или просто пройдите по ссылке http://127.0.0.1:4001/wordpress/ в своем браузере

WordPress Admin дает доступ в админку тестового блога.
- Логин: admin
- Пароль: password

Можно сразу обновиться, так как по умолчанию ставится WP 3.6
6. Другие пункты меню:
- Plugin Folder — открывает каталог с плагинами
- Themes Folder – каталог с темами
- MySQL Admin – доступ к базе данных
Как видите, все чрезвычайно просто, без лишних заморочек. Те, кто работают с локальными серверами, отлично знают, что установка тестового движка на компьютер часто выливается в пару часов возни. То Скайп мешает, то антивирус возмущается, то просто не работает движок.
Есть и минусы, конечно
Для серьезной работы навряд ли подойдет, так как настроек все-таки маловато. Например, нельзя прописать разные домены, сделать более тонкие настройки базы данных, и.т.д.
А вот для быстрых тестов – лучше не придумаешь.
Еще почитать:
- Пара советов про информационные сайты и жесткую мотивацию
- Решение проблемы с All in One Seo Pack и ужасным тегом canonical : )
- Мой новый курс “Сервис опросов для блогера”
Только для блогеров и вебмастеров:
Проверьте Вашу почту и подтвердите подписку на новости
Проверьте правильность заполнения еще раз!
Нажимая на кнопку "Подписаться", Вы даете согласие на рассылку, обработку своих персональных данных и соглашаетесь с политикой конфиденциальности.
ideafox.ru
Instant Articles for WP | WordPress.org
This plugin adds support for Instant Articles for Facebook, which is a new way for publishers to distribute fast, interactive stories on Facebook. Instant Articles are preloaded in the Facebook mobile app so they load instantly.
With the plugin active, a new menu will be available for you to connect to your Facebook Page and start publishing your Instant Articles. You’ll also see the status of each Instant Articles submission on the edit page of your posts.
A best effort is made to generate valid Instant Article markup from your posts’ content/metadata and publish it to Facebook. The plugin knows how to transform your posts’ markup from a set of rules which forms a mapping between elements in you source markup and the valid Instant Article components. We refer to this “glue” between the two as the Transformer Rules.
Built-in to the plugin are many pre-defined transformer rules which aims to cover standard WordPress installations. If your WordPress content contains elements which are not covered by the built-in ruleset, you can define your own additional rules to extend or override the defaults in the Settings of this plugin, under: Plugin Configuration > Publishing Settings > Custom transformer rules.
Feed submission to Facebook
Facebook has a review process where they verify that all Instant Articles are properly formatted, have content consistency with their mobile web counterparts, and adhere to their community standards and content policies. You will not be able to publish Instant Articles in Facebook until your feed has been approved.
It’s important to note that if you use meta fields to add extra text, images or videos to your Posts, Facebook will expect you to add these to your Instant Articles output too. This plugin includes hooks to help you do that.
See Facebook’s documentation for full details of the submission process.
Facebook requires a minimum number of articles in your feed before they will review it. Once your feed has been approved, new posts will automatically be taken live on Instant Articles, and existing posts will be taken live once you update them.
 Customized transformer rules enabled on the main Settings page. The particular configuration shown here would cause <u> and <bold> tags in the source markup to be rendered in italics and bold, respectively, in the generated Instant Article.
Customized transformer rules enabled on the main Settings page. The particular configuration shown here would cause <u> and <bold> tags in the source markup to be rendered in italics and bold, respectively, in the generated Instant Article.
Из консоли WordPress
- Перейдите в меню ‘Плагины > Добавить новый’
- Search for ‘Facebook Instant Articles for WP’
- Activate the plugin on your Plugins page
Через WordPress.org
- Download Facebook Instant Articles for WP
- Upload the uncompressed directory to ‘/wp-content/plugins/’
- Activate the plugin on your Plugins page
После активации
ru.wordpress.org
Как подключить моментальные статьи Facebook к Wordpress, инструкция и настройка
Что такое Моментальные статьи Facebook
Моментальные статьи Фейсбука (Facebook Instant Articles) — это платформа, которая предлагает пользователям Facebook на мобильных и планшетах облегчённые версии статей сайта. Также, она позволяет зарабатывать за счёт размещения рекламы, как собственной, так и Facebook Audience Network (документация на русском).
Подробнее про Моментальные статьи (для разработчиков, на русском)
Механизм работы Моментальных статей Фейсбука
Сайт должен генерировать специально размеченные версии статей. При публикации ссылок на статьи в паблике, Facebook обращается к сайту за получением данных для анонса (заголовок, описание, миниатюра записи). И если в коде сайта присутствует ссылка на размеченную для Моментальных статей версию, Facebook сохраняет всю эту разметку целиком у себя, и в дальнейшем использует её, показывая своим мобильным пользователям эту облегчённую версию. Именно за счёт такого механизма достигается сверхбыстрая подача контента пользователям, снижаются отказы, увеличивается вовлечённость в контент, что, в целом, положительно сказывается на развитии проекта.
- Позволяет зарабатывать на рекламе, как той, что размещается на сайте, так и собственной Facebook Audience Network (документация на русском).
- Статьи у мобильных пользователей загружаются почти мгновенно, отказы из-за медленного интернета почти отстутствуют.
- Facebook обеспечивает вовлечённость пользователя: ему предлагается подписаться на паблик, посмотреть на похожие статьи, и тому подобное. Владельцу сайта не приходится беспокоиться о подобных моментах.
Что понадобится для настройки Моментальных статей
- Сайт или блог, право владения которыми можно подтвердить.
- Страница (паблик) в Facebook, где размещаются анонсы со ссылками на статьи.
Установка плагина Моментальных статей для WordPress
Если Вы используете WordPress в качестве CMS для сайта, тогда рекомендуется установить соответствующий плагин, который позволит упростить процесс подключения к моментальным статьям.
Скачать плагин Instant Articles для WordPress из официального репозитория WordPress.org. Как устанавливать плагины в WordPress.
Подробная настройка плагина
Как настроить моментальные статьи в Фейсбук
Регистрируетесь и выбираете нужный паблик (страницу Facebook). Если паблика ещё нет — создаёте его.

Вас перекинет на страницу паблика https://www.facebook.com/sheensay.ru/publishing_tools/?section=INSTANT_ARTICLES_SETTINGS, а в сайдбаре слева появится новое меню:
Теперь, пошаговая инструкция у вас перед глазами:
Подключите сайт: Авторизуйте свой сайт для импорта Моментальных статей
Кликните по Авторизуйте свой сайт, вас перекинет к соответствующему блоку:
В WordPress просто вставляете номер в поле в плагине Instant Articles for WP (http://example.com/wp-admin/admin.php?page=instant-articles-wizard): (Подробная настройка плагина).
(Подробная настройка плагина).
Либо находите, где генерируется блок head в шаблонах сайта, и вставляете код meta туда.Это нужно для подтверждения права владения сайтом и импорта статей.
После того, как в шапке исходного кода сайта появился этот метатег, вернитесь в Facebook и нажмите Заявите URL.Если всё сделано правильно, то появится подтверждение:
sheensay.ru
WordPress Instant Articles | WordPress.org
Instant Articles for WordPress will let you configure DNS prefetching URLs and will automatically prerender the last 2 posts on the front page, plus next and previous posts when viewing a single post. You also have the option to pre-render sticky posts.
It is not recommended to use more than 4-5 URLs for DNS prefetching.
Enabling page prerendering will likely increase server and client (browsers) load.
Enabling subresources will let you specify URL’s to hint the web browser for high priority files, likes .JS or .CSS, for fetching these even before they appear in the HTML document.
Visit the Instant Articles homepage for more info: http://wpinstant.io/
Usage
Basic usage
Install plugin, go to the WP Admin > Instant Articles screen and enable the features you want.
Требования
- PHP version 5.2.4 or greater
Переводы
 Administration screen
Administration screen
- Upload the the plugin folder to /wp-content/plugins/
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Configure it via the new admin menu
DNS prefetching is an attempt to resolve domain names before a user tries to follow a link, improving perceived page load time and user experience.
Learn more about DNS prefetching here:https://www.chromium.org/developers/design-documents/dns-prefetching
What is page pre-rendering?Page pre-render loads and pre-renders all the assets of the page in a hidden tab. When user clicks on the link to open the page the browser just shows the page. No networking waiting. No resource download.
Learn more about page prerendering here:https://www.chromium.org/developers/design-documents/prerender
What is HTML5 subrecource?Using rel=’subresource’ the browser gets hints about high priority files it needs to load as soon as possible. Critial CSS or JavaScript files are a good example. This feature enables early loading of resources within the current page. Because the resource is intended for use within the current page, it must be loaded at high priority in order to be useful.
Learn more about HTML5 subresource here:https://www.chromium.org/spdy/link-headers-and-server-hint/link-rel-subresource
What is Link Prefetch?Using rel=’prefetch’ the broswer gets hints about files that the user might use soon. The browser downloads the files during idle time and stores them in the cache. This feature enables proactive loading of resources the user will need in future pages. CSS or JavaScript files for reviews, gallery and video player plugins are good examples.
ru.wordpress.org
Установка WordPress на флэшку с помощью Instant WordPress
Если вы постоянно тестируете или разрабатываете темы и плагины для WordPress, у вас, скорее всего, уже имеется настроенный локальный сервер для проверки ваших решений. Вопрос в том, как создать такую среду. Многие читатели часто задаются вопросом, как установить WordPress локально на свой компьютер.
Есть несколько способов и методов локальной установки WordPress. Сегодня я покажу вам, как использовать для этого Instant WordPress. С помощью Instant WordPress, вы можете легко тестировать темы, плагины, код и другие решения простым и удобным способом.
Это очень полезный инструмент, который легко использовать, и с его помощью вы можете запускать WordPress даже с флэшки.
Перед тем, как мы перейдем к руководству, я хочу показать некоторые самые популярные способы локальной установки WordPress на компьютер с Windows и Mac. Вы можете найти массу статей по этой теме на нашем сайте.
- WAMP – WampServer, среда для веб-разработки под Windows.
- MAMP – Macintosh, Apache, MySQL и PHP
- XAMPP – кросс-платформенная среда: Apache, MySQL, PHP и Perl
Instant WordPress
Сегодня мы будем использовать Instant WordPress (InstantWP) для Windows, чтобы установить WordPress на USB-флэшку. Это, пожалуй, самый простой и самый доступный способ установки WordPress! Я использовал Instant WordPress долгое время для тестовых целей. Каждую неделю я запускал свои темы и плагины, чтобы быстро протестировать их. Instant WordPress будет идеальным выбором, если вы хотите запустить свою среду тестирования на компьютере или желаете перенести ее на другой компьютер. Все находится на вашей USB-флэшке.
Что вообще делает Instant WordPress, когда вы скачаете и установите программу? Какие компоненты включает в себя? Instant WordPress 4.3.1 содержит следующие программы:
- Имеет свой собственный встроенный веб-сервер Apache, PHP и MySQL
- Имеет набор тестовых записей и страниц для WordPress
- Автоматически конфигурируется, чтобы не конфликтовать с другими программами, уже запущенными на вашей машине.
- Может быть установлен столько раз, сколько вам нужно, и удален при помощи простого удаления папки, из которой он запускается.
Установка Instant WordPress очень проста – ее можно провести за пару минут. Давайте приступим.

Скачиваем экзешник InstantWP и два раза щелкаем по файлу. Выбираем папку установки путем щелчка по кнопке Browse. Я выбрал E:\InstantWP\, где E – это моя флэшка. Щелкаем по кнопке Install, после чего Instant WordPress будет установлен на ваш компьютер в выбранную папку.
- Instant WordPress ничего не добавляет к вашему системному реестру. Он полностью портативный, работает из любой папки, в которую он установлен.
- Instant WordPress может быть установлен на флэш-карту и будет работать с нее.
- Вы можете иметь несколько установок на одной и той же машине и на одной и той же флэшке.

Как только программа будет установлена, вы не найдете ярлыка на вашем рабочем столе. Переходим в директорию, куда был установлен Instant WordPress. Вы можете запустить программу с помощью файла InstantWP.exe. Можете самостоятельно создать ярлык для нее на рабочем столе. Запускаем программу.

Мы видим панель управления Instant WordPress. Все уже настроено и готово к использованию. Довольно быстро, не правда ли? Здесь вы можете просматривать ваш локальный сайт на WordPress. Входить в WordPress. Получать доступ к папкам плагинов и тем. Переходить к MySQL Admin и читать документацию.

Сначала входим в WordPress локально. Щелкаем по вкладке WordPress Admin и используем предварительно настроенные имя пользователя и пароль.

Как только вы войдете, вы увидите консоль администратора. Самое время для тестирования возможностей. Здесь вы можете делать все, что хотите, по аналогии с автономной сборкой WordPress на веб-хостинге. Как вы можете видеть, в программе установлена WordPress 3.6 – советую вам обновиться автоматически до последней версии.
Вот скриншот записи, которую я создал в локальной сборке:

Все, что я сделал – это выбрал стандартную тему и добавил запись.
Попробуйте и вы способ установки WordPress на флэшку.
Источник: www.wpdailythemes.com
oddstyle.ru
WP Instant | WordPress.org
Integrates a Google Instant Search to your blog. The wp-instant plugin uses the Ajax.Updater function of script.aculo.us and the Form.Element.DelayedObserver class. A jQuery implementation will be following soon.
A list of all of my plugins can be found on the WordPress Plugin page on my blog kau-boys.de.
Installation through WordPress admin pages:
- Go to the admin page Plugins -> Add New
- Search for wp-instant
- Choose the action install
- Click on Install now
- Activate the plugin after install has finished (with the link or trough the plugin page)
- You might have to edit the settings, especially the «Content tag ID» value
- Create a wp-instant-search-template.php file including the part of the «search loop» within the «Content ID tag»
Installation using WordPress admin pages:
- Download the plugin zip file
- Go to the admin page Plugins -> Add New
- Choose the Upload link under the Install Plugins headline
- Browse for the zip file and click Install Now
- Activate the plugin after install has finished (with the link or trough the plugin page)
- You might have to edit the settings, especially the «Content tag ID» value
- Create a wp-instant-search-template.php file including the part of the «search loop» within the «Content ID tag»
Installation using ftp:
- Unzip und upload the files to your /wp-content/plugins/ directory
- Activate the plugin through the Plugins menu in WordPress
- You might have to edit the settings, especially the «Content tag ID» value
- Create a wp-instant-search-template.php file including the part of the «search loop» within the «Content ID tag»
«WP Instant» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники- 1.1 Fixing bug with uninitialized variables
- 1.0 Use AJAX the way it’s described here: https://codex.wordpress.org/AJAX_in_Plugins
- 0.2 Using STYLESHEETPATH as primary folder to search for search result template
- 0.1 First stable release
ru.wordpress.org
Как настроить Instant View Telegram для блога на Wordpress

При сборке сайтов практически не лезу в код – много не умею да и цели такой не ставлю.
В Вордпресс даже для сложных интеграций есть готовые решения. Поэтому в работе использую html теги и css стили, но не более. На случай задач которые сразу знаю что не решу – вызываю подмогу.
Но так или иначе, пару раз в год появляется срочная задача, по запросу решения которой Гугл молчит, репозитории на первый взгляд пустуют, а подмога отдыхает.
Что такое Instant View?
Технология оптимизации страниц сайта, для быстрого отображения главного содержимого в интерфейсе мессенджера Телеграмм. Схема работы проста – после публикации ссылки в Телеграмм с помощью бота-парсера система проверяет контент источника ссылки на наличие шаблона.
Если шаблон обнаружен – отображает помеченные элементы подгружая их в кэш серверов Телеграмма. Это позволяет грузить контент моментально.
Главное – не усложнять
В начале недели я решил делать авторский канал о простом решении интернет задач в телеграмм – Кладовую 404.
Дублировать статьи руками сомнительное удовольствие, а терять возможность просмотра из мессенджера не хотелось. Поэтому была придумана схема кросспостинга:
- Пишу пост в редакторе Wordpress.
- Телеграмм-бот делает репост в Телеграф
- Другой бот забирает статью в канал.
Прокрутив в голове цепочку ещё раз мне не понравилась слишком длинная связка и прокладка в виде Телеграфа. Почитав документацию по использованию разметки для общего развития, я стал искать нужный плагин.
Поиск готовых решений в этот раз давал грустную пустоту, а время заставляло принимать решения быстро.
Реализация
Через пару дней поиска, отчаявшись я уже писал письмо с просьбой о помощи, когда мой взгляд наткнулся на одну из открытых в браузере вкладок – итоги конкурса шаблонов Instant View в официальном блоге Телеграмм. Конкурс совсем недавно закончился.
В списке значится wordpress.com, проверил ссылку – работаетДело за малым – понять в каком плагине наша разметка.
Не буду далеко ходить, все дело в новом Джетпаке, официальном плагине Вордпресс. Ставлю на свой сайт, настраиваю, ищу нужные настройки и ничего. Публикую ссылку — кнопки нет.
Причину я нашел быстро — бесплатный тариф. Чтобы система работала на собственном домене придётся купить платную подписку, но бесплатная версия тоже есть, разумеется с ограничениями.
В бесплатном варианте придётся пользоваться сайтом с именем sitename.wordpress.com и базовыми темами. Тем не менее всё работает, а настройка занимает 10 секунд в интерфейсе плагина.
После публикации статьи забираешь ботом в нужный канал или публикуешь ссылкой — тут кому как удобнее.
Резюме
Разработчики молодцы – реализовано идеально, дополнительно в настройках есть AMP и много других интересностей. А вот маркетинг просел – и так всегда.
С платным решением понятно — можно было ожидать, а вот с полным отсутствием огласки, конечно грустно, решение есть, а знают о нём единицы.
Понравилась статья — подписывайтесь на канал в телеграмме или читайте статьи на сайте.
spark.ru