Ajax фильтр товаров Woocommerce, категории, атрибуты, цена. Wordpress фильтр товаров
WooCommerce фильтр товаров или как пользоваться фильтром по слоям

Сегодня, многие используют сцепку WordPress + WooCommerce, при этом не догадываются о тех возможностях, которые уже встроены в эти инструменты, а точнее в плагин электронной коммерции WooCommerce. Если быть точным, то статья будет об организации фильтрации товаров. Сподвигло меня написать эту статью, множество заказов от клиентов на создание фильтрации магазинов, построенных на плагине WooCommerce, а также вопросы от коллег по цеху. В плагине уже всё есть, и нет необходимости установки сторонних плагинов, скрещивая пальцы, будет работать или нет. И этот механизм фильтрации зовётся фильтром по слоям.
Фильтрация товаров в WooCommerce
В сам плагин WooCommerce встроен довольно мощный инструмент, с помощью которого можно сделать хороший фильтр товаров. Как я написал выше, это фильтр по слоям.
По моему личному мнению, WooCommerce очень и очень неплохой плагин, но кое-где он довольно тяжеловесен. Хотя, почему, кое-где, тяжел он в плане массового редактирования товаров, но речь сейчас не об этом.
 Итак, фильтр по слоям или как сделать удобную для клиентов фильтрацию товаров. Первым шагом, надо определиться по каким признакам наши товары должны фильтроваться. Как пример, я буду использовать магазин мебели (www.nice-stick.ru), принадлежащий одному из моих клиентов. И покажу всё на примере, товара комод.
Итак, фильтр по слоям или как сделать удобную для клиентов фильтрацию товаров. Первым шагом, надо определиться по каким признакам наши товары должны фильтроваться. Как пример, я буду использовать магазин мебели (www.nice-stick.ru), принадлежащий одному из моих клиентов. И покажу всё на примере, товара комод.
Все комоды от разных производителей располагаются в одном разделе каталога, могут выполняться из разных пород дерева, имеют различную конструкцию. То есть нам потребуется три фильтра, а именно:
- фильтр по породе дерева;
- фильтр по конструкции;
- фильтр по производителю.

Прежде всего, чтобы сделать фильтр по слоям, нам надо задать эти слои. Для этого идём в меню "Товары" в раздел "Атрибуты" и создаём три этих фильтра.
Если кто не в курсе, то после создания атрибута, надо нажать на квадратик с шестерёнкой и добавить непосредственно варианты самого атрибута. Если оставить атрибут без вариантов, то смысла в нём будет абсолютные 0%.

Итак, мы создали все три фильтра. Скрины делал на живом проекте, как выше упоминал, поэтому, там есть уже множество фильтров, плюс оставшиеся за кадром обычные атрибуты используемые для формирования цены товара, но это уже история о вариативном товаре, если есть такая необходимость, то расскажу о нём в другой статье. Сейчас же разговор о фильтре товаров с помощью фильтрации по слоям.  Теперь добавляем все необходимые фильтры, ко всем товарам, которые должны фильтроваться. Если этого не сделать, при активации какого-либо фильтра, просто не будет показан товар, у которого нет необходимого фильтра. Также не забываем добавить значения фильтров, как видите, можно выбрать несколько. Еще один маленький момент, это галочка пункта "Отображение на странице товаров", если её оставить, то Ваш значения Вашего фильтра будет отображено в технических характеристиках товара, нам это не надо, поэтому мы её убираем. Еще одно, товар может быть любым, в данном случае вариативный, так как создана возможность, опять же с помощью атрибутов (те, которые не помечены красной стрелкой), изменять цену, выбирая значение того или иного атрибута.
Теперь добавляем все необходимые фильтры, ко всем товарам, которые должны фильтроваться. Если этого не сделать, при активации какого-либо фильтра, просто не будет показан товар, у которого нет необходимого фильтра. Также не забываем добавить значения фильтров, как видите, можно выбрать несколько. Еще один маленький момент, это галочка пункта "Отображение на странице товаров", если её оставить, то Ваш значения Вашего фильтра будет отображено в технических характеристиках товара, нам это не надо, поэтому мы её убираем. Еще одно, товар может быть любым, в данном случае вариативный, так как создана возможность, опять же с помощью атрибутов (те, которые не помечены красной стрелкой), изменять цену, выбирая значение того или иного атрибута.
 Следующим шагом будет переход в раздел "Внешний вид", подраздел "Виджеты" и публикация необходимого количества, в нашем случае четыре штуки, виджета "WooCommerce Навигация по слоям". Затем каждый из виджетов, нам надо будет настроить, чтобы отображался необходимый нам фильтр.
Следующим шагом будет переход в раздел "Внешний вид", подраздел "Виджеты" и публикация необходимого количества, в нашем случае четыре штуки, виджета "WooCommerce Навигация по слоям". Затем каждый из виджетов, нам надо будет настроить, чтобы отображался необходимый нам фильтр.
Настройка виджета проста и понятна, единственно, хочу упомянуть про тип запроса, если Вы выберите запрос "ИЛИ", это даст возможность множественного выбора параметров фильтра, если оставить "И", то выбор будет единичен.
Переходим на сайт и любуемся результатом. Тема фильтрации по слоям раскрыта, но не тема самой фильтрации. А именно, существует такой виджет как "WooCommerce Активные фильтры", в нём отображаются, как раз все выбранные фильтры по слоям. Также на сайте, который я использовал в качестве площадки для показа примера, блок фильтров доработан и немного усовершенствован, о том, как это сделать, я напишу в следующих статьях, поэтому подписывайтесь на мою рассылку или просто присоединяйтесь в соц. сетях. Добра Вам!
www.romandubinevich.ru
Как сделать фильтр товаров по свойствам в WooCommerce
Здравствуйте, друзья! В этом уроке мы поговорим о том, как сделать фильтр товаров по свойствам (атрибутам) в интернет магазине WooCoomerce.
В одном из прошлых уроков мы с Вами говорили о том, как в интернет магазине WooCommerce сделать сравнение товаров. Сегодня мы перейдем к следующему, не менее интересному этапу в улучшении интернет магазина — созданию фильтра по свойствам товаров.
Как создать подбор товаров по свойствам (атрибутам) товара
Создавать виджет с фильтром товаров по свойствам мы будем с помощью плагина YITH WooCommerce Ajax Navigation. С помощью этого плагина можно сделать фильтр по любым характеристикам (атрибутам, свойствам) товара.
Для примера, давайте создадим фильтр товаров по цвету. В интернет магазинах фильтр по цвету очень популярный и распространенный виджет, и я надеюсь что данный пример как и этот урок будет Вам интересен. Итак, приступим!
1. Установите и активируйте плагин YITH WooCommerce Ajax Navigation.

2. Перейдите в Внешний вид -> Виджеты.

3. После активации плагина появилось два новых виджета: YITH WooCommerce Ajax Navigation и YITH WooCommerce Ajax Reset Navigation.

Добавьте их на сайдбар (боковую панель) которая отображается на странице магазина.
Важно! Плагин фильтрует товары по заданным в товарах атрибутам (свойствам). Их нужно предварительно добавить в каждом товаре. О том как добавлять атрибуты к товару мы говорили в уроке по созданию вариативных товаров.
4. После добавления виджетов на сайдбар нужно сделать следующее: указываем название виджета, выбираем атрибут, по которому будем фильтровать товары, и если Вы делаете фильтр по цвету — выберите Type: Color.
Также можно выбрать и другие типы фильтра:
- List — стандартный вариант, при котором свойства будут отображаться списком
- Color — выбираем при создании фильтра по цвету
- Label — можно назначить свое имя для каждого свойства
- Dropdown — выпадающий список
Далее выберите цвет кнопки для каждого цвета и нажмите кнопку «Сохранить».
На виджете YITH WooCommerce Ajax Reset Navigation нужно указать только имя для кнопки сброса фильтра.

Готово! Фильтр товаров по цвету создан! Но есть одна деталь, которая портит весь внешний вид фильтра — маленькие квадратики над кнопками свойств.

Убираем некрасивые квадратики с фильтра
Для того чтобы убрать эти ненужные и портящие внешний вид фильтра элементы, добавьте в CSS следующий код:
.widget_layered_nav li:before { display: none!important; }После чего у Вас получится красивый фильтр:

Также стоит заметить, что при выборе характеристики страница не перезагружается! Это значительно удобней, чем при каждом выборе нужного свойства ждать перезагрузку страницы.
Если у Вас возникли вопросы — пишите в комментариях.
Здравствуйте, друзья! В этом уроке мы поговорим о том, как сделать фильтр товаров по свойствам (атрибутам) в интернет магазине WooCoomerce. В одном из прошлых уроков мы с Вами говорили о том, как в интернет магазине WooCommerce сделать сравнение товаров. Сегодня мы перейдем к следующему, не менее интересному этапу в улучшении интернет магазина - созданию фильтра по свойствам товаров. Как создать подбор товаров по свойствам (атрибутам) товара Создавать виджет с фильтром товаров по свойствам мы будем с помощью плагина YITH WooCommerce Ajax Navigation. С помощью этого плагина можно сделать фильтр по любым характеристикам (атрибутам, свойствам) товара. Для примера, давайте создадим фильтр товаров по цвету. В интернет магазинах фильтр по цвету очень…
Оценка урока
Рейтинг: 4.08 ( 6 голосов ) 100wp-lessons.com
Product Filter фильтр товаров Woocommerce — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на свой сайт ajax фильтр товаров woocommerce. Вы сможете искать товары по фильтрам — категория, цена, размер, цвет, тег, распродажа, в наличии, по заголовку, SKU. Можно указать свои заголовки для фильтров. Можно скрыть определённые элементы. Можно отображать товары в фильтрах в виде ссылки или чек-бокса. Можно выбрать стиль отображения фильтров, вертикальный или горизонтальный. Можно указать количество колонок и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете как добавить на свой сайт ajax фильтр товаров woocommerce. Вы сможете искать товары по фильтрам — категория, цена, размер, цвет, тег, распродажа, в наличии, по заголовку, SKU. Можно указать свои заголовки для фильтров. Можно скрыть определённые элементы. Можно отображать товары в фильтрах в виде ссылки или чек-бокса. Можно выбрать стиль отображения фильтров, вертикальный или горизонтальный. Можно указать количество колонок и т.д.

Установить плагин Themify Product Filter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Product Filters. На данной странице будут отображаться все созданные фильтры. Чтобы создать новый фильтр нажмите вверху на кнопку — Add new.

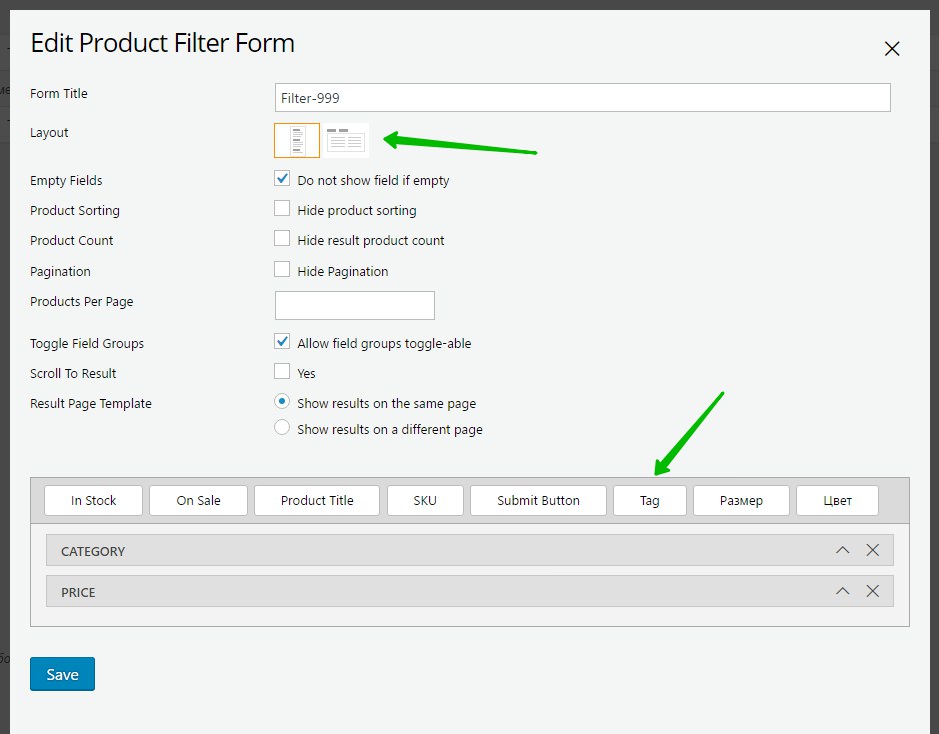
Далее, у вас откроется окно для создания фильтра товаров.

— Form Title, укажите название фильтра.
— Layout, выберите стиль отображения фильтра.
— Empty Fields, не показывать пустые поля.
— Product Sorting, скрыть сортировку товаров.
— Product Count, скрыть отображение количества товаров.
— Pagination, скрыть пагинацию товаров.
— Products Per Page, количество отображаемых товаров на одной странице при включённой пагинации.
— Toggle Field Groups, отображение переключателя для групп.
— Scroll To Result, включить прокрутку.
— Result Page Template, показывать результаты на той же странице или на отдельной странице.
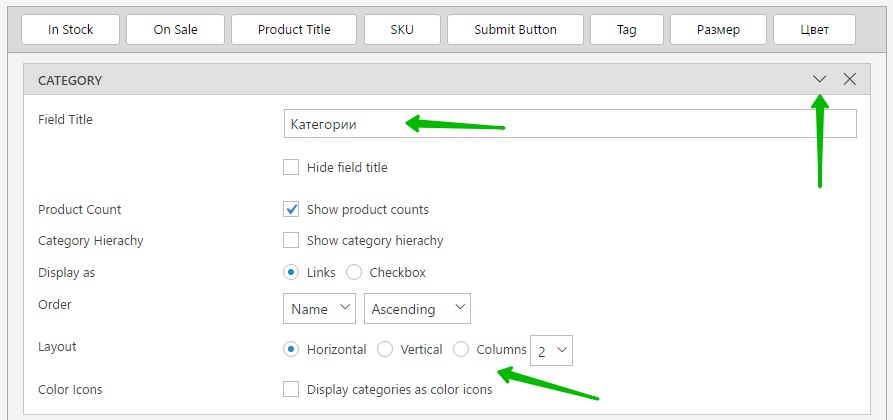
Далее, вам нужно с помощью мыши перетащить нужные вам фильтры в нижнее поле. Каждый фильтр можно настроить, указать название фильтра и настроить дополнительные параметры. В конце, чтобы сохранить созданные фильтры нажмите на кнопку — Save.

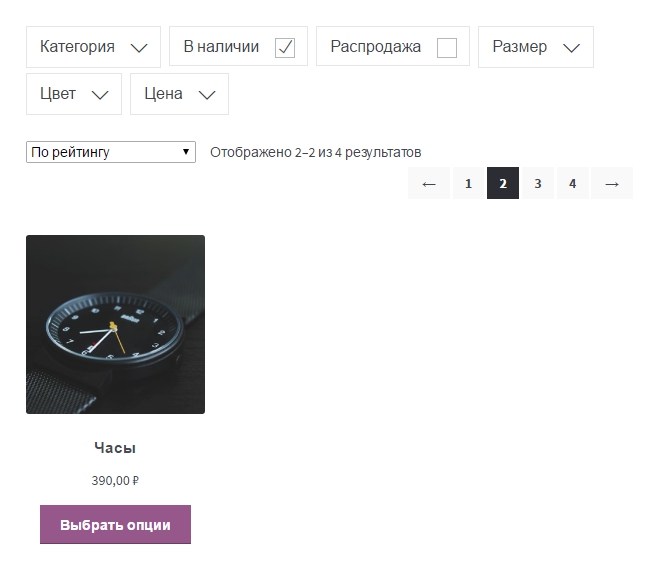
Далее, на странице «WooCommerce Product Filters» у вас будет отображаться созданный фильтр. Вам нужно скопировать шорткод фильтра и вставить его на страницу, в запись, виджет или php файл.

Всё готово ! У вас на сайте будет отображаться готовый фильтр товаров Woocommerce !
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
WooCommerce Products Filter | WordPress.org
WooCommerce Products Filter — WOOF – product search plugin for WooCommerce that allows your site customers filter products by categories, attributes, products tags, products custom taxonomies and price.
Supports latest version of the WooCommerce plugin. A must have plugin for your WooCommerce powered online store! Maximum flexibility!
If you are WP+PHP developer and you want to create something unusual in the search form interface – Welcome: using WOOF extension API and default extensions as an examples you can create any html-items for the search form and even custom woo-products loop template for your own purposes.Also its possible to create any connectors for layout plugins
Latest PHP 7.2.x — COMPATIBLE!
Demo site: http://www.demo.woocommerce-filter.com
The Plugin Features:
You can get premium version of the plugin here: CODECANYON
Лицензия
This plugin is copyright pluginus.net © 2012-2018 with GNU General Public License by realmag777.
This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY. See the GNU General Public License for more details.
 Настройки плагина
Настройки плагина Настройки плагина
Настройки плагина Настрой
Настрой
ru.wordpress.org
Ajax фильтр товаров Woocommerce, категории, атрибуты, цена — ТОП
![]() Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина Woocommerce. Сегодня вы узнаете как добавить в свой магазин ajax фильтр товаров. Посетители вашего интернет магазина смогут выбирать товары с помощью фильтра характеристик. Выбрать товары можно по категории, атрибутам и цене (в диапазоне от и до).
Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина Woocommerce. Сегодня вы узнаете как добавить в свой магазин ajax фильтр товаров. Посетители вашего интернет магазина смогут выбирать товары с помощью фильтра характеристик. Выбрать товары можно по категории, атрибутам и цене (в диапазоне от и до).

![]() Установить плагин — WC Ajax Product Filter, вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин — WC Ajax Product Filter, вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

![]() После установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появятся 4 новых виджета:
После установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появятся 4 новых виджета:
— WC Ajax Active Filters, здесь будут отображаться активные фильтры, которые можно сбросить.
— WC Ajax Product Filter by Attribute, фильтр по атрибутам товаров.
— WC Ajax Product Filter by Category, фильтр по категориям товаров.
— WC Ajax Product Filter by Price, фильтр по цене, от и до.

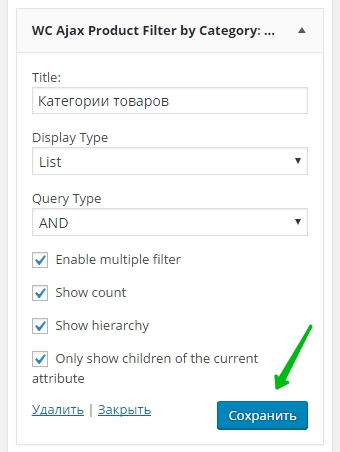
![]() Для виджета активных фильтров и виджета цены, нужно указать только названия, то есть их не надо настраивать. Виджет фильтр атрибутов и виджет фильтр категорий имеют следующие настройки:
Для виджета активных фильтров и виджета цены, нужно указать только названия, то есть их не надо настраивать. Виджет фильтр атрибутов и виджет фильтр категорий имеют следующие настройки:
— Title, название виджета.
— Display Type, выберите тип показа фильтра. Есть два варианта — список и живой поиск.
— Query Type, тип запроса, можно оставить по умолчанию.
— Enable multiple filter, можно включить множественный фильтр.
— Show count, показывать количество.
— Show hierarchy, показать иерархию.
— Only show children of the current attribute, показ только подкатегорий или детей атрибутов.

![]() Сохраните сделанные изменения, перейдите на сайт, в боковой панели сайта будут отображаться фильтры. Успехов вам !
Сохраните сделанные изменения, перейдите на сайт, в боковой панели сайта будут отображаться фильтры. Успехов вам !

info-effect.ru
Виджеты WooCommerce, фильтры при помощи виджетов
Можно сказать это дополнению к моему руководству по виджетам WordPress. Мы рассмотрим виджеты, которые появятся у вас при установке плагина WooCommerce.
Я разделил их на две группы — те, с помощью которых можно создать фильтры товаров в интернет-магазине и все остальные, 😀 также в конце урока я покажу, как убрать из админки любой их них, а затем мы покопаемся в них еще и на видео.
- WooCommerce товары WC_Widget_Products — по сути самый мощный виджет, позволяет вывести все товары, либо рекомендованные, либо те, которые с распродажей и сортировать их по цене, по дате или по количеству продаж (что позволяет замутить виджет Топ продаж).

Возникает только вопрос — что значит «заказ по возрастанию» ? Это ошибка перевода, там имелся ввиду Порядок, а не Заказ, то есть если вы сортируете по цене, то по возрастанию будет значить — начать с самой маленькой цены, а по убыванию — наоборот — с самого дорогого товара.
- WooCommerce категории товара WC_Widget_Product_Categories — виджет очень похож на стандартный вордпрессовский виджет с выводом рубрик блога.

- WooCommerce метки товара WC_Widget_Product_Tag_Cloud — очень похож на стандартный виджет Облако меток, я бы даже сказал, что это более урезанная версия, потому что со стандартным Облаком меток вы сможете сделать то же самое, и даже больше. Тем не менее такой виджет тоже присутствует. Для сравнения я сделал скриншот обоих виджетов сразу:

- WooCommerce поиск по товарам WC_Widget_Product_Search — то же самое, что и обычный поиск WordPress, но только поиск осуществляется по типу записей product.

- WooCommerce товары с высоким рейтингом WC_Widget_Top_Rated_Products

- WooCommerce недавно просмотренные товары WC_Widget_Recently_Viewed

- Woocommerce корзина WC_Widget_Cart

- WooCommerce Навигационные фильтры WC_Widget_Layered_Nav_Filters — этот виджет просто показывает текущие активные фильтры и позволяет их сбросить.

- WooCommerce Навигация по слоям WC_Widget_Layered_Nav — даёт возможность фильтровать товары магазина по какому-либо атрибуту, например цвету или размеру, тип запроса означает, что если вы используете два фильтра по атрибутам и у вас стоит ИЛИ, тогда хотя бы один из них должен совпадать, а если стоит И, то все атрибуты должны совпадать, иначе товар не отобразится в результатах (более подробнее этот момент рассмотрен на видео).

- Фильтр средних оценок WooCommerce WC_Widget_Rating_Filter

- WooCommerce Фильтр по цене WC_Widget_Price_Filter

Про отключения стандартных виджетов WordPress я уже писал ранее. C виджетами WooCommerce ситуация примерно такая же.
Например зачем нам нужен виджет с облаком тегов товара? Давайте его отключим, ведь стандартный вордпрессовский выполняет ту же функцию.
| add_action( 'widgets_init', 'true_remove_woo_widgets', 20 ); function true_remove_woo_widgets() { unregister_widget('WC_Widget_Product_Tag_Cloud'); // нужно указать класс виджета } |
Классы виджетов указаны рядом с описанием каждого виджета выше в этом уроке. Код же вполне можно отправить в functions.php, если не знаете куда.
По теме виджетов
misha.blog
Обзор плагинов по фильтрации товаров WC
В данном обзоре мы будем приводить сильные и слабые стороны различных плагинов по созданию фильтрации товаров WC. Причем рассмотрим как платные, так и бесплатные решения.
WooCommerce Products Filter (50 000)

После установки в настройках WC появляется новый раздел по фильтрации. Некоторые не особо важные функции в бесплатной версии заблокированы. Premium версия стоит 30$ (03/12/2017).
Из плюсов:
- Фильтрация по атрибутам, меткам и категориям
- По идее работает на Ajax
- Показывает количество товаров + динамический пересчет
- Делает фильтрацию по наличию и по рекомендуемым товарам
- Элементы фильтра могут быть в виде цветов, изображений и лэйблов
- Весь фильтр выводиться одним виджетом
Демка этого фильтра впечатляет. В целом видно что плагин «живой», последнее обновление было 3 месяца назад.Но думаю, что при его внедрении придется повозиться, но об этом позже.
YITH WooCommerce Ajax Product Filter (100 000)

В бесплатной комплектации довольно сильно урезан. Настроек практически нет, кроме тех, что в самом виджете фильтра. Каждый фильтр выводиться отдельным виджетом. В виджетах заложен вывод фильтра в виде: списка, цветов, лэйбла, выпадающего списка. Есть кнопка Сбросить фильтр.
Premium версия (стоимость 79$) добавляет следующие фичи:
- Виды фильтра дополняются двухцветным Color
- Добавляется возможность фильтрации по меткам
- Фильтр по цене можно разбивать на градации (100-500, 500-1000 и т.д.)
- Фильтр по наличию
- Появляется поле сортировки товаров
- Собственно фильтр по цене
- Фильтр по категориям
В целом он смотрится аккуратнее предыдущего плагина, но при его стоимости у него меньше возможностей.
Advanced AJAX Product Filters (10 000)

Фильтр работает сходу как надо. В базовом варианте есть: слайдер по цене, фильры в виде чекбоксов, radio и select. Каждый фильтр отдельным виджетом.Платная версия фильтра стоит 30 долларов на 03/12/2017. Вот его демонстрация.
Список того что добавиться при покупке платной версии:
- Фильтр по категориям (с подкатегориями), меткам и произвольным таксномиям
- Улучшенный вид URL для SEO
- Добавляются виды фильтра: цвет, изображение, дата
- Кнопка Сброс фильтрации (+ соответствующий виджет)
- Генератор шорткодов (пока не понимаю зачем они нужны)
- Оптимизация под обработку до 5000 товаров
- Возможность введения значений для слайдера цены вручную
- Описание виджета (фактически подсказка для фильтра, причем раскрывающаяся)
- Объединение области фильтров
- Кэш для виджетов (?)
- Кастомизация CSS
- Количество товаров к фильтрации
- Можно сделать, чтобы фильтр сначала показывал сколько товаров получиться после фильтрации и нажать Фильтровать
- Цена с минимальными и максимальными значениями
- Показ выбранных параметров фильтрации (с возможностью их удаления)
- Фильтр по датам изменения товаров
- Фильтр по акционным товарам
И еще, о об этом не написано у производителя, но я заметил, что плагин подключается в форме сортировки WC и при выборе варианта сортировки блок с товарами перезагружается Ajax’ом также как при фильтрации
WooCommerce Product Filter

Платное решение на Codecanyon за 35$. Судя по демке функционал стандартен, но отсутствуют некоторые полезные мелочи в виде кнопки сброса фильтра, фильтрации по наличию. В целом меня он не впечатлил, но я сужу только по демо.
Тэги: woocommerce, плагин
Поделится информацией с друзьями
opttour.ru