Как изменить форму аватаров пользователей в WordPress. Wordpress аватары пользователей
Как изменить стандартный аватар по умолчанию в WordPress
Большинство WordPress сайтов отображают аватарки для своих пользователей. Это могут быть картинки, которые выбрали сами пользователи, или стандартные картинки WordPress.
Стандартная аватарка для WordPress — это пиктограмма серого человечка на белом фоне. И если честно, это самое скучное изображение, которое только можно было придумать. Но к счастью, есть простой способ изменить стандартную аватарку.

Смотрите также:
В этом уроке мы расскажем, как изменить стандартный аватар по умолчанию в WordPress. Мы также покажем, как загрузить любую картинку в качестве аватара, и какие есть WordPress плагины для изменения стандартной картинки.
Никаких серьезных навыков для этого не потребуется, только стандартные — как установить плагин и как обрезать картинку.
Что такое аватар?
В рамках WordPress, аватар — это маленькая пиктограмма пользователя, размером 80 х 80 px, которая отображается рядом с его именем, например, в комментариях. Картинка, как правило, используется в формате JPG или PNG.
![]()
Стандартная аватарка WordPress
Стандартные настройки аватара
Вы много раз видели эту картинку "анонимного человечка". Она скучна и безлика. Но внутри настроек WordPress вы можете изменить эту картинку на другую.
В админке WordPress зайдите в Настройки → Обсуждение и пролистайте вниз.

Вы можете выбрать один из 7 вариантов для аватара на WordPress. Выбранный вариант будет применяться для ваших пользователей, которые оставляют комментарии на сайте или создают свой профиль при условии, что они не используют свой собственный аватар.
Человек-загадка выбран по-умолчанию.
Интересная вещь, на которую не все обращали внимание. Последние 4 варианта (где написано Автоматически) генерируют картинку для каждого пользователя индивидуально на основании его имени или email. То есть, для каждого пользователя без собственной аватарки WordPress сгенерирует свою уникальную.
Вот такие прикольные монстры будут присваиваться пользователям без аватарок, если вы выберите MonsterID:
![]()
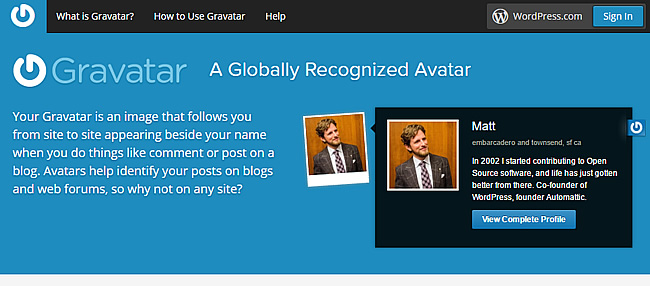
Gravatar — загрузите свою картинку на аватар

Если вас не устраивает ни один из стандартных вариантов аватара на WordPress, вы можете использовать бесплатный сервис от компании Automattic — Gravatar.
Gravatar расшифровывается как Globally Recognized Avatar (Глобально распознаваемый аватар).
Идея очень проста: вы создаете свой профиль на Gravatar и загружаете свою картинку на аватар, а потом, когда вы оставляете комментарии или авторизуетесь на сайте, который использует систему Gravatar (а таких, поверьте, очень много), ваша картинка профиля автоматически загружается из профиля Gravatar.
Не нужно настраивать свой профиль и аватар на каждом сайте, просто используйте свой email из профиля Gravatar в качестве идентификатора, и ваша картинка будет с вами на любом сайте.
В админке WordPress в меню Пользователи → Ваш профиль вы сможете увидеть свою аватарку Gravatar:

Как настроить свой аватар на Gravatar.com
Чтобы настроить свой аватар, перейдите на сайт Gravatar.com и создайте свой профиль. Это бесплатно. Просто укажите свое имя, email и загрузите картинку профиля:
![]()
Вы можете сохранить несколько email адресов в вашем профиле с разным аватаром для каждого из них:
![]()
Для картинки лучше всего подойдет квадратное изображение 250×250.
Если вы загрузили прямоугольное изображение — не проблема. Встроенный инструмент обрезки поможет вам сделать квадратную аватарку из вашей исходной фотографии:
![]()
После того, как вы настроили и сохранили ваш аватар на Gravatar.com, зайдите в настройки профиля на WordPress и обновите страницу. Если email вашего профиля на WordPress совпадает с Gravatar.com, ваша картинка обновится автоматически:
![]()
Теперь, когда вы будете оставлять комментарии на любом сайте с поддержкой Gravatar, ваша картинка профиля всегда будет отображаться рядом с именем:
![]()
WordPress плагины для настройки аватара
Для WordPress есть много бесплатных плагинов, которые помогут вам настроить аватар, если вы не хотите разбираться с Gravatar.com. Вот несколько лучших плагинов для настройки аватарок.

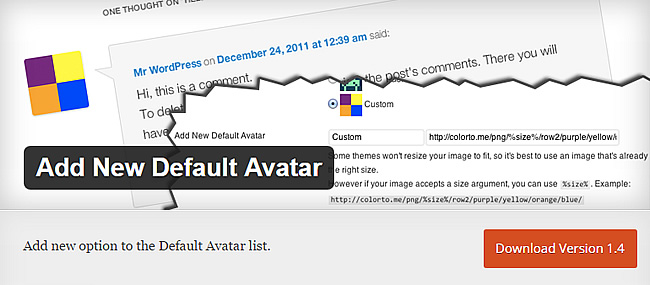
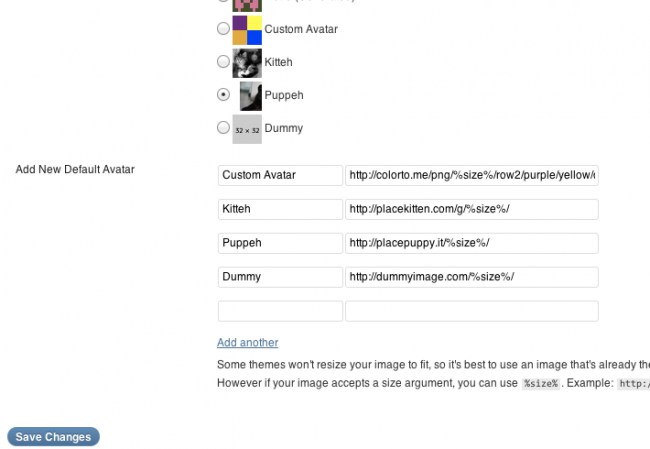
Add New Default Avatar добавляет поле, в котором вы можете указать ссылку на картинку, которая будет использоваться для аватара. Можно загружать несколько картинок и потом выбирать из списка. Можно даже указывать размер изображения. Вот как это выглядит:

2. WP First Letter Avatar

WP First Letter Avatar создает картинку аватара по первой букве имени. У каждой буквы свой цвет. Правда, мы не уверены насчет поддержки кириллических букв.
Вот так будет выглядеть аватарка для пользователя с именем на букву T:
![]()
3. Avatar Manager

Avatar Manager позволяет вашим пользователям загружать картинки для аватарок прямо из настроек профиля WordPress. Все картинки будут храниться на вашем сайте.
![]()
4. WP User Avatar

WP User Avatar тоже позволяет загружать картинки на аватар, по аналогии с предыдущим плагином. Но здесь вы можете посмотреть все загруженные файлы в библиотеке, а также выбрать любую картинку на аватар из библиотеки.
![]()
5. Basic User Avatars

Basic User Avatars точно так же, добавляет кнопку для загрузки аватарок из настроек профиля WordPress. Можно настроить ограничения для пользователей разных ролей, например авторов и редакторов.
![]()
6. WP User Avatars

WP User Avatars тоже добавляет возможность загрузить картинку на аватар из настроек профиля WordPress. Есть управление ролями пользователей и возможность выбирать картинку из медиа библиотеки.
![]()
Рекомендации по выбору картинки на аватар
Выбирайте любую картинку, желательно квадратную, размером не менее 128 х 128. Лучше подойдет 250×250.
- PNG подходит для картинок с прозрачным фоном
- JPG подходит для фотографий и градиентов
- GIF подходит для примитивной графики с простыми линиями и повторяющимися цветами
Итоги
У вас есть несколько вариантов по настройке аватара на WordPress:
- выбрать один из 7 стандартных вариантов в админке WordPress
- настроить свой аватар на Gravatar.com и загрузить свою картинку
- использовать один из бесплатных плагинов WordPress и загружать картинки на аватар прямо на сайт
Какой из вариантов вам больше всего подошел? Расскажите нам в комментариях ниже!

hostenko.com
Как изменить аватары пользователей WordPress

08 Мая 2017

В этой статье мы разберем, как изменить аватары пользователей WordPress при помощи плагина WP User Avatar. По умолчанию в WordPress можно использовать только стандартный и невзрачный аватар для пользователей. К тому же, если установлен аватар администратора, этот же аватар автоматически привязывается и к другим пользователям. В итоге, все комментарии на сайте получается с одним аватаром администратора. Плагин WP User Avatar позволяет изменить аватар пользователя и вообще расширяет функционал по работе с аватарами на WordPress.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Вначале рекомендую прочитать статью «Gravatar. Как установить аватар для комментариев и WordPress аватар«. В ней рассказано, как подвязать аватар к администратору сайта. Эта статья будет полезна тем, кто хочет загрузить уникальный аватар и использовать его в качестве аватара для пользователей.
Установка плагина WP User Avatar. Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «WP User Avatar». Затем нажмите установить и активировать. Все, установка завершена.
Плагин WP User Avatar настройка. Чтобы настроить работу плагина, перейдите в административную панель «WordPress» ⇒ «Аватары». Чтобы включить отображение аватаров, поставьте галочку напротив надписи «Отображение аватара». При необходимости можно добавить кнопку аватара в визуальный редактор. Настраивается размер аватара, оптимальный 96×96:![]() Если вас не устраивает стандартный аватар пользователей, при помощи плагина WP User Avatar можно загрузить свой, нажав на кнопку «Выбрать изображение»:
Если вас не устраивает стандартный аватар пользователей, при помощи плагина WP User Avatar можно загрузить свой, нажав на кнопку «Выбрать изображение»:
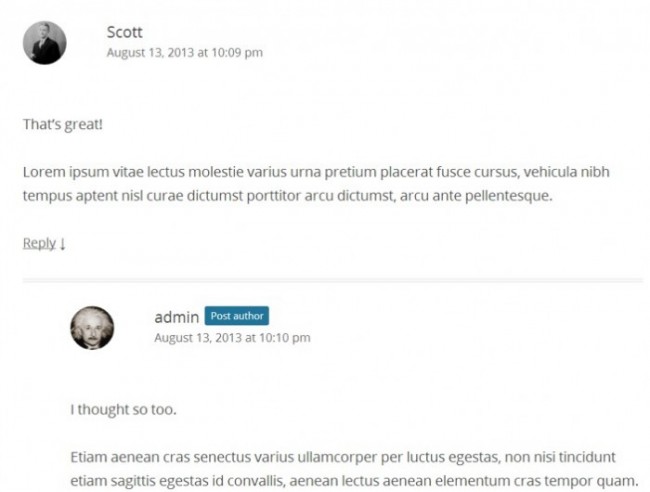
 Первый комментарий от Александра с собственным аватаром, которую он привязал к почте. Второй комментарий от Aleksander Svish, он же администратор, то есть это мой ответ, у меня также к почте через Gravatar привязан аватар. Ну и третий комментарий от Людмилы. Почта, с которой она добавила комментарий, не привязана к аватару. В таких случаях и отображается аватар, который мы назначили как стандартный в WP User Avatar. Надеюсь, на данном примере, вы поняли, как работает отображение аватаров на WordPress.
Первый комментарий от Александра с собственным аватаром, которую он привязал к почте. Второй комментарий от Aleksander Svish, он же администратор, то есть это мой ответ, у меня также к почте через Gravatar привязан аватар. Ну и третий комментарий от Людмилы. Почта, с которой она добавила комментарий, не привязана к аватару. В таких случаях и отображается аватар, который мы назначили как стандартный в WP User Avatar. Надеюсь, на данном примере, вы поняли, как работает отображение аватаров на WordPress. Теперь все пользователи, у которых через сервис Gravatar к почте не привязан аватар, на вашем блоге будут отображаться с аватаром, который вы лично загрузили через плагин WP User Avatar.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ Плагин Contact Form 7. Форма комментариев для сайта✓ Плагин Akismet. Защита от спама в комментариях✓ Как установить аватар для Админки WordPress✓ Как сделать бэкап сайта и базы данных✓ Как установить капчу на сайт
busines-expert.com
8 WordPress плагинов для управления аватарами / Wordpress плагины / Постовой

Чаще всего устанавливая себе аватар, пользователи Wordpress имеют дело с Gravatar — бесплатным сервисом, позволяющим один раз загрузить изображение и использовать его на множестве сайтов, поддерживающих работу с ним. Это разработка известной команды Automattic и она отлично зарекомендовала себя на тысячах сайтов, в первую очередь, на базе платформы Wordpress. Своей популярностью он обязан еще и тем, что не требует специальных средств встраивания или плагинов. Но если по какой-либо причине вас не устраивает Gravatar, то не отчаивайтесь. В сети можно найти много достойных замен. Дабы вы не утруждали себя поисками, мы сделали подборку некоторых из них. Все представленные здесь плагины достаточно простые и легкие в работе и не оказывают заметного влияния ни на время загрузки страниц, ни на общую нагрузку на сервер.
Смотрите также:5 плагинов для многоавторских блогов на WordPressПлагины WordPress для вывода сведений об авторе
Add Local Avatar
Несмотря на явные преимущества и простоту использования, некоторые пользователи не любят Gravatar. И если вы хотите им угодить (что совершенно естественно), то воспользуйтесь этим плагином, который позволит устанавливать в качестве аватара изображение, находящееся на локальном сервере.Но сама идея заимствования аватара весьма неплоха, поэтому разработчики добавили возможность использовать свой аватар из Twitter, и я думаю, что иметь одинаковый аватар на разных платформах — это здорово.
У плагина есть замечательная панель настроек, где любой пользователь сможет установить желаемое изображение и задать ряд настроек, понятных даже новичку

WP User Avatar
С помощью этого плагина, в качестве аватара можно установить любое изображение из папки media. При этом администратор может установить ограничение на размер изображения (в пикселях или килобайтах) и управлять некоторыми другими полезными опциями и настройками
Author Avatars List
Если у вас есть мнопользовательский блог, то этот плагин будет очень полезен. С ним можно отобразить список авторов в виде иконок в боковой панели или в любом месте страницы при помощи шорткода.
SVG Avatars Generator
При помощи этого Wordpress плагина (кстати существует и его jQuery версия) пользователи смогут не только устанавливать, но и самостоятельно создавать аватары да еще и в SVG формате! Нужно ли говорить, что они будут великолепно смотреться на любых устройствах и дисплеях?Стоимость: $25

WP Social Avatar
Как можно догадаться из названия, этот плагин позволяет использовать аватар из Facebook или Google+ в блоге на Wordpress. Хорошее решение для тех, кто не заморачивается подбором аватара каждый раз при регистрации в новой соцсети или блоге.
Author or User Image
Простой и незамысловатый плагин, отображающий аватар пользователя, как автора заметки, так и комментирующего. Можно установить изображение, которое будет отображаться по умолчанию в том случае, если пользователь не установил свое собственное.
Simple Local Avatars
Еще более простой плагин, но выполняет то, что и обещает: устанавливает в качестве аватара любое изображение из папки media (если пользователь имеет к ней доступ). Позволяет установить изображение по умолчанию и полностью поддерживает Gravatar, позволяя, тем не менее, его отключать.
Avatar Manager
Мощный, и в то же время легкий плагин предоставляющий вашим пользователям альтернативу — пользоваться Gravatar или локальным изображением.
postovoy.net
Статьи по WordPress
Задача: изменить аватар администратора по-умолчанию на свой собственный.
Решение 1 . Если вы новичок, то это решение для вас. В WordPress аватары определяются по электронной почте, благодаря встроенному в него сервису Gravatar. Gravatar - это глобально распознаваемый аватар. Т.е. используя единожды зарегистрированный е-майл, вы будете на любом сайте WordPress или на любом сайте, поддерживающим Gravatar, где вы желаете оставить комментарий, появляться под постоянным аватаром. Это может быть любая загруженная вами картинка или ваше фото.
Чтобы изменить аватар администратора, зайдите на стрничку Gravatar для регистрации своего е-майла.Чтобы аватар появился на вашем сайте WordPress, вы должны зарегистрировать тот е-майл, который указан в вашем профиле.Чтобы проверить, какой е-майл вы указывали, зайдите в админку, выберите Пользователи - Ваш профиль.
Введите ваш е-майл и затем нажмите Get Your Gravatar:
![]()
Далее вы попадаете на страницу, на которой вам предлагается использовать для входа аккаунт на wordpress.com, если он у вас имеется, или создать аккаунт, если у вас его нет. Если аккаунта еще нет, жмем create a new one.
Регистрируемся и жмем Sign up.
![]()
Далее, заходим на свой почтовый ящик и активируем полученное письмо от WordPress.com. Далее нам предлагается зарегистрироваться в Gravatar, используя е-майл и имя пользователя только что зарегистрированного аккаунта в WordPress.com. Регистрируемся и попадаем на форму:
![]()
Теперь заходим на Нажмите здесь, чтобы добавить еще ! , чтобы загрузить изображение любым предлагаемым способом и загружаем нашу картинку. Далее нам предлагается обрезать наше фото, если это необходимо. Жмем Завершить. Теперь мы попадаем на страничку, где необходимо выбрать рейтинг вашего граватара. Что это значит? Выбирая рейтинг G, ваш граватар будет появляться на сайтах с любым содержанием. Выбирая предлагаемые далее рейтинги, ваш граватар будет появляться только на тех сайтах, которые имеют соответствующий рейтинг.
Всё! Через некоторое время ваше изображение станет аватаром администратора вашего сайта. Если не появляется - выйдите и зайдите заново в админскую часть.
Решение 2. Если вы не желаете быть "глобально распознаваемым" , то вы можете создать свой собственный аватар, путем внесения дополнительного кода в файлы. Загрузите свой аватар в папку images ( в WordPress аватары по умолчанию имеют размер 32 x32 пикселя). Затем откройте в редакторе (рекомендую Notepad++) файл function.php и в самом конце вставьте такой код:
>Discussion $avatar_defaults[$new_avatar_url] = 'Your New Default Avatar'; return $avatar_defaults; } ?>В этот код нужно внести следующие изменения: в /images/new_default_avatar.png вместо new_default_avatar.png вставляем название картинки, которую мы поместили в папку images. Your New Default Avatar меняем на то название аватара, которое мы хотим видеть в нашей админке.
Заходим в Параметры - Обсуждение, опускаемся вниз и видим наш только что созданный аватар. Выделяем его и аватар администратора и всех зарегистрированных пользователей примет нами созданный вид.
РS. Если вы пытаетесь осуществить Решение 2 на локальном компьютере, то новый аватар вы можете не увидеть.Не пугайтесь - на реальном сервере все работает отлично!
wordpress-helper.com
Аватары — Поддержка — WordPress.com
Аватары
Аватар – это важная часть вашей онлайн-личности, обычно представляет собой вашу картинку, которая отображается рядом с вашими комментариями в блогах или на форумах.
WordPress.com использует Gravatar, чтобы связать аватар с учётной записью пользователя. Если вы настроили Gravatar, он будет отображаться рядом с вашими сообщениями на форумах или вашими комментариями в блогах, а также на странице меток. Пример:
До настройки Gravatar у вас будет отображаться картинка по умолчанию:
![]()
В своём блоге можно выбрать аватар для тех комментаторов, которые не выбрали свой аватар. Перейдите на страницу Параметры > Обсуждение и выберите один из вариантов:
![]()
ru.support.wordpress.com
Круглые аватарки пользователей для WordPress-сайта
Круглые изображения сейчас на волне. Но что еще круче — это, как мне кажется, круглые аватарки. Так что над этим мы и поработаем в этой статье.

Прежде чем углубиться в код, давайте посмотрим, как изменятся ваши аватары или граватары.
Вот как выглядит обычный аватар автора:
![]()
А вот как он выглядит после использования некоторого простого CSS.
![]()
Как это всегда бывает перед изменениями в теме, лучше использовать дочернюю тему (или специальный блок CSS, организованный для таких изменений).
Хорошо, теперь давайте перейдем в файл style.css (Внешний вид → Редактор → Стили – style.css) и внесем в вашу таблицу стилей следующие изменения.
.avatar img { -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; }Все эти строки с 50% — для поддержки разных браузеров. Некоторые считают, что в наше время вам нужно только border-radius: 50%; но если вы хотите быть уверенными на 100%, используйте весь этот код.
Сохраните файл. Должно сработать.
Если не сработало…
Если этот код не сработал, то, скорее всего, в вашей теме не используется класс "avatar". Если дело в этом, есть несколько способов, как выяснить название этого класса в вашей теме.
Вы можете поискать в коде возле вашего аватара, чтобы узнать имя класса. Chome и Firefox упрощают эту задачу — просто щелкните по элементу (в данном случае по аватару) и затем выберите "Inspect element" в контекстном меню.
Теперь вы можете изучить CSS. Вот пример, как это выглядит в Firefox. Для этого теста я использовал стандартную тему Twenty Twelve и, как оказалось, у нее другое имя класса. Ниже вы можете видеть, что имя класса здесь не просто "avatar", а "author-avatar":

После того, как я это узнал, я изменил имя класса в коде на "author-avatar".
.author-avatar img { -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; }Если при проверке элемента для расшифровки выдаётся очень много кода, вы можете узнать имя класса, поискав в вашей таблице стилей слово "avatar" (Внешний вид → Редактор → Стили – style.css). Даже если у класса другое название, очень вероятно, что оно содержит слово "avatar".
Обратите внимание: слово "avatar" может использоваться во многих местах. Продолжайте искать нужный вам класс.
То же самое для комментариев
Конечно, вы можете сделать такие аватары и в блоке комментариев. У этих аватаров могут быть немного другие названия классов, и это тоже придется поискать. В моем случае при проверке темы Twenty Twelve у меня не получилось легко найти имя класса по правому щелчку и проверке элемента.
Я не эксперт в CSS, так что может быть это просто у меня не получилось найти, но я решил не терять времени и перешел к поиску слова "avatar" в CSS файле. Я быстро нашел блок ".commentlist .avatar" в файле. Подозревая, что это правильный стиль, я попробовал — и сработало. Вот что я добавил (обратите внимание: здесь не было тега "img")
.commentlist .avatar { -webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%; }Вот результат:

Изображения не отображаются?
У некоторых может быть проблема посерьезней — изображения могут вообще не отображаться. Почему же?
По умолчанию, WordPress использует для фотографий пользователей "gravatars". Если у вас его нет, вы можете получить граватары (то есть аватары) на ваш сайт, зарегистрировавшись на сайте gravatar.com с тем же адресом, который вы использовали для своего профиля.
Если вы зарегистрированы на gravatar.com, но не видите изображений, причины могут быть следующими:
- В вашей теме нет кода для отображения граватаров. В таком случае вам нужно связаться с автором вашей темы.
- Убедитесь, что аватары в принципе включены на вашем сайте. Перейдите в Параметры → Обсуждение, прокрутите вниз и убедитесь, что соответствующий блок выбран (см. скриншот ниже).
![]()
Обратите внимание: если вы используете плагин для отображения аватаров пользователей и авторов, то вам придется разобраться с CSS соответствующего плагина. При обновлении вашего плагина изменения перезапишутся, так что вам придется их повторить.
Источник: wpmu.org 
hostenko.com
Как изменить форму аватаров пользователей в WordPress
Вы наверняка натыкались на сайты, где видели интересные формы граватаров пользователей. Хотите добавить такой же стиль на свой сайт? Когда-то мы уже писали о том, как добавить скругленные аватары с помощью CSS, но для этого требовалось копание в коде. В сегодняшней статье мы покажем вам как изменить форму аватаров пользователей в WordPress без HTML или CSS.
Первым делом вам необходимо установить и активировать плагин Avatar Shaper.
После активации плагина необходимо перейти в Настройки » Avatar Shaper для настройки.
![]()
В плагиге встроено 10 форм, которые можно применить к своим картинкам на граватарах. Можно осуществить предпросмотр каждой формы в реальном времени, кликнув на кнопку select shape.
Формы представлены следующими фигурами: скругленный квадрат, круг, пятиугольник, шестиугольник, девятиугольник, семиугольник, взрыв, и аватар в форме сердца.
Вы можете настроить стили путем изменения радиуса скругления в настройках, добавления или удаления теней, настройки цвета теней, а также удаления глянца из предустановленных форм.
В случае, если вы не хотите использовать ни один из них, то всегда можно кликнуть на Custom и создать свой собственный фильтр для формы. При создании собственного варианта, вы можете настраивать радиус скругления границ на свое усмотрение.
Если вы — продвинутый пользователь и хотите вручную добавлять модификации для аватаров, то необходимо отметить соответствующую галочку custom method. Используя custom method, можно вручную добавлять тег шаблона avatar_shaper() в свою тему в то место, где нужно вывести кастомизированные аватары. Новички с чистой совестью могут игнорировать эту настройку.
После окончания выбора формы для ваших аватаров, нажмите на кнопку сохранения изменений.
Вот и все. Теперь можно перейти на свой сайт и увидеть, как выглядит полученный результат.
![]()
Мы надеемся, что эта статья помогла вам изменить внешний вид аватаров пользователей в WordPress. Также, возможно, вам будет интересна наша статья о том, как добавить новые дефолтные аватарки в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
wpincode.com









