WordPress: доступ к админ-меню и авторизация со страниц сайта. Wordpress страница авторизации
Плагины WordPress для кастомной настройки страницы авторизации вашего сайта
WordPress темы существуют для того, чтобы выделять ваш сайт среди остальных. Вы подстраиваете сайт под ваш вкус, стиль и бренд. А как же страница входа в систему? Разве она не должна тоже выделяться? Почему люди тратят деньги на покупку темы, но не волнуются о внешнем виде страницы авторизации? Особенно, если это сайт с обязательным членством или блог с несколькими авторами.

Мы согласны, что эта страница спрятана от большинства ваших посетителей. Зачем тратить силы на настройку этой страницы, на которую никто, кроме вас, не зайдет?
Смотрите также:
Но для сайтов с обязательным членством красивая и стильная страница входа в систему необходима! Вряд ли вы хотите, чтобы пользователи, которые заплатили за контент, видели стандартную страницу входа. Да, так оно и происходит, но так не должно быть.
В этой статье мы расскажем вам о том, как настроить стандартную страницу авторизации с помощью разных WordPress плагинов.
Стандартная страница авторизации WordPress
Недавно установленный сайт WordPress содержит стандартные данные, чтобы продемонстрировать работу CMS. Причина, по которой вы хотите изменить страницу входа в систему, проста — это стандартная страница.
Для справки, стандартная страница входа выглядит так:

Как можно заметить, на ней почти нет упоминания самого сайта. И недостает еще нескольких важных элементов:
- Нет логотипа
- Нет собственного фона
- Нет приветствия
- Нет возможности изменить цвет кнопки «Войти»
В WordPress нельзя настроить страницу входа в систему, смены пароля и регистрации. Хотя эти страницы и важны для пользователей сайта. К счастью, нам могут помочь в этом плагины!
Плагины для настройки страницы авторизации
Спросите любого, что он любит больше всего в WordPress, и он ответит, что плагины. Они расширяют ядро функционала WordPress. WordPress дает каждому возможность создать плагин, вот почему у нас теперь есть тысячи полезных плагинов.
Короче говоря, есть много плагинов для настройки страницы входа. Дальше мы расскажем о бесплатных и платных плагинах для этой цели.
1. White Label Branding

White Label Branding — это премиум WordPress плагин, который можно приобрести на CodeCanyon за $29. Вы используете WordPress для создания веб-сайтов своим клиентам? Если да, то вы, наверное, хотели настраивать меню и логотипы в CMS. Часто хочется убрать логотип WordPress и сообщение «Powered by WordPress». Оказывается, это и много чего ещё возможно с плагином White Label Branding.
- Настройка страницы авторизации: Это основной инструмент для стилизации WordPress. Помимо настройки консоли WordPress, вы можете настроить страницу входа в систему. Вы можете скрыть Настройки экрана, Помощь, Последние действия и отключить другие указатели. У вас также есть контроль над метабоксами в консоли и редактором Страниц и Записей.
- Усовершенствованные роли пользователей: В этом плагине доступны усовершенствованные пользовательские роли и возможность управлять ими. Вы контролируете всё, что отображается вашему клиенту. Вы даже можете создать «фейковый» аккаунт администратора и отдать его вашему клиенту. Так пользовательский аккаунт будет выглядеть, как администраторский, но вы всё еще сможете ограничивать его доступ.
- Управление цветом: Доступна панель управления цветом для всей wp-админки. Вы также можете создавать собственные шаблоны страницы авторизации.

Плагин Birds Custom Login позволяет вам легко настраивать страницу входа в систему. У него есть функции адаптивного дизайна, настройки логотипа и фона, и т.д.
- Базовые функции: Вы можете по желанию скрыть ссылки Регистрации, Утери пароля и Вернуться на сайт. Фоновое изображение может быть на весь экран, но его нужно будет растягивать в зависимости от размера окна браузера. При наведении на логотип WordPress на странице входа, вы можете прочесть «Powered by WordPress». С помощью Birds Custom Login вы можете поменять этот текст на любой другой.
- Премиум версия: Доступна также премиум версия этого плагина, которая имеет расширенные функции, к примеру, мгновенный предварительный просмотр (с пользовательским CSS), настройки импорта и экспорта, специальный форум поддержки, и т.д.
- Пользовательские стили: Это один из лучших плагинов настройки страницы авторизации. Вы можете менять цвет фона, цвет кнопки и вообще всё, что хотите.
3. Custom Login & Access

Custom Login & Access – это ещё один премиум плагин от CodeCanyon для WordPress за $20.
- Базовые функции: Плагин предлагает множество функций, включая настройку стандартной страницы авторизации, добавление основных форм входа в фронтенде, ограничение доступа к консоли среди подписчиков, и т.д. Этот плагин может пригодиться, когда вы хотите позволить вашим пользователям зарегистрироваться, они могут это сделать прямо на сайте. Не нужно давать доступ к консоли без особой необходимости.
- Защита от атак: Устали от brute force атак? У Custom Login & Access есть капча для страниц регистрации, входа в систему и забытого пароля.
- Ограничение контента: Плагин содержит функцию ограниченного доступа к контенту. Вы можете также ограничить доступ к определенным частям вашего сайта даже зарегистрированным пользователям. Еще одной полезной функцией является то, что он позволяет установить свой пароль при регистрации.
4. Custom Login Page Customizer

Custom Login Page Customizer позволяет вам настроить вашу станицу авторизации прямо в WordPress Customizer. Его легко использовать, и вы можете предварительно просматривать изменения перед сохранением.
- Начало работы: Установите и активируйте Custom Login Page Customizer, зайдите в Внешний вид → Настроить и под Login Customizer вы найдёте множество параметров.
- Стилизация и настройка функций: Этот плагин позволяет менять цвет фона, стиль кнопок и полей, создавать фон и логотип. Вы можете также настроить правила CSS для особых стилевых решений. Этот плагин содержит все необходимые вам функции.
- Премиум версия: Доступна и премиум версия плагина Custom Login Page Customizer. Вам несомненно понравится его расширенные функции, к примеру, ограниченное количество попыток ввода пароля, интеграция reCAPTCHA и стилизация reCAPTCHA.
5. Login

Login (Login Page Styler) – это ещё одно бесплатное решение для настройки вашей страницы входа в систему.
- Настройки плагина: После активации плагина, в левой части консоли вы увидите новое меню. Этот плагин должен предоставить вам наибольшее количество функций по сравнению с другими бесплатными плагинами.
- Интеграция reCAPTCHA: Плагин интегрируется с reCAPTCHA, что сокращает количество атак на сайт. Вы можете также установить пользовательский логотип (в премиум версии) или убрать логотип вообще.
- Другие функции: В бесплатной версии вы можете скрыть логотип или настроить пользовательский логотип сайта, установить цвет фона, изменить стили и ещё многое другое.
- Расширенные параметры: Как и большинство плагинов в этом списке, Login Page Style в своей премиум версии предлагает более продвинутые функции. Эта премиум версия выводит функции плагина на новый уровень.
6. Tailored Login

Tailored Login разработали создатели популярного плагина защиты безопасности iThemes Security. Он позволяет без проблем построить настраиваемую страницу авторизации.
- Виджеты: В отличии от большинства плагинов в этой сфере, Tailored Login продвинулся далеко вперёд и даёт вам возможность добавлять виджеты на вашу страницу входа в систему. Просто добавьте виджеты в специальные области для виджетов Tailored Login.
- Пользовательские элементы и стили: Tailored Login позволяет вам добавлять пользовательский хедер, фоновое изображение, менять стиль форм. Вы даже можете изменить шрифты, размер шрифта и цвет кнопок.
- Plugin Developer Suite: Это премиум плагин, который идёт в комплекте с Plugin Developer Suite, то есть комплектом премиум плагинов от iThemes Security. В него входят такие плагины как BackupBuddy, iThemes Security Pro, Exchange Pro Pack и другие.
Итоги
Не нужно игнорировать настройку страницы авторизации просто потому, что пользователи её не видят. Целью является полный контроль над сайтом в бэкенде и фронтенде. В этой статье вы найдёте лучшие плагины для настройки страницы входа в систему WordPress.
А вы когда-либо настраивали страницу авторизации на вашем сайте? Расскажите нам в комментариях!

hostenko.com
Своя страница авторизации в Wordpress
Небольшой how-to как поменять страницу авторизации на свою. Почему это делают? А вот почему: не всем нравиться страница авторизации в WordPress версии 2.2, есть и такие кто хочет скрыть, что использует данную CMS. Кто-то хочет все подогнать под одну тему, шаблон.
На самом деле все очень просто:
вот так выглядит окошко ввода логина и пароля по умолчанию:

Если же вы зайдете в папку {site home}/wp-admin/images, то найдете в ней два файла:login-bkg-tile.gif

{приведенный здесь я подрезал по высоте ;)} и
login-bkg-bottom.gif

Вот их то и необходимо отредактировать в вашем любимом графическом редакторе, чтобы получить новое окошко авторизации.
Ради теста это сделал и я. Трудностей не замечено, кроме одного замечания — постарайтесь не использовать белый цвет, потому как на нем сливаются надписи «Имя пользователя», «Пароль» и «Запомнить меня».После добавления логотипа в стиле Web2.0 получилось вот что:

Проблема с белыми надписями налицо 😉
Найдено здесь: Techicalblog
UPD
Для версий ниже 2.2 придется покопаться руками в файликах:
- /wp-login.php
- /wp-register.php
- /wp-admin/wp-admin.css
В первых двух (2 и один раз, соответственно) необходимо заменить строку
<h2><a xhref=»http://wordpress.org/»>WordPress</a></h2>
на строку:
<h2><a xhref=»http://адрес_вашего_сайта/»>Любой текст</a></h2>а в /wp-admin/wp-admin.css найти и удалить/закомментировать код:
#login h2 {background: url(images/wordpress-logo.png) no-repeat top left;margin-top: 0;Можно подменить логотип WordPress на свой. Творите 😉
www.mikolka.info
доступ к админ-меню и авторизация со страниц сайта / Dimox.name
Если вы часто заходите в админку WordPress-сайта, то, согласитесь, было был гораздо удобнее иметь на каждой странице сайта блок с прямыми ссылками в админку на часто выполняемые задачи, например, ссылку на страницу создания новой записи или страницу модерации комментариев.
Расскажу, как интегрировать такое меню. Причем, его будете видеть только вы, как администратор, после того, как авторизуетесь в админке.
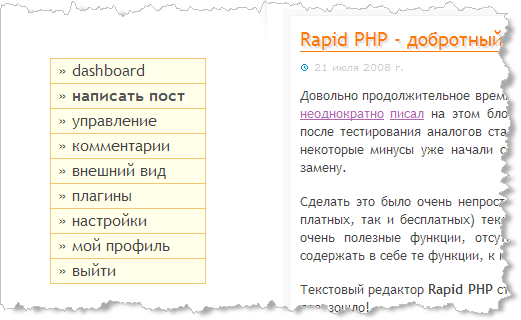
Это меню можно либо интегрировать в сайдбар, чтобы оно выглядело аналогично другим блокам, либо зафиксировать в пустом пространстве страницы, как это сделано у меня:

С помощью стилей я зафиксировал этот блок, поэтому при прокрутке страницы он находится всегда в одной и той же позиции относительно окна браузера. Для меня это очень удобно.
Чтобы выводить подобное меню только тогда, когда вы авторизованы как админ, необходимо использовать специальную функцию current_user_can() с параметром level_10, который указывает на то, что это пользователь с правами администратора.
Код будет выглядеть следующим образом:
<?php if (current_user_can('level_10')) { ?> <ul> <li><a href="/wp-admin/post-new.php">Написать пост</a></li> <li><a href="/wp-admin/edit.php">Управление</a></li> <li><a href="/wp-admin/edit-comments.php">Комментарии</a></li> <li><a href="/wp-admin/options-general.php">Настройки</a></li> </ul> <?php } ?>В список ссылок, естественно, вы можете добавить только те, которые вам нужны.
Можно пойти еще дальше, и сделать так, что, если вы не авторизованы, то на месте этого меню будет отображаться форма входа в админку. У меня это выглядит следующим образом:

В результате код будет выглядеть вот так:
<?php if (current_user_can('level_10')) { ?> <ul> <li><a href="/wp-admin/post-new.php">Написать пост</a></li> <li><a href="/wp-admin/edit.php">Управление</a></li> <li><a href="/wp-admin/edit-comments.php">Комментарии</a></li> <li><a href="/wp-admin/options-general.php">Настройки</a></li> </ul> <?php } else { ?> <form name="loginform" action="/wp-login.php" method="post"> <input type="text" name="log" value="" /> <input type="password" name="pwd" value="" /> <input type="hidden" name="rememberme" value="forever" /> <input type="hidden" name="redirect_to" value="/" /> <label for="rememberme"><input name="rememberme" type="checkbox" checked="checked" value="forever" /> Запомнить меня</label> </form> <?php } ?>Я пошел еще дальше в плане авторизации. Вы, наверное, уже успели заметить, что форму авторизации сейчас на моем блоге вы почему-то не наблюдаете слева от контента. Так вот, дело в том, что этот блок выводится только для меня — через UserJS, который поддерживается браузером Opera. На всеобщее обозрение выставлять авторизацию совсем не хочется, поэтому я реализовал ее через скрипт, загружаемый с моего компьютера.
Если я не ошибаюсь, технологию UserJS поддерживает также браузера FireFox, поэтому, если найдутся желающие, в отдельной статье могу рассказать, как создать этот скрипт с формой авторизации для WordPress, которую будете видеть только вы.
dimox.name










