Как быстро сделать содержание для статьи с помощью плагина и без него. Содержание статьи wordpress
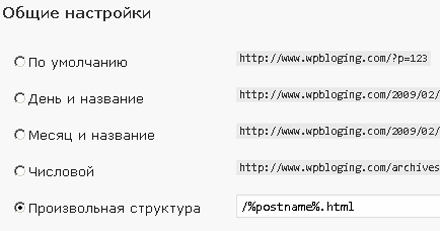
Как сделать содержание статьи в wordpress: два способа
Здравствуйте, мои дорогие читатели. Рад вас видеть. В одной из своих предыдущих статей я говорил, что не лишним будет сделать оглавление, если объем статьи от 6000 символов и более.
Но, как это осуществить, не поделился. Сегодня я всё-таки расскажу вам, как сделать содержание для статьи в wordpress. Хотя эта информация будет полезна не только тем, кто создал сайт на CMS Вордпресс. Просто редактор вордпресса существенно упрощает задачу правки кода статьи.
Небольшая новость блога. Помните, в своем предыдущем отчете я писал, что заказал прогон своего блога по профилям сайтов на feedsite. Только сегодня, спустя примерно две недели, мне на почту пришло письмо с отчетом о проделанной работе. Надеюсь, что эти дополнительные ссылки на мой сайт принесут пользу.

С помощью плагина
Я являюсь сторонником того, что на блоге нужно использовать минимальное количество плагинов. Они грузят блог, усложняют код и так далее. У меня сейчас активировано 17 плагинов и есть еще 7 неактивных. Я считаю, что это много. А у вас сколько?
Для нашей задачи тоже существует решение в виде специального плагина.
Хоть я и не сторонник этого подхода, но хотя бы упомянуть о нем я обязан. Есть такой плагин Table of Contents Plus.

Можете установить его, если моя инструкция вам не понравится  В его настройках задается расположение оглавления и внешний вид. Я ради эксперимента ставил себе на блог это расширение, но мне не понравилось, у меня получается лучше
В его настройках задается расположение оглавления и внешний вид. Я ради эксперимента ставил себе на блог это расширение, но мне не понравилось, у меня получается лучше 
В качестве его недостатков хочу отметить следующее:
- Он будет выводить оглавление каждый раз, когда достигнуто минимальное количество заголовков. Меня это не устраивает. По-моему содержание не всегда уместно
- Внешний вид может не подойти под конкретный дизайн блога
- Возможен конфликт со стилями темы
Без плагина
После того как статья полностью готова и уже ждет, когда я ее опубликую или запланирую на будущее, я приступаю к этому интересному процессу. А процесс этот можно разбить на три маленьких действия:
- Создаю нумерованный список из всех заголовков в начале статьи. Место можете выбрать абсолютно любое
- Вставляю ссылки в каждый пункт. Для первого пункта – ссылка #1, для второго — #2, для третьего — #3 и так далее.

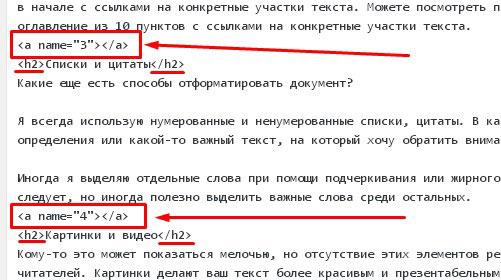
- Перехожу в режим «текст». Перед первым заголовком вставляю код <a name = “1”></a>. Для следующих заголовков меняется только цифра.

Чтобы быстрее находить заголовки в коде, я пользуюсь поиском. Нажимаю Ctrl+F и в строке поиска ввожу h3. У меня, как правило, заголовки находятся в теге h3.

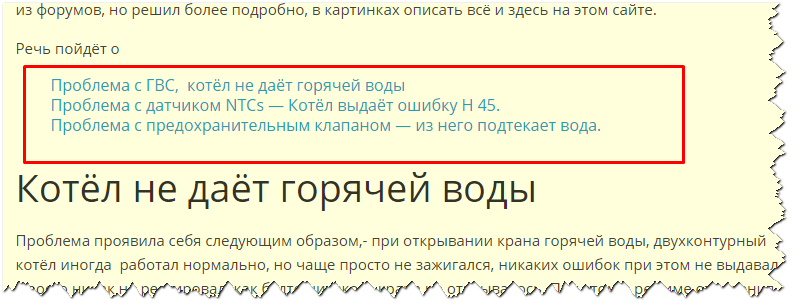
Если вернуться в визуальный режим, то в тексте будут видны так называемые якоря.
Кстати для тех, кто понимает хоть немножко в коде, показываю, как выглядит оглавление в режиме «текст»:
| <strong>Оглавление:</strong> <ol> <li><a href="#1">Шрифт</a></li> <li><a href="#2">Абзацы и подзаголовки</a></li> <li><a href="#3">Списки и цитаты</a></li> <li><a href="#4">Картинки и видео</a></li> <li><a href="#5">Как оживить статью</a></li> <li><a href="#6">Требования поисковых систем</a></li> <li><a href="#7">Уникальность</a></li> <li><a href="#8">Тошнота</a></li> <li><a href="#9">Правописание</a></li> <li><a href="#10">Советы для оптимизации</a></li> </ol> |
О том, как также выводить код статьях, я расскажу в следующих публикациях. Если интересно, не пропустите 
Сохраните изменения. Перейдите на страницу в браузере, чтобы проверить, правильно ли всё работает. Покликайте по всем ссылкам, не спешите. Если всё Окей, то смело публикуйте статью.
Кому-то эта инструкция покажется сложной. Но это только потому, что вы не привыкли работать с кодом. На самом деле всё очень просто и к тому же быстро. Я делаю это за пару минут.
Видео по теме:
На этом статья подходит к завершению. Теперь мои читатели знают, как сделать оглавление как при помощи плагина, так и без него.
Надеюсь, информация вам понравилась, оставляйте комментарии, не держите всё в себе 
Поделитесь со своими друзьями в социальных сетях и подписывайтесь на обновления.
До скорых встреч! Пока!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!
abdullinru.ru
Меню содержания статьи WordPress
В статьях большого объёма часто делают меню с предварительным содержанием материала, которое включает в себя заголовки основных разделов. По сути, это обычные якорь ссылки. Когда по ним совершается клик, то веб-страница с плавной прокруткой или резкой, в зависимости от реализации, прокручивается до назначенного стоп якоря.
Давайте рассмотрим, как на WordPress’e сделать меню статьи. Для ясности, чтобы было понятно о каком меню идет речь, приведу пример: сайт «Википедия». Думаю, многие его посещают, и стало быть, замечали с левой стороны находится блок с названием «Содержание». Так вот, нам предстоит создать подобную навигацию статьи WordPress с автоматическим ее выводом.
Плагин Easy Table of Contents и его настройка
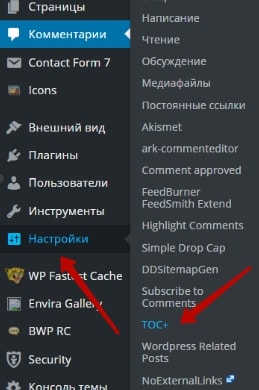
После установки и активации модуля переходим во вкладку «Настройки-Table of Contents». Здесь находится одна страница со всеми параметрами. Вывести блок «Содержание» можно двумя способами: первый – это внутри статьи, второй – это виджет. Давайте пойдем по порядку. С настройками плагина можно поэкспериментировать и подобрать нужные варианты. Вот пример.

Обратите внимание на раздел «Headings». Он отвечает за то, какие теги статьи (подзаголовки, обернутые тегами h2, h3, h4 и т.д.) учитывать, как раздел и добавлять их к списку «Содержание».
Результат.

Давайте теперь выведем навигацию статьи в сайдбаре сайта. Но для начала подправим один параметр в основных настройках плагина, а именно «Auto Insert». Просто уберите там все галочки, чтобы блок не выводился в статье, он у нас будет в боковой панели сайта. Переходим во вкладку «Внешний вид-Виджеты», перетаскиваем виджет «Table of Contents» на самое первое место, даем ему название и сохраняем.
Результат.

Easy Table of Contents
wordsmall.ru
Как сделать содержание в статье блога на wordpress без плагинов – Блог Виталия Лебах
Для посетителей сайта/блога очень удобно если довольно объёмная статья, состоящая из нескольких важных пунктов, имеет содержание. Причём это не просто содержание с перечнем главных мыслей, а своего рода ссылки, которые помогают читателю быстро переместится на нужный фрагмент статьи.
Надо сказать, что такое содержание в статье полезно не только для читателя, но и для самого блога, — Поисковые системы с одобрением относятся к сайтам где посетителям легко находить нужное. Впрочем не буду заводить разговоры о пользе юзабилити, а сразу перейду к делу.
Когда статья написана и вы ясно видите её главные части которые хотели бы выделить в содержании, то следующим шагом пишем фразы которые и будут являться этим содержанием. Они должны отражать суть самых важных разделов статьи. Так что бы читатель мог сразу понять о чём будет речь и решить нужно ему это или нет. Конечно же помещаем всё это в начале статьи, ведь мало кому понадобится содержание находящееся в её конце.
Что бы было всё понятно, буду показывать на примере одной своей статьи в которой решил создать небольшое содержание. А вот содержание для этой заметки.
Быстрая навигация по статье
Делаем содержание в статье сайта на Вордпресс
Для общего представления: Каждому заголовку статьи на который хотим отправлять читателей с блока «Содержание» присваивается своя ссылка, так называемый якорь. В самом содержании также, за каждым соответствующим заголовку предложением закрепляется нужная ссылка.
Затем всё можно оформить в рамку, выделенную подходящим цветом.
Как сделать якорь
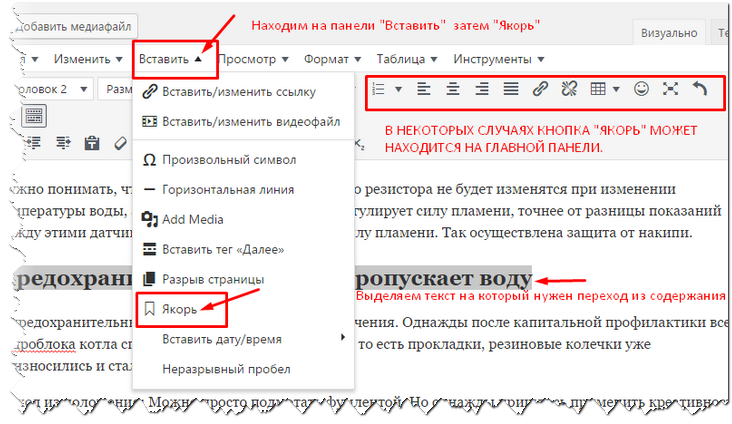
В текстовом редакторе WordPress выделяем нужный заголовок, находим на панели значок «Якорь» (смотрите скрины) — жмём на него. В новом, появившемся окне произвольно прописываем название якоря, это и будет наша ссылка, обязательно копируем её иначе потом придётся переходить в HTML редактор «Текст» и находить её там.


Конечно не забываем после копирования нажать ОК. В результате этих действий перед заданным разделом появляется символ якоря, а в буфере обмена компьютера скопированная ссылка.

Итак, якорь для одного из разделов статьи готов, теперь его нужно привязать к соответствующей фразе в блоке «Содержание»
Как прикрепить якорь к содержанию
В принципе здесь всё просто — Выделяем нужную фразу «Содержания» и вставляем как обычную ссылку содержимое из буфера обмена (Ctrl+V) Есть лишь один важный момент — Перед ссылкой нужно прописать символ решётки (Shift+3) при английской раскладке.

Подобным образом делаем с остальными нужными нам частями содержания. Не забываем сохранить. После этого мы увидим, что фразы «Содержания» стали активными ссылками ведущими к нужному абзацу статьи.

Вот и всё, уже это будет отлично работать, можно оставить так. Желательно лишь выделить содержание от остального текста инструментами редактора.
Но что бы выделить его особым образом нужно ещё немного поработать над дизайном нашего блока.
Изменяем дизайн блока «Содержание»
Для этого нам понадобится перейти из визуального в HTML редактор нажав кнопку «Текст». Здесь нужно найти созданное меню.

Теперь понадобится вот такой, уже готовый HTML код. Я узнал его от Дениса Повага о котором немного рассказывал на вот этой странице. Этот код выделит наше «Содержание» рамкой с жёлтым фоном. Просто скопируйте его и применяйте.
<div style=»background: #ffffa0; border: 1px solid #e5e597; padding: 8px 10px; font-size: 16px;»>здесь пункты содержания</div> (ВНИМАНИЕ! ВАЖНО! Заметил, что в двух местах, кавычки в коде, после публикации статьи, сами подменяются на треугольные скобки. Если будете пользоваться предложенным кодом то нужно внести правку. Должно быть так, перед «background …….. и после 16px;» треугольные скобки которые вы видите, нужно исправить на кавычки. Смотрите следующее изображение, там всё верно! (Нужно просто заменить скобки на кавычки!)
Итак: нужно скопировать этот код, вставить его в свою запись, внести правку, а текст вашего содержания, вместе со всеми относящимися к нему атрибутами кодов, поместить перед закрывающимся тегом </div> в этом коде.
В моём случае это получилось так. Переходим в визуальную часть редактора и смотрим, что получилось. Теперь наше Меню выглядит так;
Переходим в визуальную часть редактора и смотрим, что получилось. Теперь наше Меню выглядит так;

Можно ли изменить цвет фона, толщину бордюра, размер? Легко! Давайте обратим внимание на информацию в коде, изменив которую можем корректировать дизайн по своему желанию.
Как изменить фон и размеры

(A)- background: #ffffa0; — Это цвет фона изменив значение #ffffa0 мы изменяем цвет. Существуют сайты для визуального подбора кода палитры цвета. Например вот этот Выбираем нужный цвет, копируем полученный код и вставляем его вместо значения #ffffa0 ( Важно соблюдать все пробелы, точки с запятой и т.д.) Подменяем только значение цвета — Обновляем страницу и любуемся новой палитрой меню.
Подобным образом подменяем значения в других пунктах. Они означают: Б — заменив 1 на большее значение мы увеличим ширину бордюра. В — Код Цвета бордюра Г и Д — Влияют на расстояние от края рамки до текста и размеры.
Например можно сделать вот так:

Но мне так конечно не нужно, это лишь для примера.
Вот таким образом можно создать «Содержание» статьи и изменить его по своему усмотрению, без применения плагинов. Описывал долго и от этого может показаться слишком сложным это дело, но на самом деле всё просто. Один раз попробовать и всё легко уяснится.
blogvp.ru
Как сделать содержание (оглавление) статьи на сайте Wordpress простым способом без плагина?
Приветствую вас, посетители блога lubovzubareva.ru!
Давно уже на некоторых сайтах я видела автоматически созданное оглавление, захотела и на свой блог такое же.
Посмотрела в настройках записи Wordpress на своем блоге, но так и не нашла заветной функции.
Сегодня я научилась создавать без плагина и самым простым способом для новичков подобные содержания записи, как на главной картинке этого поста.
Я с вами поделюсь найденной информацией, посмотрите, как выглядит оглавление (нажмите на нужную подтему, чтобы проверить в действии).
Содержание:
- Зачем нужно делать оглавление (содержание) статьи?
- Как сделать содержание статьи на сайте WordPress простым способом без плагина?
Зачем нужно делать оглавление (содержание) статьи?
Когда вы находитесь в интернете в поисках нужной информации, вам попадаются сайты с длинными и короткими статьями. Иногда пост настолько большой, что вы не в силах его полностью читать (или посетители вашего сайта). И в большинстве случаев, вы просто его покидаете и переходите снова в поисковик.
Чтобы удержать посетителей и помочь им узнать, есть ли в вашем посте ответ на их вопрос, на помощь приходит оглавление (содержание) статьи — это список главных тем (вопросов), ответы на которые найдет пользователь в конкретной статье.
При нажатии на любую из подтем, человека «перекинет» на нужную ему информацию. Проще говоря, короткий список, который состоит из заголовков вашей статьи.
Используя оглавление в длинных постах, искатель быстрее получит ответ на интересующий его вопрос, и не уйдет с сайта, так и не найдя в себе сил отыскать в огромной статье нужный ему совет и инструкцию.
Как сделать содержание статьи на сайте WordPress простым способом без плагина?
Я прочитала не одну статью на тему создания содержания статьи на Wordpress: предлагают и установку плагинов, и различные сложные схемы.
Сейчас покажу вам самый простой способ, какой только может быть (лично для меня). Если у вас есть какой-то другой рабочий и простой метод сделать оглавление, напишите его в комментариях к этой статье.
Например, я сейчас добавлю оглавление для статьи на блоге, в которой писала про то, как убрать показ рекламы на почте Яндекс.
Итак, все по порядку:
- заходите на свой сайт, переходите в режим редактирования записи, в которую вы хотите добавите оглавление.
- вручную пишите слова СОДЕРЖАНИЕ (или ОГЛАВЛЕНИЕ, или что-то подобное)
- далее копируете заголовки из поста и вставляете их списком под фразой «содержание» (на скриншоте смотрите, я выделила этот блок желтым)
- выделяете название первого пункта содержания (1) и нажимаете на скрепку, чтобы вставить ссылку (2)

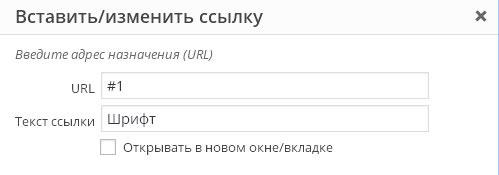
- далее в строку URL нужно написать #1 и нажать ДОБАВИТЬ ССЫЛКУ

- аналогично, выделяете второй пункт из вашего оглавления, и вставляете #2, далее #3, и так далее, зависит от того, сколько у вас будет в статье заголовков

Когда вы пропишите все заголовки, вам нужно будет перейти на вкладку ТЕКСТ вашей записи.

Здесь вам нужно найти ваши заголовки, и перед ними прописать текст такого вида перед первым заголовком: 

Перед вторым заголовком, перед третьим, все тоже самое, только меняете цифру на 2, 3 и далее аналогично, в зависимости от количества тем в вашем списке оглавлений.

Подсказка! Чтобы быстро найти среди тегов заголовок, можно нажать на клавиатуре комбинацию Ctrl+F и в выпавшее в правом верхнем углу поисковое окно ввести h3 — это означает заголовок 2 в вашей статье. Так вы быстро найдете все свои заголовки.
 Если вы использовали другой стиль заголовка, можно аналогично использовать поисковую фразу среди текста, например, для заголовка 1 — h2 и так далее.
Если вы использовали другой стиль заголовка, можно аналогично использовать поисковую фразу среди текста, например, для заголовка 1 — h2 и так далее.
После проделанной работы нажмите в настройках записи ОБНОВИТЬ (если статья уже была размещена на сайте). Или же Сохранить и ОПУБЛИКОВАТЬ (если вы ее только что написали).
Все готово! Теперь обязательно перейдите на блог и проверьте ваше оглавление в работе.
Например, я создала также содержание для статьи на блоге, в которой писала про то, как убрать показ рекламы на почте Яндекс.

На сегодня, это все.
В процессе редактирования старых статей, я буду потихоньку добавлять содержания к большим статьям, т.к. это очень удобно для посетителей. А как считаете вы? Нужны ли оглавления?
Очень интересно мнение простых пользователей, а также тех, у кого есть свои сайты: используете ли вы этот метод?
Если вы еще не успели, не забудьте подписаться на обновления блога.
С уважением, Любовь Зубарева
Уважаемые читатели! Если вам понравилась статья, нажмите на любую из кнопок социальных сетей. Это лучшее «спасибо» за информацию. Понравилась статья? Поделись с другими!

Вы можете пропустить чтение записи и оставить комментарий. Размещение ссылок запрещено.
lubovzubareva.ru
Как сделать содержание (меню) статьи на сайте Блог Игоря Черноморца
 Приветствую всех посетителей этого блога!О том, как можно сделать содержание статьи сайта, я уже писал в этой статье. Но те инструкции, которые я давал там, могут показаться немного запутанными, а для новичков просто непонятными.
Приветствую всех посетителей этого блога!О том, как можно сделать содержание статьи сайта, я уже писал в этой статье. Но те инструкции, которые я давал там, могут показаться немного запутанными, а для новичков просто непонятными.
Иногда я сам перечитывая ту статью, понимаю, как тяжело будет разобраться в ней молодому блогеру, который впервые слышит такие термины как: якорь, ссылка якорь, теги и т.п. Поэтому я начал искать другие более простые, но одновременно лучшие решения, для реализации содержания (оглавления) к статье в блоге созданном на wordpress.
Хочу вас обрадовать друзья! Такие решения я нашёл и сейчас вам их предоставлю.
Содержание статьи
Как можно вывести краткое содержание статьи с помощью плагинов WordPress
На самом деле, существует множество способов создания меню к статье, как с помощью плагинов, так и с помощью специальных кодов.
Сейчас я вкратце сделаю обзоры некоторых плагинов, но более подробно я расскажу о плагине Table of Contents Plus. На мой взгляд, именно благодаря этому плагину можно сделать самое простое и одновременно лучшее содержание (оглавление, навигацию) в статьях вашего сайта.
Плагин Simple TOC
Данный плагин очень лёгкий и простой в использовании. Мне он не очень понравился только из-за того, что при его использовании, меню выглядит не очень эффектно и просто. Но у каждого свой вкус, так что решайте сами.
И так, скачайте этот плагин здесь, или найдите его через поиск плагинов в админ панели.
Устанавливаем, активируем и переходим на редактирование статьи.
Здесь всё просто. В редакторе появится новая кнопка. Так это выглядит:

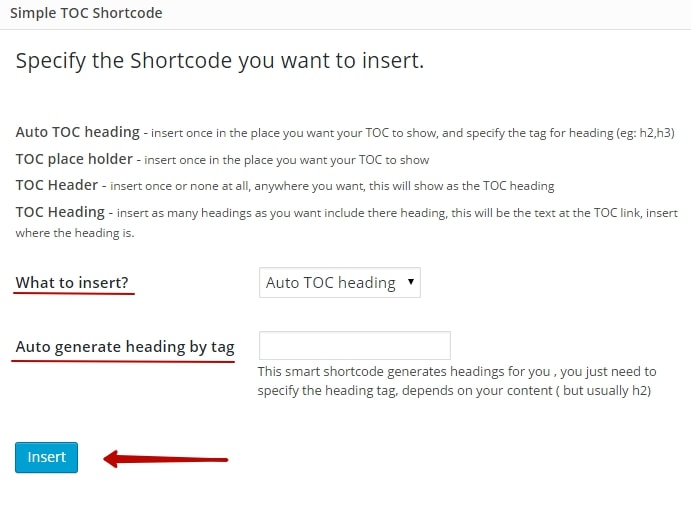
Выбираете в статье то место, где желаете видеть блок содержания и жмёте на кнопку как на скриншоте. У вас появится окно с настройками:

What to insert — в выпадающем меню выбираете метод вставки блока содержания. Советую выбрать пункт по умолчанию «auto toc heading»
Auto generate heading by tag — здесь можете прописать те теги, заголовки которых вы хотите, чтобы отображались в блоке оглавления.
То есть, если вы хотите, чтобы в содержании была навигация только на заголовки с тегами h3, то так и пишите — h3. Если желаете видеть навигацию на все заголовки, то так и пишите — h3, h4, h5, h5, h6 и так далее. В принципе, если вы выбрали в первом пункте auto toc heading, то блок меню будет автоматически опознавать теги h3 и h4.
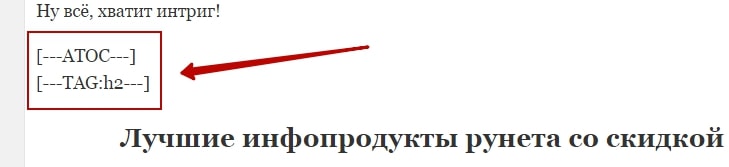
Жмёте на кнопку «insert» и в статье появится такой шорткод:

Публикуем статью и любуемся на наше меню в статье. Так это будет выглядеть:
 Лично мне не очень нравится. Слишком простенько!
Лично мне не очень нравится. Слишком простенько!
Плагин — Table of Contents Generator
Этот плагин аналогичный прошлому, только кнопка в редакторе будет выглядеть так:

Скачать этот плагин вы уже не сможете. Его удалили, но если вдруг где нибудь встретите,то знайте…
На мой взгляд серьёзный недостаток этого плагина это то, что у него нет настроек и поэтому, он автоматически создает упорядоченный список содержания статьи, путем сканирования заголовков всех тегов, от h2 до h6. То есть, в отличие от плагина simple toc, вы не сможете выбрать желаемые теги, для оформления меню с определёнными заголовками.
Так что мне этот плагин не подходит.
Плагин Table of Contents Plus — лучший плагин для реализации содержания в статьях
А сейчас, начинается самое интересное.
До сих пор это были детские игрушки, описывая простенькие плагины, а сейчас я расскажу вам о плагине комбайнере, который сделает меню статьи, красивым и профессиональным, а за одно автоматизирует весь процесс и в дальнейшем не потребует от вас дополнительных действий.
Его внешний вид будет очень похож на меню из Википедии. Сейчас на моём блоге как раз реализовано такое меню во всех статьях. Обратите внимание.
Настройки плагина Table of Contents Plus
И так, скачиваем этот плагин здесь, или находим его через поиск плагинов в админке.
После его установки и активации, переходите в «Настройки» и там находите новый раздел «TOC+»

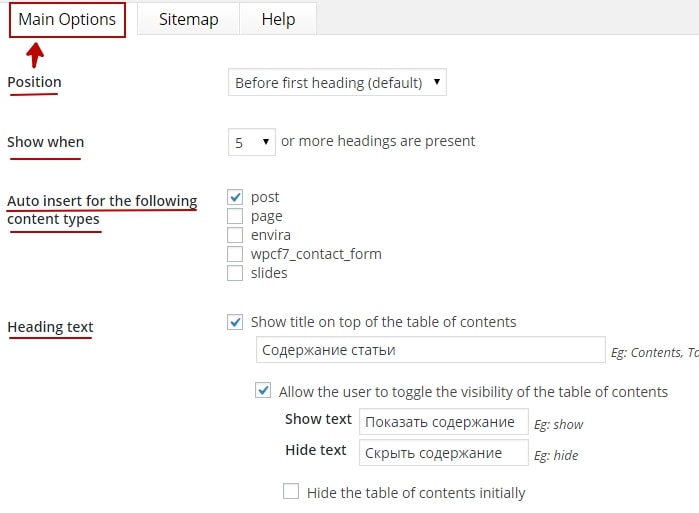
И так, что мы видим:



* Position — В этом выпадающем меню вы должны выбрать функцию, которая определит в каком месте будет выводиться блог содержания. По умолчанию стоит «before first heading (default)», а это значит, что ваш блок будет выводиться сразу же перед первым подзаголовком. Это как раз то, что надо.
* Show when — Здесь вы должны выбрать число, которое определит количество подзаголовков в меню статьи. Лично я советую выбрать цифру 4 или 5, так как маленькое количество подзаголовков говорит о том, что статья не такая уж и длинная. А для коротких статей нет смысла делать содержание.
* Auto insert for the following content types — здесь вы решаете где будет отображаться блог содержания:
post — статья
page — страница
envira — страница с галереей (не обращайте внимание на это! У вас такого нет)
wpcf7_contact_form — страница обратной связи (выведенное с помощью плагина Contact Form 7) у вас может отличаться.
slides — слайды
Лично я выбрал, вариант, при котором содержание будет отображаться только в статьях.
* Heading text — Здесь вы должны решить, будет ли отображаться название меню. То есть, если вы поставите галочку в пункте «Show title on top of the table of contents» то под ним появится поле, в котором нужно прописать название меню. В моём случае я прописал «Содержание статьи», а вы можете его назвать по другому, например: «меню статьи» или «оглавление статьи» или «краткое содержание статьи».
Далее, если вы поставите галочку в пункте «Allow the user to toggle the visibility of the table of contents«, то под ним появятся два поля:
Show text — показать содержание
Hide text — скрыть содержание
Это предназначено для скрытия и показа блока содержания для ваших посетителей. То есть, у них будет возможность скрыть или заново показать меню статьи.
Hide the table of contents initially — Если вы здесь поставите галочку, то ваше меню изначально будет скрыто. Как вы видите, я галочку не поставил, так как хочу, чтобы оно всегда было показано. Кто захочет, тот сам его закроет.
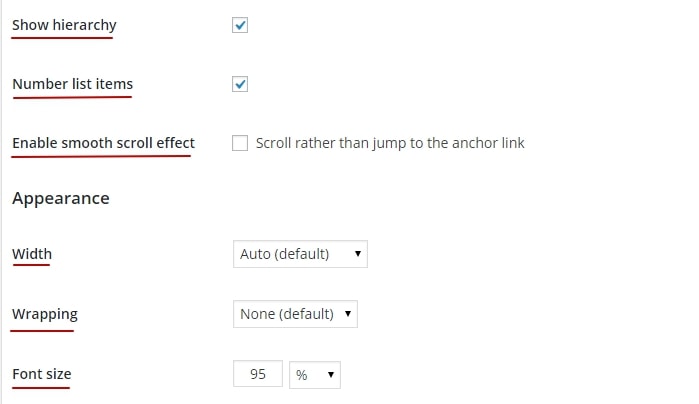
* Show hierarchy — Показывать иерархию в меню (древовидное оглавление)
* Number list items — Количество элементов списка. То есть, перед каждым пунктом в меню будет отображаться его номер. Это значит, что первый заголовок в статье станет номером 1, второй заголовок станет номером 2, а первый подзаголовок второго заголовка станет номером 2.1. Надеюсь, что понятно объяснил.
* Enable smooth scroll effect — Включить плавный эффект прокрутки до желаемого заголовка. На самом деле этот эффект не очень уж и эффективный  Но вы можете поиграться с ним и определиться, нужен ли он вам, или нет.
Но вы можете поиграться с ним и определиться, нужен ли он вам, или нет.
* Appearance — Здесь вы можете определить место положение и размеры блока оглавления.
Width — Ширина блока. Советую вам выбрать как у меня «Auto(default)». В этом случае ваш блог будет оптимизирован под все мобильные устройства.
Wrapping — Здесь вы можете определить, будет ли ваш блок находиться слева или справа на странице. Если выбрать None(default) , то блок будет находиться по умолчанию слева, как у меня сейчас.
Font size — Размер шрифта. Лично я выбрал 95%. Советую вам тоже выбрать от 90% до 100%, так как именно этот процент оптимизирован для мобильных устройств.
* Presentation — Презентация. То есть, какой будет стиль блока содержания. Выберите тот, который больше всего подойдёт вашему дизайну сайта. Также можете создать свой уникальный стиль.
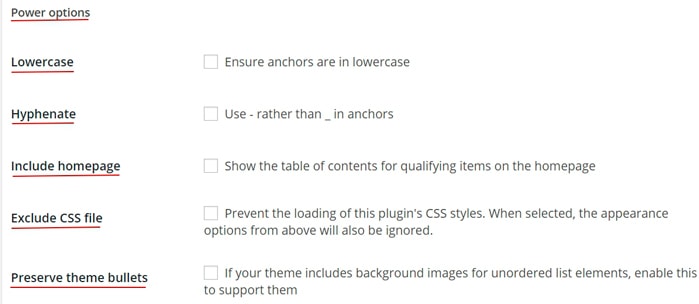
Advanced (show) — Дополнительные настройки. Нажимаем на слово «show» в скобках и видим это:



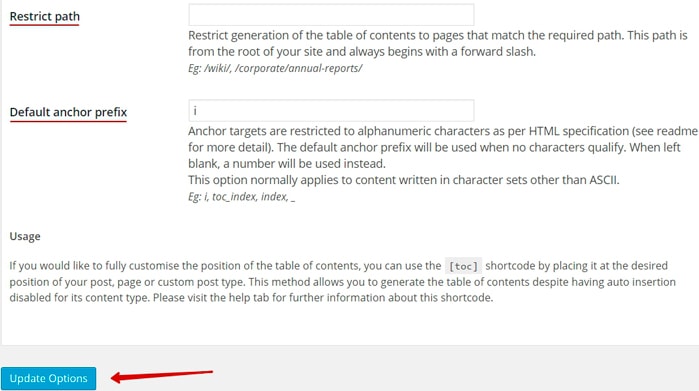
Лично я посчитал, что в дополнительных настройках ничего менять не буду, так как здесь можно изменять и исключать стили, регистры, анкоры, а также ограничить пути к файлам сайта и указывать нужное расстояние от верха страницы и т.п. В таких штуках я не очень разбираюсь, поэтому решил туда не лесть.
Единственный раздел, на который я хочу обратить ваше внимание, это:
Heading levels — Здесь вы должны поставить галочки в тех уровнях заголовков, которых хотите видеть в содержании вашего меню. Как вы можете видеть у меня обозначены заголовки уровней — h2, h3, h4. Это значит, что если в статье будут заголовки с тегами h5, h5, h6, то в содержание они не попадут.
После всех настроек, не забываем сохранить изменения и нажать на «Update option»
И ещё…
Если обратите внимание, то в самом верху есть возможность настроить карту сайта «Sitemap». Но в ней есть один недостаток! На странице с картой она не выводит все статьи, а только страницы и рубрики. Поэтому я решил довольствоваться картой сайта, ранее сгенерированным плагином Dagon Design Sitemap Generator.
Как не выводить автоматически содержание статей плагином Table of Contents Plus
Как я уже писал, при активировании плагина и сохранении всех настроек, в каждой статье появится блок с меню, в зависимости от ваших настроек.
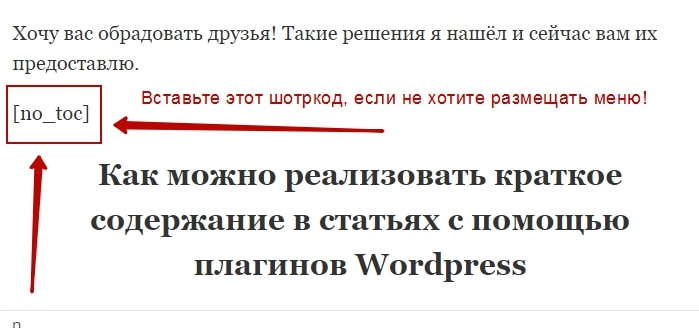
Если вы не хотите устанавливать блок с оглавлением на определённой статье, то вам обязательно нужно прописать внутри этого поста специальный шорткод, как показано на этом скриншоте:

Вы спросите: «Почему я предоставил вам скриншот с шорткодом, а не написал его просто в статье?» Дело в том, что если бы я написал этот код в статье, то моё меню пропало бы 
Некоторые недочёты плагина Table of Contents Plus
Как жаль, что я нашёл некоторые непредвиденные моменты при использовании этого замечательного плагина Table of Contents Plus.
Дело в том, плагин автоматически сканирует все заголовки, в зависимости от наших настроек. То есть, если вы выбрали в дополнительных настройках заголовки h3 и h4, то плагин отобразит в содержании статьи все заголовки, существующие на странице, а не только из статьи. Поэтому, если под статьями блога у вас выведены дополнительные заголовки с тегами h3, h4, то они тоже появятся в содержании. В таком случае, вам нужно будет лесть в код и менять теги.
Обратите внимание на то, что в моём блоке отображается заголовок «Почитать другие похожие статьи». Он выводится из-за плагина WordPress Related Posts. Как раз об этом я и говорю. Но лесть в код плагина я не собираюсь, поэтому пусть будет так, как есть.
Вот и всё!
На мой взгляд, этот плагин заслуживает самых высших похвал и он отлично справился с созданием красивого и качественного содержания (навигации, меню) статей на сайте.
Как сделать меню статьи без плагинов
Этот раздел посвящается противникам плагинов 
Я уже предвижу такие комментарии, типа:
1) Плагины грузят сайт
2) Плагины тормозят блог
3) Плагины опасны из-за взломов хакеров
И т.д и т.п. 
Так что ребята, это информация именно для вас!
На просторах интернета я нашёл на мой взгляд лучшее решение создания красивого содержания статей без плагина. И это можно сделать благодаря разработанному скрипту гениального веб мастера Тимура, автора замечательного блога wp-kama.ru
Его скриптом уже пользуется такой популярный блогер как Пётр Александров, автор блога wpnew.ru, а это о чём-то говорит.
Так что, добро пожаловать на статью Тимура, в которой он очень подробно объясняет каждое значение кодов в этом скрипте. Любители ковыряться в кодах получать огромное наслаждение от его статьи 
Неважно, любители ли вы плагинов или кодов, но я надеюсь, что после прочтения моей статьи вы точно будете знать, как сделать лучшее содержание статей вашего блога.
На этом я с вами прощаюсь и желаю удачи. Пока-пока.
С уважением, Игорь Черноморец
.
igorchernomoretz.com
Как создать содержание на Wordpress
Для того чтобы наиболее точно ответить на вопрос пользователя, зачастую приходится писать довольно объемные тексты со сложной структурой. Оглавление (содержание) статьи заметно облегчает пользователю задачу по поиску нужной информации. Средствами WordPress кликабельное содержание, которое перенесет читателя в нужный раздел статьи, можно создать как вручную, так и в автоматическом режиме (при помощи плагинов и кодов).
Добавление содержания вручную
Если у вас небольшое количество текстов, для которых требуется содержание, и вы не разбираетесь в технических моментах, то можете остановиться на ручном добавлении оглавления. Это делается довольно просто в режиме редактирования записи.
Сперва необходимо создать оглавление вручную в виде списка в начале статьи.

Теперь зададим ссылку (якорь) для каждого пункта только что созданного оглавления. Для этого выделяем поочередно пункты, нажимаем на кнопку «Вставить/изменить ссылку» в панели редактора и задаем каждому пункту номер в поле “URL”.

Обратите внимание, что номера (ссылки) необходимо проставлять, используя знак решетки (#). Таким образом, каждому пункту присваивается свой номер (#1, #2, #3 и так далее).
Теперь, когда каждый пункт меню (оглавления) представлен в виде кликабельной ссылки, необходимо указать, с каким конкретно местом в тексте он связан. Для этого нужно перейти в режим редактирования html-кода (текст) и проставить следующий код перед каждым заголовком:
<a name="[номер]"></a>
Вместо [номер] необходимо подставить цифру, соответствующую пункту меню, и разместить этот код перед соответствующим ему заголовком в тексте (в данном случае <h3>):

Если перейти снова в визуальный режим редактирования, то можно увидеть маленькие якорьки слева от каждого заголовка.

Это значит, что теперь после публикации статьи на сайте пользователь сможет без проблем перемещаться по ней при помощи только что созданного содержания.
При этом само содержание будет представлено в виде простых ссылок – каким вы его и создали. Если же вы захотите добавить к содержанию оформление, в этом случае необходимо поместить его в контейнер <div> c уникальным идентификатором, которому предварительно задать стиль в файле style.css.
Автоматический вывод содержания при помощи плагинов
Ручное добавление содержаний к каждой статье – утомительное занятие. Автоматизация процесса просто необходима, если оглавление требуется к каждой статье на сайте. Использование плагинов в данном случае заметно облегчит вам жизнь. Особенно, если вы не сильны в программировании.
Плагинов для автоматического создания содержания на WordPress достаточно много. Остановимся самых популярных.
Table of Contents Plus
Table of Content Plus (TOC+) – самый популярный и удобный плагин для вывода содержания статьи. С его помощью оглавление будет выводиться автоматически, вам нужно только установить, при каких условиях это будет происходить. Чтобы определить параметры вывода, нужно перейти в настройки и выбрать пункт меню «TOC+». Здесь вашему вниманию откроется небольшой перечень параметров (на английском языке).

Для настройки содержания вам понадобится только первый раздел — Main Option (основные опции).
Рассмотрим данные опции подробнее.
Position
положение оглавления на странице (before first heading – перед первым заголовком, after first heading – после первого заголовка, top – в начале статьи, bottom – в конце статьи).
Show when [количество] or more headings are present
показывать содержание, когда в тексте присутствует определенное количество заголовков. Т. е. сколько заголовков должно быть в статье, чтобы для навигации по ней выводилось содержание. С помощью этой опции вы сможете «отсеять» мелкие статьи, чтобы оглавление присутствовало только тогда, когда оно действительно необходимо.
Auto insert for the following content types
автоматически выводить (содержание) для следующих типов контента (post – запись, page – страница). В списке возможно наличие других пунктов (например, галереи, контактные формы и пр.) при наличии соответствующих плагинов. Если вы не хотите, чтобы во всех записях или на всех страницах автоматически появлялось содержание (при заданных условиях), то галочки нужно убрать. В таком случае содержание будет выводиться в том месте, где вы разместите шорткод [toc].
Heading text
содержит в себе небольшой перечень опций. Во-первых, название самого оглавление, которое нужно вписать в поле Contents. Show title on top of the table contents – показывать заголовок содержания сверху.Ставя галочку возле “Allow the user to toggle the visibility of the table of contents”, вы позволяете читателю самому управлять видимостью содержания. Вместо show и hide вы можете указать собственные надписи — например, «показать» и «скрыть», соответственно. В таком случае посетитель на сайте сможет открывать и закрывать оглавление по собственному желанию. Если вы планируете скрыть содержание изначально, то поставьте галочку напротив пункта Hide the table of contents initially.
Show hierarchy
показывать иерархию, т.е. при наличии заголовков разных уровней (h3, h4 и так далее) будет сохранена древовидная структура в содержании. Если опция не активирована, то заголовки будут находиться в оглавлении на одном уровне.
Number list items
нумерация пунктов оглавления. Каждый пункт будет пронумерован по порядку.
Enable smooth scroll effect
активировать эффект плавной прокрутки (до нужного пункта содержания).
Далее мы видим раздел настроек Appearance (внешний вид). Собственно, этот раздел и определяет внешний вид вашего содержания.

Widthширина блока. Можно указать как фиксированную ширину в пикселях, так и относительную в процентах (от общей ширины статьи).
Wrappingположение (слева или справа) на странице.
Font sizeразмер шрифта (в процентах, пунктах или дюймах).
Presentationдизайн/стиль блока. Можно выбрать вариант из имеющихся, а можно создать свой стиль, выбрав пункт Custom – в этом случае перед вами откроется еще одно меню, где можно самостоятельно задать цвет фона, рамки, заголовка, ссылок. Таким образом, плагин дает возможность создать содержание, которое идеально впишется в любой дизайн сайта.
Если перечисленных настроек вам недостаточно, то данный плагин содержит еще один перечень настроек, скрытый в разделе Advanced.

Но вообще ранее описанных настроек на самом деле вполне достаточно, и без особой надобности этот раздел редактировать не стоит.
Для применения настроек не забудьте нажать кнопку Update Options в самом низу страницы.
Другие плагины
У плагина TOC+ существуют также менее популярные аналоги. Например, Easy Table of Contents, второй по популярности плагин для создания содержаний, имеет примерно такой же функционал, даже настройки этих плагинов практически ничем не отличаются.
Менее популярные плагины (Simple Table of Content, CM Table Of Contents и другие), к сожалению, содержат много недоработок и не так просты в использовании, как их ранее упомянутые конкуренты.
Поэтому если вы ищете простое решение в виде плагина, то можно воспользоваться самым распространенным из них, и вы не прогадаете.
Автоматический вывод содержания посредством кода
Тем, кто не хочет перегружать свой сайт дополнительными плагинами, предлагается воспользоваться скриптом, который также позволит выводить содержание к постам блога автоматически.
Код с инструкциями к нему представлен на этом сайте. Простого решения в виде кода для вывода содержания на WordPress на данный момент не существует, поэтому будьте внимательны и осторожны, выполняя описанные в инструкции шаги, чтобы не допустить ошибок.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Как сделать содержание в статье блога?

Всем привет! На связи пропащий Александр Борисов. В сегодняшней статье я хотел бы рассказать вам о том, как можно сделать удобное для посетителя содержание (оглавление) в статье блога. Итак!
Из этой статьи вы узнаете:
Не буду долго разглагольствовать и перейду к делу.
Что такое содержание (оглавление) и зачем оно нужно?
Ну вот собственно содержание или же, то же самое, оглавление вы уже увидели вначале этой статьи. Обычное перечисление по пунктам того, что найдет человек в этой статье. Коротко и ясно. Работает это содержание следующим образом. Есть в содержании пункты в виде ссылок, но это не совсем ссылки, то есть они не открывают какие-то другие страницы...
Это ссылки, которые перебрасывают посетителя при нажатии на эту как бы ссылку, в какое-то определенное место на странице. Это место вы определяете сами, вставив соответствующий ЯКОРЬ в соответствующее место в статье. Зачем это все нужно?
Во-первых... Я уже как-то говорил в одном из своих курсов о том, как посетители блога, попав с поисковика на какую-то статью, обычно просматривают ее. У большинства это происходит следующим образом. Зашел, прочитал 1-2 предложения и задал себе вопрос, — «Нашел ли я тут то, что искал или нет?» Если нет, то посетитель уходит. Ну может быть еще вниз вверх проскролит пару раз и уйдет.
Многие даже не читают первые предложения, сразу скролят вниз вверх и если ни что не зацепило (дизайн блога, оформление статьи, картинки и т.д.), то уходят. Печальная статистика по времени пребывания всех посетителей блога за сутки показывает, что более 50% из них — это зашел, 1-10 секунд просмотрел и ушел.
Но не думайте конечно же, что это очень плохо и что это чисто ваша вина (хотя возможно и ваша). Почему такой большой % уходов?
а) Потому что приходящий посетитель пришел, например, по запросу «как сварить борщ», а попал на статью «Как сварить уху»... Бывает такое? Бывает... У меня сотни посетителей в сутки находят блог по странным запросам и не найдя, то что искали, уходят сразу. Пример:

У меня нет статьи на тему «как удалить файл рекламы», а люди приходят. Смотрят в заголовке статьи например «Плагины защиты wordpress от спама» и зачем им что-то ту искать, читать и скролить даже? Крестик тыц. Ушел. % растет!
Кстати тут винить автора статьи не стоит, всякое бывает, но вот многие все таки косячат с тем, что пытаются оптимизировать свои статьи сразу под много поисковых запросов. Моя практика показывает, что не стоит этого делать. Один запрос — одна статья. Это вам посоветует любой сеошник.
б) Потому что постоянные читатели блога ждут новые статьи, заходят постоянно на блог, чтобы посмотреть вышел ли новый пост и если не вышел, то уходят. 1-10 секунд и все.
в) Прочие факторы (алгоритмы ПС, покупные ссылки с анкорами не соответствующие теме статьи и т.д.)
Ок. Отвлекся. Итак, зачем же нам нужно содержание в статье (оглавление)?
а) Это удобно для посетителя («клац» и ты уже читаешь то-то нужно).
б) Это дает посетителю с первых строк чтения контента, понять, есть ли в статье то, что он ищет или нет.
Таким образом мы улучшаем поведенческие факторы блога. Что это такое можете почитать тут. Гут. Дальше...
Как сделать содержание (оглавление) в статье блога?
Делается все довольно просто. Даю готовый код. Вот он:
| 1 2 3 4 5 6 7 | <strong>Из этой статьи вы узнаете:</strong> <a href="#a1"><li>Здесь первый пункт содержания</a><br> <a href="#a2"><li>Здесь второй пункт содержания</a><br> <a href="#a3"><li>Здесь третий пункт содержания</a><br> <a href="#a4"><li>Здесь четвертый пункт содержания</a><br> <a href="#a5"><li>Здесь пятый пункт содержания</a> |
<strong>Из этой статьи вы узнаете:</strong> <a href="#a1"><li>Здесь первый пункт содержания</a><br> <a href="#a2"><li>Здесь второй пункт содержания</a><br> <a href="#a3"><li>Здесь третий пункт содержания</a><br> <a href="#a4"><li>Здесь четвертый пункт содержания</a><br> <a href="#a5"><li>Здесь пятый пункт содержания</a>
| 1 2 3 4 5 | <a2>Сюда будет перебрасывать первая ссылка</a2> <a2>Сюда будет перебрасывать вторая ссылка</a2> <a2>Сюда будет перебрасывать третья ссылка</a2> <a2>Сюда будет перебрасывать четвертая ссылка</a2> <a2>Сюда будет перебрасывать пятая ссылка</a2> |
<a2>Сюда будет перебрасывать первая ссылка</a2> <a2>Сюда будет перебрасывать вторая ссылка</a2> <a2>Сюда будет перебрасывать третья ссылка</a2> <a2>Сюда будет перебрасывать четвертая ссылка</a2> <a2>Сюда будет перебрасывать пятая ссылка</a2>
Я думаю разберетесь. Хотя объясню по подробнее. Вот у меня первый пункт в содержании: Что такое содержание (оглавление) и зачем оно нужно?
Чтобы сделать его в виде ссылки нужно в текстовом редакторе блога в режиме «Текст» заключить наш текст вот в такие теги:
| 1 | <a href="#a1"><li>Что такое содержание (оглавление) и зачем оно нужно?</a><br> |
<a href="#a1"><li>Что такое содержание (оглавление) и зачем оно нужно?</a><br>
И пункт у нас будет в виде ссылки. А чтобы теперь при нажатии на эту ссылку, посетителя перекидывало в нужное место в статье, нужно какой-то текст заключить вот в эти теги:
| 1 | <a2>Сюда будет перебрасывать первая ссылка</a2> |
<a2>Сюда будет перебрасывать первая ссылка</a2>
И все будет у вас работать! Только жмите кнопку «Опубликовать» только в режиме «Текст»:

Все просто! Пунктов можете ставить сколько угодно, главное к каждому пункту присваивать свой якорь. У меня как видите a1, a2, a3 и т.д. Якоря можно делать не только в статьях но и на страницах блога. В общем действуйте и улучшайте поведенческие факторы своих статей.
Когда же мне наконец-то поставят дверь в офис
Сегодня вот 2 часа назад звонили аж с Питера и приносили свои извинения. Сегодня снова не могут привезти. Только завтра в субботу ее доделают и наверное в среду-четверг привезут в наш город. Вот в пятницу думаю поставят. Это капец.
Уже многие ждут курса по созданию блога, а я все его никак не могу закончить из-за этой двери. Если только 7-го числа мне ее поставят, то вот тогда ждите курс к концу марта. Ни чего не поделать.
Что будет со мной если мне не поставят дверь
Со мной ничего не будет, просто мое терпение лопнет, а когда мое терпение лопается, то начинают происходить чудеса. =)
Что будет с теми, кто должен поставить дверь, но не поставит ее
Им придется выслушать мои комплименты. Дверь должна была стоять еще в конце января, начале февраля. А по факту будет стоять в середине марта. И то будет ли стоять я еще не знаю. В общем комплиментов будет много!
Так, что еще. Мини новость, на портале Конкурсы Онлайн начался интересный конкурс для блоггеров "О конкурсе вашем замолвите слово", советую принять в нем участие. Ну пока новостей вроде ни каких. Пока жду дверь, то работаю, как и говорил уже, над апгрйдом своего бизнеса.
Потихонечку делают мне сайты, обложки, дизайн, Прорабатываю структуру курсов, обновляю имеющиеся, в общем без дела не сижу. Кто-то там написал в комментах, «Разбудите Александра, он наверное заснул»... Я засыпаю в 4 ночи, а встаю в 7 утра, потом до 8-9 ворочаюсь и подъем.
Когда все будет доделано я покажу результат трудов. А там посмотрим кто спал. =) Ну все всем поки! Надеюсь статья была полезна для вас. Используйте однозначно содержания в статьях.
P.S. Кстати совсем скоро я выпущу прикольную мини программку для блоггеров. Клевая штука. Я сейчас без нее как без рук. Не пропустите.
P.S.S. И еще ко мне друг приехал в Костомукшу. Антон Фирюлин. Вот мы с ним в штабе на фото:

С уважением, Александр Борисов

isif-life.ru