Какие плагины WordPress используются на mojwp.ru (2012). Плагин картинок для wordpress
всплывающие картинки Wordpress, плагин увеличения изображений
 Дорогие читатели! Давненько я не писала ничего нового, было много важных дел. Пора наверстывать, уже есть много идей для новых статей, подпишитесь на RSS, чтобы не пропустить.
Дорогие читатели! Давненько я не писала ничего нового, было много важных дел. Пора наверстывать, уже есть много идей для новых статей, подпишитесь на RSS, чтобы не пропустить.
Сегодняшний небольшой пост будет о плагине Highslide 4 WordPress, который создает модальные окна для картинок в wordpress блоге — чтобы изображения открывались во всплывающем окне (popup).
Настраиваем всплывающие картинки в WordPress
Как работает плагин? Вы можете посмотреть на моем блоге, кликнув на любую картинку в посте — изображение увеличится во всплывающем окне. Данный плагин очень удобен в использовании, в отличие от других подобных ему. Перейдем к самой установке плагина Highslide для вордпресс.
Плагин Highslide 4 WordPress
1. Качаем плагин highslide 4 WordPress по этой ссылке.
2. Закидываем плагин в директорию (wp-content/plugins/).
3. Активируем плагин.
После того как вы активировали плагин, он сразу же начинает работать на блоге и увеличивает картинки при клике всплывающими окнами. Настроек у плагина не много, да и вряд ли они вам понадобятся.

Как убрать Powered by Highslide JS — копирайт
Конечно, убирать копирайт человека, который трудился над плагином, дело не благородное. Но вид всплывающего окна он портит изрядно. Да и незакрытая внешняя ссылка на сайт разработчика вряд ли поможет продвижению блога. Поэтому будем отключать.
Способов сделать это несколько (в зависимости от версии скрипта). Мне помог только первый, но возможно кому-то подойдут остальные. Поэтому приведу все известные варианты:
- Зайдите в папку /wp-content/plugins/highslide-4-wordpress-reloaded и отредактируйте файл functions.hs4wp.php:строка 78:
$OUT .= (hs4wp_getConf('hs4wp_credits')!="on")?"hs.showCredits = true;\n":"hs.showCredits = false;\n"; $OUT .= (hs4wp_getConf('hs4wp_credits')!="on")?"hs.showCredits = true;\n":"hs.showCredits = false;\n";
замените «true» на «false». - В этой же папке, в файле js (он может называться по разному, например, highslide.full.js) найдите код «showCredits : true,» замените его на «showCredits : false,».
- В вашем шаблоне (файле index.php) добавьте код:
1 2 3 <script type="text/javascript"> hs.showCredits = false; </script> <script type="text/javascript"> hs.showCredits = false; </script>
Теперь ваши всплывающие картинки WordPress выглядят еще лучше и никаких копирайты их не портят. На этом все, пост получился совсем не большим 🙂 Ну а я постараюсь больше не пропадать и писать чаще. До встречи!
pro-wordpress.ru
Галерея для WordPress на основе плагина NextGEN Gallery — создание и вывод фотогалерей и слайдшоу в статьях
Обновлено: 18 марта 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о возможностях и настройках одного из самых популярных плагинов для WordPress — NextGEN Gallery, который, как, наверное, понятно из названия, позволяет вставлять на страницы вашего WP блога различные галереи, отдельные фотографии с возможностью их плавного увеличения, создавать и выводить целые альбомы с изображениями, добавлять к фотографиям водяные знаки, ну, и еще кое-что он может делать, но обо все по порядку.

Вообще, NextGEN Gallery мне довольно сильно напомнил популярное расширение для создания галерей в Joomla — Phoca Gallery. Он представляет из себя такой же мощный комбайн по удобному формированию и эффектному выводу фотогалерей, но только на страницы WordPress блога, а не на страницы Joomla. Да и водяные знаки он тоже умеет добавлять — пустячок, а приятно.
Возможности плагина NextGEN по выводу галерей в WordPress
Собственно возможностей у плагина NextGEN Gallery довольно много и они сводятся не только к созданию галерей в WordPress, хотя это он делает, на мой взгляд, отменно. Вообще, в полной аналогии с расширением Phoca Gallery для Joomla, он имеет свой собственный демо сайт, где вы сможете оценить все предлагаемые им возможности по выводу фотогалерей, слайдшоу, отдельных изображений, видео и т.д.
На главной странице демо сайта сейчас приводится пример нового эффекта при показе слайдшоу, когда изображения при смене друг друга просто улетают за пределы экрана. Есть еще много способов добавления слайдеров на сайт или блог. О них вы можете прочитать по приведенной ссылке.
Причем, если вы обратите внимание, то увидите, что NextGEN Gallery может выводить слайд шоу и фотогалереи не только в области, отведенной в WordPress под тексты статей, но и в сайдбаре (Как устроена тема Вордпресс читайте тут), используя для этого свои собственные виджеты.
В продолжении темы слайдшоу можно привести пример довольно интересного показа изображений средствами этого плагина, когда изображения во время просмотра не стоят на месте, а как бы приближаются, удаляются, смещаются, что создает довольно оригинальный эффект, который вы можете увидеть на этой странице.
Если вы обратили внимание, то сверху приведенного примера написан короткий код для WordPress, вставив который в статью получите именно такой вариант вывода слайд шоу средствами NextGEN Gallery:
[ monoslideshow id=1 w=450 h=350 ]В этом коротком коде в качестве ID нужно будет указать индивидуальный номер галереи, которую должным будет заранее создать в админке с помощью возможностей плагина (об этом читайте ниже). Также в этом коротком коде указан размер окна слайдшоу по ширине и высоте (не забудьте и свои фото уменьшить до этого же размера, хотя бы в FastStone Image Viewer). Точно таким же образом можно вставлять в статьи Вордпресса и другие виды фотогалерей и одиночных изображений.
Для вашего удобства в визуальном редакторе WordPress плагином будет создана специальная кнопка, открывающая окно, где сможете выбрать нужные вам наборы фоток и назначить вид их показа — галерея, слайд шоу и т.д.

На демо сайте также можете посмотреть, как будет выглядеть галерея, созданная с помощью NextGEN. Причем, при ее выводе могут использоваться различные шаблоны плагина: Caption, Carousel, Example или GalleryView.
Еще этот плагин позволяет выводить на страницы блога не только галереи, но и их список (альбомы). Альбомы могут быть представлены в развернутом и в компактном виде (показан внизу страницы демо сайта). Там же приведены короткие коды для вывода списков фотогалерей (альбомов), которые отличаются только значением переменной «template».
Плагин NextGEN еще позволяет вставлять в статьи Вордпресса отдельные фотографии, при щелчке по которым будет происходить их плавное увеличении. Причем, можно добавлять к изображениям эффект отражения или же накладывать на них нужные вам водяные знаки.
Также у него имеется возможность создания галерей для просмотра по одной фотографии на странице. При этом возможен как простой вариант показа (Image Browser), так и вариант с отображением специальной информации по данному изображению (Exif support).
Если вам понадобится задать индивидуальные настройки для галерей NextGEN, выводимых на отдельных страницах блога (эти настойки будут отличаться от общих настроек плагина), то можете воспользоваться возможностями произвольных полей (Custom Fields), которые вы заполняются при написании или редактировании статьи.
Подробнее об этом написано здесь, где приведены возможные ключи для произвольных полей и возможные значения для этих ключей.
Установка и русификация плагина NextGEN Gallery
По идее, NextGEN сразу после установки уже должен работать на русском языке (языковой файл автоматически должен подгружаться с сайта разработчиков), но у меня почему-то так не вышло и его настройки отображались на английском. Поэтому мне пришлось скачать отдельный файлик русификации и закинуть его в соответствующую директорию плагина. Но обо все по порядку.
Скачать NextGEN Gallery вы можете с официальной страницы — тут. Установка его ничем не отличается от традиционной. Распакуйте скачанный архив «nextgen-gallery.zip» и скопируйте полученную папку в этот каталог:
/wp-content/plugins/Для подключения к своему блогу по FTP я советую пользоваться FileZilla, которая подробно описана здесь, ибо программа удобна, проста и надежна. Потом вам нужно будет зайти в админку WordPress, перейти на вкладку «Плагины» — «Неактивные» и найти NextGEN. Нажмите по ссылке «Активировать» под его названием.
В админке в самом низу левой колонки меню у вас появится новая область под названием «Галерея» или «Gallery», если плагин не был автоматически русифицирован. Во-втором случае, для того чтобы получить русский интерфейс, вам нужно скачать русский перевод (файл nggallery-ru_RU.mo"). После этого подключитесь к вашему блогу по FTP и загрузите этот файлик русификации в папку:
/wp-content/plugins/nextgen-gallery/langВсе, теперь все его настройки у вас будут на русском языке, что не может не радовать.
Добавление картинок и создание фотогалерей в WordPress
Как я уже упоминал чуть выше, туда вы сможете попасть из самого низа левого меню админки Вордпресса:

Возможностей там довольно много, но начнем мы, пожалуй, с добавления фотогалерей или изображений, которые затем сможете с помощью коротких кодов выводить в любых статьях своего блога. Для этого нам понадобится выбрать из меню админки пункт «Добавить галерею / изображения».
На первой вкладке «Добавить новую галерею» вам необходимо вписать в поле «Новая» ее будущее название. Его следует писать на латинице (лучше транслитом), а в случае, если у вас еще не создана соответствующая папка «wp-content/gallery/», то вам нужно создать ее, например, при помощи все той же программы FileZilla и обязательно установить с помощью этого FTP клиент права доступа на эту папку 777, разрешающие запись и удаление информации из нее.
Если папка «wp-content/gallery/» у вас успешно была создана и имела права доступ 777, то плагин NextGEN Gallery отрапортует об успешном добавлении первой галереи с ID=1 и там же будет приведен короткий код (shortcode) для ее вывода на страницы блога:
Gallery ID 1 successfully created. You can show this gallery in your post or page with the shortcode [nggallery id=1]
А если вы загляните через FileZilla в папку «wp-content/gallery/», то обнаружите внутри новую папку с тем названием, которое вы дали новой фотогалереи (именно поэтому я рекомендовал набирать ее название на латинице).
После создания новой галереи в настройках NextGEN Gallery вас перебросит на вкладку «Загрузить изображения», где вы сможете выбрать из выпадающего списка название фотогалереи, в которую будут добавлены загружаемые вами картинки, а затем нажать на кнопку «Обзор» и выбрать на своем компьютере одно или несколько фото (для их выделения удерживайте Shift или Ctrl на клавиатуре).
Для их загрузки нужно будет нажать на кнопку «Загрузить изображения»:

В результате вы увидите окно, в котором наглядно показан процесс загрузки выбранных вами фотографий на сервер вашего блога, а так же одновременно с загрузкой плагин создаст превьюшки этих фото, которые вы в случае необходимости сможете отредактировать в его настройках. Физически файлы превьюшек будут дислоцироваться по следующему пути «/wp-content/gallery/название/thumbs».
Процесс загрузки новых картинок можно будет повторить нужное число раз, если необходимо загружать фото из разных папок на вашем компьютере.
Хотя вы можете, например, заранее подготовить на своем компьютере папку с нужными изображениями для будущей фотогалереи и упаковать ее в Zip архив, который потом можно залить на сервер на вкладке «Загрузить Zip-файл» (где Zip архив автоматически распакуется). Неплохой вариант.
Размеры превьюшек можете изменить в настройках NextGEN, пройдя по следующему пути: «Настройки» — «Тамбнейлы». Задать размер для больших изображений (тех, которые будут открываться при щелчке по превьюшке) вы сможете на вкладке «Изображения». Вообще, покопайтесь — найдете там много интересного.
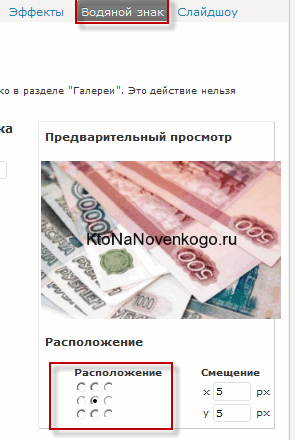
Например, на вкладке «Водяной знак» вы можете настроить добавление водяных знаков на все фотографии той или иной галереи. Его можно задать в виде графического файла, указав до него путь или же просто набрав текст в соответствующем поле, выбрав тип и размер шрифта.
Позицию водяного знака на изображениях фотогалереи можно задать в области «Предварительный просмотр»:

Теперь давайте зайдем в настройки только что созданной нами Gallery.

Раз уж мы начали говорить о добавлении водяных знаков, то следует упомянуть о том, что для этого нужно будет поставить галочки напротив нужных фоток, выбрать из выпадающего списка вариант «Установить водяной знак» и нажать на кнопку «Применить». После этого превьюшки всех выделенных вами изображений, принадлежащих NextGEN, будут пересозданы с добавлением в них нужной надписи или логотипа.
Проверить правильность добавление водяных знаков можно, щелкнув по ссылке «Редактировать тамбнейл» рядом с нужным вам фото. Здесь, кстати, вы сможете левой кнопкой мыши выделить область превьюшки и нажать на кнопку «Update», после чего превьюшкой станет выделенная вами область.
Для того, чтобы изображения вашей галереи для WordPress могли бы участвовать в поиске по картинкам в Яндексе и Google, вам нужно будет добавить для каждого фото в столбце «Alt & Title текст / Описание» в верхнее поле так называемый альтернативный текст (атрибут Alt Html тега изображения A). В нижнее поле вы можете ввести описание к фотографии, которое будет отображаться при просмотре ее полноразмерного варианта.
Обратите внимание, что при просмотре списка галерей в настройках NextGEN Gallery, либо при просмотре изображений какой-либо отдельной фотогалереи, в первом столбце всегда будет указан ее ID или ID фото, которые могут вам понадобиться при вставке в статью слайдшоу или отдельной картинки с помощью коротких кодов.
NextGEN — вставляем в статьи галереи, слайдшоу и фото
У меня в WordPress, к сожалению, не работает визуальный редактор, поэтому не могу сделать скриншоты, поясняющие процесс добавления фотогалереи, слайдшоу, альбома или отдельного фото в статью. Но суть этого действа довольно проста.
В окне радактирования статьи вы щелкаете по кнопке, которую добавил туда плагин NextGEN. В результате появится всплывающее окно с несколькими вкладками: галерея, альбом, изображение.
Вы переходите на нужную вам вкладку и выбираете из выпадающего списка, допустим, нужную вам фотогалерею с изображениями (которую вы создали описанным выше способом), а так же ставите галочку напротив требуемого способа показа, например, для галереи это будут варианты: список изображений, слайдшоу.
В том месте окна ввода текста, где у вас стоял курсор, появится короткий код плагина NextGEN, который и будет формировать галерею или слайдшоу в этой статье. В общем-то, можно обойтись и без визуального редактора. При этом достаточно лишь вставлять вручную в нужное место текста статьи короткий код и прописывать для него нужные параметры. На первый взгляд может показаться сложным, но со временем вы очень быстро к этому привыкните.
Например, если привязаться к примерам с демо сайта разработчиков, то можно будет использовать хотя бы такие короткие коды:
-
Для вставки слайдшоу на страницы WordPress блога возможно использовать следующий короткий код плагина NextGEN:
[slideshow id=N w=ширина-области-слайдшоу h=ее высота]Здесь в переменной ID вы указываете идентификатор нужной галереи с фотографиями, созданной вами ранее.
-
Для вывода альбомов нужно будет использовать следующий код:
[album id=N template=extend]или в компактном виде:
[album id=N template=compact] - Для вставки галереи в WordPress понадобится прописать следующий короткий код: [nggallery id=N]
-
Для вставки одного изображения, которое будет плавно увеличиваться при щелчке по нему мышью, нужно будет добавить при написании статьи следующий короткий код из арсенала NextGEN Gallery для вывода картинки с отражением:
[singlepic id=N h=высота w=ширина mode=web20]или такого кода для вывода картинки с водяным знаком:
[ singlepic id=12 w=320 h=260 mode=watermark ] - Для вывода в Вордпресс галереи с одной картинкой на странице пропишите в тексте следующий код: [imagebrowser id=N]
- Каждой фотогалереи и изображению в настройках плагина есть возможность прописать определенные теги, на основе которых затем, например, можно вывести облако тегов или галерею с помощью данных тегов: [nggtags gallery=Joomla,WordPress,VirtueMart,... ]
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru
Какие плагины Wordpress используются на mojwp.ru (2012)
 В данной статье вы найдете список плагинов WordPress, которые я использую на сайте mojwp.ru
В данной статье вы найдете список плагинов WordPress, которые я использую на сайте mojwp.ru
Очень часто меня спрашивают через комментарии или форму обратной связи, какой плагин я использую в том-то и том-то месте. Даю ответ сразу всем задавшим и кто еще будет задавать (смогу отсылать на данную статью в последующем).
Важное примечание
Данная статья не призыв к действию: не нужно сразу устанавливать себе весь набор плагинов. Для каждого сайта список будет свой, пусть некоторые позиции и будут пересекаться. Принимайте обдуманные решения.
Поделитесь в комментариях к статье своим набором плагинов. Будет интересно посмотреть, что я мог пропустить и чем не воспользовался.
Список плагинов по состоянию на конец 2012 года
Где-то ссылки на плагин будут на страницы моего сайта (если был обзор), в противном случае - ссылки на официальный репозиторий WordPress.
После установки AJAX Comment Preview у вас на сайте появится кнопка предпросмотра комментария (рядом с кнопкой "Опубликовать"). Очень удобно: комментируя статьи, вы можете посмотреть как будет выглядеть текст. Если не забыли, то в оригинальной форме комментирования на сайтах WordPress можно использовать теги HTML, что позволит форматировать текст, добавлять код, видео, картинки и прочее.
Обзор плагина уже был. Скажу, что на данный момент я от него отказался в пользу Shelvin Hide Captcha. Данные плагины выполняют одинаковые функции. Shelvin Hide Captcha не найдете в свободном доступе (на данный момент) и получить его можно только у разработчика.
Обзор по ссылке выше (с бонусами). Можно обойтись без плагина, для чего достаточно воспользоваться ХАКОМ.
Обзор присутствует. У данного плагина есть аналоги, но почему-то именно он мне больше понравился в свое время. Советую установить.
Удобный просмотр изображений на сайте (всплывающее окно) + галерея изображений. Использую на всех своих сайтах под CMS WordPress. Обзор по ссылке выше.
Гляньте на бокс последних комментариев у меня в сайдбаре. Здесь мы видим как название статьи, для которой оставлен комментарий, так и аватарки (граватарки) комментаторов. С легкостью настраивается под любой дизайн.
Плагин из разряда "маст хэф". Если еще не установлен, то советую это сделать. Суть работы проста: автоматическое формирование карты сайта для поисковиков.
Обзор присутствует. Назначение: защита админки от подбора паролей.
Благодаря этому плагину можно установить автоматически рекламные блоки (банеры, текст, любой код) в начале статьи, середине и конце. Очень удобно, т.к. в любой момент можно менять рекламу и подбирать оптимальную для сайта. Все делается из админки сайта (т.е. не нужно лезть на ftp).
Есть у меня на сайте конкурсная статья, где использовалось несколько видео-роликов. В конце ее я попросил читателей предложить свои варианты видео, для чего установил данный плагин. Так и стоит по сей день))
Обзор с настройками присутствует на сайте. Если у вас не установлен подобный плагин (есть аналоги), то настоятельно рекомендую сделать это незамедлительно.
На данный момент плагин установлен в первоначальном виде, но планирую на его базе сделать свой, который будет нести чуть больше полезного. Релиз переделанного будет анонсирован на сайте.
Установлен с самого создания сайта и как-то все не сменю на оригинальный скрипт share42.com. Советую для тех, кто не любит копаться с кодом.
Плагин для оформления статьи. Ранее я написал хак, который делает аналогичное (Хаки WordPress — красивый текстовый блок.). Как только заставлю себя пройтись по всем старым статьям и воспользоваться своим хаком, то сразу удалю плагин за ненадобностью. Если лень править код, то используйте плагин.
В некоторых шаблонах функция подписки на комментарии реализована по-умолчанию. Для остальных плагин.
Примерно 70% вопросов про установленные плагины приходятся именно на Usernoise. Добавляет форму обратной связи на сайт, где вы можете задать вопрос, поблагодарить и прочее. Очень удобно. Советую.
Если не установлен подобный плагин, то делайте это сейчас. В случае проблем с хостингом, у вас всегда будет возможность восстановить сайт. По заданному расписанию бэкап сайта отправляется на почту.
Данный плагин для тех, кто использует в статьях код (я частенько предлагаю вам тот или иной отрывок кода). Обзор присутствует.
При помощи данного кода можно заставить "отрабатывать" любой код в сайдбаре сайта, без необходимости лезть на ftp и вставлять вручную. Экономит время, а нагрузку на сервак практически не дает.
Послесловие
Вот и все плагины, которые я использую на блоге. Будут вопросы - велком в комментарии.
Поделитесь своим набором плагинов. Быть может я найду для себя интересный и установлю. Буду весьма признателен.
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru