Как структурировать фотографии в WordPress при помощи плагина WP Real Media Library. Медиафайлы по папкам wordpress
8 бесплатных плагинов для расширенных возможностей Медиа Библиотеки WordPress
Библиотека медиафайлов в админке WordPress — это встроенный файловый менеджер, который хранит и отображает все ваши загруженные картинки и видео.
Эта библиотека обеспечивает лишь базовую функциональность, которой будет вполне достаточно для обычного блога на WordPress. Но если у вас серьезный проект, этого может быть недостаточно.
Например, вы можете столкнуться с тем, что найти старые давно загруженные файлы не так то просто, а неоптимизированные изображения создают лишнюю нагрузку на сервер, и вообще, сплошная мешанина в библиотеке вызывает раздражение.
В этом посте мы отобрали 8 отличных плагинов, которые сделают вашу жизнь с Библиотекой WordPress намного проще. Давайте приступим!

Смотрите также:

Enhanced Media Library — это бесплатный плагин, который сфокусирован в первую очередь на более удобной организации вашей медиа библиотеки. С этим плагином вы сможете разделять файлы по категориям и сортировать их с помощью фильтров.
Также можно будет создавать динамические галереи из медиафайлов, сгруппированных по меткам или категориям, и добавлять их в записи и страницы с помощью шорткодов.
У плагина есть премиум версия за $25, если вас интересует возможность массового редактирования файлов и визуальный редактор для галерей.
Основные возможности:
- Организация файлов по категориям, меткам и прочим таксономиям
- Сортировка файлов по дате, названию или вручную
- Шорткоды для вставки динамических галерей
- Возможность запретить загрузку определенных типов файлов
2. Media File Renamer

Встроенная медиатека WordPress не позволяет вам делать одну важную вещь — переименовывать файлы напрямую. Плагин Media File Renamer исправляет это и разрешает менять названия самих файлов основываясь на заголовке файла, который присваивается на этапе загрузки.
Основные возможности:
- Можно менять имя файлов по их заголовку из библиотеки
- Массовое переименование файлов
- Автоматическое изменение путей к файлам после их переименования
3. Imsanity

Как известно, при загрузке картинок большого размера и разрешения WordPress автоматически делает уменьшенную копию при вставке в запись. Хотя оригинальная картинка в полном размере остается лежать на сервере нетронутой и занимает место.
Плагин Imsanity автоматически берет вашу оригинальную картинку и уменьшает ее до заданного разрешения.
Основные возможности:
- Можно задать кастомное разрешение и качество сжатия JPEG
- Выбор размеров разрешений на панели предпросмотра
- Массовое изменение уже загруженных картинок
- Конвертация из BMP в JPEG
4. Imagify Image Optimizer

Плагин Imagify чем-то похож на предыдущий Imsanity, ведь он тоже предлагает функцию изменения разрешения картинки. Но основная задача Imagify — это оптимизация. Плагин сжимает картинки без потери качества и экономит тем самым место на диске и время загрузки сайта.
Во время тестов процент сжатия доходил до 50%, при этом визуально отличить картинку по качеству было невозможно, что впечатляет!
Основные возможности:
- 3 разных алгоритма сжатия
- Массовая компрессия картинок для загруженных ранее файлов
- Возможность сохранить оригинальные картинки на сервере
- Совместимость с WooCommerce
5. Image Watermark WP

Image Watermark WP — это бесплатный плагин, который делает одну простую вещь — добавляет водяные знаки к вашим картинкам и защищает их таким образом от кражи и повторного использования.
Основные возможности:
- Добавление водяных знаков к картинкам
- Можно самому загрузить изображение водяного знака
- Управление расположением и прозрачностью водяного знака
- Возможность запретить правый клик мышки по картинке и перетаскивание drag-and-drop
6. Media Credit

Плагин Media Credit добавляет еще одно поле для назначения Автора картинки рядом с Заголовком и Описанием. Затем после вставки картинки можно настроить так, что подпись с автором будет автоматически добавляться под самой картинкой. Все очень просто.
Основные возможности:
- Автоматическое добавление подписи с автором картинки
- Возможность настроить стиль отображения подписи через CSS
- Возможность отобразить все изображения определенного автора на отдельной странице
7. Quick Featured Images

Разумеется, WordPress разрешает задавать картинку поста или, так называемую, миниатюру изображения (Featured images). Но есть одна загвоздка. Если вы захотите потом изменить эту миниатюру, придется открывать и редактировать каждую запись отдельно.
Плагин Quick Featured Images исправляет это и позволяет массово редактировать ваши миниатюры изображений.
Основные возможности:
- Возможность массово редактировать миниатюры изображений к постам
- Можно задать правила по автоматическому назначению миниатюр к постам
- Фильтры при выборе автоматических миниатюр
8. Media from FTP

Вы можете загружать картинки на сайт не только через Медиафайлы в админке WordPress, но и напрямую через FTP тоже, вот только есть одна проблема. Загруженные таким образом картинки не будут зарегистрированы в WordPress как медиафайлы, и вы не сможете их увидеть в своей библиотеке файлов.
Эту проблему решает плагин Media from FTP. Просто загружайте картинки через FTP менеджер, и они появятся в вашей библиотеке WordPress.
Основные возможности:
- Плагин просматривает заданные каталоги и папки сайта, находит там картинки и регистрирует их в общей библиотеке
- Возможность задавать атрибуты картинок: дата, время, заголовок
- Можно задать выполнение работы плагина по расписанию
Бонус. ShortPixel Image Optimizer
![]()
ShortPixel Image Optimizer — это популярный плагин, который оптимизирует ваши картинки и PDF документы на сайте WordPress в фоновом режиме. По заверениям разработчиков, степень сжатия без потери качества достигает 75% от начального размера, это очень круто!
Вы можете попробовать плагин в работе в этой демо-версии.
Плагин имеет рейтинг 4,7 и более 40,000 активных установок, а последнее обновление вышло неделю назад.
В бесплатной версии вы можете оптимизировать 100 изображений каждый месяц, для сжатия большего количества картинок нужно перейти на один из платных тарифов от $4,99 в месяц или $9,99 за пожизненный вариант.
Основные возможности:
- оптимизация и сжатие картинок в форматах JPG, PNG, GIF (с анимацией и без)
- сжатие PDF документов
- поддержка высокого разрешения WP Retina 2x
- конверсия CMYK в RGB
- массовая оптимизация всех изображений в Медиа библиотеке
- поддержка конвертации JPEG, PNG и GIF в WebP
- совместимость с NextGEN Gallery и WPML
Итоги
WordPress Media Library — это стандартная библиотека файлов на вашем сайте WordPress, которая подойдет большинству пользователей. Но она умеет делать только базовые вещи, и когда этой функциональности становится недостаточно, ситуацию всегда можно исправить с помощью сторонних плагинов.
А какими плагинами для расширения функциональности медиа-библиотеки пользуетесь вы?

hostenko.com
Как структурировать фотографии в WordPress при помощи плагина WP Real Media Library

От автора: множество фотографов выбирают WordPress для презентации своего портфолио. По сравнению с полноценными системами управления фотографиями типа Adobe Lightroom в WordPress довольно скудный функционал. К нашему счастью, все можно исправить! В этом уроке я покажу вам, как работать с плагином WP Real Media Library от MatthiasWeb и усилить свою медиа библиотеку, а также упорядочить файлы.
Приручите свои медиа файлы

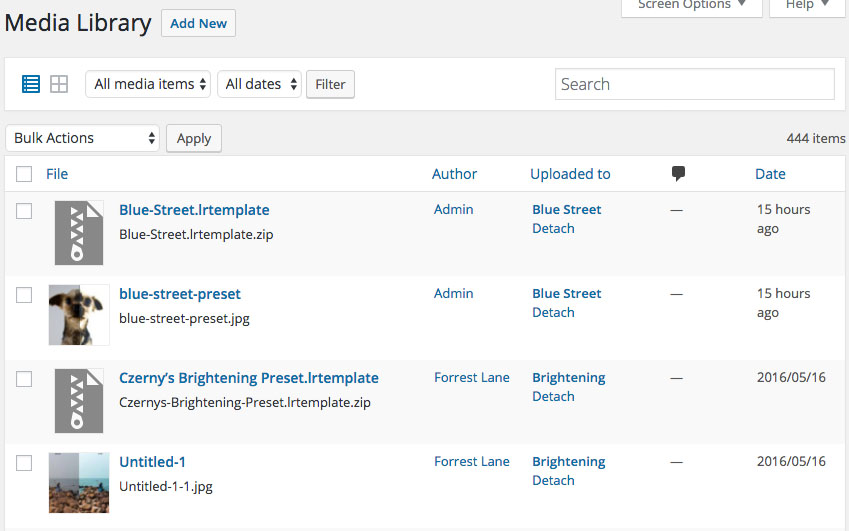
Стоковая медиа библиотека в WordPress. Нам доступен поиск по файлам, однако способов их упорядочения практически нет. Тут нам и поможет плагин WP Real Media Library.
На своем сайте Preset Love для организации медиа файлов я использовал именно этот плагин. В теме Preset Love, которая встроена в WP, есть бесплатные шаблоны для Adobe Lightroom. Это сложный сайт: в нем есть большая библиотека с кучей изображений и файлов шаблонов, и мне понадобилась помощь для структурирования этих файлов.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееЭкран медиа библиотеки преобразится сразу после установки плагина! В Real Media Library есть возможность помещать файлы в папки и коллекции. Скриншот с CodeCanyon.
Данный урок предназначен для пользователей WP с собственным доменом и веб-сервером, также известным как WordPress.org, а не для версий на WordPress.com.
Установка плагина
Плагин WP Real Media можно купить на сайте CodeCanyon. CodeCanyon принадлежит Envato, тем же людям, которые подарили вам веб-сайт Tuts+, а также множество премиум WP плагинов. Для WP есть много бесплатных плагинов, но зачастую я все-таки захожу на CodeCanyon, потому что там я точно знаю, что найду хорошие плагины с поддержкой разработчиков. Можете купить плагин WP Real Media Library на сайте CodeCanyon.

После покупки плагина с помощью PayPal я вернулся на страницу загрузки. Ссылка на загрузку расположена справа. Для загрузки необходимо нажать Download.
После покупки плагин станет доступен для загрузки в аккаунте CodeCanyon. Легче всего загрузить плагин это вернуться на его страницу. Загрузите плагин на свой ПК в папку, к примеру Загрузки на рабочем столе. Распакуйте файл и найдите файл real-media-library.zip.
Авторизуйтесь в панели администратора на своем сайте (обычно это yourdomain.com/wp-admin) и зайдите в меню Плагины слева. Выберите Добавить для перехода в панель Плагинов. В верхней части окна кликните на Загрузить Плагин.

Чтобы загрузить плагин со своего ПК, зайдите в меню Плагины слева в панели администратора и выберите Добавить. На следующей странице кликните Загрузить Плагин.
Необходимо найти папку расположения распакованных файлов. Выберите файл real-media-library.zip и нажмите Установить. На следующей странице нажмите Активировать.

На странице установки плагина найдите zip файл в проводнике и выберите Установить и нажмите Активировать.Вот и все! Вы установили WP Real Media Library. Для работы с плагином вернитесь в медиа библиотеку из панели администратора.
Структуризация файлов по папкам
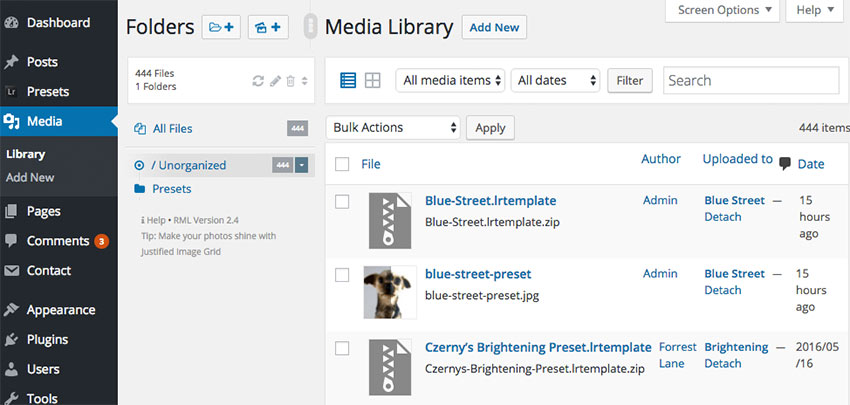
Больше всего мне нравится в WP Real Media Library то, что он бесшовно интегрируется в WordPress. Родная медиа библиотека просто замещается библиотекой плагина. Для работы с плагином просто перейдите на вкладку Media > Library в панели администратора.

После установки WP Real Media Library ваша медиа библиотека превратится в более мощный органайзер медиа файлов. Все файлы по умолчанию будут располагаться в секции Unorganized, откуда их уже можно перетащить по конкретным папкам.
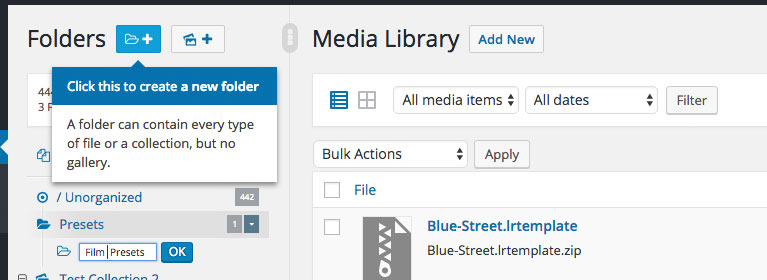
Как создать папку
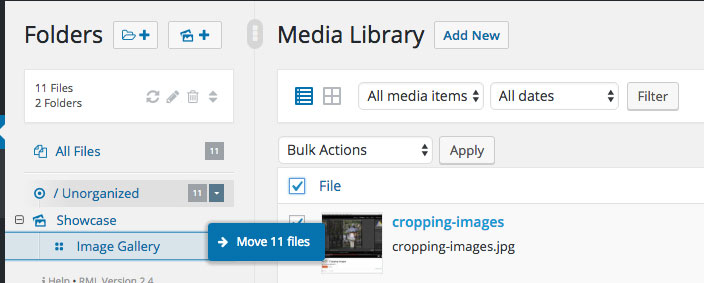
Первым делом создадим папку. В медиа библиотеке для организации файлов можно использовать папки. В моем примере я рассортирую все превью изображения в одну папку, а все файлы загрузок (zip файлы) в другую. Чтобы создать папку, кликните на иконку папки с плюсиком в левом верхнем углу окна. Плагин создаст новую папку в дереве ниже. Я задал папке имя Presets.

По умолчанию плагин WP Real Media Library помещает все файлы в категорию Unorganized слева. Если кликнуть по этой категории, то покажутся все неотсортированные по папкам изображения. В итоге нам нужно раскидать все файлы по папкам, для создания структуры медиа библиотеки.
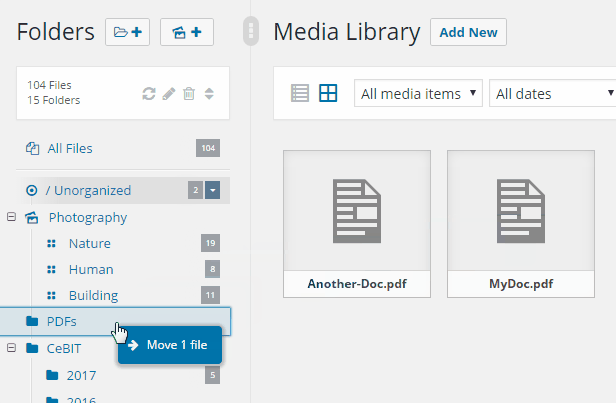
Для перемещения файла просто перетащите и отпустите его из категории unorganized в созданную вами папку. Потрудитесь немного и перетащите все файлы по папкам.

В созданной папке Presets я намеревался хранить все файлы шаблонов для Lightroom
При перемещении изображения в папку в плагине, его расположение на сервере не меняется. Эта функция очень важна, в таком случае не собьются ссылки в постах и на других страницах. Папки это всего лишь виртуальный инструмент структуризации медиа файлов.
За один раз можно перемещать несколько изображений. Для этого поставьте галочки напротив нужных файлов и перетащите их.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
На этом скриншоте видно, что я отметил галочками слева 3 изображения. Теперь можно тащить любой из файлов, а переместятся все.
Можно создать многоуровневую структуру из папок. Выбрав папку в библиотеке, кликните Создать новую папку, и новая папка будет располагаться внутри первой.

Для создания второго уровня выберите уже существующую папку. Нажмите Создать новую папку, как показано на скриншоте. На ваших глазах создастся папка второго уровня, которой также можно присвоить имя. Я использую многоуровневую структуру папок для хранения файлов разных типов.
Коллекции и галереи
В WP Real Media Library также есть возможность создавать коллекции и галереи, которые можно размещать в постах. Коллекции содержат в себе галереи, а каждая галерея состоит из изображений. Представьте себе те же папки, только тут они стилизованы под сетки и помещаются в посты. Давайте создадим коллекцию и галерею и наполним последнюю изображениями.
Чтобы создать коллекцию, нажмите на кнопку Создать новую коллекцию (как на скриншоте ниже) и укажите название.

Создайте коллекцию с помощью кнопки new collection в медиа библиотеке. Коллекция будут показываться в том же дереве папок, что и изображения.
Не забывайте, что коллекции состоят из галерей. Выберите только что созданную коллекцию, и иконка вверху поменяется. Для создания галереи внутри коллекции нажмите на правую иконку, как показано на скриншоте ниже.

После выбора коллекции нажмите на иконку, как показано выше, для создания галереи.
После создания галереи в нее можно добавить несколько изображений. Я вернусь в категорию Unorganized и перетащу мышкой несколько изображений в нашу галерею. С помощью галочек я выбрал 11 изображений и перетащил их в галерею.

Изображения в галерею перемещаются точно так же, как и в папки.
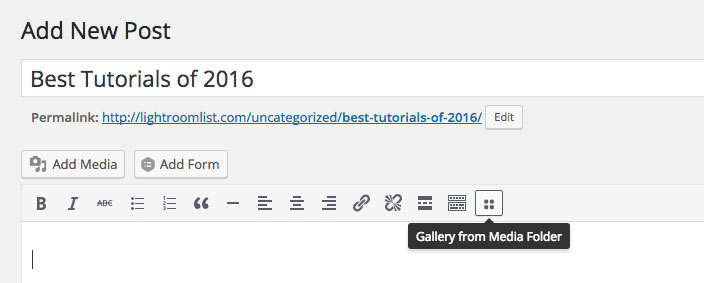
Ну и все! Мы поместили изображения в галерею, осталось добавить галерею в пост. Создайте новый WP пост или перейдите на существующий. В редакторе постов на панели инструментов найдите новую кнопку Gallery (похожа на сетку из четырех квадратиков).

Чтобы добавить галерею в пост, на панели инструментов найдите кнопку Gallery from Media Folder. Кликните на нее, вам откроется окно настроек.
В окне настроек есть несколько опций по вставке галереи. Для выбора только что созданной галереи необходимо открыть выпадающий список Folder. Также можно изменить количество колонок сетки изображений в галерее.

Для добавления галереи выберите из первого списка созданную галерею и нажмите ОК.
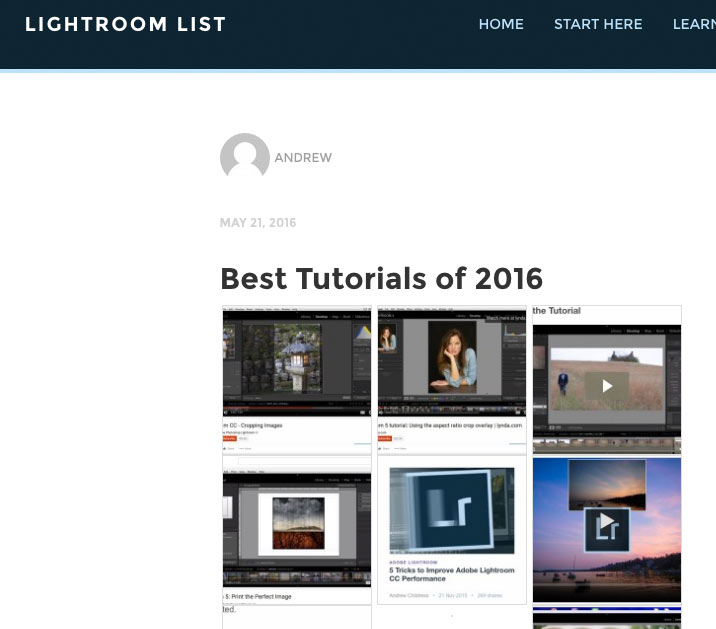
После нажатия на ОК WP вставит шорткод, который отвечает за вставку галереи в пост. Нажмите предпросмотр, чтобы увидеть, как изменился пост.

Для создания галереи нам понадобилось всего папа минут – отличный способ презентации изображений в посте. Отлично! Галереи отлично подходят для добавления изображений в посты привлекательным путем. В процессе структуризации библиотеки вы можете сгруппировать изображения и поместить их в галереи для легкой презентации.
Итоги – не бросайте учиться
Плагин WP Real Media Library – мощный инструмент организации файлов на WP сайтах. По мере разрастания медиа библиотеки появится необходимость в создании дополнительных папок для поддержания структуры, и этот плагин отлично справится с этой задачей.
Автор: Andrew Childress
Источник: http://photography.tutsplus.com/
Редакция: Команда webformyself.

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
WordPress-Профессионал
Посмотрите информацию по API WordPress, благодаря Вы сможете научиться писать плагины и виджеты
Научиться
webformyself.com
Как настроить приватность и медиафайлы WordPress?

Что научитесь делать, посмотрев это видео?
Этот видео-обзор посвящен разделам Медиафайлы, Приватность и Постоянные ссылки. Также вы узнаете, как сделать так, чтобы при комментировании не отображался ваш логин, под которым вы заходите в админку.
Описание видео:
В предыдущем уроке вы узнали, Как настроить в WordPress комментарии? Этот обзор охватит разделы Медиафайлы, Приватность и Постоянные ссылки.
С помощью раздела Медиафайлы вы можете загружать картинки на свой сайт, а также задавать настройки их отображения. Когда вы загружаете картинку именно в статью, то после нажатия кнопки Вставить появляется перечень картинок, загруженных ранее. Вы выбираете картинку и указываете размер, в котором она будет отображаться: миниатюра, средний размер либо крупный размер. Как правило, вы пытаетесь вставить на блог качественную графику, которая большого разрешения. В среднем поле для чтения занимает около 600 пикселей по ширине. То есть большие картинки просто не будут полностью отображаться.
Чтобы этого избежать, нужны миниатюры, средние и крупные размеры. В соответствующих полях вы задаете их размеры. Автор особых рекомендаций по этому поводу не дает, так как считает, что в процессе ведения блога вы сами определите для себя идеальное соотношение размеров и качества.
Если вы поставите галочку в поле Автоматическое внедрение, то это существенно облегчит загрузку видеороликов из других Интернет-ресурсов на ваш блог. К примеру, если вы вставляете видео с YouTube, то вам не нужно будет морочить голову с хеш-кодами, идентификаторами из ссылки. Достаточно будет просто копировать ссылку на видео из адресной строки, и копировать в статью.
Чтобы установить корректный Максимальный размер внедряемого объекта, нужно знать ширину вашей области под контент. В противном случае плейер может быть шире, и видео будет выходить за рамки.
В поле Загрузка файлов нужно указать папку, куда будут загружаться файлы. Это можно посмотреть на ftp.
Можете для удобства установить галочку в поле Помещать загруженные мной файлы в папки по месяцу и году.
Жмете кнопку сохранить изменения, и настройки вступают в силу.
Следующий раздел – Приватность. Тут содержится только два поля Разрешить/Не разрешить поисковым системам индексировать сайт. Эта настройка рассматривалась в уроке Как установить WordPress?.
Последний раздел – Постоянные ссылки. Это типа «человекопонятный урл» – веб-адреса, удобные для восприятия человеком. Тут есть разные варианты, по умолчанию стоит непонятный идентификатор записи. По мнению автора, наиболее понятным для людей будет url по Названию записи. В этом разделе вы также можете назначить Префикс для рубрики и Префикс для меток.
Теперь рассмотрим один из моментов по защите. Обратите внимание на строку Админа. В правом верхнем углу светится ваш логин, под которым вы заходите в админку. То есть, если вы будете отвечать на комментарии, то будет высвечиваться от имени кого был написан комментарий. Это лишняя информация для посторонних людей, поэтому её нужно изменить. Зайдите в раздел Пользователи, найдите себя как админа и в поля Имя и Фамилия введите своими данными. А в поле Отображать как из выпадающего списка выберите свои Имя и Фамилию. Теперь ваши комментарии будут корректно подписаны.
В следующем уроке вы узнаете, какие нужно установить плагины для WordPress?
 Loading ...
Loading ... www.kak-v.com