Последовательность работы WordPress. Php wordpress
Обновление PHP | WordPress.org
Если ваш сайт работает медленно, то вы теряете посетителей, поисковые системы снижают ранжировку. Одна из возможных причин — устаревшее серверное программное обеспечение.
Ваш вебсайт может работать не на полную мощность. Эта заметка расскажет вам о важной проблеме, от которой страдает ваш сайт, и о том как её решить. Давайте поговорим о PHP и почему вам стоит его обновить.
Что же такое PHP?
PHP — скриптовый язык, являющийся фундаментальной основой для кода WordPress, и как фундамент он должен быть мощным и безопасным. Если на хостинге для вашего сайта используется старая версия PHP, то вы строите свой сайт на слабом фундаменте. Обновив до свежей версии PHP, вы гарантируете что сайт будет работать быстро, будет безопасным и будет совместим со всеми компонентами WordPress.
В настоящее время WordPress адаптирован для работы с свежей версией PHP (указана в требованиях), но тем не менее код WordPress будет работать и на старых версиях PHP, вплоть до минимальной 5.2.4, вышедшей более 10 лет назад, в 2007 году, она настолько старая, что уже давно не поддерживается разработчиками PHP. Вам действительно нужна зависимость от древнего программного обеспечения ?
Что значит PHP для владельца сайта
Вам, как владельцу сайта, важны три вещи: первое — чтобы сайт работал как нужно для посетителей (это обычно называется «доступность сайта»), второе — как быстро сайт загружается и функционирует (это называется «производительность»), наконец третье — насколько ваш сайт может использовать новые лучшие возможности (назовем это «возможности»).
Доступность сайта
Все из нас открывали ссылки, ведущие на страницу «404 — не найдено» или белый экран «смерти», либо еще какую-нибудь страницу ошибки. Вы так старались чтобы привлечь посетителей по ссылкам на свой сайт, а если у них будут негативные впечатления от страницы вашего сайта куда они попали, то все ваши старания по продвижению окажутся бессмысленны. Тут много причин, от отключения сервера или сетевых проблем до человеческой ошибки с конфигурацией сервера. Наверное самый страшный вариант — если сайт не работает из-за взлома. WordPress — безопасная платформа, в том числе и для бизнеса, до тех пор пока вы поддерживаете её актуальность. К сожалению, злые нехорошие люди в интернете находят проблемы практически в любом коде и взламывают сайты используя эти уязвимости. Так как PHP используется на большей части всех сайтов интернета, а WordPress использует PHP, вредоносная активность взломщиков может быть направлена и на программный код нижнего уровня. При публикации деталей об уязвимости, все больше злоумышленников используют одну и ту же уязвимость для взлома все большего числа сайтов.
К счастью для всех нас, сообщество PHP постоянно занимается его улучшением, но нормальная поддержка может оказываться только для последних версий, старые версии не поддерживаются совсем. Более того, код PHP свободно доступен для того, чтобы вы использовали его последнюю версию и поддерживали этим свой сайт в безопасности.
Использование актуальной версии PHP делает ваш сайт готовым к приему посетителей.
Производительность
Для лучшего впечатления на посетителей ваш сайт должен загружаться быстро. Исследование Kissmetric утверждает что 73% пользователей мобильного интернета попадали на сайт, который медленно загружается, 40% уходят с сайта если он загружается дольше чем 3 секунды. Производительность также является ключевым фактором для ранжировки поисковых систем.
Как любая сложная машина, производительность сайта зависит от качества компонентов и их настройки. PHP — значительная часть в работе сайта, поэтому одним из факторов для ускорения работы сайта без значительных трудозатрат будет обновление PHP, c текущей последней версией сайты показывают прирост производительности до 30-50% , по сравнению с PHP 5.6.
Возможности
Представьте что вы покупаете машину сейчас и … в 1978 году, сегодня вы ожидаете наличие аудиосистемы, подогрев сидений, тормозную систему с ABS и возможно камеру заднего вида, для машины 1978 года ничего этого не будет. Это не значит что раньше машины были плохие, просто прогресс не стоит на месте и многого раньше просто не было.
WordPress развивается намного быстрее чем автомобилестроение и предлагает сегодня значительно больше возможностей чем раньше. Самые новые возможности доступны только с новыми версиями PHP, что означает, если вы будете использовать старую версию, то вам будет доступно меньше возможностей, если вы не идете в ногу с обновлениями. Используйте новые возможности максимально на вашем сайте, обновите PHP до свежей версии 7.2.
Какие риски при обновлении PHP?
В идеальном мире ответ был бы «Никаких!». Однако экосистема WordPress состоит из множества тем и плагинов, созданных разработчиками со всего мира. В разных комбинациях устанавливаемые на ваш сайт темы и плагины могут привносить несовместимости с конкретными версиями PHP. WordPress не может автоматически определять и исправлять эти несовместимости. WordPress, как система управления содержимым (CMS) стремится к обратной совместимости, ядро будет работать даже с такой старой версией как PHP 5.2, тем не менее мы рекомендуем использовать 7.2 , быстрее и лучше, будет замечательно, если вы обновитесь!
В Yoast мы заботимся о куче вещей, но особенно о двух в это
ru.wordpress.org
Файлы шаблона Wordpress - как легко ориентироваться в теме | History-of-Blog.ru

Статья которая РАЗОРВЕТ ваш блог на кусочки (а потом соберет его, возможно)
Статья посвящена файлам шаблона WordPress! Предупреждаю сразу – внимательно изучив данный материал Вы с легкостью будете ориентироваться в своем шаблоне и сможете практически моментально находить нужное место в нем. Мне кажется любой блоггер, который владеет ресурсом на WP, должен понимать из чего состоит его блог – а то получается: все работает, но что да как – без разницы!
Не поленитесь и прочитайте данную статью до конца – и она обязательно поможет Вам в будущем или даже в настоящем! Как только понадобиться что-то изменить или добавить в шаблон, или Вам захочется написать свою собственную тему – за плечами уже будет необходимые знания о том как и что тут устроено.
Для начала предлагаю посмотреть из чего состоит Ваш шаблон. Для этого из административной панели перейдите по вкладкам: “Дизайн” → “Редактор”:
В правой колонке Вы увидите примерно следующую картину, в зависимости от установленной версии WordPress:
Здесь представлены все файлы Вашего шаблона WordPress – они имеют формат .php и в самом низу обязательно должен быть файл стилей style.css. Стоит заметить, что файл стилей может быть не один.
Не стоит пугаться их названий и неизвестностью. Открыли, посмотрели, закрыли. А после прочтения данного материала открыли снова и сравнили результат. Итак, давайте начнем по пунктам и с использованием живого примера!
Последовательность изучения файла шаблона обусловлена логическим строением любого блога.
Изображения приводится не будут, поэтому рекомендую пощелкать по ссылкам, чтобы наиболее полно представить картину.
1 файл: index.php – шаблон главной страницы.
За вывод главной страницы ответственен файл шаблона index.php. Именно в нем прописано все, что Вы видите на блоге вбивая его адрес в строку браузера!
2 файл: single.php – шаблон записей.
Вы прямо сейчас находитесь на странице записи. Именно шаблон записи задает оформление к ним. Вы с легкостью можете побродить по записям этого блога и увидеть что страница выглядит везде одинаково – отличается только контент, все другие элементы сделаны по шаблону single.php.
3 файлs: page.php – шаблон страниц.
Система управления контентом позволяет пользователям добавлять на блог не только записи, но и страницы, для которых существует отдельный шаблон: page.php. Два примера страниц: услуги, контакты. Естественно шаблон страниц от шаблона записей может отличаться, например у меня на страницах нет формы комментирования, формы подписки, блока кнопок социальных сетей и похожих записей.
4 файл: archive.php – шаблон архивов/рубрик.
По сути принцип работы страниц, созданных при помощи шаблона archive.php такой же как и у главной страницы (index.php) – он выводит список записей, но отличие конечно есть: при помощи данного файла создаются страницы разделов, архивов или меток. Например: страница категории Инвестиции.
5 файл: style.css – файл стилей.
Этот файл находится в самом низу списка, а над ним стоит говорящая надпись: “Стили”. Именно файл style.css отвечает за все визуальное оформление блога – цвета, шрифты, месторасположение элементов относительно друг друга и так далее.
По сути это все необходимые файлы, которые требуются для функционирования блога на CMS WordPress. Но остается открытым вопрос: если это все что нужно, то почему тогда в любой теме больше файлов?
Ответ:
- Введение дополнительных файлов поможет сократить общее количество длины кода во всех файлах вместе взятых, то есть весь шаблон будет занимать меньше места и грузиться быстрее;
- Так же дополнительные файлы помогут легче и быстрее редактировать шаблон.
Любой блоггер наверное замечал, что некоторые элементы повторяются на всех страницах, это:
- Шапка или Хэдер (header) – верхняя часть блога;
- Подвал или Футер (footer) – нижняя часть блога;
- Боковая колонка или Сайдбар (sidebar) – правая или левая колонка на блоге, а может быть и та и другая.
Что бы каждый раз не прописывать то, что должно находится в этих местах на блоге в файлах: index.php, single.php, page.php и archive.php было принято решения создать файлы шапки, подвала и боковой колонки и ссылаться на них.
6 файл: header.php – шаблон шапки.
В этом файле прописано то, что должно выводится в верхней части блога:

7 файл: footer.php – шаблон подвала.
В файле footer.php прописано то, что должно выводится в нижней части блога:
8 файл: sidebar.php – шаблон боковой колонки.
Файл sidebar.php как правило не задействуют при правке шаблона, так как в WordPress предусмотрено его редактирование через виджеты (которые подключены специальным файлом functions.php – о нем ниже). Когда я создавал тему я добавил поддержку виджетов, однако у меня сейчас не добавлен ни один из них, все таки кому как удобней – мне легче отредактировать файл sidebar.php и дописать непосредственно туда все, что требуется:
9 файл: comments.php – файл комментариев.
В этом файле прописан вывод комментариев. Поэтому в single.php после кода вывода статьи прописывается “ссылка” на этот файл, так же этот файл может быть вызван и на страницах – page.php. Часто встречается вариант, когда часть функционала комментариев прописывается в файле functions.php.
10 файл: functions.php – функции темы.
Пожалуй самый непонятный и “могущественный” файл в сборке любого шаблона WordPress. С его помощью можно сделать с блогом практически все, что угодно. Вот несколько примеров, что мы может сделать редактируя этот файл:
- Добавить поддержку виджетов в сайдбар;
- Добавить поддержку меню, чтобы добавлять их из интерфейса админки;
- Добавить поддержку миниатюр;
- Подключать различные библиотеки, которые помогут расширить возможности движка;
- Прописать код, который может реализовывать любой функционал. Например вывести постраничную навигацию, хлебные крошки и так далее;
- Сократить количество плагинов установленных на блоге до 0 просто прописав все их функции в этом файле;
- Создать на базе движка WordPress сайт любого назначения и сложности, вплоть до интернет-магазина.
Многие разработчики уважают WP из-за этого файла. Еще бы – безграничные возможности всегда будут в цене ![]()
Итак 10 файлов, необходимые для оптимального и полноценного функционирования шаблона WordPress:
- index.php;
- single.php;
- page.php;
- archives.php;
- style.css;
- header.php;
- footer.php;
- sidebar.php;
- comments.php;
- functions.php;
Так же отмечу еще 5 файлов шаблона WordPress, которые встречаются довольно часто и которые обычно я созданию при написании темы:
11 файл: 404.php – шаблон 404 ошибки.
Когда Ваш блог не загружается браузер выдает 404 ошибку. Для того чтобы эта страница была красиво оформлена создается ее шаблон. Сейчас у меня на блоге самый примитивный вариант: в этом файле прописан вызов шапки, сайдбара и футера и появляется надпись, что страница не найдена:
12 файл: searchform.php – шаблон формы поиска.
Форма поиска может находится на сайте не в одном месте. Банальный пример – форма поиска в шапке и дублирующая форма на странице с результатами поиска, а может кто-нибудь еще и в сайдбар ее вставит. Поэтому чтобы не прописывать каждый раз длинный код этой формы и создается данный файл, а в том месте где ее нужно вывести ставится “ссылка” на него.
13 файл: search.php – шаблон результатов поиска.
Принцип работы этой страницы такой же как и файла index.php или archives.php, только список статей должен соответствовать введенному поисковому запросу.
Я не использую в данном шаблоне 12 и 13 файлы, так как у меня реализован поиск от Яндекса. 12 файл мне ни к чему – в шапку вставлен “прямой код”, а 13 файл заменяет обычная страница (page.php) с кодом результатов поиска.
14 файл и 15 файл: loop.php и theloop.php – файлы циклов вывода статей.
Создавать эти файлы необязательно, однако мне удобней работать с ними, что бы не делать больше файлы index.php и archives.php. “Лупы” содержат алгоритм вывода списка статей по параметрам (последние записи на главной или записи из одной категории на “архивной” странице). Так же эти файлы у меня имеют разное оформление:
На главной есть миниатюра, дата, ссылка на раздел и комментарии, а так же кнопочка твитнуть (как сделать такую же кнопку в анонсах) и ссылка “читать далее”. На страницах рубрик – господствует минимализм ![]()
Если Вы внимательно прочитали статью, то наверняка заметили что шаблон главной страницы (index.php) и страниц рубрик (archives.php) состоят из запросов к другим шаблонам, то есть “своей информации” в файле index.php нет никакой, есть лишь запросы к файлам (сверху вниз, слева направо по разметке страницы):
- header.php;
- loop.php;
- sidebar.php;
- footer.php.
Так же в шаблоне WordPress могут встречаться другие файлы, которые реализуют дополнительный функционал и удобство (весьма спорно как мне кажется). Порой встречаю шаблоны где файлов около 40 штук – вот тут то уже есть где запутаться ![]()
Чтобы укомплектовать все знания и запомнить наиболее распространенный вариант шаблона WordPress я создал вот такую картинку, в которой все собрал в одном месте. После прочтения данной статьи вопросов: что? откуда и куда? наверняка не останется, а графическая часть закрепит пройденный материал:
Похожие статьи:
Комментировать через ВКонтакте:
history-of-blog.ru
Как создать тему для WordPress. Часть 8: файлы content.php, single.php, comments.php
Это восьмой урок о том, как создать тему для WordPress из верстки. Вы узнаете, как сделать шаблон для одиночной записи – файл single.php.
Что обычно выводится на странице записи? Заголовок и содержимое записи, мета-данные (такие как дата, рубрики, метки), и, конечно, комментарии и форма для отправки комментария. Давайте создадим страницу, на которой будут присутствовать все эти элементы.
Шаг 1 Подготовительные работы
Для начала, давайте немного оптимизируем структуру файла index.php. Как вы уже знаете, это основной шаблон темы для вордпресс, и именно он будет срабатывать, если более подходящий шаблон не найден. Сейчас в этом файле содержится достаточно большая часть кода, которая отвечает за вывод содержимого записи. Вот она:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!-- Post Start --> <article> <header> <h3><a title="<?php printf( esc_attr__( 'Permalink to %s', 'striped' ), the_title_attribute( 'echo=0' ) ); ?>" href="<?php the_permalink(); ?>" rel="bookmark"> <?php the_title(); ?> </a></h3> <!-- <span>A free, fully responsive HTML5 site template by HTML5 UP</span> --> </header> <div> <span> <span><?php the_time('j'); ?></span> <span><?php the_time('M'); ?></span> <span><?php the_time('Y'); ?></span> <!-- <span>Jan<span>uary</span></span> <span>14</span><span>, 2013</span> -->
</span> <ul> <li><a href="#">16</a></li> <li><a href="#">32</a></li> <li><a href="#">64</a></li> <li><a href="#">128</a></li> </ul> </div> <a href="<?php the_permalink(); ?>"><?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } ?></a> <?php the_content(); ?> </article> <!-- Post End --> |
Именно эта часть кода отрабатывает на всех страницах темы, где есть хоть какое-то содержимое. Поэтому, чтобы упроситить дальнейшую работу над темой, этот кусок кода нужно вынести в отдельный файл, который будет называться content.php. Копируем, вставляем, удаляем эту часть в index.php 🙂 Сейчас нужно подключить вывод этого фрагмента. Сделаем это при помощи функции get_template_part():
<?php get_template_part('content') ?> |
В итоге, файл index.php будет выглядеть вот так:
<?php get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part('content') ?> <?php endwhile; ?>
<!-- Pager --> <?php if (function_exists('oriolo_pagination')) oriolo_pagination(); else posts_nav_link(); ?>
</div> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> |
То же самое давайте проделаем с файлом archive.php, который мы создали в прошлом уроке.
Теперь создайте копию файла index.php и переименуйте ее в single.php. Сделаем небольшие изменения в этом файле. Для начала, удалим оттуда вывод постраничной навигации, так как она все равно не будет использоваться на этой странице. В итоге, файл single.php должен получиться таким:
<?php get_header(); ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part('content') ?> <?php endwhile; ?> </div> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> |
Шаг 2 Вывод мета-данных записи
Если Вы все верно сделали, то сейчас при переходе на страницу записи должен появиться полный текст и заголовок. В первом шаге мы добавим вывод информации о записи: автора, рубрики и метки.
А теперь начинается магия 🙂 Создайте копию файла content.php, и назовите ее content-single.php. Затем поменяйте функцию get_template_part в файле single.php, чтобы она выглядела вот так:
<?php get_template_part('content', 'single') ?> |
Этим мы сделаем так, чтобы на странице одиночной записи содержимое выводилось из файла content-single.php.
И далее, уже в файле content-single.php, перед закрывающим тегом article, добавляем:
<footer> <?php edit_post_link( __( 'Edit', 'striped' ), '<div>', '</div>' ); ?> <p><?php the_tags(__( 'Tagged as: ', 'striped' ),', '); ?></p> <p><?php _e( 'Categorized in: ', 'striped' ) . the_category(', '); ?></p> </footer> |
Мы создали новый элемент – футер записи. В него добавили:
- Строка 2 – это вывод ссылки на редактирование записи для администатора,
- строка 3 – добавление списка тегов,
- строка 4 – добавление списка рубрик.
Теперь, при желании, можете их стилизовать при помощи CSS. Кстати, если хотите, то в футере записи также можно разместить ссылки типа “поделиться в социальных сетях” и многое другое.
Шаг 3 Вывод комментариев
Следующим, и наверное самым сложным шагом, будет вывод комментариев для записи. Во-первых, откройте файл single.php, и сразу после get_template_part добавьте эту функцию:
<?php // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || '0' != get_comments_number() ) : comments_template(); endif; ?> |
Так мы проверим, во-первых, разрешено ли добавление комментариев к записи, и есть ли к ней комментарии, и если одно из этих условий соблюдается, то выведем список комментариев. За то, как именно комментарии будут выведены, отвечает файл comments.php.
Шаг 4 Файл comments.php
Создайте новый пустой PHP-файл с названием comments.
Создадим в этом файле блок, в котором будет выводится список комментариев:
<div>
</div><!-- #comments --> |
Сначала давайте проверим, не защищена ли запись паролем.:
<div> <?php if ( post_password_required() ) : ?> <p><?php _e( 'This post is password protected. Enter the password to view any comments.', 'striped' ); ?></p> </div><!-- #comments --> <?php /* * Stop the rest of comments.php from being processed, * but don't kill the script entirely -- we still have * to fully load the template. */ return; endif; ?> </div><!-- #comments --> |
Потом проверим, есть ли к записи коммментарии:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<div> <?php if ( post_password_required() ) : ?> <p><?php _e( 'This post is password protected. Enter the password to view any comments.', 'striped' ); ?></p> </div><!-- #comments --> <?php /* * Stop the rest of comments.php from being processed, * but don't kill the script entirely -- we still have * to fully load the template. */ return; endif; ?> <?php if ( have_comments() ) : ?>
<?php endif; // end have_comments() ?> </div><!-- #comments --> |
Если комментарии есть, то их нужно вывести:
<ol> <?php wp_list_comments(); ?> </ol> |
Теперь добавим заголовок для списка комментариев. Он будет содержать число комментариев и название записи:
<h4> <?php printf( _n( 'One Response to %2$s', '%1$s Responses to %2$s', get_comments_number(), 'striped' ), number_format_i18n( get_comments_number() ), '<em>' . get_the_title() . '</em>' ); ?> </h4> |
Также нужно добавить постраничную навигацию, она будет появляться, если страниц с комментариями много. Для этого добавим такой код до и после вывода списка комментариев:
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?> <div> <div><?php previous_comments_link( __( '<span>←</span> Older Comments', 'striped' ) ); ?></div> <div><?php next_comments_link( __( 'Newer Comments <span>→</span>', 'striped' ) ); ?></div> </div> <!-- .navigation --> <?php endif; // check for comment navigation ?> |
Ну и напоследок сделаем уведомление на случай, если комментариев к записи нет, и комментирование запрещено:
<?php /* * If there are no comments and comments are closed, let's leave a little note. */ $num_comments = get_comments_number(); if ( ! comments_open() && $num_comments == 0 ) : ?> <p><?php _e( 'Comments are closed.' , 'striped' ); ?></p> <?php endif; ?> |
В итоге, содержание файла comments.php должно получиться примерно следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<div> <?php if ( post_password_required() ) : ?> <p><?php _e( 'This post is password protected. Enter the password to view any comments.', 'striped' ); ?></p> </div><!-- #comments --> <?php /* * Stop the rest of comments.php from being processed, * but don't kill the script entirely -- we still have * to fully load the template. */ return; endif; ?>
<?php if ( have_comments() ) : ?> <h4><?php printf( _n( 'One Response to %2$s', '%1$s Responses to %2$s', get_comments_number(), 'striped' ), number_format_i18n( get_comments_number() ), '<em>' . get_the_title() . '</em>' ); ?></h4>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?> <div> <div><?php previous_comments_link( __( '<span>←</span> Older Comments', 'striped' ) ); ?></div> <div><?php next_comments_link( __( 'Newer Comments <span>→</span>', 'striped' ) ); ?></div> </div> <!-- .navigation --> <?php endif; // check for comment navigation ?>
<ol> <?php /* * Loop through and list the comments. */ wp_list_comments(); ?> </ol>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?> <div> <div><?php previous_comments_link( __( '<span>←</span> Older Comments', 'striped' ) ); ?></div> <div><?php next_comments_link( __( 'Newer Comments <span>→</span>', 'striped' ) ); ?></div> </div><!-- .navigation --> <?php endif; // check for comment navigation ?>
<?php /* * If there are no comments and comments are closed, let's leave a little note. */ $num_comments = get_comments_number(); if ( ! comments_open() && $num_comments == 0 ) : ?> <p><?php _e( 'Comments are closed.' , 'striped' ); ?></p> <?php endif; ?>
<?php endif; // end have_comments() ?>
</div><!-- #comments --> |
Шаг 5 Вывод формы для добавления комментариев
Вывести форму для добавления комментариев можно при помощи функции comment_form:
Добавьте эту функцию в конце файла comments.php до закрывающего тега div.
Подробнее о том, как настроить форму для комментариев, можно почитать в этом посте в моем блоге.
На этом работа с файлом шаблона комментариев закончена. Осталось немного настроить стили вывода комментариев через CSS.
Шаг 6 Оформление списка комментариев
В самом общем виде, минимальное оформление списка комментариев будет таким. В отмеченные строки я внесла изменения, остальные привожу, если вы захотите самостоятельно что-то поменять. В принципе, копировать все это оформление необязательно, можно ограничиться только необходимыми вам строками, или, в самом минимальном варианте, выделенными строками?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
ol.commentlist { list-style:none; margin:0 0 1em; padding:0; } ol.commentlist li { margin:0 0 1em 0; } ol.commentlist li.alt { } ol.commentlist li.bypostauthor {} ol.commentlist li.byuser {} ol.commentlist li.comment-author-admin {} ol.commentlist li.comment {} ol.commentlist li.comment div.comment-author { } ol.commentlist li.comment div.vcard {} ol.commentlist li.comment div.vcard cite.fn { font-size: 16px; font-weight:bold; } ol.commentlist li.comment div.vcard cite.fn a.url {} ol.commentlist li.comment div.vcard img.avatar { float:left; margin: 1em 1em 0 0; } ol.commentlist li.comment div.vcard img.avatar-32 {} ol.commentlist li.comment div.vcard img.photo {} ol.commentlist li.comment div.vcard span.says {} ol.commentlist li.comment div.commentmetadata {} ol.commentlist li.comment div.comment-meta { } ol.commentlist li.comment div.comment-meta a { color:#aaa; } ol.commentlist li.comment p { } ol.commentlist li.comment ul { margin:0 0 1em 2em; } ol.commentlist li.comment div.reply { } ol.commentlist li.comment div.reply a { } ol.commentlist li.comment ul.children { list-style:none; margin:0; } ol.commentlist li.comment ul.children li {} ol.commentlist li.comment ul.children li.alt {} ol.commentlist li.comment ul.children li.bypostauthor {} ol.commentlist li.comment ul.children li.byuser {} ol.commentlist li.comment ul.children li.comment {} ol.commentlist li.comment ul.children li.comment-author-admin {} ol.commentlist li.comment ul.children li.depth-2 { margin:0 0 0 3em; } ol.commentlist li.comment ul.children li.depth-3 { margin:0 0 0 3em; } ol.commentlist li.comment ul.children li.depth-4 { margin:0 0 0 3em; } ol.commentlist li.comment ul.children li.depth-5 {} ol.commentlist li.comment ul.children li.odd {} ol.commentlist li.even { } ol.commentlist li.odd { } ol.commentlist li.parent { } ol.commentlist li.thread-alt { } ol.commentlist li.thread-even {} ol.commentlist li.thread-odd {} |
Эти строки нужно добавить в файл стиле темы, или, если брать пример той темы, которую переношу на WordPress в этом примере я, в файл /css/style.css.
Шаг 7 Важные мелочи
Все практически готово, осталось совсем чуть-чуть: необходимо вывести число комментариев к записи на главной странице блога, странице архивов и странице отдельной записи. Поэтому, будем редактировать файлs content.php и content-single.php.
Там есть вот такой список, который выводится слева от заголовка записи рядом с датой:
<ul> <li><a href="#">16</a></li> <li><a href="#">32</a></li> <li><a href="#">64</a></li> <li><a href="#">128</a></li> </ul> |
Заменим первую строку, чтобы получилось вот так:
<ul> <li><a href="<?php echo get_comments_link(); ?>"><?php echo get_comments_number(); ?></a></li> <li><a href="#">32</a></li> <li><a href="#">64</a></li> <li><a href="#">128</a></li> </ul> |
Теперь, на страницах блога будет выводится количество комментариев для каждой записи. В дальнейшем мы вернемся к этому списку, и сделаем остальные кнопки динамическими тоже.
Итоги
После всех проделанных действий, мы получили вот такой список комментариев и форму для их добавления:
 Список комментариев
Список комментариевИз этого урока вы узнали, как создать страницу для вывода одиночной записи, а также создали файлы content.php, content-single.php, comments.php. Чтобы не пропустить следующий урок, подписывайтесь на обновления блога.
oriolo.ru
Иерархия шаблонов « WordPress Codex
Languages: English • Français • 日本語 Русский • (Add your language)
Заметка: В этой статье содержится сложная тема. См. Основы шаблонов для получения базовой информации по шаблонам WordPress.Введение
Страницы WordPress сайта собираются подобно пазлу из файлов-шаблонов. Некоторые шаблоны (например header.php и footer.php) задействованы на всех страницах, другие используются только при определенных условиях.
О чём эта статья
Эта статья отвечает на следующий вопрос:
Какие файлы шаблонов использует WordPress для отображения определённого типа страниц?
Кому это может пригодиться
Со времен появления тем оформления в WordPress версии 1.5, шаблоны становятся все более настраиваемы. Перед тем как создать свою тему, вам нужно понять механизм работы шаблонов: как WordPress отбирает файлы-шаблоны для вывода разных страниц в вашем блоге. Если вы хотите что-то изменить в готовой теме, эта статья поможет вам понять, какой шаблон нужно редактировать.
Использование тегов условийWordPress может несколькими способами подбирать шаблоны в соответствии с типом контента. Разработчики Тем для WordPress могут также использовать теги условий (Conditional Tags) для того, чтобы определенный шаблон был использован на конкретной странице блога. Некоторые Темы могут не содержать всех файлов-шаблонов, описанных в этой статье. В некоторых Темах использованы теги условий (conditional tags) для вызова других шаблонов. Читайте подробнее здесь: теги условий (Conditional Tags) и "Query Based" in Theme Development. |
Иерархия шаблонов
Общая идея
WordPress использует Строку Запроса — информацию, содержащуюся в каждой ссылке вашего сайта — для того, чтобы определить какой шаблон или набор шаблонов использовать для отображения страницы.
Сперва WordPress находит каждую Строку Запроса по типам запросов — т.е. определяет какой тип страницы (страница поиска, страница категорий, главная страница и др.) был запрошен.
После этого шаблоны выбираются и содержимое страницы генерируется в порядке, предложенном иерархией шаблонов WordPress, в зависимости от доступности шаблонов конкретной темы WordPress.
WordPress ищет файлы шаблонов со специальными именами в папке текущей темы и использует первый подходящий файл шаблона указанный в соответствующем запросе.
За исключением основного шаблона index.php, разработчики тем могут использовать или не использовать файлы шаблонов по желанию. Если WordPress не находит шаблон с указанным именем, он переходит к следущему по иерархии шаблону. Если не один из искомых шаблонов не подходит, WordPress использует index.php (шаблон главной страницы Темы).
Примеры
Если Ваш блог находится по адресу http://domain.com/wp/ и посетитель переходит на страницу рубрики http://domain.com/wp/category/your-cat/, WordPress в папке текущей Темы в первую очередь ищет шаблон, который отвечает за вывод этой рубрики. Если ID данной рубрики 4, WordPress ищет шаблон с именем category-4.php. Если такой шаблон не найден, WordPress ищет общий для всех рубрик шаблон category.php. Если и такого файла-шаблона нет, WordPress ищет шаблон для вывода архива archive.php. Если нет и этого файла, WordPress будет использовать основной шаблон Темы index.php.
Если посетитель переходит на главную страницу сайта
codex.wordpress.org
php-код в записях и страницах.
Flector 5
Плагин Allow PHP in Posts and Pages позволяет исполнять php-код прямо в записях или страницах вашего блога. И в отличие от множества других подобных плагинов, этот плагин умеет удалять разметку, которую автоматически вставляет WordPress, что важно, так как сейчас практически никто не отключает встроенное в движок автоформатирование текста.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1. Распаковываем архив.
2. Копируем папку allow-php-in-posts-and-pages в /wp-content/plugins/.
3. Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Плагин создает свое отдельное меню "Allow PHP in Posts", состоящее из двух под-меню: "Allow PHP in Posts" и "Information". По сути, пользоваться настройками вам надо только, если вы будете создавать "сниппеты" кода. Почти все остальное в настройках плагина является справочной информацией.
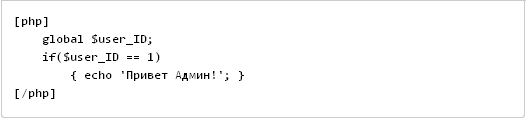
Сразу после активации плагина вы можете им пользоваться – чтобы вставить php-код в запись достаточно в HTML-режиме редактора обернуть его в теги [php] и [/php]. Объявлять код не надо:

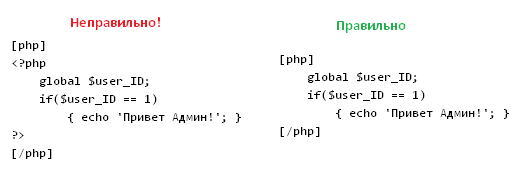
Большинство проблем с плагином может возникнуть из-за встроенного в WordPress автоформатирования текста. Даже справочные примеры php-кода плагина могут не работать по банальной причине – в них используются кавычки (знаки дюйма "), которые WordPress меняет на символы « и ».
Например, если использовать код:
| [php] global $user_ID; if($user_ID == 1) { echo "Привет Админ!"; } [/php] |
[php] global $user_ID; if($user_ID == 1) { echo "Привет Админ!"; } [/php]
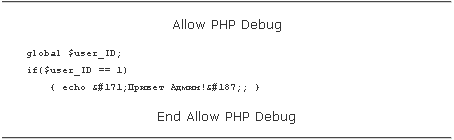
То вы увидите лишь сообщение об ошибке "Parse error". А единственный недостаток этого кода в использовании в качестве кавычек знаков дюйма. Чтобы понять это, достаточно вставить данный код в дебаг-режиме:
| [php debug=1] global $user_ID; if($user_ID == 1) { echo "Привет Админ!"; } [/php] |
[php debug=1] global $user_ID; if($user_ID == 1) { echo "Привет Админ!"; } [/php]
Результатом будет:

Сразу становится ясно, что ошибка возникла из-за замененных WordPress знаков дюйма. При любых проблемах с кодом используйте дебаг-режим вставки кода и ошибки станут очевидны.
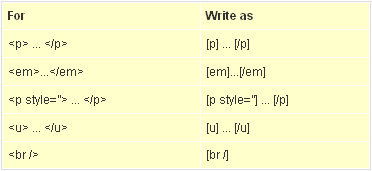
Жаль, что плагин автоматом не решает проблему с заменой кавычек. Но зато он удаляет всю разметку, которую автоматически вставляет WordPress – никаких неожиданных переводов строки или абзацев текста. Но как вставить переводы строки или абзацы, если они нужны, но плагин их удаляет? Это просто – достаточно обернуть их в квадратные скобки []. В справочной информации плагина даже есть памятка:

То есть вот такой код:
| [php] echo '[p]Привет![/p]'; [/php] |
[php] echo '[p]Привет![/p]'; [/php]
Выдаст:
Правда есть одна тонкость - в рассматриваемой версии плагина эта функциональность работает правильно только при включенной опции "Use the old version (pre 2.2.0) code replacement method" в настройках плагина.
Таким образом, плагин заменяет квадратные скобки на угловые. Но что делать, если вам необходимо использовать квадратные скобки в коде? Достаточно их экранировать через символ \, то есть так:
| [php] echo '\[p\]Привет!\[/p\]'; [/php] |
[php] echo '\[p\]Привет!\[/p\]'; [/php]
И результатом будет:
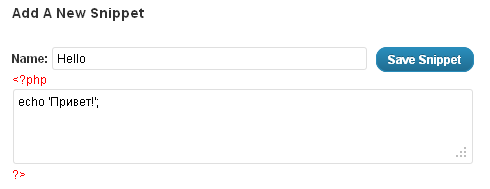
В плагине реализована возможность создания "сниппетов" кода. Зайдите в "Allow PHP in Posts\Code Snippets" - тут вы можете создавать и редактировать сниппеты c php-кодом. Это может быть полезно, если вы часто используете один и тот же php-код в ваших записях. Например, создадим сниппет под именем "Hello" со следующим кодом:

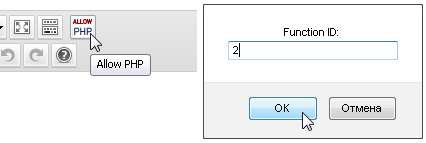
Использовать данный сниппет можно нажав на кнопку "Allow PHP" в визуальном редакторе и указав его номер.

Можно также просто вставить нужный сниппет через шорткод [php function=2], где 2 это номер сниппета.
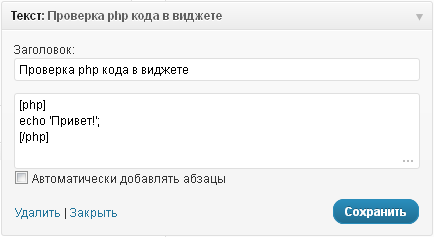
Плагин поддерживает вставку php-кода и в текстовых виджетах:

Плагин не лишен недостатков – одна только запутанная система справки чего стоит, но это единственный подобный плагин, который умеет удалять вставленную WordPress разметку, не удаляя ее вообще из всей записи.
 Allow PHP in Posts and PagesАвтор плагина: Hit ReachРассматриваемая версия: 2.3 от 23.01.2012Текущая версия: 3.0.4 от 30.04.2013Совместимость с версией WordPress: 2.5 и вышеАктивных установок плагина: 20 000+Скачать плагин версии 3.0.4 (всего скачено 205 089 раз)
Allow PHP in Posts and PagesАвтор плагина: Hit ReachРассматриваемая версия: 2.3 от 23.01.2012Текущая версия: 3.0.4 от 30.04.2013Совместимость с версией WordPress: 2.5 и вышеАктивных установок плагина: 20 000+Скачать плагин версии 3.0.4 (всего скачено 205 089 раз)
www.wordpressplugins.ru
Вся правда о functions.php - WP Magazine
Одной из самых частых ошибок начинающих разработчиков WordPress — это использование файла темы functions.php не по назначению. В данной статье мы раскроем все мифы о данном файле и расскажем в каких случаях стоит его использовать.
Что такое functions.php
Если вы хоть раз открывали исходный код любой темы для WordPress, вероятно вы сталкивались с файлом под названием functions.php.

Файл functions.php
Основная цель данного файла — предоставить дополнительные функции необходимые для полноценной работы темы, а также установить некоторые параметры для ядра WordPress, например размер миниатюр, путь к файлам локализации темы, разделы для виджетов и другие.
Файл functions.php загружается при каждом запросе любой страницы в WordPress, включая запросы в панель администрирования и AJAX запросы. Это дает разработчикам темы возможность изменять любые аспекты их проекта на WordPress, а не только то, что связано с внешним видом.
К сожалению многие уроки WordPress в сети Интернет (серии «без плагинов») предлагают вставлять блоки кода именно в файл functions.php активной темы, потому что редактировать этот файл легче, чем создавать новый плагин, особенно через редактор файлов в панели администрирования WordPress.

Редактор файлов темы в WordPress
Таким образом после прочтения серии подобных уроков, файл functions.php становится огромным и нечитаемым, а при смене активной темы пропадает часть функционала, которая вовсе не относится к внешнему виду сайта.
Чем functions.php отличается от плагина
Если коротко — то ничем.
Если взглянуть на порядок загрузки ядра WordPress в файле wp-settings.php, то мы увидим что файл functions.php активной темы загружается немного позднее всех активных плагинов, но данный порядок не дает каких-либо преимуществ или недостатков. А содержание файла functions.php и файлов плагинов подключаются и выполняются идентичным образом.
Основным отличием плагинов от functions.php является то, что плагины можно выборочно активировать через интерфейс, а файл functions.php активной темы загружается всегда. Таким образом при смене активной темы мы теряем все, что было написано в старом файле functions.php, но наши активные плагины продолжают функционировать.
Мифы о производительности functions.php
Некоторые источники утверждают, что functions.php работает быстрее чем плагины, и иногда даже советуют переместить код из файла плагина в файл functions.php для его «ускорения». Это неправда.
Как мы уже упомянули, файлы плагинов и файл functions.php подключаются и исполняются идентичным образом, и PHP код размещенный в плагине и в файле functions.php будет выполняться с абсолютно одинаковой скоростью.
Список активных плагинов в базе данных WordPress хранится в одной опции, которая будет выбираться с одинаковой скоростью, независимо от количества активных плагинов. Иными словами, количество активных плагинов не влияет на скорость работы сайта на WordPress. Влияет лишь их содержание, ровно так же как и содержание файла functions.php.
Когда следует использовать functions.php
Как было сказано ранее, файл functions.php предназначен для функционала, связанного с темой или внешним видом сайта. Ниже представлен список примеров того, что следует писать именно в файле functions.php:
- Установление ширины содержимого в WordPress
- Объявление доступных разделов для виджетов в теме
- Установление пути к файлам локализации темы
- Объявление поддержки миниатюр и их размеры
- Объявление поддержки навигационного меню в теме
- Подключение требуемых скриптов и стилей для темы
- Подключение стилей темы для визуального редактора
- Создание раздела с настройками темы
- Создание дополнительных элементов управления в конфигураторе темы
- Дополнительные функции используемые в шаблонах темы
Список далеко не исчерпывающий, но дает понять какого рода функционал стоит хранить в файле functions.php. Для контрастности приведем короткий список сниппетов, которые не стоит хранить в functions.php:
- Код счетчиков Google Analytics или Яндекс.Метрики
- Произвольные типы записей или таксономии в WordPress
- Дополнительные скрипты и стили, не связанные с темой
- Дополнительные роли и привилегии
- Код для вставки рекламных баннеров в содержимое сайта
- Отключение RSS лент
- Скрытие версии ядра WordPress (этого делать вообще не стоит)
- Скрытие верхнего меню администрирования WordPress
- Отключение ревизий записей
- Отключение функций pingback/trackback
- Любые шорткоды
При столкновении с очередным отрывком кода, попробуйте задать себе простой вопрос — что произойдет при смене активной темы в WordPress? Если ваш ответ «перестанут работать счетчики посещаемости», «пропадут все произвольные типы записей», и т.д. то данный отрывок лучше хранить в виде плагина.
Как создать свой плагин
Для многих начинающих WordPress разработчиков тема создания собственных плагинов является сложной. Действительно для написания хорошего комплексного плагина для WordPress потребуется немало усилий и знаний в программировании, но, если вам нужно лишь вставить небольшой отрывок кода, то для этого подойдет и простой короткий плагин:
<?php /** * Plugin Name: Моя альтернатива файлу functions.php */ // Ваш код здесьСохраните этот файл под названием my-functions.php и разместите его в директории wp-content/plugins. После этого перейдите в раздел Плагины в панели администрирования WordPress и активируйте его.

Собственный плагин для WordPress
Также советуем не хранить все сниппеты в одном единственном плагине, а разбивать их на более мелкие отдельные плагины, чтобы с ними было удобнее работать.
Помните — количество активных плагинов не влияет на производительность сайта. Один плагин с десятью функциями будет работать с той же скоростью, что и десять плагинов содержащих по одной из этих же функций.
mu-plugins как альтернатива
В WordPress есть специальный вид плагинов, которые называются «must use» или mu-plugins. Эти плагины активны по умолчанию, и деактивировать их через панель администрирования возможности нет. В mu-plugins также отсутствует требование к заголовку PHP файла (Plugin Name и т.д.), поэтому код можно писать сразу после открытия тега <?php.
Подобные плагины необходимо размещать в директории wp-content/mu-plugins. Если такая директория у вас отсутствует, вы можете ее создать.
Это неплохая альтернатива файлу functions.php, особенно тогда, когда вам необходимо написать функционал, который нельзя отключить, для чего часто ошибочно используется файл functions.php.
Так что в следующий раз, когда вы наткнетесь на статью про WordPress из серии «как сделать … без плагинов», не спешите вставлять код в файл темы functions.php — возможно данный код имеет смысл хранить именно в виде плагина.
wpmag.ru
Последовательность работы WordPress в разделе Программирование в блоге Azzrael

Мне было интересно как работает WordPress. Какова последовательность исполнения кода WordPress. Сначала я копался в коде, потом наткнулся на такую статью в кодексе. Статья ниже вольный перевод, плюс некий личный опыт.
index.php
Сначала запрос получает этот файл. В нем всего две строчки:– первая определяет переменную WP_USE_THEMES, которая отвечает за использование темы.– затем передается управление wp-blog-header.php
wp-blog-header.php
В этом файле распарсивается и распознается запрос. Выбираются записи из базы по необходимости и формируется необходимая страница к выводу на основе активной темы. В том числе в этом файле подключается файл с настройками wordpress wp-config.php .
wp-config.php
Это файл с настройками wordpress. В нем задаются необходимые переменные при установке WordPress на хостинг ( база, пароли и т.п. ). А кроме того задаются ряд других параметров, таких как локализация блога, кеширование и прочее. А затем в конце подключается файл wp-settings.php .
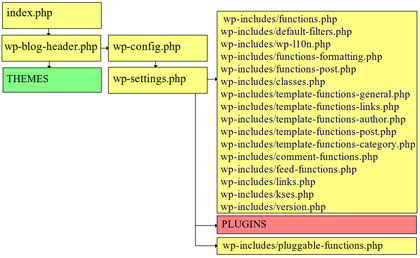
wp-settings.php
В этом файле подключается множество файлов для работы WordPress, среди них:
wp-includes/functions.phpwp-includes/default-filters.phpwp-includes/wp-l10n.phpwp-includes/functions-formatting.phpwp-includes/functions-post.phpwp-includes/classes.phpwp-includes/template-functions-general.phpwp-includes/template-functions-links.phpwp-includes/template-functions-author.phpwp-includes/template-functions-post.phpwp-includes/template-functions-category.phpwp-includes/comment-functions.phpwp-includes/feed-functions.phpwp-includes/links.phpwp-includes/kses.phpwp-includes/version.phpТакже в нем определяются глобальные переменные и синглтоны.
Кроме того функционал этого файла в подключении активных плагинов WordPress. Сразу после загрузки плагинов загружается массив переопределяемых функций WordPress ( определенных в wp-includes\pluggable.php ).
Возвращаемся к wp-blog-header.php
После того как подключены wp-config.php и wp-settings.php продолжается исполнение wp-blog-header.php , где распарсивается запрос, обрабатываются http заголовки ( для отработки ошибки 404, для сбора пингбэков, для обслуживания RSS потока ).
После того как все переменные собраны, обработаны – запрашиваются нужные записи из базы и формируется страница выдаваемая пользователю. Всё это происходит в файле template-loader.php . Фактически через этот файл управление передается шаблону WordPress. В шаблоне можно выделить несколько важных блоков это определение шапки, футера, сайдбаров и вывод постов ( The Loop ).
На этом пожалуй и всё. Несколько сумбурно, но для меня это значительно расширило понимание устройства WordPress, а это полезно в работе.
azzrael.ru





