Плагин обратного отсчета для продукта WordPress. Обратный отсчет плагин wordpress
Плагин WordPress Uji Countdown — запустите обратный отсчет!
Вы планируете сообщить вашим читателям важную новость о событии которое скоро будет у вас? Например, вы запускаете новый старт-ап, новый проект, планируете скоро новую интересную публикацию, или просто хотите сказать своим читателям, что до Нового Года осталось … дней … часов … минут … секунд?
Тогда вам нужен бесплатный плагин WordPress Uji Countdown!
Посмотреть его в работе вы можете сейчас на моем сайте магазина платных тем WordPress в правом верхнем углу — www.skininfo.ru
Возможно, что я его скоро отключу и те из вас, кто будет читать этот обзор намного позже сегодняшней даты публикации, не поймут, где можно его посмотреть. Тогда даю ссылку сразу на Библиотеку плагинов на официальном сайте WordPress. Там же, кстати, вы можете его скачать.
Там же вы можете посмотреть минутный видео-ролик, в котором автор показывает как работает и как настраивается этот плагин WordPress.
Я перевел на русский только то, что разработчик добавил в файлы русификации, а именно — слова, связанные с годом, месяцем, часами и минутами.
У меня вы можете скачать плагин с переводом.
Установка и активация плагина — стандартные. После активации в разделе Параметры вы найдете новую страницу с именем Coundown. Это страница настроек, откройте ее:

Перед вами — панель настроек плагина и создания разных вариантов счетчиков обратного отсчета. Как я понял из настроек, можно создать несколько вариантов, при этом каждому из них можно настроить свой стиль. То, что вы видите выше на скриншоте — это стиль по умолчанию. На своем сайте я настроил немного другой, избрав общий стиль со своим сайтом.

Добавить созданный счетчик можно несколькими вариантами:
1-й вариант — в редакторе у вас рядом с кнопками добавления медиафайлов появится новая кнопка вставки счетчика обратного отсчета. Нажимаете, откроется окно настроек и добавления. После нажатия вы увидите короткий код с настройками в нужном месте окна редактирования Записи/Страницы:

2-й вариант — с помощью динамичного виджета можно добавить в любом Сайдбаре вашей темы WordPress

3-й вариант — с помощью кода PHP вы можете добавить в любой файл вашей темы. В моем случае я вставил код вывода счетчика в файл header.php. Для этого сначала надо создать сам счетчик на странице настроек. Затем перейти в редактор и в любом месте текста вставить короткий код созданного счетчика. Затем найти нужное место в выбранном файле темы WordPress и добавить с помощью такой функции:
[slh lang=»php»] [/slh] [sdfile url=»https://bestplugins.ru/wp-content/files/uji-countdown.zip»]Post Views: 26
skininfo.info
WordPress. Как работать с плагином "WordPress Countdown"
Плагин WordPress Countdown – это хороший инструмент, для создания и добавления счётчика обратного отсчёта на ваш сайт.
I. Установка плагина WordPress Countdown
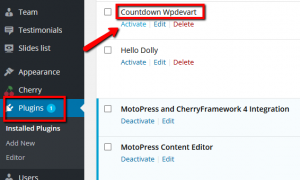
Войдите в вашу админ панель сайта с шаблоном WordPress. Перейдите на страницу «Плагины», Добавить новый > Загрузить плагин (Add New > Upload Plugin).

Нажмите на кнопку Выбрать файл (Choose file), затем выберите zip-файл плагина Countdown. Затем активируйте плагин.

II. Добавление счётчика WordPress Countdown на ваши страницы/записи/слайды.
Для добавления счётчика обратного отсчёта на ваши страницы/записи/слайды, перейдите на вашу страницу/запись/слайд и нажмите на кнопку Добавить счётчик обратного отсчёта (Add Countdown).

Нажмите на шорткод и задайте настройки счётчика обратного отсчёта, затем нажмите на Вставить счётчик обратного отсчёта (Insert Countdown) и сохраните изменения.

III. Добавление счётчика WordPress Countdown в вашу боковую панель
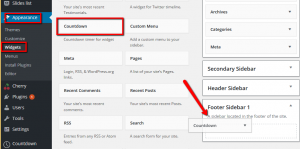
Для того чтобы добавить счётчик обратного отсчёта в вашу боковую панель, перейдите на вкладку Внешний вид > Виджеты (Appearance > Widgets).
Перетяните виджет «Countdown» в область боковой панели.

Затем задайте настройки Счётчика обратного отсчёта и сохраните изменения.

Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как работать с плагином «WordPress Countdown»www.templatemonster.com
Стильный плагин Обратный отсчёт на сайт WordPress !
Всем привет ! Сегодня я расскажу вам и покажу как очень просто сделать супер стильный Обратный отсчёт на сайте wordpress. Что это такое и для чего нужен обратный отсчёт ? Вообще очень часто можно встретить обратный отсчёт на интернет-магазинах, то есть можно затеять акцию и установить время окончания акции плюс обратный отсчёт. Но, применять обратный отсчёт можно абсолютно где угодно, не обязательно только для акций, включайте фантазию и действуйте ! В обратном отсчёте, который вы сможете сделать, есть не только цифровой обратный отсчёт, но и эффект кругового обратного отсчёта.


Вы сможете создавать однотонные и разноцветные Обратные отсчёты.


Плагин — Easy CountDowner вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу создания записи или страницы, там у вас в меню визуального редактора появится новая кнопка — CountDowner. Нажмите на данную кнопку, что открыть окно для настройки обратного отсчёта.

После нажатия на кнопку, у вас откроется окно для настройки Обратного отсчёта. Разберём настройки, они очень простые. Смотрите, если у вас окно отображается не полностью, то есть не видно кнопку — ОК, то нажмите на клавиатуре кнопку F11, чтобы открыть полноэкранный режим.
— CountDowner End Date, укажите здесь любое имя или название для обратного отсчёта.
— CountDowner End Date, укажите здесь дату окончания обратного отсчёта.
— CountDowner End Time, укажите время окончания обратного отсчёта.
— Label for Days, надпись в круге, замените на Русское слово — Дни.
— Label for Hours, надпись в круге, замените на Русское слово — Часы.
— Label for Minutes, надпись в круге, замените на Русское слово — Минуты.
— Label for Seconds, надпись в круге, замените на Русское слово — Секунды.
— Select CountDowner Animation Effect, выберите эффект для кругового отсчёта. Smooth — Ровное движение, Ticks — Тики, отрывистое движение.
— Select CountDowner Theme, выберите тему для обратного отсчёта. Super Slim — Тонкая, Thick — Толстая, Fat — Жирная.
— Countdowner Circle Color, выберите цвет для основного круга, по которому идёт круговой отсчёт.
— Days Circle Color, цвет для круга Дни.
— Hours Circle Color, цвет для круга Часы.
— Minutes Circle Color, цвет для круга Минуты.
— Seconds Circle Color, цвет для круга Секунды.

После того как вы настроите обратный отсчёт, нажмите на кнопку — ОК, чтобы добавить на страницу шорткод Обратного отсчёта. На самом сайте будет отображаться готовый обратный отсчёт с вашими настройками.

Вот собственно и всё, как видите здесь всё очень просто, если разобраться. Кстати, если у вас есть Яндекс браузер, то вы можете очень просто выбрать цвета для своего Обратного отсчёта. Просто введите в поиск — html цвета, у вас появится специальный инструмент для выбора цвета, где вы можете подобрать цвет и скопировать его код.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !
dommol29.ru
Плагин обратного отсчета для продукта WordPress

08.05.2017 Плагины для Wordpress 452 Просмотров
Плагин обратного отсчета для товара WordPress — самый мощный плагин скидок по счетчику, когда-либо созданный для WooCommerce. С помощью всего нескольких щелчков мыши вы можете создать таймеры обратного отсчета, основанные на скидке, когда продукт WooCommerce продается.
«Как это работает?»

Что вы можете:
- Добавить всплывающее окно, прикрепленное к верхней части
- ИЛИ добавить всплывающее окно, прикрепленное к нижней части страницы
- ИЛИ добавьте шорткод непосредственно в содержимое сообщения, страницы или пользовательского типа сообщения
- Добавить текущую цену продажи или / и текущие позиции в запасе в сообщении, кроме счетчика
- Выберите фейдер в позиции (сверху), где всплывающее окно затем исчезает (для создания внимания)
- Выбрать свой собственный цвет фона
- Выбрать свой цвет шрифта
- Пользовательский CSS для каждого счетчика
- Действие, которое должно быть выполнено после истечения обратного отсчета: отправить электронное сообщение или перенаправить на другую страницу.

Мой мир
Вконтакте
Одноклассники
Google+
таймер обратного отсчета WooCommerce 2017-05-08Смотрите также...

Удивительный отзывчивый плагин меню для WordPress. Особенности: значки, липкие, мегавыбросы, индивидуальная цветовая схема, полностью настраиваемые. …
Обратный отсчет времени для сайта
 Новый год натолкнул на идею поставить часы обратного отсчета времени до какого-либо праздника или события, чтобы с трепетом ожидать его. Реализовать подобное можно при помощи плагина WordPress, используя скрипт (самописный, либо сторонний) или вручную ежедневно менять картинку)). Сегодня расскажу про сервис, который позволяет настроить данные часы под любой праздник, а так же под дизайн Вашего сайта.
Новый год натолкнул на идею поставить часы обратного отсчета времени до какого-либо праздника или события, чтобы с трепетом ожидать его. Реализовать подобное можно при помощи плагина WordPress, используя скрипт (самописный, либо сторонний) или вручную ежедневно менять картинку)). Сегодня расскажу про сервис, который позволяет настроить данные часы под любой праздник, а так же под дизайн Вашего сайта.
Внимание
На данный момент актуален данный сервис счетчиков обратного отсчета http://www.timegenerator.ru/. Рассматриваемый далее в статье закрылся.Сайт расположен по адресу http://www.timegenerator.ru/. Поддерживаемые кодировки сайта: windows-1251.
Далее буду описывать шаги настройки виджета на дату 03.01.2012. С течением времени дизайн сайта top-clock.ru может претерпеть изменения.
После того, как попали на главную страницу по ссылке, мы видим много букв, из которых нас интересует раздел Виджеты часов и отсчета времени. Здесь нам предлагают:
- цифровые часы, отображающее время в выбранных Вами городах;
- циферблат механических часов с отображением времни;
- часы обратного отсчета времени (о чем и пойдет речь в данной статье).
Нужные нам часы обратного отсчета в !стандартном! варианте выглядят так:

Выбираем подходящий вид отсчета времени и кликаем по ссылке под соответствующей картинкой: Отсчет № 1 | Отсчет № 2 | отсчет №3
В качестве наглядного примера я выбрал Отсчет № 1. Попробуем сделать из него виджет отсчета времени до Дня святого Валентина на Вашем сайте.
Перейдя на страницу http://top-clock.ru/countdown1.php, где настраивается Отсчет № 1, мы проводим следующие настройки (смотрим скриншот):

На скриншоте зеленым цветом проставлены цифры напротив некоторых настроек, которые я поясню ниже. То, что получилось с моих настроек, видно справа сверху на картинке.
1. В поле Дата мы ставим дату (вручную, либо используя встроенный календарь, который появится, как Вы поставите курсор в данное поле), до которой должен начаться обратный отсчет. В данном случае 14 февраля 2012 года.
2. Вести отсчет от указанной даты подразумевает, что с выставленной в пункте 1 даты начинается отсчет вперед. Пример: те, кто получил водительское удостоверение, любят на форумах ставить банеры, на которых пишет количество дней, которое прошло с момента получения прав. Аналогично делают те, кто бросил курить и хвастаются своей выдержкой.
3. Здесь мы вводим текст, который будет отображаться на счетчике. В моем случае это текст до Дня святого Валентина осталось. Результат видим на картинке сверху справа.
4. Здесь мы выводим текст, который будет отображен в указанную дату.
Пропущу настройки цвета текста, фона, чисел и рамки и сразу к пункту
5. Использовать градиент для затенения. Поставив галочку в соответствующем поле, Вы получите эффект затемнения виджета сверху вниз. Красиво смотрится, если выбрать фон подходящий.
6. Единицы измерения. Нам предлагают выбрать в каких единицах измерения будет вестись отсчет: дни, часы, минуты или секунды. Небольшой совет: если до события несколько месяцев, то можно поставить дни. Как только время Ч будет приближаться, то можно менять на часы/минуты/секунды.
7. Как только мы нажмем на кнопку Получить код, в поле сверху появится код, который мы и помещаем на наш сайт в подходящее место. В самом коде я подчеркнул ссылку, которая может быть лишней для Вас. Можете смело удалять выделенную часть кода.
Обычно, подобные виджеты помещают в сайтбар (боковую колонку сайта). Если Вы не разбираетесь, как поместить этот код в нужно место, то можете воспользоваться плагином WP PHP widget, который позволит все сделать с легкостью и за пару минут.
Обращаю Ваше внимание
если Вам потребуется сменить что-либо в виджете обратного отсчета, то не обязательно каждый раз заходить на сайт top-clock.ru. Если Вы внимательно посмотрите предложенный код после настройки виджета, то увидите все данные, которые Вы меняли. В будущем достаточно их изменить. Так же в коде есть величины width (ширина) и height (высота). Их так же можно подкорректировать, чтобы все смотрелось гармонично на Вашем сайте.
За финансовую поддержку сайта спасибо партнерской программе Ротапост. Благодаря постовым окупается моя жизнь и сайт продолжает развиваться.
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Стильный плагин Обратный отсчёт на сайт WordPress ! — RankBrain.ru — Искусственный интеллект и технологии.
Всем привет ! Сегодня я расскажу вам и покажу как очень просто сделать супер стильный Обратный отсчёт на сайте wordpress. Что это такое и для чего нужен обратный отсчёт ? Вообще очень часто можно встретить обратный отсчёт на интернет-магазинах, то есть можно затеять акцию и установить время окончания акции плюс обратный отсчёт. Но, применять обратный отсчёт можно абсолютно где угодно, не обязательно только для акций, включайте фантазию и действуйте ! В обратном отсчёте, который вы сможете сделать, есть не только цифровой обратный отсчёт, но и эффект кругового обратного отсчёта.


Вы сможете создавать однотонные и разноцветные Обратные отсчёты.


Плагин — Easy CountDowner вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу создания записи или страницы, там у вас в меню визуального редактора появится новая кнопка — CountDowner. Нажмите на данную кнопку, что открыть окно для настройки обратного отсчёта.

После нажатия на кнопку, у вас откроется окно для настройки Обратного отсчёта. Разберём настройки, они очень простые. Смотрите, если у вас окно отображается не полностью, то есть не видно кнопку — ОК, то нажмите на клавиатуре кнопку F11, чтобы открыть полноэкранный режим.
— CountDowner End Date, укажите здесь любое имя или название для обратного отсчёта.
— CountDowner End Date, укажите здесь дату окончания обратного отсчёта.
— CountDowner End Time, укажите время окончания обратного отсчёта.
— Label for Days, надпись в круге, замените на Русское слово — Дни.
— Label for Hours, надпись в круге, замените на Русское слово — Часы.
— Label for Minutes, надпись в круге, замените на Русское слово — Минуты.
— Label for Seconds, надпись в круге, замените на Русское слово — Секунды.
— Select CountDowner Animation Effect, выберите эффект для кругового отсчёта. Smooth — Ровное движение, Ticks — Тики, отрывистое движение.
— Select CountDowner Theme, выберите тему для обратного отсчёта. Super Slim — Тонкая, Thick — Толстая, Fat — Жирная.
— Countdowner Circle Color, выберите цвет для основного круга, по которому идёт круговой отсчёт.
— Days Circle Color, цвет для круга Дни.
— Hours Circle Color, цвет для круга Часы.
— Minutes Circle Color, цвет для круга Минуты.
— Seconds Circle Color, цвет для круга Секунды.

После того как вы настроите обратный отсчёт, нажмите на кнопку — ОК, чтобы добавить на страницу шорткод Обратного отсчёта. На самом сайте будет отображаться готовый обратный отсчёт с вашими настройками.

Вот собственно и всё, как видите здесь всё очень просто, если разобраться. Кстати, если у вас есть Яндекс браузер, то вы можете очень просто выбрать цвета для своего Обратного отсчёта. Просто введите в поиск — html цвета, у вас появится специальный инструмент для выбора цвета, где вы можете подобрать цвет и скопировать его код.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !
rankbrain.ru