Обратный отсчёт в WordPress: dead-line с красивым счётчиком. Обратный отсчет wordpress плагин
Как добавить бесплатный таймер обратного отсчета на WordPress
Таймеры обратного отсчета бывают полезны, если вы запускаете вскоре новый продукт или услугу на своем сайте и хотите привлечь внимание посетителей. Таким образом посетитель всегда будет в курсе, сколько дней или часов осталось до запуска.
Для WordPress есть много Coming Soon плагинов, в состав которых как правило входит и таймер обратного отсчета. Но все эти плагины довольно громоздкие и зачастую не бесплатные.
Но что если вам нужен просто отдельный плагин для таймера обратного отсчета и желательно бесплатный? Мы порылись в интернете и нашли один подходящий вариант.
В этом уроке мы покажем как установить и настроить бесплатный плагин T Countdown для обратного отсчета времени на WordPress.

Смотрите также:
Плагин T Countdown
Найти бесплатный плагин обратного отсчета на WordPress оказалось не такой уж простой задачей. Большинство плагинов либо имели плохие отзывы, либо не обновлялись годами.
Но мы случайно наткнулись на T Countdown и решили его рассмотреть, потому что он удовлетворяет нашим критериям:
- Он бесплатный
- Не требует регистрации и создания аккаунта
- Неплохой рейтинг 4,5 звезд
- Более 20,000+ активных установок
- Использует CSS для анимации вместо Flash

Единственным недостатком можно считать довольно скучный набор встроенных шаблонов отображения таймера. Но это легко можно подправить на свой вкус, если вы немного разбираетесь в CSS.
Настройка плагина
После установки и активации плагина перейдите в меню Настройки → T(-) Countdown.
Здесь нужно отметить галочкой опцию Enable Rockstar Features, с ее помощью вы получите возможность настраивать плагин более гибко для виджетов боковой панели.
Все остальные настройки внешнего вида полагаются на CSS.

Отображение таймера
Вы можете разместить свой таймер в области виджета либо в записи/странице с помощью шорткода.
1. Через виджет
Начнем с виджета. Перейдите в меню Внешний вид → Виджеты и перетащите на боковую панель виджет T(-) Countdown:

При настройке виджета заполните такие данные:
- Title — заголовок таймера
- Target — дата и время окончания работы таймера
- Style — выберите шаблон оформления таймера
Должно выглядеть примерно так:

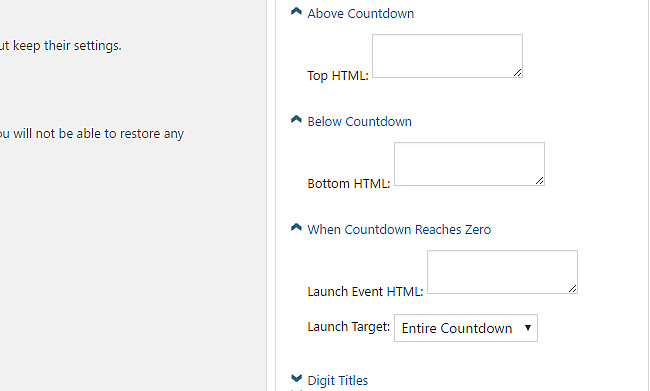
Теперь вы можете заполнить поля Rockstar Features. Вы можете добавить HTML код, который будет отображаться над и под таймером.
Также предусмотрено отдельное поле для HTML кода, который будет выполняться, когда таймер закончит свой обратный отсчет и остановится.

2. Через шорткод
Если вы хотите вставить таймер внутри записи или страницы на WordPress, тогда нужно использовать шорткод.
К сожалению, разработчики не включили в плагин мастер генерации шорткодов, но они приводят подробную онлайн документацию на сайте, где можно самому разобраться.
Базовый шорткод выглядит следующим образом:
[tminus t= “DD-MM-YYYY HH:MM:SS”] HTML код для выполнения по окончанию работы таймера [/tminus]Например, шорткод
[tminus t= “12-05-2017 01:01:01″ style=”jedi”] This countdown has expired. [/tminus]будет выглядеть на сайте вот так:

А по истечению времени вместо таймера отобразится HTML код, который вы указали внутри шорткода:

Другие варианты таймера обратного отсчета для WordPress
Кроме бесплатного таймера обратного отсчета, который мы рассмотрели, есть еще пару неплохих плагинов.
Waiting: One-click countdowns

Тоже бесплатный плагин из каталога WordPress. Но набор возможностей скромнее, как и показатели рейтинга и количества установок.
Elementor Pro

Это строитель страниц для WordPress, у которого есть бесплатная стандартная версия и расширенная Pro версия. К сожалению, таймеры обратного отсчета доступны только в платной Pro версии.
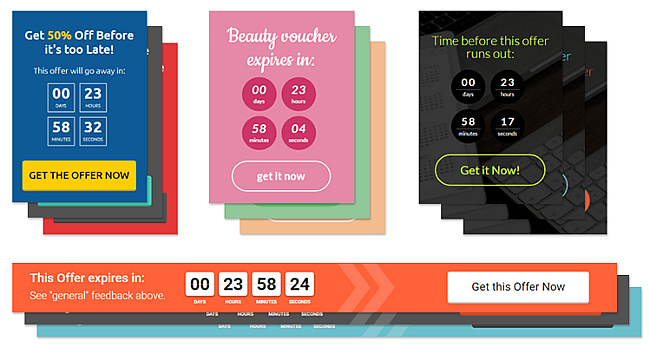
Thrive Ultimatum

Это профессиональное решение. Это не просто плагин таймера обратного отсчета, это — возможность строить целые маркетинговые кампании. Если вы хотите получить максимум от таймера обратного отсчета со всевозможными функциями, шаблонами и стилями, тогда обратите внимание на Thrive Ultimatum. Единственный недостаток — цена лицензии стартует от $97 на один сайт.
Итоги
Если вам нужен неплохой бесплатный таймер обратного отсчета для WordPress, используйте плагин T(-) Countdown, который мы подробно рассмотрели. Только учтите, что для детальной настройки внешнего вида и подгонки под вашу тему оформления, скорее всего, придется покопаться в CSS.

hostenko.com
Обратный отсчет в WordPress плагином Easy CountDowner
Счётчик с обратным отсчётом – это любимый элемент маркетологов, он позволяет установить dead-line потенциальному клиенту, время, после которого приобрести товар на выгодных условиях нельзя будет. В этой статье я расскажу, как создать обратный отсчёт в WordPress.
Я покажу вам симпатичный и лёгкий счётчик обратного отсчёта, который можно очень просто настроить и установить в любую страницу или запись.


Плагины с похожими функциями:
Обратный отсчёт в WordPress плагином Easy CountDowner
Easy CountDowner – этот плагин, который решит поставленную задачу. Как понятно по названию, он лёгок, и это относится как к способу его настройки, так и к нагрузке на сервер. Скачать плагин можно ссылке ниже.
Установите и активируйте плагин. После этого перейдите к редактору записей и страниц. Вы увидите в панели инструментов новую кнопку.

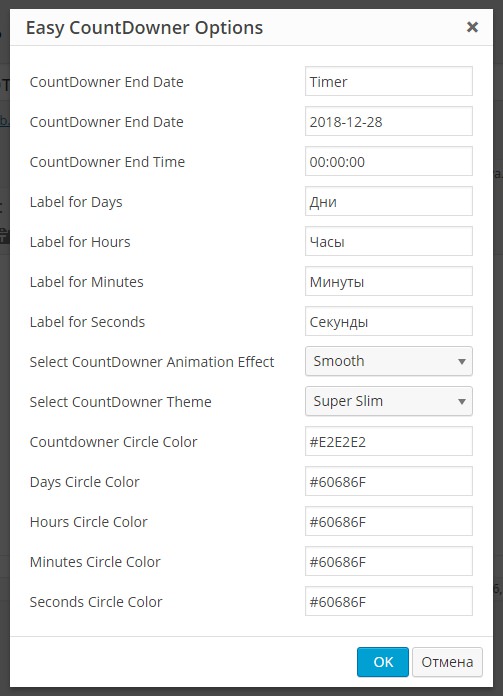
У плагина нет никаких настроек, все опции обратного отсчёта в WordPress собраны именно в этой кнопке. При нажатии на неё вы увидите такое окно с настройками.

Рассмотрю все имеющиеся опции и их значение:
- CountDowner End Date. В это поле нужно записать наименование таймера обратного отсчёта. Не используйте кириллицу.
- CountDowner End Date. Разработчики почему-то сделали два поля с одинаковым именем. Здесь нужно указать, до какого дня следует отсчитывать. Дату запишите в форме 2016-12-28.
- CountDowner End Time. Укажите время окончания счёта в форме 00:00:00.
- Label for Days/Hours/Minutes/Seconds. Это четыре разные опции, которые отображают заголовки, можно написать дней, часов, минут и секунд.
- Select CountDowner Animation Effect. Здесь определите эффект анимации счётчика. «Smooth» — счётчик будет переключаться плавно, «Ticks» — пошагово, как секундная стрелка часов.
- Select CountDowner Theme. Можно выбрать один из трёх вариантов оформления обратного отсчёта в WordPress. Однако они все очень похожи.
- Countdowner Circle Color. Можно задать цвет кругов счётчика.
- Days/Hours/Minutes/Seconds Circle Color. Задаёт цвет круга для каждого элемента – дни, часы, минуты и секунды. Это четыре разные опции.
После внесения всех необходимых настроек нажмите кнопку «Ok», в результате чего в редактор вставится шорткод.

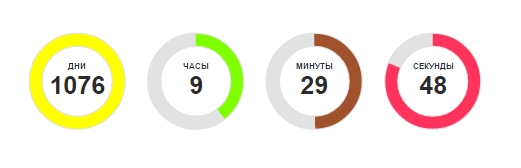
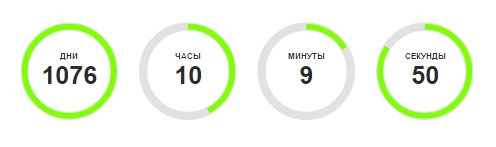
С помощью данного плагина можно получить вот такой симпатичный обратный отсчёт в WordPress.

Как видно из имеющихся опций, можно создать практически любой таймер. Благодаря тому, что можно давать собственные названия (опции «Label»), недостаток языкового барьера сразу отпадет – ведь можно легко переписать «days» на «дней». Кроме этого, есть возможность полностью настраивать цвета, что позволяет создать таймер под любую тему оформления.
По моему мнению, это самый лучший плагин для реализации таймера в WordPress.
wp-system.ru
Стильный плагин Обратный отсчёт на сайт WordPress ! — ТОП
Всем привет ! Сегодня я расскажу вам и покажу как очень просто сделать супер стильный Обратный отсчёт на сайте wordpress. Что это такое и для чего нужен обратный отсчёт ? Вообще очень часто можно встретить обратный отсчёт на интернет-магазинах, то есть можно затеять акцию и установить время окончания акции плюс обратный отсчёт. Но, применять обратный отсчёт можно абсолютно где угодно, не обязательно только для акций, включайте фантазию и действуйте ! В обратном отсчёте, который вы сможете сделать, есть не только цифровой обратный отсчёт, но и эффект кругового обратного отсчёта.


Вы сможете создавать однотонные и разноцветные Обратные отсчёты.


Плагин — Easy CountDowner вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу создания записи или страницы, там у вас в меню визуального редактора появится новая кнопка — CountDowner. Нажмите на данную кнопку, что открыть окно для настройки обратного отсчёта.

После нажатия на кнопку, у вас откроется окно для настройки Обратного отсчёта. Разберём настройки, они очень простые. Смотрите, если у вас окно отображается не полностью, то есть не видно кнопку — ОК, то нажмите на клавиатуре кнопку F11, чтобы открыть полноэкранный режим.
— CountDowner End Date, укажите здесь любое имя или название для обратного отсчёта.
— CountDowner End Date, укажите здесь дату окончания обратного отсчёта.
— CountDowner End Time, укажите время окончания обратного отсчёта.
— Label for Days, надпись в круге, замените на Русское слово — Дни.
— Label for Hours, надпись в круге, замените на Русское слово — Часы.
— Label for Minutes, надпись в круге, замените на Русское слово — Минуты.
— Label for Seconds, надпись в круге, замените на Русское слово — Секунды.
— Select CountDowner Animation Effect, выберите эффект для кругового отсчёта. Smooth — Ровное движение, Ticks — Тики, отрывистое движение.
— Select CountDowner Theme, выберите тему для обратного отсчёта. Super Slim — Тонкая, Thick — Толстая, Fat — Жирная.
— Countdowner Circle Color, выберите цвет для основного круга, по которому идёт круговой отсчёт.
— Days Circle Color, цвет для круга Дни.
— Hours Circle Color, цвет для круга Часы.
— Minutes Circle Color, цвет для круга Минуты.
— Seconds Circle Color, цвет для круга Секунды.

После того как вы настроите обратный отсчёт, нажмите на кнопку — ОК, чтобы добавить на страницу шорткод Обратного отсчёта. На самом сайте будет отображаться готовый обратный отсчёт с вашими настройками.

Вот собственно и всё, как видите здесь всё очень просто, если разобраться. Кстати, если у вас есть Яндекс браузер, то вы можете очень просто выбрать цвета для своего Обратного отсчёта. Просто введите в поиск — html цвета, у вас появится специальный инструмент для выбора цвета, где вы можете подобрать цвет и скопировать его код.

На этом у меня всё, жду ваших комментариев, удачи вам и до новых встреч !

info-effect.ru