Настройка WordPress — самое важное и актуальное для быстрого старта блога. Настройка wordpress
Как настроить WordPress правильным методом
Как настроить WordPress самостоятельно

Добрый день! В этой статье я расскажу, как настроить WordPress в домашних условиях. Данные настройки желательно произвести сразу, как вы установили данный движок. Постарайтесь повнимательней прочитать данный пост.
Как настроить WordPress общие настройки
Вначале зайдем в меню настройки, раздел общие.
1) Графа Название сайта. Имеется в виду название вашего домена. В ВордПресс она расположена в верхней части. Укажите просто имя вашего ресурса. Я написал info-kibersant.ru.
2) Краткое описание. В вордпрессе находится ниже заголовка блога. По большей части под описание вордпресс выделяет одно предложение. Поэтому, просто кратко напишите, какая тематика у вашего ресурса.
3) Адрес WordPress (URL), также напишите название блога
4) Адрес сайта (URL), пишите тоже самое название. Выберите, в основном зеркале будет присутствовать www или нет.
5) Адрес e-mail. В данной строке нужно указать адрес вашего почтового ящика.
6) Членство. Можете поставить галочку. При данной галочке каждый желающий сможет подписаться на вашу рассылку по RSS.
7) Часовой пояс. Напишите, какой у вас часовой пояс.
8) Формат даты. Сделайте выбор формата, который принят в вашей стране.
9) Формат времени. Выберите тот формат, который принят в вашем государстве. На Западе часто делят время на дневное и ночное.
10) Первый день в вашей недели. В России неделя начинается с понедельника.
После проведенных настроек не забудьте произвести сохранение.
Как настроить WordPress настройки публикаций
Выберете «Настройки» — «Написание».
- Форматирование. Первую галочку поставьте обязательно, насчет второй, подумайте, ставить не обязательно.
- Основная рубрика. В этом разделе создается ваша основная из рубрик. Если, к примеру, вы забудете сделать выбор рубрики для статьи, ВордПресс поставит ту, которая выбрана как основная.
- Формат записей. Желательно оставить стандарт.
- Публикация. Вы можете перенести «Опубликовать» в ваш браузер, в его панель. Можно делать публикации прямо из панели браузера. Я же советую делать публикации внутри админки блога, привычней и надежней.
- Опубликовать с помощью e-mail. Я публикую статьи из админки блога. При помощи электронной почты никогда не публиковал. Можно попробовать, ради эксперимента.
- Обновлять сервисы. Очень приоритетный раздел. Когда вы опубликовали новую статью, ВордПресс на автомате может проводить оповещение о данных статьях в специальные сервисы, следящие за новыми статьями. Данный раздел помогает более быстрой индексации статей поисковиками, а это очень важно.
Далее я приведу список адресов, с довольно хорошими сервисами слежения на новыми статьями.


Аккуратно скопируйте данные адреса и вставьте их к себе в поле обновлений (В админке Параметры — Написание — Сервисы обновлений). Данные службы подходят ресурсам, с различной тематикой. После внесенных изменений сохраните проделанные изменения:
http://blogdb.jp/xmlrpchttp://blogsnow.com/pinghttp://godesigngroup.com/blog/feedhttp://blogsearch.google.com/ping/RPC2http://www.weblogs.com/RPC2/http://ping.feedburner.comhttp://wasalive.com/pinghttp://www.blogshares.com/rpc.phphttp://xping.pubsub.com/ping/http://www.syndic8.com/xmlrpc.phphttp://ping.syndic8.com/xmlrpc.phphttp://ping.namaan.net/rpc
Как настроить WordPress настройки чтения
Далее у нас идет «Настройки» — «Чтение».

- Показывать в главной странице. Этот раздел поможет нам сделать выбор, какая будет у нас главная страница, динамическая или статическая. Если вы ее сделаете ее динамической, на этой странице всякий раз будут появляться новые анонсы свежих постов. При статическом выборе, вам придётся одну из страниц сделать главной. После нее начнут появляться анонсы свежих постов.
- На страничках сайта показывать не больше… Показывает, сколько будет иметь анонсов ваша главная страница и рубрики. Можно поставить десять. Я поставил шесть. Мне кажется, так более компактно. Что бы переходить от страницы к страничке желательно поставить постраничный плагин, типа WP-PageNavi. Он будет нумеровать странички и сделает удобным переход от одной, к другой. Если у вас стоит стандартная следующая — предыдущая, это неудобно. Пользователи уходят с таких ресурсов.
- В RSS-лентах показывать свежие записи. В данном разделе выберите, сколько заголовков последних публикаций показывать.
- Для каждой публикации в RSS показывать. Желательно в вашей RSS подписке не показывать статьи полностью, т.к. большой риск, что их украдут. Выберите лучше «Анонс». В дальнейшем, поставьте себе плагин , Ozh’ Better Feed, он отдаст рассылке часть поста, до Читать далее… RSS желательно перенаправить, по сервису FeedBurner.
- Видимость для поисковых систем. Не ставьте галку, а то поисковые системы не будут индексировать ваш текст.
Настройки обсуждения
Описание данных настрое на приличном уровне, потому желательно с вниманием прочитать и выбрать оптимальный для вас вариант. Лучше выбрать проверка комментариев, для защиты от спама. Также выберите аватар, а лучше его создайте, поставив свое фото. Но об это в другой статье…
Настройки Медиа файлов
Когда вы загружаете изображение в данный движок, ВордПресс сохранит картинку в четырех размерах. Можно вставлять изображения полного, большого, среднего, и миниатюру. В WordPress старайтесь вставлять слайды с небольшим объемом, но приличным качеством. Если вы много загрузите изображений с большим объемом, это может вызвать увеличение времени загрузки сайта. Да и просто, сайт может начать тормозить.
О том, как уменьшить размер, не потеряв качество, читайте здесь…
Если вы будете вставлять в движок картинки больших размеров и потом выбирать средний размер, на сайте все равно будет помещена картинка полного размера. Определите оптимальный размер для страницы вашего сайта, и сделайте его средним, тогда вам не придется проводить специальные настройки изображения на сайте.
Не трогайте последние два пунктика. Изображения по умолчанию должны попасть в /wp-content/uploads вашего движка.
Постоянные ссылочки
Также важный пункт настроек. Он показывает, как будет выглядеть ваша ссылка. Посмотрите на скриншот, и поставьте галочку там же. Так ваша ссылочка будет выглядеть более красиво. Да и людям и поисковикам более понятно.

Вы будете постоянно устанавливать новые плагины, их настроечки добавятся в «Настройки». Внимательно ознакомьтесь с настройками плагинов. Это выгодно вам и вы поймете, как настроить WordPress!
Если вам понравилась статья, кликните по социальным кнопкам и поделитесь с друзьями!
С уважением Андрей Зимин 29.04.14 г.
Анекдот в каждой статье:

info-kibersant.ru
Настройка WordPress (WP). Настройка сайта на WordPress

25 Фев 2017

В этой статье поговорим о таком важном компоненте, как настройка WordPress. Обсудим, какие первые шаги после установки WordPress нужно сделать в первую очередь. Правильная настройка сайта на WordPress скажется на продвижении сайта в поисковой выдаче. Обязательно изучите данный урок и внесите необходимые изменения в настройки вашего сайта на ВордПресс.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Ниже мы рассмотрим следующие WP настройки:
- WordPress главная страница. WordPress как сделать страницу главной
- Общие настройки WordPress
- Настройки публикации WordPress
- Настройки чтения WordPress
- Настройки обсуждения WordPress
- Настройки медиафайлов WordPress
- Настройки постоянных ссылок WordPress
Для настройки WordPress переходим в административную панель ващего сайта. Для этого к адресу сайта добавьте wp-admin. В моем случае войти в админ панель можно по ссылке http://busines-expert.com/wp-admin. Меняйте адрес моего сайта на адрес своего и заходите в админку. Для входа необходима авторизация. Где взять данные для авторизации? После установки WordPress на хостинг ваш хостинг провайдер отправил письмо с этими данными на почту. В письме вы найдете всю необходимую информацию. В дальнейшем, при необходимости имя пользователя и пароль можно поменять (имя пользователя по умолчанию admin, чтобы обеспечить надлежащую безопасность сайта, желательно сменить его).
Для входа необходима авторизация. Где взять данные для авторизации? После установки WordPress на хостинг ваш хостинг провайдер отправил письмо с этими данными на почту. В письме вы найдете всю необходимую информацию. В дальнейшем, при необходимости имя пользователя и пароль можно поменять (имя пользователя по умолчанию admin, чтобы обеспечить надлежащую безопасность сайта, желательно сменить его).
Первым делом в админ панели WordPress заходим в «Настройки» ⇒ «Общие». В соответствующих полях пропишите название вашего сайта и краткое описание. Название и описание будет отображаться в сниппетах в поисковых системах. Поэтому подберите наиболее четкое и емкое название, которое будет описывать суть вашего сайта. В описании укажите про что сайт, 2-3 словосочетания, желательно составить из ключевых поисковых фраз (популярные поисковые фразы можно подобрать на сервисе wordstat).
Адреса wordpress и сайта это URL ссылка на ваш сайт. По желанию можете задать вид сайта с тройным w (http://www.busines-expert.com). Адрес e-mail указывайте реальный, на него вам буде высылаться вся информация, связанная с сайтом. Если вам не требуется регистрация пользователей на сайте, напротив надписи «Членство» галочку не ставьте, требуется – ставьте. Формат даты и времени, и часовой пояс выставляете в соответствии с регионом вашего местонахождения. После того, как прописали все необходимые данные, не забывайте сохранить изменения. Следующий пункт «Написание». Настройка записей на WordPress. Настройте основную рубрику, в нее будут попадать все ваши статьи. Для этого в новом окне откройте «Записи» ⇒ «Рубрики» и переименуйте имеющуюся рубрику под названием «Без рубрики» на более подходящее название для вашего сайта. Публикация через e-mail, здесь ничего не меняйте, публиковать статьи через почту неудобно, поэтому не рекомендую публиковаться через e-mail. На сервисах обновлений остановимся поподробнее, это действительно важно.
Следующий пункт «Написание». Настройка записей на WordPress. Настройте основную рубрику, в нее будут попадать все ваши статьи. Для этого в новом окне откройте «Записи» ⇒ «Рубрики» и переименуйте имеющуюся рубрику под названием «Без рубрики» на более подходящее название для вашего сайта. Публикация через e-mail, здесь ничего не меняйте, публиковать статьи через почту неудобно, поэтому не рекомендую публиковаться через e-mail. На сервисах обновлений остановимся поподробнее, это действительно важно.
Как работают сервисы обновлений? При публикации новых статей сервисы, указанные в поле «Сервисы обновления», будут автоматически получать информацию о выходе новой записи, что ускорит индексацию сайта. Ниже собраны необходимые сервисы. Вам нужно скопировать их и вставить в соответствующее поле. Если найдете новые сервисы, каждый адрес вводится с новой строки.
Сервисы обновления. Полный список
http://rpc.pingomatic.com http://rpc.twingly.com http://api.feedster.com/ping http://api.moreover.com/RPC2 http://api.moreover.com/ping http://www.blogdigger.com/RPC2 http://www.blogshares.com/rpc.php http://www.blogsnow.com/ping http://www.blogstreet.com/xrbin/xmlrpc.cgi http://bulkfeeds.net/rpc http://www.newsisfree.com/xmlrpctest.php http://ping.blo.gs/ http://ping.feedburner.com http://ping.syndic8.com/xmlrpc.php http://ping.weblogalot.com/rpc.php http://rpc.blogrolling.com/pinger/ http://rpc.technorati.com/rpc/ping http://rpc.weblogs.com/RPC2 http://www.feedsubmitter.com http://blo.gs/ping.php http://www.pingerati.net http://www.pingmyblog.com http://geourl.org/ping http://ipings.com http://www.weblogalot.com/ping Следующий пункт «Чтение». Здесь настраивается отображение главной страницы. По умолчанию отображаются ваши последние записи в виде анонсов. Настоятельно рекомендую на главной отображать статическую страницу. Для этого создайте соответствующую страницу и установите ее, как главную статическую страницу. Далее, «Для каждой страницы в ленте» рекомендую поставить анонс, чтобы не дублировать контент. Остальные настройки оставляйте по умолчанию:
Следующий пункт «Чтение». Здесь настраивается отображение главной страницы. По умолчанию отображаются ваши последние записи в виде анонсов. Настоятельно рекомендую на главной отображать статическую страницу. Для этого создайте соответствующую страницу и установите ее, как главную статическую страницу. Далее, «Для каждой страницы в ленте» рекомендую поставить анонс, чтобы не дублировать контент. Остальные настройки оставляйте по умолчанию: Следующий пункт «Обсуждение». Здесь настраивается все, что связано с комментариями на сайте. Настраивайте данный раздел в том случае, если хотите, чтобы ваш блог комментировали. Я настоятельно рекомендую сделать блог с комментариями, читатели смогут делится своими мыслями и отзывами, значит будут больше времени проводить на блоге. Подробно рассказывать не буду, здесь все интуитивно понятно. Вот так настроено комментирование на моем блоге:
Следующий пункт «Обсуждение». Здесь настраивается все, что связано с комментариями на сайте. Настраивайте данный раздел в том случае, если хотите, чтобы ваш блог комментировали. Я настоятельно рекомендую сделать блог с комментариями, читатели смогут делится своими мыслями и отзывами, значит будут больше времени проводить на блоге. Подробно рассказывать не буду, здесь все интуитивно понятно. Вот так настроено комментирование на моем блоге: В данном разделе также настраивается отображение аватаров у всех, кто оставил комментарий. Если почта комментатора не подвязана к аватару, около комментария будет публиковаться выбранный нами аватар. Выберите подходящую аватарку из представленных, либо загрузите свою:
В данном разделе также настраивается отображение аватаров у всех, кто оставил комментарий. Если почта комментатора не подвязана к аватару, около комментария будет публиковаться выбранный нами аватар. Выберите подходящую аватарку из представленных, либо загрузите свою: Если вы не подвязали к своей почте аватар, рекомендую почитать статью «Как установить аватар для комментариев«.
Если вы не подвязали к своей почте аватар, рекомендую почитать статью «Как установить аватар для комментариев«. Следующий пункт «Медифайлы». Здесь настраиваются размеры изображений. Существуют три размера: «Размер миниатюры», «Средний размер» и «Крупный размер». Когда вы загружаете на сайт любое изображение через медиафайлы, оно создается в нескольких вариантах. Первый вариант это исходный файл, он не модифицируется, затем если картинка большая, то из нее создается » Крупный размер», «Средний размер» и «Размер миниатюры». То есть, одно загруженное изображение создает четыре различных изображения с разным размером, которые впоследствии можно вставлять в статьи. В данном разделе ничего менять не нужно, оставляйте все по умолчанию! Следующий пункт «Постоянные ссылки». Настройки постоянных ссылок WordPress важны для сео-оптимизации вашего сайта. По умолчанию ссылки имеют числовое значение. Для поискового ранжирования это не хорошо. Поэтому постоянную ссылку нужно изменить на «Название записи». Сделайте это обязательно. Все остальные настройки в данном разделе оставляйте по умолчанию.
Следующий пункт «Постоянные ссылки». Настройки постоянных ссылок WordPress важны для сео-оптимизации вашего сайта. По умолчанию ссылки имеют числовое значение. Для поискового ранжирования это не хорошо. Поэтому постоянную ссылку нужно изменить на «Название записи». Сделайте это обязательно. Все остальные настройки в данном разделе оставляйте по умолчанию. Таковы основные настройки чистого WordPress. Но на этом настройки не заканчиваются. Хороший сайт невозможен без нескольких необходимых плагинов. В следующем уроке поговорим о плагинах, которые в обязательном порядке нужно установить на сайт.
Таковы основные настройки чистого WordPress. Но на этом настройки не заканчиваются. Хороший сайт невозможен без нескольких необходимых плагинов. В следующем уроке поговорим о плагинах, которые в обязательном порядке нужно установить на сайт.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ 27 необходимых плагинов для WordPress✓ Выбор, установка и настройка темы WordPress✓ Как сделать красивое меню для сайта✓ Настройка страницы ошибка 404✓ Фавикон для сайта как сделать и как установить
busines-expert.com
Как правильно настроить сайт на wordpress ? — ТОП
Продолжаем серию записей по теме: Как самому бесплатно создать свой сайт, в предыдущей записи мы зарегистрировали бесплатный хостинг и установили CMS систему WordPress, для создания и управления сайта. Сегодня вы узнаете как правильно настроить свой сайт на wordpress. Для новичка админ-панель покажется сложной и не понятной, это нормально, но, не спешите отчаиваться и унывать, со временем, если вы не сдадитесь, то всё станет простым и понятным. Зайдите в свою админ-панель wordpress. Первое, что вы можете сделать — Настроить главную страницу админ-панели, справа вверху, нажмите на вкладку — Настройки экрана. Вы можете выбрать какие блоки должны отображаться на главной странице, рекомендую убрать блоки Новости wordpress и Добро пожаловать, так как они явно лишние, просто снимите галочки и всё.

Далее, перейдите по вкладке: Пользователи — Ваш профиль, здесь вы можете скрыть верхнюю панель, которая отображается при просмотре сайта. Можно выбрать другое имя администратора для отображения в панели, для этого добавьте своё имя, фамилию и ник. Здесь так же можно создать новый пароль для входа в админ-панель и т.д.

Далее, переходим к основным настройкам.
Настройки — Общие
В общих настройках вам нужно:
— Указать название и краткое описание сайта, то что вы укажите здесь, будет отображаться в поисковой выдаче, то есть в поиске Google или Yandex и т.д, для главной страницы.
— Email адрес администратора сайта, здесь будет указан ваш email, который вы указали при регистрации, при желании вы можете его изменить. Электронная почта используется для получения уведомлений, например о новом комментарии.
— Любой может зарегистрироваться, если поставите галочку, то на вашем сайте смогут регистрироваться. Но, если вы не используете форму регистрации на сайте, то не ставьте галочку, а то у вас будут регистрироваться боты, не существующие пользователи, спам.
— При включении регистрации, можете указать роль для нового пользователя, который зарегистрируется на вашем сайте.
— Вы можете указать — свой Часовой пояс, выбрать формат даты и формат времени. Обязательно укажите свой часовой пояс.
— Первый день недели, должен быть указан — Понедельник. Язык сайта, если вы в России, то выберите — Русский.
— После настройки параметров, нажмите на кнопку — Сохранить изменения.

Настройки — Написание
— Преобразовывать смайлики, если стоит галочка, то смайлики наподобие двоеточие, тире, скобка, будут преобразованы в картинки.
— некорректный XHTML-код, поставьте здесь галочку, если у вас не установлено никаких плагинов по форматированию текста, наподобие — WP Typograph Lite.
— Вы можете указать Рубрику, которая будет основной, то есть по умолчанию. Можете указать основной формат для записей, формат в котором записи будут публиковаться, по умолчанию. На странице создания записи, вы сможете менять данные настройки, для каждой записи.
— Рубрику для ссылок можете не менять.
— Вы можете настроить Публикацию через email, следуя инструкции. Можете выбрать Рубрику для публикации через email.
— Сервисы обновления, чтобы более подробно узнать о данном параметре, перейдите по ссылке — Службы слежения за обновлениями.
— Нажмите на кнопку — Сохранить изменения.

Настройки — Чтение
— На главной странице отображать, по умолчанию, на главной странице отображаются ваши последние записи. Но, вы можете выбрать в качестве главной абсолютно любую страницу на вашем сайте, для этого выберите значение — Статическую страницу и ниже укажите, какая страница будет главной, и на какой странице будут отображаться записи.
— Вы можете выбрать сколько максимум записей будет отображаться на странице блога.
— Можно выбрать количество записей для отображения в RSS ленте.
— Выберите — Анонс, для отображения в rss ленте.
— Видимость для поисковых систем, НЕ ставьте здесь галочку, иначе ваш сайт не будет доступен в поиске.
— Нажмите на кнопку — Сохранить изменения.

Настройки — Обсуждение
— Настройки для статьи по умолчанию, здесь можно отметить все галочки, но, если ссылку на ваш сайт часто используют на других сайтах, то лучше не ставить галочку в поле — Разрешить оповещение с других блогов.
— Другие настройки комментариев, не стоит ставить галочку в поле — Пользователи должны быть зарегистрированы и авторизованы для комментирования, хотя вам решать. Но и смотрите, если у вас пока не так много ещё комментариев, то нет смысла — Автоматически закрывать обсуждения и разбивать комментарии верхнего уровня. Опять же вы можете настроить всё так, как вам надо.
— Отправить мне письмо, когда, поставьте галочку в поле — Когда кто-нибудь оставил комментарий, чтобы получать уведомления на email. Можно не получать уведомления, если комментарий ожидает проверки.
— Перед появлением комментария, смотрите сами, можете одобрять все комментарии вручную, а можно поставить галочку в поле — Автор должен иметь ранее одобренные комментарии, если автор комментария уже имел одобренные комментарии, то новые его комментарии будут одобряться автоматически.

— Модерация комментариев, можете указать количество ссылок в комментарии, чтобы автоматически ставить такие комментарии в очередь на модерацию. Если укажите ноль, то все комментарии будут ожидать модерации, то есть вашего одобрения, за исключением авторов, у которых ранее были одобрены комментарии. В специальном поле вы можете указать какие-либо слова, имена, url адреса, email или ip, чтобы помещать все комментарии содержащие эти данные на модерацию.
— Чёрный список, если в комментарии будет то, что вы укажите в поле, то комментарий будет помечен как спам. Указывать можно всё что угодно, слова, имена, адреса, url, ip, email и т.д.

— Отображение аватаров, поставьте галочку, что показывать аватарки пользователей.
— Максимальный рейтинг, выберите G — подходит для любой аудитории.
— Аватар по умолчанию, выберите аватар, который будет указан у пользователей по умолчанию.
— Нажмите на кнопку — Сохранить изменения.

Настройки — Медиафайлы
Здесь будут указаны размеры изображений, которые вы сможете указывать для изображений при их загрузке на сайт. Но, смотрите, когда вы будете загружать изображение на сайт, wordpress будет создавать ещё три копии загруженного изображения, только в других размерах, тех, которые указаны в настройках медиафайлов. То есть, получается, если вы не используете данные размеры на своём сайте, то при каждой загрузки изображения, у вас будет создаваться лишний груз не нужных изображений. Чтобы не создавать не используемые изображения, которые будут загружать вашу базу данных, обнулите все размеры на странице настроек медиафайлов. Если вы захотите изменить размер изображения, то вы сможете это сделать с помощью мыши, просто перетащив край фото в нужный размер.

Настройки — Постоянные ссылки
— Настройки постоянных ссылок, здесь вы можете выбрать как будут отображаться ссылки вашего сайта в браузерной строке для url адресов. Можете указать стандартный шаблон для ссылок, как на данном сайте. Выберите значение — Произвольно и добавьте в поле следующий код. Как отображаются ссылки вы можете посмотреть в верхнем поле браузера. В полях префикс для рубрик и меток можно ничего не указывать. Сохраните изменения.
/%postname%.html

Установите плагин — RusTolat, для преобразования Русских ссылок в читаемые Английские, чтобы все поисковые роботы понимали ваши заголовки записей и страниц.
На этом настройка основных параметров wordpress завершена, в следующем уроке вы узнаете — Как создаются записи, страницы, рубрики, метки и меню на сайте wordpress.

info-effect.ru
Настройка вордпресс с нуля: пошаговая инструкция
Здравствуйте, дорогие друзья! Поздравляю вас с принятием решения обрести собственный сайт. Первый шаг сделан. Вы уже определились с хостингом и даже с движком – это замечательно. Теперь приступим к самому интересному – настройке вордпресс. В этой статье я расскажу вам о том, как правильно ее произвести с нуля. В этом нет ничего сложного.
Сбылась мечта «идиота»
Немного отвлеку вас от разбора основного вопроса статьи и поделюсь радостью. Сегодня по почте пришла моя карта Яндекс Деньги. Можете похихикать, типа чему тут радоваться? Но имейте ввиду, я живу в небольшом городке на Дальнем Востоке, цивилизация сюда доходит с опозданием. Здесь у половины населения вообще нет пластиковых карт, а что такое Вебмани или Яндекс Деньги знают один человек из двадцати, в лучшем случае. Провинция.
Карта шла 21 день, и вот сегодня пришло СМС, что карта ожидает меня на почте. Естественно, почтовое извещение я ждать не стал, ведь это Почта России :). Сходил и получил вот такой конверт, внутри Инструкция и приветственной письмо с самой картой.
 Наконец-то дождался. Вот он долгожданный конвертик.
Наконец-то дождался. Вот он долгожданный конвертик. Внутри инструкция пользования картой и письмо.
Внутри инструкция пользования картой и письмо. Внутри письма прилеплена сама карта.
Внутри письма прилеплена сама карта. Поздравляю! Себя.
Поздравляю! Себя.Часть клиентов расчитываются со мной именно Яндекс Деньгами, а тратить их я мог по очень ограниченному перечню, теперь с ней смогу по магазинам ходить.
А какими картами вы предпочитаете пользоваться, и почему?
Теперь по существу сегодняшнего вопроса.

Дизайн
Дизайн сайта – это, наверное, самое важное. Ведь, по одежке встречают, а особенно в интернете. Искушенная публика не будет тратить много времени на изучение белого текста на ярко-зеленом фоне, как было в лохматые девяностые. Теперь зрителю подавай качество. У вас есть три пути решения данного вопроса.
Вы нанимаете дизайнера.
Не так давно работал над полной доработкой сайта дверей. Меня позвали, потому что портал не приносил никакой пользы. В его дизайн угрохали 60 000 рублей и ничего. Один-два человека в месяц, которые сбегали быстрее, чем с парохода «Титаник».
У заказчика изначально не было никаких пожеланий, поэтому «профессионалы из очень крутого агентства» сделали очередной интернет-магазин, вот только заказать или купить через него было нельзя.
Фактически магазин занимался не только межкомнатными, но также входными дверьми, автоматическими воротами, фурнитурой и художественной ковкой. Звучит вроде бы неплохо, если не учитывать одно «но»… портал не содержал ни единого текста. Кроме того, туда затолкали какие-то непонятные фотографии со сторонних источников.
Ассортимент разделили по производителям, нашли их сайты и просто запихали на этот. У одних категории отличались исходя из цвета, у других по размерам, третьи грузили назначение, четвертые вообще хрен знает что.
Мы вместе с несчастным чертом бесконечно ломали ноги и пытались привести все это в хоть какой-нибудь порядок.
Из разговора с заказчиком я выяснил, что по сути им всего-навсего нужен каталог и информацию никакую давать не нужно. Они надеялись, что всё покупатели узнают из сайтов поставщиков. Я настоял на небольших текстах, помогающих в навигации, а также паре слов о товарах.
В итоге заказчик еще раз потратил около 120 000 на то, чтобы переоформить сайт, привести его в порядок. Кстати, сейчас туда заходит огромное число посетителей, а продажи действительно выросли.
Работа с соискателем отнимает время и деньги. Теоретически, он может оказаться довольно неплохим в том случае если заказчик точно формулирует свои желания. Фактически – это утопия, особенно если вы новичок. Исполнитель должен задавать грамотные вопросы и провести большую работу, а не выдавать сходу 10 000 предложений.
Если вы только начинаете свою работу в интернете, я бы не рекомендовал вам начинать с поиска дизайнера и вот почему:
— Велика вероятность попасть на удочку мошенников, особенно если у вас недостаточно знаний. Истинные «специалисты» легко могут выманить кучу денег ни за что. К примеру, установив бесплатные шаблоны на wordpress, коих в интернете великое множество.

— Со временем вы будете улучшать свои навыки и знания в области информационных технологий и вам захочется большего, а за все это придется платить еще раз. У вас практически нет шансов найти дизайнера, который будет бесплатно дополнять ваш сайт и реализовывать новые желания. Более того, некоторые специалисты нарочно не следуют правилам и ГОСТам, а делают свою систему, прячут файлы так, чтобы работать с движком впоследствии смогли только они.
Отнеситесь к своему первому сайту как к чему-то пробному. Не тратьте на него много денег, иначе потом пожалеете. Взвешивайте любые затраты и оплачивайте работу исполнителей только в том случае, если уверены, в их честности, профессионализме и том, что без них вам никак не обойтись.
Я не просто так решил пройтись по дизайнерам. Наболело. Воюю с ними регулярно. Намерен до конца пройти обучение по веб дизайну у Алексея Захаренко, и максимально минимизировать привлечение дизайнеров к разработке сайтов.
Бесплатные или платные шаблоны.
Поговорим о шаблонах для wordpress. Вот это – то что надо! Их в интернете великое множество. Чаще всего они разложены по специфике: для интернет магазинов, бизнес-журналов, порталов с рецептами и другими тематическими изданиями. Эти шаблоны помогают новичку начисто забыть о дизайне и сконцентрироваться на наполнении.
Бесплатные шаблоны я выбирать не советую. Обязательно рано или поздно наткнетесь на такой же сайт, лучше потратить немного денег, зато быть уверенным, что тема достанется только вам. Представьте, через какое-то время ваш ресурс обретет популярность, а где-то еще будет точно такой же сайт. Вам будет крайне неприятно на него наткнуться, плюс потеряете немного в позициях поисковой выдачи за отсутствие индивидуальности.
Мне очень нравятся темы на сайте prodengiblog.ru. Сделаны довольно неплохо, поддерживают большинство плагинов, что дает широкие возможности для усовершенствования дизайна. Цены не кусачие и техническую поддержку можно докупить, если возникнут проблемы – разработчик поможет с установкой.
6 000 рублей и о визуальной части сайта можно забыть навсегда. Ну или хотя бы до того момента как ни появятся новые пожелания. Менять что-то будет не так обидно, цена в 10 раз ниже рыночной.
Шаблоны для wordpress все настраиваемые. То есть изменить цвет верхней шапки, вставить другую картинку или шрифт, составить нужное меню, не составит никакого труда.

Для этой статья я создал тестовый сайт на бесплатной основе. Рассказывать, если вы не против, буду по нему.

Вы можете сделать дизайн сами.
Это будет довольно сложно и, возможно, придется запастись не одним томом из серии «Дизайн для чайников», «Основы CSS», «HTML для начинающих» (по ссылкам можете скачать их бесплатно), просмотреть не один десяток видео уроков, а также пройти через ряд сложностей и неудач. Но в принципе, если вы решитесь на этот шаг – мое почтение. Хватит сил, мужества и упорства реализовать затею – нереальный респект!
Базовая настройка – пошаговая инструкция
Теперь: как настроить сайт. Если вы воспользуетесь платным шаблоном, скорее всего, все уже будет настроено, но на всякий случай проверьте. Выполнить настройку не составит труда.
Главная страница – самый важный элемент вашего сайта. Настроим ее: для этого перейдем в «Настройки – Чтение»:

Лучше всего, если на главной странице будут отображаться ваши последние записи, тогда читатели будут уделять особое внимание последним публикациям на вашем портале. 6 – оптимальное число постов для блога.
В RSS ленте тоже должно быть 6 новостей. Это увеличивает шансы на обретение популярности.
Если вы решитесь на большее количество, то воспринимать главную страницу будет сложно, а если меньше, то снизится вероятность того, что публика найдет интересный для себя материал. Не думайте, что каждую вашу статью аудитория будет ждать как манны небесной. Времена хождений по пустыням давно закончились. Люди читают только то, что им интересно.

Для каждой статьи в ленте рекомендую отражать «Анонс», а не «Полный текст». Так вы уменьшите длину главной страницы, сможете более точно вычислить какие ваши публикации пользуются наибольшей популярностью (для этого мы потом установим Яндекс Метрику). Помимо этого, из RSS-ленты люди будут заходить на ваш сайт, а не читать информацию со стороннего источника. Нам это не нужно.

Далее переходим в раздел настроек «Обсуждение» и снимаем галочки с первых двух пунктов.

Это необходимо, чтобы в вашем блоге не появлялись комментарии с выдержками из ваших же статей.
Также рекомендую убрать оповещение о новых комментариях.

Со временем вас замучают эти непонятные письма. В блоги нередко приходит всякий спам, так что лучше проверять все в четко выделенное на это время, а не бежать на сайт, как только пришло что-то новое. Скорее всего, вы только разочаруетесь.
Под этим пунктом вы найдете раздел: «Перед появлением комментария».
В базовой настройке стоит галочка на «Автор должен иметь ранее одобренные комментарии». Уберите ее, иначе новые пользователи не смогут оставлять отзывы о вашем сайте.

В самом низу раздела запрятана самая важная кнопка: «Сохранить изменения». Не забудьте ее нажать.

Затем переходим в «Постоянные ссылки» и изменяете окончание ваших ссылок с «/», на «.html»: /%category%/%postname%.html
Так ваши ссылки будут смотреться более органично и правильно.

Не забудьте сохранить изменения.
Теперь поговорим о плагинах. Ну, во-первых, что это такое? Если по-простому, то сейчас у вас появился телефон или новый компьютер (сайт), wordpress – это все равно что windows или android (операционная система), а плагины – это дополнительные приложения, которые будут помогать вам в работе.
Сейчас вам нужно установить плагин ЧПУ (человеко понятные урлы). Адрес страницы с информацией, отображаемая в поисковой строке, в простонародье именуется урлом.

Сейчас на вашем сайте она выглядит крайне непрезентабельно. Часть написана кириллицей, а часть латиницей. Установите плагин «Rus-to-lat», чтобы этого исправить.
Зайдите в раздел плагины и введите его название в поисковую строку.

После нахождения наживаете кнопку «Установить».

И активируйте плагин.

На этом настройку вашего сайта можно считать завершенной. Добавляйте свои статьи и узнавайте больше о создании сайтов вместе со мной.
Всем приятного времени суток, подписывайтесь на рассылку новостей и совершенствуйте возможности собственного сайта! Всем удачи, высоких позиций в поисковой выдаче и больших заработков на рекламе.
start-luck.ru
Что нужно сделать сразу после установки WordPress? Настройка WordPress
Приветствую Вас, друзья. В этой статье вы узнаете что нужно сделать сразу после установки WordPress. Вы уже установили CMS систему WordPress на хостинг, теперь правильно выполним настройку WordPress. Не выполнив данных настроек, в будущем можете столкнуться с трудностями. На первый взгляд вам покажется сложным, но на самом деле всё просто. Итак, приступим.
Я буду показывать на версии WordPress 4.7. Не буду останавливаться на вполне очевидных вещах, типа, укажите имя, почтовый адрес и подобное. Не забывайте сохранять изменения.
Первое, мы — настроим консоль панели администратора. Нажмите Настройки экрана. Установив или удалив чек-боксы можно выбрать элементы которые будут на главной странице. Рекомендую удалить блоки: Добро пожаловать, Новости WordPress, Быстрый черновик. Блока Yoast Seo в обзоре у вас не будет. Это у меня уже установлен плагин Сео оптимизации Yoast Seo.
Далее основные настройки Вордпресс.
Пользователи — Ваш профиль
Здесь настраивается цветовая схема (не важно какая — мне привычна по умолчанию). Верхнюю панель при просмотре сайта можно скрыть. Попробуйте два варианта. Откройте сайт в новой вкладке и сравните.
Имя пользователя — изменить нельзя. Но это не совсем так. В одной из статей опишу процесс изменения имени, но на данном этапе это не нужно и не важно.
Укажите свой ник.
Отображать как— имя, которое вы укажите в графе, будет отображаться посетителям как автор статьи.
Установите граватар. Граватар — это глобально распознаваемый аватар. Он привязывается к e-mail адресу на специальном сервисе. После привязки граватара, если вы будете оставлять где-либо комментарий с использованием e-mail, то посетителям будет виден ваш аватар. Вот ссылка для регистрации https://ru.gravatar.com/site/signap/
Также можно изменить пароль для входа в панель.
Переходим к базовым настройкам WordPress.
Настройки — Общие
Название сайта и Краткое описание — в поисковых системах Яндекс, Google, Mail и др. для главной страницы будет отображаться то, что вы здесь укажите.
E-mail — указывайте реальный рабочий. Будут приходить сообщения о новых пользователях, о комментариях которые пришли на модерацию.
Членство — установите галочку в чек-бокс если вы планируете использовать форму регистрации на сайте.
Настройки — Написание
Если вы уже определились с рубриками в которые будете писать статьи (по идее так и должно быть), то можете выбрать основную. В неё будет добавляться новая статья. Также и формат записей. В принципе оставляйте всё по умолчанию, так как это будете указывать непосредственно при написании статьи.
Настройки — Чтение
На главной странице отображать. Если собираетесь вести блог — установите чек-бокс Последние записи. На главной странице будут отображаться ваши последние записи.Если сайт — то логично отметить Статическую страницу. На странице расскажите о чем сайт или другую важную информацию о ресурсе.
На страницах блога отображать и в RSS — установите 7-10 статей. На главной будут отображаться последние 7-10 статей.
Для каждой статьи в RSS-ленте отображать — укажите анонс.
Настройки — Обсуждения
Установите галочки как у меня. Комментарии на блоге положительно влияют на поведенческие факторы и на продвижение ресурса. Поэтому, если поставите галочку в графе Пользователи должны быть зарегистрированы, то далеко не всякий захочет зарегистрироваться перед оставлением комментария.
Также, дабы на блоге не появлялись дублированные страницы (что не есть хорошо), не стоит разрешать древовидные комментарии и их разбивку на страницы.
Остальное на ваше усмотрение.
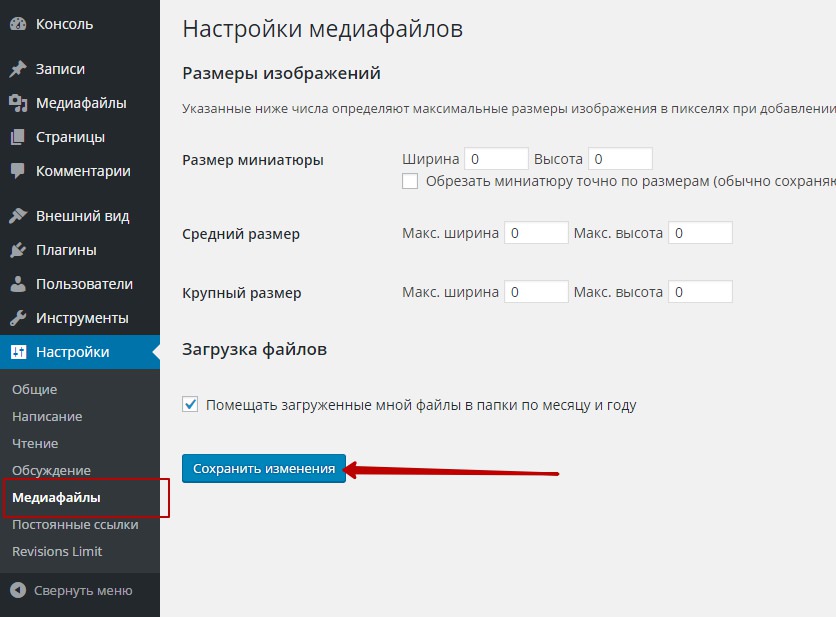
Настройки — Медиафайлы
При загрузке картинок на сайт, WordPress создаёт три копии данного изображения различных размеров. Тем самым вы загружаете свою базу данных, и создаете нагрузку. Чтобы этого не происходило поставьте везде «0».
Настройки — Постоянные ссылки
Здесь мы настраиваем то, как будет отображаться адрес сайта в строке браузера. Предпочтительнее два варианта.
- Название сайта/название статьи
- Название сайта/рубрика/название статьи
Выбираете произвольно и добавляете код: для первого варианта /%postname%/
Для второго — /%category%/%postname%/
Также для правильного отображения адреса латинскими буквами, а не непонятными иероглифами, установите плагин RusToLat. Не обращайте внимание, что плагин не обновляется. Он замечательно работает и не несет никакой нагрузки на сайт.
Подробнее о настройках постоянных ссылок читайте в статье «Настройка постоянных ссылок wordpress. ЧПУ ссылки».
Вот и всё. Вы узнали что нужно сделать сразу после установки wordpress. Выполнили основную настройку WordPress. Ваш блог настроен и готов к использованию.
Желаю удачи в создании вашего сайта.
konovalovpavel.ru
Общие настройки WordPress
Содержание рубрики
Панель управления WP / Настройки публикации / Настройки чтения / Настройки обсуждения / Настройки медиафайлов / Настройки постоянных ссылок
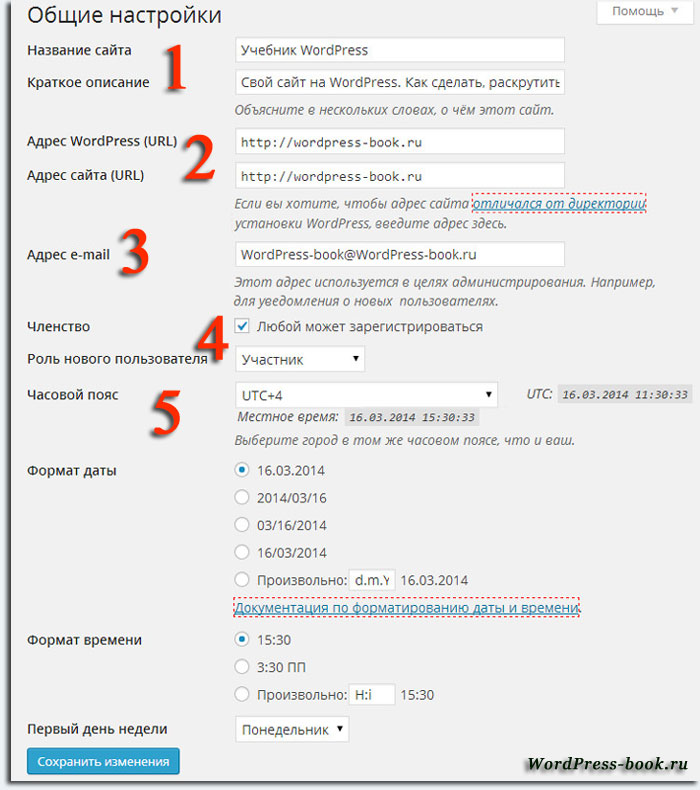
1. Название сайта. Краткое описание
Название (заголовок) сайта вы уже вводили при установке WordPress, здесь вы можете его откорректировать. Название сайта выводится в “Шапке”, а также в заголовках (тайтлах) всех страниц сайта при правильной настройке плагина внутренней SEO оптимизации, например - All in One Seo Pack.
Краткое описание (теглайн) также выводится в “Шапке” и является дополнительной информацией для поисковых машин.
2. Адрес WordPress (URL). Адрес сайта (URL)
Здесь прописаны URL-адрес директории, в которой находятся рабочие файлы WordPress и URL-адрес вашего сайта. Эти адреса обычно совпадают с доменным именем и их лучше не менять.
Если вы по какой-либо причине хотите разместить файлы WordPress в отдельном каталоге, например - http://доменное имя.ru/files, пропишите в поле “Адрес WordPress ” http://доменное имя.ru/files, сохраните настройки, чтобы они вступили в силу. Затем скопируйте файл index.php из подкаталога /files в корневую папку public. В файле index.php замените строку require('./wp-blog-header.php') на строку require('./files/wp-blog-header.php'). Как вносить изменения в файлы WordPress рассмотрим в следующих уроках.
Учтите, что с изменением места хранения рабочих файлов WordPress изменится и адрес входа в панель управления на http://доменное имя.ru/files/wp-admin.
3. Адрес E-mail
В этом поле должен быть адрес электронной почты, на который вам будут приходить служебные уведомления, например, о новом зарегистрированном пользователе, новом комментарии и так далее.
4. Членство. Роль нового пользователя
Поставьте галочку, если хотите чтобы любой человек смог зарегистрироваться на вашем сайте.
Определите роль нового зарегистрированного пользователя.
- Подписчик - может только редактировать свой профиль, комментировать материалы и подписываться на рассылки. Эту роль устанавливают на большинстве сайтов для новых зарегистрированных пользователей.
- Участник - может создавать и редактировать записи, но для их публикации требуется одобрение администратора или редактора. (Роль участника определена на этом сайте для всех зарегистрированных пользователей).
- Автор - создает, редактирует и публикует свои записи. Может загружать медиа-файлы.
- Редактор - имеет все права администратора кроме управления дизайном сайта, настройками, плагинами и пользователями.
- Администратор - имеет все права.
5. Часовой пояс. Формат даты. Формат времени. Первый день недели
Эти настройки не должны вызвать затруднений. Выберите свой часовой пояс, наиболее удобные для вас формат времени, даты и первый день недели.
wordpress-book.ru
Настройка WordPress — самое важное и актуальное для быстрого старта блога
Доброго дня, читатели Блога SEO-Дилетанта. В сети множество статей о создании и настройке блога на WordPress. Каждый автор видит это по своему и вкладывает в это понятие свой смысл.

Многие статьи на эту тему несомненно полезны, многие скучны и описывают много лишнего, чего в первый день начинающему вебмастеру вообще не нужно. Я создаю блоги под ключ и выработала свою схему быстрой настройки WordPress для своих клиентов. Сегодня я делюсь с вами своими наработками.
Дальнейшее в статье предполагает, что вы уже выбрали и купили домен. Что это такое, где и как это сделать, можно узнать из моей статьи Где и как купить домен. Выбрали хостинг, зарегистрировались на нем. Подробнее можно узнать в статье Как выбрать хостинг — мой личный опыт.
Многие хостинги, спасибо им, предлагают установку CMS WordPress в автоматическом режиме. Мой хостинг Beget.ru не исключение. Я всегда пользуюсь автоматической установкой CMS, не вижу в этом ничего плохого, наоборот, все быстро и удобно.
После установки, не важно вручную или в автоматическом режиме, у вас должен быть логин и пароль администратора. Вход в административную панель вашего сайта на WordPress всегда будет по адресу:
http://mydomen.ru/wp-admin/
http://mydomen.ru/wp-admin/ |
mydomen.ru — меняем на имя своего домена.
Прежде, чем начать, повторю, в статье речь пойдет о таких настройках, которые необходимо сделать сразу после установки WordPress. Если я о чем-то не написала, значит это можно оставить на потом.
Конечно, здесь есть доля субъективного мнения, и у каждого вебмастера мнение свое. Если вы читаете мои статьи, значит доверяете мне. Итак, переходим непосредственно к настройкам WordPress.
Настройки WordPress
Левая колонка, последний пункт меню — Настройки.
Общие
Указываем название и описание сайта. В будущем это можно будет изменить. Остальные пункты настроек можно оставить на потом.

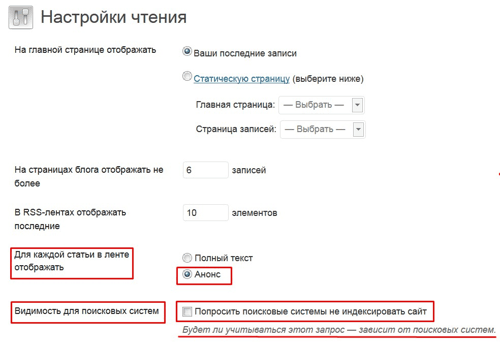
Чтение
Видимость для поисковых систем Попросить поисковые системы не индексировать сайт.
 Я не настаиваю, но рекомендую на время проведения работ запретить сайт к индексации. Я всегда так делаю, пока настраиваю сайт для клиента.
Я не настаиваю, но рекомендую на время проведения работ запретить сайт к индексации. Я всегда так делаю, пока настраиваю сайт для клиента.
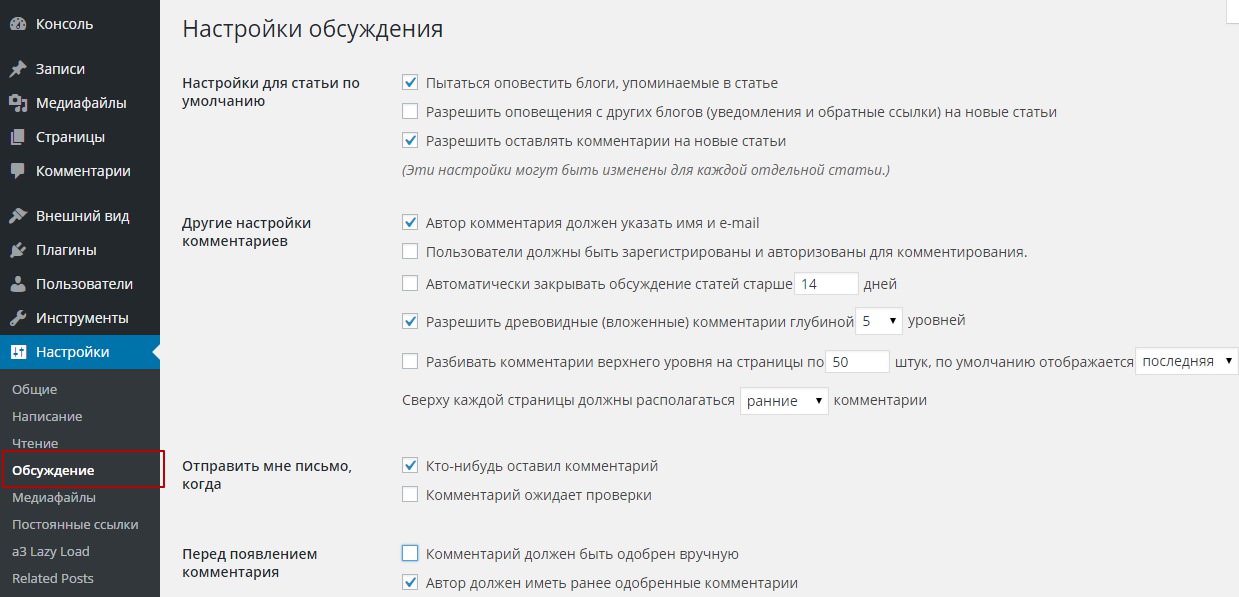
Обсуждение
На самом деле этот пункт можно оставить на потом, он не является критичным для первичных настроек. Но, когда я создаю сайт для клиента, я сразу определяюсь с глобальными настройками комментариев. И первое, что мы определяем — это можно оставлять комментарии к новым статьям или нет.Для начальных настроек я выделяю галочками следующие пункты.
Настройки для статьи по умолчанию Разрешить оставлять комментарии на новые статьи

Другие настройки комментариев: Автор комментария должен указать имя и e-mail Разрешить древовидные (вложенные) комментарии глубиной 10 уровней

Отправить мне письмо, когда Кто-нибудь оставил комментарий Комментарий ожидает проверки

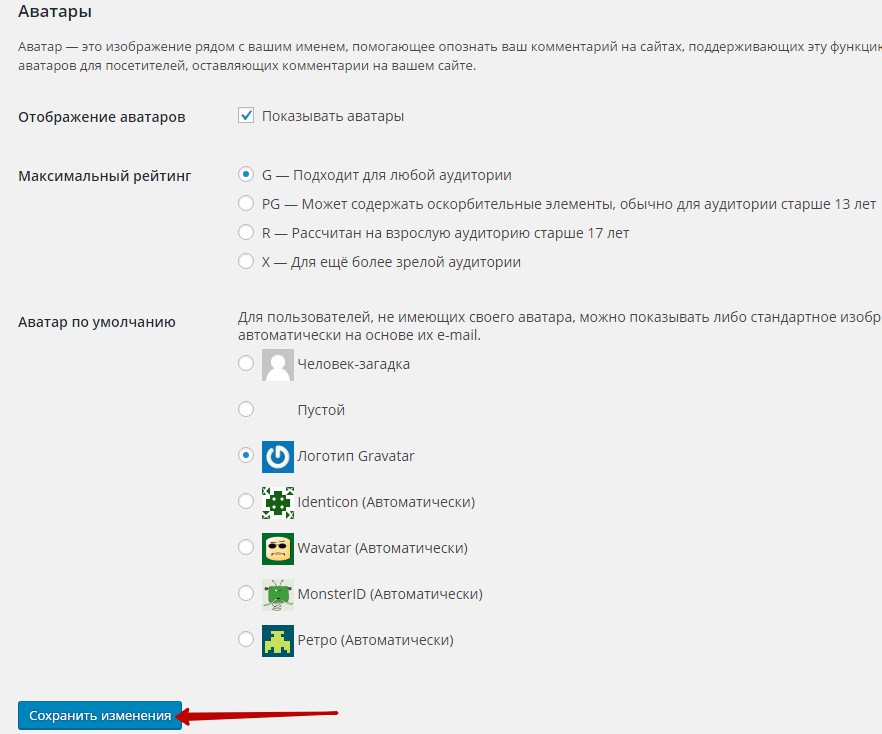
Аватары
Отображение аватаров Показывать аватары
Максимальный рейтинг G — Подходит для любой аудитории
![]()
Аватар по умолчаниюВыбираем на свой вкус и цвет.
Постоянные ссылки
Выбираем пункт — Произвольно

и указываем следующий код:
/%category%/%postname%.html
/%category%/%postname%.html |
Я выбрала именно такое построение ссылок в WordPress, основываясь на рекомендациях Яндекс и Google, о чем неоднократно писала у себя в блоге. Последняя из статей от 22 марта 2016 года — Структура сайта — идеальная, для SEO, для людей.
Обращаю внимание, что в указанной статье есть дополнительная рекомендация по настройке URL в WordPress.
Итак, с базовой настройкой закончили. Переходим к плагинам.
Базовые плагины для WordPress
Я всегда пользуюсь плагинами из каталога плагинов WordPress и устанавливаю их прямо из админки блога: Плагины — Добавить новый.

В строке поиска вверху справа указываю название плагина, жму Enter, получаю список плагинов. Если название указано верно, то нужный плагин самый первый в списке. Жму — установить, следую дальнейшим автоматическим инструкциям.
 Все установленные плагины можно найти:
Все установленные плагины можно найти:
- Плагины — Установленные
- В пункте Настройки
- В левом меню WordPress
- В пункте Инструменты

По умолчанию в CMS предустановлены два плагина:Hello Dolly — удаляю сразу.Akismet — плагин защиты блога от спам-комментариев.

Исторически так сложилось, что я удаляю и этот плагин. В первый раз меня отпугнула регистрация, не хотелось тратить на это время. Я поставила другой плагин для защиты от спам-комментариев и ни разу не пожалела. Поэтому расскажу о нем чуть ниже.
Конечно, как и с базовыми настройками, список необходимых плагинов составлен из субъективных взглядов и предпочтений, основан исключительно на личном опыте и сгруппирован по назначению.
Если плагин не требует настройки, русифицирован, прост и понятен — то я не буду в статье останавливаться на его настройках. Во всех остальных случаях я подробно остановлюсь на настройке плагина.
Публикация
 RusToLat — первый и самый важный плагин, без которого нельзя публиковать первые статьи.
RusToLat — первый и самый важный плагин, без которого нельзя публиковать первые статьи.
Плагин автоматически производит транслитерацию заголовка статьи из кириллических символов в латиницу.
Без этого плагина все статьи будут иметь адрес:
http://mydomen.ru/мое-название-статьи.html
http://mydomen.ru/мое-название-статьи.html |
в реальности адрес будет выглядеть так:
http://mydomen.ru/%d0%bc%d0%be%d0%b5-%d0%bd%d0%b0%d0%b7%d0%b2%d0%b0%d0%bd%d0%b8%d0%b5-%d1%81%d1%82%d0%b0%d1%82%d1%8c%d0%b8.html
http://mydomen.ru/%d0%bc%d0%be%d0%b5-%d0%bd%d0%b0%d0%b7%d0%b2%d0%b0%d0%bd%d0%b8%d0%b5-%d1%81%d1%82%d0%b0%d1%82%d1%8c%d0%b8.html |
А с плагином
http://mydomen.ru/moe-nazvanie-stati.html
http://mydomen.ru/moe-nazvanie-stati.html |
После установки плагин не требует никаких настроек.
 TinyMCE Advanced — визуальный редактор.
TinyMCE Advanced — визуальный редактор.
Без данного плагина, если не знать HTML и CSS, невозможно создать красивый читаемый текст. Обязателен к установке.
Я оставляю настройки по умолчанию.
Комментирование
 Antispam Bee — вот этот самый плагин для защиты от спама в комментариях, которым я заменила Akismet. Мне нравится:
Antispam Bee — вот этот самый плагин для защиты от спама в комментариях, которым я заменила Akismet. Мне нравится:
- Простая настройка
- Надежная защита. За все время использования — тысячи заблокированных спамных комментариев.
- Без каптчи. Многие считают, что защититься можно только с помощью каптчи. Посмотрите мой блог, я нигде ее не использую и не страдаю от спама.
Плагин почти полностью переведен на русский язык, в основном я оставляю все настройки по умолчанию.
 Subscribe To Comments — несмотря на свою продвинутость, WP не дает возможности подписываться на комментарии. Пример:
Subscribe To Comments — несмотря на свою продвинутость, WP не дает возможности подписываться на комментарии. Пример:
Читатель задал вам вопрос в блоге, т.к. вы являетесь автором блога, вы сразу получили уведомление о новом комментарии, поэтому быстро ответили. А вот ваш читатель не получил уведомления о том, что вы ему ответили. Данный плагин решает эту проблему.
Так что обязателен к установке и настройке следующих пунктов:Not subscribed text:
Оповещать меня о новых комментариях.
Оповещать меня о новых комментариях. |
Subscribed text:
Вы подписаны на эту запись. <a href="[manager_link]">Управлять подписками</a>.
Вы подписаны на эту запись. <a href="[manager_link]">Управлять подписками</a>. |
Entry author text:
Вы автор этой записи. <a href="[manager_link]">Управлять подписками</a>.
Вы автор этой записи. <a href="[manager_link]">Управлять подписками</a>. |
Резервное копирование
WP-DB-Backup — Плагин бекапа базы данныхBackUpWordPress — Плагин бекапа файлов и базы данных.
 Можно установить только один плагин BackUpWordPress, т.к. он создает копии как файлов, так и базы. С другой же стороны, он нужен только на начальном этапе, если вы планируете вносить изменения в файлы темы, то важно сохранять их, если что-то пойдет не так. В будущем же, если вы не меняете файлы темы, то и бекапить вам их постоянно не нужно.
Можно установить только один плагин BackUpWordPress, т.к. он создает копии как файлов, так и базы. С другой же стороны, он нужен только на начальном этапе, если вы планируете вносить изменения в файлы темы, то важно сохранять их, если что-то пойдет не так. В будущем же, если вы не меняете файлы темы, то и бекапить вам их постоянно не нужно.
А вот базу данных сохранять нужно постоянно, т.к. в базе хранятся ваши статьи, комментарии и другие данные. И первый плагин WP-DB-Backup обладает более гибкими настройками. Поэтому рекомендую его использовать.
Плагины русифицированы и понятны. Главное, сразу настроить создание резервных копий по расписанию.
Замечу только, что в настройках плагина BackUpWordPress в пункте Количество резервных копий на этом сервере указывайте не больше 2. Т.к. создается копия сайта, то вес копии такой же, как и вес самого сайта. А объем дискового пространства на хостинге не безграничный. Каждая копия сайта будет отнимать у вас полезное пространство.
Безопасность
 Настало время поговорить о безопасности WordPress.
Настало время поговорить о безопасности WordPress.
Limit Login Attempts — простой плагин, который устанавливает ограничение на количество попыток входа, если набран неправильный пароль.
Плагин русифицирован и понятен.
 Acunetix WP Security — мне нравится этот плагин тем, что автоматизирует настройки по защите WordPress. Об этом плагине можно написать отдельную статью, а пока, не вдаваясь в подробности:
Acunetix WP Security — мне нравится этот плагин тем, что автоматизирует настройки по защите WordPress. Об этом плагине можно написать отдельную статью, а пока, не вдаваясь в подробности:
- открываем страницу WP Security — Settings,
- выделяем все пункты,
- снимаем выделение с пункта Show the RSS widget in the dashboard,
- жмем кнопку Update settings.

Плагин все сделает сам. Результат на странице Dashboard.
Стоит отметить, что есть несколько пунктов, которые плагин не исправляет автоматически, и приходится подправлять вручную. Но я пока на этом не буду останавливаться. Возможно, о плагине будет отдельная статья.
Кеширование
На просторах интернета вы можете найти разные мнения о том, какой плагин лучше.
 Я пользуюсь WP Super Cache. Скачиваем, активируем, но НЕ включаем кеширование, пока полностью не настроим свой сайт. Кеширование я включаю тогда, когда работа над сайтом полностью завершена.
Я пользуюсь WP Super Cache. Скачиваем, активируем, но НЕ включаем кеширование, пока полностью не настроим свой сайт. Кеширование я включаю тогда, когда работа над сайтом полностью завершена.
В большинстве случаев оставляю стандартные настройки по умолчанию.
Когда у меня были проблемы с предыдущим хостингом, служба поддержки давала мне свои рекомендации по настройке данного плагина. Когда я перешла на Beget, первым делом задала вопрос в службу поддержки, есть ли у них свои рекомендации по настройке кеширования на сайте, ответ был отрицательный.
Проблем не испытываю, поэтому настройки плагина оставляю по умолчанию, либо выделяю пункты, где есть пометка «Рекомендовано».Основное мы уже сделали. Осталось совсем чуть-чуть.
SEO плагины.
 Наиболее популярным на сегодняшний день является плагин All in One SEO Pack. Но мне он почему-то не нравится. А нравится мне плагин Platinum SEO Pack.
Наиболее популярным на сегодняшний день является плагин All in One SEO Pack. Но мне он почему-то не нравится. А нравится мне плагин Platinum SEO Pack.
В разное время на разные сайты я ставила оба плагина, и на мой взгляд, большой разницы для большинства стандартных задач между этими двумя плагинами нет.
К сожалению, Platinum SEO Pack давно не обновлялся, при этом стабильно работает на последних версиях WordPress, и на мой взгляд более понятный для начинающего вебмастера. Рекомендовать его я не могу по той причине, что он уже 3 года не обновляется.
На настройках плагин All in One SEO Pack останавливаться не буду, т.к. это тема для отдельной статьи. В сети много есть статей про настройку данного плагина.
 Google XML Sitemaps — обязательный плагин.
Google XML Sitemaps — обязательный плагин.
Необходим для создания карты сайта в формате XML.
Остановлюсь на следующих настройках.
Базовые параметры — снять галочку Уведомить Google об изменениях в Вашем дневнике
Только на тот период времени, пока вы занимаетесь настройкой блога, как только все сделали, открыли сайт к индексации, установили галочку об уведомлениях.
Приоритет статьи Не использовать автоматическое вычисление приоритета. Содержание карты сайта Включить категории.
Содержание карты сайта Включить категории.
 Hierarchical HTML Sitemap — карта сайта для посетителей. По ссылке Детали (рядом с кнопкой Установить) переходим на домашнюю страницу плагина.
Hierarchical HTML Sitemap — карта сайта для посетителей. По ссылке Детали (рядом с кнопкой Установить) переходим на домашнюю страницу плагина.
Там подробная статья о настройке плагина от автора на русском языке.
Ну и напоследок хочу сказать пару слов о файле robots.txt. Я неоднократно писала об этом файле, каким он должен быть, и хочу сказать, что на сегодняшний день, август 2016 года, автоматически сформированный CMS WordPress файл robots.txt максимально правильный!Выглядеть он должен так:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Sitemap: http://mydomen.ru/sitemap.xml
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php
Sitemap: http://mydomen.ru/sitemap.xml |
Сам файл вы не найдете в папке сайта. Файл динамический. Такой файл подходит всем поисковым системам.
По последним данным, в файле robots.txt не нужно закрывать от индексации такие директории, как ярлыки, авторов, архивы. Все эти разделы нужно закрывать, указывая соответствующие метатеги. Настроить мета теги можно в вышеупомянутых seo плагинах. Подробнее, в чем разница между файлом robots.txt и метатегом robots в моей статье Мета тег Robots и файл Robots.txt – как управлять индексацией страниц сайта
Но стоит заметить, что после индексации сайта Яндексом, в Яндекс.Вебмастер появляется сообщение о возможной проблеме и рекомендация указать директиву Host. Не пугайтесь этого сообщения.Во-первых, директива Host воспринимается только Яндексом, т.е. она неофициальная.
Во-вторых, CMS сама создает 301 редирект с домена с WWW на домен без WWW, поэтому Яндекс никак не сможет определить главным зеркалом другой адрес.
Если же вас очень пугает это сообщение, то создайте свой файл robots.txt следующего содержания:
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Host: mydomen.ru Sitemap: http://mydomen.ru/sitemap.xml
User-agent: * Disallow: /wp-admin/ Allow: /wp-admin/admin-ajax.php Host: mydomen.ru
Sitemap: http://mydomen.ru/sitemap.xml |
Не забудьте изменить mydomen.ru на адрес вашего домена. Загрузите этот файл в корневую директорию вашего сайта по ftp или через файловый менеджер, если ваш хостер предоставляет такую услугу.
На этом базовая настройка закончена. Если вы уже готовы к тому, чтобы о вашем блоге узнало как можно больше людей, откройте сайт к индексации, включите плагин кеширования, включите уведомления в плагине Google XML Sitemap.
В следующих статьях я расскажу о других важных этапах рождения нового сайта.
amateurblogger.ru