Как загрузить, редактировать, настраивать изображение и галерея WordPress. Можно ли отредактировать картинку средствами wordpress
Редактирование изображения в WordPress
Немногие знают, что WordPress в своём арсенале имеет простенькие возможности редактирования изображений. Конечно же, это не Adobe Photoshop или аналоги, но изменить размер или ориентацию — можно! 🙂
Давайте возьмём какой-нибудь не очень ровный снимок экрана с лишними элементами по бокам и попробуем с помощью редактора изображений привести файл в чувство.
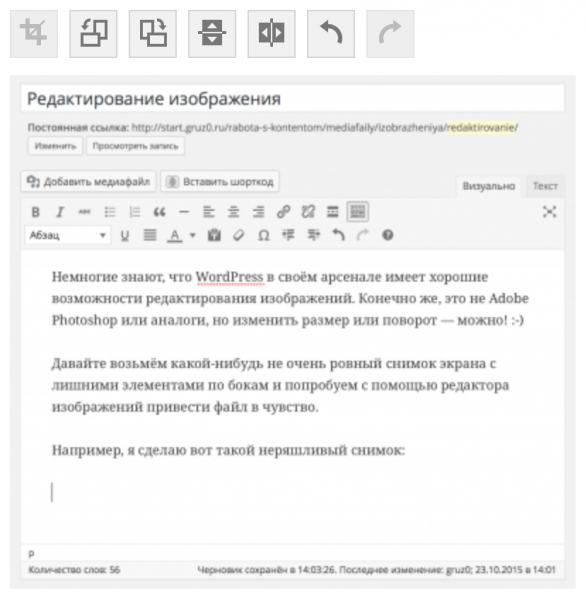
Например, я сделаю вот такой неряшливый снимок:
 Тестовый экземпляр для редактирования
Тестовый экземпляр для редактированияВнимание! В данной инструкции рассматривается именно редактирование изображение, а не правка его свойств, названия и прочей текстовой информации.
Если вам нужно отредактировать атрибуты, тогда вам следует заглянуть в заметку Редактирование свойств изображения. 🙂
Содержимое статьи
Что мы с вами хотим получить?
Мне хочется удалить элементы меню и скрыть с изображения виджеты правой части окна. В общем, мне нужно только название записи и редактор с кнопками меню. Приступим!

Как отредактировать файл?
Как и везде в WordPress, попасть в один и тот же экран можно несколькими путями. В нашем случае это: клик по изображению в редакторе, кнопка «Добавить медиафайл» или же меню «Медиафайлы».
Давайте быстро пробежимся по каждому из них.
Клик по изображению
Внимание! Этот вариант работает только в том случае, если вы используете режим визуального редактора WordPress, в текстовом режиме данный способ работать не будет.
Нажимаем мышкой на наше изображение и в появившемся всплывающем элементе выбираем кнопку с иконкой карандаша:

И в появившемся окне в правой области экрана находим и нажимаем кнопку «Редактировать оригинал». Это способ №1.
Редактирование в Библиотеке файлов
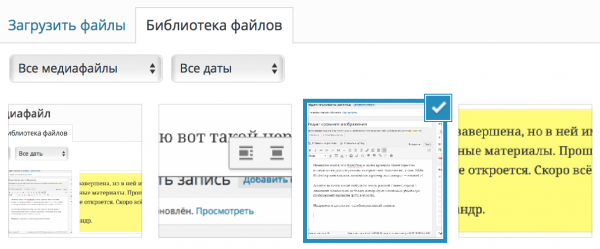
Находясь в интерфейсе редактирования записи или страниц, при клике на кнопку «Добавить медиафайл» можно перейти в Библиотеку файлов. Там видны все загруженные ранее изображения, щёлкнем по ней.
 Используем Библиотеку файлов
Используем Библиотеку файловЗдесь нам надо найти нужный нам файл и щёлкнуть по нему. Файл автоматически выделится рамкой, это признак того, что файл выбран:
 Файл выделится рамкой
Файл выделится рамкойИ теперь в правой области экрана необходимо нажать на ссылку «Редактировать», из неё мы попадём в нужный нам интерфейс:
 Переходим в редактирование изображения
Переходим в редактирование изображения
Поиск файла через меню «Медиафайлы»
Третий способ может быть использован в том случае, если вы не прикрепляли файл к записи или странице, а загрузили собственноручно. Например, это может быть фон для сайта или что-то ещё.
Заходим в меню «Медиафайлы» и видим плиточное представление:
 Редактирование изображения через «Медиафайлы»
Редактирование изображения через «Медиафайлы»Визуально он очень похож на Библиотеку файлов из предыдущего способа, в этом удобство WordPress – многие элементы очень похожи между собой и в их работе очень легко разобраться.
Кликнем по нужному файлу и интерфейс редактирования откроется незамедлительно. Нам останется только нажать на кнопку «Редактировать» под изображением:
 Кнопка редактирования
Кнопка редактированияОтлично! Я думаю с этим вы уже разобрались. Переходите к следующей странице по ссылке ниже и продолжим наш урок.
Интерфейс редактирования
Если вам удалось попасть в интерфейс редактирования изображения, то перед вам появится следующий экран:
 Интерфейс редактирования изображения
Интерфейс редактирования изображенияОн может визуально отличаться, какие-то разделы могут отсутствовать, но в целом, основные блоки будут всегда: это панель инструментов, область для работы над изображением, масштаб и настройки.
Пробежимся по ним очень быстро, чтобы было понимание.
Панель инструментов
В этой панели находятся основные функции по работе с изображением (слева направо): обрезать изображение, повернуть вправо/влево и отразить по вертикали и горизонтали. Ну и, отмена/возврат действий.
 Панель инструментов
Панель инструментовРабочая область
Здесь мы с вами видим некий холст с предпросмотром редактируемого изображения. В зависимости от размера исходного изображения он будет или подстраиваться по ширине экрана, или же сожмётся в прямоугольник.
 Рабочая область
Рабочая областьСразу после использования кнопок на панели инструментов изменения будут отображаться в этой области. Рассмотрим их отдельно для каждого случая чуть позже.
Настройки и свойства медиафайла
Не смог придумать ничего умнее для этого блока настроек, поэтому пусть будет так. Не все элементы в WordPress можно назвать «человеческими» словами. 🙂
В общем, это боковая панель справа, в которой выводятся свойства изображения: масштаб, размер и на что будут применяться текущие действия.
Отвлекусь: у каждого этого блока есть контекстная справка, которая появляется при нажатии на знак вопроса рядом с блоком. Вы можете воспользоваться ею для лучшего понимания.
Блок «Масштабировать»
В этом блоке вы можете прямо в редакторе изменить масштаб изображения на нужный вам.
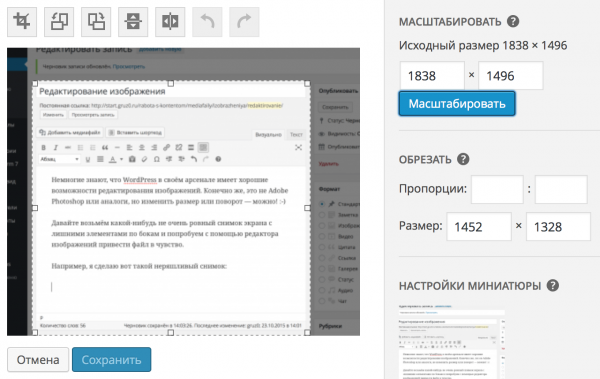
 Изменение масштаба
Изменение масштабаНапример, вы загрузили очень большой файл и хотите сделать его меньше 1000 пикселей по ширине. Для этого в первое поле вводим «1000», второе автоматически рассчитается от этого размера пропорционально:
 Пропорциональное масштабирование
Пропорциональное масштабированиеДля сохранения этого масштаба нажимаем на кнопку «Масштабировать» и изображение автоматически сохранится с новым размером.
Блок «Обрезать»
Движемся дальше. Следующим блоком идёт возможность обрезки изображения до нужных нам размеров, без учёта пропорций.
Отличие от масштабирования в том, что вы можете задать любой размер и только эта часть будет вырезана из изображения и сохранена в текущий файл. Поясню на картинках.
Для использования функции обрезания необходимо выделить нужную часть изображения, которая останется в оригинальном файле. Берём мышку и «рисуем» прямоугольник на картинке:
 Выбираем прямоугольную область
Выбираем прямоугольную областьКак вы можете увидеть, при перетягивании этой прямоугольной области цифры в поле «Размер» будут меняться. Таким образом вы можете видеть, какого размера будет ваше изображение.
Если вы не можете точно нарисовать прямоугольник (как в моём случае), то нет ничего страшного! Главное — точно выставить левую границу, а правую мы сейчас подберём опытным путём.
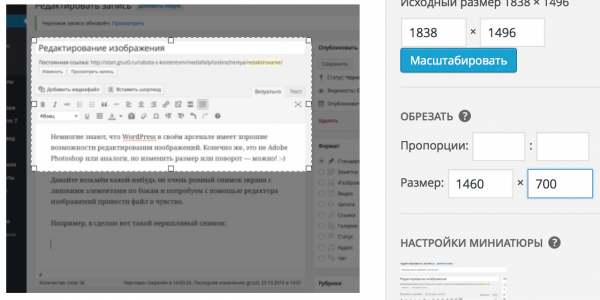
Я введу цифру 1460 в первое текстовое поле для ввода ширины прямоугольной области и, как вы сразу же увидите, сама область изменит свой размер следуя нашим указаниям:
 Ручной ввод размера изображения
Ручной ввод размера изображенияНаверно в данном случае это неочевидно, т.к. файл очень большой и мелкие манипуляции с ним не так видны. Но если я захочу изменить высоту и введу «700» во второе поле, то увидим результат:
 Обрезаем высоту изображения
Обрезаем высоту изображенияПосле нажатия на кнопку «Сохранить» этот прямоугольный фрагмент будет вырезан из вашего изображения и сохранён по новой в этот же самый файл.
Блок «Настройки миниатюры»
В данном блоке настроек можно выбрать, к чему именно будут применены текущие правки. По-умолчанию это все размеры изображения, какие только доступны для него (миниатюра, средний, большой и оригинал).
Теперь давайте вернёмся к нашей задаче и обрежем ненужные элементы в этом снимке экрана.
Как обрезать изображение
Как мы уже рассмотрели в примерах выше, нам необходимо выбрать нужную прямоугольную область и обрезать изображение под этот размер.
Очертим рабочее пространство:
 Устанавливаем размер области
Устанавливаем размер областиЗатем надо нажать на кнопку обрезки изображения в Панели инструментов (самая первая слева):
 Кнопка обрезки изображения
Кнопка обрезки изображенияОт изображения автоматически будет отрезан выделенный фрагмент и сохранён в этот же файл. Результат вы увидите мгновенно:

Ну, как вам? 🙂
Как повернуть изображение
Скажу честно — я никогда не пользовался этой функцией только по той причине, что предварительно готовлю свои изображения в графическом редакторе. Но предположу, что поворот изображения может быть актуален для блогов о путешествиях или вообще, при редактировании любых фотографий.
Возьмём для примера мою фотографию, которую я предварительно повернул по часовой стрелке (не все же фотографируют корректно, правда ведь?):
 Моя фотография для эксперимента 🙂
Моя фотография для эксперимента 🙂Нам надо развернуть её на 90 градусов по часовой стрелке, чтобы выглядела как положено в правильной ориентации. Для этого откроем файл на редактирование любых из удобных вам способов.
И воспользуемся кнопкой поворота изображения:
 Поворот изображения по часовой стрелке
Поворот изображения по часовой стрелкеТеперь нам останется нажать на кнопку «Сохранить» и наша фотография будет в том положении, какое мы ей задали:
 Результат редактирования
Результат редактированияПодведём итоги
WordPress не обладает каким-либо мощным редактором с набором фильтров и возможностей, но именно масштабирования, обрезания и поворота обычно достаточно для быстрой правки.
Если вам требуется что-то удалить с заднего фона, нарисовать какую-то надпись или каким-то хитрым образом отредактировать изображение, то я рекомендую воспользоваться специализированным редактором.
Если у вас остались вопросы по теме — буду рад получить их через форму комментирования на этой странице! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Редактирование свойств изображения в WordPress
В соседней инструкции мы с вами изменяли само изображение — игрались с обрезкой и поворотом. Но кроме этого, есть ещё и мета-информация: альтернативный текст, надпись и подпись.
О предназначении этих свойств я поведал в уроке Добавление изображений и медиафайлов, теперь же давайте разберём вопрос о редактировании их. И здесь стоит сразу же оговориться.
Есть несколько способов отредактировать свойства изображения, по аналогии с редактированием размеров или удалением изображений — через Библиотеку файлов и раздел Медиафайлы.
Но оба эти способа работают только в том случае, если изображение ещё не прикреплено к записи или странице. Вся вводимая информация будет использоваться при повторном использовании этих файлов.
Для того, чтобы изменить надписи/подписи и прочие текстовые формулировки для уже добавленного в запись изображение, необходимо выполнить ряд шагов.
Содержимое статьи
Редактирование свойств
Представим, что мы с вами загрузили какое-либо изображение в нашу запись и забыли прописать ей подпись или же опечатались при наборе. У меня такое бывает частенько, когда особенно тороплюсь, если садится зарядка на ноутбуке. 🙂
Находим наше изображение, например, в записи Как сделать статическую главную страница сайта. Представим, что мы неправильно прописали подпись к файлу, не дописав несколько букв:
 Находим файл для редактирования
Находим файл для редактированияКак вы можете видеть на снимке экрана выше, у него имеется некорректно выставленная подпись. В принципе, можно поменять её прямо здесь, в самом редакторе, а не править изображение.
Но тут есть нюанс — если мы сделаем правку текстовой надписи в редакторе, то при повторной вставке этого изображения в другую запись или страницу, у неё будет всё та же некорректная надпись с опечаткой.
Поэтому нам надо щёлкнуть по этому изображению и воспользоваться иконкой карандаша для перехода в экран редактирования свойств:
 Открываем экран редактирования свойств
Открываем экран редактирования свойствИ вот уже в этом окне настроек можем откорректировать опечатку или другие нужные нам свойства изображения:
 Исправляем опечатку в подписи изображения
Исправляем опечатку в подписи изображенияПосле нажатия на кнопку «Обновить» изображение обновится в нашем редакторе и при дальнейшем использовании будет подставляться уже правильная формулировка или текстовая надпись.
Второй способ
Можно воспользоваться и другим способом правки свойств изображения, но после его использования придётся вставить изображение в запись или страницу по новой, т.к. изменения не коснутся существующего файла.
Вот что я имею в виду: когда вы откроете свойства файла через кнопку «Добавить медиафайл», то все правки связанные с ним, будут доступны только при повторной вставке его в запись.
Для того, чтобы этот способ сработал, вам надо предварительно удалить изображение из редактора, а затем уже отредактировать свойства этого файла и вновь вставить его в запись. Давайте разберём этот способ.
Удаляем файл из редактора
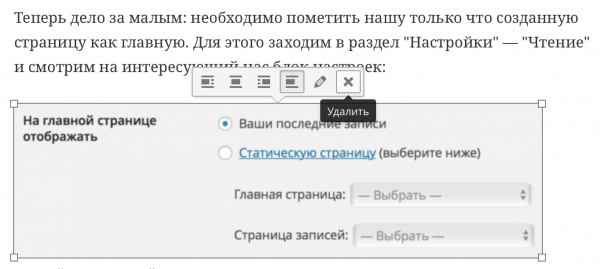
Здесь имеется в виду не полное удаление файла с хостинга, а обычное удаление из текстового редактора. Для этого достаточно щёлкнуть мышкой по файлу и выбрать иконку с крестиком:
 Удаление файла из редактора
Удаление файла из редактораРедактируем свойства через Библиотеку
Находим наш файл в интерфейсе Библиотеки файлов после клика по кнопке «Добавить медиафайл» и в правой области экрана увидим раздел со свойствами:
 Редактируем свойства файла
Редактируем свойства файлаИ после этого нажимаем на кнопку «Вставить в запись» и изменённый файл с новым описанием и надписями/подписями будет добавлен в содержимое записи или страницы.
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Как загрузить, редактировать, настраивать изображение и галерея WordPress
Здравствуйте!Каждый, кто в первые, решает для себя создать блог, сталкивается с такими вопросами, как загрузить, редактировать, настраивать изображение и галерея WordPress.
Я тоже столкнулась с такой проблемой, мне надо было загрузить несколько фотографий, т.е создать галерею. Я, конечно, загрузила все эти фотографии, но тогда не имела понятия о галереи WordPress. Теперь — то знаю, как это делается легко и просто, но тогда…
Как вставить изображение в запись
- Ставите мышку туда, где будет находиться картинка;
- Жмёте на кнопку «Добавить медиафайл».

Более подробно, как вставить изображение в запись, можно узнать в статье «Обзор. Медиафайлы в редакторе».
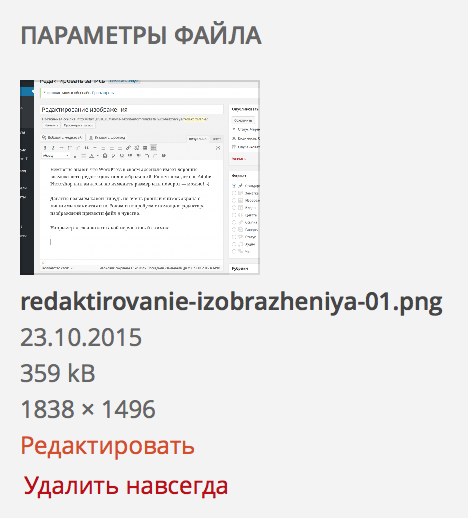
После того, как вы выбрали и загрузили изображение на блог, отмечаете галочкой ваше изображение, и с правой стороны появится колонка «Параметры файла».

Параметры файла
Какую информацию о файле можете узнать и заполнить:
- Информация о файле: Само изображение с названием, дата загрузки, вес, размер ссылки «Редактировать, удалить навсегда»
- Данные:
- URL — ссылка на изображение;
- заголовок — он не отображается, и не виден;
- подпись — её видят читатели, отображается под изображением, заполняете, если есть желание;
- атрибут alt — читатели видят, когда изображение не отображается, пишете заголовок статьи или ключевые слова, этот атрибут очень важен для поисковиков — заполнять его надо обязательно;
- описание — ни кто его не увидит

Затем определяете, где будет находиться изображение, то есть выравниваете файл:

Ссылка — есть 4 варианта:
Медиафайл — это путь к вашей картинке, то есть прописывается путь, где лежит картинка на хостинге. Когда читатель кликает по картинке, то она затемняется и всплывает в новом окне картинка полного размера;
Страница вложения — для каждой картинки есть своя страница, и каждая картинка имеет свой уникальный id, и если вставите эту ссылку в браузер, то откроется такая же страница, как и для записи, но только без текста;
Произвольный URL — пишете любую ссылку и при клике на картинку будет переход по ссылке, которую вы указали, то есть чтобы читатель перешёл на другую страницу или сайт
Нет — картинка будет картинкой без ссылки.

Панель быстрого редактирования изображения
Расположение изображения:
Переходите во вкладку «Визуально»;щёлкаете по изображению левой кнопкой мыши и во всплывающем окне выбираете необходимое расположение:
- по левому краю
- по центру
- по правому краю
- нет

Кнопка «Карандаш» — всё остальное, коме выравнивания, можно изменить через кнопку «Карандаш»:
- Переходите во вкладку «Визуально»;
- затем кликаете по галерее левой кнопкой мыши и во всплывающем окне кликаете по иконке «Карандаш» — «Изменить».

Нажимаете на кнопку «Изменить» и открываются «параметры изображения»

справа сама картинка, слева настройки.

Подпись — её будет видеть читатель, отобразиться под изображением, можно делать по желанию.
Атрибут alt — этот атрибут читатели не могут видеть, а смогут увидеть только тогда, когда не будет отображаться, по какой-либо причине, картинка. Его прописывать Обязательно! Он очень важен для поисковиков.
Настройки отображения

Дополнительные настройки

Атрибут title — отображение происходит во всплывающей подсказке, когда наводите мышку на изображение. Прописывать надо — для поисковиков.
CSS— класс изображения — это специальный файл для создания произвольных стилей, которые потом используются на блоге, для тех, кто знает, что такое стили и может ими пользоваться.Здесь можно сделать для картинки — рамку, фон и т.д. и прописать в поле CSS и тогда это будет работать только для данной картинки. Класс ссылки — это произвольный стиль ссылки, для продвинутых пользователей.
«Открывать в новом окне/вкладке» — если это произвольная ссылка, ставите галочку и «открывается в новом окне»
Отношение — это отношение к странице перехода, используется для поисковых ботов nofollow — указание не следить и бот не перейдёт с вашего сайта, т.е останется на вашей страничке. Это надо использовать, если вы даёте ссылку на чужой ресурс, а не на ваш.
Если обобщить, то в доп. настройках только прописывайте aтрибут title — всё остальное для «продвинутых».
Как вставить галерею в запись
Если вы хотите вставить несколько картинок, то необходимо создать вам галерею.
Создание галереи
Галерею можно создать двумя способами:
- загрузить файлы с вашего компьютера
- из библиотеки файлов
Загрузить файлы с вашего компьютера
- Поставьте мышку в запись туда, где хотите, чтобы отобразилась галерея;
- нажмите на кнопку «Добавить медиафайл».

- Во всплывающем окне слева переходите в раздел «Создать галерею»;
- затем переходите во вкладку «Загрузить файлы»;
- нажимаете на кнопку «Выберите файлы» — можно выбрать несколько файлов.

- После того, как загрузятся файлы, автоматически открывается вкладка «Библиотека файлов» и все загруженные файлы отмечены галочкой;
- внизу отобразятся миниатюры для галереи и их количество;
- нажмёте на кнопку «Создать новую галерею».

Существует различие между «Вставить медиафайл» и «Создать галерею»
Да, есть. Если вы находитесь во вкладки «Вставить медиафайл», то вы не сможете отметить галочкой две картинки, а во вкладке «Создать галерею» можно отметить несколько картинок.
После нажатия кнопки галерея появляется на вашей странице
Как вставить галерею из библиотеки?
- Во всплывающем окне слева переходите в раздел «Создать галерею»;
- переходите во вкладку «Библиотека файлов»;
- отмечаете необходимые картинки галочкой, отмеченные картинки вы увидите внизу;
- нажимаете кнопку «Создать новую галерею».

Настраиваете и вставляете галерею
Ссылка — Медиафайл, больше ничего не ставитеКолонки — 4, можно и другие, но будет не красивоСлучайный порядок — можете поставить по желаниюРазмер — Миниатюра, можно и другие размеры, но будет выглядеть ни красивоНажимаете на кнопку «Вставить галерею»

Так выглядит галерея в визуальном редакторе записи

Галерея на блоге будет выглядеть:

Если в статье вы кликните по картинке из галереи, то экран станет тёмным, а картинка всплывёт в большем размере.

Какие проблемы могут возникнуть с галереей?
1 Изображения в галереи искажены (вытянуты, сжаты)

Какая причина и какое решение:
В настройках галереи «Размер» обязательно должна быть «Миниатюра», если выберите что-то другое, то будет искажение изображения.

2 При клике на картинку, картинка не всплывает, а открывается на отдельной странице картинка с названием картинки.
Какая причина и какое решение:В настройках галереи «Ссылка» обязательно должен стоять «Медиафайл»

Редактирование галереи
- Переходите во вкладку «Визуально»;
- кликаете по галерее левой кнопкой мыши и во всплывающем окне нажимаете на иконку «Карандаш» и «Изменить»

Нажав на кнопку «Изменить» переходим на страницу «Редактировать галерею»:

где можно редактировать:
- Сортировка изображений, т.е менять местами — это кнопка «В обратном порядке» или перетаскивание
- Удалять ненужные изображения — нажимаете на крестик справа вверху
- Добавление изображений в галерею — Слева переходите в раздел «Добавить в галерею»
После этого обязательные «Настройки галереи»
Ссылка — МедиафайлКолонки — 4Размер — МиниатюраНажимаете на кнопку «Вставить галерею»
Заключение
Изучив данную статью, вы с лёгкостью сможете загрузить, редактировать, настраивать изображение, а так же создать и фото галерею WordPress.
Удачи и успехаС уважением, Людмила Устьянцева
Вы также можете почитать статьи:
Что такое оптимизация изображения для поисковиковОбзор. Медиафайлы в редактореКак сделать картинку уникальной
liudmilaustyanceva.ru
Редактирование изображений в WordPress 3.9
WordPress версии 3.9 находится на стадии разработки и совсем скоро появится первая бета-версия. Одним из нововведений в новой версии является возможность редактировать изображения не покидая медиатеку.

Редактирование изображений в WordPress 3.9
Редактирование изображений в WordPress далеко не новшество, но ранее приходилось работать с редактором в другом экране, не связанным с медиатекой к которой все уже так привыкли.
В WordPress 3.9, выход которого ожидается уже в апреле, редактор изображений внедряется прямо в окно медиатеки, где быстро и легко можно обрезать, повернуть, перевернуть и изменить размер любого изображения.
Реализовать этот интерфейс в медиатеке позволил мощный Media API, основы которого были заложены еще в версии 3.5, когда впервые появился этот новый экран. Кроме редактирования изображений на этом же экране в WordPress 3.9 появится возможность работать с аудио и видео плейлистами.
Для сравнения, старый интерфейс работы с изображениями в WordPress выглядит следующим образом:

Старый вариант работы с изображениями
Он реализован в виде отдельной страницы и несмотря на введение нового интерфейса, продолжит работать в более новых версиях WordPress.
wpmag.ru
Редактор изображений онлайн для Wordpress: нужен или нет
 Здравствуйте, друзья!
Здравствуйте, друзья!
Знаете ли вы, что WordPress имеет редактор изображений онлайн, встроенный в сам движок? Но насколько он нужен? Чтобы ответить на этот вопрос, нужно познакомиться с его функциями и возможностями.
Ответьте, с помощью каких программ вы готовите изображения к публикации на блоге? Я чаще всего работаю с Фотошопом – это универсальная программа. В ней можно и размеры уменьшить, и кадрировать, и оптимизировать для Интернета. Фотошоп позволяет объединять несколько фотографий, текст и т. д.
Иногда для изменения размеров и сжатия использую Picture Manager от Microsoft. Его преимущество заключается в простоте использования. Эти действия можно выполнить за пару кликов. Конечно, использую специальные программы для создания скриншотов.
Но, оказывается, некоторые простые операции можно реализовать непосредственно в среде WordPress, так как этот движок имеет встроенный редактор изображений для работы онлайн. Попасть в него можно тремя способами.1-й способ.
Изображение можно редактировать при работе над новой записью. После его загрузки в библиотеку медиафайлов рядом с параметрами можно увидеть ссылку Редактировать. После нажатия на нее открывается окно редактора.
2-й способ.
Можно зайти в редактор, выбрав в меню пункт Библиотека медиафайлов. Она может отображаться двояко – в виде миниатюр, по умолчанию, и в виде списка.  В первом случае после щелчка на миниатюре открывается окно Параметры файла, в котором нужно, в свою очередь, щелкнуть по кнопке Редактировать.
В первом случае после щелчка на миниатюре открывается окно Параметры файла, в котором нужно, в свою очередь, щелкнуть по кнопке Редактировать.
3-й способ.
Он аналогичен второму, но отображение выбирается в виде списка. При наведении указателя мыши на строку, соответствующую картинке, появляются команды Изменить, Удалить навсегда, Перейти.  Нажимаем Изменить, потом Редактировать и переходим в редактор. Обратите внимание, что его внешний вид во втором и третьем случае различный, но команды редактирования одинаковые.
Нажимаем Изменить, потом Редактировать и переходим в редактор. Обратите внимание, что его внешний вид во втором и третьем случае различный, но команды редактирования одинаковые.
Какие же операции можно выполнить с помощью этого редактора. Как я уже написал, выбор тут невелик, поэтому рассмотрим их подробнее.
Масштабирование.
Масштабирование – изменение размеров с сохранением пропорций. Конечно, эту операцию следует применять только для уменьшения размеров, но не для увеличения, так как при увеличении качество картинки заметно ухудшается, появляется посторонний шум. Но WordPress и не позволит увеличить картинку.
Для изменения размера нужно в одну из ячеек внести нужное число, ширину или высоту, и нажать кнопку Масштабировать. Также рекомендуется изменять размер до выполнения других операций.
Как обрезать изображение
Для этого нужно мышкой выделить нужную область и щёлкнуть по кнопке Обрезать. После этого нажать Сохранить. Можно получить фрагмент с заданными пропорциями. Нужные пропорции указываем в соответствующих полях и выделяем нужную часть с нажатой клавишей Shift.
Также есть возможность получить обрезанное изображение с заданными размерами, но не меньше чем размер миниатюры, указанный при настройке медиафайлов.
Очень важно
Скажу честно, я стараюсь не пользоваться встроенным редактором, а готовить все картинки заранее, но есть один важный момент, из-за которого его можно использовать. Дело в том, что можно выбирать, какое изображение редактируется. Напомню, что при его загрузке в библиотеку создаются еще три копии: миниатюра, среднего размера и большого размера. Вторая и третья копии пропорциональны оригиналу, а миниатюра всегда имеет форму квадрата, то есть обрезается. Если изображение длинное, то такая обрезка не всегда удачна, на миниатюре не оказывается сюжетно важной части. Чтобы решить эту проблему, миниатюра редактируется в редакторе WordPress.
Исходное изображение:
Миниатюра, полученная автоматически:
Редактируем миниатюру:


Миниатюра, полученная после редактирования:
Отражение и поворот
Это еще две операции, которые можно выполнить в редакторе. Прямо над картинкой есть кнопки Повернуть против часовой стрелки и по часовой стрелке, а также Отразить по вертикали или по горизонтали.
Восстановление исходного изображения
Как только вы проводите какие-то манипуляции с картинкой, сразу же появляется команда Восстановить исходное изображение, благодаря которой можно всегда сделать откат назад, если что-то сделано не так.  Это удобно, но есть одно «но» — после каждой операции на хостинге сохраняется файл полученной картинки. Пока я готовил статью и редактировал одну единственную загруженную фотографию, набралось больше двух десятков файлов вариантов. Придется делать «чистку».
Это удобно, но есть одно «но» — после каждой операции на хостинге сохраняется файл полученной картинки. Пока я готовил статью и редактировал одну единственную загруженную фотографию, набралось больше двух десятков файлов вариантов. Придется делать «чистку».
Вот и все возможности редактора. Стоит им пользоваться или нет, решать вам. Напишите свое мнение в комментариях.
Я же в следующих статьях хочу написать о работе с HTML-редактором WordPress, а также об анализе позиций сайта. Подписывайтесь на обновления, чтобы получать анонсы статей прямо на почту.

kviter.ru
Как загрузить и редактировать картинки в WordPress
Картинки являются важной составляющей записи в WordPress. Благодаря им статья становится ярче, привлекательнее и понятнее.
Для того, что бы пользоваться всеми функциями редактирования изображения на Word Press, разберём их в данной статье.
Загрузка изображения в запись WordPress
Добавить картинку в запись можно элементарным образом с помощью кнопки «Вставить медиафайл». (кстати, эта кнопка позволяет добавлять музыку и видео тоже).
После нажатия на неё появится окно выбора загрузки. Загружать картинку можно либо с компьютера, либо с web-ресурса, указав соответствующую ссылку.
Когда изображение загружено, оно добавляется в указанное место. (в то, где находился курсор, перед тем, как нажали «Вставить медиафайл»). Если изображение нужно поставить в другое место записи, то его можно просто скопировать и вставить.
Также можно провести лёгкое первичное редактирование картинки, расширяя и сужая её. Данная функция работает как и в Word, поэтому не вызовет ни у кого трудностей.
Редактирование картинки на WordPress
Но можно произвести и более глубокое редактирование изображения. Этим WordPress очень радует, так как если вы загрузили картинку в запись, а она оказалась не такой, как надо, то не обязательно её удалять и загружать снова правильное изображение. Исправления можно произвести прямо в панели администратора, не выходя из записи.
Чтобы начать редактировать картинку в WordPress нужно кликнуть на неё мышкой и нажать на кнопку «Редактировать», которую, кстати, почти никто никогда не замечает.
После нажатия на неё, откроется новое окно, с новыми, более широкими возможностями. Окно обладает целой панелью инструментов с кнопками, которые позволяют разнообразно менять изображение. Рассмотрим инструментарий:
- Кнопка «Обрезать» для отсекания определённого участка изображения. Справа есть дополнительные настройки размеров для данной опции.
- Четыре кнопки поворота горизонтально, вертикально, на угол влево и вправо позволяют разворачивать изображение в любом направлении, как будет угодно автору записи.
- Кнопки со стрелками необходимы для отмены ошибочных действий, либо возращения вперёд по проделанным действиям. Аналогичная кнопка есть в правой панели «Восстановление исходного изображения», но она отменяет все действия.
- Масштабирование позволяет уменьшать или увеличивать картинку более точно и пропорционально.
- И последняя кнопка «Сохранить» для сохранения всех редактур.
Как видно WordPress позволяет производить большинство необходимых операций с изображениями, таким образом, облегчая работу web-мастера.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
что делать со страницами вложения attachment
Вступление
Давно собирался разобраться с этой проблемой, хотя не уверен, что это вообще проблема. Речь идет о так называемых страницах вложения медиафайлов добавленных в посты и страницы. Для коробочной версии WordPress их можно назвать страницами вложения attachment, по префиксам URL, этих страниц.
Что такое отдельные страницы картинок WordPress или страница вложений WordPress
Давайте сразу расставим акценты.
1. Страница вложения, это не страница с фотографией. Страница вложения имеет URL вида:- http://site.ru/new-post/file-photo/
- http://site.ru/new-post/?attachment_id=45
страница с фотографией имеет URL типа:
http://site.ru/file-photo/, где file-photo это название файла фотографии.
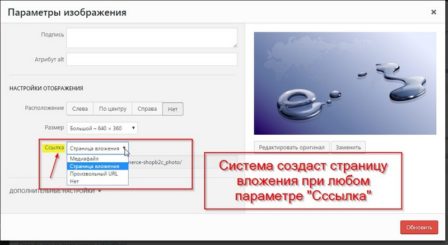
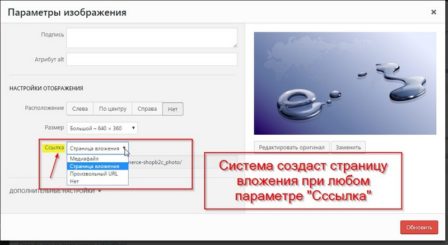
2. Несмотря на разный вид url эти страницы имеют абсолютно одинаковое содержание. Если вы не задаете для фото описания, заголовка, подписи, то на этой странице будет только фото, не считая формы комментариев, рекламы (если она есть), виджетов и другого дополнительного содержания. 3. Поисковики, если не видят никаких дополнительных указаний, рано или поздно, проиндексируют страницы вложения. И тут самое интересное: вы, не делая ничего, получите в индексе мусор практически без содержания. 4. Прикрепленная картинка (медиафайл) и страница вложения связаны друг с другом. Прикрепление картинки к посту и создание страницы вложения происходят при добавлении фотографии из редактора при написании поста.Вы не избавитесь от страницы вложения, если при добавлении фотографии к посту укажите в поле «Ссылка», «Медиафайл» или «Нет», а не на «Страницу вложения». Страница вложения создается всегда, как только вы воспользовались кнопкой «Добавить медифайл» в редакторе.

 так отдельные страницы картинок WordPress не убрать
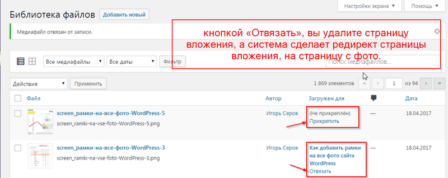
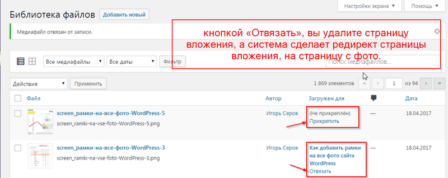
так отдельные страницы картинок WordPress не убратьС другой стороны, если после написания статьи и добавления фото к статье в редакторе, вы пойдете в медиа библиотеку и открепите это фото от статьи, для этого есть кнопки «Отвязать», вы удалите страницу вложения, а система сделает редирект страницы вложения, на страницу с фото.

 убираем отдельные страницы картинок WordPress
убираем отдельные страницы картинок WordPressЧто делать со страницами вложения
Из всего, что я сказал выше, есть несколько вариантов не плодить страницы вложения:
1. Перед написанием статьи сначала добавлять картинки для статьи в медиа библиотеку, а потом добавлять статьи в редакторе и брать фото для статьи из библиотеки, а не использовать кнопку «Медиафайл». Согласен неудобно, но можно привыкнуть. 2. Второй способ избавляться от страниц вложения, каждый раз после написания статьи откреплять фото от статьи, кнопкой «Отвязать». Это способ совсем неудобный, но тоже терпимый.В качестве отступления, напомню, зачем вообще нужны прикрепленные фото к постам. Если вы прикрепите любые фото к статье, это можно сделать в библиотеке, то можно в эту статью поставить классический шорткод WordPress для добавления галереи и галерея будет создана в том месте статьи, куда вы поставили код.
Замечание. Все эти приблуды тянутся со времен, когда не было кнопки добавить галерею в редакторе статьи. Наверное, кто-то ими еще пользуется.
Что делать с уже созданными страницами вложения
Выше я определил, страницы вложения, как мусор. Для меня это теперь очевидно. В свое время я открыл метки и картинки для индексации, но упустил, проблему attachment. Теперь получил сотни дублей, которые очевидно мне не нужны.
Что делать со страницами вложения на практике
Общеизвестные советы по борьбе с attachment WordPress:
1. Установить плагин без настроек: Attachment Pages Redirect ( https://wordpress.org/plugins/attachment-pages-redirect/). Этот плагин автоматом, сделает 301 перенаправление страниц вложения на страницу поста, если фото прикреплено. Или сделает 302 перенаправление страниц вложения на главную страницу сайта, если фото не прикреплено к посту, но есть в библиотеке.Примечание: Этот плагин ничего не делает с самими картинками. Они могут открываться по адресу вида: http://site.ru/file-photo/.
2. Оставить страницы вложения в покое, что сделано, то сделано, и закрыть именно их от поисковиков директивой или директивами в файле robots.txt. Например так: Disallow: /*/*/*.html/*или так:
Disallow: ?attachment_id=После создания новых директив в файле robots.txt, проверяем новый файл на валидность тут: http://webmaster.yandex.ru/robots.xml
3. Комбинировать оба варианта.Итог, а вернее вывод
- Для избавления от страниц вложения WordPress, я установил плагин Attachment Pages Redirect;
- robots.txt дополнять не стал.
- Ожидаю: Со временем, поисковик выведут из выдачи отдельные страницы картинок WordPress (страницs вложения).
- При этом продолжаю добавлять описания к фотографиям медиабиблиотеки, ведь сами картинки я не закрывал от поисковиков.
©www.wordpress-abc.ru
Еще статьи
Статьи связанные по теме:
www.wordpress-abc.ru









