Установка SSL-сертификата на сайт, делаем https легко и бесплатно. Установка ssl сертификата на сайт wordpress
Установка сертификата SSL, переход на HTTPS wordpress
HTTPS (HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности.
При использовании HTTPS данные передаются с использованием криптографических протоколов SSL. Преимущество использования SSL — большее доверие пользователей к сайту и более высокие позиции в поисковых системах. В случае его отсутствия современные браузеры отмечают Ваши сайты как небезопасные.
1. Чтобы настроить HTTPS для сайта, необходимо приобрести и установить SSL-сертификат.- Рассмотрим на примере бесплатного сертификата от Beget:
- В разделе Домены и поддомены выберите «Управление SSL сертификатами» (напротив выбранного домена).
- Перейдите на вкладку «Бесплатный сертификат» и нажмите кнопку «Установить».
- Установка сертификата займет несколько часов.
- В момент установки сертификата будет автоматически изменена A-запись для домена.


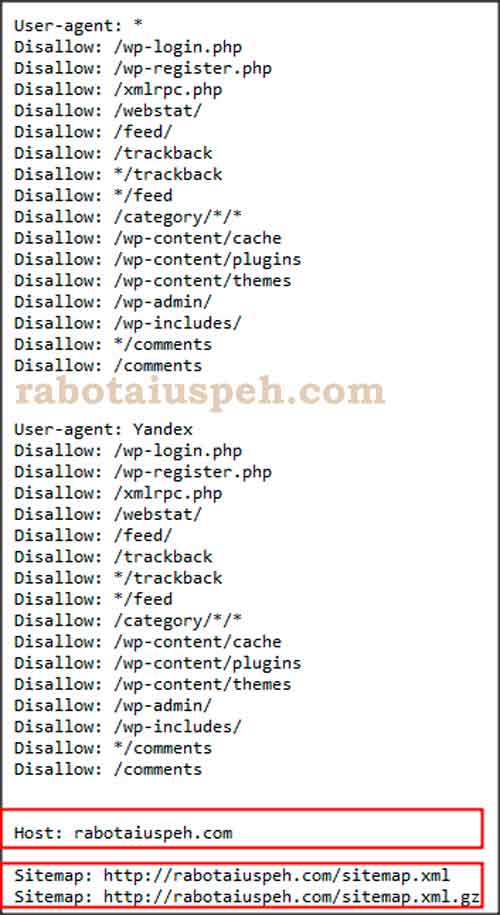
- Host: https://xxx.ru
- Sitemap: https://xxx.ru/sitemap.xml
При этом в Яндекс Вебмастере при проверке ответа сервера будет ошибка: «Данный URL запрещён к индексированию в файле robots.txt», пока вы не создадите этот самый robots.txt.
5. Проверить правильность и безошибочность работы в браузере, чтобы в адресной строке браузера был чистенький зелёненький значок: Никаких предупреждений, красных крестиков и всяких жёлтеньких замочков быть не должно! 6. Проверить правильность работы сервисом ssl-checker — должно быть всё чистенько:
Никаких предупреждений, красных крестиков и всяких жёлтеньких замочков быть не должно! 6. Проверить правильность работы сервисом ssl-checker — должно быть всё чистенько:
siteask.ru
Установка SSL-сертификата на сайт, делаем https легко и бесплатно
С каждым днем необходимость в защищенном соединения стает все острее. Во-первых, это более безопасная работа с сайтом, потому что все данные передаются в шифрованном виде, во-вторых, это зелёный замочек рядом с адресом сайта, что вызывает некое доверие к порталу, в-третьих, по заявлению представителей Google, сайты работающие на https имеют преимущество в поисковой выдаче.
SSL-сертификатов существует несколько видов: от простых с проверкой домена, до мультидоменных с информацией о компании (зеленой строкой). Рассматривать все виды и преимущества каждого мы не будем, главная задача, разобраться как получить SSL-сертификат бесплатно.
Получения и установка SSL-сертификата Let’s Encrypt
1. Для получения сертификата воспользуемся сайтом https://www.sslforfree.com/. Переходим по ссылке и прямо на главной странице видим основное поле. Вбиваем туда имя нашего домена и нажимаем кнопку “Create Free SSL Certificate”.

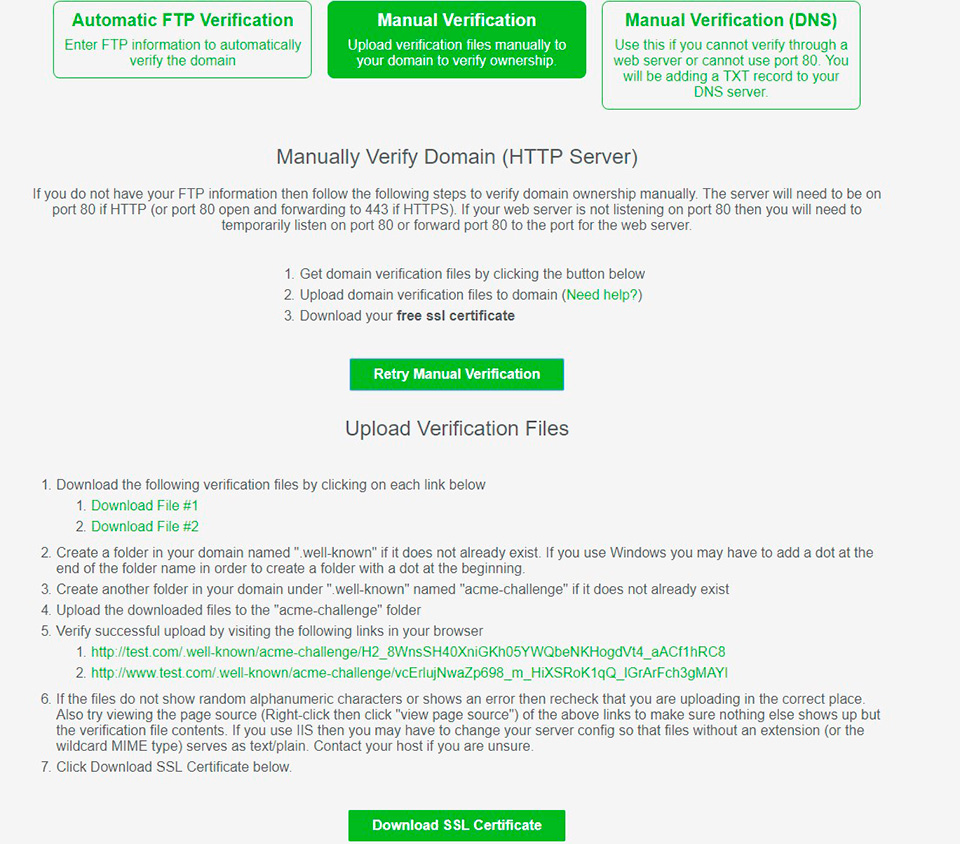
2. Далее сайт нам предлагают на выбор несколько вариантом подтверждения домена. Нажимаем “Manual Verification”, после “Retry Manual Verification”. В итоге, мы получаем два файла которые необходимо залить на сайт в папку /.well-known/acme-challenge. Выполняем данные действия и нажимаем “Download SSL Certificate”.

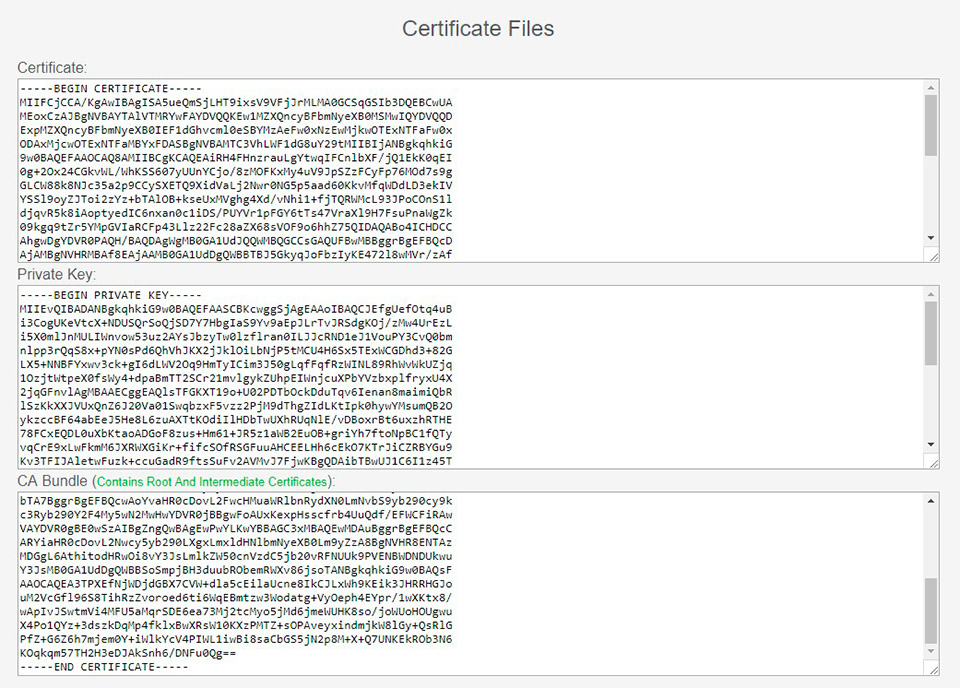
3. Наш SSL-сертификат готов, срок его действия 90 дней, после необходимо повторить процедуру. Остается только установить его на сайт.

4. Процесс установки сертификата на каждом хостинге может немного отличаться, если у вас установлена какая-либо панель управления (ISP Manager, cPanel и т.д.), то сделать через нее не составит большого труда. Для этого переходим в раздел “SSL сертификаты” и выполняем установку по инструкции. В случае отсутствия панели установка происходит через конфиги web-сервера, подробнее о процессе установки SSL-сертификата на Apache в CentOS.
5. Настройка редиректа с http на https. Сделать это можно несколькими способами, через панель хостинга, через файл .htaccess, через конфигурацию вашего web-сервера или через PHP (любой другой язык, на котором сделан сайт).
Все способы рассматривать не будем, это материал для другой статьи. Самый распространённый пример, редирект с http на https через .htaccess. Добавляем нижеуказанный код в начало файла .htaccess:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] </IfModule>
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] </IfModule> |
6. Процесс установки закончен, теперь необходимо проверить сайт, чтобы все картинки, стили, скрипты подгружались по https соединению, в противном случае сайт не будет помечаться как безопасный. Проще всего вообще удалить “http:” из подключаемых файлов, то есть сделать так:
<script type="text/javascript" src="//site.com/static/js/jquery.js"></script>
<script type="text/javascript" src="//site.com/static/js/jquery.js"></script> |
В данном случае протокол не указан и будет использован тот, по которому вы зашли на сайт.
На этом все, можете радоваться “зеленому замочку”. Если возникли какие-то вопросы или дополнения пишите в комментариях.
загрузка комментариев
valerykoretsky.com
Установка ssl-сертификата от cyber-park.ru на Wordpress и cPanel
После того, как Google предупредил всех о том, что сайты без зашифрованного соединения будут помечаться как небезопасные, я решил не дожидаться этого момента и установить ssl-сертификат себе на сайт. В этой статье я расскажу, как именно я это делал.
После небольшого мониторинга цен и безуспешной попытки установить бесплатный сертификат (к сожалению, Google некоторые бесплатные ssl-сертификаты все равно помечает как небезопасные) мой выбор пал на поставщика таких услуг — cyber-park.ru. Они позиционируют себя как компанию с самыми низкими ценами на сертификаты, и я с ними не то чтобы полностью согласен, но цена, которую я заплатил за сертификат не показалась мне высокой.
Как заказать ssl-сертификат на cyber-park
Для начала на сайте нужно зарегистрироваться, но это можно сделать и в процессе оформления покупки сертификата. Поэтому сначала я выбрал интересующий меня ssl, и нажал на кнопку Оформить.
 Сайт перенаправил меня на страницу авторизации, где я воспользовался для регистрации виджетом от ВКонтакте.
Сайт перенаправил меня на страницу авторизации, где я воспользовался для регистрации виджетом от ВКонтакте.
 После успешной авторизации обязательно нужно пройти в свой профиль и заполнить его. После этого можно продолжить покупку сертификата. Выбираем интересующий нас и нажимаем кнопку дальше.
После успешной авторизации обязательно нужно пройти в свой профиль и заполнить его. После этого можно продолжить покупку сертификата. Выбираем интересующий нас и нажимаем кнопку дальше. На следующей странице сайт предлагает выбрать срок, на который покупается сертификат. Я выбрал год, так как не был уверен, что он мне понадобится на более долгий срок. Также на этой же странице нужно указать запрос на подпись сертификата (об этом чуть ниже) и свои контакты (здесь как раз и понадобится полностью заполненный профиль).
На следующей странице сайт предлагает выбрать срок, на который покупается сертификат. Я выбрал год, так как не был уверен, что он мне понадобится на более долгий срок. Также на этой же странице нужно указать запрос на подпись сертификата (об этом чуть ниже) и свои контакты (здесь как раз и понадобится полностью заполненный профиль).
 Если с остальными пунктами все понятно, то по пункту «Запрос на подпись…» требуется пояснение.
Если с остальными пунктами все понятно, то по пункту «Запрос на подпись…» требуется пояснение.
Как получить запрос на подпись сертификата ssl (CSR код) в cPanel
Этот запрос можно и нужно получить у себя на хостинге. На основе этого запроса будет сформирован код сертификата, который будет включать данные о владельце сертификата и другую техническую информацию. Для формирования запроса я зашел в cPanel своего сайта, потом в разделе Безопасность выбрал пункт «SSL/TLS».

На открывшейся странице нужно выбрать пункт «Запросы на подпись сертификата (CSR)» и в блоке «Сформировать новый запрос…» заполнить соответствующие поля.
 После нажатия кнопки Создать, запрос на подпись будет сформирован и предоставлен. Вот он-то нам и нужен для вставки на странице покупки сертификата.
После нажатия кнопки Создать, запрос на подпись будет сформирован и предоставлен. Вот он-то нам и нужен для вставки на странице покупки сертификата.
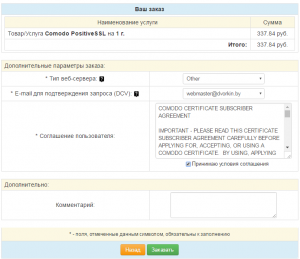
 Копируем его, вставляем на сайте Киберпанка и нажимаем кнопку Дальше. При этом не закрывайте пока cPanel, она еще понадобится. На следующей странице заказа сертификата нужно выбрать тип сервера (у меня Apache, поэтому я выбирал Other), адрес email для подтверждения запроса (на него COMODO пришлет валидационный код), поставить галочку о принятии условий соглашения и нажать кнопку Дальше.
Копируем его, вставляем на сайте Киберпанка и нажимаем кнопку Дальше. При этом не закрывайте пока cPanel, она еще понадобится. На следующей странице заказа сертификата нужно выбрать тип сервера (у меня Apache, поэтому я выбирал Other), адрес email для подтверждения запроса (на него COMODO пришлет валидационный код), поставить галочку о принятии условий соглашения и нажать кнопку Дальше.

Сайт предложит оплатить заказ. После успешной оплаты на указанный почтовый адрес придет письмо от COMODO, содержащее валидационный код и ссылку на сайт, где его нужно будет вставить. Ну а следующим письмом от COMODO на адрес указанный в cPanel при генерации запроса будет уже сам сертификат ssl в виде архива, в котором будут два файла.

Таким образом, сертификаты куплены и получены. Теперь их надо установить себе на сайт.
Как установить сертификат ssl в cPanel
Для этого возвращаемся в cPanel, снова переходим в SSL/TLS и выбираем пункт «Сертификаты (CRT)». Далее можно воспользоваться одним из предложенных способов: либо открыть файл сертификата (с расширением .crt) в блокноте и скопировать его содержимое в поле «Вставьте сертификат в следующее текстовое поле:», либо с помощью соответствующей кнопки загрузить этот файл в cPanel. Мне привычней первый вариант, им и воспользовался. После нажатия кнопки Сохранить сертификат cPanel сообщит нам об успешном его добавлении и в разделе «Сертификаты на сервере» он также появится.
После нажатия кнопки Сохранить сертификат cPanel сообщит нам об успешном его добавлении и в разделе «Сертификаты на сервере» он также появится.

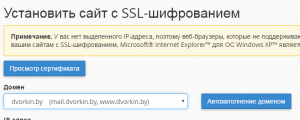
Следующим шагом по добавлению ssl-сертификата на сервере через cPanel будет его установка. Для этого возвращаемся в SSL-Manager и переходим к последнему пункту «Установка и управление SSL для сайта (HTTPS)». Здесь выбираем нужный домен и после этого справа появится кнопка «Автозаполнение доменом»
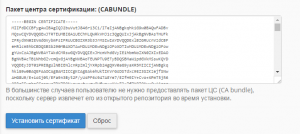
 Нажимаем ее и cPanel сама подтянет данные из загруженного на предыдущем этапе сертификата: сам сертификат, закрытый ключ, а также пакет центра сертификации. Но я для перестраховки этот пакет вставил руками. Для этого открыл в блокноте второй присланный COMODO файл с расширением .ca-bundle.
Нажимаем ее и cPanel сама подтянет данные из загруженного на предыдущем этапе сертификата: сам сертификат, закрытый ключ, а также пакет центра сертификации. Но я для перестраховки этот пакет вставил руками. Для этого открыл в блокноте второй присланный COMODO файл с расширением .ca-bundle.
 Ну и по нажатию кнопки Установить сертификат, мои мучения с установкой ssl-сертификата закончились. Сертификат добавлен, сайт открывается уже по адресу https и выглядит вполне прилично.
Ну и по нажатию кнопки Установить сертификат, мои мучения с установкой ssl-сертификата закончились. Сертификат добавлен, сайт открывается уже по адресу https и выглядит вполне прилично.
 Остался небольшой такой, но очень важный и нужный штрих. Все внутренние ссылки в WordPress нужно ведь теперь поменять на безопасный протокол, то есть к http добавить s — https. Ну и донастроить уже сам WordPress на работу по https. Я не стану здесь расписывать то, что уже вполне доступно написано другими, а посоветую статью, которой сам и воспользовался для окончательной настройки ssl на своем Worpdress.
Остался небольшой такой, но очень важный и нужный штрих. Все внутренние ссылки в WordPress нужно ведь теперь поменять на безопасный протокол, то есть к http добавить s — https. Ну и донастроить уже сам WordPress на работу по https. Я не стану здесь расписывать то, что уже вполне доступно написано другими, а посоветую статью, которой сам и воспользовался для окончательной настройки ssl на своем Worpdress.
dvorkin.by
Как настроить сертификат SSL на Wordpress. Пошаговая инструкция
 Здравствуйте, уважаемые читатели и гости LediSeo! Большинство из вас уже скорее всего решили, что автор забросил блог и занимается обычными житейскими делами. Ошибаетесь! В действительности работа не просто ведется, а кипит. Собран такой практический опыт в инфо-бизнесе, что можно написать книгу и делиться знаниями. Причем не просто очередной теорией, о том как заработать в интернете, а работающими фишками. Только вот печалька — не готово наше подсознание услышать всю правду о заработке и поэтому написание мемуаров отложено. Но есть один момент, который сейчас становится актуальным, а вот систематизированной информации об этом нет. «О чем речь?»,- спросите вы. Да, о сертификате SSL, его плюсах и минусах, а также о том, как перенести сайт на wordpress с HTTP на HTTPs. Почему-то мне кажется это будет вам более интересно почитать, нежели услышать как установить очередной плагин wordpress, про который уже написали 1000 и один блогер. Итак, начинаем.
Здравствуйте, уважаемые читатели и гости LediSeo! Большинство из вас уже скорее всего решили, что автор забросил блог и занимается обычными житейскими делами. Ошибаетесь! В действительности работа не просто ведется, а кипит. Собран такой практический опыт в инфо-бизнесе, что можно написать книгу и делиться знаниями. Причем не просто очередной теорией, о том как заработать в интернете, а работающими фишками. Только вот печалька — не готово наше подсознание услышать всю правду о заработке и поэтому написание мемуаров отложено. Но есть один момент, который сейчас становится актуальным, а вот систематизированной информации об этом нет. «О чем речь?»,- спросите вы. Да, о сертификате SSL, его плюсах и минусах, а также о том, как перенести сайт на wordpress с HTTP на HTTPs. Почему-то мне кажется это будет вам более интересно почитать, нежели услышать как установить очередной плагин wordpress, про который уже написали 1000 и один блогер. Итак, начинаем.
Что такое SSL сертификат и что такое HTTPS
Я не буду вдаваться в технические дебри и говорить заумными терминами, захочете подробностей — узнаете все нюансы сами. Скажу лишь одно, HTTPs — зашифрованный канал связи, который позволяет обеспечить безопасную передачу данных между сайтом и его посетителями.То есть весь поток трафика между веб-сервером и браузером вашего читателя происходит по зашифрованному каналу. В результате чего «плохие мальчики» в виде хакеров, интернет-провайдера не смогут подсмотреть и подменить такие данные как: пароль, e-mail или номер банковской карты.
Наличие защищенного канала связи обеспечивается установкой специального сертификата SSL (Secure Sockets Layer).
Сертификат SSL является неотъемлемым атрибутом для интернет-магазинов, различных ресурсов, связанных с платежами. Казалось бы, протокол HTTPs не имеет никакого отношения к обычному блогу тети Маши, которая рассказывает как вырастить клубнику на подоконнике. Заблуждаетесь! Пару лет тому назад, а именно в августе 2014 года, поисковая система Google сообщила, что наличие протокола HTTPS у сайта является одним из многочисленных факторов для улучшения показа сайта в выдаче, что при одинаковых показателях у сайтов, предпочтение будет отдано ресурсу с защищенным протоколом связи.
Забавно, но тогда в 2014 году я не уделила особого внимания этому нововведению. Но время идет и все меняется — стала обращать внимание, что сайты авторов, которых я ценю как специалистов и у которых есть чему поучиться, стали отражаться по защищенному протоколу HTTPs. Оно и понятно. Сегодня наличие сертификата SSL становится обязательным атрибутом для ресурсов, занимающихся бизнесом, так как его наличие гарантирует безопасность при передаче информации, доверие посетителей, улучшение в поисковой выдаче и возможность получения более исчерпывающей информации по статистике.
Отлично! Но не стоит забывать, что у любой медали есть и оборотная сторона, то есть минусы. Так и наличие протокока HTTPS имеет не только плюсы, но и минусы. Начнем с того, что сертификат стоит денег и предполагает наличие выделенного IP адреса для сайта, что тоже стоит денег. Да, есть бюджетные варианты (бесплатные сертификаты) и как мне пояснили в техподдержке моего хостинга — данный сертификат актуален в том случае, если вы ничего не продаете.
Далее, само по себе ничего не установится и не будет работать корректно. То есть чтобы все настроить потребуется не только время, но и небольшие знания. В противном случае сайт просто будет недоступен.
Третий минус — загрузка информации по защищенному протоколу требует немного больше времени, чем по стандартному соединению HTTP. Поэтому прежде чем установить сертификат SSL необходимо провести работы по ускорению вашего ресурса.
И самое главный минус — если допустить ошибки в настройке могут появиться дубли страниц, в результате чего вместо приоритета в поисковой выдаче можно получить санкции от них.
Подводя итог из вышесказанного — получаются довольно интересные танцы с бубнами. С одной стороны, наличие защищенного протокола связи иметь и необязательно, если вы не занимаетесь коммерцией. С другой стороны, наличие сертификата SSL является небольшим приоритетом при поисковой выдаче, а чтобы его установить надо совершить ряд правильных настроек. И что же выбрать? Не знаю как вы, а я решила установить сертификат SSL на блог и проверить все на собственном опыте. Это не дань модному тренду, а подготовка ресурса к действительности.
Помните, год назад поисковые системы объявили, что будут при поисковой выдачи отдавать предпочтение сайтам с адаптивным дизайном? Многие восприняли это шуткой и лишь когда просели по трафику — поменяли шаблоны на адаптивные и увидев статистику посещений, стали воспринимать это серьезно. Итак, приняв решение, что вашему сайту необходим зашифрованный канал связи, возникает вопрос: «С чего начать и что делать?»
Ответ прост — приобрести SSL сертификат. Сегодня на просторах Интернета можно найти огромное количество ресурсов, где вам предлагается купить сертификаты от таких крупных поставщиков, как: Comodo, Thawte, VeriSign, GeoTrust и GoDaddy и с разными возможностями использования. Например, использовать на одном домене или на нескольких, с возможностью использования на поддоменах, с различными типами шифрования данных и прочее. Цена на сертификат SSL (простой) начинается от 10$ в год и может достигать до 300$.
Сертификаты SSL этих поставщиков можно приобрести и у хостинг-провайдера, на котором размещен ваш сайт — это будет самое идеальное решение. В случае, когда вы решите приобрести сертификат SSL на стороннем ресурсе потребуется некоторое время на то, чтобы хостинг подтвердил, что сертификат действителен и что его можно использовать. Если у вашего хостинга нет такой услуги — бегите с него не раздумывая.
Так как я «живу» на beget и там с приобретем сертификата проблем никаких нет — выбирайте любой начиная с бесплатного и заканчивая за 80 000 руб. Я и оформляла сертификат у него. Никаких требований к сайту нет, единственное обязательное условие для установки сертификата SSL — наличие выделенного IP адреса. Стоимость такой услуги 660 руб в год — в моем случаи.
Далее, в панели управления хостингом переходим в раздел «Домены» и в настройках домена, для которого хотите приобрести сертификат, выбираете пункт «Управление SSL сертификатами».

У вас появится окно с тремя вкладками:

- Бесплатный сертификат. Здесь вы можете заказать бесплатный сертификат.
- Установка SSL. Данная вкладка актуальна тогда, когда Вы приобретаете сертификат на стороннем ресурсе. Если вы совершаете покупку на хостинге, то все настройки по сертификату прописываются автоматически.
- Заказать SSL. Именно с этой вкладкой работаем в случае приобретения сертификата. По идеи все понятно, уточню только три важных пункта: заполняем информацию на латинице, e-mail вы не можете указать любой свой — следует на домене создать один из предложенных вариантов из выпадающего списка и убедившись в его работоспособности выбрать его. Третье — самое главное — если ранее для вашего сайта был прописан хост с www, то и при оформлении сертификата SSL следует указать домен с www. В противном случае придется очень многое изменять или писать заявление об аннулирование сертификата.
После заполнения всех полей нажимаем «Заказать». Сразу снимается указанная сумма со счета, приходит письмо, что заказан сертификат и с просьбой подождать его оформление. По истечению суток вы получите второе письмо, что для домена выпущен сертификат.
Ура! — первый шаг сделан, теперь остается корректно подключить сертификат SSL к сайту. Работа предстоит серьезная, но если делать все четко и пошагово, то процедура займет 30 минут.
Поэтому последующие шаги связаны с настройкой HTTPS в WordPress.
Первым делом в административной панели сайта необходимо изменить основной протокол сайта с HTTP на HTTPS. Сделать это можно в разделе Настройки — Общие настройки.

Далее, предстоит изменить все внутренние ссылки, адреса картинок с HTTP на HTTPS. Хорошо, если вы только создаете сайт, а что делать, если на сайте более 100 статей? Переписывать все вручную? Нет, все просто. Это можно сделать автоматически через внесения изменений в базу данных, либо установив специальный плагин. Так как я не люблю работать с базой данных, то выбрала для работы плагин Velvet Blues Update URLs.
Внимание!!! Прежде чем ставить плагин делаем резервную копию базы данных и всех файлов.
После установки и активации плагина в разделе Инструменты — появляется пункт Update URLs проходим в данную настройку и открывается страница,

где необходимо выполнить два шага:
Шаг 1. Step 1: Enter your URLs in the fields below. На этом этапе нам необходимо в первое поле прописать адрес нашего сайта со стандартным протоколом — http://namesite.ruВо второе поле прописываем адрес сайта с зашифрованным протоколом, то есть https://namesite.ru
Шаг 2. Step 2: Choose which URLs should be updated. Следует проставить галочки во всех пунктах как на скриншоте.
Нажимаем на кнопку Update URLs NOW и буквально через несколько секунд у вас появляется сообщение сколько и каких адресов было изменено.

Теперь смело можно плагин Velvet Blues Update URLs деактивировать и удалить.
Следующим этапом устанавливаем 301 редиректа с http на https
Для этого заходим на хостинге в корневой каталог сайта и открываем файл .htaccess и в самом начале прописываем:
RewriteCond %{HTTPS} !=onRewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R=301,L]
сохраняем произведенные изменения. Теперь можно зайти на главную страницу блога и посмотреть как отражается адрес. При правильной настройке адрес будет отражаться как на скриншоте

Если у вас нет «замочка» или протокол https перечеркнут красными линиями, то вы не правильно выполнили предыдущие шаги — проверьте все.
Если у вас «замочек» и протокол https отражаются, но подсвечены серым цветом — это говорит о том, что на странице имеются некорректные адреса.

Проверить какие можно очень легко — открываем сайт в браузере Google Chrome, нажимаем сочетание клавиш Ctrl+Shift+I с права появляется окно, в котором выбираем вкладку Console и у вас отразится панель с ссылками, которые необходимо подправить.

Могу сразу уточнить что в большинстве случаев это будут адреса на библиотеки jQuery, javascript, Яндекс.Метрика и прочее. Например, если у вас подключена библиотека jQuery, то вместо:
| 1 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> |
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
делаем
| 1 | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script> |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Внести эти поправки можно через административную панель блога — Внешний вид — Редактор и открываете на редактирование файл header.php или footer.php. Все зависит от используемой темы. После внесения изменений не забываем все сохранить.
По идеи, после проделанных манипуляций сайт просто обязан заработать по зашифрованному протоколу. Если нет — звоните в техподдержку вашего хостинга.
И в завершении остается изменить файл robots.txt. Для поисковых систем сайты на HTTP и HTTPS — совершенно разные ресурсы и поэтому надо позаботиться о том, чтобы в поиске остался только один сайт. Для Яндекса следует прописать обязательно полностью директиву Host:
Host: https://www.lediseo.ru
Кроме этого, в панель инструментов вебмастера Яндекса и Google добавляем снова сайт с HTTPS. В результате в панели будет два сайта. Для Яндекса необходимо у HTTP-сайта указать еще и главное зеркало с HTTPS. Сделать это можно в панели для вебмастеров в “Настройка индексирования” — “Главное зеркало” — “Установить протокол HTTPS”.Переносим и настройки файла Sitemap.xml и robots.txt.
Вот теперь точно все! Осталось только дождаться переиндексации сайта у поисковых систем.
Подключив сертификат SSL и корректно его настроив вы тем самым в не только защищаете контакты ваших клиентов, но и в какой-то степени защищаете и свой ресурс. Но наличие на сайте защищенного соединения не дает вам право расслабляться и не предпренимать какие-нибудь дополнительные меры по защите блога от взлома.
На этом я сегодня с вами прощаюсь. Надеюсь, что статья для вас была полезная и натолкнет задуматься об использование сертификата SSL, а может и нет. Удачи!
Ваша отчаянная, Наталья Яшина
Возможно Вам это будет интересно:
www.lediseo.ru