HeadStats. Купонный сайт на wordpress
Wordpress тема купонный сайт websites
Wordpress тема купонный сайт in title
Displaying 1 - 10 out of 3856 websites

Wordpress темы и шаблоны
wordpresse.ru add to compare Темы для WordPress на русском языке. Новые шаблоны для WordPress бесплатно- Trust: 65%
- Privacy: 65%
- Reliability: 65%
- Child Safety: 74%
- Daily visitors: 22 977
- Daily revenue: 207

Русские Wordpress темы и шаблоны
wordpress-ru.ru add to compare Новые wordpress шаблоны и темы для вашего сайта- Trust: 61%
- Privacy: 61%
- Reliability: 61%
- Child Safety: 92%
- Daily visitors: 10 038
- Daily revenue: 90

CPA-SHOP.RU - Ваш партнерский магазин, купонный сайт.
cpa-shop.ru add to compare Партнерские магазины и купонные сайты для Admitad, Actionpay, Salesdoubler, AD1, Где Слон, Mixmarket. Профессиональное решение для тех кто ценит свое время, начни зарабатывать прямо сейчас!- Trust: 0%
- Privacy: 0%
- Reliability: 0%
- Child Safety: 0%
- Daily visitors: -
- Daily revenue: -
headstats.com
» купонный сайт на вордпресс
Как создать купонный сайт на базе WordPress? А возможно, Вам нужен купонный плагин (coupon plugin) для вывода скидочных купонов на Вашем вордпресс блоге на тот или иной товар! Некоторые спросят, а что мне это даст? Да выгоды очевидны! Ведь многии из нас перед покупкой в интернет магазине, не раз в […]
Read more...
Clipper — весьма популярна вордпресс тема для создания сайта по продаже купонов, так называемые WordPress Coupon Theme. Навряд ли Clipper составит конкуренцию таким монстрам, как Groupon, Dealfind, Ebates, Shopathome, но стоит отдать должное, что на базе данной темы весьма учдачно работают сотни проектов. К примеру некоторые из них: Petralex coupons […]
Read more... Clipper - купонный сайт
Categories: Appthemes, WP Темы, Купонный сайт Tags: Appthemes, Clipper wp theme, как создать купонный сайт, купонные сайты, купонные сайты лучшие, купонный сайт купить, купонный сайт на вордпресс, купонный сайт создать, шаблон купонного сайта
petralex.net
Как создать купонный сайт на WordPress легко и быстро (кейс)
Ниже я расскажу вам довольно длинную историю как я сделал купонный сайт под Украину за 1 вечер. История может рассматриваться как полноценный мануал для действия и в принципе вы можете повторить все мои шаги и сделать подобный сайт. Сразу замечу, что «купонных» запросов пока не так и много, а посему тонны трафика собирать не удастся, но это только пока 🙂 .
Что было?
- Естественное желание заработать немного денег и жгучее желание опробовать новую партнерку и себя в иной сфере.
- Нехилый опыт (7 лет как-никак) по созданию всевозможных сайтов и колоссальный опыт по WordPress.
- Есть бюджет в 50 WMZ, который планируется потратить на создание этого сайта.
Мои действия
Разумеется первое, что я сделал, это купил хороший домен. Если решитесь повторить, старайтесь выбирать домены с ключом в зонах com.ua, in.ua, можно и net.ua. Большого значения это не имеет.
Мне приглянулось неплохое имя в зоне in.ua и я его сразу регнул. Стоило это 44 грн, если не ошибаюсь, что есть 5 WMZ по курсу на тот момент + у того же регистратора я взял хостинг за 28 грн в месяц, что есть еще 3.5 WMZ. Кстати, хостинг вот этот весьма неплохой и отлично подходит для таких сайтов.
Далее я стал шерстить интернет на предмет подобных сайтов на WordPress и всевозможных шаблонов, которые позволят просто и быстро создать красивый купонный сайт. В основном попадались либо косячные плагины, либо шаблоны за 100 баксов, что никак не вписывалось в мой бюджет.
Но решение нашлось довольно быстро. Я зашел на мой любимый Themeforest и вбил в поиске «coupons», и тут на первой же строчке нашлась тема Couponize, которая просто идеально подошла для моих целей.

Да, цена в 40 вечнозеленых четко вписалась в мой бюджет 🙂 .
Что дальше
Итак, покупаем тему, скачиваем последнюю версию WordPress и устанавливаем его, загружаем и активируем тему. Дальше, для успешного функционирования, нам нужно установить следующие плагины:
- All in One SEO Pack (известный сео плагин)
- Breadcrumb NavXT (хлебные крохи)
- Category SEO Meta Tags (перепишем заголовки рубрик)
- Cyr to Lat enhanced (транслитерация урлов)
- GD Star Rating (плагин для рейтинга купонов)
- Google XML Sitemaps (создает карту сайта)
- Список страниц (добавим постраничную навигацию)
- WP No Category Base (убираем «category» из урлов)
- Wysija Newsletters (создаем свою форму подписки и базу рассылки)
Все плагины можно скачать бесплатно прямо в админке WordPress и у вас это не должно вызвать никаких сложностей.
Далее нужно перевести тему на русский язык. Для этих целей скачиваем программу Poedit по ссылке и устанавливаем.

После сего нужно найти в папке с темой файл default.po или en_EN.po, переименовать в ru_RU.po и открыть в редакторе.

Тут все просто — выбираем фразы, которые нужно перевести, ниже вписываем перевод и сохраняем изменения в файле. Также стоит заметить, что при сохранении редактор запишет новый файл ru_RU.mo, который также нужно будет закинуть в папку с локализацией темы. В случае с описанным выше шаблоном вам необходимо положить оба файла в папку «Languages».
Если какие-либо элементы темы останутся на английском языке, необходимо будет их искать непосредственно в файлах и изменять вручную. Для этого можно использовать Notepad++ на Windows либо TextMate на Mac OS.
Итак, тему перевели и уже наш сайт стал похож на вполне нестандартный купонник. Самое время заняться настройкой сайта и созданием категорий купонов.
Настраиваем сайт
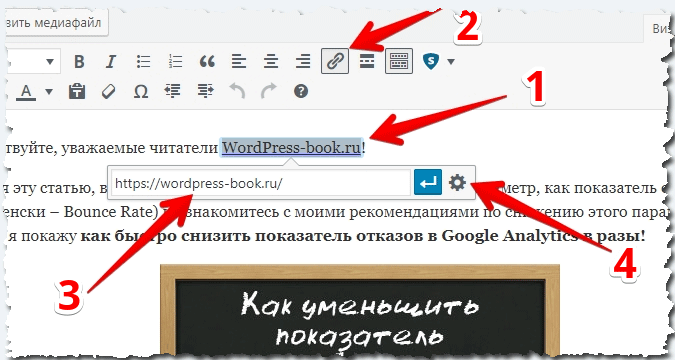
В админке нужно произвести стандартные настройки WordPress, но особое внимание стоит уделить 2м нюансам: ЧПУ на сайте и способу вывода контента на главной странице. ЧПУ позволяет правильным образом настроить URL адреса страниц, делая их наиболее «съедобными» для поисковых систем. Для этого переходим в «Параметры — Постоянные ссылки» и ставим как на картинках ниже 🙂

Или так,

признаюсь, большой разницы в этом нет. Делайте как вам больше нравится.
Теперь нужно создать статическую страничку с купонами. Для этого просто заходим в «Страницы — Добавить новую» и создаем ее с такими параметрами:

Замечу: скриншот справедлив только для темы Couponize, ссылку на которую я давал выше.
Далее просто выбираем эту страницу в качестве главной. Для этого переходим в «Параметры — Чтение» и делаем как на картинке ниже (просто выбираем «Купоны» из списка).

Создаем категории купонов
Какие и сколько рубрик (разделов/категорий) купонов создавать решайте сами. Можно взять основные: одежда, украшения, техника, парфюмерия etc, а можно и создать отдельный раздел для каждого оффера, например: Lamoda, Clasno, Modoza и тп.

Основной нюанс — нужно правильно оптимизировать разделы:
- Включаем плагин WP No Category Base (п.8 выше)
- Также необходимо прописать заголовки — Title и Description, что можно сделать в плагине Category SEO Meta Tags.
Второй пункт нуждается в дополнительном объяснении. Заходим в «Параметры — Настройки CSMT» и делаем все как на картинке ниже.

Это позволит задать правильную структуру для мета-тегов рубрик. Теперь нужно перейти в настройки каждого раздела и вручную прописать там заголовки и описания. Пример приводится на картинке ниже.

Описания должны быть уникальны, содержать в себе ключевые фразы и не должны быть слишком длинными.
Рекомендую в заголовке писать не более 80 символов, в описании не более 160. Все. Рубрики оптимизировали, теперь самое время перейти к настройке и добавлению купонов 🙂
Также смотрите: как правильно оптимизировать рубрики на WordPress
Выводим купоны
Итак, в теме Couponize для вывода купонов существует специальный раздел. Просто нажимаем «Add Coupon» и добавляем купон как стандартную запись.

Совет: старайтесь написать заголовок наиболее сжато и в тоже время информативно.
Пишем уникальное описание купона, стараясь использовать в ключевых фразах «промокод…» и «купон…», а также различные вариации. Ниже поля с описанием вы увидите специальный блок, в котором нужно задать параметры купона: размер скидки, срок годности купона, сам код и ссылка на оффера. Разумеется все эти данные нужно брать в партнерке.

Вот так.

Как оптимизировать?
Не рекомендую сильно спамить ключами и использовать прямое вхождение ключа 1 раз в статье и 1 раз в Title. Последний кстати, равно как и Description, нужно прописать в самом низу, при добавлении купона. Данные поля появляются при использовании плагина All in One Seo Pack и они очень важны! Пример заполнения вы можете посмотреть ниже.

После добавления нескольких купонов нужно построить карту сайта. Сделать это можно в плагине Google XML Sitemaps.

Хлебные крошки (Breadcrumb NavXT)
Данный момент оптимизации очень важен и им также не стоит пренебрегать. Для вывода этой удобнейшей навигации на WordPress имеется плагин Breadcrumb NavXT. Нужно его установить и разумеется настроить должным образом. Можно конечно использовать настройки по умолчанию, но это не наш метод, если уж делать, то все по уму 🙂
Итак, открываем «Параметры — Настройки Breadcrumb NavXT» и настраиваем как на скриншотах ниже.
1. Вкладка «Основные»

Пояснение: тут нужно правильным образом настроить ссылку на главную страницу. В качестве анкора можно вставить домен сайта, можно просто «Главная», можно другие ключи. Рекомендую грамотно продумать этот момент, ибо от него зависит продвижение сайта.
Обратите внимание на дополнительные теги в ссылке — их тоже нужно проставить!
2. Записи и страницы

Настраиваем «Страницы» как на картинке, а потом прокручиваем вниз до раздела «Coupon» и там ставим настройки как на скриншоте. Это создаст правильную структуру «хлебных крошек» на одиночных страничках купонов.

3. Таксономии

Здесь главное правильно настроить рубрики. Просто повторите все, как это сделано на картинке.
4. Выводим «крошки» в шаблоне
Это последний шаг. Код скопировать не выйдет, но вы можете скачать готовый файл тут 🙂
 Нужно добавить данный код на страницы:
Нужно добавить данный код на страницы:
- Шаблон страницы «Coupons page»(page-template-coupons.php)
- Файл single-coupons.php
- Шаблон рубрик (category.php)
Если хочется создать дополнительные странички, например: блог, описание магазинов и т.д., то рекомендую добавить этот код и в другие файлы page.php, index.php etc. Если же нет, то можно ограничиться этими 3-мя пунктами.
Картинки купонов
Немаловажную роль играют изображения, которые будут отображаться на страничках с купонами. Добавляются они стандартным способом, как миниатюры и делать их очень просто. Для начала достаточно создать в фотошопе файл размером 200 x 180 точек или 200 x 200, а фон залить белым цветом. Теперь просто берем картинки из партнерки и «закидываем» поверх первого слоя.

Если лень возиться, просто скачайте мою заготовку вот тут 😉
А вот так это выглядит на сайте.

А как же большие пальцы?
Да, рейтинг купонов также можно вывести на нужных страничках. Для этого нам понадобится плагин GD Star Rating, который я упомянул под номером 5 в списке выше. Данное расширение к WordPress является по сути лучшим для вывода различных рейтингов на сайте, однако стоит заметить, что в последнее время плагин не обновлялся и плохо работает с новыми версиями WordPress.

Для вывода «пальцев вверх-вниз» вам понадобится активировать этот плагин и в настройках включить отображение тех самых «пальчиков» ну или звездочек, тут уж как больше нравится 🙂
По сути все — наш купонник готов, теперь дело за малым — постоянно добавлять новые купоны, продлевать «старые» и раскручивать проект.
Что еще можно сделать?
Скажу откровенно — для меня этот сайт чисто экспериментальный и делал я его с одной целью — узнать, может ли сайт в CPA сфере, «слепленный» за один вечер что называется «на коленке», приносить какие-то деньги и при этом не требовать продвижения и постоянной работы над ним. Оказывается может 🙂

Особенно радует eCPC в 147.74 рубля и это при том, что я не работал и не работаю над этим сайтом. Разумеется можно пойти дальше сделать:
- Заказать 20 хороших SEO статей и разместить их на других сайтах, например через Miralinks
- Написать хорошее описание (с видео и рейтингом ) к каждому магазину и проставить из этой статьи ссылки на купоны данного шопа
- Собирать базу подписчиков, используя плагин Wysija Newsletters и делать рассылки
- Продвигать сайт, используя социальные сервисы, например создав группу ВК и твиттер
- Дабы не добавлять купоны вручную — подключить автоматический экспорт из фидов
- Ну и наконец — распечатать визиток с адресом сайта и раздарить всем друзьям — пусть пользуются скидками себе на радость и вам во благо 😉
Автоматический импорт купонов (обновлено)
Я решил реализовать пункт номер 5 и мы создали плагин, который полностью автономно импортирует купоны из лент партнерских программ SalesDoubler и ADMITAD. Как это выглядит смотрите не видео ниже.
В определенное время модуль автоматически запускается, сканирует XML ленты партнерских программ и если есть новые купоны, добавляет их на сайт. Вам остается только заходить в админку и публиковать готовые черновики. Официальная страница плагина здесь.
Пока на этом все, Друзья 😉
Также зацените: почему стоит оптимизировать видео на YouTube
Вконтакте
Google+
Одноклассники
Мой мир
comments powered by HyperComments Загрузка...
Загрузка... beprofy.org