WordPress Tooltip — красивые всплывающие подсказки в WordPress. Красивое оформление текста wordpress
Делаем красивое визуальное оформление текста. Плагин Drop Shadow Boxes для WordPress.
Всем добрый день! Для начала, я хотел бы сообщить Вам приятную новость, нашелся человек, который решил про спонсировать конкурс на моем блоге на 300 руб.. Теперь победитель конкурса «Топ комментаторы» за первое место в общей сумме получит приз 450 руб. Благодарю Пилата Романова за поддержку!!!
А Mr.Клик в этот раз предложил написать статью о плагине Drop Shadow Boxes. Я бы сказал это альтернативная замена плагину WP-note, о котором я писал ранее. В Drop Shadow Boxes намного больше возможностей и выбор «красок» для оформления, а главное там нет сбоку надоедливых рисунков, как в Wp-note.С помощью данного плагина текст можно красиво оформить в статье и в виджете. Об этом поподробнее я напишу немножечко ниже.
Скачать данный плагин вы можете со специализированного сайта здесь.
Как устанавливать и активировать плагины я писал в прошлой статье. Для тех, кто знает как это делается, просто пробегаемся глазками ниже 🙂
Как использовать плагин Drop Shadow Boxes в статье?
После установки и активации плагина в окне редактирования записей на панеле инструментов появиться дополнительная кнопка «Add Box».
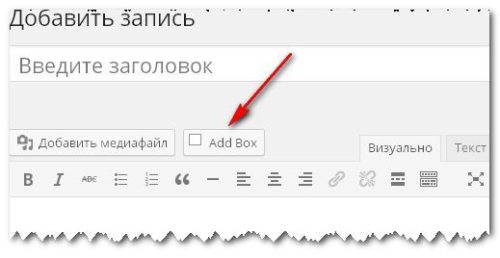
Кнопка Add Box
При нажатии этой кнопки у вас откроется вот такое окно
Плагин Drop Shadow Boxes
Немного поподробнее о ее параметрах:
- Effect — Здесь все и так понятно. Выбираем из списка понравившийся.
- Background — цвет фона рамки.
- Alignment — выравнивание.
- Height -высота рамки. Пропишите auto для автоматического определения высоты по тексту.
- Width — ширина. Тоже прописывайте auto.
- Border — толщина рамки.
- Rounded corners, Inside shadow, Outside shadow — везде ставим галочки, для придания красивых визуальных эффектов.
- В поле ниже, на рисунке я его отметил под стрелкой 1, вписываем текст, который как раз и будет заключен внутри рамки.
- После всех настроек нажимаем кнопку «Insert Box».
[dropshadowbox align=»none» effect=»lifted-both» width=»» height=»» background_color=»#f87f4b» border_width=»1″ border_color=»#dddddd» ]В итоге у вас получится красиво оформленный текст, как сейчас в этом предложение. [/dropshadowbox]
Как использовать плагин Drop Shadow Boxes в сайдбаре?
Для того что бы красиво оформить виджет в сайдбаре, заходим в админ панель и переходим Внешний вид-> Виджеты. Мы увидим что среди всех виджетом появился новый под названием Drop Shadow Boxes. Смотрите рисунок ниже:
Плагин Drop Shadow Boxes
Перетаскиваем его в сайдбар. Настройки те же самые, которые я писал выше.
В основном Drop Shadow Boxes используют, что бы зациклить внимание автора на важной информации, которую вы хотели бы до него донести. И дюжа сильно им тоже не усердствуйте, а то кому охота будет читать «радужную» статью? 🙂
На этом я заканчиваю. Моя работа на сегодня выполнена 🙂
С уважением, Александр Рус и mr.Клик.
Обсудить статью можно через Твиттер. Благодарен буду за retweet.
Делаем красивое визуальное оформление текста. Плагин Drop Shadow Boxes для WordPress. | Авто-кликом по РуНету http://t.co/rmewfNtEVj
— Александр Рус (@myworkpro59) October 16, 2013
← Плагин Platinum SEO Pakc для WordPress. Незаменимый плагин для seo оптимизации блога. Как установить и активировать плагин на WordPess. →

Нажимая на кнопку, я даю согласие на рассылку, обработку персональных данных и принимаю политику конфиденциальности.
myworkpro.ru
Как красиво оформить текст без плагина

Приветствую Вас на своем блоге!В WordPress можно красиво оформить текст с помощью плагина WP-Note или Special Text Boxes, а можно и без плагина. Как известно чем меньше плагинов установлено, тем лучше. А может кто-то вообще не любит плагины и старается все делать без них. Самый простой способ красиво оформить текст без плагина, это с помощью таблицы стилей style.css вашей темы.Для начала нужно написать свойства стиля, как мы будем оформлять текст. Это можно сделать в текстовом редакторе notepad++ или juffed. Так сказать сделать заранее несколько заготовок, а потом их просто подставлять в нужное место
Вот пример такого кода:
/* оформление рамки блока */ .bloginfo { background: #eef0ed; border: 1px solid #c0c0c0; padding: 3px 5px 3px 30px; margin: 50px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)";/*Internet Explorer */ box-shadow: 5px 5px 5px #ABC;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#ed802b; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#0d7bb8; font-size:11px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
/* оформление рамки блока */ .bloginfo { background: #eef0ed; border: 1px solid #c0c0c0; padding: 3px 5px 3px 30px; margin: 50px; text-align: justify; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; -khtml-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */ -ms-filter: "progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)";/*Internet Explorer */ box-shadow: 5px 5px 5px #ABC;/*Opera и Firefox*/ } /* оформление заголовка блока */ .bloginfo-head { font-size:1.4em; font-weight: bold; color:#ed802b; margin: 0 0 5px 0; } /* оформление текста блока */ .bloginfo-txt { line-height: 1.3em; color:#0d7bb8; font-size:11px; } |
Как видите наш код состоит из трех блоков – это блок общей рамки, блок заголовка и отдельно идет блок содержимого рамки.
Немного поясню, что в этом коде за что отвечает:
1 блок.
.bloginfo – название div класса. Тут можно написать любое название, главное чтобы оно совпадало и в css и в блоге;background: #eee url(images/img.png) no-repeat; – фон нашей рамки с картинкой в углу рамки, если нужна. Меняйте цвет по своему усмотрению, также можно вставить любую картинку;border: 1px solid #c0c0c0; – окантовка нашей рамки. 1 пиксел шириной, solid-сплошная линия и цвет окантовки. Тут также все можно менять по своему вкусу;padding: 3px 5px 3px 30px; – отступы текста внутри рамки начиная сверху, слева 30px место для картинки. Если картинка не нужна, то можно отступы сделать одинаковые;margin: 10px; – внешний отступ рамки, расстояние между рамкой и другими блоками, тут надо экспериментировать, для разной ширины рамки делать свой отступ, чтобы было красиво;text-align: justify; – выравнивание текста внутри рамки, сейчас стоит по всей ширине;-webkit-border-radius: 5px;-moz-border-radius: 5px;-o-border-radius: 5px;-khtml-border-radius: 5px;border-radius: 5px; – этот код позволяет выводить закругленные края рамки, если они не нужны, то его можно удалить или за комментировать;Этот код позволяет выводить наш блок с тенью:-webkit-box-shadow: 5px 5px 5px #ABC;/*Google Crome и Safari */-ms-filter: “progid:DXImageTransform.Microsoft.Shadow(color=#AABBCC,direction=125,strength=5)”;/*Internet Explorer */box-shadow: 5px 5px 5px #ABC;/*Opera и Firefox*/
2 блок.
.bloginfo-head – название div класса;font-size:1.4em; – размер шрифта заголовка;font-weight: bold; – жирный шрифт;color:#ED802B; – цвет шрифта в заголовке;margin: 0 0 5px 0; – отступ заголовка внутри блока;
3 блок.
.bloginfo-txt – название div класса;line-height: 1.3em; – междустрочный интервал;color:#2d86de; – цвет шрифта;font-size:14px; – размер шрифта содержимого блока;
Сложного тут нет ничего, разобравшись вы сможете делать любые рамки для оформления своих статей не используя плагины. Все зависти от вашей фантазии и желания.
Далее для оформления текста его нужно заключить в теги div блока, примерно так:
<div> <div>Заголовок блока</div> <div>Содержимое блока</div> </div>
<div> <div>Заголовок блока</div> <div>Содержимое блока</div> </div> |
Вот несколько примеров создания таких рамок:
Заголовок
Содержимое блока
Заголовок
Содержимое блока
Заголовок
Содержимое блока
Заголовок
Содержимое блока
Заголовок
Содержимое блока с тенью
Как видите, можно создать любую рамку не прибегая к плагинам.Если ваш блог комментируют, то рекомендую поставить на свой блог бок “Топ комментаторов”, как это сделать вы можете узнать, прочитав эту статью.На этом пока все. Удачи в оформлении блога!
С уважением, Юрий Хрипачев.
Метки: дизайн WordpressКрасивое оформление текста с помощью плагина
Здравствуйте Дорогие гости и подписчики, моего блога.И с нова на связи с вами я, автор этого блога Игорь!

Ну а сегодняшний пост посвящен, Красивому оформлению важного участка текста.
Есть разные способы, сделать оформление определенного участка текста. Ну к примеру с помощью плагина, а так же несколько способов без плагина, с помощью кода.
Один из таких способов, описан в статье этого блога, прочитать которую можете:
ЗДЕСЬ
Но сегодня, мы рассмотрим с помощью нескольких плагинов. Это плагин Drop Shadow Boxes, плагин Special Text Boxes и плагин WP-Note.
Ну что, приступим к оформлению важного участка текста. Начнем с установки плагина.
Плагин Drop Shadow Boxes
Для начала мы его устанавливаем и активируем. Теперь чтобы им воспользоваться, нам нужно зайти в Записи и мы видим, что в панели инструментов у нас появилась кнопка «Add Box» Показанная стрелкой на картинке ниже.

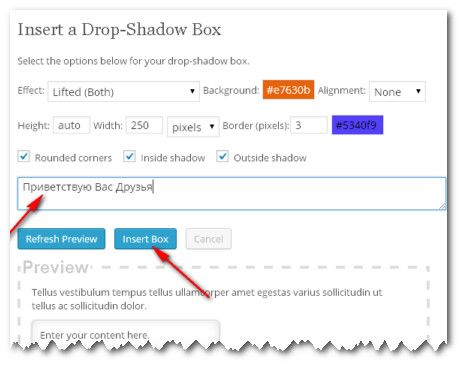
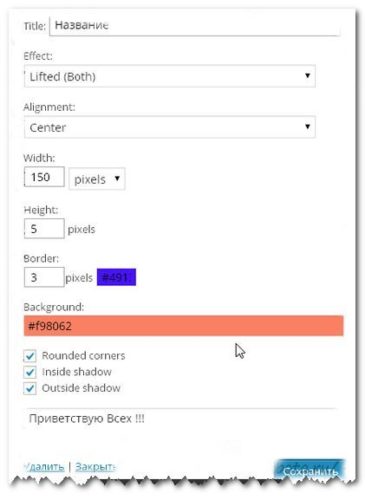
После нажатия этой кнопки, вы попадаете в панель настройку. Показанная на картинке ниже.

Настройка Плагина Drop Shadow Boxes:
Effect-Это список с визуальными эффектами рамки.Background-Цвет фона рамки.Alignment-Выравнивание рамки.Height-Высота рамки. Лучше поставить auto.Width-Ширина рамки. То же ставим auto.Border-Толщина и цвет рамки.Rounded corners(Закругленные углы), Inside shadow(Тени внутри), Outside shadow(Тени с наружи) — Везде ставим галочки, для облагораживания рамки.
На картинке выше, стрелкой показано куда вносим текст, который будет находиться в рамке, у меня написано (Приветствую Вас Друзья).
После всех настроек, нажимаете на кнопку Insert Box, показанную стрелкой.Полученную ссылку сохраняем и вставляем в нужное вам место, сохраняемся и на картинке ниже смотрим что у нас получилось.

Так же в виджете мы можем сделать яркую информацию.Для этого, заходим в виджеты и в левой колонке находим Drop Shadow Box и перетаскиваем в сайдбар.
Открываем настройку, настраивать мы уже умеем и в самом низу пишем важную информацию, у меня написано(Приветствую Всех !!!).Как показано на картинке снизу.

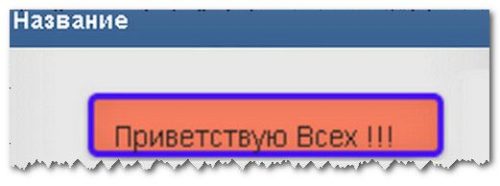
Теперь сохраняемся, заходим на наш блог и смотрим на картинке ниже что у нас получилось.

Теперь рассмотрим следующий плагин.
Плагин Special Text Boxes
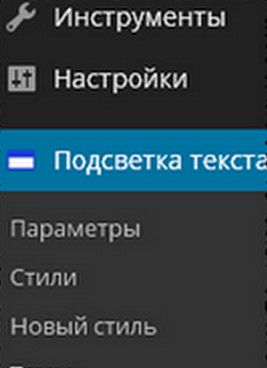
Устанавливаем и активируем плагин. В Админ панели, появляется новая ссылка Подсветка текста.

Заходим в стили и настраиваем, можете добавить свой стиль, так же и с темами. После всех настроек в панели инструментов, появляется специальный блок текста отмеченный стрелкой, показанный на картинке внизу.

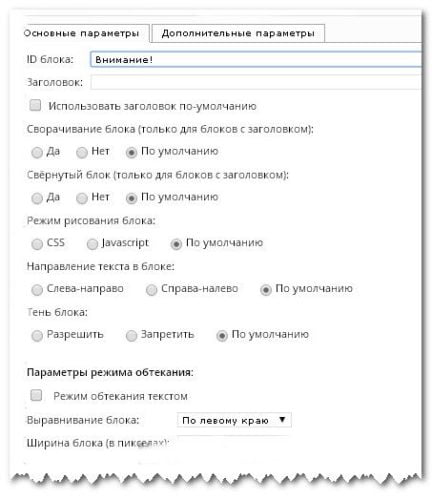
Теперь пишем строчку какую нужно выделить, к примеру (Приветствую всех подписчиков), выделяем ее и нажимаем на кнопку, отмеченную стрелкой. Далее, попадаем в настройки, как показано на картинке ниже.

Так же настраиваем на страничке Дополнительные параметры, нажимаем на кнопку вставить и полученную ссылку вставляем в текст. Сохраняемся и на картинке снизу, смотрим что у нас получилось.

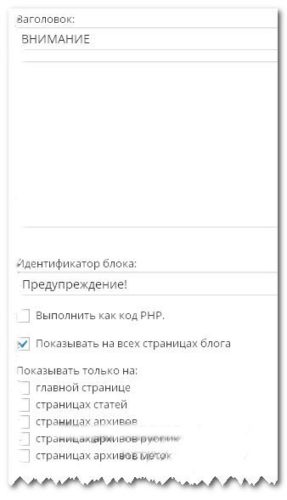
Так же как и в предыдущем плагине, мы в виджетах можем сделать яркую информацию. Для этого в Админ панели, заходим в виджеты и в левой колонке находим строчку СВЕЖИЕ ЗАПИСИ. Переносим ее с сайдбар и открываем настройки, как показано на картинке ниже.

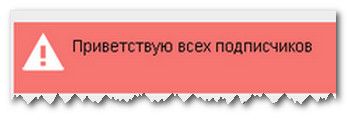
Сохраняемся, заходим на наш блог и на картинке ниже смотрим что у нас получилось.

Рассмотрим следующий плагин.
Плагин WP-Note
Как и все плагины, мы его устанавливаем и активируем.Но к сожалению после активации, у вас не появятся никакие настройки.
Это простейший плагин, во время редактирования статьи, нужное вам предложение, вы обрамляете определенным HTML кодом. Коды и рамки находятся на картинке ниже.

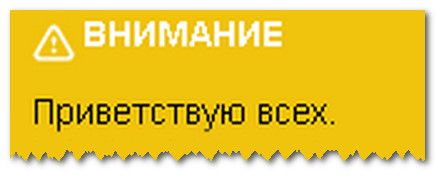
Теперь заходим и делаем свежую запись и обрамляем какое-нибудь слово HTML кодом, ну например [warning]ВНИМАНИЕ[/warning], сохраняемся и смотрим что у нас получилось на картинке ниже.

Так же поступаем и с остальными HTML кодами.На этом все.
С Уважением, Игорь Александрович



vipinternetrabota.ru
Всплывающие подсказки с плагином WordPress Tooltip для WordPress
 Хотя бы раз Вы сталкивались с эффектом всплывающих подсказок, когда наводишь мышку на какой-либо участок текста на сайте. Выглядит это красиво и позволяет добавить пояснение к слову, либо определение термину (в общем то, на что хватает мысли автора). Для WordPress существует специальный плагин, который позволит сделать аналогичное и выведет красивую всплывающую подсказку для любого текста. Имя плагина WordPress Tooltip.
Хотя бы раз Вы сталкивались с эффектом всплывающих подсказок, когда наводишь мышку на какой-либо участок текста на сайте. Выглядит это красиво и позволяет добавить пояснение к слову, либо определение термину (в общем то, на что хватает мысли автора). Для WordPress существует специальный плагин, который позволит сделать аналогичное и выведет красивую всплывающую подсказку для любого текста. Имя плагина WordPress Tooltip.
Покажу на примере, что именно он делает (картинка кликабельна):

При наведении на указанный участок текста, появляется всплывающая подсказка. Помимо текста "подсказки", Вы так же можете указать ссылку, на которую должен вести выбранный текст.
Итак, качаем плагин WordPress Tooltip с официального репозитория по ссылке в конце статьи и устанавливаем. Для тех, кто не знает как можно установить плагин WordPress, существует Инструкция по установке плагина WordPress.
После активации плагин начинает работать. Что-либо настраивать в нем не нужно.
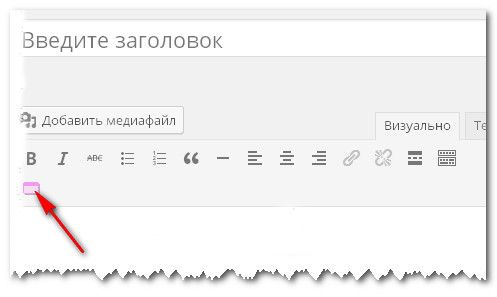
Чтобы всплывающие подсказки начали появляться, Вам нужно выделить нужный участок текста и:
- в Визуальном режиме оформления поста (статьи) нажать на кнопку

После этого у Вас появится следующее окошко, где мы и укажем текст подсказки и ссылку (по желанию)

В поле Tooltip Content мы и вводим свой текст. Ссылку на другую страничку следует указывать в поле URL (Optional). По центру остается поле Text (Leave blank if text is selected), которое нет смысла заполнять, если Вы уже выделили какой-либо текст. После всех манипуляций нажимаем Add a Tooltip.
- Второй способ подразумевает использование шорткода в режиме HTML-редактирования поста. Так же, как и в Визуальном редакторе, мы указываем необходимые значения отработки плагина WordPress Tooltip:
[tooltip content="Текст подсказки" url="ссылка"]Выделенный текст[/tooltip]
[tooltip content="Текст подсказки" url="ссылка"]Выделенный текст[/tooltip]
Те, кто знает хотя бы немного знает CSS, сможет без проблем сделать стиль оформления всплывающей подсказки уникальным и подходящим по дизайну к сайту. В папке с плагином Вы найдете все необходимое.
Требуемая версия WP: 3.1.3+Рассмотренная версия плагина: 1.0.1Скачать плагин
Полчаса смеяться не будете, но штука прикольная))
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru










