WordPress. Как использовать сервер SMTP для отсылки электронных писем WordPress. Wordpress не отправляется почта
WordPress не может отправлять почту Wordpress Ask
Я не могу работать с электронной почтой в WP 4.8.
У меня есть wordpress, работающий в прямом стеке LAMP. Это на самом деле устройство Битнами, поскольку я ленив и нуждаюсь в чем-то быстро. Все модули / плагины / темы / языки обновлены.
У меня есть SMTP-хост, который эффективно является открытым ретранслятором (только из моей сети) и поэтому не требует или не поддерживает аутентификацию. Я хочу использовать это для доставки всех SMTP из WordPress.
В WordPress есть плагин WP-Mail-SMTP, который позволяет настраивать и тестировать основную электронную почту. Используя этот плагин, я попробовал комбинацию всех возможных настроек, все из которых не работают.
Моя идеальная установка (I beleive) была бы
Send All WordPress email via SMTP SMTP Host : mailgateway.com.outbound.epasecure.com SMTP Port : 25 Encryption : No Encryption Authentication : No: Do notuse SMTP authenticationКлиент согласовывает TLS, несмотря на то, что конфигурация WP-Mail-SMTP настроена так, чтобы не делать этого, и реле, которое я отправляю, не требуя подключения TLS.
Если я SSH для сервера wordpress и TELNET для SMTP-реле, я могу написать электронное письмо следующим образом:
который отправляется, как ожидалось.
В процессе работы я попытался заставить это работать как с sSMTP, так и с последним Postfix, установленным на хосте WordPress.
Я настроил Postfix как открытое реле, а telnet localhost 25 работает и позволяет отправлять почту через мое обычное реле.
При настройке wordpress для отправки через localhost: 25 я получаю тот же самый сбой, Клиент согласовывает TLS, сервер отвечает и клиент завершает работу.
Я бы хотел, чтобы клиент не предлагал TLS. Как настроить WordPress для этого.
Solutions Collecting From Web of "WordPress не может отправлять почту"
Мне никогда не приходилось это работать, поскольку мне приходилось настраивать WP-SMTPMail для отправки непосредственно в наш экземпляр Office365, что требовало настройки другого пользователя.
wordpressask.com
WordPress. Как использовать сервер SMTP для отсылки электронных писем WordPress
Из этого туториала Вы узнаете, как использовать сервер SMTP для отсылки электронных писем WordPress.
WordPress. Как использовать сервер SMTP для отсылки электронных писем WordPress
WordPress использует функцию отсылки электронных писем PHP для отсылки электронных писем. У многих хостинг-провайдеров эта функция не настроена должным образом или они отключают эту функцию, для того чтобы избежать злоупотреблений. В любом из этих случаев, электронные письма WordPress не будут доставлены получателю.
В этом случае Вы можете использовать Профиль пользователя электронной почты (Email Account), который предоставляется вашим хостинг-провайдером (свяжитесь с вашим хостинг-провайдером и спросите, предоставляют ли они эту услугу).
Большинство хостинг-провайдеров предлагают сервис электронной почты (email service) для каждого домена, который Вы размещаете на их сервере. Вы можете создать пользователя электронной почты с использованием вашего доменного имени, например, [email protected]:

Следуйте таким инструкциям:
Во-первых, создайте ваш профиль пользователя электронной почты. Мы покажем Вам, как создать такой профиль в Панели управления хостингом. Вашим хостинг-провайдером может использоваться и другая система управления профилем пользователя, но процесс, в общих чертах, является одинаковым для большинства серверов.
Войдите в ваш профиль пользователя хостингом и нажмите на «Профиль пользователя электронной почтой» в разделе «Электронная почта». Вы увидите простую форму, где Вам нужно ввести данные, необходимые для создания профиля пользователя:

Создав ваш профиль пользователя электронной почтой, Вы можете использовать его в WordPress. Но, перед этим, получите следующие данные у вашего хостинг-провайдера:
Вам нужно установить и активировать плагин WP Mail SMTP:

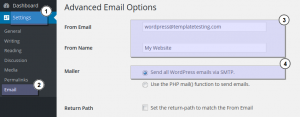
Активировав его, перейдите на вкладку Настройки > Электронная почта (Settings > Email), для того чтобы изменить настройки плагина:

Во-первых, Вам нужно ввести только что созд
www.templatemonster.com
Contact form 7 отправляет пустые сообщения
Здравствуйте. нужна небольшая помощь. Поставил на сайт contact form 7, раньше опыта работы с этим плагином не было. все сделал, настроил, но на почту приходят пустые сообщения.вот сама форма
<div> <div> <p>[text country_from id:country_from placeholder "Откуда везём"]</p> <p>[text country_to id:country_to placeholder "Куда везём"]</p> <p>[text weight id:weight placeholder "Тоннаж груза (т)"]</p> </div> <div> <p>[text weight_size id:weight_size placeholder "Обьем груза м3"]</p> <p>[text weight_info id:weight_info placeholder "Описание груза"]</p> </div> <div> <div>[checkbox info id:info "таможенное оформление" "Страхование груза" "Требуется упаковка"]</div> </div> <div> <div>Оставьте свои контактные данные. Мы перезвоним в течение 10 минут и сообщим стоимость доставки вашего груза.</div> <p>[text your_name id:your_name placeholder "Имя"]</p> <p>[text your_phone id:your_phone placeholder "Номер телефона"]</p> [submit id:submit "РАССЧИТАТЬ СТОИМОСТЬ"] </div> </div>я так понимаю, что я что-то в полях не правильно прописываю, но не могу понять что именно. Или может еще в чем причина? Может кто сталкивался с такой проблемой? Буду ждать ответа, спасибо
- Тема изменена 1 неделя, 1 день назад пользователем
ru.wordpress.org
Не отправляется почта из WordPress и не работает визуальный редактор — решение с помощью плагинов Configure SMTP и Post Editor Buttons
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня будет статья по теме плагины для WordPress. Я стараюсь в этой рубрике касаться только самых полезных и необходимых расширений, но бывают такие ситуации, когда могут понадобиться возможности, позволяющие реализовать в этом движке то, что в нем уже имеется, но по каким-либо причинам не работает или работает не совсем так, как хотелось бы.

Вот сегодня я и хочу рассказать о парочке таких плагинов. Один из них реализует функцию отправки почты (называется Configure SMTP), а второй позволяет расширить возможности имеющегося в Вордпрессе Html редактора (Post Editor Buttons), для случая, если у вас по каким-либо причинам не работает визуальный.
Проблема отправки писем из WordPress и настройка почты
Их я сам использую довольно давно и нареканий по их работе у меня нет, но если у вас нет проблем с отправкой писем и работой визуального редактора, то просто оставьте закладку на эту публикацию, ибо при возможном переезде на новый хостинг или после каких-либо пертурбаций на старом есть вероятность того, что они могут закапризничать.
Нет, я ни в коем случае не желаю вам этих проблем, но они возникают у многих пользователей на совершенно разных хостинга, а значит лучше быть готовым ко всем неожиданностям и уже иметь готовое решение в кармане. Плагины эти просты как в установке, так и в настройке, и думаю, что трудностей с ними у вас не возникнет.
Итак, давайте начнем с решения проблемы отправки почты из WordPress, которая, например, у меня возникла после переезда на новый хостинг. До этого письма прекрасно отправлялись при помощи функции Php Mail, с работой которой, к сожалению, и возникли проблемы. Хотя во всем остальном Инфобокс, на котором сейчас базируется KtoNaNovenkogo.ru, заслуживает только хороших слов.
Причем о проблеме в работе почты я узнал от одного из читателей (отдельное спасибо ему за это), который пожаловался, что к нему не приходят сообщения о появлении нового комментария в теме, на которую он подписался через функционал WP плагина Subscribe To Comments.
Дело в том, что он реализует подписку на новые комментарии в WordPress и использует для отправки писем именно встроенный в Вордпресс механизм — функцию Php Mail, которая на новом хостинге имела проблемы с работоспособностью.
К тому времени у меня уже был опыт решения подобных проблем с отправкой почты в Joomla, о которой можно прочитатьтут, и я предполагал найти сходные настройки и в админке WordPress. Но, к сожалению, решение данной проблемы разработчиками движка было отдано на откуп разработчикам плагинов.
Таковых оказалось довольно много, но попробовав некоторые из них я все же остановил свой выбор на Configure SMTP. Он просто подкупает простотой настройки, а если в качестве транзитного E-mail использовать почтовый ящик на Gmail, описанный здесь, то вообще все сводится к тому, чтобы в его настройках указать название почтового ящика и пароль для доступа к нему.
Но обо всем по порядку. Сначала вам нужно будет скачать Configure SMTP, а затем установить его по хорошо отработанной стандартной схеме:
- Распаковываете архив
- Копируете папку configure-smtp посредством FTP в директорию: /wp-content/plugins
- Заходите в админку, выбираете из меню пункт «Плагины», переходите на вкладку «Неактивные», находите строчку с плагином Configure SMTP и щелкаете по кнопке «Активировать»
Как я говорил чуть выше, удобнее всего в сочетании с ним будет использовать почтовый ящик на Gmail. Для этих целей лучше всего получить новый E-mail на сервисе Google, ибо вам придется указать в настройках плагина Configure SMTP пароль к этому ящику. Подробнее об этом можно прочитать в статье про Гугл аккаунт по этому адресу.

А памятуя о безопасности основного вашего E-mail и возможных последствиях проникновения в него, лениться с созданием нового ящика не стоит, во избежании проблем, которые возникли, например, у меня после несанкционированного доступа к моей почте, которые я описал в этой статье, про безопасность и защиту от взлома WebMoney кошельков.
В Гмайл в этом плане вообще все шоколадно, ибо имеет место быть двухэтапная верификация (что это такое?), которая привязывает ваш ящик к номеру мобильника и злоумышленникам будет нечего ловить.

Давайте рассмотрим те настройки, которые нужно сделать, чтобы окончательно и бесповоротно решить проблему с работоспособностью почты в WordPress.
Настройки плагина Configure SMTP
Для этого в админке выберите пункты «Параметры» — «SMTP»:

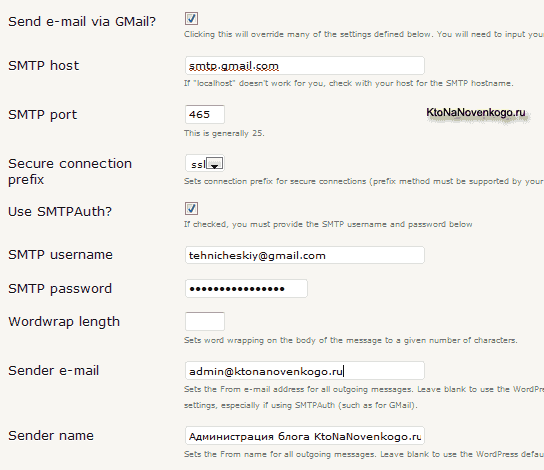
Если вы используете Гмайл, то вам достаточно будет поставить галочку в поле «Send e-mail via GMail», а затем ввести название ящика в поле «SMTP username» и пароль к нему в поле «SMTP password». Все, сохраняйте настройки и тестируйте работоспособность отправки писем из Вордпресс с помощью расположенной в самом низу кнопки «Send test e-mail».
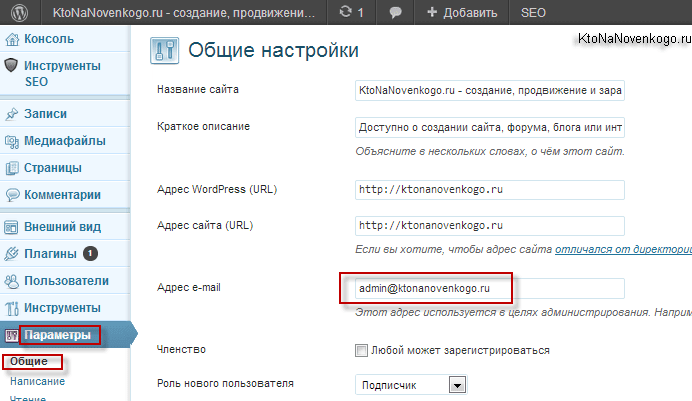
После щелчка по ней в самом верху окна настройки появится сообщение о том, что вам отправлено тестовое сообщение (Test e-mail sent). Далее вы должны будете проверить наличие тестового письма в почтовом ящике администратора блога, который был вами указан в общих настройках WordPress в поле «Адрес e-mail» («Параметры» — «Общие»).

Кстати, я использую в качестве администраторского емайл вида [email protected], который был создан не в панели управления хостинга, а на сервисе Google Apps, как это было описано здесь, и работать с этим почтовым ящиком, содержащим в своем названии доменное имя, я могу через интерфейс почты Гугла, что очень удобно, особенно в случае смены хостинга. Кстати, в свое время я описал получение почты для домена в Яндексе, что тоже является неплохим решением.
А тот почтовый ящик сервиса Gmail, пароль к которому вы вводили в настройках плагина, является всего лишь транзитным звеном, и там вашего тестового письма не будет. Он нужен лишь для реализации отправки почты с WordPress через SMTP, при возникновении проблем с работой стандартного варианта (функции Php Mail).
Давайте пробежимся по остальным настройкам плагина Configure SMTP, хотя они и не особо важные. Если вы использовали для трансляции почтовый ящик отличный от Гмэйл, то галочку в поле «Send e-mail via GMail» вам ставить не нужно, но зато потребуется кроме указания емайла и пароля к нему, еще указать и другие параметры, присущие этому почтовому сервису в полях со второго по пятое.
Далее в поле «Wordwrap length» можете указать количество символов, которое нужно будет ввести в письме до возникновения переноса строки, а в полях «Sender e-mail» и «Sender name» можете указать, какой Емайл будет указан в качестве обратного в полученном пользователем письме, а так же, что будет отображаться в поле «От кого» в данном письме. Если эти поля не заполнять, то будет взята информация из общих настроек WordPress.
Post Editor Buttons — добавить кнопки в редактор Вордпресса
Вторая проблема в WordPress, которая у меня возникла — это неработоспособность визуального редактора. В свое время пробовал разными хитрыми способами все-таки оживить его, но, к сожалению, безуспешно. Я пытался ставить альтернативные редакторы в виде плагинов, но проблема как была, так и осталась не решенной до сих пор.
Но кроме визуального редактора в админке имеется и обычный Html редактор, обладающий минимальным функционалом, но вполне работоспособный. Ну, а после того, как я узнал о существовании и установил на свой блог плагин Post Editor Buttons, расширяющий его возможности, то потребность в поиске решения проблемы с визуальным редактором исчезла вовсе.
В одной из публикаций по работе с WordPress я уже упоминал, что использую для написания статей только простой редактор, но расширенный возможностями плагина Post Editor Buttons.
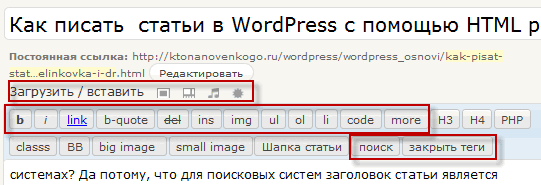
Изначально этот базовый инструмент имеет довольно мало кнопок и, следовательно, некоторые операции делать именно в нем не совсем удобно. На приведенном ниже скриншоте обведены кнопки Html редактора, которые присутствуют в нем по умолчанию:

Но установив упомянутый плагин, можно будет добавить сколько угодно новых кнопок, выполняющих нужные вам действия, что позволит сделать процесс написания статей приятным и необременительным.
Итак, для начала нужно скачать Post Editor Buttons и установить его точно таким же способом, как это было описано чуть выше (способы установки плагинов на блог под управлением WordPress подробно описаны тут).
Теперь можно переходить к его настройке («Параметры» — «Post Editor Buttons»), а точнее к добавлению новых кнопок в базовый редактор Вордпресса.

Делается это очень просто. Сначала вам нужно щелкнуть по ссылке «New», расположенной в самом низу окна (почему-то она сделана не очень заметной).
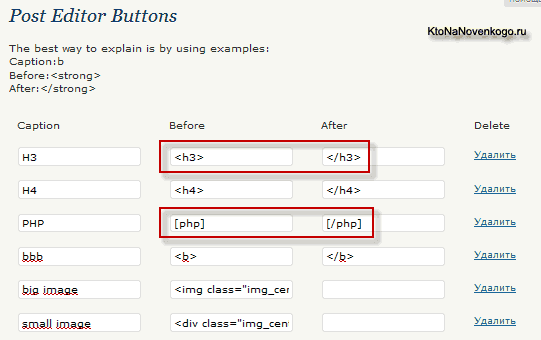
После этого вам представится возможность заполнить три поля формы в столбцах «Caption», «Before» и «After». В первое нужно будет вписать название новой кнопки, а в «Before» и «After» нужно будет добавить открывающий и закрывающий теги, в которые будет заключен выделенный вами в редакторе текст, после того, как щелкните по вновь созданной кнопочке.
На приведенном чуть выше скриншоте в первой строке прописано создание кнопки под названием «h4», которая позволяет мне заключать нужный текст в открывающий и закрывающий теги заголовка уровня h4. Очень удобно. Выделил нужный текст, щелкнул по «h4» в панели редактора и оформляется нужный заголовок.
Вовсе не обязательно использовать для создания новой кнопки именно Html теги. В третей строке, на приведенном выше скриншоте, вы можете увидеть строку создания кнопки «PHP», в качестве открывающих и закрывающих тегов которой используется специальный оператор плагина SyntaxHighlighter, позволяющего выделять и подсвечивать код в тексте поста.
Можно вообще не использовать закрывающий тег при создании кнопочки. Такой пример вы можете видеть в двух нижних строках все того же скриншота. С помощью этих двух кнопок в редакторе я вставляю в тексты статей изображения.
Первая служит для вставки изображений размером в полную ширину страницы (заранее подгоняю картинки под этот размер) и по нажатию на нее, в то место где был расположен курсор мыши, будет вставлен Html тег картинки следующего вида:
<img src="https://ktonanovenkogo.ru/image/25.10.png" />Мне останется только загрузить по FTP нужное изображение в папку «image», прописать название графического файла в этом коде (заместо 25.10.png), ну и исправить содержимое атрибутов «alt» и «title» на то, что подходит выводимому изображению по смыслу. Например, все тот же пресловутый скриншот, расположенный выше, выводится по следующему коду:
<img src="/800/600/https/ktonanovenkogo.ru/image/redaktor-wordpress.png" title="Расширение возможностей Html редактора WordPress" alt="редактор wordpress" />Вторая кнопка для панели моего редактора позволяет быстро вставлять в текст статей небольшие картинки, которые благодаря прописанному в CSS классу будут выровнены по центру страницы, что мне кажется более органичным, нежели используемое по умолчанию выравнивание по левой стороне.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Плагины для WordPressktonanovenkogo.ru










