Страница не оптимизирована для мобильных устройств или контент шире экрана. Контент шире экрана как исправить wordpress
Контент шире экрана или оптимизация под мобильные устройства
Добрый день, дорогие читатели блога! Сегодня я расскажу Вам про трудности возникших у многих вебмастеров. Наверняка многие из Вас сталкивались с сообщением в выдаче Google, в котором говорилось о том, что страница сайта не оптимизирована для мобильных устройств. Переходя по ссылке, Вы проверяете совместимость с мобильными девайсами и Вам выдается 2 ошибки отображения: контент шире экрана и интерактивные элементы расположены слишком быстро. Сегодня я расскажу Вам, как решить эту проблему.
 Сообщение о не оптимизированной странице в выдаче Google
Сообщение о не оптимизированной странице в выдаче GoogleОптимизация отдельной страницы под совместимость с мобильными устройствами
Проблема контент шире экрана появляется у многих сайтов. Что самое сложное, такая проблема всплывает даже в том случае, если у Вас адаптивный шаблон сайта или сделана отдельная мобильная версия. Именно созданием отдельной мобильной версией я пытался решить данный вопрос, однако все оказалось гораздо проще. Немного о других попытках решения данной проблемы:
- я устанавливал плагин сжатия изображений и медиафайлов для различных устройств
- создавал отдельную мобильную версию сайта
- изменил настройки кеширования для сайта
- сжимал CSS сайта и изменял настройки отображения
Если Вы читали о решение данной проблемы в интернете, то можно найти множество способов решений, которые не принесут реального результата. Для решения проблемы достаточно решить всего одно несоответствие. Нет необходимости в правке CSS кода и изменения PHP кода сайта. Мой способ подойдет не только для сайта на wordpress, но и для других админок где открыта настройка размеров медиафайлов. Мне кажется, большинство ошибок происходит из-за того, что Google сообщает о неправильном расположении интерактивных элементов сайта. Вебмастера сосредотачиваются именно на решение этого вопроса, теряя на нее много времени, однако данная проблемы второстепенна – она вытекает именно из-за более широкого контента.
 Проверка страницы в сервисе Google
Проверка страницы в сервисе GoogleКонтент шире экрана – вот первоначальная причина того, что к странице сайта появляется претензия у Google. Если сайт оптимизирован под мобильные устройства, то претензии появляются именно к конкретным страницам, а не всему вебресурсу. Для того, чтобы устранить данную причину, необходимо проверит все отображаемые элементы на странице. Как правило, Google имеет претензии к изображениям, которые шире 600 пикселей (к сожалению, я не нашел точных параметров в мануале Google). Первое, что Вам необходимо сделать – это изменить размер медиафайлов до 500 пикселей (такой размер я использую для своих сайтов).
 Сообщение о том, что Ваш контент шире экрана
Сообщение о том, что Ваш контент шире экранаВторая причина возникновения проблемы контент шире экрана – ширина графических элементов превышает установленные гуглом размеры для мобильных устройств. Это могут быть слайдеры, шапка сайта или фоновые изображения. Именно проблема широкой шапки (несмотря на адаптивный дизайн) была причиной неоптимизации под мобильные устройства по параметрам Google на одном из моих сайтов. После замены шапки, сайт стал полностью оптимизированным для мобильных устройств.
Как оптимизировать сайт для мобильных устройств в Google
Для того, чтобы оптимизировать сайт под мобильные устройства и устранить проблему широкого контента необходимо провести действия по следующему алгоритму:
- Выделим на сайте все возможные медиафайлы, начиная от тега Head и заканчивая Footer.
- Запишем размеры каждого медиафайлы
- Сделаем размер каждого медиафайла меньше 600 пикселей
После проведения этих нехитрых действий можно проверять страницу в инструменте оптимизации под мобильные устройства. Как можно увидеть, изменение интерактивных элементов может потребоваться лишь в редких случаях. Надеюсь, моя статья была полезна для Вас, и Вы смогли решить проблему контент шире экрана. Если в ходе решения у Вас появились дополнительные проблемы, обязательно пишите о них в комментариях, постараемся разобраться.
bloogit.ru
Пример оптимизации сайта под разные экраны css мета теги
Сейчас в нашу жизнь вошло столько устройств, которые позволяют свободно бороздить интернет, что уже не отвечают веениям времени еще недавно преобладающие методы верстки сайтов. Так-как сейчас все больше как маленьких экранов мобильных смартфонов, так и больших экранов десктопов. Я как-то об этом не задумывался и как обычно делал свои сайты под экраны 1024px. Но посмотрев разрешение экранов посещающих мои сайты в яндекс метрике, был удевлен что 1024px уже не актуален и разнообразие разрешений просто огромное. А трафик с маленьких экранов мобильных устройств состовляет почти 20%. Вот скриншот из яндекс метрики одного из моих сайтов, о котором пойдет речь далее.Разрешения экранов
 Основные разрешения экранов, посещающие сайт, статистика за месяц Получается что на каких-то устройствах сайт отображается очень мелко, на каких-то с горизонтальной прокруткой, а на больших экранах с пустыми полями по бокам и сайт выглядит очень маленьким. Так-же и гугл оповестил что "ваш сайт не оптимизирован для мобильных устройств". Ниже пример как сайт выглядил до оптимизации на разных разрешениях от мобильников 240*320px, до 1920*1200px.
Основные разрешения экранов, посещающие сайт, статистика за месяц Получается что на каких-то устройствах сайт отображается очень мелко, на каких-то с горизонтальной прокруткой, а на больших экранах с пустыми полями по бокам и сайт выглядит очень маленьким. Так-же и гугл оповестил что "ваш сайт не оптимизирован для мобильных устройств". Ниже пример как сайт выглядил до оптимизации на разных разрешениях от мобильников 240*320px, до 1920*1200px.
Скриншот сайта на разных экранах
 Скрин сайта на разрешении дисплеев 320px 800px 1280px 1920px Приступив к оптимизации я первым делом добавил мета тег в body сайта. Сервис гугл для проверки оптимизации сказал что "сайт оптимизирован". Но на самом деле это не так. Данный тег заставляет сайт отображаться пиксель в пиксель, то-есть в зависимости от фактического разрешения экрана, определяет область просмотра. Так например на 320*480px будет отображаться только кусочек сайта, а на больших экранах пустые области.
Скрин сайта на разрешении дисплеев 320px 800px 1280px 1920px Приступив к оптимизации я первым делом добавил мета тег в body сайта. Сервис гугл для проверки оптимизации сказал что "сайт оптимизирован". Но на самом деле это не так. Данный тег заставляет сайт отображаться пиксель в пиксель, то-есть в зависимости от фактического разрешения экрана, определяет область просмотра. Так например на 320*480px будет отображаться только кусочек сайта, а на больших экранах пустые области. Для отображения сайта пиксель в пиксель
Ниже код, который заставляет отображать сайт пиксель в пиксель на всех устройствах. И если у маленького экрана разрешение к примеру 6дюймов и 1280*800, то сайт будет малюсенький. А если экран 320*480px, то на экране отобразится кусочек сайта этих размеров. В данном примере значение 1:1, то-есть рано 1.0. Можно ставить свои значения и увеличивать или уменьшать сайт. К примеру на андроид и apple область просмотра сайтов 960-1024px, это значит что сайты с такой шириной будут отображаться на весь экран и без прокрутки, и это не зависит от фактического разрешения экрана, сайт просто масштабируется под размер экрана, Но если добавить этот тег То сайт начнет отображаться в соответствии с аппаратными пикселями, и если разрешение маленькое, то сайт будет слишком крупным и появится прокрутка, а если разрешение большое, то сайт будет маленьким. По-этому один этот viewport ничего не решает, он просто отображает сайт в соответствии с аппаратными пикселями, и отменяет настройки браузеров, что не правильно так-как у браузеров могут буть свои настройки.
Верстка сайта под разные экраны
Чтобы адаптировать сайт я добавил в boby сайта вот этот список мета тегов. viewport - заставляет сайт отображаться в соответствии с пикселями устройства. screen and - позволяет назначать CSS стили в зависимости от разрешения экрана. Так например запись Указывает что для экранов с разрешением меньше 640px нужно применить стиль из файла style.css Так-же можно указывать стили в одном файле или распределить по разным css файлам. В css файле стиль для экранов как в данном примере max-width:640px делается так
/*для мобильных устройств*/
@media screen and (max-width: 640px) {
aside {width:98%;}
article {width:98%;}
#container {font-size:120%;}
#razdeli_opisanie {width:95%;}
}
@media screen and (max-width: 1024px) {
body {font-size:85%;}
}
@media screen and (min-width: 1280px) {
body {font-size: 100%;}
.
Стили css назначаются с помощью @media screen and (min-width: ХХХpx)
@media screen and (max-width: 640px) {
ваши стили
}
Так-же можно указать стили для конкретных экранов, например (width: 480px), но сейчас там много разрешений что смысла нет писать большой css фаил чтобы для каждого конкретного экрана написать свои правила отображения. Я просто сделал резиновую верстку сайта в основных стилях. И если например разрешение экрана меньше (max-width: 640px), то все блоки у меня растягиваются по ширине экрана. А если экран от 640-1024px (max-width: 1024px), то я меняю только шрифт body {font-size: 85%;}, так-как по умолчанию он в браузерах 16px, а я его делаю 14px. Если разрешение (min-width: 1280px), то-есть 1280px и более, то я просто увеличил шрифт до 100%, а сайт в основной верстке расстягивается по ширине экрана. Скриншоты сайта е ветерок ру
 Скриншоты в размерах 320px 640px 800px 1024px 1280px 1920px Надеюсь что вам стало понятно как сделать. Думаю как сделать основную резиновую верстку вы и так знаете. Я к примеру все размеры указал в процентах (%) вместо пикселей (px). И указал дополнительно стили под различные разрешения экранов. Но этот сайт я пока не адаптировал под разные экраны, на момент написания этой статьи размеры сайта указаны 995px и все размеры в px.
Скриншоты в размерах 320px 640px 800px 1024px 1280px 1920px Надеюсь что вам стало понятно как сделать. Думаю как сделать основную резиновую верстку вы и так знаете. Я к примеру все размеры указал в процентах (%) вместо пикселей (px). И указал дополнительно стили под различные разрешения экранов. Но этот сайт я пока не адаптировал под разные экраны, на момент написания этой статьи размеры сайта указаны 995px и все размеры в px. htmlsait.e-veterok.ru
Контент шире экрана

При проверке удобства просмотра сайта на мобильных устройствах часто возникает ошибка: Контент шире экрана! Из-за чего это происходит и как это исправить?
Очевидно, что ошибка связанна с тем, что на странице есть элемент, который выходит за область просмотра viewport.
Например, в инструменте от google-mobile-friendly по умолчанию используется ширина в 320 пикселей.
Рекомендация №1: использовать «резиновые» элементы
Сделать это можно, указав css свойство width:100% и/или max-width:100%
Это наиболее простое и очевидное решение, например:
.content img {max-width:100%}
Примечание :использование значения auto не даёт результата, т.к. оно задаёт автоматическое определение размеров исходного элемента и никак не влияет на его адаптацию.
Рекомендация №2: используйте обёртку для элементов с margin и padding
Следующий нюанс более сложный и менее очевидный. Он связан с особенностями интерпретации CSS-свойств margin и padding в браузерах. По сути, их значения добавляются к исходному размеру элемента.
Например, у нас есть элемент content-outer :
<body><div> <!-- content --></div></body>
Для него задано:
.content-outer {width:100%;padding:10}
В таком случае мы получим ширину: 100% + 10px + 10px (отступы в 10px слева и справа).
Одним из вариантов решения проблемы является использование CSS-свойства box-sizing со значением border-box , которое заставляет браузер учитывать ограничение, заданное родительским элементом. В нашем случае родительским элементом является тег body .
.content-outer {width:100%;padding:10;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box }
Однако такое решение нельзя назвать кросбраузерным. Поэтому обычно используетсявнешняя обёртка, которая будет задавать размер элемента, а отступы указываются для внутреннего элемента.
Например:
<body><div><div><!-- content --></div></div></body>
В данном случае CSS-свойства распределяются так:
.content-outer {width:100%}.content-inner {padding:10}
Примечание: рекомендую обнулять отступы у тега body {margin:0;padding:0}
Поделись с друзьями
Твитнуть
Поделиться
Плюсануть
Поделиться
Что еще почитать
mks-seo.ru
SEO оптимизация Wordpress: 10 хитростей

WordPress чрезвычайно популярен среди современных веб-мастеров. Эта гениальная система управления контентом помогает блоггерам, владельцам бизнеса и крупным брендам разрабатывать и развивать свои сайты самым эффективным образом. Когда дело доходит до контента, WordPress стоит среди лучших систем, которые позволят пользователям быстро отображать, продвигать и упорядочивать свой контент. SEO оптимизация WordPress является неотъемлемой частью продвижения вашего сайта и WordPress предоставляет широкий набор возможностей для этого.
В сегодняшней статье мы выделим 10 хитростей WordPress, которые улучшат производительность вашего контента. Будут изложены общие принципы, которые будут полезны и для любой другой системы управления контентом.
Следуя нашим советам и трюкам, помимо повышения производительности, ваши рейтинги в поисковых системах также будут расти, и ваш контент достигнет большего количества экранов людей.
Внедрите несколько из них, посмотрите, работают ли они для вашего бизнеса, сохраните их или отбросьте, а затем продолжайте оптимизировать.
1. Оптимизация ключевых слов всего контента

Неважно, пишете ли вы текст или создаете видео для своего следующего сообщения, лучше настроить правильные ключевые слова.
Все начинается с правильного исследования ключевых слов. Когда вы знаете, что ищут люди, вы можете включить определенные ключевые фразы, чтобы улучшить оптимизацию SEO.
Используйте ключевую фразу и похожие слова, которые связаны с содержанием.
2. Используйте премиум WordPress тему

Премиальные темы WordPress уберегут вас от многих головных болей, когда речь заходит о seo оптимизации WordPress или страниц вашего сайта.
Если вы решите использовать бесплатный шаблон, скорее всего, вы пропустите множество полезных функций и вариантов автоматизации, которые могут значительно сократить объем работы, которую вам нужно провести.
3. Используйте правильные SEO плагины
Вы должны внимательно ознакомиться с некоторыми из наиболее важных плагинов, направленных на улучшение такого параметра как seo оптимизация WordPress и выбрать несколько для своего сайта.
Большинство популярных плагинов WordPress бесплатны, но в случае, если вы хотите углубиться и инвестировать свой бюджет в премиальные плагины, я бы сказал, почему бы и нет?
Yoast SEO # 1 WordPress бесплатный плагин.
Я большой поклонник плагинов. Они много работают для вас, и вы всегда можете рассчитывать на них!
4. Повысьте скорость своего сайта
Содержимое сайта, которое вы предлагаете своим пользователям, будет улучшать или наносить ущерб вашим рейтингам SEO. Google любит сайты, которые работают быстро и без проблем.
Используйте онлайн-инструменты, чтобы проверить время загрузки вашего сайта. Большинство из них дают простое объяснение того, как исправить существующие проблемы.
Чем дольше будут загружаться ваши страницы, тем больше будет ваш показатель отказов. Когда есть большой показатель отказов, поисковые системы сразу же накажут ваш сайт.
5. Часто оптимизируйте свой сайт
Без оптимизации ни один бизнес не может достичь более высоких результатов.
Пожалуйста, имейте в виду, что ваши конкуренты делают все возможное, чтобы улучшать свои сайты и предложения. Вы должны сделать то же самое, если хотите, чтобы у вас был шанс.
Я имею в виду не только рейтинг поиска, но и контент, который вы предложите своим посетителям.
Выясните, что делает большинство ваших пользователей, когда они посещают ваш сайт на WordPress, и вы поймете, где находится основное «фокусное пятно».
Оптимизируйте его, чтобы добиться большего результата.
6. Именуйте файлы правильно
Переименовывайте свои файлы контента, потому что Google внимательно следит за вами.
Так, например, если вы публикуете изображение о «маркетинге в социальных сетях», переименуйте файл и назовите его «маркетинг в социальных сетях».
Поисковые системы учитывают эти вещи, когда они оценивают сайты.
7. Связь с социальными сетями
Джейн Уилсон — эксперт по маркетингу в популярной компании под названием Essay Geeks. После приятного видео-интервью она оставляет нам отличный совет:
«Пользователи вашего сайта должны иметь возможность связи посредством социальных сетей. Когда вы найдете отличный веб-сайт с потрясающим контентом, вам, скорее всего, захотите продолжать посещать его. Что вы будете делать дальше? Вы либо подписываетесь на рассылку новостей по электронной почте, либо следуете в социальных сетях. Дайте вашим посетителям эти возможности, добавив несколько социальных плагинов на платформу WordPress ».
8. Систематическая диагностика

Многие инструменты WordPress могут проверить ваш сайт и рассказать, есть ли на вашем сайте ошибки.
У вашего сайта есть свое «здоровье», и вам нужно заботиться об нем! Посмотрите на некоторые из следующих онлайн-инструментов диагностики и дайте им показать вам то, что вы не видите.
- Тест скорости WordPress от WP Engine
- Проверка сайта SUCURI
- Всеобъемлющий маркетинговый инструментарий от SEMrush
Как только вы найдете ошибки, вы очень близки к их исправлению!
9.Уберите неиспользуемые плагины и файлы
Убрать все плагины и файлы, которые вы больше не используете. Они только заставляют ваш сайт WordPress работать медленнее. Кроме того, эти файлы также украдут ваше полезное пространство, не оставляя места для полезных плагинов или других необходимых файлов.
10. Исправьте поврежденные ссылки

Наконец, самое главное, ваш сайт не должен иметь неработающих ссылок. Всякий раз, когда люди получают ошибки, пытаясь добраться до вашего контента, поисковые системы это видят и принимают меры. Seo оптимизация WordPress невозможна, пока на вашем сайте есть нерабочие ссылки.
Вы будете наказаны соответственно, так что всегда исправляйте и оптимизируйте свои сломанные ссылки!
Выводы
Seo оптимизация WordPress — это не ракетостроение. В Интернете есть множество ресурсов, доступ к которым является бесплатным.
Учебные пособия YouTube, например, и подробные объясненные сообщения в блоге How-To помогут вам в каждом процессе, который вызовет у вас проблемы.
SEO оптимизация и оптимизация вашего сайта в целом не является результатом — это процесс или путешествие, в котором вы должны оставаться включенными от начала до конца вашей деятельности!
Автор: Chris Richardson
pop-code.ru
примеры тем, основы и советы по CSS
Адаптивный дизайн ворвался в интернет-индустрию моментально. Отсутствие мобильной версии сайта может в корне снизить посещаемость. А начиная с 21 апреля 2015 так и произойдет, ведь Google в очередной раз закручивает гайки в механизме ранжирования своей поисковой выдачи.
Так, с ежедневным ростом количества обладателей мобильных телефонов, повышается и необходимость отзывчивого (адаптивного) дизайна. И сегодня мы поговорим о том, как же его можно применить для сайтов WordPress.
Смотрите также:
Что представляет собой адаптивный дизайн?
Сам термин адаптивного или отзывчивого дизайна находится у всех на слуху последние два года как минимум. Но если вдруг кто еще не знает, адаптивный дизайн – это такой вид веб-дизайна, который подстраивает сайт под разрешение экранов мобильных гаджетов для комфортного просмотра его страниц.
Благодаря такой адаптивности исчезает потребность увеличивать страницу на маленьком экране мобильного телефона и передвигать ее пальцем влево-вправо, чтоб прочесть информацию мелким шрифтом.
Примеры адаптивного дизайна
Тема Divi 2.0
Не нужно далеко ходить. И на WordPress есть отличный пример качественного отзывчивого дизайна – тема Divi 2.0. Просто откройте эту тему на мобильном устройстве. Она сразу же приобретет ширину экрана и компактно отобразить все элементы дизайна в читабельном виде. А вот как поведет себя тема, если вы будете изменять размеры окна браузера на своем компьютере:

От ширины экрана зависит местоположение многих элементов, вы буквально видите, как изменяются налету CSS-стили сайта. Чтоб было более понятно, тут применяются breakpoint-ы на разных этапах уменьшения размера. Это контрольные точки, по мере достижения которых в стилях оформления страницы происходят изменения.
Эти изменения условно называются CSS media query – это заявление в таблице стилей, которое используется для вызова других заявлений и основано на размере экрана того устройства, под которое создается адаптивный дизайн.
Чем меньше его ширина, тем больше сайт оптимизирован под мобильные устройства типа iPhone или Android.
Дизайн меняет свою ширину на экране, потому что изначально разработчики оптимизировали ее под разные типы устройств.
Сайт Time.com
Для Time.com использован такой же подход, благодаря чему дизайн отображается отзывчиво как на планшете, так и на экране мобильного телефона.

Как можно расширять свои знания об адаптивном дизайне?
Тестирование ранее посещаемых сайтов
Если тестировать все посещаемые сайты на разных устройствах, то через некоторое время это войдет в привычку. Некоторые сайты абсолютно по-разному выводятся на экран на разных устройствах. Например, Google использует абсолютно отличающиеся таблицы стилей в зависимости от ширины экрана устройства. Такой метод требует дополнительного кода CSS помимо стандартного CSS, и применяется еще и на таких крупных сайтах, как Google, Amazon, Yahoo.
Другие методы
Также в самообразовании в сфере отзывчивого дизайна поможет:
- Чтение тематических блогов и руководств
- Прохождение курсов
- Посещение воркшопов
- Пополнение знаний о CSS3 и использовании Media Queries
- Самостоятельное внедрение знаний на практике
- Создание, пусть и простого, сайта с помощью основ HTML и CSS для понимания принципа их работы.
Как сделать сайт на WordPress отзывчивым?
Ну вот, самая интересная часть поста. Для создания адаптивной версии сайта на WordPress необходимо использовать CSS3 Media queries, о которых сегодня уже упоминалось.
Стандартное media-query-заявление выглядит таким образом:
@media (max-width: 700px) { .container { width: 100%; margin: 0 auto; } }С помощью правила @media для веб-сайта можно создать разные шаблоны под различные виды экранов, версию для печати, мобильного телефона или же планшета. Можно использовать сразу же несколько видов и определить любую нужную ширину, использовав media query.
В коде есть элемент @media с ограничением (max-width: 700px) и это значит, что если разрешение экрана или окно браузера достигает 700 пикселей или меньше, то применяются параметры, указанные в скобках.
Лучше конечно использовать эти правила @media без фанатизма и по-меньше.
Пример
Для демо версии будут использованы основы HTML и CSS, чтоб показать на примере, как создаются правила адаптивного дизайна внутри кода. Этот же метод используется и для сайта на WordPress. Нужно только применить стили в файле style.css, чтобы изменить дизайн сайта.
Код HTML
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>Elegant Themes Responsive Web Design - Demo</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div> <h2>Responsive Web Design</h2> <ul> <li><a href="#">Sample Link 1</a></li> <li><a href="#">Sample Link 2</a></li> <li><a href="#">Sample Link 3</a></li> <li><a href="#">Sample Link 4</a></li> <li><a href="#">Sample Link 5</a></li> </ul> </div> </body> </html>Выше приведен пример стандартного кода. Мета-тег viewport используется для того, чтобы заявить браузеру о выведении кода в соответствии с шириной экрана девайса. Часть кода div содержит ссылки.
Вот как отображается страница в Chrome:

Конечно же, мы не можем оставить ее в таком виде, и используем CSS.
Код CSS
body { background: PowderBlue; font-family: "HelveticaNeue", Helvetica, Arial, sans-serif; font-size: 16px; } .container { width: 1000px; margin: 0 auto; padding: 20px; background: white; } .container h2 { text-align: center; } .container ul { list-style-type: none; } .container ul li { display: inline-block; padding: 10px 20px; } .container ul li a { display:block; padding: 20px; background: Tomato; border-radius: 4px; color: black; text-decoration: none; } .container ul li a:hover { background: black; color: white; }После применения стиля страница выглядит уже вот так:

А теперь попытаемся представить, как этот дизайн будет выглядеть на экране мобильного устройства. Скорее всего, ссылки не будут отображаться в один ряд на маленьком разрешении экрана.
Что же тогда делать?
Необходимо использовать media query, что поможет подстроить страницу под изменения в CSS. Для этого нужно добавить нижеуказанный код CSS в низ файла style.css.
@media (max-width: 970px) { .container { width: 100%; margin: 0 auto; padding:20px 0; } .container ul { padding:10px; } .container ul li { display:block; padding:10px 0; } }Теперь, когда код добавлен, можно изменить размер окна браузера, чтобы увидеть эффект адаптивности:

Отлично! Можно настроить еще несколько элементов, как только браузер приобретет минимальную ширину. А использование media query поможет улучшить результат. Добавьте эту часть внизу файла style.css:
@media (max-width: 480px) { .container h2 { font-size: 22px; } }Понемногу дизайн приблизился к желаемому конечному виду. Правда уже лучше?

Теперь адаптивный дизайн полностью готов. Этот принцип можно использовать для любого сайта, независимо от CMS.
Обработка изображений
Пожалуй, вопрос изображений для адаптивного дизайна является одной из наиболее актуальных тем для дискуссий в среде веб-сообществ. Некоторые прибегают к использованию CSS, а другие используют изображения тех размеров, которые соответствуют ширине используемого экрана.
Но общее решение состоит в том, чтобы задавать изображениям максимальную ширину – 100%. А именно вот так:
img { max-width:100%; }Вот как отображается графика на сайте после применения этого решения:

Читабельность
Важным критерием любого сайта является читабельность контента. Поэтому и суть адаптивного дизайна сводится к тому, чтобы обеспечить пользователей информацией, которая отображается приятным для человеческого глаза шрифтом.
Юзабилити
Немаловажно обеспечить пользователей простой навигацией по сайту. Они должны легко и быстро найти ту информацию, которую ищут, а не разбираться в сложном меню.
Темы
Большинство тем WordPress оптимизировано под экраны мобильных устройств, что, несомненно, является большим плюсом для сайтов, на которых они используются. А с помощью вышеупомянутых сегодня методов можно настроить даже адаптивные темы на свой вкус, ведь адаптивность не означает однотипность.
Заключение
Использование адаптивного дизайна сайта без преувеличения сделает его более привлекательным для пользователей, что, в свою очередь, значительно повысит посещаемость.
Источник: elegantthemes.com 
hostenko.com
Оптимизация сайта для его просмотра на мобильных устройствах или мой вариант адаптивного отзывчивого дизайна
Обновлено: 16 июля 2017
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Уже не первый раз в статьях я упоминаю о том, что в рунете наблюдается существенный рост мобильного трафика. И это довольно сильно начинает влиять на жизнь вебмастеров и SEO-шников.
Во-первых, многие владельцы сайтов начинают задумываться о способах заработка на мобильном трафике, которого становится в избытке (даже такой монстр как Advmaker уже предлагает свои варианты монетизации посетителей, заходящих на ваш сайт с мобильных устройств).
Но самое главное — это то, что у нас идет «во-вторых». Дело в том, что сайт, не адаптированный для приема этого самого мобильного трафика, может серьезно потерять позиции в выдаче за счет ухудшающихся поведенческих характеристик. На мобильном телефоне очень неудобно пользоваться горизонтальной прокруткой при чтении текста или поиска меню, поэтому с таких ресурсов быстро уходят и не переходят, как правило, на другие страницы.

Естественно, что все это я знал уже довольно давно, но постоянно находилось что-то более важное и первостепенное, да и полной концепции адаптации сайта для просмотра на мобильных устройствах у меня никак не складывалось в голове. Однако Гугл меня очень жестко подстегнул вчера утром, прислав сообщение о том, что с 21 апреля при определении поискового рейтинга сайта, Google будет учитывать, удобно ли просматривать веб-страницы на мобильных устройствах.
Что называется, приплыли. Пришлось взять голову в руки и за полдня разработать и воплотить концепцию мобилизации сайта в жизнь. Конечно же, спешка и не полное понимание всех вариантов решения данной проблемы повлияли на изящность решения проблемы, но «что выросло, то выросло», а допиливать можно будет уже по ходу дела. Главная задача выполнена — KtoNaNovenkogo.ru проходит текст на оптимизацию для мобильных устройств. А уж как это было сделано читайте в продолжении данной публикации.
Актуальность мобильной оптимизации сайта и стоящие задачи
Итак, сначала опишу сложившуюся ситуацию, а потом уже те варианты ее решения, которые я выбрал. Как уже упоминалось чуть выше, думать об оптимизации страниц сайта под мобильные устройства я начал давно, но иногда для того, чтобы сделать шаг вперед, нужно, чтобы кто-то отвесил хорошего пинка под зад. Таким пинком оказалось письмо от Гугл Адсенса о том, что пора уже наконец решить эту проблему.
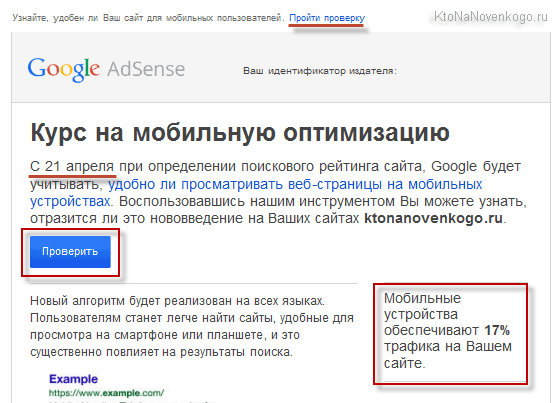
Собственно, подобные письма от этого адресата приходили регулярно (там обычно приводили примеры, как хорошо стало тем сайтам, кто оптимизировался под мобильный трафик), но тут был прямо-таки ультиматум:

17 процентов мобильного трафика — это, на мой взгляд, довольно прилично, но если честно, то без упоминания о возможном изменении алгоритма ранжирования Google и учета при этом фактора оптимизированности сайта под мобильные устройства я вряд ли бы пошевелился (всегда найдется более важное занятие, особливо когда у тебя нет в голове конкретного плана решения проблемы).
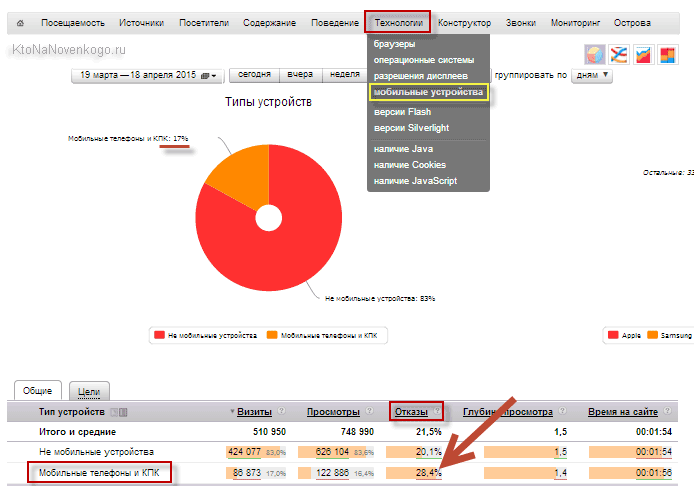
Кстати, 17 процентов посетителей, заходящих на KtoNaNovenkogo.ru с мобильных устройств, подтверждают и данные Яндекс Метрики, и там видно, что показатель отказов у таких пользователей значительно выше, чем у тех, кто заходил на сайт с компьютера или ноутбука (т.е. проблема на лицо):

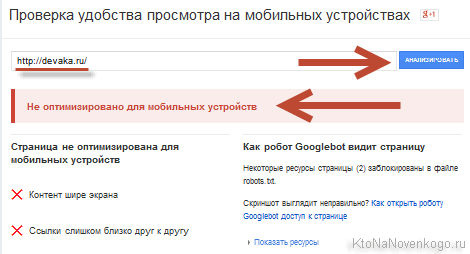
Приведенная в письме ссылка вела на сервис Гугла, где можно было оценить качество мобильной оптимизации вашего сайта по принципу: все нормально, либо полный ужас. Изначально для KtoNaNovenkogo.ru был конечно печальный вердикт красного цвета (тревоги):

На скриншоте я использовал блог уважаемого Деваки для иллюстрации, ибо сейчас у меня несколько иная картина. В моем случае, как мне кажется, указывалось даже три причины, мешающие просмотру сайта на мобильниках, но этот сервис, по сути, лишь выносит вердикт.
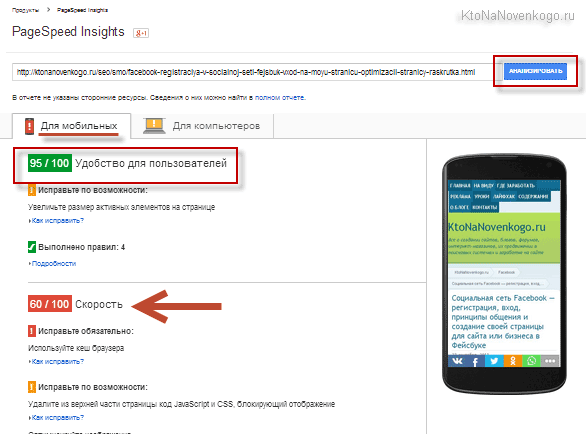
А вот чтобы узнать детали я советую использовать другой сервис от того же Гугла под названием PageSpeed Insights. Тут все будет более-менее детализировано и хотя бы понятно «в какую сторону копать»:

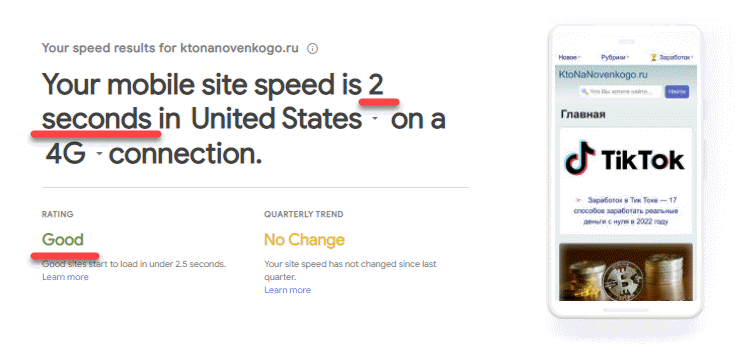
У них еще появился один похожий сервис Test my Site, но он только дается оценку, а вот рекомендаций по улучшению, к сожалению, нет. Зато можно подписаться на изменения:

В нашем случае обращать внимание стоит на оценку «Удобство для пользователей» на вкладке «Для мобильных». Понятно, что скорость загрузки тоже важна, но лично у меня все уперлось в настройки сервера, которые я сам поменять не в силах (ибо нуб в администрации серверов), а договориться с техподдержкой Инфобокса все никак руки не доходят (опять же, очевидно, нужен пинок под зад, чтобы начать шевелиться). Но это уже, наверное, тема для отдельной статьи.
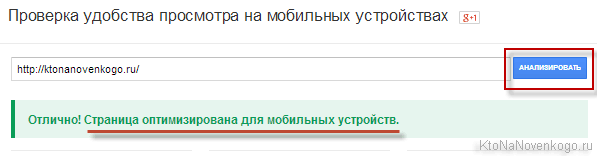
Стоящая же передо мной задача к вечеру вчерашнего дня была решена и KtoNaNovenkogo.ru получил 95 и 100 возможных баллов за удобство для мобильных пользователей. Соответственно, и тот сервис Гугла, ссылка на который была приведена в письме, говорит, что теперича все в порядке (спасибо зарядке):

Похвалился, теперь можно приступать к описанию предпринятых шагов и намеченных стратегий. Итак, имелось несколько проблем, которые надо было решить:
- Очевидно, что при уменьшении ширины экрана, с которого просматривается сайт, становится актуальным на определенном рубеже переходить от двухколоночной верстке к одноколоночной. В моем случае это эквивалентно перемещению правого блока с меню (сайдбара) вниз (под основную часть страницы).
- При еще меньшей ширине экрана становится очевидным, что и ширина области с основным контентом должна будет уменьшаться для того, чтобы текст и картинки можно было просматривать без использования чудовищно неудобной горизонтальной прокрутки.
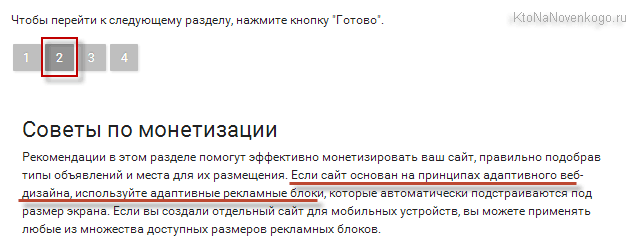
- В области контента у меня также размещаются объявления от Гугл Адсенса, а значит нужно будет менять код их вставки, ибо при использовании адаптивного дизайна (а именно его мы и пытаемся реализовать) есть только один допустимый вариант рекламных блоков — адаптивный (он появился некоторое время назад, но у меня изначально возникли проблемы с его использованием, которые пришлось решать, но об этом чуть ниже).

Накануне мне как раз попалась на глаза публикация, которую я поместил в закладки и которая стала отправной точной для дальнейшей работы. Однако, советую проводить эксперименты не на «живом» сайте, а не его копии, загруженный в локальный сервер типа OpenServer. Очень удобно и для вас, и для посетителей, которые будут избавлены от наблюдения ваших промежуточных результатов работы (зачастую весьма неприглядных).
Выбор метода создания адаптивного дизайна
Итак, скачиваете файлы движка по ФТП (я все еще юзаю Файлзилу, которую стараюсь использовать безопасно, храня пароли от сайтов в Кипассе), делаете резервную копию базы данных и импортируете ее в Опенсервер через встроенных в него phpMyAdmin. Получаете локальную копию сайта, с которой и будем в дальнейшем работать — тут можно смело экспериментировать, не боясь повредить работающему ресурсу.
В приведенной чуть выше публикации предлагалось два вариант реализации адаптивного дизайна.
- Можно создать копии основного файла стилей (у меня WordPress, поэтому этот файл называется style.css и живет он в папке с используемой темой оформления — «/wp-content/themes/папка») и дать им другие имена. Если у вас тоже WordPress и вы хотите понять, как работают в нем темы, то советую ознакомиться с приведенной статьей. Именно этот способ я опробовал первым и создал копии с названием small-device.css и small-device-min.css.
Что именно я в них менял по отношению к основному файлу style.css мы еще поговорим, а вот для их подключения, в области между тегами Head (в WordPress эта область обычно формируется файлом-шаблоном header.php) пришлось добавить три строчки кода после подключения основного файла CSS стилей :
<link rel="stylesheet" href="/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/small-device.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/small-device-min.css" /> <meta name="viewport" content="width=device-width" />Цифрами в пикселах обозначены точки слома. Если вы это окно (с открытым в нем сайтом https://ktonanovenkogo.ru) начнете уменьшать по ширине (в верхнем правом углу браузера есть кнопочка с двумя наложенными друг на друга квадратами — сказал «капитан очевидность»), то именно при прохождении ширины 1025px и 760px будут происходить изменения в дизайне.
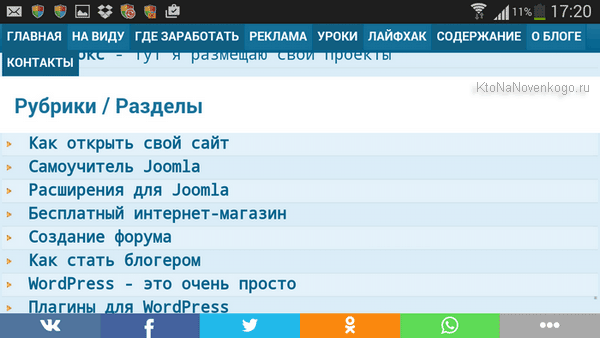
Сначала отвалится сайдбар (упадет в самый низ) и чуток поменяется верхнее меню (хочу его в будущем сделать для мобильных девайсов выпадающим, но пока еще руки, как обычно, не дошли).
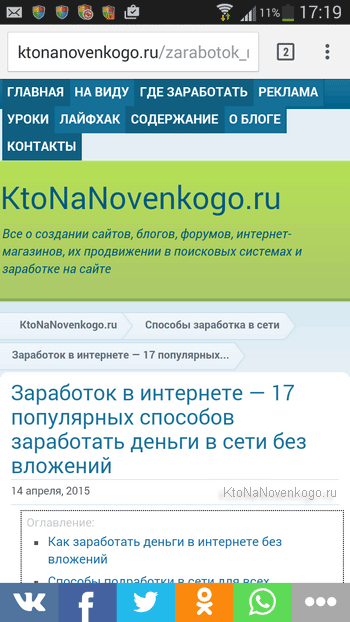
А на второй точке слома вы заметите, что при дальнейшем уменьшении ширины области просмотра текст, картинки и видеоролики начинают подстраиваться под новый размер (адаптироваться к нему), и расположенный внизу сайдбар тоже претерпит изменения. Собственно, я даже шрифт увеличил для экранов по ширине меньших 760px (так, на всякий случай).
- Однако первый вариант, на мой взгляд, имеет один существенный недостаток. При загрузке страницы подгружаются все три варианта файла стилей (а не только тот, который будет использоваться при данной ширине области просмотра). Так как они весят все примерно одинаково, ибо содержат почти одно и то же количество CSS свойств, то это существенно уменьшает скорость загрузки веб-страницы.
Поэтому я решил использовать второй вариант создания адаптивного дизайна для сайта для оптимизации его под мобильные устройства. Заключается он в использовании директивы @media при верстке. В этом случае не нужно будет создавать три копии файла стилей, а достаточно будет внизу основного файла дописать что-то вроде этого:
@media screen and (max-width: 1025px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 1025px } @media screen and (max-width: 760px) { CSS свойства, которые поменяют дизайн при ширине экрана меньше 760px }Ну, а в ограниченные фигурными скобочками области достаточно будет прописать те CSS свойства, которые претерпят изменения для адаптации шаблона вашего сайта под мобильные устройства.
Правда, я так до конца и не понял нюансы подключения браузером этих директив, ибо просто так они не работали. Пришлось в файл header.php добавить такие вот строки (подключение одного и того же файла стилей, но при разных разрешениях экрана):
<link rel="stylesheet" href="/wp-content/themes/Organic/style.css" type="text/css" media="screen" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 1025px), only screen and (max-device-width: 1025px)" href="/wp-content/themes/Organic/style.css" /> <link rel="stylesheet" type="text/css" media="only screen and (max-width: 760px), only screen and (max-device-width: 760px)" href="/wp-content/themes/Organic/style.css" /> <meta name=viewport content="width=device-width, height=device-height, initial-scale=1">Именно в таком виде все это и работает на данном блоге в данный момент времени.
В общем выбрал я второй вариант, но не сразу, поэтому пришлось с помощью плагина Compare в Notepad++ сравнивать содержимое файлов small-device-min.css и small-device.css с оригинальным style.css, чтобы выявить те строки, куда я вносил изменения. Потом уже эти стоки я вставил внутри фигурных скобок показанных выше директив @media (в конце основного файла стилей style.css). Но это уже не суть важно.
Адаптируем шаблон для удобства мобильных пользователей
Итак, вы выкачали свой сайт из интернета, запихнули его в локальный сервер, ознакомились с принципами, которые мы будет использовать. Теперь пора начинать экспериментировать. По понятным причинам я не могу вам дать однозначных советов (ибо все шаблоны разные, даже у одного движка), что именно нужно менять в вашем случае и какие точки слома выбирать.
Для простоты, вы можете вообще выбрать только одну точку слова, например, равную стандартной ширине основной части (центральной, где статьи выводятся), а до этого ничего не менять. Но мне мой вариант показался предпочтительнее, хотя особо над ним подумать у меня времени не было.
Что увидят пользователи с экранами по ширине меньшими первой точки слома
Смотрите. Для реализации многоколоночного дизайна в современной верстке используются плавающие блоки, которые задаются CSS правилом Float. Например, сайдбар у меня плавает правее основной области благодаря:
#sidebar{float:right;}Поэтому, чтобы сломать двухколоночный макет и сделать из него одноколоночный, мне нужно будет заменить значение для правила float в нужных местах. Я правда тыкал во все подряд, ибо структуру своего шаблона немного подзабыл и потому мог зацепить что-то не обязательное, но такова специфика «сборки дизайна на коленке» без наличия соответствующего опыта. Но так как эксперимент шел на локальном сервере, то уже через час-полтора я нащупал все нужные моменты (методом проб и ошибок), результат чего вы сейчас и можете наблюдать.
Соответственно, для начала нужно было отучить шаблон верстаться в две колонки, что потребовало прописать внутри директивы @media (с первой и второй точкой слома):
#sidebar{float:none;}Если не сработает, то повысьте приоритет этого CSS свойства с помощью добавления !important:
#sidebar{float:none !important;}Можете сами выкачать мой файл стилей и посмотреть что к чему. Собственно, CSS правила для адаптации шаблона после первой точки слома выглядят так (не забудьте закрыть фигурную скобку от @media после последней строчки этого дополнительного кода):
@media screen and (max-width: 1025px) { #page{min-width:750px;background:#e5eff4 url(images/containerbg.png) repeat-x;background-position:0 145px;} #header-in{width:750px;margin:0 auto;} #content-wrap{width:760px;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;} #content{float:none;width:740px;overflow:hidden;} #sidebar{float:none;width:370px;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px 0 0 200px;} #footer-in{width:740px;margin:0 auto;height:100%;} .h_left{float:left;width:330px;} .h_right{float:left;margin:21px 0 10px 70px;} .p_left{float:left; margin:12px 0 0 -30px;}#navi-in{width:740px;margin:0 auto;} #navi-in{width:740px;margin:0 auto;} #nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;} }Кроме «опускания» сайдбара я ограничил ширину шаблона новым значением с помощью min-width:750px; и width:750px. CSS свойство Width задает ширину того элемента, для которого оно прописывается. Также я подкорректировал размер и расположение элементов в шапке сайта, чтобы они более-менее сносно смотрелись после прохождения первой точки слома в 760px.
Ну, а в последней строчке я уменьшил внутренние отступы (padding) для пунктов верхнего меню, ибо они не помещались в одну линию. Корявенько, но главное, что работает (потом всегда можно будет найти время и «все необработанные детали обработать напильником»).
Адаптация дизайна под экраны мобильных устройств меньше второй точки слома
Теперь можно переходить к оформлению внешнего вида сайта, который увидят пользователи мобильных устройств, экран которых уже 760px. Простым свертыванием колонок тут не обойдешься, ибо нужно, чтобы контент страницы не вылезал за границы области просмотра, какой бы узкой она не была.
Эта задача с успехом решается заменой в нужных местах CSS свойства width:***px; на width:auto. Некоторые области из шапки и сайдбара я вообще спрятал с помощью display:none, ибо пока не было быстрого решения для их адаптации. Код при этом выглядит ужасно (копировал уже существующие строки и вносил изменения без удаления из них лишнего, т.е. того, что не требует изменения), т.е. просто он еще на оптимизирован — лишь бы работало, а потом лишнее удалю:
@media screen and (max-width: 760px) { .rasporverh {margin:0 0 0 95px;display:none;} #page{width:auto;min-width:150px;} #header{overflow:hidden;height:146px;margin-bottom:10px;background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme2.png) repeat-x;background-position:0px -61px;clear:both ;} #header-in{width:auto;margin:0 auto ;} #content-wrap{width:auto;margin:0 auto;padding-bottom:20px;min-height:500px;height:100%;overflow:hidden;} #content{float:none;width:auto;overflow:hidden;} #sidebar{float:none;width:347;background-color:#ffffff;;padding:0;overflow:hidden;height:100%;margin: 30px auto;width: auto;} #sidebar_l{float:none;width:auto;padding-left:10px;margin-top:10px;} #sidebar_r{float:none;width:auto;padding-right:10px;margin-top:10px;} #footer-in{width:auto;margin:0 auto;height:100%;} .h_left{float:none;max-width:330px;width:auto;} .h_right{float:left;margin:21px 0 10px 70px;display:none;} .p_left{float:left; margin:12px 0 0 -30px;display:none;} #navi-in{width:auto;margin:0 auto;} #nav{padding:0px;height:31px;list-style:none;margin-left:2px;float:none;} #nav .page_item a{color:#fff;display:block;text-decoration:none;padding:7px 5px 6px 5px;font:bold 13px "Trebuchet MS", Verdana, Arial;text-transform:uppercase;border-right: 1px solid #01638D;} .sidebar_top{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;background-position:-10px -84px;height:120px;padding:10px 10px;margin-bottom:0px;display:none;} .sidebar_bottom{background:url(https://ktonanovenkogo.ru/wp-content/themes/Organic/images/spriteme1.png) no-repeat left top;height:11px;clear:both;background-position:-10px -351px;display:none;} .tabermain{width: auto;margin:0 auto;} #sidebar ul li ul li a{color:#00648E;text-decoration:none;border-bottom:none;font: 17px "Courier new", "Helvetica", sans-serif;} .reklama123{width:auto;margin:15px 0 10px 5px;} .reklama1234{width:auto;margin-top:15px;} img {display: block;max-width: 100%;height: auto;} iframe {max-width: 100%;height: auto ;} @media \0screen { img { width: auto; /* для ie 8 */ } } }Обратите внимание на последние строчки:
img {display: block;max-width: 100%;height: auto;} iframe {max-width: 100%;height: auto ;}Они служат для адаптации изображений и видеороликов имеющихся на сайте под размер мобильного устройства пользователя. При ширине экрана меньше, чем ширина картинки или ролика (вставленного с помощью iframe), их размер адаптируется к размерам области просмотра, если она стала для них тесной.

Можете сами заузить окно просмотра браузера (с этой страницей) и наблюдать этот процесс воочию. Довольно удобно получается, на мой взгляд. Ну, а в конце приведен хак для интернет эксплорера, который всего этого может не понять.
Да, еще я снял ограничение с ширины сайдабара (он сейчас в самом низу выводится, если помните) и увеличил в нем шрифт на пару пунктов, а также и шрифт в основной части сайта. Во всяком случае на моем мобильнике этот вариант смотрится более презентабельно (скрины делал с телефона на Адроиде).


Осталась проблема с верхним меню, которое ломается не очень красиво и занимает много места на маленьком экране, но в планах есть мысля сделать его для мобильной версии сайта выпадающим (если сделаю, то отпишусь об этом). Да, еще счетчики в самом низу у меня построились домиком (только сейчас внимание обратил), но поправить это сложно (главное не забыть).
Вот, будем считать, что вы на локальном сервере поколдуете, поэксперементируете и получите в результате удобоваримый вариант адаптации вашего сайта под мобильные устройства посетителей. Останется только это дело перенести на работающий сайт. Естетственно, что копировать все файлы (а уж тем более базу данных) вы не будете, ибо достаточно будет добавить (скопировать) несколько строчек в файл header.php и чуть больше строчек перенести в основной файл стилей (те, что внутри директив @media).
После этого уже можно будет проверять внесенные изменения (может потребоваться сбросить кеш в движке или в браузере) на экране компьютера при уменьшении ширины окна браузера и на ваших мобильных гаджетах (телефоне, планшете). Если что-то «вылезет», то можно будет это дело оперативно подправить.
Главное, чтобы после внесенных изменений ваш сайт прошел тест Гугла на пригодность для просмотра на мобильных устройствах (кеш сбросить не забудьте перед этим). Ну, а детали уже допилите со временем.
Использование на сайте кода адаптивных блоков от Google AdSense при адаптивном (отзывчивом) дизайне
Теперь давайте поговорим за Гугл Адсенс. Если вы не работаете с этой системой контекстной рекламы, то и читать вам дальше не потребуется. Если же работаете и используете на сайте код рекламных блоков фиксированных размеров, то придется его поменять на код адаптивных блоков (Гугл на этом, как я понял, настаивает), чтобы на устройствах с разной шириной экрана подгружались объявления подходящего размера.
По сути, сделать это совсем несложно, но лично у меня возник затык, который потребовал напряжения ума для его разрешения. Итак, интерфейс Google AdSense меняется с завидной регулярностью (не сказать, что становится хуже, скорее лучше, но когда долго не заходишь, то слегка подвисаешь). Из-за этого приведенную по ссылке статью мне уже пару раз приходилось переписывать, но она опять устарела, а значит скоро появится уже четвертая ее инкарнация (однако, утомляет это).
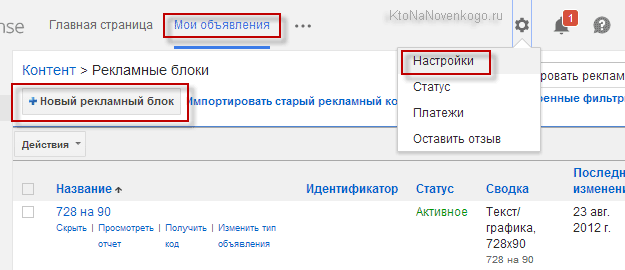
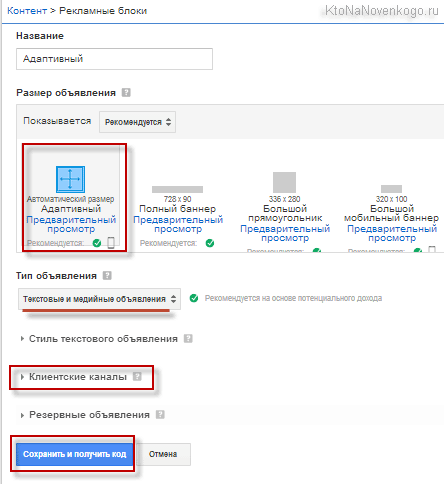
Ладно, не суть. Для создания нового рекламного блока нужно будет в интерфейсе Адсенса кликнуть по шестеренке в правом верхнем углу и выбрать вариант «Настройка». На открывшейся странице нам нужен верхний пункт меню «Мои объявления», где для создания нового блока будет достаточно нажать на одноименную кнопочку:

На открывшейся странице адаптивный блок как раз и будет предложен вам по умолчанию. Тут следует выбрать тип объявлений, которые будут показываться (в большинстве случаев выгоднее показывать все), а так укажите для этого блока тот же клиентский канал, что у вас был задан для старого блока (который вы будет заменять). Дело в том, что какие-то рекламодатели могут таргетировать свою рекламу на ваш сайт именно по этому клиентскому каналу, и чтобы их не потерять нужно для нового рекламного блока выбрать тот же самый канал.

Затем жмете на кнопку «Сохранить и получить код». Можно будет попробовать его напрямую вставить на место старого когда и посмотреть на результат.
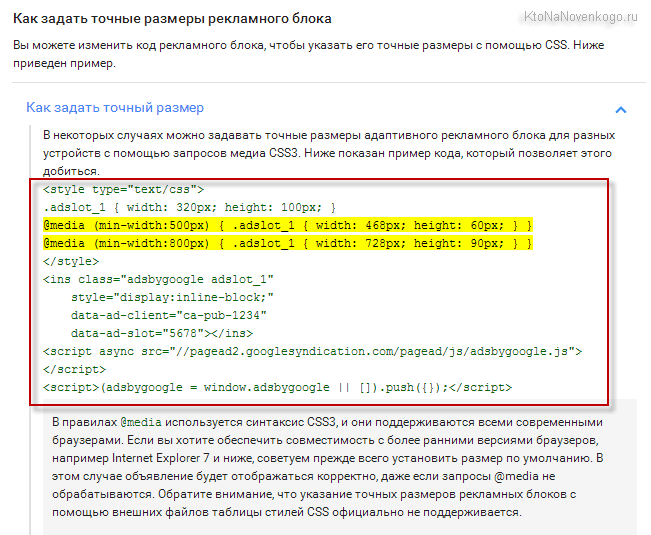
У меня такой метод не сработал (фигня какая-то получилась), поэтому я полез в хелп Гугл Адсенса искать вариант решения и нашел-таки его на этой странице.

Именно такой вариант кода я использовал (на разных устройствах будут показывать блоки подходящих размеров). Вроде бы все стало выводиться как надо, но не совсем. Во-первых, я заметил, что после смены кода перестала изменяться статистика показов рекламных объявлений на главной странице Адсенса. При просмотре статистики именно по новому блоку я заметил, что показы практически не идут.

Во-вторых, я решил сделать вид объявлений (цвет, шрифт) в новом адаптивном блоке такими же, какими они были в старых объявлениях. После внесения изменений непоняток стало еще больше. Объявления выводимые в статье не поменяли дизайн. Стал сравнивать код исходных страниц (в браузере можно это сделать, выбрав соответствующий пункт из меню правой кнопки мыши) и обнаружил, что каким-то образом после некоторых строк кода добавился тег переноса строки BR.
Код адсенса у меня вставлялся через файл functions.php, поэтому я там убрал все пробелы и переносы строк в проблемных местах, после чего объявления мгновенно поменяли дизайн и начала отсчитываться статистика. Вот такая вот заковыка возможна.
До этого у меня стоял синхронный код Адсенса (еще в 2012 ставил) и по идее он мог снижать скорость загрузки сайта. Современный код весь асинхронный, что полностью снимает вероятность того, что он может вызвать задержку в загрузке страницы. Думаю, что это есть гуд, но, как говорится, будем посмотреть.
P.S. Тут небольшой отчет по тому, что доделал уже после написания статьи.
- Убрал в версии сайта для экранов уже 760 px пару последних пунктов из верхнего меню, чтобы оно в три строчки не громоздилось. Для этого в файле header.php я добавил в эти пункты (они у меня не функцией выводятся, а обычным Html списком оформленным вручную) класс skrit и прописал для него в блоке с @media screen and (max-width: 760px) правило: .skrit{display:none;}
- Форма для добавления комментария не отзывалась на изменение ширины области просмотра, поэтому заменил для него width заданное в пикселях на значение заданное в процентах (90% поставил).
- Изначально в версии для мобильных телефонов я убрал строку поиска вообще с помощью display:none, но подумав все же решил ее отображать под логотипом и описанием. Пришлось в блоке с @media screen and (max-width: 760px) убрать display:none для контейнера, в котором живет строка поиска и дописать несколько строк кода для его позиционирования и адаптации по ширине (width:auto;max-width:340px;).
- Выровнял таки в мобильной версии (после последней точки слома) пиктограммы для счетчиков посещения (расположены в самом низу). Для этого добавил в @media screen and (max-width: 760px): .wdf img {display:inline-block !important;}
- Изначально, чтобы не возиться, я скрыл верхнюю часть сайдбара (с формой подписки и кнопками социальных сетей) для экранов меньше 760px с помощью display:none. Сейчас решил все это дело адаптировать. Пришлось для этого добавить несколько строчек кода в @media screen and (max-width: 760px) убрать display:none: .sidebar_top{background:none;width: auto;} .subscribetextbg {width: auto !important; } .subscribe_textieldpost {display: block;width: auto !important;max-width:330px;margin: 20px auto;padding:5px 25px 5px 25px;font: 15px "Trebuchet MS", "Verdana", "Arial"; } .naity {display: block;width: auto !important;max-width:330px;margin: 15px auto;padding:5px 20px 5px 20px; font: 15px "Trebuchet MS", "Verdana", "Arial";} img.ghdjk {float:none;margin: 10px auto;} #soci {display: block;width: auto !important;max-width:330px;margin: 15px auto;}
Получилось примерно так:
" src="https://ktonanovenkogo.ru/image/podpiska-adaptivnaia.png" />
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Верстка сайта, Как самому раскрутить сайтktonanovenkogo.ru








