Как сделать каталог товаров и услуг на блоге WordPress. Каталог товаров на wordpress
Как создать каталог организаций на Wordpress самому
Привет, друзья. Тема каталогов в последнее время все больше набирает обороты. Оно и понятно: простые статейники никого уже не интересуют, всем подавай «порталы», и чем больше на этих порталах различных фишек, отличающих сайт от перегонщика трафика — тем спокойнее от фильтров и не-принятия в РСЯ.
Я не программист и никогда им не был, но, видимо, в детстве любил конструкторы. Собственно, вся суть любой современной CMS — это возможность из кирпичиков сложить то, что ты хочешь. Причем, некоторых кирпичиков — как грязи, а какие-то настолько редкое явление, что приходится либо заказывать под себя, либо лепить что-то похожее из того, что есть.
Предыстория
Тема каталогов применительно к информационным сайтам меня интересовала давно — буквально с того момента, как только я сделал первый из них. И так уж получилось, что я выбрал для себя не Drupal, на котором эти каталоги делаются на раз-два-три, а WordPress, который изначально не был по концепции предусмотрен для подобного рода мероприятий, что понятно даже из названия CMS.
Тем не менее система развивалась — еще до того, как в WordPress появились дополнительные типы записей, отличные от постов, стали появляться различные плагины для создания каталогов. И все бы ничего, но создавались они конкретными людьми, которые, если честно, до сих пор не могу понять из каких соображений исходили. Видимо, было свое уникальное понимание удобства.
С завидной я регулярностью мониторил как рунет, так и буржунет, и ничего адекватного, что позволило бы создать каталог таким, которым его видишь ты с точки зрения удобства хотя бы для пользователя, не говоря уже о поисковых системах, не было и, по всей видимости — нет.
Вывод: если для сайта нужно сделать каталог, который будет полностью удовлетворять именно его целевой аудитории, то единственным на сегодняшний день приемлемым вариантом будет разработка каталога под ключ с учетом всех особенностей данной ниши.
И это стоит денег, которые не всегда целесообразно тратить именно на это, особенно на старте проекта, когда нужно вкладываться в тексты и чем больше — тем лучше.
Что же тогда делать? Как попасть в РСЯ без каталогов? (популярность вопроса напоминает распространенный некоторое время вопрос о том, как поднять тИЦ)
Ответ не сильно революционен: собирать по интернету костыли, и выстраивать из них то, что так или иначе напоминает каталог хотя бы частично (с возможностью дальнейшей недорогой надстройки нужных функций). И хорошо, что эти костыли не только существуют, но и активно развиваются и поддерживаются.
Ниже предлагаю кратко ознакомиться с их описанием, после чего предлагаю выделить себе пару часов времени, подготовить рабочее место, выбрать жертву для экспериментов среди своих сайтов и, собственно, не успев освоить теорию, уже внедрить ее на практике!
Что нам потребуется для работы
Сайт с установленным WordPress и базовой настройкой
Идеально подойдет какой-нибудь рабочий сайт, который можно вынести на поддомен и закрыть от индексации на время доработок (но можно резать и на живую, так как ничего смертельно опасного мы делать не будем).
На сайте уже должен быть установлен плагин Cyr to Lat enhanced или аналогичный, который русские буквы в урлах переводит в латинские.
Advanced Custom Fields (обязательно)
Этот плагин позволяет создавать неограниченное количество дополнительных полей разного формата и будет крайне полезен нам для формирования карточки организации. Должны же быть указаны телефоны, время работы и прочие полезности.
Скачать бесплатно можно с официального каталога WordPress-плагинов:
Дополнение Repeater Field для плагина Advanced Custom Fields
Данный плагин позволит нам добавлять несколько элементов для некоторых полей, что актуально, например, для телефонов или изображений. Можно, конечно, обойтись и без него, но стоит он всего 25$. А если Вы хотите получить плагин бесплатно (версию, которая есть у меня), то достаточно будет оставить свой email в форме подписки на рассылку, и данное счастье вас настигнет.
Если все же хотите купить, то вот ссылка:
Только имейте в виду, что ребята выпустили новую PRO версию самого плагина Advanced Custom Fields, которая уже содержит это и многие другие дополнения, поэтому возможно есть смысл присмотреться именно к ней, если соберетесь что-либо покупать:
Custom Post Type UI (обязательно)
Это плагин, который позволит нам создавать дополнительные типы записей для наших каталогов быстро и удобно, без необходимости вручную прописывать код в functions.php, а также все необходимые для них таксономии (города, метро).
Плагин абсолютно бесплатный, и скачать его можно в официальном каталоге WordPress:
Плагин Bulk Add Terms (спасет нам жизнь)
Для того чтобы массово импортировать станции метро и города, нам потребуется данный инструмент, который можно скачать из официального каталога WordPress:
Скрипт для вывода карты Google в архивах
Для того чтобы красиво вывести организации на карту, потребуется небольшой код, который нужно будет правильно расставить по нужным файлам шаблона. Для получения самого кода и инструкции по внедрению необходимо подписаться на рассылку (спамить не по делу не будем!)
API Ключ от Google для карт
Чтоб в карточках организаций и в архивах были симпатичные карты, нам понадобится ключе от геокодирования Google, который можно получить здесь:
Действуем по следующему алгоритму.
- Заходим на указанную выше страницу и там жмем на кнопку Create Project.
- Указываем название (например, Ваш сайт) и давим на кнопку Create.
- После создания проекта Вас должно перебросить на его страницу.
- Там нужно зайти в меню APIs & auth → Credentials и нажать на кнопку Create New Key.
- Во всплывающем окне выбираем Server Key и указываем адрес сервера, к которому привязан домен Вашего сайта, жмем Create.
- В итоге получаем API Key, который пригодится нам в дальнейшем.

Так выглядит результат получения API Key для Google Geocoding
WordPress SEO (если хотите правильное SEO в каталоге)
Если вы в данный момент используете All in One Seo Pack, то, скорее всего, у Вас не будет возможности настроить индивидуальные тайтлы, описания и кейвордс для архива организаций, городов, станций метро и самих карточек компаний, и будете постоянно недополучать целевой и конверсионный трафик, который притягивают подобные каталоги.
Просто установите на сайт WordPress SEO и импортируйте в него настройки из All in One Seo Pack — это делается буквально за несколько минут и ничем негативным для сайта не угрожает.
Бесплатное скачивание в официальном каталоге WordPress:
Как мы будем действовать
У меня есть один молодой сайт с небольшим трафиком — на нем я буду делать каталог и по мере создания писать то, что делаю (со скриншотами, пошагово).
Сайт строительный на узкую тематику, поэтому там будет каталог строительных организаций, специализирующихся на данном направлении. Тем, кто подпишется на рассылку, будет выслана ссылка на сам сайт, чтобы увидеть, как оно работает в реальной жизни.
Также на данном сайте будет каталог магазинов. Ничего сильно отличающегося там нет, кроме немного других полей, но важно будет правильно организовать наличие двух и более каталогов в рамках одного сайта.
Для тех, у кого медицинские сайты, при необходимости в дальнейшем сделаем отдельный пост про создание каталога клиник, но по факту у вас будут отличаться только названия полей, которые по своей сути те же, что и для каталога строительных организаций.
От вас же для начала работы потребуется собрать в кучу плагины, описанные выше, и установить их на свой сайт. Настраивать будем уже вместе.
Поехали! Настраиваем все внутри
Создаем отдельный тип записей для организаций
Прежде всего нам нужно создать на сайте типа записи, в рамках которого будут храниться данные об организациях. Нет никакого смысла смешивать их с постами и что-то выдумывать с категориями, так как в WordPress уже давно заложена такая возможность, которой можно управлять не только через жесткий кодинг в functions.php, но и с помощью плагина Custom Post Types UI, о котором говорилось выше.
После установки и активации плагина, нам необходимо перейти на страницу настроек:
CPT UI → Add/Edit Post Types

Так выглядит страница создания дополнительного типа записей
Здесь нам нужно настроить данные для всех предложенных полей. Ниже представлено описание полей и настройки, которые я для них выбрал.
Основные параметры (левая колонка)
| Параметр | Значение | Комментарий |
| Post Type Slug | company | Это будет отображаться в урлах |
| Plural Label | Организации | Название типа записей во множественном числе |
| Singular Label | Организация | Название типа записей в единственном числе |
| Description | Строительные организации | Это описание типа записей |
Labels (названия на все случаи отображения)
| Параметр | Значение | Комментарий |
| Menu Name | Организации | Как будет отображаться в меню админки |
| All Items | Все организации | Аналог всем записям или всем комментариям |
| Add New | Добавить организацию | Так будет выглядеть кнопка добавления |
| Add New Item | Добавить новую | Тот же смысл, что и выше, но для других мест |
| Edit | Редактировать | Название ссылки на редактирование |
| Edit Item | Редактировать организацию | То же самое, но в другом месте |
| New Item | Новая организация | Название страницы создания организации |
| View | Просмотр | Название ссылки на предпросмотр |
| View Item | Просмотреть организацию | То же самое, но в другом месте |
| Search Item | Поиск организации | Название поиска |
| Not Found | Организации не найдены | Текст про то, что ничего не найдено |
| Not Found in Trash | Организации в корзине не найдены | В буквальном смысле |
| Parent | Родительская организация | Название родительского поста |
Settings (настройки)
| Параметр | Значение | Комментарий |
| Public | True | Чтобы наш тип записей был доступен пользователям |
| Show UI | True | Не вникал сильно что это, но по умолчанию включено |
| Has Archive | True | Чтобы у нас был архив организаций |
| Exclude From Search | False | Я оставил, но если нужно, можно исключить организации из общего поиска по сайту |
| Capability Type | post | Соответствие стандартному типу записей |
| Hierarchical | False | В данном случае нам не нужно вкладывать посты друг в друга |
| Rewrite | True | Подключение обработки урлов через rewrite rules |
| Custom Rewrite Slug | пустое значение | По умолчанию подставится company |
| With Front | True | Не знаю что это, но по умолчанию включено |
| Query Var | True | Тоже включено по умолчанию, наверное важная штука |
| Menu Position | пустое значение | Если нужно в какое-то конкретное место в меню админки установить, то указывайте номер позиции, мне лично не важно |
| Show in Menu | пустое значение | Можно также добавить в подменю какого-то другого элемента, но я оставил как есть |
| Menu Icon | пустое значение | У меня иконки нет, поэтому ничего не ставил |
Supports (какие функции будет поддерживать наш тип записей)
- Title (собственно, заголовок).
- Comments (нужны же нам отзывы).
- Revisions (чтобы иметь возможность откатить изменения).
- Featured Image (главная картинка для вывода в нужных местах).
Функции, которые нам не потребуются (их описание, на всякий случай)
- Editor (редактор в полном виде нам не нужен, будет поле для описания).
- Excerpt (короткое описание в данном случае нам не потребуется).
- Trackbacks (этой штукой мы вообще не пользуемся).
- Custom Fields (все нужные поля нам добавит специальный плагин).
- Author (а зачем нам автор тут).
- Page Attributes (штука, которая не известно зачем нужна).
- Post Formats (этим мы тоже не пользуемся).
Built-in Taxonomies (встроенные таксономии)
При создании типа записей указывать здесь что-либо нет необходимости. Все связи мы создадим при создании непосредственно самих таксономий.
После того, как все поля заполнены, нажимаем на кнопку Add Post Type в левой части экрана под настройками и переходим к следующему этапу.
Создаем отдельный тип записей для магазинов
Здесь тот же самый процесс, что и с организациями. Отдельно мы выносим магазины для того, чтобы проще в дальнейшем было администрировать и меньше кодить в шаблонах. Моя табличка с настройками представлена ниже (кроме Settings, Supports и Built-in Taxonomies, так как они такие же, как и в случае с организациями).
Основные параметры (левая колонка)
| Параметр | Значение | Комментарий |
| Post Type Slug | shop | Это будет отображаться в урлах |
| Plural Label | Магазины | Название типа записей во множественном числе |
| Singular Label | Магазин | Название типа записей в единственном числе |
| Description | Строительные магазины | Это описание типа записей |
Labels (названия на все случаи отображения)
| Параметр | Значение | Комментарий |
| Menu Name | Магазины | Как будет отображаться в меню админки |
| All Items | Все магазины | Аналог всем записям или всем комментариям |
| Add New | Добавить магазин | Так будет выглядеть кнопка добавления |
| Add New Item | Добавить новый магазин | Тот же смысл, что и выше, но для других мест |
| Edit | Редактировать | Название ссылки на редактирование |
| Edit Item | Редактировать магазин | То же самое, но в другом месте |
| New Item | Новый магазин | Название страницы создания магазина |
| View | Просмотр | Название ссылки на предпросмотр |
| View Item | Просмотреть магазин | То же самое, но в другом месте |
| Search Item | Поиск магазина | Название поиска |
| Not Found | Магазины не найдены | Текст про то, что ничего не найдено |
| Not Found in Trash | Магазины в корзине не найдены | В буквальном смысле |
| Parent | Родительский магазин | Название родительского поста |
Нажимаем Add Post Type и идем дальше.
Создаем таксономии с городами
Для добавления в наш каталог возможности деления на города, перейдем на страницу:
CPT UI → Add/Edit Taxonomies

Так выглядит страница создания таксономии
Здесь нужно выставить настройки, приведенные ниже в таблицах.
Основные параметры (левая колонка)
| Параметр | Значение | Комментарий |
| Taxonomy Slug | org_city | Это будет отображаться в урлах |
| Plural Label | Города | Название таксономии во множественном числе |
| Singular Label | Город | Название таксономии в единственном числе |
| Attach to Post Type | Организации, Магазины | Привязываем к недавно созданным типам записей |
Labels (названия на все случаи отображения)
| Параметр | Значение | Комментарий |
| Menu Name | Города | Как будет отображаться в меню админки |
| All Items | Все города | Аналог всем записям или всем комментариям |
| Edit Item | Редактировать город | Название кнопки для редактирования термина |
| View Item | Просмотреть город | Название кнопки для предпросмотра термина |
| Update Item Name | Обновить город | Название кнопки для обновления термина |
| Add New Item | Добавить новый город | Название кнопки для добавления нового термина |
| New Item Name | Название нового города | Поля названия при создании термина |
| Parent Item | пустое значение | Родительский термин, который нам здесь не нужен |
| Parent Item Colon | пустое значение | Не вникал, что это, но нас не интересует |
| Search Items | Поиск городов | Название для обозначения поиска терминов |
| Popular Items | Популярные города | Популярные термины таксономии |
| Separate Items with Commas | Разделите запятыми | Текст, который показывается при редактировании записи |
| Add or Remove Items | Добавить или удалить города | Добавление и удаление терминов |
| Choose From Most Used | Выбрать из часто используемых | Текст, который показывается при редактировании записи |
| Not found | Города не найдены | Если ничего не найдено при поиске терминов |
Settings (настройки)
| Параметр | Значение | Комментарий |
| Hierarchical | True | Здесь нужно выбрать, будет ли это формат меток или рубрик — нам понадобится иерархическая структура для дальнейшей работы с условиями (выбор метро) |
| Show UI | True | Не вникал сильно что это, но по умолчанию включено |
| Query Var | True | Тоже включено по умолчанию, наверное важная штука |
| Custom Query Var String | пустое значение | Это нам не сильно нужно |
| Rewrite | False | Отключение стандартной обработки урлов через rewrite rules — у нас будет своя! |
| Custom Rewrite Slug | пустое значение | По умолчанию подставится org_city |
| Rewrite With Front | True | Не знаю что это, но по умолчанию включено |
| Rewrite Hierarchical | False | По умолчанию отключено, не менял |
| Show Admin Column | пустое значение | Не знаю что это, но по умолчанию выключено |
После заполнения всех полей нажимаем на кнопку Add Taxonomy и идем дальше.
Добавляем сами города
Для создания городов перейдем на страницу:
Организации → Города
И там добавим там хотя бы два города: Москву и Петербург.

Так выглядит страница добавления городов
Для этого укажем следующие значения в поле добавления города.
Для Москвы:
- Название = Москва
- Ярлык = msk
Для Петербурга:
- Название = Санкт-Петербург
- Ярлык = spb
С городами закончили, переходим дальше.
Важное уточнение: если Вы хотите добавить несколько десятков или сотен городов, то лучше всего использовать для этого плагин Bulk Add Terms — ссылка на него есть выше в перечне инструментов для работы.
Добавляем таксономии со станциями метро
Собственно, здесь абсолютно тот же самый процесс, что и при создании таксономии для городов, только с другими названиями — про метро и про станции. Но раз уж делаем мы подробную инструкцию, то ниже приведу такую же таблицу параметров, чтобы вы могли просто взять и скопировать, особо не задумываясь.
Важный момент: для каждого города мы будем создавать свою таксономию со станциями метро, поэтому то, что здесь приведено для Москвы, необходимо повторить и для Санкт-Петербурга.
Если вы используете у себя на сайте и другие города, в которых есть метро, то аналогичные действия нужно проделать для каждого из них.

Стрелочками указаны параметры, которые должны быть уникальными для каждого города
Основные параметры (левая колонка)
| Параметр | Значение | Комментарий |
| Taxonomy Slug | metro_msk | Для каждого города свое |
| Plural Label | Метро МСК | Для каждого города свое |
| Singular Label | Метро МСК | Для каждого города свое |
| Attach to Post Type | Организации | Привязываем к недавно созданному типу записей |
Labels (названия на все случаи отображения)
| Параметр | Значение | Комментарий |
| Menu Name | Метро МСК | Для каждого города свое |
| All Items | Метро МСК | Для каждого города свое |
| Edit Item | Редактировать станцию | Название кнопки для редактирования термина |
| View Item | Просмотреть станцию | Название кнопки для предпросмотра термина |
| Update Item Name | Обновить станцию | Название кнопки для обновления термина |
| Add New Item | Добавить новую станцию | Название кнопки для добавления нового термина |
| New Item Name | Название новой станции | Поля названия при создании термина |
| Parent Item | пустое значение | Родительский термин, который нам здесь не нужен |
| Parent Item Colon | пустое значение | Не вникал, что это, но нас не интересует |
| Search Items | Поиск станций | Название для обозначения поиска терминов |
| Popular Items | Популярные станции | Популярные термины таксономии |
| Separate Items with Commas | Разделите запятыми | Текст, который показывается при редактировании записи |
| Add or Remove Items | Добавить или удалить станции | Добавление и удаление терминов |
| Choose From Most Used | Выбрать из часто используемых | Текст, который показывается при редактировании записи |
| Not found | Станции не найдены | Если ничего не найдено при поиске терминов |
Settings (настройки)
Настройки повторять не буду, они здесь полностью совпадают с городами, за исключением одного параметра:
| Параметр | Значение | Комментарий |
| Hierarchical | False | Нам здесь абсолютно не нужна иерархическая структура |
Добавляем станции метро для городов
Вы бы, наверное, сильно расстроились, если бы я предложил вам каждую станцию добавлять вручную, как мы это делали с городами, поэтому сделаем проще: вспомним про плагин Bulk Add Terms и с его помощью добавим все станции разом.
Для этого перейдем на страницу:
Add Bulk Terms

Так выглядит страница массового добавления терминов через Bulk Add Terms
Там попытаемся добавить сразу весь список, и вполне вероятно получим следующую ошибку:
Something went wrong… are you sure you have enough permission to add terms?
По факту она говорит о том, что мы пытаемся сделать к серверу слишком длинный запрос, поэтому выходом из положения будет разделение импорта на два-три подхода.
Можем полюбоваться на проделанный труд на странице:
Организации → Метро МСК

Результат массового добавления станций метро
То же самое проделываем и со станциями Петербурга.
Где взять списки станций метро?
Два варианта. Можете поискать в интернете, а можете подписаться на нашу рассылку, и в комплекте с другими полезностями получить на e-mail текстовые файлы с актуальными списками станций метро Москвы и Санкт-Петербурга.
Создаем таксономию с услугами для организаций
Для того чтобы пользователям было удобно находить организации в общем списке, а также для привлечения дополнительного трафика в каталог, создадим таксономию с услугами. Здесь все практически то же самое, что с городами и метро, но только здесь мы выставляем немного другие параметры, связанные с Rewrite’ом.

Страница добавления таксономии с услугами
Параметры у меня получились следующие.
Основные параметры (левая колонка)
| Параметр | Значение | Комментарий |
| Taxonomy Slug | service | Это будет отображаться в урлах |
| Plural Label | Услуги | Название таксономии во множественном числе |
| Singular Label | Услуга | Название таксономии в единственном числе |
| Attach to Post Type | Организации | Привязываем к недавно созданному типу записей |
Labels (названия на все случаи отображения)
| Параметр | Значение | Комментарий |
| Menu Name | Услуги | Как будет отображаться в меню админки |
| All Items | Все услуги | Аналог всем |
easier.press
Каталог для wordpress
 Создание интернет магазина декоративных наклеек для зеркал привело меня к использованию плагина wp e-commerce. В принципе – автоматизация процесса и удобство наполнения меня утешили, но радость вскоре сменилась грустью. Есть очень большой ряд недочетов, которые устранить самостоятельно без знания php невозможно. В итоге минусов оказалось больше чем плюсов, а среди них – нагрузка на сервер, невозможность сортировки категорий товаров как хочется, и значительный конфликт с темой сайта broneplenka.biz. Самый последний минус оказался роковым. В итоге ежедневного использования у меня выскочил экран смерти wordpress. Обратившись к специалистам в области php, по рекомендации Master-It, мне рассказали что можно устранить проблему конфликта – но как же быть с другими минусами? И я решил, что полнофункциональный магазин, в котором есть продающие модули, корзина товаров и прочие функции, которые как горбы верблюду в городском зоопарке, не нужны, и остановился на каталоге товаров.
Создание интернет магазина декоративных наклеек для зеркал привело меня к использованию плагина wp e-commerce. В принципе – автоматизация процесса и удобство наполнения меня утешили, но радость вскоре сменилась грустью. Есть очень большой ряд недочетов, которые устранить самостоятельно без знания php невозможно. В итоге минусов оказалось больше чем плюсов, а среди них – нагрузка на сервер, невозможность сортировки категорий товаров как хочется, и значительный конфликт с темой сайта broneplenka.biz. Самый последний минус оказался роковым. В итоге ежедневного использования у меня выскочил экран смерти wordpress. Обратившись к специалистам в области php, по рекомендации Master-It, мне рассказали что можно устранить проблему конфликта – но как же быть с другими минусами? И я решил, что полнофункциональный магазин, в котором есть продающие модули, корзина товаров и прочие функции, которые как горбы верблюду в городском зоопарке, не нужны, и остановился на каталоге товаров. Весь Интернет пишет о том, что каталог товаров, возможно реализовать только на базе какого-нибудь плагина, или есть плагины, которые пишут программисты на php. В результате долгих мытарств, и статьи в которой черным по белому было написано – что любой товар – это запись, а вариация это тэги, я на том и остановился. Что каждый товар – у меня будет запись, а вот с вариациями были сложности, и в итоге я решил реализовать вариации через выпадающий список.
В процессе реализации списка, многие блогеры рекомендуют использовать дополнительные поля, в принципе, что для меня очень непонятно вообще. Приводился ряд плагинов, приводились примеры их использования, но попробовав несколько плагинов и по причине того что я не смог понять как это работает, я наткнулся на формы. Обычные формы, которые используются для отправки, например, письма с сайта.
И я занялся конструктором формы. Сначала сделал выпадающий список с размером наклеек, поставил radio button для выбора прямого или инверсного типа декоративной наклейки и кнопку заказать. Казалось бы все работает, но ведь нужно еще указать поля получателя товара и контактные данные? И если они будут на каждой странице – то это будет во первых не эстетично, а во вторых будет навязывать товар. Передо мной стоял выбор сделать дополнительный php файл, в котором бы заполнялись дополнительные поля и при этом организовать передачу данных с одной формы в другую, а со второй формы передать эти данные на электронный ящик – не совсем удобно и нет возможности, ограниченные знания в php. Для меня стояла задача – как же спрятать поля, которые в данный момент времени не нужны – и с этой задачей справляется спойлер. Плагинов есть большое множество, и каждый выберет наиболее оптимальный. Я остановился на wpsoiler, потому что реализовать несложную задачу без плагина я не смог 🙁 В итоге у меня получилась вот такая выпадающая форма обратной связи:
Заказать
Для того чтобы собрать наклейки в классы, я использую метки, или тэги, они позволяют сгруппировать данные функциями, реализованными в теме.
Но в плагине wp e-commerce мне понравилась идея отображения групп товаров в виде изображений, и я ее реализовал путем оформления таблицы с изображениями. Каждое изображение – ссылка на категорию товара. Но чего не получилось реализовать, но что еще хочется с делать, и может кто то из посетителей сайта мне подскажет:
- Вывод записей в две колонки, для того чтобы наклейки было легче проссматривать, потому что на сайте неудачно реализована навигация
- Навигация по товарам, что по идее реализуется плагином хлебные крошки, но ставить плагин нет желания, потому растет нагрузка на хостинг. Как уменьшить нагрузку на хостинг – я писал в этой статье.
broneplenka.biz
Как сделать каталог товаров и услуг на блоге WordPress
Блоги уже давно перестали быть просто блогами. И блогеры тоже не просто писатели :). У многих есть свои товары и услуги, кто-то продвигает партнерские продукты, кто-то ведет блог о сетевой компании и хотели бы разместить каталоги продуктов. В общем, настал момент, когда для шаблона AB-Inspiration нужно было сделать дополнительный плагин для создания каталога.
Что такое каталог и чем отличается от магазина
Каталог это демонстрация товаров и услуг, или журналов с товарами и услугами. В каталоге нет корзины и цен. К каталогу не подключены оплата за услуги.
В чем же тогда преимущество каталога. Дело в том, что необходимо не забывать что такое блог. Это прежде всего ресурс с полезной, ценной, бесплатной информацией. Если мы что-то и рекламируем на блоге, будь-то свои товары или партнерские, то это носит исключительно рекомендательный характер. Размещать полноценный интернет-магазин это равносильно убийству блога.
Почему каталог лучше магазина
Каталог идеально подходит под идею блога и его целей. Вы размещаете товары и услуги на странице каталог. Читатель может перейти на страницу с более подробной информацией, где вы можете разместить фото-слайды, видео, текст.
Затем читатель может перейти на продающую страницу. И получается, что на вашем блоге чисто рекомендательная информация, а продажа происходит за пределами блога.
Плагин «Каталог» для шаблона AB-Inspiration
Теперь у пользователей шаблоном AB-Inspiration есть возможность создать каталог с товарами или каталог с каталогами продукции компании. Плагин «Каталог» специально создан для шаблона AB-Inspiraition получился простой в настройке. Демонстрационную версию работы плагина можно посмотреть здесь: http://wpplaza.ru/
Вот несколько фишек каталога.
- 4 типа отображения товаров на странице «Каталог». Вы можете отобразить товары в виде списка, и в виде блоков — 2 в ряд, 3 в ряд, 4 в ряд
- Анимация сортировки товаров. Все товары вы можете определять в разные рубрики. И на странице «Каталог» ваши читатели могут сортировать товары по рубрикам. Сортировка происходит в виде анимации. В настройках есть 21 анимация на выбор.
- Анимация появления кнопок. Кнопки «Подробнее» и «Купить » (кстати, вы можете назвать эти кнопки по своему) можно отобразить прямо на картинке товара. Тогда появляться они будут при наведении мышки на изображение тоже с анимацией. Вы можете выбрать из 15 анимации
- 3 вида слайдов на странице с товаром. Иногда необходимо показать больше изображений товара. И тогда вы можете использовать слайды.
- Кнопка «Купить» произвольная. Вы можете написать свой текст на кнопку, задать цвет и размер. А также указать ссылку на любую страницу в интернет.
Я записала обзорное видео по настройкам и использованию плагина «Каталог». На видео я подробно рассказываю о всех возможностях и настройках плагина.
Ну как, понравилось? Плагин получился простой, но многофункциональный. Его легко настроить и легко использовать. А ваши читатели будут вам благодарны за рекомендации.
В этой статье я буду публиковать скриншоты и адреса блогов, где уже каталоги установлены. Если вы приобрели плагин и настроили его у себя на блоге, напишите в комментариях адрес блога и я добавлю его в статью со скриншотом.
Примеры каталогов на блогах созданных на шаблоне AB-Inspiration
 http://wpplaza.ru
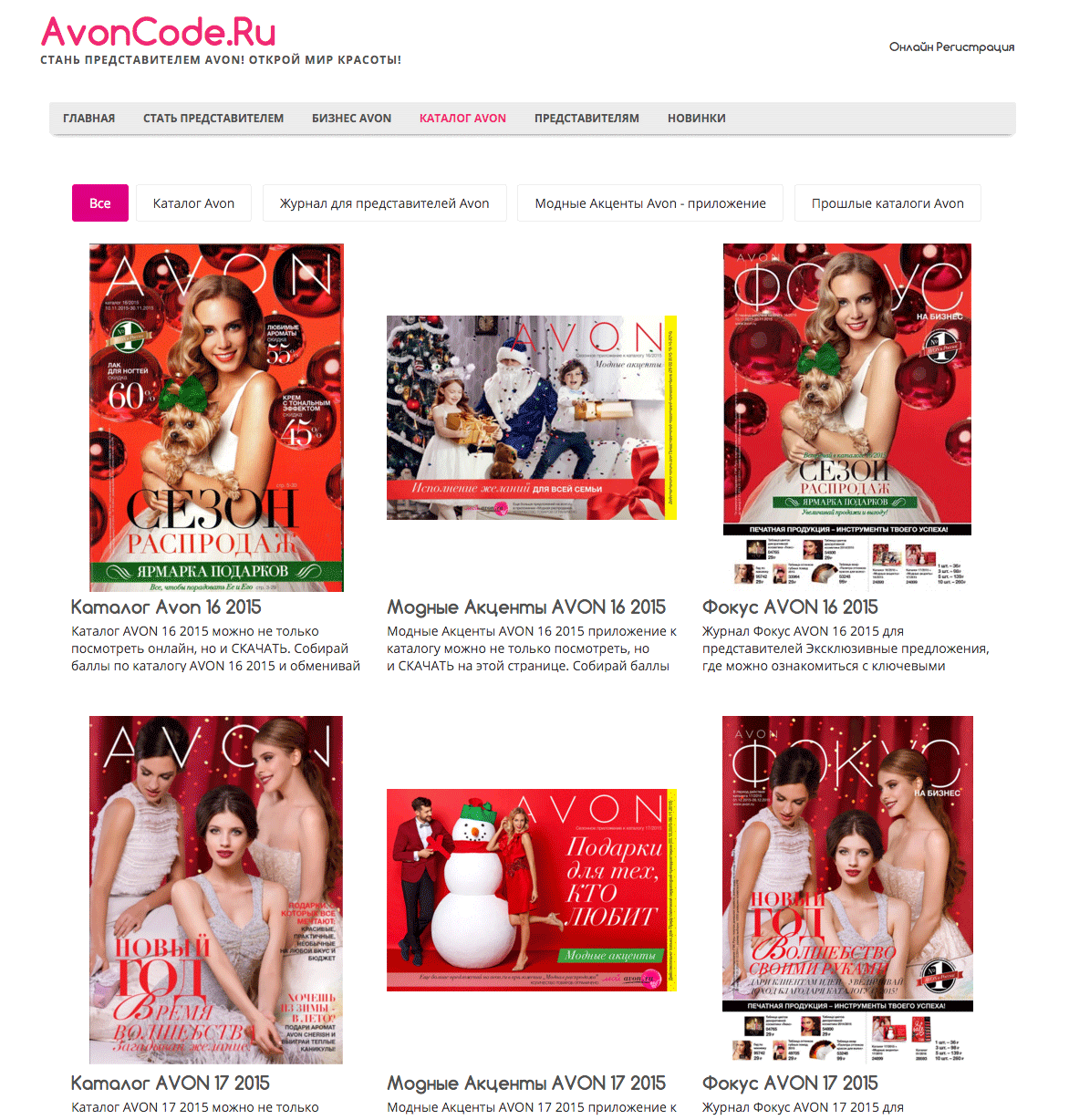
http://wpplaza.ru  http://AvonCode.ru
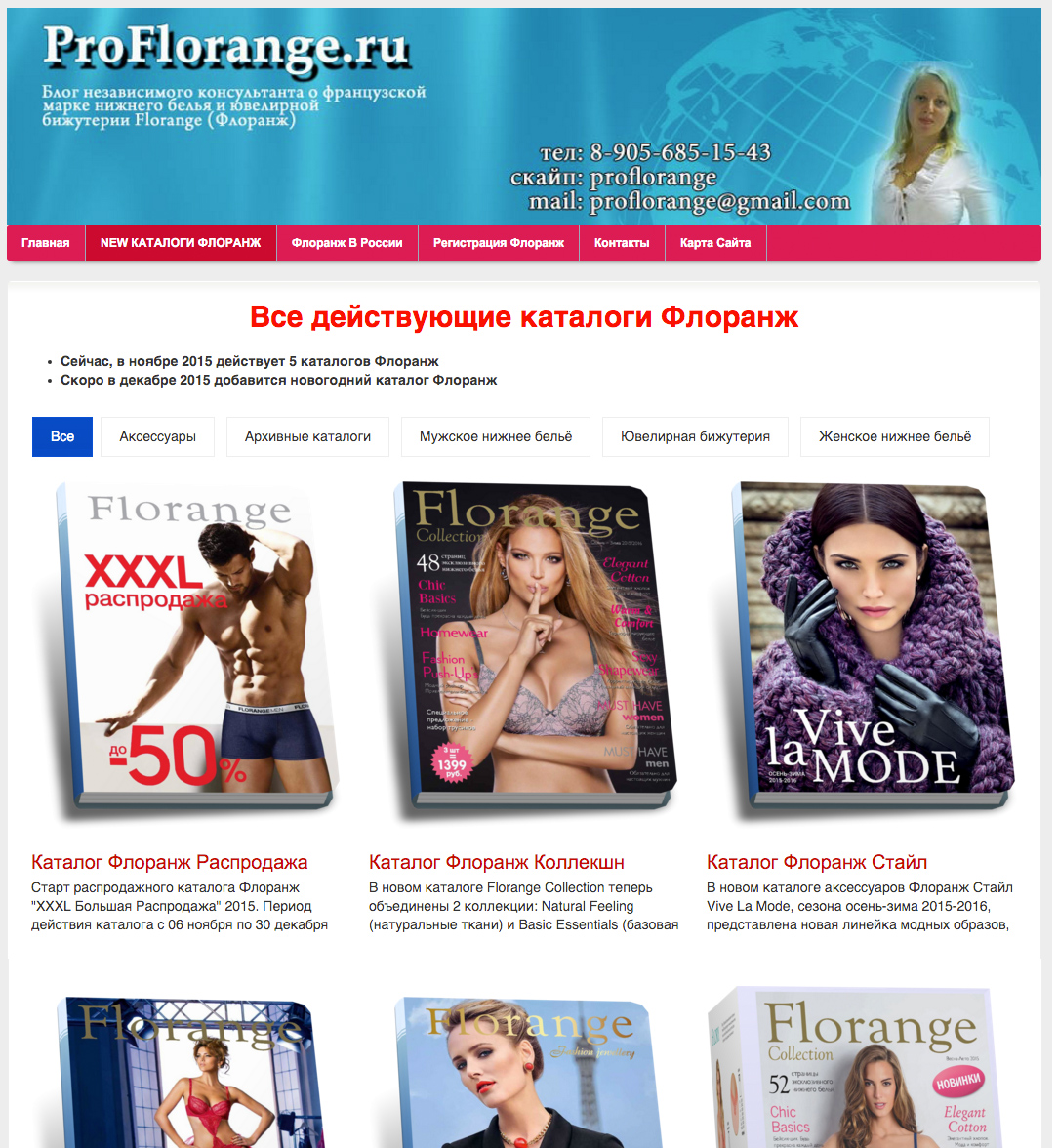
http://AvonCode.ru  http://proflorange.ru/
http://proflorange.ru/ Напишите в комментариях к этой статье вы можете писать свои замечания и пожелания к плагину «Каталог».
P.S. Кстати, в связи с 4-хлетием проекта и наступающими праздниками до 1-го января вы можете приобрести плагин «Каталог» с большой скидкой. Ссылка для скидки здесь: Плагин Каталог
Как сделать каталог товаров и услуг на блоге WordPress3 голосаСредняя оценка: 5 из 5
anfisabreus.ru