Виджет изменение размера шрифта jQuery WordPress. Как изменить размер виджета в wordpress
Виджет изменение размера шрифта jQuery WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на сайт виджет для изменения размера шрифта текста. Посетители вашего сайта смогут изменить шрифт на вашем сайте, для удобства, чтобы выбрать более подходящий для себя размер шрифта. Вы сможете указать максимальный и минимальный размер шрифта. Можно указать размер шага в пикселях. Плагин запоминает выбор пользователя и хранит его в Cookie 31 день, можно указать свой срок.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на сайт виджет для изменения размера шрифта текста. Посетители вашего сайта смогут изменить шрифт на вашем сайте, для удобства, чтобы выбрать более подходящий для себя размер шрифта. Вы сможете указать максимальный и минимальный размер шрифта. Можно указать размер шага в пикселях. Плагин запоминает выбор пользователя и хранит его в Cookie 31 день, можно указать свой срок.

Установить плагин Zeno Font Resizer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

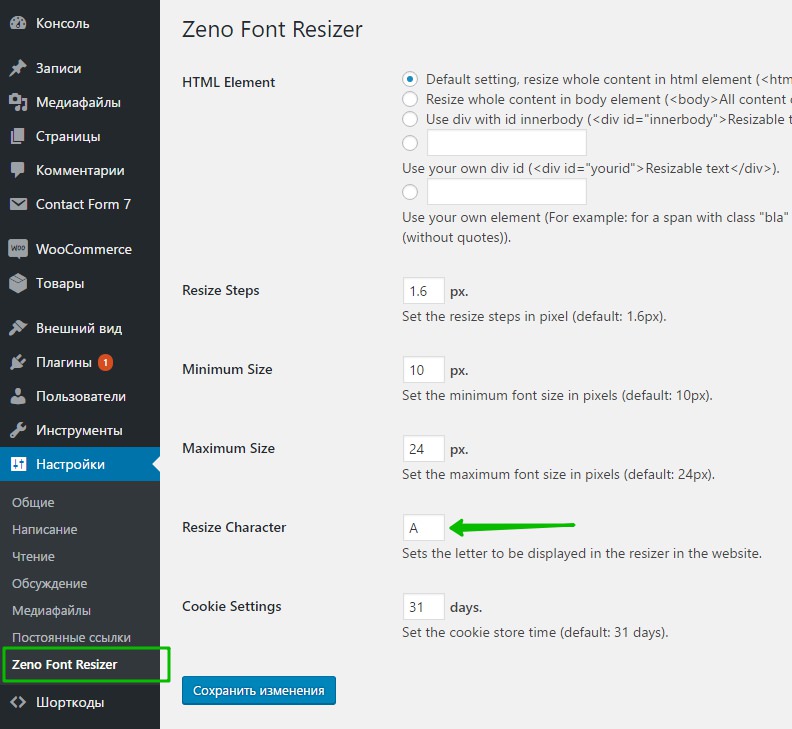
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Zeno Font Resizer. Здесь вы сможете настроить плагин.

— HTML Element, здесь можно выбрать в какой части сайта будет изменяться размер текста, при изменении размера шрифта. По умолчанию размер шрифта меняется на всём сайте.
— Resize Steps, здесь указан размер шага в пикселях. То есть, при нажатии на значок изменения размера шрифта, текст на сайте будет уменьшаться или увеличиваться на указанное здесь значение.
— Minimum Size, минимальный размер шрифта.
— Maximum Size, максимальный размер шрифта.
— Resize Character, знак, который отображается в виджете.
— Cookie Settings, укажите срок хранения данных в Cookie.
— Сохраните изменения.
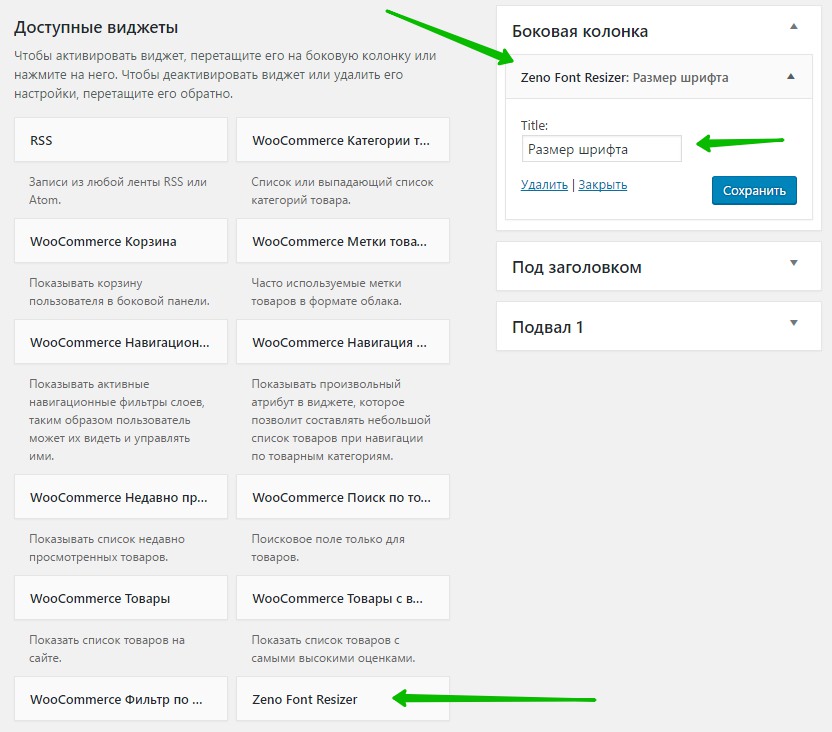
Далее, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Zeno Font Resizer. В настройках виджета можно указать только название виджета.

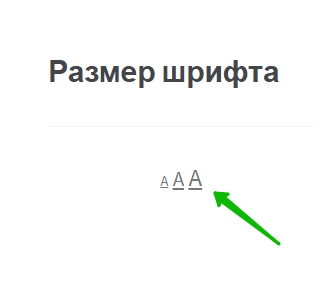
Всё готово ! На сайте будет отображаться виджет для изменения размера шрифта. Чтобы текст стал меньше, нужно нажать на маленькую букву, а чтобы текст стал больше, соответственно на большую букву, по умолчанию буква А.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Как отредактировать виджет в WordPress
Содержание статьи
Структура урока:
- Ставим задачу.
- Убираем новый виджет.
- Редактируем (убираем) старый виджет.
- Как в WordPress найти нужный файл.
1. Ставим задачу.
Вспомним, как у нас выглядели виджеты на главной странице нашего блога в конце прошлого урока:

Ясно, что так оставлять нельзя: какой-то из виджетов «Рубрика» надо убирать.
Представляется, что легче убрать добавленный нами виджет, тот, который расположен во втором (правом) сайдбаре. С него и начнем. Тем более, любопытно, что получится: там же кроме него ни одного виджета пока нет. Вариантов несколько: будет пустое место, вернуться назад старые виджеты (стоявшие рам раньше по умолчанию) или вообще сайдбар 2 перестанет существовать?
2. Убираем новый виджет.
Заходим в Адмпанель. Выбираем «Внешний вид» — «Виджеты». Устанавливаем курсор в разделе «Sidebar2» и тащим наш виджет вниз, в раздел «Неактивные виджеты». Все, в первом сайдбаре виджетов больше нет.
Переходим на главную страницу сайта и обновляем ее. Смотрим, что у нас получилось:

Думаю, всем ясно: нашего виджета не стало, но вернулись старые виджеты, расположенные в сайдбаре по умолчанию.
Но нам-то хочется во втором сайдбаре расположить другие виджеты. Да и в новом виджете «Рубрики» количество записей, указанное в скобках, нам нравиться. Значит, будем лезть в код нашей темы и там убирать зашитый в код виджет.
А до этого надо вернуть наш виджет «Рубрики» на место. Другими словами, надо его просто активировать: перетащить из «Неактивных виджетов» в «Sidebar1». Тогда сохранятся все сделанные ранее настройки – название и др. Если же перетащить виджет «Рубрики» из «Активных виджетов» (как в предыдущем уроке), то необходимо настройки сделать по-новому.
3. Редактируем (убираем) старый виджет.
Далее будет изложен очень важный материал. Он не сложный, но Вам постоянно придется к нему обращаться для редактирования избранной Вами темы.
Для редактирования зашитого в код темы виджета нам понадобятся Total Commander и наш блокнот NoteRad++ (или аналогичный, но не виндоусовский стандартный Блокнот, надеюсь Вы это помните).
Открываете Total Commander, в нем открываете диск W (у Вас может называться по-другому, словом, тот, где расположен Ваш Денвер):

Далее открываете папку [home], потом папку с названием Вашего сайта (у меня это vsv), далее – папку [WWW], за ней – папку [wp-content] и в конце открываете папку [themes]. У вас должно получиться так:

Кстати, на скриншоте четко виден весь путь Вашего открытия папки, начиная с диска w. Открываем папку с нашей темой и сейчас нам надо найти файл, ответственный за выдачу виджетов вообще и виджета «Рубрики» в частности.
4. Как в WordPress найти нужный файл.
Для того, чтобы найти нужный файл, в панели инструментов Total Commander открываем «Инструменты», там выбираем «Поиск файлов»:

Откроется окно поиска:

Нас интересует нижняя часть окна. Ставим флажок в чекбокс «С текстом», активируется вся нижняя часть окна (сейчас текст там бледно-серый – это показатель неактивности), ставим галочку в UTF-8 и пишем текст запроса – Рубрики:

В правом верхнем углу нажимаем «Начать поиск», нижнее окно увеличивается в размерах и в открывшемся поле написаны файлы, в которых имеются искомые слова. Часто бывает написано несколько файлов, в этом случае надо редактировать каждый.
В нашем случае, это один файл – sidebar.php:

Закрываем «Окно поиска», находим наш файл sidebar.php и ОДИН раз кликаем по нему. Он выделяется двумя полосками:

Нажимаем «F4 Правка», открывается блокнот NotePad++.
5. Проблема с поиском в Notepad++
Для того, чтобы в этом блокноте найти нужное место в файле, надо обратиться к его «Поиску». Нажимаем горячие клавиши «Ctrl» и «F». Откроется окно «Найти» («Find»):

Пишем нужное слово – рубрики, потом – «Искать далее». Неожиданность!

Как же так, поиск Total Commander ясно показал, что слово «рубрики» в этом файле есть? Может поймем что-нибудь тогда, когда все-таки найдем слово «рубрики»? У нас здесь два варианта действий.
Первый: если файл, как сейчас, небольшой, можно попробовать найти его самостоятельно. Просто смотрите и ищите нужное слово.
Второй вариант: посмотреть на главной странице сайта – какие слова есть рядом с «рубрикой» и поискать их.
Нам проще сейчас придерживаться первого варианта. На один экран вниз мы находим то, что нам надо:

И нам становится понятно, почему поиск блокнота ничего не нашел. Скорее всего, он выражение <h3>Рубрики</h3> посчитал за одно слово.
Чтобы убрать все, относящееся к «Рубрике», нам надо удалить часть кода от тэга <li> и до закрывающего тэга </li>. Эти тэги показывают, что у нас здесь список, и мы в этом списке просто удалим одну строчку (строчку из списка, а не из кода!), именно, «Рубрики».
Для этого курсор устанавливаем на цифре 34, нажимаем левую кнопку мыши и, не отпуская кнопки, ведем до цифры 39:

Участок кода выделился (серый фон). Нажимаем клавишу Delete (или Backspace) и удаляем этот кусок кода. Сохраняем измененный файл. Для этого выбираем «Файл» и жмем «Сохранить»:

Можно еще сохранить путем нажатия на горячие клавиши «Ctrl» и «S», а проще всего нажать на изображение дискеты (как в Word’е):

Теперь переходим на главную страницу сайта, нажимаем кнопку браузера «Обновить» и смотрим, что получилось: виджет «Рубрики» исчез, чего мы и добивались. Остался только нужный нам виджет «Рубрики» (тот, который с числом записей в скобках).
Теперь Вы умеете редактировать шаблоны, менять их код. Главное здесь – не боятся. В конце концов, у Вас есть еще один сайт на Денвере.
Удачи!
Перейти к следующему уроку.
Автор: Сергей Ваулин
www.novichkoff.ru
Как добавить опцию изменения размера текста для посетителей в WordPress
Вы наверняка замечали на некоторых популярных сайтах кнопки изменения размера шрифта. Целью этих кнопок является предоставление быстрого способа регулировки размера шрифта для посетителей с плохим зрением без нарушения структуры внешнего вида сайта. Несмотря на то, что в браузерах есть встроенная функция масштабирования (с помощью нажатия CTRL и +), она всё же увеличивает размер каждого элемента страницы, а не только текста. В сегодняшней статье мы покажем вам как добавить регулятор размера шрифта для посетителей сайта на WordPress.
![resizeable-text-option[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/resizeable-text-option1.png)
Первым делом вам необходимо установить и активировать плагин Accessibility Widget на своем сайте. После активации просто перейдите в раздел Внешний вид » Виджеты и перетяните Accessibility Widget в сайдбар.
![accessibility-widget-settings[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/accessibility-widget-settings1.png)
Можно также задать заголовок виджету. Далее вам нужно выбрать, какие HTML элементы или CSS классы будут затрагиваться виджетом. По-умолчанию, это body, абзацы, элементы списков и ячейки таблиц. Эти опции должны подойти для большинства сайтов.
Виджет позволяет задавать до четырех размеров увеличения/уменьшения элементов. Стандартными являются 90%, 100%, 110%, и 120%. Вы можете самостоятельно указать размеры шрифта, уменьшив или увеличив их. После окончания настройки, кликните на кнопку Save для сохранения настроек виджета.
Теперь можете перейти на свой сайт, чтобы увидеть работу виджета. Вот таким образом виджет должен отобразиться на вашем сайте:
![change-font-size-widget[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/11/change-font-size-widget1.png)
Если вам кажется, что регулятор текста не слишком заметен, то вы можете изменить его с помощью CSS. Например, добавьте следующий код в файл таблицы стилей вашей темы:
Этот CSS код добавит границы вокруг текста регулятор, сделает его жирным и добавит небольшой отступ.
Мы надеемся, что эта статья помогла вам добавить опцию изменения размера текста на своем сайте WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (3 votes cast)
wpincode.com