Прояви своё творчество в Интернете! Как поменять расположение кнопок в wordpress
Как поменять местами страницы в меню Word Press?

Такой функции в консоли блога Word Press нет, но это легко сделать с помощью плагина My Page Order.
Для его установки заходим в Консоль - Плагины - Добавить новый.
Делаем поиск плагина My Page Order. Выбираем Установить:



vsevmeste5.com
Как добавить и изменить меню в WordPress. Добавить и изменить меню темы
Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
Как настроить и добавить меню WordPress сайта
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку «Внешний вид»/»Меню».

В верхнем правом углу видим ссылку «создать новое меню», кликаем на него и нам открывается следующее диалоговое окно:

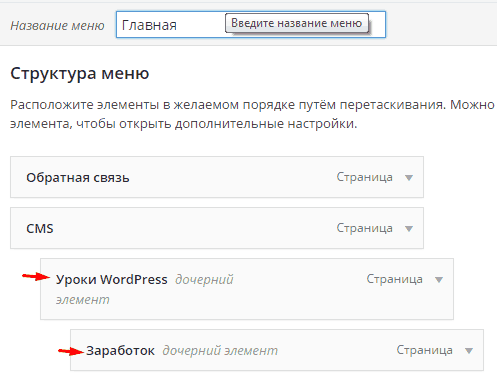
В ячейке для ввода названия пишем нужное нам название, в нашем примере это «Главное меню». После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:

После выбора приступим к настройке и отладке:
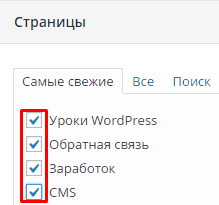
 Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для начала выбираем названия страниц которые хотим видеть в нашем меню. Выбрав требуемые нам, добавляем их, после чего выбранные страницы отобразятся справа.
Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.

После настройки структуры нам нужно активировать наше творение. Заходим сверху в «Управление областями», выбираем созданную тему и нажимаем «Сохранить изменения». Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
 Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:

Как изменить меню в WordPress
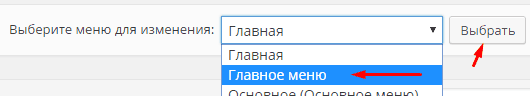
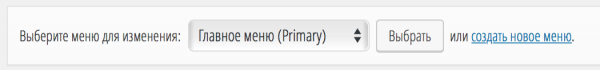
Иногда приходится редактировать существующие меню и почему-то некоторые попросту не видят этой возможности в интерфейсе управления меню в WordPress. А ведь нужный элемент всегда находится перед глазами, вот он:

Вы можете выбрать любой из созданных вами ранее наборов меню и затем с помощью кнопки «Выбрать» подгрузить все его пункты в блок управления этими пунктами.

Главное, о чём следует помнить — всегда используйте кнопку «Сохранить», иначе ваши изменения не будут отображаться на сайте.
Так же не лишним будет сообщить вот о чём: после изменения меню вам не нужно заходить во все созданные виджеты и перенастраивать их на новое меню, WordPress сделает это автоматически.
Пользуйтесь! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru