Интерактивные картинки в WordPress. Интерактивная карта россии wordpress
Интерактивная карта wordpress
Интерактивная карта wordpress или любой другой рисунок или фотография. Увидев нечто подобное на каком — то сайте может показаться, что устроить это для вордпресс невозможно без специальных знаний программирования. В wordpress преград нет, есть плагин Draw Attention. Использование данного плагина позволяет проявить фантазию веб — дизайнера и в то же время решить некоторые клиентские задумки на высшем уровне.
Область применения безгранична. Это может быть от карты местности до карты мира, план здания или эвакуации — да чего угодно. Может быть интерактивный чертёж чего — либо, например детали, особенного товара, диковинных штучек.
Как сделать интерактивную картинку? Нет ничего проще. Выбираете фото или картинку, и обводите необходимое место контуром.

Как на картинке выше — это может быть и представление команды сотрудников, оригинально! При клике по каждой выделенной области можно вывести описание, можно назначить ссылку на другую страницу, как угодно. Задаётся цвет интерактивной области и многое другое.

На самом деле интерактивные картинки WordPress — это очень красиво и оригинально. Плагин имеет довольно дорогую расширенную версию. Основным её дополнением является возможность создания в выделенной области ещё несколько. На самом деле без этой фишки в большинстве случаев можно обойтись.
Итак — наслаждаемся:
Скачать Draw Attention
www.linkimir.com
Интерактивные карты России для WordPress | WPNICE
Уважаемые читатели, как вы считаете — у каждого человека, должно быть, какое то хобби? Или это удел избранных чудаков? Мне кажется, отсутствие любимого дела или увлечения, делает нашу жизнь сильно беднее. Ведь давно известно, что если человеку удается совместить работу с любимым хобби, то в жизни четко вырисовывается, по крайней мере, одна из составляющих такого расплывчатого для многих понятия, как счастье.
У кого как, а одно их моих увлечений еще со школы, это страсть к картам. Всегда нравилось рассматривать их, а впоследствии, даже делать самому. Так благодаря именно этому увлечению, мне довелось почти восемь лет проработать дизайнером игровых уровней (почти всегда это были именно карты) для игр на ПК.
Да и сейчас хорошо выполненная топографическая, историческая или любая другая карта, всегда вызывает желание внимательно ее изучить.
К чему собственно все это вступление? А к тому, что у WPNICE сегодня в гостях очень любопытный плагин – «Интерактивные карты России для WordPress».
Что умеет плагин?
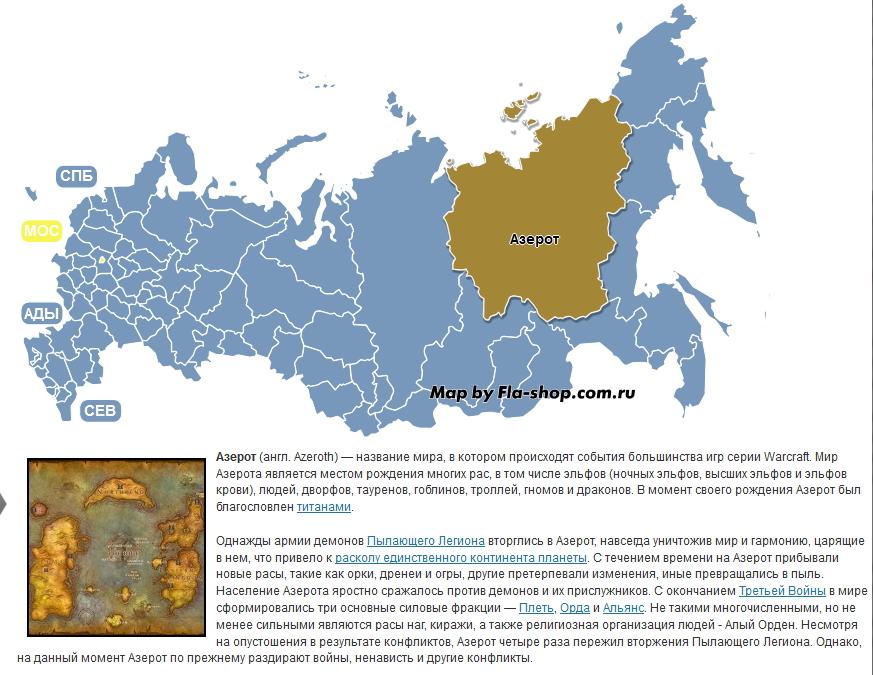
Плагин «Интерактивные карты России для WordPress» выводит на страницах вашего сайта соответственно интерактивную карту нашей страны разбитую на регионы. Каждый регион по умолчанию, реагирует на курсор и меняет цвет при наведении.

Но самое главное — плагин позволяет вам вручную настроить для отдельных регионов вывод практически любой дополнительной информации. Будь то показ всплывающего окна с текстом и картинками или вывод информации, например, внизу страницы под картой. При этом можно еще настраивать постоянный цвет региона и цвет при наведении на него курсора мыши.
Установка и настройки плагина
Скачать бесплатный плагин «Интерактивные карты России для WordPress» вы можете с сайта разработчика (смотри в конце статьи). Установка ничем не отличается от стандартной.
После активации переходим в новый раздел админки — Интерактивные карты России для WordPress. Внутри, в трех дополнительных вкладках, сосредоточены все настройки плагина и вашей будущей карты.
Интерактивная карта России
Основные параметры вывода карты. Ширина, высота, цвет границ, расположение информации относительно карты и настройка шрифта.
Настройка регионов
Выбираем из выпадающего списка нужный нам регион и добавляем всю необходимую информацию. Как я уже отмечал, это может быть настраиваемое всплывающее окно, вывод информации рядом с картой и настойка ссылки. Тут же задаем цвета для отображения.

Предпросмотр карты
На этой странице можно быстро поглядеть и покликать на результат своего «картостроя».
Для вывода карты на страницах и записях используем шорткод —

Выводы
Вот такой, симпатичный с виду и простой в настройках плагин. Будет вполне полезен для сайтов о путешествиях, интересных местах, туризме и тому подобных. По заверениям разработчиков карты прекрасно отображаются на iPhone и iPad устройствах.
Кроме достоинств, упомяну о паре небольших встреченных недостатках. Так например, список регионов (довольно длинный) почему то не дружит с алфавитным порядком и отыскать быстро нужный, иногда весьма затруднительно. Карта может быть только одна. Хотелось бы конечно, иметь возможность сохранять и выводить несколько карт с разными настройками одновременно.
Помимо всего вышеописанного, добавлю, что кроме сайтов на WordPress, «Интерактивные карты» могут быть использованы и на обычных сайтах. Причем вариантов тут несколько. Это и карты России, и даже внушительная карта мира с возможностью зума для отдельных стран. Есть возможность и вовсе заказать совершенно уникальную карты конкретно под ваши нужды. Карты могут быть как в HTML виде, так и во флеше, на ваш выбор. Правда, все это потребует уже покупки платной лицензии.
Плагин «Интерактивные карты России для WordPress» совершенно бесплатен, но при условии сохранения ссылки на сайт разработчика. Если вам так необходимо её убрать, то придется так же, приобрести платную версию.
Официальная страница разработчиков (не русском языке с демо версиями карт).
http://youtu.be/bdrIHVFs74A
wpnice.ru
Интерактивная карта и карта путешествий для сайта на WordPress — Bogdan-dev
Доброго времени суток, дорогие читатели и гости блога.Сегодня мы поговорим о том, как на своем сайте (блоге), сделанном на CMS WordPress разместить интерактивную карту мира или же карту путешествий.Итак, разрабатывая очередной сайт для человека, увлекающегося путешествиями, появилась необходимость разместить на сайте интерактивную карту для отметок о посещенных местах или же о расписании визитов. Поискав в интернете нашел довольно интересный плагин, который называется Nomad World Map. В данном плагине для каждого добавляемого места (точки) на карте мы можем установить тип контента, который мы хотим показать по клику на метку. Это может быть статья в блоге, краткое описание пользователя (заметка) или же расписание путешествия, если эту страну (город) мы только собираемся посетить.Текст статьи или заметка, связанная с местоположением на карте показывается под картой в виде карусели. При перемещении по пунктам карусели карта будет автоматически фокусироваться в месте, которое связано с отображаемым содержимым.Немного об особенностях данного плагина:
- Создание нескольких независимых карт
- Добавление нескольких карт на одной странице
- Боковая панель виджет, в котором человек может указать последнее посещенное место
- Показать список посещаемых мест с опциональным указанием даты поездки и возвращения
- Установка пользовательских миниатюр для каждого места (автоматически, если есть превью)
- Индивидуальный выбор цветов линии для маршрутов путешествий текущих и прошлых
- Изменять порядок маршрута путешествия путем перетаскивания элементов вверх или вниз в списке маршрутов
- Выбор разных типов контента метки, таких как ссылка на статью, заметка или расписание путешествия
Для установки плагина необходимо перейти в соответствующий раздел в административной панели WordPress, ввести в поле поиска название плагина, а именно Nomad World Map, и установить его. Либо можете скачать плагин с этого сайта в разделе файлы. После установки в административной панели появится новый пункт с названием «Nomad World Map», в котором будут разделы для настройки и управления картами и настройки самого плагина.
 На странице Route Editor можно добавлять точки на карту, выбирать тип контента для точки, менять местами точки и создавать маршруты. Подробнее не вижу смысла описывать, все логично и понятно.
На странице Route Editor можно добавлять точки на карту, выбирать тип контента для точки, менять местами точки и создавать маршруты. Подробнее не вижу смысла описывать, все логично и понятно.

 Меню настроек плагина довольно аскетично и так же понятно и интуитивно. Но для меня как для разработчика оно не представило большого интереса.
Меню настроек плагина довольно аскетично и так же понятно и интуитивно. Но для меня как для разработчика оно не представило большого интереса.
 Для тех, кто много путешествует плагин может быть полезным.
Для тех, кто много путешествует плагин может быть полезным.
На этом у меня все. До новых встреч! 😉
bogdan-dev.ru