Изменение горизонтального выравнивания текста на странице. Выравнивание по ширине wordpress
Как центрировать выравнивание видео в WordPress: 3 способа
Вам нужно выровнять видео в вордпресс по центру? Если ширина вставляемого видео меньше, чем область записи, вордпресс по умолчанию выравнивает его слева. А справа остается свободное место, тем самым создается визуальный перекос контента. Мы покажем вам, как выровнять видео по центру страницы в WordPress тремя способами.
Почему видео в WordPress выравнивается по левому краю?
По алгоритму работы WordPress при встраивании видео в запись или статью, оно автоматически выравнивается влево. Это связано с тем, что видео – это внешний объект, встраиваемый в контент сайта. Поэтому WordPress не хочет и не может угадывать, как вы хотите его отображать. И, не вдаваясь в подробности, он автоматически выравнивает его по левому краю. Оставляя возможность основного форматирования вам, чтобы при необходимости вы настроили параметры выравнивания.

Мы не рекомендуем загружать видео непосредственно в WordPress, но подобное выравнивание по левому краю происходит и с загруженными по ссылке видео, если их ширина меньше вашей области содержимого.
Давайте посмотрим, как можно легко центрировать выравнивание видео в WordPress или сделать его более широким, чтобы оно выглядело естественно на вашей странице контента.
Как выровнять видео по центру в вордпресс
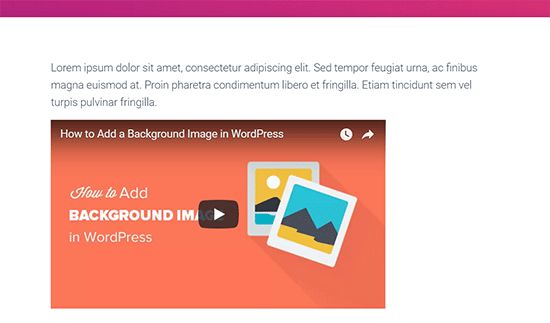
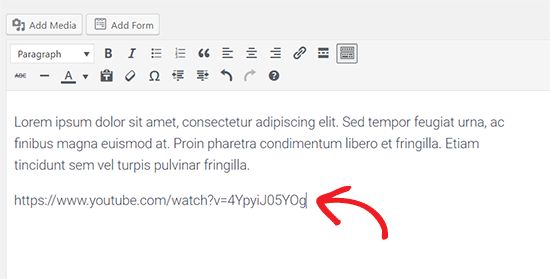
Способ 1. Если вы хотите, чтобы ваше видео заполняло всю ширину области содержимого, лучший способ сделать это – добавить URL-адрес YouTube или Vimeo видео непосредственно в редактор вместо использования кода для встраивания.
Справка: код для встраивания можно получить на YouTube или Vimeo, кликнув правой клавишей мыши на выбранное видео. Но в нашем случае лучше этот код не использовать.
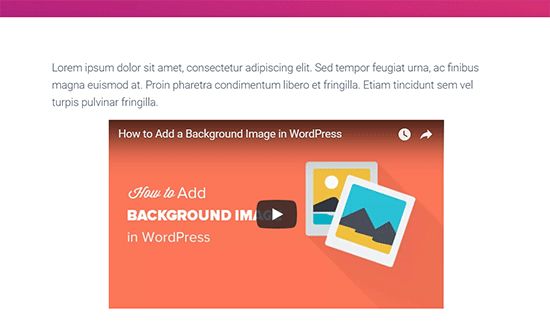
После ввода URL-адреса видео в редакторе страницы или записи, WordPress автоматически пытается отобразить видео, которое соответствует вашей области содержимого.

Однако по разным причинам вам может понадобиться использовать код для встраивания видео. В этом случае нужно добавить простой HTML-код для кода встраивания вашего видео.
Для этого сначала нужно переключиться на текстовый редактор на экране редактирования постов, нажав крайнюю справа кнопку «Текст» (выход из этого режима — кнопка «Визуально»). После этого нужно добавить следующий код HTML в свой код для встраивания видео:
<div> /// your video embed code goes here </div>Теперь вы можете сохранить изменения и просмотреть запись или страницу. Ваше видео будет аккуратно выровнено в центре области содержимого. Однако на широких экранах видео, не откорректированные по ширине, могут смотреться не красиво и даже мелко.

Смотрите также:
Бывают ситуации, когда нужно скрыть медиофайлы библиотеки от других авторов вашего сайта. Мы расскажем подробно, как скрыть видео и изображения в wordpress .
Способ 2. Он заключается в том, чтобы увеличить ширину вашего видео вручную. Тогда видео будет точно соответствовать области содержимого. Для этого нужно добавить или изменить параметр «width» в вашем коде для встраивания.
Способ 3. Если вы загружаете видео непосредственно в WordPress, вы можете увеличить ширину с помощью короткого кода видео.
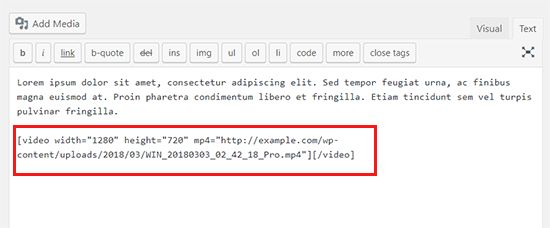
После того, как вы добавили свое видео с помощью загрузчика по умолчанию, перейдите в редактор «Текст» и увеличьте параметр ширины в коротком коде видео.
[video mp4="http://example.com/wp-content/uploads/2018/03/your-vide.mp4"][/video]

Не забывайте, что изменив ширину видео, вам нужно пропорционально изменить и высоту: параметр height. Иначе при увеличении ширины вы можете получить вытянутое по горизонтали видео с искаженным изображением.
Смотрите также:
Как вставить видео из Facebook в WordPress и поставить его на авто-запуск.
Надеемся, что статья помогла вам узнать новые способы выравнивания по центру видео в WordPress.
Источник: wpbeginner.com

hostenko.com
» Форматирование текста. Как выровнять текст по ширине?
Форматирование текста. Как выровнять текст по ширине?
Форматирование текста в WordPress.
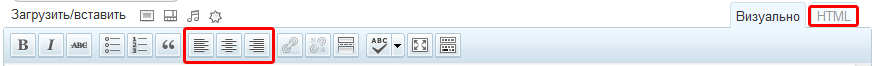
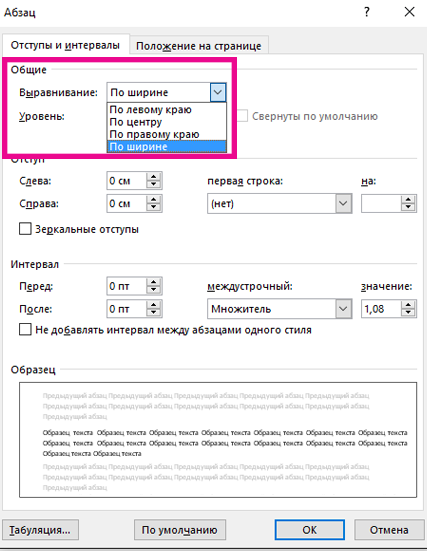
Как выровнять текст по ширине?Согласитесь, что отредактированный и отформатированный текст более приятен для чтения, а как следствие и восприятия. У военных есть такое понятие как штабная культура оформления документов — своего рода совокупность требований предъявляемых к оформлению того или иного штабного документа. Так и блогеры при написании постов (документов) стараются придерживаться определенных правил (штабной культуры) в оформлении текса, чтобы как можно четко и ясно передать содержимое и тем самым повысить конверсию статьи. При форматировании своих постов с помощью визуального редактора, я столкнулся с проблемой выравнивания текста по ширине. Если Вы используете стандартный визуальный редактор Вордпресс, то должно быть заметили, что в панели инструментов редактора записей отсутствует соответствующая функция. На приведённом ниже изображении ясно видно, что в нашем распоряжении только три варианта выравнивания текста: по левому краю, по центру, по правому краю. Как же выровнять текст по ширине?

Форматировать текст в WordPress можно как посредством визуального редактора, так и при помощи HTML редактора. Если Вам ни к чему, а то и вовсе неохота разбираться в HTML коде и Вы привыкли использовать только визуальный редактор, тогда с целью ускорения редактирования постов, не будет лишним задуматься об расширении предустановленного визуального редактора Вордпресс. Сделать это можно при помощи соответствующих Вопдпресс плагинов:


Данные плагины значительно расширяют стандартный набор функций предустановленного визуального (WYSIWYG) редактора вордпресс в т.ч. и позволяют форматировать текст по ширине. Ну, а если Вы все таки всерьез задумались покорить Вордпресс, так сказать «вывернуть на изнанку» то как раз не будет лишним заглянуть под эту самую «изнанку» (HTML код) при помощи HTML редактора. HTML код — это основа любой интернет странички, своего рода набор тегов и символов, который говорит вашему браузеру, что и как выводить на странице. Взгляните на картинку со стандартным редактором Вордпресс снова и в крайнем правом углу вы увидите надпись HTML. Это и есть переключатель в потусторонний мир вашего поста. На первый взгляд ничего не понятно! Но не спешите сдаваться, ведь как говорится в старой поговорке: Не так страшен черт, как его малюют. Дабы особо не углубляться в HTML предлагаю скачать бесплатные видеоуроки по HTML. Для отображения ссылок для скачивания видеоуроков укажите Ваше имя и имейл в приведенной ниже форме.
Вернемся к нашему вопросу. Как же выровнять текст по ширине. Так вот, если вы наберете какой-нибуть текст в визуальном редакторе и нажмете в панели иконку “выровнять по правому краю”, то переключившись в HTML редактор Вы увидите следующий код:
<p style=”text-align: right;”>ваш текст.</p>
Соответственно для выравнивания текста по левому краю, Вам необходимо заменить значение « right » на « left » , а для выравнивания текста по ширене — на « justify » . Таким образом, HTML код будет выглядеть так:
<p style=”text-align: justify;”>ваш текст</p>
Эти функции можно применить как к отдельному параграфу так и ко всему тексту. Для наглядности, вы можете посмотреть как выглядит текст, выровненный по левому краю и по ширене в отдельно взятом посте. Заметили разницу?
Также текст по ширине можно выровнять применив к тексту так называемые каскадные таблицы стилей (CSS). Этот способ может показаться более сложным, если у Вас пробел в области технологии CSS, но это всего лишь от незнания. Для убеждения приведу такой пример: Представте что у Вас есть блог со 100 постами (страницами) и Вам необходимо выровнять текс по ширине, а то смотри возможно со временем станет вопрос об изменении некоторых свойст текста (шрифта, размера, цвета и т.д.) преставляте сколько Вы убьете времени на редактирование каждого поста (страницы). И чтобы окончательно Вас убедить, что за CSS будущее веб технологий следует принять во внимание, что использование CSS значительно облегчает вес каждой странички (по-просту избавляет от лишнего кода), что в свою очередь весьна положительно сказывается на скорости загрузки Вашего блога.
Что бы разобраться как придавать посту (страничке) Вашего блога определенный стиль т.е. менять шрифт, цвет, размер текста, а также задавать фон, настоятельно рекомендую скачать бесплатно промо-курс по CSS и тчательно изучить и по возможности практически закрепить полученные навыки. Обладая минимальными знаниями в области CSS, Вы сможете творить чудеса не хуже любого веб дизайнера и Ваш блог будет оригинальным и привлекательным. Ответ на вопрос: Как форматировать текст по ширине при помощи CSS? Вы найдете в рубрике Уроки CSS.
|
petralex.net
Изменение горизонтального выравнивания текста на странице
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Выравнивание определяет внешний вид и ориентацию краев абзаца. Текст можно выровнять по левому или правому краю, по центру и по ширине (при этом он равномерно распределяется между левым и правым полями). Например, при выравнивании по левому краю (наиболее распространенное выравнивание) левая граница абзаца выравнивается по левому полю.
Вертикальное выравнивание определяет положение текста внутри раздела в документе относительно полей сверху и снизу и часто используется для создания титульной страницы.
-
Выделите текст, который вы хотите выровнять.
-
На вкладке Главная в группе Абзац нажмите кнопку По правому краю
 или По левому краю
или По левому краю
 .
.
-
Выделите текст, который вы хотите выровнять по центру.
-
На вкладке Главная в группе Абзац нажмите кнопку По центру
 .
.
-
Выделите текст, который вы хотите выровнять по центру.
-
На вкладке Макет или Разметка страницы нажмите кнопку вызова диалогового окна
 в группе Параметры страницы и откройте вкладку Макет.
в группе Параметры страницы и откройте вкладку Макет. -
В списке Вертикальное выравнивание выберите значение По центру.
-
В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
При выравнивании текста по ширине в Word у него будут ровные края с обеих сторон. Выравнивание растягивает все строки текста до левого и правого полей. При этом последняя строка абзаца может оказаться значительно короче остальных строк.
-
Выделите текст, который вы хотите выровнять по ширине.
-
На вкладке Главная в группе Абзац нажмите кнопку По ширине
 .
.
Советы:
-
В группе Абзац нажмите кнопку вызова диалогового окна
 , а затем настройте выравнивание текста в раскрывающемся меню Выравнивание.
, а затем настройте выравнивание текста в раскрывающемся меню Выравнивание.

-
Вы также можете использовать сочетание клавиш CTRL+J.
В Office Word 2007 вы можете из набора предустановленных титульные страницы быстро и легко создавать профессионально оформленных документов.
-
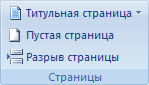
На вкладке Вставка в группе Страницы выберите элемент Титульная страница.

-
Выберите титульную страницу, на который вы хотите.
Титульной страницы всегда добавляется в начало открыть документ.
Дополнительные сведения
Настройка отступов и интервалов
support.office.com
Как добавить кнопки подчеркивания и выравнивания текста по центру в WordPress
Вы ищете пропавшие кнопки подчеркивания и выравнивания по центру в редакторе записей WordPress? Эти кнопки были убраны из редактора в WordPress 4.7, но существует способ вернуть их обратно. В этой статье мы покажем вам как добавить кнопки подчеркивания и выравнивания текста по центру в WordPress.
![underlineandjustifytext[1]](/800/600/http/wpincode.com/wp-content/uploads/2017/01/underlineandjustifytext1.jpg)
Способ 1: Используем плагин Re-add Text Underline and Justify
Первым делом вам потребуется установить и активировать плагин Re-add Text Underline and Justify.
После активации переходим на страницу Настройки » Написание для конфигурации настроек плагина.
![readdunderlinejustify[1]](/800/600/http/wpincode.com/wp-content/uploads/2017/01/readdunderlinejustify1.png)
У плагина есть две опции на выбор.
Вы можете добавить кнопки подчеркивания и выравнивания текста по центру, и они появятся во второй строке кнопок в редакторе.
Или же, вы можете выбрать передобавление кнопок. Эта опция вернет пропавшие элементы в то же место, в каком они находились до WordPress 4.7.
Не забудьте нажать на кнопку сохранения изменений.
Теперь переходим на страницу Записи » Добавить новую и вы вновь обнаружите исчезнувшие кнопки в редакторе записей.
![underlinejustify[1]](/800/600/http/wpincode.com/wp-content/uploads/2017/01/underlinejustify1.png)
Способ 2: Плагин TinyMCE Advanced
Этот способ позволит вам получить намного больше, чем две пропавшие кнопки. Вы сможете добавлять собственные стили, добавить отсутствующие кнопки и даже создать свои собственные.
Дня начала вам потребуется установить и активировать плагин TinyMCE Advanced.
После активации переходим на страницу Настройки » TinyMCE Advanced для настройки плагина.
![dragdropbuttons[1]](/800/600/http/wpincode.com/wp-content/uploads/2017/01/dragdropbuttons1.png)
Вы увидите предпросмотр редактора записей. Под ним будут отображены все неиспользуемые кнопки.
Теперь вам нужно перетянуть кнопки подчеркивания и выравнивания текста по центру из блока ‘Unused Buttons’ в редактор записей.
Не забудьте нажать на кнопку сохранения изменений.
Теперь вы можете создать новую запись или перейти в редактирование существующей. Там вы увидите, что стандартный редактор записей заменился на TinyMCE Advanced editor.
Мы надеемся, что эта статья помогла вам научиться добавлять кнопки подчеркивания и выравнивания текста по центру в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 1.0/5 (2 votes cast)
wpincode.com
Выравнивание элементов списка (меню) по ширине, HTML+CSS — Блог о веб-программировании
Иногда необходимо, чтоб меню точно выравнивалась по ширине. Тут на помощь приходят несколько замечательных приёмов, найденных мной на одном из форумов
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> <head> <title>Test</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <style type="text/css"> * { margin: 0; padding: 0; font: 11px "Trebuchet MS", Verdana, Tahoma, sans-serif; } ul { list-style: none; text-align: justify; text-justify: newspaper; line-height: 0; } li { display: -moz-inline-box; display: inline-block; vertical-align:top; text-align: center; background: red; } li.helper { width: 100%; background: none; } </style> <!--[if lte IE 7]> <style type="text/css"> ul { width: 99.9%; text-align-last: justify; } li { display: inline; } li.helper { display: none; } </style> <![endif]--> </head> <body> <ul> <li>home</li> <li>about us</li> <li>contacts</li> <li>some other link</li> <li></li> </ul> </body> </html> Рубрика: Вёрстка | | Permalinkkramerblog.net
Выравнивание текста - Word for Mac
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Часть содержимого этого раздела может быть неприменима к некоторым языкам.
Выравнивание текста — атрибут форматирование абзацев, который определяет внешний вид текста в весь абзац. Например в абзаце, в котором находится по левому краю (самые распространенные выравнивание), текст выравнивается левое поле. Абзац, оправдано краям выравнивается текст.


 Выровнять текст по левому краю
Выровнять текст по левому краю
 Выравнивание текста по центру
Выравнивание текста по центру
 Выровнять текст по правому краю
Выровнять текст по правому краю
 Выровнять по ширине
Выровнять по ширине
 Распределить текст
Распределить текст
Выравнивание текста по левому краю, по центру или по правому краю
-
Щелкните любое место абзаца, который необходимо выровнять.
-
На вкладке " Главная " в группе " Абзац " выполните одно из указанных ниже действий.
|
Задача |
Команда |
|
Выравнивание текста по левому краю |
Выровнять текст по левому краю
|
|
Выравнивание текста по центру |
Выровнять текст по центру
|
|
Выравнивание текста по правому краю |
Выровнять текст по правому краю
|
Выравнивание текста по ширине
При выравнивании текста по ширине между словами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца выравнивается по левому краю.
-
Щелкните любое место абзаца, который необходимо выровнять по ширине.
-
На вкладке Главная в группе Абзац нажмите кнопку Выравнивание текста
 .
.
Выравнивание текста по левому краю, по центру или по правому краю
-
Щелкните любое место абзаца, который необходимо выровнять.
-
На вкладке Главная в Абзац выполните одно из перечисленных ниже действий.
|
Задача |
Команда |
|
Выравнивание текста по левому краю |
Выровнять текст по левому краю
|
|
Выравнивание текста по центру |
Выровнять текст по центру
|
|
Выравнивание текста по правому краю |
Выровнять текст по правому краю
|
Выравнивание текста по ширине
При выравнивании текста по ширине между словами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца выравнивается по левому краю.
-
Щелкните любое место абзаца, который необходимо выровнять по ширине.
-
На вкладке Главная в группе Абзац нажмите кнопку Выравнивание текста
 .
.
Распределить текст
При распределения текста между символами добавляется пространство, чтобы оба края каждой строки были выровнены относительно обоих полей. Последняя строка абзаца также распределяется.
-
Щелкните любое место абзаца, текст в котором необходимо распределить.
-
На вкладке Главная в группе Абзац нажмите кнопку Распределенный текст
 .
.
См. также
Настройка отступов и интервалов
Выравнивание объектов
Выравнивание текста или настройка границ в текстовом поле
support.office.com
CSS: выравнивание по центру
Центрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством 'text-align':
P { text-align: center } h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению 'center' свойства CSS 'text-align'.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на 'auto'. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext { margin-left: auto; margin-right: auto; width: 6em } ... <P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed { display: block; margin-left: auto; margin-right: auto } ... <IMG src="..." alt="...">Следующее изображение центрировано: 
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container { min-height: 10em; display: table-cell; vertical-align: middle } ... <DIV> <P>Этот маленький абзац... </DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство 'transform', чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>таблица стилей выглядит так:
div.container3 { height: 10em; position: relative } /* 1 */ div.container3 p { margin: 0; position: absolute; /* 2 */ top: 50%; /* 3 */ transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью 'top: 50%'. (Заметьте, что '50%' здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( '50%' в 'translate(0, -50%)' указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове 'flex' для свойства 'display'. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 { height: 10em; display: flex; align-items: center } div.container5 p { margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила 'left: 50%' и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании 'translate':
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило 'margin-right: -50%'.
Когда форматер CSS поддерживает 'flex', всё становится ещё легче:
с этой таблицей стилей:
div.container6 { height: 10em; display: flex; align-items: center; justify-content: center } div.container6 p { margin: 0 }т.е. единственным дополнением является 'justify-content: center'. Точно также, как 'align-items' определяет вертикальное выравнивание содержимого контейнера, 'justify-content' таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства 'flex' состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html> <style> body { background: white } section { background: black; color: white; border-radius: 1em; padding: 1em; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) } </style> <section> <h2>Красиво выровнен по центру</h2> <p>Этот текстовый блок выровнен вертикально по центру. <p>И горизонтально, если окно достаточно широкое. </section>Вы можете увидеть результат в отдельном документе.
Правило 'margin-right: -50%' необходимо для компенсации 'left: 50%'. Правило 'left' уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило 'margin-right: -50%' и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства 'translate' для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
 Bert Bos, style activity leadCopyright © 1994–2018 W3C®
Bert Bos, style activity leadCopyright © 1994–2018 W3C® Created 5 May 2001;Last updated Пт 12 янв 2018 20:13:27
www.w3.org