Асинхронная и отложенная загрузка JavaScript на сайте. Asynchronous javascript wordpress
Asynchronous Javascript | WordPress.org
This plugin is meant to be a drop-in to your wordpress installation with no additional configuration. The goals/features of this plugin are:
- Load javascript files in an asynchronous manner to improve time to DomReady/OnLoad
- Use existing wordpress APIs for backwards compatability and prevent coupling to this plugin
- Leverage dependency model wordpress provides for assets to improve loading performance
Please submit bugs or contributions to the github location and not here on wordpress’ system:
https://github.com/parisholley/wordpress-asynchronous-javascript/
SEO: async js, asynchronous js, async javascript
Incompatibility
This plugin will not work out the box with the following plugins (unless they are modified to support asynchronous loading).
- Jetpack by WordPress.com (social plugin)
- WP Most Popular
- Upload asynchronous-javascript folder to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
As long as those plugins are using the built-in wordpress script queuing and not attempting to output scripts manually (such as invoking wp_print_scripts()), you should have no problems. If you find plugins that don’t work properly (or without modifications), let me know and I will maintain an incompatibility list.
«Asynchronous Javascript» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.3.5
- Ability to mark headjs as always in header (thanks DeanStr)
1.3.4
- Fixed notices
- Added filter to alter src location
1.3.3
- Fixed bug introduced in last version
1.3.2
- Ability to specify your own head.js file (thanks to DeanStr)
1.3.1
1.3.0
- Ability to exclude files by filename or queue id from being loaded asynchronously
1.2.1
- Fixed static reference for PHP < 5.2.3
1.2.0
- WordPress already orders dependencies, updated as head.js doesn’t support multiple dependency resolution
1.1.2
- Starting incompatibility list
1.1.1
- Updated readme and versioning
1.1
ru.wordpress.org
Async JS WordPress плагин — ТОП
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать асинхронную загрузку скриптов Async JavaScript на сайте WordPress. В настройках плагина можно будет исключить определённые скрипты из асинхронной загрузки. Можно выбрать метод загрузки, отложенный, асинхронный, не загружать, по умолчанию.
Установить плагин Async JavaScript вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

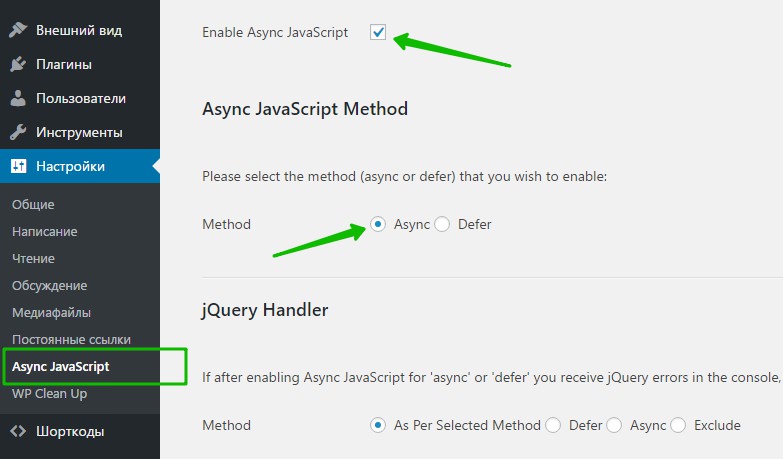
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Async JavaScript. Здесь вы сможете настроить основные параметры плагина.
— Enable Async JavaScript, поставьте здесь галочку, чтобы включить асинхронную загрузку скриптов JavaScript.
— Method, выберите метод загрузки скриптов. Async — асинхронный. Defer — отложенный.
jQuery Handler
— Method, если после включения асинхронной загрузки JavaScript у вас возникают ошибки в jQuery, попробуйте выбрать один из данных методов.
— Exclusions, добавьте в данное поле скрипты JavaScript, которые вы хотите исключить из асинхронной загрузки.
— Сохраните изменения.

Всё готово ! После сохранения настроек скрипты JavaScript будут загружаться асинхронно.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Асинхронная и отложенная работа Javascript — Оптимизируем работу сайта

Большинство (если не все) современных сайтов используют Javascript. Кнопки социальных сетей? Плагины? Даже шаблоны! В 99% случаев эти компоненты будут использовать Javascript. Это означает, что на ваших сайтах используются скрипты. Но скрипты замедляют скорость работы сайта. Сегодня мы хотим представить вам 2 плагина, которые позаботятся об этой проблеме.
Асинхронное и отложенное… что?
Перед тем, как мы начнем, вам следует учитывать три вещи:

- Parser – это HTML в стадии загрузки
- Net – это время, за которое загружается ваш скрипт
- Execution – это время, за которое скрипт полностью загружен для работы в браузере.
В рамках обычной среды работы сайта HTML парсинг приостанавливается на время выполнения скриптов. Если ваш сайт похож на мой, то это означает, что пользователь, перед тем, как сможет воспользоваться вашим сайтом, должен будет немного подождать (загрузки вашего кода, дизайна, контента и так далее). Давайте взглянем на то, как выглядит обычная загрузка скрипта:

Отложенная загрузка просто позволяет вашему коду HTML загрузиться до того, как начнут выполять работу скрипты. Здесь преимущество заключается в том, что сайт мгновенно будет отображен в окне браузера, как бы демонстрируя молниеносную производительность. Лично я рекомендую использовать отложенную загрузку в тех случаях, если некоторые ваши пользователи используют браузеры, где отсутствует поддержка асинхронной загрузки скриптов. Давайте взглянем на то, как работает отложенная загрузка:

Асинхронная загрузка скриптов – это лучшая опция. HTML-парсинг и загрузка скриптов будет продолжаться, но выполнение скриптов будет возможным только тогда, когда вся загрузка будет завершена. Это позволит вам максимально быстро представить контент сайта вниманию посетителей. Однако не все браузеры поддерживают асинхронную загрузку скриптов. Давайте взглянем на то, как происходит асинхронная загрузка:

- Я, конечно же, рекомендую вам оптимизировать скрипты, используя оба метода.
При использовании этих атрибутов, вам будут доступны 3 режима. Если вы используете атрибут async, то скрипт будет выполняться асинхронно, как только это станет возможным. Если вы не используете атрибут async, и вместо этого используете defer, то скрипт будет выполняться тогда, когда закончится парсинг страницы. Если вы не используете ни один из этих атрибутов, то скрипт будет загружаться и выполняться мгновенно, еще до того, как браузер начнет парсинг страницы.
С чего начать?
Итак, если Асинхронный javascript – это лучшая опция, позвольте представить вам лучший WordPress-плагин для асинхронной загрузки Javascript. Кто бы мог подумать, что называется он Asynchronous Javascript!

Скачайте его, установите и – вы готовы к работе! Однако он будет конфликтовать с некоторыми плагинами, особенно если вы используете слайдеры. В настройках шаблонов WordPress зачасту присутствует такая функция. Вы можете исключить скрипты, которые должны загружаться мгновенно.
Далее хочется перейти к отложенной загрузке Javascript. Я познакомился с плагинами, и мне показалось, что лучше всего работают плагины с точным соответствием названий. Лучшим в данной категории мне показался плагин под названием WP Deferred Javascript.

Скачайте его, установите, и он начнет работу без каких-либо настроек, потому что в нем их просто-напросто нет. Он будет автоматически запускаться для тех пользователей, чьи браузеры не поддерживают асинхронную загрузку javascript. Я решил оставить этот пост максимально коротким, но при этом представил вам действительно самые лучшие плагины для оптимизации работы скриптов на ваших сайтах.
Источник: http://marafonec.com/
Алексей Повловский
Async JavaScript | WordPress.org
Eliminate Render-blocking Javascript in above-the-fold content with Async Javascript.
Render-blocking Javascript prevents above-the-fold content on your page from being rendered until the javascript has finished loading. This can impact on your page speed and ultimately your ranking within search engines. It can also impact your user’s experience.
Async JavaScript gives you full control of which scripts to add an ‘async’ or ‘defer’ attribute to or to exclude to help increase the performance of your WordPress website.
Installation is very straightforward:
- Upload the zip-file and unzip it in the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Settings > Async JavaScript menu to load settings page
Installation is very straightforward:
- Upload the zip-file and unzip it in the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to Settings > Async JavaScript menu to load settings page
The ‘async’ attribute is new in HTML5. It is supported by the following browsers:
- Chrome
- IE 10 and higher
- Firefox 3.6 and higher
- Safari
- Opera
Async JavaScript is supported via the wordpress.org support forum.
Do you offer professional support/ configuration services?We offer premium services for Async JavaScript and full web performance optimization services at https://autoptimize.com/
What about CSS?As the name implies, Async JavaScript is built to enhance JavaScript loading only. Async JavaScript does not have any impact on CSS.
We recommend using the awesome Autoptimize plugin alongside Async JavaScript for CSS optimization.
I want out, how should I remove Async JavaScript?- Disable the plugin
- Delete the plugin
Awesome Plugin
markiljasThis is a great plugin that works well with Automize plugin and if you get stuck (Like I did) the support is on point.
ru.wordpress.org
Асинхронная и отложенная загрузка JavaScript
Приветствую, друзья! Знаете ли Вы, что загрузка JavaScript является одним из самых узких мест в производительности сайта? Сегодня моя основная задача — объяснить что такое асинхронная загрузка скрипта и каким образом она влияет на быстродействие и производительность сайта.

Браузер, загружающий тег script, останавливает рендеринг страницы до тех пор, пока не загрузится и не исполнится скрипт. Страница заблокирована и браузер пару секунд не отвечает на действия пользователя. Время задержки зависит от нескольких факторов:
- конфигурации хостинга,
- скорости интернет-соединения,
- размера файла и других…
По этой причине анализатор скорости загрузки сайта Google PageSpeed Insights рекомендует удалить из верхней части страницы код JavaScript, блокирующий ее отображение. Хорошей практикой является размещение скриптов в нижней части сайта, например, перед закрывающим тегом </body> или настройка асинхронной загрузки.
Если код скрипта влияет на отображение верхней части сайта — не выносите его в отдельный файл, а встраивайте непосредственно в HTML.
JS может изменить содержимое сайта и даже перенаправить на другой URL-адрес. В таком случае подключение скрипта в конце документа приведет к эффекту «подергивания» страницы, подгружая новые или изменяя существующие элементы в верхней части.
Применение атрибутов async и defer для тега script
Давайте разберемся, что из себя представляет асинхронная и отложенная работа JavaScript и какая принципиальная разница между атрибутами async и defer. Но вначале рассмотрим последовательность обработки документа при обычном подключении тега script.
| 1 | <script src="example.js"></script> |
<script src="example.js"></script>
В наглядном примере я буду использовать следующие условные обозначения:
 — обработка страницы
— обработка страницы — загрузка скрипта
— загрузка скрипта — выполнение скрипта
— выполнение скрипта
Таким образом последовательность обработки происходит по следующей схеме:

Разбор HTML-кода прерывается на время загрузки и выполнения скрипта, после чего продолжается. Отображение веб-страницы происходит с задержкой.
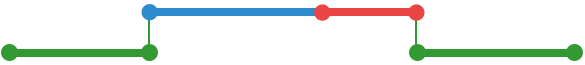
Атрибут defer
Атрибут defer позволяет браузеру начать загрузку js-файлов параллельно, не останавливая дальнейшую обработку страницы. Их выполнение происходит после полного разбора объектной модель документа (от англ. Document Object Model, сокращенно DOM), при этом браузер гарантирует последовательность на основе порядка подключения файлов.
| 1 | <script defer src="example.js"></script> |
<script defer src="example.js"></script>
Схема последовательности обработки:

Это отложенная загрузка. Данный атрибут рекомендуется применять при подключении нескольких JS файлов, при условии что один скрипт зависит от другого и Вам важна последовательность их выполнения.
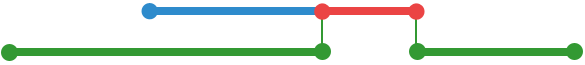
Атрибут async
Поддержка атрибута async появилась в HTML5, он разрешает браузеру загружать js-файлы параллельно и выполнять сразу после загрузки, не дожидаясь обработки остальной части страницы.
| 1 | <script async src="example.js"></script> |
<script async src="example.js"></script>
Схема последовательности обработки:

Это асинхронная загрузка. Атрибут рекомендуется применять для таких скриптов, которые не оказывают значительного влияния на отображение документа. К ним относятся счетчики сбора статистики (Google Analytics, Яндекс Метрика), коды рекламных сетей (РСЯ, AdSense, Advertur), кнопки социальных сетей и так далее.
Скорость загрузки сайта — один из факторов ранжирования в Google.
Асинхронное подключение JavaScript снижает время загрузки страниц за счет отсутствия задержки. Наряду с этим я рекомендую сжимать и объединять js-файлы в один, например, с помощью библиотеки Minify. Пользователям нравятся быстрые сайты 😎
webliberty.ru
Ускорение сайта

 Всем доброго дня и с прошедшим праздником победы! Сегодня у меня 10 мая.
Всем доброго дня и с прошедшим праздником победы! Сегодня у меня 10 мая.
Рассмотрим ещё один способ ускорения сайта , его загрузки браузерами. Все современные сайты имеют Javascript, скрипты есть не только в шаблонах, но и в плагинах, кнопках соц. сетей, в разных PopUp, таймерах и так далее и тому подобное.
Наличие скриптов замедляет прогрузку сайта. Сначала грузятся все скрипты, а затем сам сайт и чем тяжелее сайт тем медленнее загрузка. То есть браузер прогрузит сначала все скрипты в header затем начнёт грузить структуру сайта и контент.
Для ускорения загрузки сайтов существует два способа временной блокировки скриптов.
1. Отложенная загрузка скриптов
Сначала идёт прогрузка кода HTML затем грузятся скрипты на вашем сайте, что значительно ускоряет работу сайта. Сайт как бы мгновенно появляется в браузере, а затем происходит работа скриптов.
2. Асинхронная загрузка javascripts.
Загрузка идёт всех кодов, но выполнение скриптов происходит после полной загрузки сайта.
Теперь ближе к телу…
Отложенная загрузка скриптов. Один из лучших плагинов предоставляющих эту функцию является WP Deferred Javascript. Скачивайте плагин и устанавливайте. Настроек у него нет, он сразу начинает работу, автоматически включает отложенную загрузку для тех кто вошёл через браузеры не поддерживающие асинхронную функцию загрузки.

Асинхронная загрузка. Также один из лучших плагинов выполняющих эту работу так и называется Asynchronous Javascript. Плагин также не имеет настроек и работает автоматически после активации. Но имеет один существенный недостаток. Если на вашем сайте есть слайдеры, то данный плагин ругается с ними и слайдеры либо вообще не работают, либо работают в простом режиме. Так что плагин хорош на сайте без слайдера.

На этом всё, это как стакан описывать. Стакан он и есть стакан, растягивать нет смысла.
Анекдот
Встречаются два уважаемых еврея. — Как утебя дела? — Нормально, у тебя как? — Тоже хорошо, дом построил. — А сколько комнат? — Одна. — Ну правильно,… меньше и смысла нет.
Всем всего и до следующего!
WP Deferred Javascripts
WP Deferred Javascripts
www.blogedward.ru









