Дополнительный текстовый редактор WordPress в записях. Вордпресс текстовый редактор
Текстовый редактор Wordpress - обзор панели инструментов
 Доброго времени суток! Регулярное и частое обновление Вашего сайта новыми статьями, быстро ускорит популярнсь его в Интернете. Но об этом мы поговорим в другой раз. Сегодня же, я хочу провести небольшой обзор панели в текстовом редакторе WordPress. Разберемся, для чего нужна каждая кнопочка (иконка).
Доброго времени суток! Регулярное и частое обновление Вашего сайта новыми статьями, быстро ускорит популярнсь его в Интернете. Но об этом мы поговорим в другой раз. Сегодня же, я хочу провести небольшой обзор панели в текстовом редакторе WordPress. Разберемся, для чего нужна каждая кнопочка (иконка).
Если у Вас есть опыт работы с программой Microsoft Word, значит в текстовом редакторе WP разберетесь без проблем. Здесь все гораздо проще, и есть только самые необходимые инструменты для работы с текстом.
Текстовый редактор WordPress
Давайте рассмотрим подробно панель текстового редактора, и какие инструменты нам реально понадобятся для работы с текстом. Я бы не сказал, что здесь есть все необходимое, но расширить возможности редактора, можно с помощью замечательного плагина TinyMCE Advanced, о котором я уже писал в своем блоге.

1. Жирный шрифт. Эта кнопка позволяет сделать шрифт более жирным. Выделите текст, а затем нажмите эту кнопку, или комбинацию клавиш “CTRL“+”B”
2. Курсив. С помощью этой кнопки, шрифт можно делает наклонным, чтобы выделить еге среди текста. Просто выделите текст, а затем нажмите иконку «I» на панали редактора, либо воспользуйтесь клавиатурой “CTRL“+”I“. Регистр клавиатуры переключать не нужно.
3. Перечеркнутый текст. Выделите текст, а потом жмите эту кнопку, чтобы сделать текст зачеркнутым. Можно просто воспользоваться клавиатурой, нажав одновременно “ALT”+”SHIFT”+”D”.
4. Маркированный список - кликнув по этой иконке, можно сделать маркированный список, например:
- шапка-ушанка
- сапоги-скороходы
- ковер-самолет
- корова
Горячие клавиши “CTRL”+”SHIFT”+”U”.
5. Нумерованный список. Эта кнопка выполняет те же действия, что и придыдущая, только вместо маркеров ставит цифры 1, 2, 3, 4, 5… Клавиши “ALT”+”SHIFT”+”O”.
6. Цитата. Кнопка служит для выделения цитат. Выделите текст, а затем нажмите эту кнопку, или клавиши “ALT”+”SHIFT”+”Q”. Наиболее часто цитатами пользуются в комментариях на форумах.
7. Клавиша служит для вставки сплошной горизонтальной линии в текст.
8. 9. 10. Клавиши для выравнивания текста: слева, по центру или справа. Горячие клавиши: “ALT”+”SHIFT”+L” – по левому краю, “ALT”+”SHIFT”+”C” – по центру,“ALT”+”SHIFT”+”R” – по правому краю.
11. Вставить/Изменить ссылку. С помощью этой иконки Вы можете добавить к тексту ссылку или изменить уже существующую. Для этого нужно выделить слово или несколько слов, а затем нажать на эту кнопку, или клавиши “ALT”+”SHIFT”+”A”. У Вас откроется небольшое окошко, в котором и нужно вписать ссылку.
12. Удалить ссылку. Выделите текст с ссылкой или ссылками, а затемжмите на эту кнопку - все ссылки будут удалены. Можно воспользоваться клавиатурой “ALT”+”SHIFT”+”S”.
13. Вставить тег. Если посмотреть на главную страницу этого блога, то можно увидеть в конце каждого анонса "Читать далее...". Вот для этого тег и служит. Вы отделяете часть текста, который будет показываться на главной странице, а остальной можно прочитать только после нажатия на "Читать далее". Ставьте этот тег после 2-3 абзацев. Поставьте курсор в то место, которое Вы хотели бы отделить и нажмите на эту иконку или "ALT"+"SHIFT"+"T".
14. Показать или скрыть нижнюю панель инструментов.
16. Добавить заголовок в статью от h2-h6, форматированный, стиль… Щелкните по этой иконке и сделайте нужный выбор.
17. Подчеркнутый текст. Выделите текст, который хотите сделать подчеркнутым, а затем жмите эту кнопку. Клавиши “CTRL”+”U”.
18. По ширине. Выравнивает текст по ширине страницы, то есть не слева, не справа и не по центру, а равномерно по ширине страницы. Можно воспользоваться клавиатурой, “ALT”+”SHIFT”+”J”.
19. Выделить текст другим цветом. Выделите текст, а затем задайте ему нужный цвет.
21. С помощью этой кнопки, можно вставлять не форматированный текст из <aclass="wp-caption" title="Что такое буфер обмена" href="https://dvpress.ru/rabota-s-buferom-obmena-chto-takoe-bufer-obmena.html">буфера обмена.
22. Эта кнопка быстро очищает форматирование текста, но ссылка в тексте не удаляется, если он есть. Эта функция полезна в том случае, если Вы пишите изначально статьи в Microsoft Word, а потом переносите их на свой сайт. Нажав эту кнопку, текст будет добавлен без HTML мусора.
23. Набор дополнительных символов для текста
24 и 25. Убрать отступ/Добавить отступ. Добавляет или удаляет отступ вначале текста.
26 и 27. Вернуться на шаг назад / на шаг вперед. Левая иконка отменяет действие, а правая возвращает. Лучше всего пользоваться клавиатурой: “CTRL”+”Z” – отменить, “CTRL”+”Y” – повторить.
28. Помощь. Справка по движку WordPress.
Кнопка «Добавить медиафайл». Через эту большую кнопку, можно загружать медиафайлы на сайт: фотографии, аудио, видео, архивные… Можно загрузить с компьютера, с сайта, выбрать в галерее или в библиотеке файлов. Загрузить файл больше 2 Мб нельзя.
Кнопки «Визуально» и «Текст» Ввод текста в визуальном режиме или с применением HTML-кодов.
Хотите изучить WordPress быстро и создать свой профессиональный бизнес-блога? Скачайте бесплатно четыре книги, которые Вам в этом помогут!_____________________________
К уроку 9. Публикация статей wordpress
dvpress.ru
Как создать дополнительный текстовый редактор Wordpress в записях
// Константы, вдруг чего надо будет поменять
define('WYSIWYG_META_BOX_ID', 'my-editor');
define('WYSIWYG_EDITOR_ID', 'myeditor');
define('WYSIWYG_META_KEY', 'extra-content');
add_action('admin_init', 'wysiwyg_register_meta_box');
function wysiwyg_register_meta_box(){
add_meta_box(WYSIWYG_META_BOX_ID, __('Дополнительный редактор', 'wysiwyg'), 'wysiwyg_render_meta_box', 'post');
}
function wysiwyg_render_meta_box(){
global $post;
$meta_box_id = WYSIWYG_META_BOX_ID;
$editor_id = WYSIWYG_EDITOR_ID;
// Добавляем CSS & Jquery чтобы редактор работал так же как оригинальный WYSIWYG
echo "
<style type='text/css'>
#$meta_box_id #edButtonHTML, #$meta_box_id #edButtonPreview {background-color: #F1F1F1; border-color: #DFDFDF #DFDFDF #CCC; color: #999;}
#$editor_id{width:100%;}
#$meta_box_id #editorcontainer{background:#fff !important;}
#$meta_box_id #$editor_id_fullscreen{display:none;}
</style>
<script type='text/javascript'>
jQuery(function($){
$('#$meta_box_id #editor-toolbar > a').click(function(){
$('#$meta_box_id #editor-toolbar > a').removeClass('active');
$(this).addClass('active');
});
if($('#$meta_box_id #edButtonPreview').hasClass('active')){
$('#$meta_box_id #ed_toolbar').hide();
}
$('#$meta_box_id #edButtonPreview').click(function(){
$('#$meta_box_id #ed_toolbar').hide();
});
$('#$meta_box_id #edButtonHTML').click(function(){
$('#$meta_box_id #ed_toolbar').show();
});
// Сообщаем медиа-загрузчику куда вставлять контент
$('#media-buttons a').bind('click', function(){
var customEditor = $(this).parents('#$meta_box_id');
if(customEditor.length > 0){
edCanvas = document.getElementById('$editor_id');
}
else{
edCanvas = document.getElementById('content');
}
});
});
</script>
";
// Создаем редактор
$content = get_post_meta($post->ID, WYSIWYG_META_KEY, true);
the_editor($content, $editor_id);
echo "<div></div>";
}
add_action('save_post', 'wysiwyg_save_meta');
function wysiwyg_save_meta(){
$editor_id = WYSIWYG_EDITOR_ID;
$meta_key = WYSIWYG_META_KEY;
if(isset($_REQUEST[$editor_id]))
update_post_meta($_REQUEST['post_ID'], WYSIWYG_META_KEY, $_REQUEST[$editor_id]);
}
exabyte.ws
Текстовый редактор для WordPress
В предыдущей статье мы рассмотрели основные возможности визуального редактора, а теперь давайте посмотрим на возможности текстового редактора. Они не исключают друг друга, а скорее дополняют.
Самая главная особенность в том, что владея основами HTML, визуальный редактор вам может вообще не понадобиться. Любое оформление можно сделать в текстовом режиме и сделать горааааздо лучше! 🙂
Но! В визуальном режиме текст набирать в разы приятнее и быстрее. В текстовом же приходится постоянно вводить теги HTML для вёрстки текста, а в визуальном за вас это делает WordPress.
Я вижу только несколько причин использовать текстовый режим редактора новичку: добавить какие-то недостающие свойства элементов, которые невозможно сделать через визуальный редактор.
Например:
- Изменить стиль конкретной ссылки, абзаца, слова.
- Вставить скрипт со стороннего сайта.
- Сделать форму подписки (при отсутствии плагина, например).
- Добавить атрибут «nofollow» для ссылок.
Это не полный список, конечно же, а первое, что мне пришло в голову и чем пользуюсь конкретно я. Обычному блогу это всё может не понадобиться, но знать о возможностях всё равно стоит.
Переключение в текстовый режим
Осуществляется очень просто — переключением в режим «Текст»:
 Переключение редактора в текстовый режим
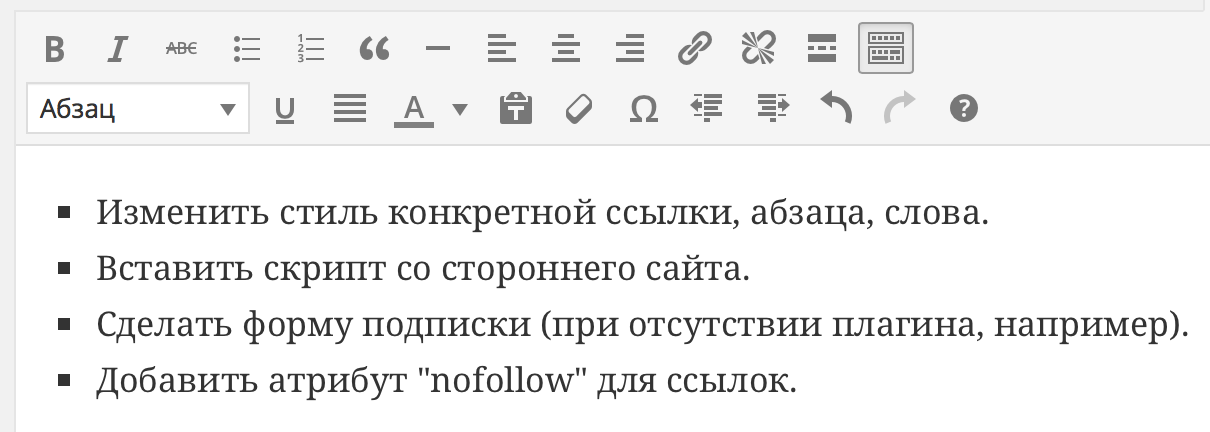
Переключение редактора в текстовый режимИ всё, что выглядело красиво в визуальном режиме будет выглядеть вот так:
 Внешний вид редактора в режиме Текст
Внешний вид редактора в режиме ТекстНеподготовленный читатель может (и скорее всего) испугаться, но тут не так всё страшно, как кажется на первый взгляд. Выучив основы HTML вы без труда поймёте, что в приведённом скриншоте присутствует тег <ul>, который создаёт маркированный список. 🙂
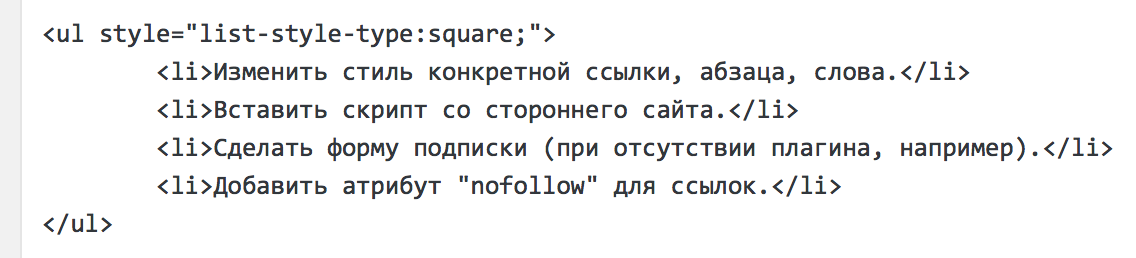
Если мне нужно будет добавить какие-то новые возможности в этот маркированный список, например, изменить его внешний вид с кругляшков на квадраты, я добавлю соответствующий код:
 Пример изменения тега в режиме Текст
Пример изменения тега в режиме ТекстИ если обратно переключимся в визуальный режим, то увидим наши изменения:
 Пример изменённого оформления
Пример изменённого оформленияСтоит отметить, что данная правка будет влиять только на конкретный элемент маркированного списка. Если мы ниже создадим ещё один, то на него наш новый стиль применяться не будет.
Панель инструментов
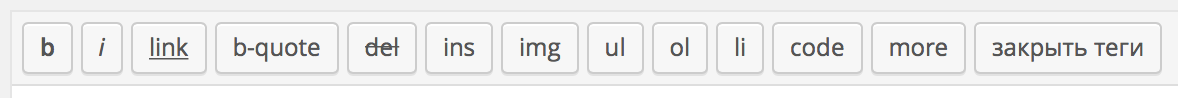
Так же не лишним будет обратить ваше внимание на то, что количество кнопок в панели инструментов заметно уменьшится:
 Панель инструментов в текстовом режиме
Панель инструментов в текстовом режимеТут только самое нужное: выделение текста полужирным и курсивом, задание ссылок, цитаты, вставка изображения, маркированный и нумерованный списки. Ну и ещё, по мелочи. 🙂
Основная идея такова (лично моё мнение): если вы владеете HTML, то кнопки визуального редактора вам не пригодятся, т.к. вы всё то же можете сделать самостоятельно и гораздо быстрее и лучше.
На этом обзор текстового редактора считаю завершённым! 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Rich Text Editor | WordPress.org
Rich Text Editor for WordPress [Rich Text Editor for WordPress](http://phphtmleditor.com/wordpress/ «Rich Text Editor for WordPress»1) is by far the fastest, cleanest, most powerful online wysiwyg content editor. It replaces default WordPress wysiwyg(what you see is what you get) editor with a more advanced wysiwyg editor.
Some of the features added by this plugin
- Support for creating and editing tables.
- More options when inserting lists.
- Search and Replace in the editor.
- Ability to set Font Family and Font Size.
- And many others.
Rich Text Editor toolbar is completely configurable and it is also effortless to implement. This Advanced WordPress Editor plug-in is compatible with the WordPress v. 3.0+.
#1 cross-browser support
Most available RTEs fail to support the full spectrum of A-Grade web browsers. Following 9 year old tradition of industry #1 cross-browser support, Rich Text Editor for WordPress continues to offer even better quality and compatibility by supporting all major browsers: IE 6.0+, Firefox 2.0+, Mozilla 1.3+, Netscape 7+, Safari (1.3+), Opera 9.0, IE 9 and Chrome.
Cleanest html code
Most WYSIWYG editors are just JavaScript wrappers around the editing control built into browsers such as MSHTML control found in IE. They generate bad markups and then run code clean-up routines against it. By contrast, Rich Text Editor for WordPress is built from the ground up to be a true XHTML editor in its own right.
Extremely small and fast
Most feature-rich WYSIWYG editors suffer long loading times due to large javascript files. Rich Text Editor for WordPress only loads the necessaery scripts to client browsers. Numerous optimization methods have been applied. It’s clean, compact, extremely fast-loading, but still powerful and efficient.
Insert clean HTML from Microsoft Word
High Reliability, Scalability and High Load Support
When text is pasted from Microsoft Word a lot of unnecessary word specific markup is carried across. This can result in web pages that take an unnecessarily long time to download. The Paste from Word button solves this by removing word markup before pasting the text into your page
Try Demo now! RTE DEMO
Take a tour to see why you need RichTextEditor on your website: http://phphtmleditor.com/screenshots.html
Применение
http://phphtmleditor.com/screenshots.html
It’s very simple. Just follow the easy steps listed below:
- Upload this plugin(richtexteditor-for-wordpress) to the /wp-content/plugins/ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Check your account profile settings and uncheck option «Disable the visual editor when writing» if checked.
It’s very simple. Just follow the easy steps listed below:
- Upload this plugin(richtexteditor-for-wordpress) to the /wp-content/plugins/ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Check your account profile settings and uncheck option «Disable the visual editor when writing» if checked.
ru.wordpress.org
Редактор WordPress
Здравствуйте уважаемые начинающие веб-мастера. Продолжаем изучать Консоль WordPress
В этой статье рассмотрим инструмент, с помощью которого Вам предстоит заполнять сайт контентом, то есть — основное рабочее место.
Речь о текстовом редакторе.
На WordPress установлен небольшой текстовый редактор TinyMCE. Он довольно таки удобен, но, видимо, как и все мелкие имеет довольно таки своеобразный, немного вздорный характер, к которому хочешь не хочешь, а придется приноровиться.

Код его находится в папке «wp-includes > js», вот только лезть в него, и что-то там исправлять, я не советую потому, что поначалу, желая увеличить функционал редактора, я добавил в код несколько кнопок.
В результате этого, не каждый раз конечно, TinyMCE, при обновлении, стал терять данные, то есть пишешь-пишешь, потом нажимаешь «Обновить», и всё написанное просто исчезает.
Так, что если кому-то захочется увеличить число кнопок в панели управления редактора, то делать это нужно только при помощи плагинов.
Благо, их для редактора TinyMCE великое множество, от добавки нескольких функций, до настоящих гигантов, с панелью управления аж из пяти строк.
Открыть текстовый редактор можно несколькими способами, в зависимости от того, какую задачу Вы собираетесь решать.
Если нужно добавить страницу, то: Консоль — Страницы — Добавить новую.
Если добавить запись, то: Консоль — Записи — Добавить новую.
Если редактировать страницу, или запись, то пройти по ссылке «Изменить» на любой странице сайта.
Не буду расписывать назначение всех кнопок, так как их описание появляется при наведении курсора.
Как видите, набор функций вполне достаточный для написания текста. Некоторые из них , я так ни разу и не использовал.
Пользоваться функциями редактора очень просто. Допустим, чтобы написать слово, или фразу шрифтом другого размера, нужно выделить написанное, нажав левую клавишу мыши и проведя курсором по написанному, затем щёлкнуть по «Абзац», и выбрать требуемый размер.
Выделенный текст приобретёт заданный размер.
Точно так же можно сделать его жирным, выделив и щёлкнув по первой кнопке, затем курсивным, щёлкнув по второй, затем, можно окрасить его в какой-нибудь цвет, выбрав его кнопкой «А«.
Затем, с новой строки, шрифт сам опять станет стандартным, и можно писать текст.
Если в изменённом участке придётся что-то исправлять, то стоит только поставить курсор на место исправления, как тут-же автоматически включаться все функции заданные для него.
«Выравнивание» выбирается в самом начале работы в редакторе, и сохраняется до следующего изменения. Но, если Вам нужно будет выровнять один абзац по другому, то выделите его, и щёлкните по иконке с нужным Вам способом выравнивания.
С новой строки автоматически вернуться прежние настройки.
Чтобы отделить анонс статьи, который будет отображен в рубрике «Новости» со ссылкой «Читать далее», нужно установить курсор после той части текста, которую Вы решили оставить для анонса, и нажать кнопку «Вставить тег «more». У меня она 12-ая в первой строке панели.
При чём, ссылка «Читать далее» в анонсе, появляется только в том случае, если размер анонса у Вас не менее 50-и слов.
Кстати, было несколько случаев, когда я по рассеянности вообще забывал отделять анонс, так редактор делал это за меня сам. Но не всегда. Говорю-же: характер!
Это всё было про работу в визуальном режиме, теперь перейдём в режим HTML. Переходить в этот режим можно лишь ознакомившись с основами HTML и CSS. И тогда возможности для творчества в редакторе многократно возрастают.
Перейдя в режим HTML, Вы увидите упрощённый код страницы. Почему упрощённый? Потому, что редактор не показывает некоторые теги, такие, например, как абзац (тег «р»), перенос строки (тег «br»), и пробел. Они как бы сами собой подразумеваются.
А вот сами Вы, при написании текста, можете вставить любой тег, и сделать с текстом всё, что Вашей душе угодно.
Также можно заключить любой кусок текста в блок «div», и подключая к нему CSS, и творить с ним вообще, что угодно (задавать фон, перемещать в любом направлении и так далее).
Вот в таких случаях и проявляется вздорный характер редактора, и он может дополнить написанный Вам код своими добавками, или вообще изменить его так, как ему почему-то кажется лучше.
Снятие галочки в пункте «Разрешить WordPress исправлять html код», в настройках «Написание», особых результатов не даёт. Редактор всё равно в некоторых случаях позволяет себе проявить инициативу.
Происходит это в процессе обновления. Вроде написал одно, обновил, а вышло совсем другое. В этом случае надо терпеливо переписать всё заново и обновить ещё раз. Обычно более двух раз не требуется.
Если код написанный Вами большой, то перед обновлением его лучше скопировать, и в случае изменения (хотя такое происходит далеко не всегда), просто вставить его ещё раз.
Если страница получается очень длинной, то разделить её можно при помощи тега <!—nextpage—>. Вставляется он в режиме HTML, в том месте, где Вы хотите разделить страницу.

При этом на странице появляется навигация.

И, сколько раз этот тег Вы вставите, столько страниц будет в навигации, но не больше десяти. Потом они начинают налезать друг на друга, и нужно применять CSS, чтоб это исправить.
Ещё одной не особо приятной особенностью текстового редактора TinyMCE является то, что он ставит кавычки в виде угловых скобок.
Если Вам потребуется поставить в тексте простые прямые кавычки, то нужно в HTML режиме, вместо кавычек вставить спецсимвол " .
И о тире. По умолчанию редактор проставляет в тексте длинное разделительное тире. Если Вам нужно будет поставить тире короткое, то опять же в HTML режиме, между словом и тире, нужно вставить спецсимвол пробела .
Вот так слово - следующее слово.
Желаю творческих успехов.
 Перемена
Перемена
В чем отличие между начинающим и продвинутым пользователем:если программа глючит, начинающий пользователь бъёт по монитору, апродвинутый… продвинутый — по системному блоку.
— Что дают? — Хемингуэя. — Это лучше кpимплена? — Hе знаю, пить не пpобовал.
Создаём контент < < < В раздел > > > Как сделать главную страницу в WordPress постоянной
starper55plys.ru
Текстовый редактор wordpress - TinyMCE Advanced
Доброго времени суток дорогие читатели моего блога. Сегодня речь пойдёт о плагине текстового редактора. Стандартный редактор wordpress уж очень скуд и однообразен.

Обычная провинциальная серость :-). Меня это дело не устраивает и я решил расширить возможности редактора. Перепробовав несколько скажу сразу, что многие ругаются между собой. Так при установки отдельных расширений текстового редактора перестают работать смайлы, другие расширения не дают работать плагину WP-Syntax — выделение кода. Остановил я свой выбор на
плагине TinyMCE Advanced. Он не вызывает никаких дисфункций и прекрасно дополняет возможности простого редактора wordpress. Что добавило это расширение.Теперь в длинный текст можно вставить разрыв страницы.

То есть продолжение текста будет уже на другой странице. Это в редакторе

А это уже в блоге

Появилась самая главная функция в редакторе, это возможность регулировать размер шрифта в контенте, не просто абзацами, а самим текстом и в любом месте

Что очень удобно при выделении отдельных слов в предложении , например большой текст и рядом маленький
Также появилась возможность выделения цветом текста Пример выделения, что в обычном редакторе wordpress отсутствует. Об остальных мелочах я не пишу, потому что ими мало кто пользуется.Только за два последних пункта расширения уже можно ставить этот плагин. Чтобы потом при надобности украсить текст или разнообразить , не нужно было лезть в текстовую часть ( функция текст) и прописывать в ручную тегами.
Плагин имеет ещё много функций, для того чтобы выбрать нужные из дополнительного перечня зайдите в Параметры /TinyMCE Advanced

Здесь можно выбрать то, что считаете необходимым , внизу находятся кнопки функций которые зажав мышкой перетаскиваем в меню сверху и добавляем понравившиеся ,

например Стили или редактировать CSS или Таблицы, этой кнопкой можно как в М-Офисе вставлять нужного размера таблицу,

подробно описывать не буду, итак всё предельно ясно
Плагин TinyMCE Advanced можно отключать чтобы не возникало сомнений по поводу нагрузки на блог. Включили его в момент написания статьи или страницы, закончили свою писанину, обновили и деактивировали плагин. И волки целы и овцы сыты 🙂
На этом всё, пост маленький но по существу, чего тут долго расписывать всё предельно ясно. Не писать же из-за одного плагина целого «Гарри Потера» :mail:
Всем пока, до следующего…
www.blogedward.ru








