Black Studio TinyMCE Widget — продвинутый текстовый виджет в WordPress. Текстовый редактор для вордпресс
Текстовый визуальный редактор WordPress - плагин TinyMCE Advanced и CKEditor
Текстовый визуальный редактор WordPress — плагин TinyMCE Advanced и CKEditor. WebMasterMaksim Rating: 5.0 out of 5
Всем привет! На этой странице блога WebMasterMaksim.ru вы узнаете о двух плагинах которые должны войти в сборку WordPress у каждого вебмастера.
А именно я расскажу о продвинутом текстовом визуальном редакторе WordPress которые реализовываются при помощи плагина TinyMCE Advanced или плагина CKEditor на ваш выбор.
Содержание статьи:
Как вы наверное знаете стандартный редактор WordPress обладает очень скромным функционалом и порой в нем очень трудно красиво и максимально быстро оформить текст для улучшения зрительного восприятия.


Текстовый визуальный редактор WordPress — плагин TinyMCE Advanced и CKEditor.
Провожу бесплатное обучение на Форекс
Я ВебМастерМаксим провожу консультирование по заработку на Форекс! Вы с легкостью повторите мой путь! Интересует?
Форекс обучениеКаждый блогер именно в текстовом редакторе проводит больше всего времени, поэтому нужно стремиться сделать данную работу вебмастера наиболее удобнее и комфортнее.
Вот, для начала смотрим это видео, а потом читаем дальше:
Первый визуальный текстовый редактор WordPress о котором я расскажу называется TinyMCE Advanced.
Расширенный текстовый редактор WordPress TinyMCE Advanced — функционал, установка, настройка.
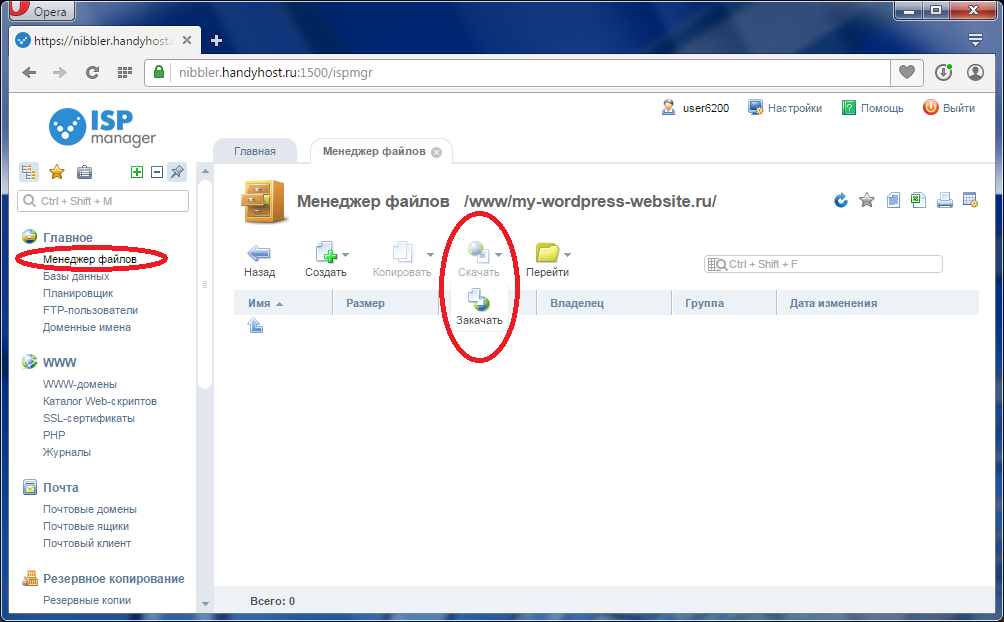
Скачать плагин TinyMCE Advanced вы можете внизу страницы, устанавливается он как и все плагины, как обычно разархивируете скаченный архив и закачиваете его на хостинг в папку wp-content/plugins или через админку WordPress — плагины > добавить плагин > загрузить с компьютера.
Теперь коротко расскажу о функционале текстового редактора TinyMCE Advanced:
- Легкое и быстрое форматирование текста (жирным — тегом strong, наклонное выделение тегом em и подчеркивание с зачеркиванием), вы наверное знаете какое важное значение имеют эти теги для seo WordPress. Для такого форматирования выделяем нужный участок текста и жмем на кнопку которая вам нужна.
- Создание нумерованных и обычных списков
- Отступы между строк
- Выделение цитат
- Выравнивание текста по центру, по левому или правому краю.
- Удобная вставка тега more (разделитель страницы для публикаций анонсов на главную или в rss)
- Можно включить проверку орфографии
- Кнопка вставки и редактирования изображений в статью
- Активация полноэкранного режима для более удобной работы с текстом
- Имеется выбор типа шрифта
- Вставка текста из word
- Простая вставка текста
- Отмена действия (очень полезная функция плагина TinyMCE Advanced)
- Выделение текста различным цветом
- Выделение фона текста
- Имеется кнопка для вставки медиафайла
- Создание таблиц
- Удобное проставление якорей
- Режим переключение — визуально/HTML
В общем как видите визуальный текстовый редактор TinyMCE Advanced WordPress обладает широкими возможностями облегчающие жизнь успешного вебмастера.
Настройка TinyMCE Advanced.
| № | Лучшие брокеры | Описание |
| №1 | Самый большой бонус | Самый большой бонус в истории Форекс 1500 $ Возми хотя бы для тренировки |
| №1 | Амаркетс | Хороший брокер. Тут я открыл свои ПАММ счета! Есть памм конструктор! Есть лицензии, раздает советников, Есть аналитика и многое другое |
| №2 | Альпари | Мой первый брокер. Работает с 1998 года. Сейчас чуть уступает Афорекс, но все равно хороший. Есть паммы, ECN, Участвует В ЦРФИН |
| №3 | WELTRADE | Лицензированный Брокер, который не кидает клиентов. Вывод за 30 мин. 24/7. Криптовалюта, акции, нефть/золото. Бонус при реге 10/50 $ |
| №4 | XM | Самый крупный брокер ЕС, более 1000 000 трейдеров из 200-т стран |
| №5 | Форекс4ю | Лучший центовый брокер |
| №6 | Exness | Лучший забугорный брокер |
| №7 | EXANTE | Это только для профи! Он имеет лицензию от MiFid, это очень круто. Дает выход на все мировые биржи, фондовые, товарные. Но минималка 10 000$ |
Настройка плагина TinyMCE Advanced осуществляется в админке WordPress > настройки > TinyMCE Advanced


Настройка плагина TinyMCE Advanced WordPress
Вы видите четыре строки куда вам нужно обыкновенным перетягиванием перетащить кнопки которые вам нужны для редактирования текста, все очень просто! Не забывайте сохранить настройки плагина.
Как вы можете видеть визуальный редактор TinyMCE Advanced, обладает функционалом о котором я не рассказал выше, я перечислил лишь основные возможностями которыми пользуюсь сам.
В принципе этого функционала для оформления текста вполне хватит, но есть более мощная штука под названием визуальный текстовый редактор CKEditor.
Продвинутый текстовый редактор WordPress CKEditor.
Плагин CKEditor обладает тем же функционалом, что и плагин TinyMCE Advanced, но и в дополнении имеет ряд очень полезных фишек, которые облегчают мне жизнь.
В редакторе WordPress CKEditor имеется кнопка «шаблон» которая уже содержит в себе готовый макет оформления текста, что очень экономит время.


настройки плагина wordpress CKEditor для создания шаблона оформления текста
В этом редакторе имеется поиск, который помогает найти слово или указанный участок текста, очень удобно.
Имеется кнопка выделить все, форма, флаг.
И функция создание блока (добавление кнопок в редактор wordpress)
О последней уникальной возможности плагина CKEditor я хочу рассказать подробнее, так как пользуюсь ей постояно.
Кто читает мои статьи, тот заметил что текст я частенько оформляю при помощи CSS:
вот пример выделения важного текстового блока
Я создал в файле стилей своего шаблона определенные свойства CSS, и чтобы выделить таким образом, кусок текста мне нужно поместить в к
webmastermaksim.ru
Текстовый редактор для WordPress WP Edit
Наверняка, многие вебмастера уже знакомы с популярным текстовым редактором от плагина TinyMCE Advanced. Он дополняет стандартный редактор новыми кнопками. В этой статье мы расскажем об аналогичном плагине, на который имеет больше настроек и возможностей.
Редактор для WordPRess, о котором пойдёт речь в этой статье, поможет вам форматировать текст в записях и страницах так, как вы захотите, а также в нём есть множество тонких и интересных настроек.

Редактор для WordPress от WP Edit
Для того, чтобы начать использовать этот редактор, установите и активируйте на своём сайте плагин WP Edit. Найти его можно в официальном хранилище WordPress в консоли сайта.
После активации в консоли появится новый пункт – «WP Edit». Перейдите в него для настройки плагина. Вы увидите опции, разделённые по вкладкам. Рассмотрим каждую вкладку:
- Buttons. Здесь можно добавлять/удалять кнопки для форматирования текста из редактора. Для операций с кнопками просто перетаскивайте их мышкой. Редактор для WordPress позволяет работать со шрифтом, цветом, формулами, изображениями, таблицами, ссылками и прочим.
- Global. Здесь можно выбрать тему оформления редактора, а также убрать ссылку на настройки плагина из верхнего бара консоли и настроить подсказки, которые появляются при наведении мышки на кнопки редактора.
- General. Здесь плагин позволяет настроить шорткоды, а также определить области, в которых редактор будет появляться.
- Posts/Pages. В данном разделе можно настроить то, сколько ревизий записей и страниц будет храниться в базе данных. Ревизии необходимы для того, чтобы восстанавливать более ранние версии контента. Кроме того, здесь можно скрывать те или иные записи по ID. Есть и другие опции.
- Editor. В данной вкладке можно подключить дополнительные стили для текста, определить единицу измерения шрифтов и подключить поддержку форума BBPress.
- Extras. Здесь дополнительные опции и можно создать текст, который будет появляться в любой записи или страницы с помощью шорткода.
- User Specific. Здесь устанавливаются опции для разных пользователей. Удобно, если у вас многопользовательский сайт. Можно настроить то, как разные пользователи могут настраивать редактор для WordPress.
- Database. Здесь можно импортировать и экспортировать настройки плагина. А также можно сбрасывать настройки к значениям по умолчанию, и настроить удаление данных из базы с удалением плагина.
После того, как вы произведёте все настройки, сохраните их. Затем можно переходить к созданию записей/страницы, чтобы посмотреть, как работает редактор для WordPress и опробовать его.
Вам также будет интересно узнать о другом плагине, который создаёт функциональный визуальный редактор. О нём здесь.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Продвинутый виджет Текст для Wordpress

 Недавно сдавал заказчику созданный на WordPress сайт и мне понадобилось дополнительно рассказывать каким HTML кодом вставляется ссылка и картинка в футере. Для визуального редактора системы (базового или TinyMCE Advanced) такой проблемы не возникает, но в виджетах по умолчанию подобного функционала нет. Объект типа «Текст» позволяет размещать лишь обычный контент без форматирования или HTML код. Последнее для редакторов новичков, не знающих основ верстки, может быть весьма сложной задачей. К счастью, плагин Black Studio TinyMCE Widget сможет ее решить.
Недавно сдавал заказчику созданный на WordPress сайт и мне понадобилось дополнительно рассказывать каким HTML кодом вставляется ссылка и картинка в футере. Для визуального редактора системы (базового или TinyMCE Advanced) такой проблемы не возникает, но в виджетах по умолчанию подобного функционала нет. Объект типа «Текст» позволяет размещать лишь обычный контент без форматирования или HTML код. Последнее для редакторов новичков, не знающих основ верстки, может быть весьма сложной задачей. К счастью, плагин Black Studio TinyMCE Widget сможет ее решить. Обновление 23.01.2018: Нужно отметить, что начиная с версии WordPress 4.8 в системе появились новые специальные виджеты в том числе и для добавления форматированного текста. В простых ситуациях и при вставке картинок их хватает, но если вам нужно больше элементов форматирования, используйте данный модуль из статьи.
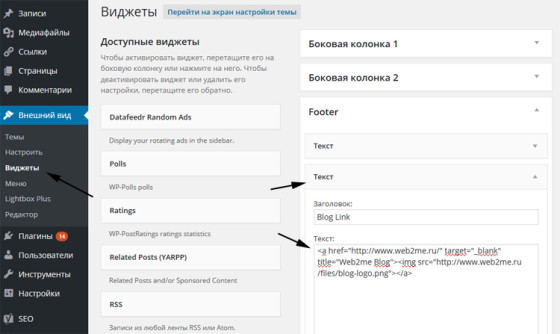
Итак, если вам нужно добавить в сайдбар какую-то информацию, то можно использовать базовый элемент Текст в WordPress.


В нем указывается заголовок и непосредственно контент для отображения. Как видите на скриншоте выше, никаких элементов выделения жирным, курсивом и т.п. при этом нет — можете писать чистый текст или HTML код. Однако следующий плагин может улучшить ситуацию… А чтобы вставлять более сложные конструкции по типу JavaScript и даже PHP, установите продвинутый Enhanced Text Widget.
Black Studio TinyMCE Widget
Основная задача модуля Black Studio TinyMCE Widget — добавление нового текстового виджета в WordPress с функцией редактирования контента в визуальном редакторе. С его помощью вы сможете без проблем добавлять форматированный текст и медиафайлы в сайдбар, футер или любую другую область сайта, где поддерживаются виджеты.
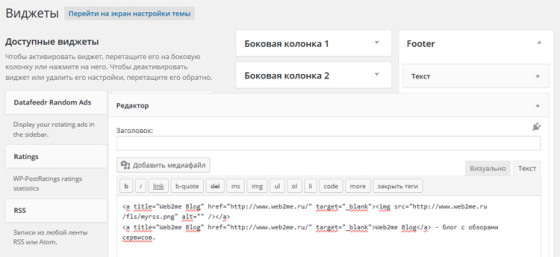
Пользователям, наполняющим сайт, будет намного проще сориентироваться, т.к. редактор будет таким же, как и при создании постов/страниц. Разработчики всегда смогу переключиться в HTML режим и вставлять код через него.


Скачать плагин можно отсюда либо найти его по названию Black Studio TinyMCE Widget и установить из админки. Судя по количеству загрузок в более чем 800 тысяч раз, модуль достаточно активно используется. Поддерживается более-менее последняя версия WP. Оценка практически максимальная — 4.7.
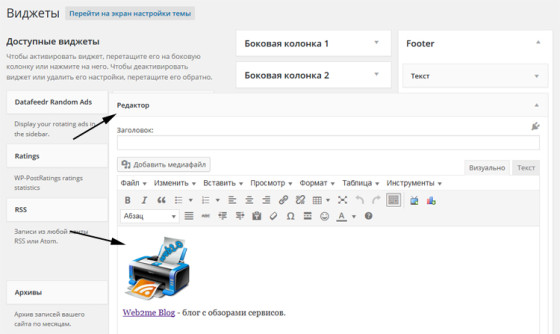
После установки плагина у вас появится новый текстовый виджет WordPress — Редактор. Выглядит он как обычный визуальный редактор для постов + заголовок блока.


Добавлять информацию сюда гораздо проще и нагляднее. Вставка изображения или, например, ссылок выполняется через соответствующие кнопки редактора. Можно использовать форматирование контента, списки и т.п.
Такой текстовый виджет в WordPress будет понятен для пользователей с минимальным уровнем подготовки, а знания верстки вовсе не нужны. Хотя, как я уже сказал выше, если нужно, можно переключиться в HTML режим.


Основные фишки плагина Black Studio TinyMCE Widget:
- добавление продвинутого виджета текст в WordPress с визуальным редактором;
- легкая вставка изображений и видео из медиабиблиотеки;
- наличие режима редактирования в HTML;
- простое добавление ссылок на страницы и другие сайты;
- возможность открытия редактора на полный экран, а также поддержка мультисайтовости и локализации;
- можно просматривать изменения на сайте в живую, если вносите их через настройщик темы (Theme Customizer).
Кстати, если на сайте установлен продвинутый визуальный редактор, например, TinyMCE Advanced то все его элементы будут отображаться в данном виджете. А это, в свою очередь, добавляет просто таки неограниченные возможности по форматированию контента в сайдбаре и т.п.
Если честно, даже задумываюсь включить продвинутый виджет Текст из плагина Black Studio TinyMCE Widget в список must have модулей при создании сайта на заказ. Редакторам, по идее, должно пригодиться.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! wordpressinside.ru