Как сделать таблицу в wordpress? Как сделать таблицу в вордпресс
Как сделать таблицу в wordpress?
 Как сделать таблицу в wordpress
Как сделать таблицу в wordpress
Здравствуйте, уважаемые читатели и гости моего блога! Иногда нужно сделать таблицу на блоге, но некоторые блоггеры не знают, как сделать таблицу на wordpress. Вот сегодня я вам расскажу и покажу два способа создания таблицы на wordpress блоге ...
Первый способ как сделать таблицу в wordpress
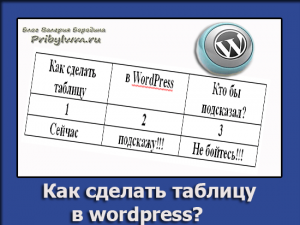
Вам нужно сделать таблицу в вордпресс? Все просто! Вот плагин, который очень легко устанавливается TinyMCE Advanced и не грузит ваш сервер и движок. Установив его в стандартном режиме Вы будете способны выполнить любую задачу по составлению не только таблиц в wordpress, но и многого другого. Вот посмотрите рисунок:

Вот видите, очень даже удобный способ как сделать таблицу в wordpress. Ничего сложного и невозможного. Вы просто работаете как в редакторе Microsoft Word. Настройки этого плагина доступны и понятны, на русском языке. Так, что любой разберется.
Второй способ как сделать таблицу в wordpress
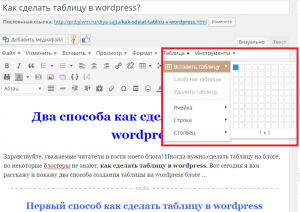
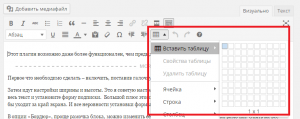
Если Вы не хотите пользоваться данным плагином по каким-то причинам. Может быть он вам не нравится или что-то другое? Вот еще один очень удобный плагин для создания таблиц в вордпресс MCE Table Buttons. Этот плагин также легко устанавливается в стандартном режиме и настраивать там ничего не нужно. Просто установить и активировать! И здесь практически все тоже самое смотрим рисунок:
 второй способ как сделать таблицу в wordpress
второй способ как сделать таблицу в wordpress
Вот такой же практически редактор, в котором можно сделать любую по сложности таблицу для чего угодно.
Может вам пригодится информация из разряда «сделай сам»? Тогда вот очень полезный и практичный ресурс, где Вы научитесь многим вещам, которые пригодятся в жизни. Например, как сделать подъемные гаражные ворота своими руками — описание, чертежи и схемы. И еще много другого ...На этом все. Спасибо за внимание!
Если Вы забыли подписаться на новости? Это можно сделать вот здесь!
Всегда с вами Валерий Бородин
Проверьте также

Дзен Яндекс что это и зачем он нужен вебмастеру? Здравствуйте, уважаемые друзья и гости блога …
pribylwm.ru
Как сделать таблицу на сайте вордпресс.
В данной статье я хочу рассмотреть решения вопроса по вставке данных в виде таблицы на сайтах вордпресс без использования плагинов.
Первый способ вставки таблицы более простой, где все данные вводятся без особых редактирования содержимого ячеек в таблице. Для ее вставке в запись используется следующий код:
На выходе получаем пустую таблицу с 4 столбцами и 5 строками.
Между тегов td вводим содержимое ячеек, тег tr отделяет следующую строчку.
Для примера заполню таблицу в формате HTML
Получаем таблицу со следующим содержанием:
| номер | фамилия | время | промахи | награда |
| 1 | Логинов | 17:05 | 2 | золото |
| 2 | Латыпов | 17:25 | 1 | серебро |
| 3 | Сучилов | 17:59 | 2 | бронза |
Итак, сделали простую таблицу для блога wordpress без использования плагина. Теперь разберем как сделать более сложную таблицу с использованием различного заполнения ячеек и строк.
Для создания более сложной таблицы используем следующий код:
Получаем такую таблицу с разными цветами в строках и ячейках.Первая ячейка во втором столбце красного цвета, остальные черные. За цвета в таблице отвечает функция bgcolor=, где после равно указываем код того цвета который хотим вставить в ячейку или строку. tr — строка таблицы, td — ячейка.
Вбиваем данные в таблицу разного размера текста. Для этого используем тэг размера текста — font size.
| шрифт 5 | шрифт 4 | шрифт 3 | шрифт 2 |
Также для редактирования можно использовать стандартные кнопки редактора вордпресс — жирный, курсив, подчеркнутый.
| Номер | Фамилия | Время | Штраф |
| 1 | Логинов | 17:05 | 2 |
| 2 | Латыпов | 17:25 | 1 |
| 3 | Сучилов | 17:59 | 2 |
7yalife.ru
Как сделать и вставить таблицы в WordPress. On-line генераторы - 2
Заканчиваем разговор об изготовлении и размещении таблиц в WordPress. Сегодня познакомимся еще с одним on-line генератором, расположенным по адресу: http://rusws.ru/genertabtag/:

Видно, что здесь поле для творчества гораздо больше, чем на предыдущем генераторе. И вдобавок, внизу (на скриншоте показана только верхняя часть генератора) есть две замечательных кнопки: «Просмотр» и «Очистить». А это значит, что Вы можете экспериментировать с таблицами столько, сколько душа пожелает.
Начнем разбираться с графами по порядку – сверху вниз. Первая графа – ширина таблицы. В предыдущей статье мы уже немного рассматривали, что это такое. Здесь Вы можете задать ширину таблицы или в процентах, или задать ширину жестко, в пикселях. Я рекомендую ширину задавать в процентах. Во-первых, это проще, а, во-вторых, вдруг Вы надумаете поменять шаблон? Или он у Вас и вовсе «резиновый»?
Графа «Выравнивание таблицы относительно страницы». Здесь Вы можете задать месторасположение таблицы: по центру, ближе к левому или к правому краю страницы.
Цвет фона таблицы – довольно важный параметр. Для некоторых вебмастеров он просто жизненно необходим. Например, фон страницы на Вашем сайте не чисто белый, а имеет какой-то оттенок, например, желтоватый. Чисто белая таблица будет смотреться инородным телом. Или, наоборот, на чисто белом фоне Вы хотели бы как-то выделить цветом таблицу.
Если Вы нажмете кнопку «Выбрать», то откроется окно с основными цветами:

Если Вы кликните по какому-нибудь цвету, то код этого цвета отобразится в окошке.
Однако здесь хочу заметить следующее. На мой вкус, цвета слишком яркие и для таблиц не годятся – текст будет невозможно прочесть. Потом, их здесь мало, под фон страницы ничего не подобрать. Предлагаю сделать так: поставьте флажок в чекбокс в этой строке, это будет означать, что цвет не выбран и он будет белый – по умолчанию. А в следующей статье я Вам дам великолепный инструмент для определения цвета. Тогда, просто скопировав оттуда код цвета, Вы совершенно точно подгоните цвет фона таблицы к цвету фона страницы.
Следующие две графы касаются толщины и цвета рамки таблицы. Сделайте толщину побольше, например, 20 пикселей и выберите яркий цвет, например, красный и посмотрите что это такое и нужно ли Вам. Такой же экспериментальный путь советую и в отношении графы «Расстояние между ячейками».
Теперь рассмотрим нижнюю часть генератора:

Тут рассмотрим совсем кратко. Графа «Расстояние между рамкой и содержимым ячейка» — сначала эксперимент, потом – доработка на сайте (чтобы было красиво). О количестве строк и колонок сказать мне нечего, сколько Вам надо для таблицы, столько и пишите.
Графа «Цвет фона ячеек» по своему содержанию похожа на «Цвет фона таблицы», но есть и отличия. Решите сами, какой из этих двух параметров Вам ближе.
В графе «Высота ячеек» рекомендую поставить флажок (галочку в квадратик). Это означает, что высота таблицы будет определяться WordPress’ом автоматически и будет зависеть от содержимого таблицы. Но если хотите жестко определить высоту – флажок не ставьте, просто напишите высоту в пикселях.
И не забывайте просматривать, что у Вас получилось. Но главный Ваш просмотр – на сайте. Именно там Вы увидите насколько хорошо Вы сделали таблицу, как она вписалась на странице и что надо доработать.
Несколько слов о кнопке «Сгенерировать код». Нажав на нее, Вы увидите новое окно, где будет написан код Вашей таблицы (иногда генератор чуть-чуть зависает. Надо подождать немного или закрыть окно и опять нажать на кнопку):

Даже есть кнопка «Выделить». Но нам она не нужна. Дело в том, что она выделит весь код, а он нам ни к чему: там показан HTML код целой страницы. Мы же используем WordPress, который сам генерирует код страницы, нам нужен только код таблицы:

Начало и конец кода таблицы я обозначил красными черточками и копировать нам надо именно эту часть – от верхней черточки до нижней. Те, кто читал предыдущие статьи по этой теме, уже знают, что начало таблицы обозначается тэгом <table>, а конец таблицы – тэгом </table>. Скопировав, вставляете этот код себе на страницу. Как это сделать, написано в предыдущей статье — http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-on-line-generatory.html
Смотрите, что у Вас получилось, и вносите необходимые коррективы.
Предыдущие статьи:
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-nachalo-plagin-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-prodolzhaem-rabotat-s-plaginom-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-zakanchivaem-razbirat-plagin-wp-table-reloaded.html
- http://www.novichkoff.ru/kak-sdelat-i-vstavit-tablicy-v-wordpress-on-line-generatory.html
Удачи!Автор: Сергей Ваулин
www.novichkoff.ru
как сделать таблицу в wordpress
ВАЖНО! Для того, что бы сохранить статью в закладки, нажмите: CTRL + D
Приветствую всех читателей этого блога!
Сегодня будет небольшой, но очень полезный урок на тему того, как добавить таблицу в Вордпресс.
Описанный в статье способ реализуется без использования плагина стандартными средствами WordPress и отлично подойдет для добавления на сайт небольшой простой таблички.
Если же у вас существует постоянная необходимость размещать на сайте таблицы, причем довольно сложные и большие, то оптимальнее будет воспользоваться плагином. Но об этом в другой раз.
Раз уж вы продолжаете читать статью, то метод без плагина как раз то, что вам нужно!
Давайте без лишних слов перейдем к рассмотрению вопроса как сделать таблицу в Вордпресс.
Как сделать таблицу в WordPress
Для начала нужно эту самую таблицу создать вне Вордпресс.
Ни для кого не секрет, что удобнее всего работать с таблицами в Microsoft Excel. Именно так я и поступлю в данном примере.
Если вам удобнее, то можете создать таблицу в Microsoft Word, суть это не изменит.
Когда таблица готова, выделяем ее и копируем в буфер обмена (Ctrl-C):
Для добавления таблицы в WordPress переходим в режим визуального редактора:
И вставляем скопированную таблицу (Ctrl-V):
Таблица добавлена! На странице сайта она выглядит следующим образом:
Чтобы сделать текст в ячейках по центру, выделяем поочередно каждую ячейку таблицы и нажимаем кнопку «По центру»:
Теперь давайте сделаем ее адаптивной, т.е. изменяющейся в зависимости от размеров окна, в котором отображается страница сайта с этой таблицей.
Для этого копируем код CSS:
И вставляем его в самый конец файла style.css вашего шаблона WordPress и сохраняем изменения.
Теперь если ширина окна будет менее 600px таблица трансформируется следующим образом:
То есть строки выстроятся в столбцы и встанут друг под друга.
Таким образом сегодня мы разобрались как создать таблицу в Вордпрессе.
Разнообразьте контент своего сайта таблицами, ведь это совсем не сложно!
На этом я заканчиваю данную статью, подписывайтесь на обновления моего блога, чтобы быть в курсе новых публикаций!
Источник: http://expromtom.ru/sozdanie-bloga/kak-vstavit-tablicu-v-wordpress
Разработчики HTML-кодирования продумали все, кроме удобства добавления таблиц. Пользователям очень неудобно добавлять префикс, открывающие и закрывающие теги и при этом еще и следить за стилем выкладываемой таблицы. Это долго, это нудно, с этим легко можно ошибиться. И поскольку язык HTML никто менять не собирается, нужно искать собственные методы как вставить таблицу в WordPress быстро и удобно.
В данной статье таких методов будет продемонстрировано аж 6 — это лучшие плагины для работы с таблицами.
1. Ultimate Tables — бесплатный генератор красивых таблиц для Вордпресс
Этот инструмент вы сможете установить к себе в движок прямо сегодня, даже если у вас нет денег на электронных кошельках — плагин бесплатный. При помощи него можно сделать и разместить таблицу в любом месте на сайте, начиная от самых популярных позиций внутри статьи и заканчивая размещением на отдельных страницах с кликабельными ссылками внутри колонок.
Хоть Ultimate Tables и бесплатный модуль, но по умолчанию предоставляет сразу 6 типов оформления для таблицы в WordPress. При желании, вы можете выбрать любой из стилей, и сделать из него свой собственный, чтобы отличаться от сайтов других пользователей дополнения. Либо можете полностью убрать стилевое оформление, оставив «голую» таблицу для удобного и практичного просмотра посетителями.
В строке параметров таблиц при помощи инструмента Ultimate Tables сможете создать таблицу любого масштаба — количество строк и столбиков задаете заранее, и не нужно прописывать каждую отдельно (префикс тегов не понадобится — все делается в упрощенном режиме). В итоге получите красивую таблицу с контрастными строчками, легко воспринимаемыми визуально. Чтобы вставить созданную деталь, плагин вам даст шорткод, который пропишите в нужное место на сайте Вордпресс.
2. TablePress — топовый плагин для настройки таблиц в WordPress
TablePress не всегда так назывался. Многие его помнят как WP-Table Reloaded. Но время идет и многое меняется — в названии убрали префикс, и добавили множество новых и полезных функций, сделав данный инструмент одним из лучших в этой категории.
Первое самое важное пользовательское преимущество — это простота управления дополнением. В меню модуля все просто и внятно написано. Во время создания таблицы сможете задать ей название, написать описание (это поможет для поисковой оптимизации — Гугл обожает таблицы на ресурсах), добавить нужное количество строк и стобликов. В строки сможете добавлять не только текст, но и любой другой формат информации, в том числе формулы.
Если добавили строку в неправильном порядке — не беда, TablePress позволяет это быстро исправить простым перетаскиванием. Так же можете добавить или убрать лишние элементы, дублировать части таблицы. При помощи TablePress у вас появляется возможность сделать таблицу с расстановкой акцентов — отдельные секторы выделяются, а строчки и столбики можно объединять. И необязательно, чтобы в сгенерированной таблице был один текст — можно вставлять и изображения. Без TablePress это сделать практически невозможно — прописывать префикс, специальные теги с параметрами картинок в таблице слишком сложно.
3. Easy Table — неординарный плагин для таблиц
При помощи Easy Table таблицы вы будете не добавлять, а буквально писать. Только не так, как это делали в html-редакторе — префикс и разделение тегов указывать не придется. Чтобы сделать таблицу с дополнением Easy Table вам необходимо будет освоить формат CSV. Им легко пользоваться, если приловчиться. Запомните:
- Столбцы разделяются запятыми;
- Строчки фиксируются пробелами.
Может показаться, что это неудобно и вы лишь потратите время. Но на деле Easy Table оказывается как раз наоборот — инструмент сокращает часы, которые вы бы потратили за генерацией таблиц. К тому же, для быстрого освоения модуля разработчики предоставили прекрасный мануал о том, как получить максимум с использования Easy Table. А чтобы не закидывать на сайт недоделанные куски таблиц, внутри инструмента есть среда для тестирования ваших творений. Если планируете длительное время работать с таблицами, лучше изучить принципы работы с CSV-форматом — в дальнейшем это только поможет вам.
4. Websimon Tables — еще один бесплатный плагин для таблиц
Данный инструмент позволяет добавлять текстовые базы данных прямо с меню администрирования. Знание CSV-формата может понадобиться и для пользования этим модулем, ведь у Websimon Tables есть возможность импорта таблиц в CSV.
Но ключевой «изюм» приведенного инструмента — это большое количество стилевого оформления, как для бесплатного дополнения. У вас есть возможность «запечатать» информацию в таблицах с 10 стандартными стилями. А если они не понравятся, или хотите подогнать «скин» под дизайн сайта, всегда можете сделать свой из уже предложенных. В настройках дизайна имеются такие параметры, как тень, границы, блоки и другое. Только сильно не увлекайтесь украшением таблиц, а то скроете главное — их суть.
5. FooTable — плагин для улучшения имеющихся на сайте таблиц
FooTable не способен сделать новую таблицу, и самостоятельно он практически недееспособен. Но если у вас на сайте уже есть баз данных, либо установлен какой-либо модуль для их добавления, то FooTable поможет сделать вашу работу еще лучшей.
Главное предназначение FooTable — это адаптация таблиц под мобильные девайсы. Если просто прописать префикс в тегах, добавив БД на сайт, вы не гарантируете, что материал будет корректно отображаться пользователям через мобильные устройства. А FooTable гарантирует. Если понадобится, плагин убавит число демонстрируемых столбиков и строк и переместит их, лишь бы посетителю было удобно.
Вы сможете предварительно смотреть как будут видеть базы данных пользователи с разных устройств: ПК, смартфон, планшет и т. д. Кроме того, к уже существующим таблицам можно применять дизайн от плагина FooTable — в каталоге стилей имеется 3 профессиональных оформления.
Проще всего работать одновременно с TablePress и FooTable — эти инструменты взаимодействуют между собой. В первом легко сделать таблицу, во втором — адаптировать ее.
6. League Table — мощный платный плагин для создания спортивных таблиц
Разработчики планировали сделать узкоспециализированный модуль только для создания баз данных для спортивных команд и лиг. Но в итоге у них получился мощный и удобный инструмент для широкого круга пользователей. При помощи него можно генерировать большие таблицы с множеством значений. Добавленные на сайт базы данных пользователи могут сортировать по любому параметру из столбиков. Это позволяет использовать League Table не только для спорта, но и для новостей о топах, рейтингах, конкурсах и сравнениях.
Используя League Table вам не придется пользоваться сразу двумя плагинами — модуль автоматически адаптирует созданные таблицы под любое устройство. Дизайн баз данных не напыщенный, эстетичный и понятный. Для вставки готовой таблицы League Table продиктует вам шорткод, который необходимо будет разместить на сайте.
Только вам решать: самостоятельно браться за написание таблиц, печатать префикс, тег столбца и каждый раз заново вносить параметры дизайна, или упростить себе жизнь, воспользовавшись одним из приведенных плагинов. Если выберите второе, вам наверняка не понадобится префикс и знание HTML. Единственное, где вы с этим встретитесь — это во время вставки уже готовой базы данных в статью.
Источник: http://wordpresslib.ru/plaginy-wordpress/obzor-6-luchshih-plaginov-dlya-sozdaniya-tablits-v-wordpress.html
В сегодняшнем обзоре мы поговорим о том, как добавить таблицы на сайт на WordPress. Мы рассмотрим разные варианты их установки: с плагинами и без. Основное внимание уделим созданию адаптивных таблиц, ведь правильное отображение сайта на мобильном устройстве — важнейший фактор успеха вашего ресурса. Читайте о мобильной версии блога на WordPress, о его адаптивности.
Как вставить таблицу в запись на WordPress-блоге?
Один из самых простых способов сделать таблицу на WordPress-блоге вручную — использовать html. Для этого нам потребуется знание таких основных html-тегов: Table, Tr, Th и Td. Таблица начинается с открытия тега
Для примера создадим таблицу из трех строк и трех столбцов. Для этого нужно вставить код ниже на вкладке «Текст» (не путать с «Визуально» в редакторе).
Это самая простая таблица. Для того, чтобы изменять ее вид и расположение, можно задавать элементам дополнительные атрибуты. Например, для
Также для изменения внешнего вида таблиц, можно прописать в файле стилей style.css соответствующие качества для данного класса. Для этого стоит изучить основы работы с css в дочерней теме.
Как видите, схема создания простых таблиц с помощью html достаточно легка в освоении. А знание тегов, изученных выше, поможет нам в рассмотрении способов создания таблиц и дальше.
Еще один метод быстро вставить таблицу в запись – скопировать ее, например, из Ворда. После вставки в визуальном редакторе мы получим таблицу без рамки и элементов стиля. Но все это можно добавить по описанной выше схеме в html-редакторе и файле стилей.
Но что, если необходимо сделать для сайта на WordPress большое количество таблиц? В этом нам помогут плагины.
Популярные Вордпресс-плагины для создания таблиц
MCE Table Buttons
Самый простой способ создать таблицу на странице в Вордпресс с помощью плагина – добавить специальную кнопку в визуальный редактор TinyMCE. Сделать это можно, установив MCE Table Button. После его активации появляется такая кнопка (см. скриншот):
Здесь можно выбрать следующие свойства таблицы, строк, ячеек: ширина и высота, отступы между ячейками и в ячейках, толщину рамки, выравнивание текста, стиль, цвет границы и фона.
Этих функций достаточно для создания простой таблички в статье. В ячейки можно вставлять как текстовый контент, так и изображения.
TablePress
Очень популярный плагин TablePress, ранее он назывался WP-Table Reloaded, считается одним из лучших для вставки таблиц для сайтов на WordPress. Он поддерживает функцию загрузки и импорта таблиц в форматах csv, excel, html, json. В них можно вставлять любой контент, включая формулы. В TablePress есть функции сортировки, фильтров, дублирования строк и столбцов, пагинации (разбивка на страницы). Здесь есть базовый дизайн таблиц, вот такого вида:
Менять css-стили таблиц можно в разделе Plugin Options.
После создания таблицы, включая все необходимые вам настройки, вы получите шорткод, который можно вставить на страницу или в запись блога.
Но данный плагин по умолчанию создает неадаптивные таблицы. Для того, чтобы добавить функцию адаптивности, потребуется устанавливать дополнительный плагин от разработчиков TablePress – Responsive Tables — https://tablepress.org/extensions/responsive-tables/. Это расширение бесплатное. После того как установлен основной плагин и расширение, для создания адаптивной таблицы потребуется изменить полученный в TablePress shortcode на шорткод вида:
[table id=123 responsive=mode /]
Где вместо “mode” нужно вставить одно из трех возможных значений: flip, scroll, или collapse. К примеру, вот так будет выглядеть режим scroll:
Здесь таблица прокручивается по горизонтали, а шапка расположена сверху. В случае с режимом flip – шапка будет размещена слева, а прокрутка по-прежнему по горизонтали. В режиме collapse, значения, которые не поместились на экране, отображаются в раскрывающемся списке под каждым строчным элементом таблицы. Для просмотра необходимо нажать на крестик.
Данный JQuery плагин преобразует созданные html-таблицы в адаптивные. Кроме того, можно использовать его базовые стили, добавлять фильтрацию, пагинацию, сортировку. В настройках вы задаете ширину устройств, количество отображаемых столбцов на том или ином девайсе:
Последнее обновление FooTable было три года назад.
Для подобных целей также можно использовать плагин Responsive Scrolling Tables, который создает горизонтальную прокрутку, если таблица по ширине не помещается на экран устройства.
Еще один более обновляемый плагин, который делает html-таблицы адаптивными — Magic Liquidizer Responsive Table.
wpDataTables
Этот плагин платный (25 долларов), но можно использовать бесплатную версию wpDataTables Lite. Таблицы тут можно загружать из csv, excel, xml, json файлов. После загрузки в админке вы задаете настройки таблицы: цвета ячеек, названия столбцов и т.д. Затем можно вставить полученный шорткод в запись. Также есть возможность использовать специальную кнопку плагина в визуальном редакторе TinyMCE, которая появится после активации wpDataTables Lite. По умолчанию во всех таблицах доступны функции сортировки, пагинации, поиска. Поддерживаются следующие виды контента:
Но для лайт-версии существует ряд ограничений. Вот основные из них:
- Таблицы неадаптивные;
- Максимальное количество строк – 150;
- Нет поддержки MySQL;
- Нет конструктора таблиц, доступного в премиум-версии.
Оценки у данного плагина для таблиц на WordPress в основном высокие, активных загрузок 10 000+, последнее обновление – 2 месяца назад.
Вот видео-инструкция по настройке плагина wpDataTables 2.0:
Data Tables Generator by Supsystic
Supsystic разрабатывает различные плагины для Вордпресс, в том числе и для создания таблиц. Здесь также есть бесплатный и платный вариант загрузки. Стоимость Data Tables Generator PRO – 29 долларов. Но можно использовать и Free-версию. Основное отличие – в бесплатном варианте нет возможности экспорта и импорта таблиц из csv, excel, pdf, выгрузки в Google Sheets. Также в бесплатной версии нельзя строить диаграммы, нет истории создания таблиц, кнопки для печати.
Но при этом даже бесплатный плагин Data Tables создает адаптивные таблицы для WordPress-сайта. Также здесь нет ограничения по количеству строк и столбцов (в отличие от wpDataTables). Есть возможность вставлять данные в виде текста, изображений, ссылок, комментариев. Поддерживается формат даты, процентов, валют. Как и в ранее описанных плагинах, в Data Tables Generator есть функции сортировки, пагинации, поиска.
На видео можно посмотреть, как добавить таблицу на сайт на WordPress:
Последнее обновление плагина было 2 месяца назад. У него много хороших отзывов и 20 000+ активных загрузок.
Как сделать таблицы на WordPress адаптивными с помощью кода?
Для того, чтобы неадаптивные таблицы на блоге сделать адаптивными, потребуется внести ряд изменений в файл стилей вашей темы.
Для начала нам нужно определить класс блока, в котором расположена таблица на сайте. Сделать это можно с помощь компонента FireBug в Mozilla, или «Просмотра кода элемента» для большинства бразуеров.
Далее выбираем ширину экрана, при которой таблица перестает быть читабельной. В файле style.css прописываем следующее:
Теперь элементы таблицы приобретут свойства блоков, и при уменьшении экрана, ячейки будут переноситься и располагаться друг под другом.
Приведем более развернутый пример. Предположим у нас есть такая таблица:
Ее неадаптивная версия на мобильном телефоне будет отображаться вот так:
Оба варианта не читабельные.
Мы собираемся использовать принцип адаптивного дизайна (запрос CSS @media), чтобы определить меньше ли экран чем ширина нашей таблицы. Если это так, то мы будем переформатировать таблицу.
Источник: http://pro-wordpress.ru/nastrojka-wordpress/tablicy-dlya-sajta-na-wordpress.php
Привет всем! Сегодня расскажу как вставить таблицу в WordPress блог. Представляете, о том как размещать таблицы в WordPress я не знал до сегодняшнего дня! Просто, именно сегодня на одном из моих многочисленных сайтов потребовалось в статье разместить таблицу, а как это сделать – ума не приложу! Нету в редакторе WordPress волшебной кнопки “Создать таблицу” – ну нету и все. Погуглив, я нашел 3 способа вставки таблиц в статьи на WordPress блоги. С чем спешу поделиться!
Как вставить таблицу в WordPress блог. Способ 1
Самый простой способ, это с помощью текстового редактора Word.
1. Открываем Word – вкладка “Вставка” – “Таблицы”
2. Дальше “Вставить таблицу” (можете нарисовать, или мышкой поводить по квадратикам и увидите на листе как таблица будет появляться)
3. Дальше указываете чисто столбцов и строк
4. Все, таблица создана. Простым перетягиванием мышки можете менять ширину столбцов. Заполняете таблицу
5. Копируем созданную таблицу из Word (ctrl+с) (Горячие клавиши в windows 7)
6. В редакторе WordPress, в панели инструментов жмем кнопку “Вставить из Word”
7. Вставляем ранее скопированную таблицу (ctrl+v) и жмем “Вставить”
8. Все, таблицу вставили в WordPress.
9. Для того, чтобы выровнять таблицу по центру, в редакторе WordPress перейдите на вкладку HTML и перед открывающим тегом
и после закрывающего тега
Как вставить таблицу в WordPress блог. Способ 2
Создать таблицу можно за 27 секунд в онлайн генераторе таблиц вот здесь — http://rusws.ru/genertabtag/
Указываете нужные вам значения и цвета
Жмете сгенерировать код (Есть кнопка предпросмотр)
Копируете код и вставляете на блог через WordPress редактор. Все просто!
Внимание! Копируйте только код таблицы. Это теги
Как вставить таблицу в WordPress блог. Способ 3
Вставить таблицу в WordPress блог можно с помощью плагина WP-Table Reloaded.
Про плагин писать ничего не буду, потому что не устанавливал, просто вы должны знать, что есть такой плагин.
С помощью данного плагина можно импортировать таблицы не только из Word, но и из Excel.
Управлять таблицами можно непосредственно из редактора WordPress.
Но имейте в виду, чем больше плагинов установлено, тем скорость работы блога меньше.
Для меня, самый удобный способ вставить таблицу в WordPress блог – это с помощью Word!
Ну вот и все на сегодня! Удачи вам!
В последнее время пользуюсь плагинами, ну и здесь тоже лучше плагином. Потому что всегда когда проверяю текст появляются баги, недочёты. Таблица не исключение, Word конечно классная штука — печатаю статьи в ней, но именно заключительный аккорд остаётся в вордпресс перед публикацией. Валерий всё правильно написал, я лично даже и не знал о плагине, где найти эти столбцы в ВордПресс, короче всё верно. Сам когда то искал, но это ещё было на Юкозе, там кстати легко делать =)
Здравствуйте! Все хорошо, но у меня при копировании таблицы через Word, вертикальные внутренние линии не отображаются, только наружная рамка и горизонтальные линии, почему?
Дмитрий, честно, я не знаю *UNKNOWN*
На многих сайтах видел таблицу, но не разу не видел как её сделать, теперь буду знать. Думаю пригодиться в дальнейшем.
Валерий, спасибо с интересом прочитала статью, еще не было необходимости вставить таблицу, но лучше знать как сделать.
Да конечно, теперь если захотите вставить, знаете как это сделать)
Мне тоже как-то нужно было вставить таблицу на сайт, поискала в интернете, не нашла ничего и бросила это дело. Теперь знаю. Валерий, у тебя здесь столько полезных советов. Каждый день нахожу что-то новенькое. И не в тему вопрос. Может знаешь, как исправить, то ответь, пожалуйста. У меня на сайте стоит сайдбар.Опять же по твоей статье зарегистрировалась в pingmedia. Кстати, сразу не приняли, а с какого то раза, хотя и посещалка вроде бы есть. Расположен их баннер на сайте 240х400 размер, он не вписывается в дизайн моего сайта, узкие колонки. Смотрится не очень красиво. Устанавливали мне сами специалисты, сказали, что ничего сделать не могут. Мне кажется, что нужно копаться в стилях, в редакторе сайтбара и можно как-то поменять ширину сайтбара. Возможно ли это, если да, то как?
Людмила, да, это нужно сайдбар делать шире. Но так просто вы шире сайдбар не сделаете, это весь сайт нужно делать шире. Поэтому придется обратиться к специалистам.
спасибо. Подумываю, наверное, буду заказывать новый шаблон. Вроде бы созрела для этого, надо вкладывать деньги в это. Только вот все надо обдумать, что и как. Ведь придется делать на перспективу, чтобы потом не жалеть! =)
из любого шаблона можно конфетку слепить, только усидчивость нужна и желание
Источник: http://aimblog.ru/ustanovka/napisanie/kak-vstavit-tablicu-v-wordpress-blog-3-sposoba.html
Очень часто при написании статей, новостей или обзоров бывает нужно показать какие-либо данные в табличной форме. Что могло бы быть проще, если бы в панели редактирования Вордпресса была возможность вставлять таблицы в пост. Но к сожалению WP не обладает таким нужным и простым функционалом. Поэтому в процессе работы каждый для себя находит удобный способ реализовать этот функционал.
В интернете описано множество способов как вставить таблицу в WordPress с помощью различных плагинов и без них, многие из этих таблиц интерактивные, с подсветкой ячеек и т.д. Поэкспериментировав почти со всеми возможными способами, я решил для себя, что нечего замудряться, и если нужна таблица – ее нужно вставлять в пост как есть – разметкой таблицы. Для этого можно иметь несколько заготовок в виде оформленных тегов, либо установить плагин, расширяющий возможности стандартной панели инструментов визуального редактора. Оба этих способа я и опишу в данной статье, начиная с самого очевидного.
html-заготовки простейших таблиц
Все что нужно для вставки таблицы в WordPress – это скопировать нужный вариант кода в визуальный редактор в режиме html-редактирования. Здесь я представил всего несколько вариантов, которые мне чаще всего приходится использовать. Для наглядности варианты представлены с результатом. Все просто – копируем код, вставляем в редактор в html-закладку – получаем тот же результат, что и здесь.
Источник: http://indeso.ru/blog/tablicy-wordpress/
Читайте также
kaketodelaetsya.ru









