Как сделать содержание (оглавление, меню) для статьи на сайте? Как сделать содержание статьи вордпресс по заголовкам
Как сделать содержание статьи на сайте
Привет. Внося исправления в старый пост, я сбила вывод содержания. Пришлось настраивать его по новой. Заодно решила написать, как вручную сделать содержание статьи на сайте под управлением WordPress. К слову, в большей части моих статей оно до сих пор отсутствует, а это не есть хорошо, особенно если статья длинная: мало кто станет листать бесконечную «простыню» в поисках нужной информации. Гораздо удобнее, когда в самом начале поста есть оглавление, позволяющее посетителю автоматически перейти к интересующему его участку текста. Например, такое:
Содержание:Создание кликабельного оглавленияПростановка ссылок для перехода в нужную часть статьиРезюме
Показываю всю процедуру от А до Я на Денвере. Допустим, у нас есть статья, состоящая из вступления, трех абзацев с условными заголовками 1, 2, 3 и заключения. Я сначала печатаю в Word, вы можете делать это непосредственно в редакторе WP. В готовом тексте проставляем стили заголовков:

Затем создаем будущее оглавление – пишем слово «Содержание» и столбиком под ним подзаголовки в порядке очередности:
Место для оглавления выбирайте сами. Я не хочу, чтобы оно виднелось в анонсе, поэтому ставлю его между вступительным абзацем и основным текстом:

Копируем все это в редактор (если исходный текст писался не в нем):

Теперь нужно сделать оглавление кликабельным. Для этого сначала выделяем заголовок 1 и нажимаем на значок ссылки в панели инструментов:

В открывшемся окне ставим #1 и нажимаем на кнопку «Добавить ссылку» (активировать окно «Открывать в новой вкладке» тут, конечно же, не надо):

После этого Заголовок 1 в содержании «посинеет»:

Аналогичную процедуру проделываем с оставшимися заголовками, только каждый раз меняем цифру рядом со знаком # на ту, что соответствует порядковому номеру заголовка в списке – для заголовка 2 — #2, для заголовка 3 — #3 и т. д. В итоге все заголовки приобретают «ссылочный» вид, но пока никуда не ведут. Обратите внимание, что само слово «содержание» остается некликабельным:

Меня это устраивает, потому что ссылки в моем шаблоне оформлены черным цветом, т. е. в чистовике все будет выглядеть одинаково:
Если же у вас ссылки цветные, то можно выделить название списка в редакторе соответствующим цветом или просто поставить на него нулевую ссылку #0 по примеру выше. Тогда в чистовом варианте оно внешне не будет отличаться от активных заголовков.
Далее нужно сделать так, чтобы при нажатии на тот или иной заголовок автоматически открывалась искомая часть статьи. Для этого идем во вкладку «Текст» и перед первым по счету заголовком h3 вставляем код , перед вторым и т. д.:

Внимание! Сразу после вставки кода жмем на кнопку «Сохранить». Это важно. Вообще, содержание статьи в WordPress делается непосредственно перед публикацией. Если позднее вы что-нибудь исправите, оно с высокой степенью вероятности перестанет работать, а код в тексте слетит:

В этом случае его придется прописывать заново. Чтобы не искать заголовки по всему тексту, можно воспользоваться комбинацией клавиш Ctrl + F и в поисковой строке ввести h3. Появившаяся строка поиска может быть прямо над полем редактирования, а может на панели инструментов браузера:

После ввода h3 все заголовки, выполненные в стиле h3, выделятся в тексте, и вы без труда сможете вставить перед ними код вместо появившихся значков пробела и прочей абракадабры:

Я вставляю одну и ту же строчку с 1, потом меняю только цифры, так гораздо быстрее. После публикации обязательно проверьте результат. При нажатии на заголовок в меню вас должно перекинуть на соответствующий участок текста:

Если нет, значит, что-то было сделано неправильно.
На самом деле тут нет ничего сложного. Конечно, неудобно то, что код после правки слетает. Есть и другая причина, по которой я не горю особым желанием заниматься оформлением содержания при всех его плюсах: при дублировании заголовков в оглавлении повышается уровень «заспамленности» текста, иногда критично. А в целом вывод содержания стоит того, чтобы над ним потрудиться.
Итак, резюмируем, как сделать содержание статьи на сайте:
- Проставляем заголовки h3 в тексте.
- Вручную пишем содержание, состоящее из этих заголовков.
- Делаем его кликабельным, добавляя к каждому заголовку ссылку вида #1 (#2 и т. д.) (не забываем сохранять изменения («Добавить ссылку»)).
- Идем во вкладку «Текст» и перед каждым заголовком вставляем код типа с требуемой цифрой.
- Сохраняем и публикуем.
То же самое можно проделать с подзаголовками h4. Уровень иерархии в данном случае неважен – главное, чтобы номер в коде перед заголовком соответствовал цифре рядом со значком # в названии этого заголовка в содержании.
Схема работает и при полном отсутствии заголовков – в частности, в этой моей статье их нет, просто каждый пункт в содержании перекидывает на отвечающий ему по смыслу фрагмент статьи. Для этого достаточно расставить идентификаторы во вкладке «Текст» (id 1, 2, 3) в начале соответствующих абзацев.
 « Предыдущая запись
« Предыдущая запись 
in-blog.ru
Как сделать содержание (оглавление, меню) для статьи на сайте?
Краткое содержание (оглавление) в статье с кликабельными ссылками-якорями – очень полезная плюшка, как для читателей, так и для владельца блога.
- Содержание
- Преимущества краткого содержания в статье
- Как сделать содержание статьи в блоге: код оглавления
- Как сделать красивое содержание статьи: прописываем стили
Такое меню в статьях вы, наверное, уже неоднократно встречали у меня на SEO Блоге Лентяйки и на других сайтах. Сложно ли сделать такую фишку? Очень просто!
Преимущества краткого содержания в статье
Содержание статьи решает сразу несколько задач.
- Читатель с первого взгляда может понять, о чем статья, и решит ли она его проблему.
- Читателю удобно перемещаться по смысловым блокам текста.
- Внимание посетителя может зацепить какой-нибудь пункт меню в оглавлении, и он задержится на странице.
- В содержании статьи можно использовать ключевые фразы, под которыми продвигается статья. Нередко фрагмент краткого содержания попадает в сниппет поисковой выдачи. И смотрится он там очень эффектно!
Как сделать содержание статьи в блоге: код оглавления
Все очень просто. У меня на рабочем столе компьютера хранится текстовый файл с кодами, которыми я часто пользуюсь.
Там хранится код для вывода содержания статьи. Вот он.
<ol>Содержание <li><a href="#1"> Пункт меню 1</a></li> <li><a href="#2"> Пункт меню 2</a></li> <li><a href="#3"> Пункт меню 3</a></li> <li><a href="#4"> Пункт меню 4</a></li> <li><a href="#5"> Пункт меню 5</a></li> <li><a href="#6"> Пункт меню 6</a></li> <li><a href="#7"> Пункт меню 7</a></li> </ol>Я его просто вставляю в начале статьи в редакторе WordPress в режиме HTML. При переключении между визуальным редактором и HTML редактором он никуда не пропадает.
Вместо «пункт меню 1» и «пункт меню 2» я просто пишу подзаголовки статьи. Если нужно, то удаляю лишние пункты оглавления или добавляю новые.
Потом рядом с подзаголовками я ставлю якоря, чтобы при клике на ссылку читатель переместился к нужному подзаголовку.
Код якоря рядом с подзаголовком такой:
<a name="1"></a>Просто вставляю этот код якоря перед той строчкой, к которой хочу перенести читателя моего повествования.
Из чего состоит этот код содержания статьи? Он представляет собой HTML запись, служащую для вывода списка с цифрами.
Стандартный нумерованный список выводят так:
<ol>список с цифрами <li> пункт 1</li> <li> пункт 2</li> <li> пункт 3</li> <li> пункт 4</li> <li> пункт 5</li> </ol>Для списка оглавления задан конкретный стиль с помощью идентификатора:
<ol>Это значит, что в файл style.css нужно добавить конкретное правило отображения блока с оглавлением статьи. Тогда у сдержания статьи появится приятный фон и любые финтифлюшки, какие вы захотите. Чуть ниже, я объясню, как это сделать.
В каждом конкретном пункте меню содержится ссылка на ярлык:
Каждой ссылке на ярлык соответствует конкретный ярлык в тексте:
<a name="1"></a>Резюме:
В режиме HTML редактора вы вставляете код для вывода содержания статьи, а потом по тексту в этом же режиме разбрасываете ярлыки.
Вроде все просто объяснила. Если есть вопросы – задавайте в комментариях.
Если все понятно, то нам осталось только настроить стиль содержания статьи.
Как сделать красивое содержание статьи: прописываем стили
Открываете в админке WordPress «Внешний вид» – «Редактор».
Листаете файл style.css.
Там, где описываются стили нумерованных и маркированных списков, вставляете код, описывающий правила стиля оглавления статьи.
У меня на блоге такие правила:
ol#sod{ padding: 0px 20px 10px 51px; margin: 0.5em 0 0em 1em; color: #2E2E2E; list-style-type: none; background: #CCFFFF; border-left: #66FFCC 4px solid; display: inline-block; } ol#sod li{} ol#sod li:before{ font-weight:normal !important }Для вашего дизайна вы можете прописать другие правила: изменить цвет, отступы, шрифты, – все, что захотите.
Если вам нужно подобрать код нужного вам цвета, то можете посмотреть мою «Таблицу безопасных HTML цветов». Безопасными цвета называются потому, что они одинаково хорошо, без искажений, отображаются во всех браузерах пользователей.
Если вы совсем ничего не понимаете в style.css, то просто вставьте код стиля меню статьи в конец файла. Он все равно будет работать.
В общем, вы сохранили файл style.css, отредактировали статью и обновили страницу на сайте. Получилось у вас красивое содержание статьи? Расскажите мне в комментариях! Мне будет приятно, что я кому-то помогла сделать краткое оглавление статьи в блоге.
Ну, а если вам понравилось наводить красоту у себя на сайте, то вы еще можете поколдовать с дизайном:
foxyforex.ru
Как добавить подзаголовок на сайт wordpress, в записи и на страницы — ТОП
![]() Продолжаем разбирать самые интересные и полезные плагины для wordpress сайта. Сегодня вы узнаете как очень просто добавить на свой сайт подзаголовок. Вы сможете добавлять подзаголовок к заголовкам записей и страниц. На странице редактирования записи и страницы у вас появится новое поле для добавления подзаголовка.
Продолжаем разбирать самые интересные и полезные плагины для wordpress сайта. Сегодня вы узнаете как очень просто добавить на свой сайт подзаголовок. Вы сможете добавлять подзаголовок к заголовкам записей и страниц. На странице редактирования записи и страницы у вас появится новое поле для добавления подзаголовка.

![]() Установить на свой сайт плагин Subtitles вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить на свой сайт плагин Subtitles вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

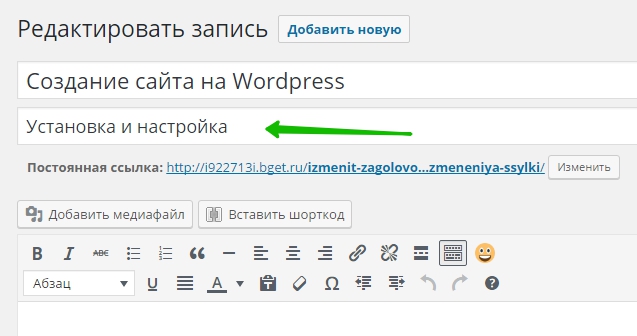
![]() После установки и активации плагина, откройте для редактирования любую страницу или запись вашего сайта. Укажите для записи заголовок и подзаголовок, в соответствующих полях. Обновите или опубликуйте запись.
После установки и активации плагина, откройте для редактирования любую страницу или запись вашего сайта. Укажите для записи заголовок и подзаголовок, в соответствующих полях. Обновите или опубликуйте запись.

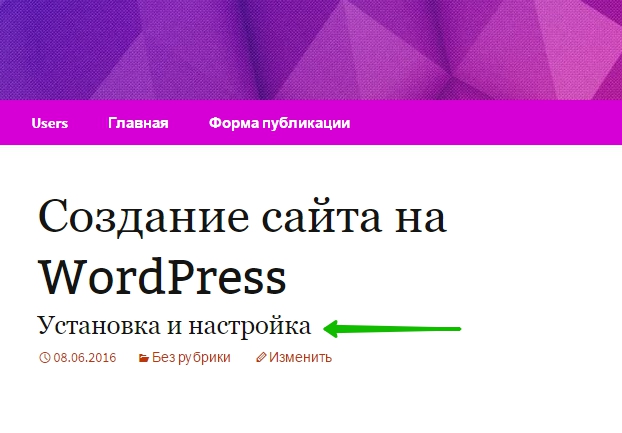
![]() Откройте страницу для просмотра на сайте. Под заголовком записи будет отображаться подзаголовок.
Откройте страницу для просмотра на сайте. Под заголовком записи будет отображаться подзаголовок.

![]() Плагин не имеет настроек, чтобы убрать все подзаголовки и поля для добавления подзаголовков, просто деактивируйте плагин.
Плагин не имеет настроек, чтобы убрать все подзаголовки и поля для добавления подзаголовков, просто деактивируйте плагин.

WhatsApp 7 922 717 9869 Связь - Мой Супер хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru