Шаг №90.Как установить счетчик статистики Яндекс Метрика на сайт? Как установить счетчик яндекс метрики на вордпресс
Как установить Яндекс Метрику на блог WordPress

Яндекс метрика – это инструмент для оценки посещения сайта и анализа поведения посетителей на сайте. При помощи данных Яндекс. Метрики Вы отследите показатели:
- какие страницы смотрят и читают люди;
- сколько времени посетитель задерживается на страницах сайта;
- с каких ресурсов люди приходят на сайт, и т.д.
Как добавить сайт в Яндекс Метрику.
Чтобы добавить сайт в Яндекс Метрику, откройте аккаунт на Яндексе, почтовый ящик. Если у Вас пока почты нет, то зайдите на главную страницу Яндекса и в левом углу нажмите на ссылку «Завести почтовый ящик»:

Для работы с Яндекс Метрикой авторизуйтесь. Как только Вы создали аккаунт и авторизовались, войдите в него, введя логин и пароль. Далее переходим по ссылке http://metrika.yandex.ru и нажимаем на кнопку – добавить счетчик.

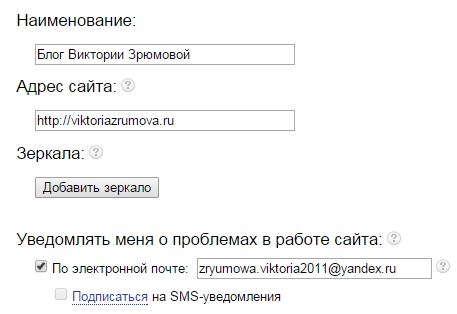
Откроется окно, где заполните необходимые поля. В поле «наименование» вводим название нашего сайта. В «адрес сайта» вбиваем ссылку на него.

Также здесь обратите внимание ещё на одну функцию Яндекс Метрики. Если Вы желаете получать уведомления, поставьте галочку напротив электронной почты, либо получать уведомления на SMS. Выберите нужный вариант, я лично использую электронную почту.
Далее выберите часовой пояс и поставьте галочку принимаю условия пользовательского соглашения. После жмем кнопку «продолжить».

Далее перед Вами открылась вторая вкладка, которая называется «код счетчика». Здесь выберите параметры для кода.
Когда Вы добавили счетчик в Яндекс Метрику на сайт, приступайте к установке этого счетчика на блог….
Как установить счетчик Яндекс Метрики в WordPress.
Я расскажу Вам о двух способах установки счетчика Яндекс Метрики на WordPress блог:
Первый способ — сделать это с помощью плагина, в разделе плагинов в вашей админ-панели найдите пункт «добавить новый», в поле поиска введите yandexmetrika и установите первый найденный плагин. Честно скажу, у меня через плагин не получилось, поэтому я Вам советую второй способ.
Второй способ — в ручную вставить сгенерированный код в шаблон темы WordPress.
1. Заходим в админ панель. Затем жмем на вкладку «Внешний вид» и там выбираем «Редактор»:

2. Выбираем в списке слева файл footer.php 
3. И в конец файла, перед закрывающимся тегом, перед </body> вставляем код предоставленный Яндекс Метрикой.
4. Ну и конечно же не забываем сохранить настройку. Жмем «Обновить файл»: Готово!
Возвращаемся на страницу Яндекс Метрики и смотрим статус счетчика. Пока горит желтым цветом, метрика не работает. Подождите пару часов или нажмите кнопку обновить статус, чтобы кнопка стала зеленой. Если код установили неправильно статус — красный.
Друзья, интересно узнать — информация для Вас полезная или как…. Пишите отзывы и пожелания в комментариях. ![]()
До связи ![]()
Похожие записи
Об авторе Виктория Зрюмова
Развиваю Бизнес в Интернете. Являюсь автором обучающего курса: "Секрет Заработка". Помогаю автоматизировать Бизнес в интернете. Создаю авторскую продукцию - Музыкальные открытки, видео – поздравления и т. д, связанную с применением программ Dreamweaver, графических редакторов и других программ.Как установить счетчик Яндекс Метрики на сайт и настроить самостоятельно
Прежде, чем установить счетчик Яндекс Метрики на свой сайт, его нужно создать.
Навигация по статье
Создаём счетчик Яндекс Метрики
- Заходим в личный кабинет (если его еще нет, то нужно зарегистрировать новый аккаунт)
- Нажимаем на кнопку «Добавить счётчик»

- Задаём «Имя счётчика» и «Адрес сайта», ставим галочку «Принимаю условия..». Остальные настройки можно оставить по умолчанию

- Нажимаем на кнопку «Создать счётчик». Дальше попадаем на страницу базовых настроек.
Делаем базовые настройки счётчика Яндекс Метрики
На странице с настройками кода счётчика достаточно установить одну галочку «Вебвизор, карта скроллинга, аналитика форм».
Эта настройка позволяет «вести запись всех действий посетителя сайта». Буквально. Какие кнопки нажимает, какие тексты читает, какие картинки смотрит.
Даже если вы пока не знаете зачем она и нужна ли она вообще — лучше поставьте, пусть статистика собирается. А когда придёт время — вы сможете проанализировать поведенческие факторы на своём сайте.

Для того, чтобы собиралась статистика сайта достаточно стандартных настроек и галочки «Вебвизор». Остальные пункты можно оставить по умолчанию.
Также нужно будет настроить цели, но это можно сделать позже, после установки счетчика на сайт (перезаписывать код счетчика после установки/изменения целей НЕ НУЖНО).
Добавляем код счетчика Метрики на сайт
Итак, у вас на руках в буфере обмена находится код счетчика — теперь нужно вставить его на ваш веб-ресурс. Если у вас многостраничный портал — установить его нужно на КАЖДУЮ страницу. Не пугайтесь, в 99% случаев это делается в одном месте HTML-кода.
Куда вставлять счетчик яндекс метрики
Устанавливаем код внутри тега <body>…</body>.
«Яндекс говорит», что можно расположить в любом месте (сверху, внизу, или даже посередине), но рекомендует ближе к началу страницы.
Находим в вашей CMS файлик footer (подвал) и в свободное место вставляем скопированный ранее код (между тегами, которые находятся внутри <body> — перед открывающими или после закрывающих).
Если вам не знакомы такие понятия, как HTML, CSS, тэги — лучше обратитесь к профессионалам ,чтобы не нарушить работу всего сайта.
Ну или хотя бы сделайте резервную копию 🙂
На некоторых платформах достаточно вставить номер счетчика Метрики в специальное поле, без погружения в непонятные дебри HTML-вёрстки.
После установки счетчика и сохранения изменений попробуйте перейти на свой сайт и походить по страницам (или обновить). В личном кабинете Метрики должна появиться первая статистика (визиты, просмотры, посетители).

Как поставить счетчик Яндекс Метрики на примере WordPress
Есть 2 способа установки Яндекс Метрики на Вордпресс:
С помощью плагина (быстрее и проще)
- Скачиваем плагин «Яндекс Метрика» (именно так и вводим в поиске плагинов)

- Активируем его
- Переходим: Настройки > Яндекс Метрика (предварительно зайдя в админку)
- Добавляем код Метрики в одно единственное поле

Сохраняем изменения. Готово!
Преимуществом данного метода является то, что при смене темы (шаблона) не нужно будет заново ставить код МетрикиВставка кода счетчика в footer (если первый способ не подходит)
- Переходим: Внешний вид > Редактор (предварительно зайдя в админ.панель)
- В правой колонке находим файл «Подвал» (footer.php) — нажимаем на него.
- По центру страницы в большом текстовом поле появится содержимое этого «Футера»
- Вставляем перед закрывающим тегом </footer> наш код счетчика
- Нажимаем «Обновить файл». Готово!

Можно поставить счетчик Yandex Metrika и напрямую, редактируя файлы на хостинге — но это уже хардкор, для профи
marketing404.ru
Шаг №90.Как установить счетчик статистики Яндекс Метрика на сайт?
Приветствую друзья на своем блоге посвященном созданию и продвижению сайтов. Сегодня мы поговорим о установке яндекс метрики на сайт. Раньше я уже писал о различных счетчиках посещаемости на своем сайте, вот урок о установке счетчика посещаемости Google Analytics, а также совсем недавно я писал о установке счетчика посещаемости LiveInternet. Из основных счетчиков посещаемости, которыми пользуюсь я на сайте, остался не описанным только Яндекс Метрика.
Самой интересной особенностью которой обладает счетчик посещаемости Яндекс Метрика, и из за которой я установил Яндекс Метрику на свой сайт — это так называемый вебвизор. Вебвизор позволяет наблюдать за действиями пользователей на сайте. Яндекс Метрика записывает все действия, которые делал пользователь на сайте, и потом их можно воспроизвести как ролик, и посмотреть на какие кнопки нажимал пользователь, какие области задействованы при посещении сайта и т.д.
Я думаю я еще напишу подробный урок, о всех возможностях Яндекс Метрики, ну а сегодня я не буду отходить от основной темы, а напишу подробный обзор по установке счетчика Яндекс Метрика на сайт.Итак начнем.
Регистрация в сервисе Яндекс Метрика и добавление счетчика статистики.
Итак, прежде всего необходимо конечно же зарегистрироваться на сайте Яндекс Метрики.Для этого перейдите по ссылке, и пройдите процедуру регистрации.Что мне понравилось, так это то что у Яндекс Почты и Яндекс Метрики, объединенный механизм регистрации и авторизации.Что это значит для нас? Если у Вас уже есть аккаунт на Яндексе, значит Вы можете использовать логин и пароль для авторизации на сервисе Яндекс Метрика. После регистрации в Яндексе, повторно перейдите по ссылке для добавления счетчика посещаемости, перед Вами появится форма добавления счетчика, заполняем ее по аналогии:

Все поля формы интуитивно понятны, так что думаю проблем с заполнением появится не должно, после заполнения формы нажмите на кнопку «Продолжить».
Настройка счетчика статистики Яндекс Метрика.
Сейчас Вы окажетесь на странице настроек счетчика посещаемости Яндекс Метрика, я советую проставить галочки, так как показано на рисунке ниже:

Изначально галочки на пункте «Вебвизор» не стоит, так что не забудьте ее добавить.Скопируйте код, который отмечен красной стрелочкой в буфер обмена, он нам понадобится для размещения на сайте.
Как установить код счетчика Яндекс Метрика на сайт.
Подключитесь по ftp к сайту, перейдите в папку с Вашим шаблоном на сайте, и найдите файл footer.php, как указано в инструкции код счетчика Яндекс Метрика необходимо разместить между HTML тегами <body> и </body>. Мы разместим код счетчика в футере, что бы загрузка счетчика не увеличивала скорость загрузки страниц сайта. Откройте файл footer.php найдите в нем закрывающийся тег </body> и перед ним вставьте код, скопированный шагом ранее:

Сохраните файл footer.php и загрузите его обратно на сервер. Через некоторое время, статистика сайта появится на главной странице Яндекс Метрики.
wpcreate.ru
Как установить на сайт счетчик Яндекс Метрики
Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто. В рекомендациях сказано, что лучше размещать счетчик ближе к началу страницы. Я ставлю его после тега <body> Рекомендация «ставить выше» имеет под собой вполне очевидный плюс: данные счетчика начинают поступать раньше, несмотря на асинхронную загрузку. А чем раньше начинают поступать данные — тем лучше.
Установка Яндекс Метрики на WordPress
На Вордпресс установить счетчик можно несколькими путями:
- с помощью плагина (так себе способ), для новичка подойдет
- непосредственно в код шаблона (подойдет для опытных пользователей)
Плагин можно скачать непосредственно из репозитория Вордпресс (используйте строку поиска во вкладе «Плагины»-«Добавить новый» прямо в админке вашего сайта). По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Установка стандартная. В настройках нужно будет указать либо номер счетчика (он написан в метрике рядом с доменом счетчика), либо весь сгенерированный код.
При ручной установке кода метрики нам понадобится файл header.php активной темы. В нем находим тег <body> и сразу после него ставим сгенерированный код.
Как установить метрику на Joomla
Для джумлы ситуация аналогичная. Можно подобрать плагин (что малоцелесообразно), а можно произвести установку вручную. Для этого понадобится файл index.php текущего шаблона. Нужно найти в нем тег <body> и сразу после него вставить сгенерированный метрикой код.
Ставим яндекс метрику на 1С-Битрикс
Часто подписчики спрашивают о том, как добавить код метрики в битрикс. На самом деле, в 1С-Битрикс установка аналогичная. Разница лишь в том, что нужный нам файл header.php может находиться не в одном месте (в зависимости от того, насколько разработчик следует правилам разработки на битриксе). Если сайт разработан в соответствии с внутренними стандартами 1С-Битрикс, то вам нужно проверить всего лишь 2 места:
- local/templates/ваш_шаблон
- bitrix/templates/ваш_шаблон
В файле header.php ищем тег <body>, после которого вставляем сгенерированный код Яндекс Метрики.
Установка Метрики на ModX
С системой ModX ситуация несколько иная. Для корректной установки нужно сначала создать соответствующий чанк, в котором разместить код метрики.
 Создаем чанк Яндекс Метрики в ModX
Создаем чанк Яндекс Метрики в ModXЗатем уже этот чанк выводится на сайте. В данном примере — в подвале страниц (файле footer.php)
 Вывод чанка с Метрикой в ModX
Вывод чанка с Метрикой в ModXПосле этого метрика начнет собирать данные.
Как установить Метрику на Opencart?
На опенкарт счетчик метрики ставится очень просто. Идем в директорию /catalog/view/theme/default/template/common, (если шаблон стандартный) и там находим файл header.tpl и вставляем в него сгенерированный метрикой код после тега <body>. Установка завершена!
Ставим счетчик Яндекс Метрики на WIX
Установка системы аналитики на WIX очень простая. Нужно в аккаунте выбрать домен, для которого будем устанавливать метрику, далее раздел «Веб-Аналитика», в открывшееся поле вставляем номер счетчика и сохраняем изменения. Всё!
 Установка метрики на WIX
Установка метрики на WIXПосле этого действия аналитика уже начнет собирать данные вашего сайта.
brain-on.ru