Содержание
Как ускорить сайт в WordPress
Современные сайты должны быть не только стильными, лаконичными и понятными, но и быстрыми. Если ваш веб-ресурс отстаёт хотя бы по одному из этих критериев — это отразится на лояльности посетителей и в конечном счёте на выручке. В статье расскажем, как ускорить сайт, созданный на WordPress.
Закажите услугу REG.Site
Попробуйте комплексное решение для создания сайта прямо сейчас!
Попробовать
Что такое скорость загрузки сайта
Когда мы открываем сайт в браузере, проходит какое-то время, прежде чем контент на странице целиком загрузится. Это может происходить очень быстро: 1–2 секунды, и тогда нам кажется, что всё открылось мгновенно. А может дольше – от 5 секунд. Тогда мы понимаем, с сайтом что-то не так и, скорее всего, закроем его, чтобы не тратить своё время.
С технической точки зрения загрузка сайта состоит из нескольких этапов. Чем меньше занимает каждый из них — тем выше итоговая скорость.
TTFB (Time To First Bite) — время до первого байта.
 Когда пользователь попадает на страницу, его браузер отправляет серверу HTTP-запрос. Сервер, в свою очередь, отдаёт первый байт страницы. Этот интервал между запросом и отдачей первого байта должен быть минимальным.
Когда пользователь попадает на страницу, его браузер отправляет серверу HTTP-запрос. Сервер, в свою очередь, отдаёт первый байт страницы. Этот интервал между запросом и отдачей первого байта должен быть минимальным.Время отрисовки страницы — первым делом сервер загружает HTML-файл страницы. Это «голая» структура с минимумом контента. На этом этапе пользователь видит общие очертания: где расположены заголовки, изображения и так далее.
Время загрузки контента — заключительный этап, на котором страница загружается целиком вместе со всеми остальными CSS- и JS-файлами, изображениями и кнопками.
Ускорение загрузки сайта заключается в том, чтобы проработать каждый из этих этапов: оптимизировать код и серверные параметры.
Зачем нужно ускорять сайты
Скорость загрузки влияет не только на UX (восприятие пользователями), но и на ранжирование в поисковых сетях. Рассмотрим подробнее.
Если сайт грузится дольше 3 секунд:
- Возрастают «отказы».
 Никто не любит ждать, особенно клиенты. Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом».
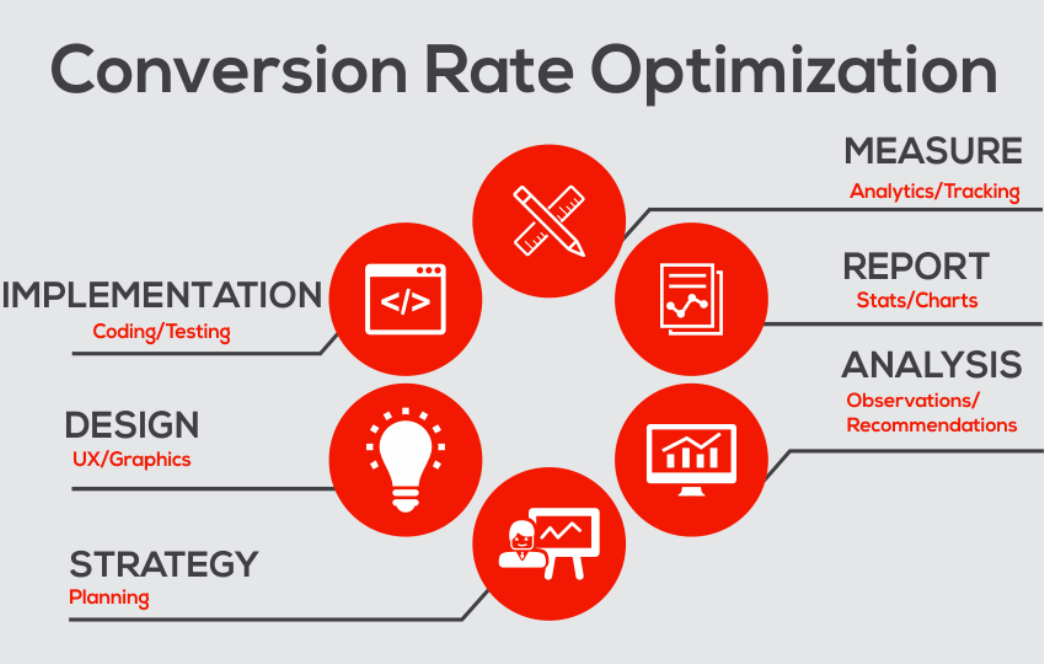
Никто не любит ждать, особенно клиенты. Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом». - Уменьшается конверсия. Конверсия — это соотношение числа посетителей, которые выполнили целевое действие (купить, подписаться, зарегистрироваться и т. п.), к общему числу пользователей, просмотревших страницу. Так, если за неделю на ваш блог зашло 400 человек, а на электронную рассылку подписались 15, конверсия будет 3,75% (15/400). Чем больше людей покинут страницу из-за низкой скорости, тем ниже будет эффективность.
- Ухудшается позиция в выдаче. В числе многих факторов поисковики Яндекс и Google оценивают скорость загрузки сайта. Предпочтение отдаётся быстрым сайтам. Медленным же гораздо сложней попасть в топ-10 первых ссылок на странице поиска.
Как узнать скорость загрузки сайта
Определить скорость загрузки сайта можно по-разному:
Проанализировать данные вкладки Network (Сеть) в консоли разработчика.
 Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.
Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.Воспользоваться специальными сервисами Be1, PR-CY, Google PageSpeed.
Если вы начинающий веб-мастер и не готовы тратить время на то, чтобы разобраться, можно оценить скорость загрузки визуально.
Откройте сайт с нескольких разных устройств с автономным соединением. Если на одном страница загрузилась быстро, а на другом — медленно, вероятно, дело не в самом сайте, а в скорости интернета.
Также стоит помнить о том, что мобильная и полная (десктопная) версия сайта загружаются с разной скоростью. Если на компьютере всё открывается быстро, это не гарантирует того, что и на смартфоне будет то же самое. С учётом того, что всё больше людей сидят в интернете со смартфонов — скорости мобильной версии нужно уделить особое внимание.
Как повысить скорость сайта
Если сайт открывается недостаточно быстро, мы рекомендуем провести аудит по следующим параметрам:
- структура сайта;
- HTTP-запросы;
- размер CSS и JS;
- изображения;
- версия php;
- кэширование;
- gzip-сжатие;
- хостинг.

Разберём, как именно они влияют и как можно их улучшить.
1. Структура сайта → оптимизировать
Как говорилось выше, сначала сервер отдаёт браузеру HTML-страницу (структуру) и только потом загружает внешние файлы (изображения, стили, скрипты). Если в начале HTML-кода подключены другие файлы, они блокируют его загрузку. Сервер, встретив их, не может вернуться к ним позже, после того, как прогрузит структуру. Он начинает обрабатывать другие запросы — и в результате скорость загрузки снижается.
Чтобы этого не происходило, начало кода должно содержать только те данные, которые нужны для первичной/основной прорисовки контента. Загрузку всех второстепенных внешних CSS и JS нужно отложить (разместить в конце кода).
Это можно сделать вручную или с помощью плагинов WordPress.
2. HTTP-запросы → сократить количество
Каждый файл, из которого состоит код страницы, загружается с помощью отдельного HTTP-запроса. Чем их больше, тем медленнее работает сайт.
Чтобы сократить количество файлов, их можно объединить. Для этого откройте любой текстовый редактор и последовательно вставьте код каждого файла в том порядке, в каком они влияют на контент. В идеале вместо большого количества отдельных .css- и .js-файлов, для каждой страницы должен быть один основной.
3. CSS и JS → минимизировать
Чем больше лишних незначительных элементов (пробелов, переносов строк) в коде, тем медленнее он загружается. Чтобы убрать их, можно воспользоваться онлайн-сервисами CSS Minifier, JavaScript Compression Tool и т. п. Просто загрузите файл, и инструменты автоматически очистят код от лишних знаков и таким образом оптимизируют их.
4. Изображения → оптимизировать
Оптимизация скорости загрузки сайта во многом зависит от того, сколько весят изображения, ведь это самый тяжёлый тип контента (в сравнении с текстовыми кодами и динамическими скриптами). Мы посвятили работе с изображениями отдельную инструкцию.
5. Версия php → обновить
Если версия php, установленная для вашего сайта, устарела, это тоже может замедлять скорость обработки скриптов. Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
Сейчас повсеместно используются 7.1–7.4. Узнать и изменить версию php на хостинге можно с помощью инструкции.
6. Кэширование → включить
Кэширование — позволяет экономить время на обработку запросов. Так, если оно включено, сервер просто отдаёт браузерам пользователей файлы из кэша, а не генерирует их каждый раз заново. Мы рассказывали о том, как включить кэширование с помощью плагинов WordPress и в файле .htaccess.
7. Gzip-сжатие → настроить
На хостинге REG.RU по умолчанию включено сжатие для статичных файлов. Подробнее о настройках gzip можно узнать в статье.
8. Хостинг → увеличить тариф
Иногда медленная загрузка сайта — сигнал того, что вы исчерпали возможности вашего тарифа. Если сайт популярен и его посещают тысячи пользователей, а вы используете тариф с низким CPU, сервер просто не справляется с обработкой запросов. Мы рекомендуем выбирать VIP-тарифы с максимальными параметрами CPU. Читайте о том, как изменить тариф, в инструкции.
Как ускорить загрузку сайта на WordPress
Если ваш сайт создан на CMS WordPress для оптимизации скорости загрузки можно использовать плагины. Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
Они помогут улучшить некоторые моменты (например, настроить асинхронную загрузку скриптов) автоматически.
WordPress — оптимизация загрузки сайта
Мы выбрали 2 популярных плагина, которые комплексно решают проблему скорости: PageSpeed Ninja и Autoptimize.
Рассмотрим, как установить их в административной панели и что делать потом.
- 1.
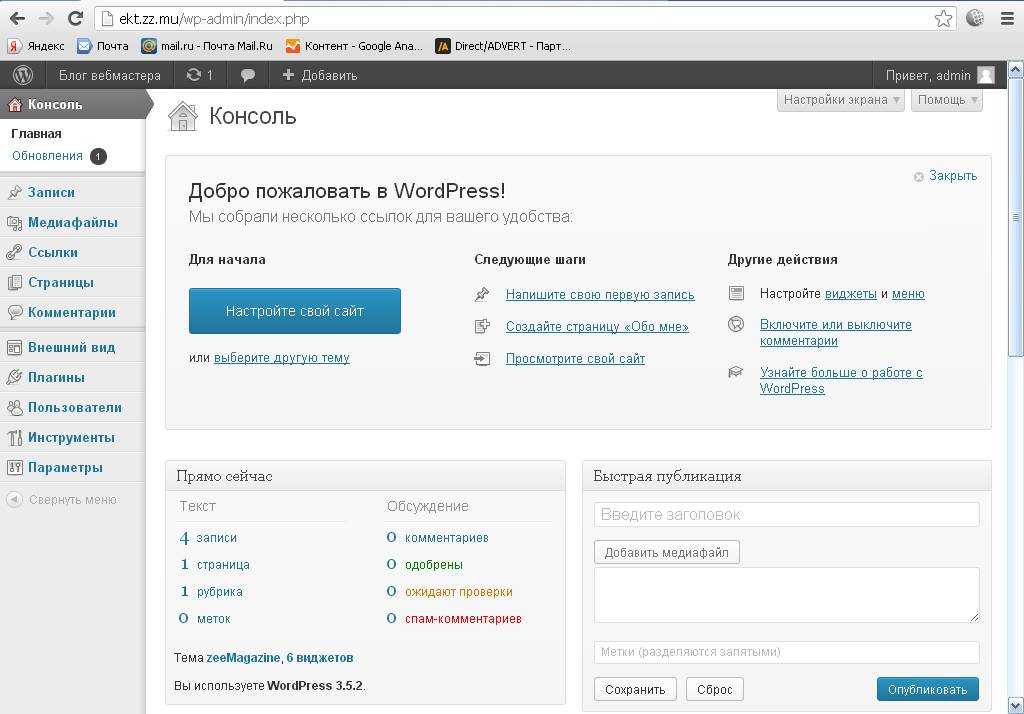
Откройте административную панель WordPress по инструкции.
- 2.
Перейдите в раздел «Плагины» и нажмите Добавить новый:
- 3.
В поиске справа введите название плагина: PageSpeed Ninja или Autoptimize и следуйте инструкции в нужной вкладке.
PageSpeed Ninja
Autoptimize
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите PageSpeed Ninja:
- 6.
Во вкладке «Общие» отображается оценка оптимизации десктопной и мобильной версии сайта, а также интерфейса.
 Чтобы настроить плагин более тонко, перейдите во вкладку «Дополнительно». Мы рекомендуем использовать пресет «Safe», чтобы обезопасить себя от критических изменений в структуре сайта:
Чтобы настроить плагин более тонко, перейдите во вкладку «Дополнительно». Мы рекомендуем использовать пресет «Safe», чтобы обезопасить себя от критических изменений в структуре сайта: - 7.
Включите следующие первоочередные настройки, раскрывая все вкладки и передвигая ползунок вправо. Когда всё будет готово: нажмите Сохранить в правом верхнем углу страницы:
- Gzip compression и Gzip compression in .htaccess
- Caching in .htaccess
- Caching, Experimental Caching и DNS Prefetch
- Merge embedded styles → In head only
- Minify CSS Method → RESS + CSSTidy
- Minify style attributes, Cross-files optimization, Keep extra link tag attributes, Keep extra style tag attributes
- Merge whitespaces, Remove default attributes, Remove IE conditionals
- Cross-files optimization, Keep extra script tag attributes
- Optimization (Images)
Готово, после настройки сайт будет загружаться быстрее.
- 4.
Нажмите Установить и Активировать:
- 5.
В разделе «Настройки» выберите Autoptimize:
- 6.
Откройте вкладку JS. CSS & HTML и отметьте галочкой Оптимизировать код JavaScript и сохраните изменения:
- 7.
Повторите то же самое во вкладке «Изображения». Мы рекомендуем включить функцию «Ленивая загрузка», чтобы картинки не прогружались до того момента, пока пользователь до них не долистал страницу.
Готово, вы оптимизируете JS-скрипты и изображения. Это положительно отразится на скорости загрузки.
В этой статье мы рассмотрели ускорение сайта на WordPress. Это довольно сложная техническая тема с большим количеством нюансов. Поэтому по вопросам оптимизации лучше обращаться к разработчикам сайта или в SEO-агентства, которые предлагают технические аудиты скорости загрузки.
Помогла ли вам статья?
Да
раз уже помогла
Как ускорить сайт на WordPress: пошаговое руководство
1 Августа 2016
Технологии
Если сайт работает медленно, то это сплошное разочарование и бесполезная трата сил. Ведь скорость сайта влияет не только на позиции в поисковой выдаче (скорость загрузки — один из факторов ранжирования в Google), но также на удобство использования и впечатление пользователей от сайта.
Ведь скорость сайта влияет не только на позиции в поисковой выдаче (скорость загрузки — один из факторов ранжирования в Google), но также на удобство использования и впечатление пользователей от сайта.
Впрочем, многие веб-мастеры хотели бы улучшить скорость своего сайта, но у большинства из них недостаточно технических знаний и опыта. Если история вам знакома, а сайт написан на WordPress, то это подробное руководство по оптимизации скорости для вас. Предлагаем ознакомиться с пошаговыми рекомендациями, следуя которым авторы статьи улучшили скорость работы своего сайта (www.maketecheasier.com).
Уменьшите вес сайта
Что происходит, когда пользователь заходит по ссылке на ваш сайт? Перед тем как он увидит страницу, браузер отправляет запрос этой страницы вашему серверу и полностью ее загружает. Это означает, что если у вас тяжелый сайт, то браузеру потребуется больше времени на загрузку и отображение страницы. Вот несколько шагов по уменьшению веса сайта:
1. Пересмотрите дизайн темы сайта
Пересмотрите дизайн темы сайта
Произведите переоценку дизайна темы вашего сайта, проверьте есть ли на сайте ненужные элементы и удалите их. Нет смысла забивать боковое меню большим количеством информации — пользователю интересно только содержание. Вот часть элементов, которые вы можете удалить:
- замысловатое скольжение, анимация и эффекты
- различные виджеты в боковом меню
- реклама ( если на сайте ее слишком много). В некоторых случаях, вы можете заработать больше за счет меньшего количества рекламы.
2. Избавьтесь от ненужных плагинов
Существует два основных типа плагинов для WordPress: первый тип воздействует только на область администрирования, а второй позволяет добавлять контент на сайт. Что касается последнего типа, то такие плагины всегда сопровождаются дополнительными javascript и css файлами, которые добавляют веса вашему сайту.
Посмотрите на список плагинов и отключите все те, что уже не используются. Если плагин долгое время не обновлялся, то вы можете поискать альтернативные варианты плагинов, которые меньше весят и при этом могут выполнять работу более эффективно.
3. Сократите размер HTML, CSS и Javascript файлов
Существует два способа уменьшения общего размера сайта. Первый – объединить разные стили и javascript файлы в один. И второй – уменьшить файлы. Уменьшение в данном случае означает удаление ненужных пробелов, комментариев и объединение многочисленных повторяющихся кодов в один. Для этого вы можете использовать плагин W3 Total Cache
На странице настроек плагина W3 Total Cache в общих настройках («General Settings») установите режим «Minify».
Далее зайдете в «Minify», выберите раздел «HTML & XML» и отметьте галочками пункты «Enable», «Inline CSS Minification», «Inline JS Minification» и «Remove line break»
Затем идем в раздел “JS minification”. Это заковыристая настройка, так как работает для одних тем и не работает для других. Автору не повезло с этими настройками, но вы можете попробовать и посмотреть, применимо ли это для вашего сайта.
Единственное, что можно порекомендовать для этих настроек, это использовать «Minify» вместо «Combine only». Объединение нескольких javascript файлов вместе, может привести к нежелательным последствиям и поломать сайт.
Объединение нескольких javascript файлов вместе, может привести к нежелательным последствиям и поломать сайт.
Последнее, что нужно настроить это раздел «CSS minification». Данные настройки позволят вам уменьшить и объединить все CSS файлы, используемые в теме.
Чтобы получить наилучший эффект, откройте исходный код, скопируйте все CSS ссылки в поле «File URL» в разделе «CSS file management». Все скопированные, таким образом, CSS файлы будут уменьшены и объединены в один.
4. Оптимизируйте изображения
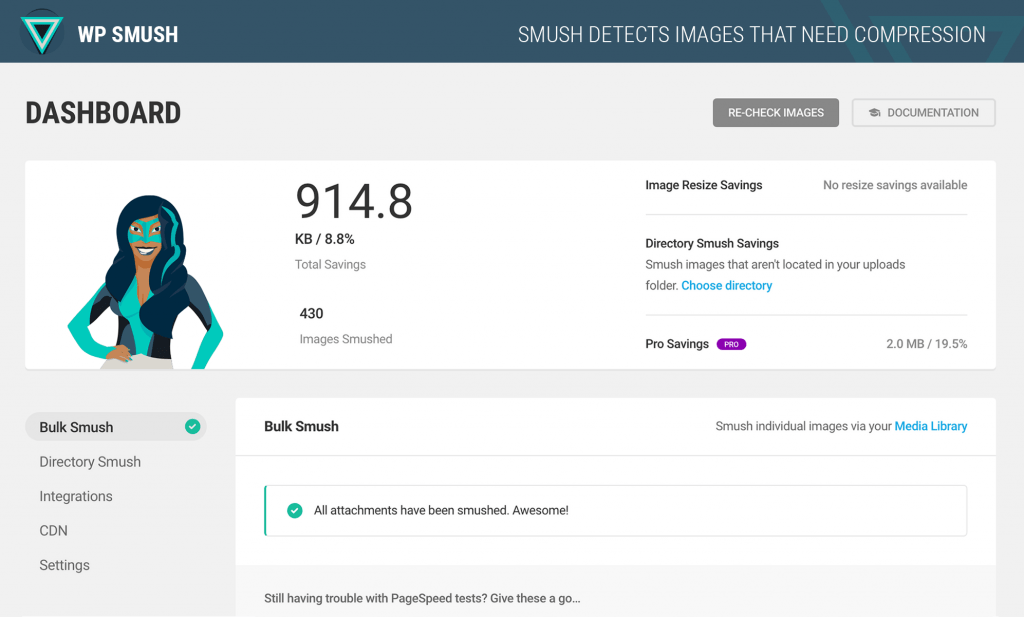
Как правило, изображения составляют основную массу файлов на сайте, поэтому очень важно их оптимизировать и постараться уменьшить размер таких файлов настолько, насколько это возможно. Wp Smush.it – отличный плагин, который оптимизирует изображения при загрузке на сайт. Кроме того, существует опция для оптимизации всех ранее загруженных изображений в один прием.
Увеличьте скорость загрузки сайта
Вот список способов, за счет которых вы также можете увеличить скорость загрузки сайта:
- закэшируйте сайт
- настройте кэш в браузере
- переключитесь на jquery от Google
- используйте отложенную загрузку javascript
- используйте отложенную загрузку изображений
- используйте асинхронный javascript
- используйте CDN
А вот плагины, которые сделают за вас всю работу, описанную выше.
1. W3 Total Cache
В предыдущем разделе мы рассмотрели тему минимизации, а здесь поговорим о плагине W3 Total Cache. Особенным этот плагин делает модуль кэширования. Сначала, включите модуль «Page Cache» в разделе общих настроек («General Settings»). Если ваш сайт расположен на виртуальном хостинге, то для режима кэширования страницы («Page cache mode») выберите «Disk: Basic». Если вы используете VPS или выделенный сервер, выберите «Disk: Enhanced».
Прокрутите вниз страницы до раздела «Browser Cache» и установите галочку для активации.
Эти настройки будут распространяться как на кэш браузера, так и на кэш сайта. Кэш страницы – это просто статический HTML, который сохранится вместо динамической PHP страницы. Кэш браузера сообщит браузеру о том, что нужно закэшировать вашу страницу и сохранить ее для последующих посещений пользователями.
2. WP Deferred Script
Большинство javascript файлов блокируют загрузку, это означает, что сайт будет ждать до тех пор, пока все javascript файлы не будут обработаны, и только после этого загpузится контент. Это явление также известно как синхронная загрузка. Один из способов борьбы с этой особенностью – размещение javascript файлов внизу страницы. В этом случае, они будут загружаться только после того, как завершится загрузка контента.
Это явление также известно как синхронная загрузка. Один из способов борьбы с этой особенностью – размещение javascript файлов внизу страницы. В этом случае, они будут загружаться только после того, как завершится загрузка контента.
WP Deferred Script – полезный плагин, который перемещает все стоящие в очереди скрипты вниз страницы. Он основан на lab.js и будет работать с большинством плагинов. Здесь нет настроек конфигурации. После активации, плагин будет автоматически помещать все загружаемые javascript файлы вниз страницы. Еще одна полезная особенность плагина в том, что javascript файлы будут загружаться асинхронно, т.е. параллельно с контентом.
3. Jetpack Photon
Другой хороший способ улучшения скорости – это загрузка всех изображений через CDN. Если у вас уже установлен jetpack плагин, активируйте Photon module, который автоматически включит CDN для изображений на вашем сайте.
Если вы используете внешний CDN, такой как, например, MaxCDN или Amazon CloudFront, то в качестве альтернативы, вы можете настроить CDN модуль в плагине W3 Total Cache.
4. Отложенная загрузка
Вы когда-нибудь замечали, как загружаются изображения, когда вы прокручиваете страницу вниз? Такое явление называется отложенной загрузкой и это еще один хороший способ улучшить скорость сайта. Плагин, который используется на сайте автора www.maketecheasier.com, называется Unveil Lazy Load, но если вы зададите в поиске запрос «lazy loading», то вы найдете большое количество вариантов плагинов, которые можете использовать. Некоторые из них даже оптимизированы для видео и iframe.
5. Google DFP (DoubleClick for Publishers)
Если вы используете рекламу на сайте, то должны знать, что она часто загружается дольше всего и может служить причиной медленной работы сайта. Самое скверное, что в большинстве случаев реклама загружается синхронно и блокирует обработку контента. Избавиться от этой проблемы можно за счет размещения рекламы в Google DFP . Для тех, кто не знает, Google DFP это программа для управления рекламными объявлениями.
На сайте автора www. maketecheasier.com используется скрипт jquery.dfp.js, для загрузки всех DFP тегов по запросу. В результате, загрузка сайта не замедляется. Реализация может оказаться довольно сложной и поэтому, автор статьи не стал рассматривать ее здесь. Если вам интересно, то пишите об этом в комментариях к оригиналу статьи, и вам составят детальное пошаговое руководство по реализации на вашем сайте.
maketecheasier.com используется скрипт jquery.dfp.js, для загрузки всех DFP тегов по запросу. В результате, загрузка сайта не замедляется. Реализация может оказаться довольно сложной и поэтому, автор статьи не стал рассматривать ее здесь. Если вам интересно, то пишите об этом в комментариях к оригиналу статьи, и вам составят детальное пошаговое руководство по реализации на вашем сайте.
Заключение
Если вы выполните все вышеперечисленные шаги, то сайт будет работать быстрее, чем прежде, даже если вы используете виртуальный хостинг. Для того чтобы проверить свой сайт на скорость воспользуйтесь инструментом Google PageSpeed Insights или аналогичным сервисом на русском языке sitespeed.ru (прим. переводчика). Просто введите в строке адрес вашего сайта, и сервис проанализирует скорость загрузки. Сделайте это до оптимизации сайта, и вы увидите большую разницу.
Перевод: Анна Лебедева
Оригинал статьи: maketecheasier.com
Также в журнале
Новости
16 Января 2023
VPS «Сервер без забот»: традиционный комфорт и непревзойденное качество в сочетании с новыми преимуществами от Rusonyx
Новости
29 Декабря 2022
Поздравление с Новым Годом!
Обзоры
16 Декабря 2022
Без окон, без дверей, non-stop: тренд на асинхронную удалёнку
Как оптимизировать ваш веб-сайт WordPress для увеличения скорости
Вы не можете позволить себе терять ни секунды в Интернете. Скорость имеет значение, особенно когда речь идет о времени загрузки. На самом деле, если ваш сайт WordPress работает медленно и заставляет пользователей ждать даже несколько секунд, вы, скорее всего, сразу почувствуете негативные последствия. Вы можете увидеть рост показателей отказов, снижение конверсии и плохой рейтинг в поиске.
Скорость имеет значение, особенно когда речь идет о времени загрузки. На самом деле, если ваш сайт WordPress работает медленно и заставляет пользователей ждать даже несколько секунд, вы, скорее всего, сразу почувствуете негативные последствия. Вы можете увидеть рост показателей отказов, снижение конверсии и плохой рейтинг в поиске.
К счастью, есть много способов избежать этих проблем! WordPress как платформа предлагает множество вариантов оптимизации вашего сайта, чтобы сделать его быстрее и надежнее. На самом деле, даже если вы не являетесь экспертом в области оптимизации веб-сайтов, вы можете использовать несколько методов, чтобы быстро сократить время загрузки вашего сайта.
В этом руководстве мы объясним, что вы можете сделать, чтобы повысить производительность веб-сайта и оптимизировать его скорость. Мы также рассмотрим, как вы можете диагностировать проблемы, которые замедляют работу вашего сайта, и, что более важно, как их исправить. Нам предстоит многое рассказать, так что давайте начнем!
Почему наличие быстрого веб-сайта жизненно важно
С появлением Интернета многое изменилось. Сегодняшние пользователи ожидают значительно более быстрого времени загрузки, и ваш сайт должен соответствовать этим ожиданиям. На самом деле, убедиться, что ваш сайт работает быстро и хорошо, — это первая из четырех основ веб-сайтов Google, и легко понять, почему.
Сегодняшние пользователи ожидают значительно более быстрого времени загрузки, и ваш сайт должен соответствовать этим ожиданиям. На самом деле, убедиться, что ваш сайт работает быстро и хорошо, — это первая из четырех основ веб-сайтов Google, и легко понять, почему.
Самая большая проблема с медленным веб-сайтом заключается в том, что ваши пользователи часто теряют терпение и уходят. Это негативно влияет на показатель отказов, который отражает количество посетителей, которые переходят по ссылке после просмотра только одной страницы. Почти половина пользователей ожидают, что сайты загрузятся за две секунды или меньше, а 40% покинут сайт, если он не загрузится в течение трех секунд. Кроме того, задержка всего в одну секунду может привести к снижению конверсии на 7%.
Эти цифры могут поразить, но они помогают продемонстрировать важность поддержания быстрого и надежного сайта. Если потерянный трафик и конверсии недостаточно убедительны, вам также следует подумать о поисковой оптимизации вашего сайта (SEO). Google заботится о скорости, поэтому медленные страницы могут привести к снижению вашего поискового рейтинга.
Google заботится о скорости, поэтому медленные страницы могут привести к снижению вашего поискового рейтинга.
Наконец, вы также должны знать о влиянии скорости вашего сайта на разных платформах. С 2016 года больше людей используют мобильные устройства для работы в Интернете, чем настольные компьютеры. На сегодняшний день количество мобильных пользователей оценивается в 5 миллиардов человек. Это почти две трети всех людей на планете.
Это важно, потому что большинство мобильных пользователей ищут возможности, аналогичные тем, которые они получили бы на традиционном компьютере. Почти половина ожидают, что сайты будут загружаться менее чем за 10 секунд.
Вы можете последовать их примеру и убедиться, что ваш сайт достаточно быстр, чтобы поддерживать удобство работы пользователей. Однако сначала вам нужно понять , почему ваши страницы могут работать не так, как вам хотелось бы.
Причины замедления работы вашего сайта
Теперь вы должны полностью осознавать негативные последствия длительной загрузки вашего сайта. Однако не менее важно, чтобы вы знали, что в первую очередь вызывает замедление работы сайта. Позже мы более подробно рассмотрим некоторые причины. Прямо сейчас давайте быстро пробежимся по нескольким наиболее распространенным виновникам.
Однако не менее важно, чтобы вы знали, что в первую очередь вызывает замедление работы сайта. Позже мы более подробно рассмотрим некоторые причины. Прямо сейчас давайте быстро пробежимся по нескольким наиболее распространенным виновникам.
Наиболее вероятной причиной медленной загрузки и низкой производительности является просто плохо построенный веб-сайт. Тем не менее, выбранный вами хостинг-провайдер и план также являются важными факторами, поэтому вам необходимо убедиться, что вы выбрали качественный веб-хостинг для своего сайта.
Если ваш сервер работает медленно или испытывает частые простои, то же самое произойдет и с вашим сайтом. Вскоре мы более подробно обсудим, как хосты и планы влияют на ваш сайт, но стоит повторить, что выбор качественного хоста является необходимостью. Мы также рекомендуем вам рассмотреть возможность управляемого хостинга, который гарантирует, что ваш сайт будет быстрым, отзывчивым и надежным.
Еще одна причина, по которой ваш сайт может замедляться, заключается в том, что он получает слишком много трафика. Большое количество посетителей является одной из наиболее распространенных причин медленной загрузки. Если ваш сервер или тарифный план хостинга не готовы работать со всеми этими пользователями, его производительность часто будет страдать. Это может означать, что пришло время обновить ваш план хостинга.
Большое количество посетителей является одной из наиболее распространенных причин медленной загрузки. Если ваш сервер или тарифный план хостинга не готовы работать со всеми этими пользователями, его производительность часто будет страдать. Это может означать, что пришло время обновить ваш план хостинга.
То же самое может произойти, если несколько пользователей одновременно вошли в систему вашего сайта, так как это также использует ресурсы сервера. Эта проблема может быть даже преднамеренно вызвана злоумышленниками или ботами с помощью тактики, известной как атака типа «отказ в обслуживании» (DoS).
Наконец, громоздкий и неэффективный код также может быть причиной медленной работы сайта. Эта проблема приводит к тому, что страницы загружаются и выполняются дольше, а в процессе истощаются дополнительные ресурсы.
Как проверить текущую скорость вашего сайта
Теперь, когда вы понимаете некоторые причины низкой скорости загрузки, пришло время изучить ваш собственный сайт и посмотреть, насколько хорошо он работает в настоящее время. Лучший способ узнать, страдает ли ваш сайт от замедления, — это тщательно и регулярно тестировать его. К счастью, есть бесплатные инструменты, которые можно использовать для быстрого сбора этой информации.
Лучший способ узнать, страдает ли ваш сайт от замедления, — это тщательно и регулярно тестировать его. К счастью, есть бесплатные инструменты, которые можно использовать для быстрого сбора этой информации.
Мы собираемся представить два бесплатных инструмента, которые вы можете использовать для проверки скорости вашего сайта. Мы рекомендуем вам повторить эти тесты несколько раз, чтобы получить более точный результат. Также разумно регулярно запускать эти тесты. Новые факторы могут повлиять на ваш сайт и неожиданно замедлить его работу, поэтому вам всегда нужно быть в курсе его производительности.
Pingdom Tools
Первый вариант, который мы рассмотрим, это Pingdom Tools. Этот сайт получает доступ к вашим страницам из определенного места и возвращает информацию о том, как быстро они загружаются.
Этот процесс позволяет вам проверить скорость загрузки вашего сайта. Кроме того, Pingdom Tools оценивает ваш сайт на основе нескольких показателей. Например, он показывает, сколько запросов потребовалось, сколько перенаправлений было выполнено и как скорость вашего сайта сравнивается с другими.
Чтобы выполнить тест, просто введите URL-адрес вашего сайта в поле на главной странице, выберите место, которое вы хотите использовать, и нажмите Начать тест . Вы можете быть поставлены в очередь, в зависимости от того, сколько людей в настоящее время использует сайт, но, по нашему опыту, обычно проверка начинается менее чем за минуту. Когда тест будет завершен, страница перезагрузится, и вы сможете просмотреть свои результаты.
Поскольку результаты каждый раз будут немного отличаться, вам нужно будет сделать это несколько раз, чтобы получить среднее значение. Это даст вам более полное представление о том, насколько хорошо работает ваш сайт, и даст некоторое представление о том, какие области вашего сайта нуждаются в улучшении.
GTMetrix
Pingdom Tools — отличный ресурс, но мы также рекомендуем вам попробовать GTMetrix. Это еще один бесплатный инструмент для проверки скорости, который может быть невероятно полезным. GTMetrix работает почти так же, как и предыдущий инструмент, но также предоставляет более подробные метрики и даже предлагает предложения по оптимизации на основе ваших результатов.
Вы можете начать тест, введя URL своего сайта на главной странице и выбрав Анализ . Поскольку этот тест немного более тщательный, его выполнение может занять немного больше времени. Пока он выполняется, вы можете видеть, сколько сайтов впереди вас в очереди.
Когда тест завершится, вы получите доступ к большому количеству данных. Вы увидите, как быстро загружается ваш сайт, а также другие данные, включая общий размер.
Прокрутите страницу вниз, и вы найдете вкладки с еще более подробными результатами тестирования, такими как использование ресурсов. Однако вам необходимо зарегистрировать учетную запись, чтобы получить доступ ко всей этой информации.
Не забудьте запустить этот тест несколько раз, чтобы получить надежный средний результат. Как только вы это сделаете, у вас будет четкое представление о том, насколько хорошо ваш сайт работает в настоящее время. Затем вы можете интерпретировать результаты, чтобы найти области, в которых ваш сайт можно улучшить. Вооружившись этой информацией, пришло время посмотреть, как вы можете сделать свой сайт быстрее.
Вооружившись этой информацией, пришло время посмотреть, как вы можете сделать свой сайт быстрее.
Получите контент, доставленный прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент точно так же, как этот, доставленный прямо в ваш почтовый ящик.
10 способов оптимизировать ваш веб-сайт WordPress для повышения скорости
К настоящему времени вы должны понимать, почему наличие быстрого веб-сайта важно, и иметь некоторое представление о том, что может пойти не так. Более того, вы знаете, насколько хорошо работает ваш сайт в настоящее время. Это отличное начало! На данный момент пришло время сделать первые шаги к оптимизации вашего сайта и повышению его скорости.
Ниже мы представим 10 методов, которые вы можете использовать, чтобы ваш сайт загружался быстрее и работал бесперебойно. Чем больше из этих методов вы используете, тем лучше будут ваши результаты.
1. Выберите качественный хостинг-план
youtube.com/embed/wzvr8zST8-I» frameborder=»0″ allowfullscreen=»allowfullscreen»>
Выбор правильного хостинг-плана является одним из первых и наиболее важных решений, которые вы делаете для своего веб-сайта. Поскольку ваш веб-хост находится там, где живет ваш сайт, он во многом определяет скорость, производительность вашего сайта и то, насколько хорошо он может справляться с большим трафиком.
Когда пользователь заходит на ваш сайт, сервер вашего хоста определяет, насколько быстро им передается информация. Некоторые серверы просто медленные. С другой стороны, ваш план может ограничивать максимальную скорость или разрешенные ресурсы сервера. Короче говоря, ваш сайт никогда не может быть быстрее, чем позволяет сервер.
Причина, по которой этот метод указан первым, заключается в том, что некачественный план хостинга может фактически свести на нет все ваши усилия по увеличению скорости. Даже если вы оптимизируете свой сайт для скорости, это не будет иметь большого значения, если ваш сервер будет медленным или ваш план будет неадекватным.
По этой причине важно, чтобы вы выбрали хостинг-провайдера и план, соответствующий вашим требованиям. Например, вы можете взглянуть на DreamPress — нашу собственную управляемую службу хостинга WordPress.
DreamPress предлагает более быстрое хранилище на основе SSD и другие встроенные решения для оптимизации скорости, такие как подключаемые модули кэширования. Использование управляемого хостинга также значительно упрощает расширение и масштабирование вашего сайта с течением времени.
Более того, DreamPress включает множество дополнительных функций, полезных для вашего веб-сайта, таких как встроенный брандмауэр и бесплатный сертификат SSL. В конце концов, есть причина, по которой WordPress официально рекомендует его. Если вам нужна дополнительная информация о том, как мы можем помочь вам ускорить работу вашего сайта, не стесняйтесь обращаться к нам с любыми вопросами!
2. Всегда обновляйте свои плагины, темы и программное обеспечение WordPress
В наши дни большинство людей постоянно получает уведомления об обновлениях со всех своих устройств и программного обеспечения. Мы понимаем, что к этим сообщениям легко притупиться, особенно когда последствия необходимых обновлений так часто невидимы для обычного пользователя. Однако, когда дело доходит до WordPress, вы всегда должны обновлять все аспекты своего сайта как можно скорее.
Мы понимаем, что к этим сообщениям легко притупиться, особенно когда последствия необходимых обновлений так часто невидимы для обычного пользователя. Однако, когда дело доходит до WordPress, вы всегда должны обновлять все аспекты своего сайта как можно скорее.
Очень важно не игнорировать обновления, когда они становятся доступными, будь то основные обновления для вашей установки WordPress или новые версии вашей темы или плагинов WordPress. Наиболее важной причиной этого является безопасность, поскольку новые обновления обеспечат защиту вашего сайта от новейших угроз.
Тем не менее, поддержание вашего сайта в актуальном состоянии также гарантирует, что он останется максимально быстрым. Разработчики WordPress всегда улучшают основное программное обеспечение, чтобы оно было быстрее и лучше оптимизировано. Обновляя, вы гарантируете, что каждый аспект WordPress работает с максимальной производительностью.
Например, каждое основное обновление содержит улучшения в том, как ваш сайт обрабатывает код и предоставляет контент. То же самое относится и к обновлению плагинов WordPress и вашей активной темы. Это гарантирует, что они совместимы с вашей версией WordPress и работают максимально эффективно.
То же самое относится и к обновлению плагинов WordPress и вашей активной темы. Это гарантирует, что они совместимы с вашей версией WordPress и работают максимально эффективно.
Вы также должны убедиться, что на вашем сайте используется последняя версия PHP. Это значительно ускорит ваш сайт, а также обеспечит полную совместимость с WordPress. Если у вас есть план управляемого хостинга с DreamHost, у вас есть доступ к самой последней версии PHP. Кроме того, ваш сайт будет автоматически обновляться всякий раз, когда будет готова новая версия WordPress.
3. Внедрите кэширование, чтобы уменьшить количество запросов, обрабатываемых вашим сайтом
Еще один разумный способ ускорить работу вашего сайта — реализовать кэширование. Самый простой способ понять кеширование — представить его как кратковременную память сайта. При первом доступе к сайту сохраняются копии всех запрошенных файлов. Эти кэшированные файлы затем отображаются при следующем посещении того же сайта.
Это гарантирует, что файлы вашего сайта не нужно запрашивать и загружать напрямую с сервера каждый раз, когда кто-то его посещает. Кэширование значительно сокращает ресурсы, необходимые для работы вашего сайта, что может значительно ускорить его.
Кэширование значительно сокращает ресурсы, необходимые для работы вашего сайта, что может значительно ускорить его.
Кэширование может показаться довольно техническим, но на самом деле его легко реализовать на сайте WordPress. Для этого можно использовать несколько плагинов. WP Super Cache — безусловно, самый популярный плагин для кэширования; это совершенно бесплатно и очень просто в настройке.
Однако есть одна проблема, которую вам необходимо решить, прежде чем кэшировать свой сайт. Поскольку при кэшировании посетителям отображается сохраненная версия вашего сайта, существует риск того, что она может в конечном итоге показать устаревшую информацию. Если ваш сайт содержит динамические элементы, такие как лента Twitter или корзина покупок, на них также может повлиять кэширование.
Если вам нужно предварительно настроенное решение для кэширования вашего сайта WordPress, рассмотрите возможность использования DreamPress. Все сайты DreamPress включают инструменты кэширования, необходимые для быстрой работы.
4. Используйте оптимизацию изображений, чтобы уменьшить размер медиафайлов
Одна из самых больших потерь ресурсов вашего сайта — это изображения. Они отлично подходят для того, чтобы сделать ваш сайт потрясающим и дополнить ваш текстовый контент, но они также требуют места на сервере и пропускной способности. Это особенно актуально, если ваш сайт содержит высококачественные изображения, например, в портфолио, галерее или интернет-магазине.
Если это описание подходит вашему веб-сайту, оптимизация изображений является незаменимым инструментом. Большие размеры файлов отрицательно сказываются на времени загрузки и использовании полосы пропускания, что ухудшает общее впечатление пользователя. Может быть даже не очевидно, какие изображения являются наиболее опасными, поскольку размер файла не всегда коррелирует с физическим размером изображения.
Оптимизация изображения — это процесс, при котором размер файла изображения сжимается без заметного ухудшения его качества. Это легко реализовать, и вы даже можете полностью автоматизировать процесс. Первый метод, который вы можете использовать, — это оптимизировать изображения еще до того, как вы загрузите их на свой сайт. Мы рекомендуем TinyPNG, потому что он бесплатный и очень простой в использовании.
Это легко реализовать, и вы даже можете полностью автоматизировать процесс. Первый метод, который вы можете использовать, — это оптимизировать изображения еще до того, как вы загрузите их на свой сайт. Мы рекомендуем TinyPNG, потому что он бесплатный и очень простой в использовании.
Если вы предпочитаете загрузить инструмент для оптимизации изображений в автономном режиме, мы рекомендуем вам установить ImageOptim. Это еще одно удобное и функциональное решение.
Однако существует множество плагинов, которые позволяют автоматически оптимизировать изображения при их загрузке на сайт WordPress. Наш любимый из них — ShortPixel.
Мало того, что ShortPixel оптимизирует изображения для вас, его также можно использовать для сжатия всех ваших существующих изображений с помощью мощного инструмента массовой оптимизации. Эта функция сэкономит вам много трафика и дискового пространства в долгосрочной перспективе.
5. Минимизация и сжатие файлов вашего веб-сайта
Минификация может звучать как термин из научной фантастики для описания уменьшающего луча, но на самом деле это процесс повышения эффективности кода вашего сайта. Короче говоря, он удаляет весь ненужный контент из вашего кода, чтобы он работал быстрее.
Короче говоря, он удаляет весь ненужный контент из вашего кода, чтобы он работал быстрее.
Когда люди пишут код, мы стремимся сделать его максимально читабельным и понятным. Например, взгляните на следующий фрагмент CSS:
#red {
размер шрифта: 1em;
красный цвет;
} Вы видите, как он использует пробелы, чтобы сделать цель и функциональность более понятной? Это полезно для человека, но компьютерам, обрабатывающим код, это не нужно. Если бы мы минимизировали этот код, он выглядел бы примерно так:
#red{font-size:1em;color:red;} Этот код функционально идентичен предыдущему примеру, но компьютер будет читать и обрабатывать это намного быстрее, потому что задействовано меньше символов. Это может показаться не таким уж большим изменением. Однако представьте, сколько кода содержит весь ваш сайт, и вы увидите, как удаление всех этих ненужных наворотов может помочь его оптимизировать.
Если у вас нет опыта работы непосредственно с кодом, не беспокойтесь. Минификацию можно легко выполнить без необходимости взаимодействия с кодом. Например, вы можете использовать онлайн-инструмент для минимизации кода прямо в браузере. Мы рекомендуем использовать CSS Compressor или Minify, так как они имеют удобный интерфейс и быстро дают результаты.
Минификацию можно легко выполнить без необходимости взаимодействия с кодом. Например, вы можете использовать онлайн-инструмент для минимизации кода прямо в браузере. Мы рекомендуем использовать CSS Compressor или Minify, так как они имеют удобный интерфейс и быстро дают результаты.
Однако для сайта WordPress лучшим вариантом обычно является плагин. В вашем распоряжении множество вариантов, но одним из наших фаворитов является Fast Velocity Minify. Это бесплатный, открытый и очень удобный инструмент.
Этот плагин автоматически минимизирует весь ваш код HTML, JavaScript и CSS. Вы можете просто активировать плагин, и настройки по умолчанию будут творить чудеса, но он также предлагает множество вариантов настройки для опытных пользователей.
6. Используйте сеть доставки контента для доставки больших файлов вашего сайта
Несмотря на то, что общение становится все более и более цифровым, физическое расстояние по-прежнему является фактором, когда речь идет об отправке информации в Интернете. Использование сети доставки контента (CDN) может помочь вам создать последовательный и быстрый опыт для посетителей, независимо от их географического положения.
Использование сети доставки контента (CDN) может помочь вам создать последовательный и быстрый опыт для посетителей, независимо от их географического положения.
CDN — это сеть прокси-серверов, разбросанных по всему миру. Каждый сервер содержит копию вашего веб-сайта, которую можно использовать для более быстрой доставки вашего контента пользователям по всему миру. Это не только улучшит скорость вашего сайта, но и повысит его безопасность.
Кроме того, использование ряда прокси-серверов может сделать ваш сайт более устойчивым к сбоям, поскольку нагрузка по передаче файлов распределяется между несколькими серверами. Это, в свою очередь, поможет предотвратить падение сайта из-за высокой посещаемости, а также поможет защититься от основных DoS-атак.
Самый простой способ использовать CDN с WordPress — установить плагин. Мы рекомендуем Cloudflare, который защищает и ускоряет ваш сайт с минимальной необходимой настройкой.
Помимо повышения скорости и безопасности вашего сайта, Cloudflare также предоставляет обширную аналитику с подробным описанием производительности вашего сайта. Если вы являетесь пользователем DreamHost, вы можете включить базовый план Cloudflare прямо с панели DreamHost и запустить его на своем сайте.
Если вы являетесь пользователем DreamHost, вы можете включить базовый план Cloudflare прямо с панели DreamHost и запустить его на своем сайте.
7. Используйте только высококачественные темы и плагины
Мы уже обсуждали важность обновления ваших тем и плагинов. Однако не менее важно убедиться, что вы используете правильные инструменты для начала.
Существует распространенное заблуждение, что установка большого количества плагинов может замедлить работу вашего сайта. Правда? Важно не количество плагинов, а их качество. Кроме того, плагины, ориентированные на безопасность, SEO и электронную коммерцию, как правило, требуют больше ресурсов, поскольку они добавляют больше кода и функциональности на ваш сайт. По этой причине важно изучить плагины, которые вы используете, и убедиться, что они не потребляют больше ресурсов, чем им нужно.
Даже темы WordPress могут повлиять на скорость вашего сайта. Многие темы могут позиционироваться как «оптимизированные» или «быстро загружаемые», но таковыми не являются. Некоторые темы содержат ненужные функции или требуют больше файлов, чем обычно, что также может привести к снижению производительности вашего сайта.
Некоторые темы содержат ненужные функции или требуют больше файлов, чем обычно, что также может привести к снижению производительности вашего сайта.
Выбор хорошо закодированных тем и высококачественных плагинов сводится к тщательному исследованию. Обязательно ознакомьтесь с отзывами и рейтингами пользователей, просмотрите историю обновлений разработчика и убедитесь, что каждый инструмент протестирован для работы с вашей версией WordPress. Соблюдение этих простых критериев поможет гарантировать, что вы не установите на свой сайт ничего, что может замедлить его работу.
8. Удалить неиспользуемые темы и плагины
Теперь вы знаете, как выбирать самые быстрые темы и плагины WordPress и постоянно обновлять их. Следующий шаг — убедиться, что вы избавились от всех тем и плагинов, которые вам больше не нужны.
Это задача обслуживания сайта, которую вы должны выполнять регулярно. Даже если тема или плагин не активны на вашем сайте, они все равно будут занимать место на вашем сервере и вызывать ненужную нагрузку. Кроме того, хранение ненужного контента может запутать администраторов.
Кроме того, хранение ненужного контента может запутать администраторов.
К счастью, очистка ваших тем и плагинов не займет много времени. Первый шаг — удалить все деактивированные плагины и темы, которые вам больше не нужны. Имейте в виду, что некоторые плагины будут сохранять дополнительные данные, которые не будут удалены, даже если вы удалите сам плагин. Возможно, вам придется удалить эти дополнительные файлы или шорткоды вручную.
Вы также должны создать резервную копию своего сайта, прежде чем удалять какие-либо плагины или темы, на всякий случай. Это гарантирует, что вы сможете вернуться к резервной версии, если что-то пойдет не так в процессе очистки.
9. Очистите свою медиатеку и опубликуйте версии
Со временем не только плагины и темы могут накапливаться и засорять ваш сайт. По мере роста вашего сайта ваша медиатека будет наполняться изображениями, документами и другими файлами. Например, давно работающие сайты нередко содержат сотни, если не тысячи файлов изображений.
Даже если вы используете оптимизацию изображений, такое количество файлов может начать нагружать ресурсы вашего сервера. Изрядное количество этих файлов может даже больше не использоваться. Однако идентификация и удаление неиспользуемых медиафайлов может быть невероятно болезненным, если делать это вручную. К счастью, есть плагины, которые могут вам помочь.
В этом случае мы рекомендуем использовать плагин Media Cleaner.
Этот плагин автоматически найдет и удалит все неиспользуемые медиафайлы в вашей библиотеке. Он будет искать файлы, которые не отображаются ни на каких страницах или в сообщениях, и помещать их в корзину. Это позволяет вам сортировать их и сохранять файлы, которые вы хотите сохранить, даже если они не используются на сайте.
Еще один потенциальный расход ресурсов — исправления постов. Это позволяет вам просматривать более ранние версии сообщений, что может быть полезно при создании контента. Однако, поскольку это, по сути, копии ваших существующих сообщений, они также могут занимать значительное количество ненужного места.![]()
Поэтому вам следует регулярно очищать архив ревизий. Одним из плагинов, который позволяет вам это сделать, является WP-Optimize, который также очищает вашу таблицу комментариев в процессе.
10. Оптимизируйте свои базы данных
Есть еще одна область, где вы можете навести порядок, — ваши базы данных. Оптимизация баз данных вашего сайта означает их реорганизацию, чтобы уменьшить пространство и повысить их эффективность.
Если вы дошли до этого места, то, вероятно, догадались, что это возможно без каких-либо реальных знаний о базах данных. В конце концов, есть плагин практически для чего угодно, и эта задача не исключение. Даже если вы новичок, вы можете использовать плагин WP-DBManager для управления своими базами данных. Этот плагин будет оптимизировать, восстанавливать и удалять неиспользуемые базы данных для вас.
Вам также следует очистить свои базы данных. Вы могли бы сделать это вручную, но вам не следует пробовать это, если вы точно не знаете, что делаете. Вместо этого мы снова рекомендуем вам установить WP-Optimize, который также можно использовать для очистки баз данных. Этот инструмент удалит неиспользуемые данные и оптимизирует ваши базы данных MySQL с минимальными усилиями с вашей стороны.
Вместо этого мы снова рекомендуем вам установить WP-Optimize, который также можно использовать для очистки баз данных. Этот инструмент удалит неиспользуемые данные и оптимизирует ваши базы данных MySQL с минимальными усилиями с вашей стороны.
Если вы хотите больше узнать об оптимизации базы данных, вы можете сделать это с помощью WP-CLI или с помощью SSH и phpMyAdmin. Однако, как мы уже упоминали, мы рекомендуем вам делать это только в том случае, если у вас уже есть опыт. Вы также должны сначала создать резервную копию, чтобы избавить себя от проблем, если что-то пойдет не так.
Жажда скорости
Мы не можем переоценить важность поддержания вашего веб-сайта в отличной форме. Медленный сайт может привести к значительному снижению числа посетителей, которые остаются на нем, что негативно скажется на вашей прибыли. Тем не менее, это не должно быть судьбой вашего сайта, поскольку WordPress предлагает множество способов улучшить скорость вашего сайта.
В этом руководстве мы рассмотрели некоторые из лучших методов оптимизации скорости вашего блога или веб-сайта WordPress. Если вы реализуете эти методы, ваш сайт будет работать лучше, что может сделать ваших пользователей счастливее и повышают конверсию.
Если вы реализуете эти методы, ваш сайт будет работать лучше, что может сделать ваших пользователей счастливее и повышают конверсию.
Готовы оптимизировать свой сайт? DreamHost упрощает работу с WordPress! Оставьте перенос вашего сайта, управление безопасностью и обновлениями, а также оптимизацию производительности сервера нам. Теперь вы можете сосредоточиться на самом важном — развитии своего бизнеса. Ознакомьтесь с планами сегодня!
5 лучших плагинов кэширования WordPress для ускорения работы вашего сайта (2023)
Вы ищете лучшие плагины кэширования WordPress?
Кэширование поможет вам ускорить ваш сайт WordPress и повысить его производительность.
В этом руководстве мы поделимся лучшими плагинами кэширования WordPress для вашего сайта.
Что такое кэш?
Кэш — это набор временно хранимых данных для быстрого доступа по запросу. В компьютерах информация обычно хранится на жестком диске. Когда это запрашивается, компьютер должен запустить несколько процессов, прежде чем информация может быть представлена.
Кэширование решает эту проблему, обрабатывая часто запрашиваемую информацию и сохраняя ее во временном хранилище или памяти. Это позволяет компьютерам быстро получить доступ к файлу.
Та же концепция кэширования может также использоваться веб-сайтами WordPress для повышения производительности и ускорения загрузки вашего веб-сайта.
Видите ли, WordPress — это система управления динамическим контентом. Это означает, что каждый раз, когда пользователь посещает ваш веб-сайт, WordPress извлекает информацию из базы данных, а затем выполняет несколько других шагов, прежде чем веб-страница будет отправлена в браузер пользователя. Подробнее читайте в нашей статье о том, как на самом деле работает WordPress.
Это замедляет загрузку вашего веб-сайта, когда его одновременно посещает множество пользователей.
Кэширование позволяет вашему сайту WordPress пропустить множество шагов. Вместо того, чтобы каждый раз проходить весь процесс создания страницы, ваш плагин кэширования создает копию страницы после первой загрузки, а затем предоставляет эту кешированную версию каждому последующему пользователю.
Почему кэширование важно?
Кэширование важно, потому что оно снижает нагрузку на ваши серверы хостинга WordPress и ускоряет работу вашего сайта. Вам нужна правильная настройка кэширования, чтобы улучшить скорость и производительность вашего WordPress.
Более быстрый веб-сайт улучшает взаимодействие с пользователем и побуждает пользователей посещать больше страниц. Это также поможет вам увеличить вовлеченность и время, которое пользователи проводят на вашем сайте.
Более быстрый веб-сайт поможет вам привлечь еще больше трафика на ваш веб-сайт из обычного поиска. Google дает значительное SEO-преимущество более быстрым веб-сайтам, что помогает вам занимать более высокие позиции в результатах поиска.
При этом давайте взглянем на лучшие плагины кеширования WordPress, которые вы можете использовать для повышения скорости вашего сайта.
1. WP Rocket
WP Rocket — лучший плагин кэширования WordPress на рынке. Это самый простой и удобный для начинающих плагин кэширования, который очень поможет, если вы не знаете технических терминов, используемых для различных вариантов кэширования.
Позволяет пользователям мгновенно кэшировать свой веб-сайт одним щелчком мыши. Его сканер автоматически извлекает ваши страницы WordPress для создания кеша.
Затем плагин автоматически включает рекомендуемые параметры кэширования WordPress, такие как сжатие gzip, кеширование страниц и предварительная загрузка кеша.
WP Rocket также включает дополнительные функции, которые можно включить для дальнейшего повышения производительности. Это включает отложенную загрузку изображений, поддержку CDN, предварительную выборку DNS, минимизацию и многое другое.
Вот почему мы используем WP Rocket на WPBeginner для ускорения нашего сайта.
2. WP Super Cache
WP Super Cache — еще один популярный плагин для кэширования WordPress. Это бесплатно и настоятельно рекомендуется многими ведущими хостинговыми компаниями WordPress.
Плагин WP Super Cache включает в себя все рекомендуемые функции кэширования, которые вам понадобятся для ускорения вашего сайта. Это включает в себя сжатие gzip, кеш страниц, предварительную загрузку кеша, поддержку CDN и расширенную предварительную загрузку кеша.
Это включает в себя сжатие gzip, кеш страниц, предварительную загрузку кеша, поддержку CDN и расширенную предварительную загрузку кеша.
Он включает в себя обширный раздел настроек с отдельной вкладкой для легкой настройки. Подробные инструкции см. в нашей статье о том, как установить и настроить плагин WP Super Cache.
3. W3 Total Cache
W3 Total Cache — один из самых популярных плагинов кэширования WordPress. Это комплексный плагин для кэширования WordPress с множеством опций, которые могут показаться немного пугающими для новичков.
Он включает в себя все функции, необходимые для правильной настройки кеша WordPress. Это включает кеш страниц, кеш объектов, сжатие gzip, ограниченную поддержку минимизации и поддержку CDN.
Новичкам может показаться, что W3 Total Cache немного сложен в использовании. Подробные инструкции по настройке см. в нашей статье о том, как установить и настроить плагин W3 Total Cache.
4. Sucuri Firewall
Sucuri — лучший брандмауэр и плагин безопасности WordPress. Как брандмауэр веб-сайта, Sucuri имеет встроенную опцию для кэширования содержимого вашего веб-сайта и включения сжатия gzip одним нажатием кнопки.
Как брандмауэр веб-сайта, Sucuri имеет встроенную опцию для кэширования содержимого вашего веб-сайта и включения сжатия gzip одним нажатием кнопки.
Это лучший вариант для любого веб-сайта, поскольку Sucuri — это брандмауэр уровня DNS. Это означает, что они могут предоставлять кешированный контент вашим пользователям еще до того, как их запрос достигнет вашего веб-сайта. Это дает вашему сайту невероятный прирост производительности.
5. Встроенные плагины кэширования от хостинга
Кэширование помогает значительно снизить нагрузку на серверы хостинга, обеспечивая их оптимальную работу. Вот почему многие управляемые хостинговые компании WordPress теперь предлагают свои собственные встроенные решения для кэширования.
Если ваш веб-сайт размещен в одной из следующих хостинговых компаний, вы можете использовать их встроенные плагины кэширования для своих веб-сайтов.
SG SuperCacher
SiteGround предлагает встроенное решение для кэширования со всеми планами хостинга. Его можно включить в панели управления вашей учетной записи хостинга.
Его можно включить в панели управления вашей учетной записи хостинга.
После включения их динамическое кэширование WordPress улучшит скорость вашего сайта на 50-500%. Они также добавили возможность для владельцев сайтов включать Memcache.
SiteGround также добавил сжатие Brotli, которое также может помочь вам разблокировать повышение скорости на 15-20%.
Общее кэширование SiteGround значительно улучшилось. Если вы работаете на их платформе, вам действительно не понадобятся какие-либо плагины кеширования, такие как WP Rocket или другие.
Кэширование двигателя WP
WP Engine — одна из лучших хостинговых компаний для WordPress. Их планы хостинга включают встроенное кэширование и оптимизацию производительности.
Вы можете управлять настройками и очищать кеш из панели администратора WordPress. Просто щелкните меню WP Engine, и на вкладке «Общие настройки» вы сможете управлять настройками кеша WP Engine.
Кэширование Bluehost
Bluehost — одна из крупнейших хостинговых компаний в мире и официально рекомендуемый хостинг-провайдер для WordPress.

 Никто не любит ждать, особенно клиенты. Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом».
Никто не любит ждать, особенно клиенты. Если вместо перечня и описания услуг, они видят белую страницу или не до конца прогрузившуюся структуру — большинство из них просто перейдут на другой сайт в первые 15 секунд. Это и называется «отказом». Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.
Подробнее об этом способе мы рассказывали в статье Почему мой сайт работает медленно и что делать.
 Чтобы настроить плагин более тонко, перейдите во вкладку «Дополнительно». Мы рекомендуем использовать пресет «Safe», чтобы обезопасить себя от критических изменений в структуре сайта:
Чтобы настроить плагин более тонко, перейдите во вкладку «Дополнительно». Мы рекомендуем использовать пресет «Safe», чтобы обезопасить себя от критических изменений в структуре сайта: