Содержание
Оптимизация изображений для формата GIF или PNG-8
Руководство пользователя
Отмена
Поиск
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug-ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Формат GIF
Формат GIF использует 8-битные цвета и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов. Формат GIF можно эффективно использовать для создания анимированных изображений и сохранения прозрачности в изображении. Формат GIF поддерживают большинство веб-браузеров.
Формат GIF можно эффективно использовать для создания анимированных изображений и сохранения прозрачности в изображении. Формат GIF поддерживают большинство веб-браузеров.
В формате предусмотрено сжатие без потерь (LZW). Однако в силу ограничения палитры используемых цветов (не более 256 оттенков цвета) оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
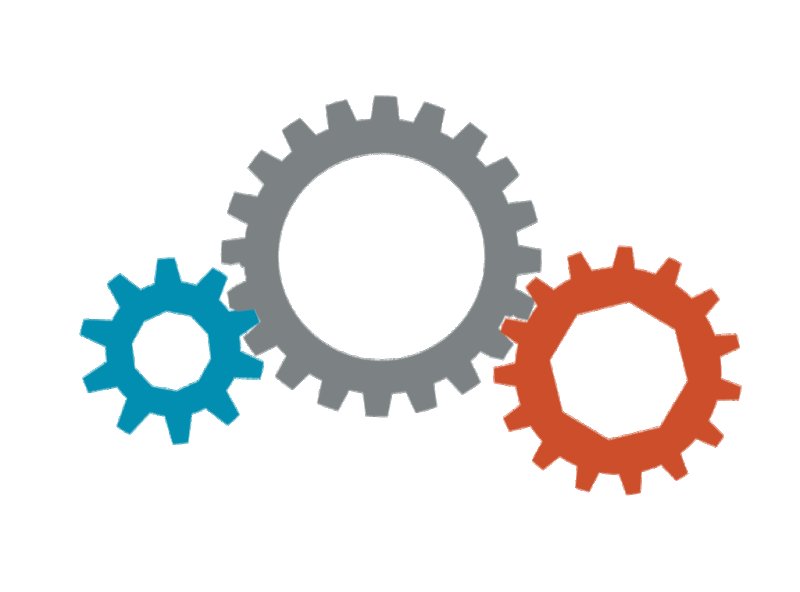
Изображение в формате GIF с использованием селективного алгоритма сокращения цветов (слева) и изображение в формате GIF с использованием стандартной таблицы цветов, поддерживаемых в вебе (справа)
Можно выбрать количество используемых цветов в изображении в формате GIF и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). GIF поддерживает прозрачность фона, т.е. незаметный переход кромки изображения к фоновому цвету веб-страницы.
Формат PNG-8
Формат PNG-8 использует 8-битные цвета. Как и формат GIF, PNG-8 эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов.
Как и формат GIF, PNG-8 эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов.
Поскольку PNG-8 поддерживают далеко не все веб-браузеры, лучше воздержитесь от сохранения изображения, предназначенного для широкой аудитории, в данном формате.
Функция компрессии у формата PNG-8 имеет улучшенные характеристики, чем у формата GIF, при этом изображение в формате PNG-8 меньше по размерам того же изображения в формате GIF (от 10% до 30%, в зависимости от цветового узора). Несмотря на то, что алгоритм сжатия PNG-8 является методом сжатия без потерь, оптимизация оригинального 24-битного изображения в формат GIF с глубиной цвета 8 бит может привести к потере оттенков в изображении.
При сохранении некоторых изображений, в особенности рисунков с простыми узорами и небольшим количеством цветов, сжатие в формат GIF даст файл меньшего размера, чем сжатие в формат PNG-8. Для сравнения размеров оптимизированного изображения в формате GIF и PNG-8 оцените результаты в окне предварительного просмотра.
Равно как и для формата GIF можно выбрать количество используемых цветов изображения и задать метод смешения цветов в веб-браузере (способ имитации отсутствующих цветов). Формат PNG-8 поддерживает прозрачность фона, т.е. позволяет создавать незаметный переход кромки изображения к фоновому цвету веб-страницы.
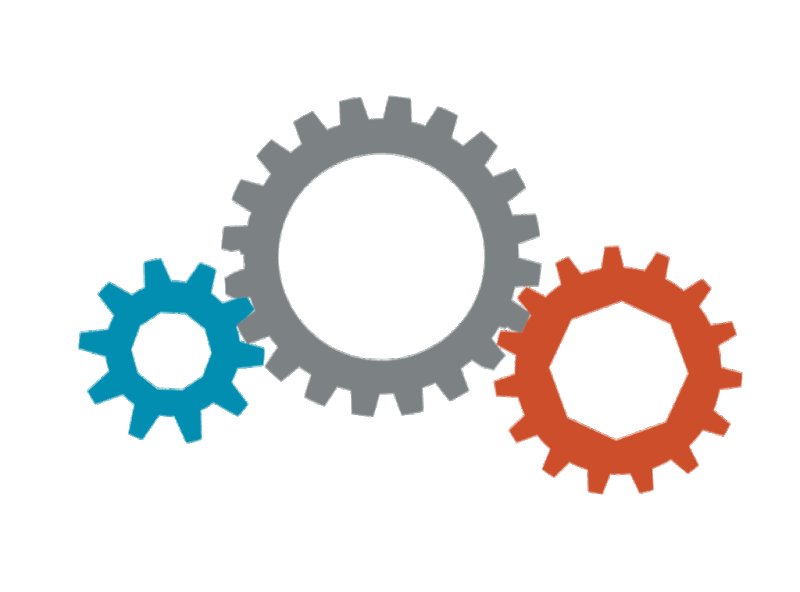
PNG-8 с использованием 256 цветов без смешения (слева) и PNG-8 с использованием 16 цветов и смешением (справа)
Оптимизация изображения в формат GIF или PNG-8
GIF эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах и прочих изображениях без полутонов. Как и формат GIF, PNG-8 поддерживает прозрачность и эффективно сжимает однотонные области с сохранением резких ясных контрастов, имеющихся в шрифтовых фрагментах, логотипах, и прочих изображениях без полутонов; однако, не все веб-браузеры способны отображать файлы в формате PNG-8.
Откройте изображение и выберите «Файл» > «Сохранить для Web».

Выберите «GIF» или «PNG-8» из списка форматов оптимизации.
Для постепенного улучшения разрешения изображения в процессе загрузки установите флажок «Чересстрочная развертка». Чересстрочная развертка увеличивает скорость загрузки изображения и уже после первого этапа развертки пользователь сможет получить представление о том, что, собственно, изображено на картинке.
В списке «Алгоритм сокращения цветов» под списком форматов можно выбрать параметр создания цветовой таблицы, или алгоритм цветовой редукции:
Перцепционная
Создает пользовательскую палитру, отдавая предпочтение цветам, к которым человеческий глаз имеет наибольшую чувствительность.
Выборочная
Создает таблицу цветов, аналогичную таблице «С учетом восприятия», но отдает предпочтение областям большого размера и сохранению цветов Веб. Обычно при использовании этого параметра получаются изображения с наибольшей достоверностью цветов.
 (По умолчанию установлена «Выборочная».)
(По умолчанию установлена «Выборочная».)Адаптивная
Создает палитру на основе выборки цветов спектра, которые наиболее часто встречаются в изображении. Например, для изображения, в котором присутствуют только зеленый и синий цвета, палитра будет состоять в основном из синего и зеленого оттенков. В большинстве изображений цвета сконцентрированы в определенных областях спектра.
Ограниченная (Веб)
Использует стандартную таблицу из 216 цветов, включающую 8-битные цвета (256 цветов), используемые в операционных системах Windows и Mac OS. Выбор данного варианта исключает необходимость имитации отсутствующих цветов на основе смешения имеющихся при отображении изображения, использующего 8-битные цвета. Если изображение имеет менее 216 цветов, неиспользуемые цвета удаляются из таблицы.
Чтобы задать максимальное количество цветов в таблице, выберите число в раскрывающемся списке «Цвета», введите значение в текстовом поле или щелкайте стрелки для изменения количества цветов.
 Если изображение содержит меньше цветов, чем имеется на панели, в цветовой таблице отображается фактическое число цветов в изображении.
Если изображение содержит меньше цветов, чем имеется на панели, в цветовой таблице отображается фактическое число цветов в изображении.При использовании алгоритма сокращения цветов «Ограниченная (Веб)» в меню «Цвета» можно выбрать вариант «Автоматически». Выберите вариант «Автоматически», если вы хотите, чтобы программа Photoshop Elements обеспечила использование только цветов, имеющихся в исходном изображении.
Выберите значение смешения в процентах, указав его в числовом поле или щелкнув на стрелках и перетащив всплывающий ползунок на нужное значение.
Если изображение содержит прозрачные области, установите флажок «Прозрачность», который позволяет обеспечить прозрачные области в изображении, сквозь которые просвечивает фон веб-страницы; снимите флажок «Прозрачность», чтобы заполнить полностью или частично прозрачные пикселы цветом подложки.
Чтобы создать анимацию в формате GIF, выберите «Анимация».
Чтобы сохранить оптимизированное изображение, нажмите «ОК».
 В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить».
В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить».
Создание анимированного GIF-файла
Расположите изображения, которые должны появляться в каждом кадре анимации на отдельных слоях панели «Слои». Например, чтобы создать анимацию с моргающим глазом, поместите изображение с закрытым глазом на одном слое, а с открытым глазом — на другом.
Выполните команду «Файл» > «Сохранить для Web».
Если изображение имеет несколько слоев, можно открыть диалоговое окно «Сохранить для Web» из диалогового окна «Сохранить как», выбрав «CompuServe GIF format» и установив флажок «Слои как кадры».
Настройте параметры оптимизации изображения в формате GIF.
Выберите «Анимация».
Задайте дополнительные параметры в разделе «Анимация» диалогового окна:
Параметры повтора
Непрерывно повторите анимацию в веб-браузере или примените анимацию только один раз.
 Также можно выбрать параметр «Другое», чтобы указать количество повторов анимации.
Также можно выбрать параметр «Другое», чтобы указать количество повторов анимации.Задержка кадра
Указывает число секунд, которое анимация воспроизводится в веб-браузере. Для определения долей секунд используйте десятичные значения. Например, чтобы задать полсекунды, укажите значение 0,5.
Справки по другим продуктам
- Сохранение прозрачного фона в изображениях в формате GIF или PNG
- Смешение
- Прозрачные изображения и изображения с незаметным переходом кромки изображения к фоновому цвету веб-страницы
- Просмотр анимации
- Понятие слоя
Вход в учетную запись
Войти
Управление учетной записью
Параметры экспорта изображений и анимированных файлов GIF
В этом разделе рассматриваются различные параметры экспорта изображений и анимированных файлов GIF.
Форматы веб-графики
Форматы веб-графики могут быть битовыми (растровыми) или векторными. К битовым форматам относятся GIF, JPEG и PNG, которые зависят от разрешения, то есть от размеров растрового изображения. Использование различных разрешений экрана монитора может привести к изменению качества. К векторным форматам относятся SVG и SWF, которые не зависят от разрешения и поддерживают масштабирование без потери качества изображения. Векторные форматы могут также содержать растровые данные.
Параметры оптимизации JPEG
Формат JPEG является стандартом сжатия нерастрированных изображений, например фотографий. Оптимизация изображения в формате JPEG основана на сжатии с потерями вследствие выборочного удаления данных.
Настройки оптимизации
A. Меню «Формат файла» B. Меню «Качество сжатия» C. Меню «Оптимизация»
Качество
Определяет уровень сжатия. Чем выше значение параметра «Качество», тем больший уровень детализации сохраняется при сжатии. Однако чем выше значение параметра «Качество», тем больше размер файла. Чтобы определить наилучшее соотношение качества и размера файла, рекомендуется просмотреть оптимизированное изображение с различными настройками качества.
Однако чем выше значение параметра «Качество», тем больше размер файла. Чтобы определить наилучшее соотношение качества и размера файла, рекомендуется просмотреть оптимизированное изображение с различными настройками качества.
Оптимизированный
Создается улучшенный файл JPEG с незначительно меньшим размером файла. Формат «Оптимизированный JPEG» рекомендуется для максимального сжатия. Однако некоторые браузеры старых версий могут не поддерживать эту функцию.
Последовательный
Изображение в веб-браузере отображается прогрессивно. Изображение выводится как последовательность наложений, что позволяет отобразить изображение с низким разрешением до полной его загрузки. Для параметра «Прогрессивный» необходимо использование формата Оптимизированный JPEG.
Отображение формата «Прогрессивный JPEG» требует большего объема оперативной памяти, этот формат поддерживается не всеми браузерами.
Размытие
Задает степень размытия изображения. При выборе этого параметра создается эффект, аналогичный фильтру «Размытие по Гауссу», и обеспечивается дополнительное сжатие, что уменьшает размер файла. Рекомендуется использовать значение от 0,1 до 0,5.
При выборе этого параметра создается эффект, аналогичный фильтру «Размытие по Гауссу», и обеспечивается дополнительное сжатие, что уменьшает размер файла. Рекомендуется использовать значение от 0,1 до 0,5.
Встроенный профиль (Photoshop) или ICC-профиль (Illustrator)
Сохраняет цветовые профили в оптимизированном файле. В некоторых браузерах для цветокоррекции применяются цветовые профили.
Матовый
Задается цвет заливки для пикселей, которые в исходном изображении были прозрачными. Чтобы выбрать цвет в палитре цветов, щелкните «Образец цвета подложки» или укажите параметр в меню «Подложка»: «Цвет пипетки» (для использования цвета в поле образцов пипетки), «Основной цвет», «Цвет фона», «Белый», «Черный» или «Другой» (для использования палитры цветов).
Полностью прозрачные пиксели исходного изображения заполняются выделенным цветом. Частично прозрачные пиксели исходного изображения смешиваются с выбранным цветом.
Параметры оптимизации для форматов GIF и PNG‑8
Формат GIF является стандартом сжатия для изображений с цветами смесевых красок и четкой детализацией, например, для штриховых рисунков, логотипов или иллюстраций с текстом. Аналогично GIF, формат PNG‑8 эффективно сжимает сплошные области цвета с сохранением четкости деталей.
Файлы PNG‑8 и GIF поддерживают 8-разрядную глубину цвета, то есть до 256 цветов. Процесс определения используемых цветов называется индексированием, поэтому изображения в форматах GIF и PNG‑8 иногда называют изображениями индексированных цветов. Чтобы преобразовать изображение в индексированные цвета, для хранения и индексации цветов в изображении используется таблица цветов изображения. Если в таблице цветов исходного изображения отсутствует нужный цвет, то приложение подбирает ближайший цвет из таблицы или имитирует цвет с помощью сочетания доступных цветов.
Кроме приведенных ниже параметров, можно задать количество цветов в таблице цветов изображения.
Потери (только GIF)
Уменьшение размера файла путем выборочного удаления данных. Чем выше значение параметра «Потери», тем больший объем данных удаляется. Обычно сохранить качество изображения позволяет установка для параметра «Потери» значения в диапазоне от 5 до 10, иногда до 50. Изменение значения параметра «Потери» может привести к уменьшению размеры файла на 5 — 40 %.
Параметр «Потери» нельзя использовать одновременно с параметром «Чересстрочно», алгоритмами «Шум» или «Регулярный дизеринг».
Цвета и метод редукции цвета
Определяет метод создания таблицы цветов изображения и необходимое количество цветов в таблице. Доступны следующие методы редукции цвета.
Перцепционная Создает пользовательскую таблицу цветов, отдавая предпочтение цветам, к которым человеческий глаз наиболее чувствителен.
Селективная Создает таблицу цветов, аналогичную таблице «Перцепционная», но отдавая предпочтение областям большого размера и сохранению веб-цветов. Обычно при использовании этой таблицы получаются изображения с наибольшей достоверностью цветов. Значение «Селективная» задано по умолчанию.
Обычно при использовании этой таблицы получаются изображения с наибольшей достоверностью цветов. Значение «Селективная» задано по умолчанию.
Адаптивная Создает таблицу путем выборки цветов из преобладающего спектра в изображении. Например, для изображения, в котором есть только зеленый и синий цвета, таблица цветов будет состоять в основном из оттенков синего и зеленого. В большинстве изображений цвета сосредоточены в определенных областях спектра.
Ограниченная (Web) Используется стандартная таблица из 216 цветов, применяемая в Windows и Mac OS в палитрах с 8-разрядной глубиной цвета (256 цветов). При выборе этого параметра дизеринг в браузере не применяется при отображении с 8-разрядной глубиной цвета (такая палитра также называется «безопасной палитрой Web»). Использование палитры Web может приводить к увеличению размера файла, и рекомендуется только в тех случаях, когда крайне важно исключить дизеринг в браузере.
Заказная Применяется палитра цветов, созданная или измененная пользователем. При открытии существующего файла GIF или PNG‑8 в нем будет пользовательская палитра цветов.
При открытии существующего файла GIF или PNG‑8 в нем будет пользовательская палитра цветов.
Таблица цветов изображения настраивается с помощью палитры «Таблица цветов» в диалоговом окне «Сохранить для Web и устройств».
«Черно-белый», «Оттенки серого», Mac OS, Windows Используется заданная палитра цветов.
Метод дизеринга
Определяет метод и степень дизеринга. Дизеринг позволяет имитировать цвета, которые отсутствуют в системе цветного изображения компьютера. Более высокий процент дизеринга позволяет передавать больше цветов и деталей, но также приводит к увеличению размера файла. Для оптимального сжатия рекомендуется использовать наименьший процент дизеринга, обеспечивающий необходимую детализацию цвета. К изображениям, состоящим преимущественно из сплошных тонов, дизеринг можно не применять. В изображениях с непрерывными оттенками (особенно градиентами) дизеринг может быть нужен для того, чтобы избежать полошения цветов.
GIF-изображения с 0 % дизеринга (слева) и 100 % дизеринга (справа)
Доступны следующие методы дизеринга.
Диффузия Применяется случайный узор, менее заметный, чем в режиме «Регулярный дизеринг». Эффекты дизеринга распространяются на смежные пиксели.
Узор Для имитации цветов, отсутствующих в таблице цветов, применяется квадратный узор наподобие полутонового.
Шум Применяется случайный узор, подобный методу дизеринга «Случайный», но без распространения на смежные пиксели. При использовании метода дизеринга «Шум» швы не возникают.
«Прозрачность» и «Подложка»
Определяет способ оптимизации прозрачных пикселей в изображении.
Чтобы сделать полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с цветом, выберите «Прозрачность» и укажите цвет подложки.
Чтобы заполнить полностью прозрачные пиксели цветом и наложить их на частично прозрачные пиксели того же цвета, выберите цвет подложки и отмените выбор параметра «Прозрачность».

Для выбора цвета подложки щелкните стрелку рядом с образцом цвета «Подложка» и выберите требуемый цвет в палитре цветов. Второй способ: выберите параметр в меню «Подложка»: Цвет пипетки (для использования цвета в поле образцов пипетки), Основной цвет, Цвет фона, «Белый», «Черный» или «Другой» (для использования палитры цветов).
Параметры «Основной цвет» и «Цвет фона» доступны только в Photoshop.
Примеры использования прозрачности и подложки
A. изображение B. Прозрачность выбрана с цветом подложки C. Прозрачность выбрана без подложки D. Прозрачность отключена с цветом подложки
Дизеринг прозрачности
При выборе параметра «Прозрачность» можно указать метод дизеринга частично прозрачных пикселей.
При выборе параметра «Без дизеринга прозрачности» дизеринг к частично прозрачным пикселям в изображении не применяется.

Применяется случайный узор, менее заметный, чем в режиме «Регулярный дизеринг». Эффекты дизеринга распространяются на смежные пиксели. При выборе этого алгоритма необходимо указать процент дизеринга, управляющий степенью дизеринга, который применяется к изображению.
В режиме «Регулярный дизеринг прозрачности» применяется квадратный узор наподобие полутонового для частично прозрачных пикселей.
В режиме «Шумовой дизеринг прозрачности» применяется случайный узор, подобный узору в режиме «Случайный дизеринг», но без распространения на смежные пиксели. При использовании алгоритма «Шум» швы не возникают.
Пример регулярного дизеринга прозрачности (слева) и его применение к фону веб-страницы (справа)
Чересстрочная развертка
До полной загрузки файла изображение в браузере отображается в низком разрешении. Чересстрочное отображение позволяет уменьшить время ожидания полной загрузки и показать пользователям процесс загрузки изображения. Однако чересстрочноое отображение также увеличивает размер файла.
Однако чересстрочноое отображение также увеличивает размер файла.
Привязка к веб-цветам
Определяется уровень изменения цветов на ближайшие эквивалентные цвета палитры Web (с отменой дизеринга в браузере). Чем выше значение, тем больше изменяется цветов.
Оптимизация прозрачности в изображениях GIF и PNG
Прозрачность позволяет создавать непрямоугольные изображения для Интернета. Прозрачность фона сохраняет в изображении прозрачные пиксели.
Это позволяет видеть фон веб-страницы через прозрачные области изображения. Подложка фона имитирует прозрачность путем заполнения или слияния прозрачных пикселов с цветом подложки, который может совпадать с фоновым цветом веб-страницы. Подложка фона выглядит лучше всего при сплошном фоне веб-страницы, если известен его цвет.
Настроить оптимизацию прозрачных пикселей в изображениях GIF и PNG можно с помощью параметров «Прозрачность» и «Подложка» в диалоговом окне «Сохранить для Web и устройств».
- (GIF и PNG‑8) Чтобы сделать полностью прозрачные пиксели прозрачными и наложить частично прозрачные пиксели на цвет, выберите «Прозрачность» и укажите цвет подложки.
- Чтобы заполнить полностью прозрачные пиксели цветом и наложить их на частично прозрачные пиксели того же цвета, выберите цвет подложки и отмените выбор параметра «Прозрачность».
- (GIF и PNG‑8) Чтобы сделать все пиксели с прозрачностью более 50 % полностью прозрачными, а все пиксели с прозрачностью 50 % и менее полностью непрозрачными, установите флажок для параметра «Прозрачность» и укажите «Нет» в меню «Подложка».
- (PNG‑24) Чтобы сохранить изображение с многоуровневой прозрачностью (до 256 уровней), установите флажок для параметра «Прозрачность». Параметр «Подложка» станет недоступен, поскольку многоуровневая прозрачность позволяет накладывать изображение на любой фоновый цвет.
В браузерах, не поддерживающих прозрачность PNG‑24, прозрачные пикселы могут отображаться на фоновом цвете по умолчанию, например на сером.
Для выбора цвета подложки щелкните стрелку рядом с образцом цвета «Подложка» и выберите требуемый цвет в палитре цветов. Второй способ: выберите параметр в меню «Подложка»: Цвет пипетки (для использования цвета в поле образцов пипетки), Основной цвет, Цвет фона, «Белый», «Черный» или «Другой» (для использования палитры цветов).
Параметры «Основной цвет» и «Цвет фона» доступны только в Photoshop.
Просмотр таблицы цветов для оптимизированного фрагмента
Таблица цветов для фрагмента отображается на панели Таблица цветов диалогового окна «Сохранить для Web и устройств».
Выберите фрагмент, оптимизированный в формате GIF или PNG‑8. Таблица цветов для выбранного фрагмента отобразится на палитре «Таблица цветов» диалогового окна «Сохранить для Web и устройств».
Если изображение содержит несколько фрагментов, то цвета в таблице цветов могут изменяться в различных фрагментах (чтобы избежать этого эффекта, свяжите слои между собой). При выборе нескольких фрагментов с различными таблицами цветов таблица цветов становится пустой, и в строке состояния выводится сообщение «Смешанная».
Настройка таблицы цветов для изображений GIF и PNG‑8
Цвета в оптимизированных изображениях GIF и PNG-8 настраиваются с помощью таблицы цветов в диалоговом окне «Сохранить для Web и устройств». Сокращение количества цветов часто позволяет сохранить качество изображения при одновременном уменьшении размера файла изображения.
Цвета в таблице цветов можно добавлять или удалять, заменять выбранные цвета на безопасные Web-цвета, а также блокировать выделенные цвета, чтобы предотвратить их удаление из палитры.
Сортировка таблицы цветов
Выберите порядок сортировки в меню палитры «Таблица цветов».
- При выборе параметра «Без сортировки» восстанавливается исходный порядок.
- Команда «Сортировать по тону» сортирует цвета по положению на стандартном цветовом круге (в градусах от 0 до 360). Нейтральным цветам присваивается тон 0 и они помечаются красным.
- Команда Сортировать по светимости сортирует цвета по светимости.
- Команда «Сортировать по частоте использования» сортирует цвета по частоте их использования в изображении.

Добавление нового цвета в таблицу цветов
В таблицу цветов можно добавить цвета, которые отсутствовали при ее создании. При добавлении цвета в динамическую таблицу на него заменяется ближайший цвет в палитре. При добавлении цвета в фиксированную или пользовательскую таблицу в палитру добавляется дополнительный цвет.
Если в таблице цветов выделены какие-либо цвета, выберите в палитре Таблица цветов пункт Отменить выделение всех цветов, чтобы отменить выбор этих цветов.
Выберите цвет, выполнив одно из следующих действий.
В диалоговом окне «Сохранить для Web и устройств» щелкните значок «Цвет пипетки» и выберите цвет из палитры.
В диалоговом окне «Сохранить для Web и устройств» выберите инструмент «Пипетка» и щелкните изображение.
Выполните одно из следующих действий.
Нажмите «Новый цвет» в таблице цветов.
Выберите команду Создать цвет в меню палитры Таблица цветов.

Чтобы переключить таблицу цветов на палитру «Заказная», удерживайте при добавлении нового цвета нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS).
Новый цвет отобразится в таблице цветов со значком в виде небольшого белого квадрата в правом нижнем углу. Такой значок показывает, что цвет заблокирован. В динамической таблице цветов исходный цвет отображается в левом верхнем углу, а новый цвет — в правом нижнем углу.
Выбор цветов в таблице цветов
Вокруг выделенного цвета появляется белая рамка в Таблица цветов.
- Чтобы выбрать цвет, щелкните его в таблице цветов.
- Чтобы выбрать в таблице цветов несколько цветов, удерживайте нажатой клавишу «Shift». Будут выбраны все строки между первым и вторым выделенными цветами. Чтобы выбрать несмежную группу цветов, нажмите клавишу «Ctrl» (Windows) или «Command» (Mac OS) и щелкните нужные цвета. Кроме того, в меню палитры «Таблица цветов» доступны команды выбора цветов.

- Чтобы выбрать цвет в изображении предварительного просмотра, щелкните его инструментом «Пипетка» в диалоговом окне «Сохранить для Web и устройств». Чтобы выбрать несколько цветов, удерживайте нажатой клавишу «Shift».
- Чтобы отменить выбор всех цветов, выберите в меню палитры «Таблица цветов» пункт «Отменить выделение всех цветов».
Замена цвета
Выделенный цвет в таблице цветов можно изменить на любое другое значение цвета RGB. При повторном выводе оптимизированного изображения выделенный цвет будет заменен на новый цвет в тех областях изображения, где он присутствует.
Для отображения палитры цветов по умолчанию дважды щелкните цвет в таблице цветов.
Выберите цвет.
Исходный цвет отображается в левом верхнем углу образца цвета, а новый — в правом нижем углу. Небольшой квадрат в правом нижнем углу образца цвета показывает, что цвет заблокирован. При замене на Web-цвет в центре образца появляется небольшой белый ромб.

Чтобы отменить замену цвета, выполните одно из следующих действий.
Дважды щелкните образец замененного цвета. Исходный цвет выделится в палитре цветов. Чтобы восстановить цвет, нажмите кнопку «OK».
Чтобы отменить выделение всех замененных цветов (включая замененные веб-цвета), выберите в меню палитры Таблица цветов пункт «Отменить замену всех цветов».
Замена цветов на ближайшие эквивалентные цвета палитры Web
Чтобы в браузере не выполнялся дизеринг, можно заменить цвета на ближайшие эквивалентные цвета в палитре Web. Это позволяет предотвратить выполнение дизеринга в браузерах операционных систем Windows или Macintosh, в которых доступно только 256 цветов.
Выберите один или несколько цветов в оптимизированном изображении или в таблице цветов.
Выполните одно из следующих действий.
Нажмите кнопку Заменить на Web в палитре Таблица цветов.
В меню палитры Таблица цветов выберите пункт «Заменить/Отменить замену выделенных цветов на цвета палитры Web».
 Исходный цвет отобразится в левом верхнем углу образца, а новый цвет — в правом нижнем углу. Небольшой белый ромб в центре образца показывает, что цвет является веб-цветом. Небольшой квадрат в правом нижнем углу образца показывает, что цвет заблокирован.
Исходный цвет отобразится в левом верхнем углу образца, а новый цвет — в правом нижнем углу. Небольшой белый ромб в центре образца показывает, что цвет является веб-цветом. Небольшой квадрат в правом нижнем углу образца показывает, что цвет заблокирован.
Чтобы задать допуск для замены, введите значение параметра «Web-цвета». Чем выше значение, тем больше изменяется цветов.
Чтобы вернуть цвета, замененные на Web-цвета, выполните одно из следующих действий.
Выделите в таблице цветов цвет, замененный на Web-цвет, и нажмите кнопку Заменить на Web в палитре Таблица цветов.
Чтобы отменить в таблице цветов замену всех цветов на Web-цвета, выберите в меню палитры Таблица цветов пункт «Отменить замену всех цветов».
Преобразование цветов в прозрачность
Чтобы добавить в оптимизированное изображение прозрачность, нужно преобразовать существующие цвета в прозрачность.
Выберите один или несколько цветов в оптимизированном изображении или в таблице цветов.
Выполните одно из следующих действий.
Нажмите кнопку «Преобразовать прозрачность» в палитре «Таблица цветов».
В меню палитры Таблица цветов выберите пункт «Преобразовать/Отменить преобразование выделенных цветов в прозрачность».
На половине каждого преобразованного цвета отобразится сетка прозрачности . Небольшой квадрат в правом нижнем углу образца цвета показывает, что цвет заблокирован.
Чтобы вернуть преобразование прозрачности в исходное состояние, выполните одно из следующих действий.
Выберите цвет, для которого нужно отменить преобразование в прозрачность, и нажмите кнопку Преобразовать прозрачность либо в меню палитры «Таблица цветов» выберите пункт «Преобразовать/Отменить преобразование выделенных цветов в прозрачность».
Чтобы вернуть все преобразованные цвета в исходное состояние, выберите пункт «Отменить преобразование цветов прозрачного объекта».

Блокировка или снятие блокировки цвета
В таблице цветов можно заблокировать выделенные цвета, чтобы предотвратить удаление этих цветов из палитры при уменьшении количества цветов, а также исключить дизеринг в приложении.
Блокировка цветов не отменяет дизеринг в браузере.
Выберите нужные цвета в таблице цветов.
Чтобы заблокировать цвет, выполните одно из следующих действий.
В правом нижнем углу каждого заблокированного цвета отобразится белый квадрат .
Чтобы разблокировать цвет, выполните следующие действия.
Белый квадрат исчезнет из образца цвета.
Удаление выделенных цветов
Чтобы уменьшить размер файла изображения, можно удалить выделенные цвета из таблицы цветов. При удалении цвета области оптимизированного изображения, в которых ранее присутствовал этот цвет, выводятся повторно с использованием ближайшего доступного цвета в палитре.
После удаления цвета таблица цветов автоматически превращается в палитру «Заказная». Это происходит потому, что при повторной оптимизации изображения удаленный цвет автоматически возвращается в палитры «Адаптивная», «Перцепционная» и «Селективная», а палитра «Заказная» при этом действии не изменяется.
Выберите нужные цвета в таблице цветов.
Чтобы удалить цвет, выполните одно из следующих действий.
Сохранение таблицы цветов
Таблицы цветов оптимизированных изображений можно сохранять для последующего использования с другими изображениями, а также для загрузки таблиц цветов, созданных в других приложениях. После загрузки новой таблицы цветов в изображение цвета оптимизированного изображения изменяются в соответствии с новой таблицей цветов.
В меню палитры «Таблица цветов» выберите пункт «Сохранить таблицу цветов».
Присвойте таблице цветов имя и выберите папку для сохранения. По умолчанию файлу таблицы цветов присваивается расширение «ACT» (Adobe Color Table).

Чтобы использовать таблицу цветов при выборе параметров оптимизации для изображения GIF или PNG, сохраните таблицу цветов в подпапке Optimized Colors папки приложения Photoshop.
Нажмите кнопку «Сохранить».
После повторной загрузки таблицы все замененные цвета будут отображаться в виде полных образцов, их закрепление будет отменено.
Загрузка таблицы цветов
В меню палитры «Таблица цветов» выберите пункт «Загрузить таблицу цветов».
Перейдите к файлу с таблицей цветов, которую нужно загрузить. Это может быть файл Adobe Color Table (.act), файл Adobe Color Swatch (.ace) или GIF-файл (для загрузки внедренной в файл таблицы цветов).
Нажмите кнопку «Открыть».
Параметры оптимизации PNG‑24
Формат PNG‑24 подходит для сжатия нерастрированных изображений. Однако размер файлов в этом формате больше размера JPEG-файлов. Преимущество формата PNG‑24 заключается в возможности сохранять в изображении до 256 уровней прозрачности.
«Прозрачность» и «Подложка»
Определите способ оптимизации прозрачных пикселов в изображении.
Чересстрочная развертка
До полной загрузки файла изображение в браузере отображается в низком разрешении. Чересстрочное отображение позволяет уменьшить время ожидания полной загрузки и показать пользователям процесс загрузки изображения. Однако чересстрочноое отображение также увеличивает размер файла.
Как оптимизировать анимированные GIF-файлы?
GIF — это старый формат растровых изображений, появившийся в 1987 году, и его возможности сжатия и оптимизации довольно ограничены.
Честно говоря, GIF, вероятно, все еще существует только благодаря своей функции покадровой анимации, которая не была полностью вытеснена ни одним из более современных форматов в течение очень долгого времени.
За прошедшие годы были разработаны некоторые умные методы уменьшения размера файла и интеллектуальной оптимизации цвета.
но все они имеют разную степень эффективности для разных изображений.
Давайте рассмотрим некоторые способы уменьшения размера GIF-файла.
Некоторые из них могут не работать должным образом с вашим изображением, если к нему уже применена какая-либо форма оптимизации, но единственный способ убедиться в этом — просто попробовать и проверить результаты. Мы автоматизировали некоторые шаги, так что это не должно быть слишком сложно.
1. Обрезка и изменение размера GIF
Прежде чем вы начнете экспериментировать с чем-то более сложным, вам следует рассмотреть возможность изменения размера и/или обрезки изображения до минимально необходимых размеров.
Меньшие размеры изображения обычно имеют меньший размер файла (могут быть некоторые исключения — если вы уменьшаете размеры изображения всего на несколько пикселей путем изменения размера, это может фактически увеличить размер файла в некоторых случаях).
- Инструмент для изменения размера GIF
- Инструмент кадрирования GIF
2.
 Избавление от ненужных частей временной шкалы анимации
Избавление от ненужных частей временной шкалы анимации
Вам нужна полная длина анимации?
Если нет, вы можете разделить изображение на кадры с помощью вкладки GIF Maker,
выберите пропуск любых ненужных частей и нажмите кнопку «Анимация», чтобы воссоздать анимацию с меньшим количеством кадров.
3. Уменьшение частоты кадров
Еще один способ избавиться от части кадров (полезно, если ваша анимация имеет очень высокую частоту кадров) — отбрасывать каждый второй (или третий, четвертый) кадр.
Если кадры меняются очень быстро и в анимации между ними мало движения, это может быть эффективным шагом для уменьшения размера файла и, в некоторых случаях, повышения производительности веб-сайта, если браузер не может отображать несколько анимаций с высокой частотой кадров.
Для этого загрузите изображение в наш оптимизатор GIF и выберите опцию «Удалить каждый второй кадр».
Теперь, когда вы хирургическим путем удалили некоторые данные из GIF, вы можете попробовать некоторые дополнительные параметры на вкладке Оптимизатор GIF.
4. Сжатие GIF с потерями (LZF)
Обычно это предпочтительный метод сжатия изображений в ezgif. Он может уменьшить размер анимированного GIF-файла на 30–50 % за счет небольшого сглаживания и шума и достаточно хорошо работает практически с любым GIF.
Он работает на кодировщике GIF с потерями, который реализует алгоритм сжатия LZW.
5. Уменьшение цвета
Этот параметр уменьшит количество цветов в каждом кадре.
Он создает несколько вариантов входного изображения, и вы можете выбрать тот, который имеет наилучшее соотношение размера и качества для ваших нужд.
6. Оптимизация прозрачности GIF
Этот параметр делает идентичные или очень похожие части в последовательных кадрах прозрачными, сохраняя фактическую информацию о цвете только в первом кадре.
Если вы используете этот метод вместе со сжатием с потерями (LZF), вы должны запустить Сначала оптимизировать прозрачность . Сжатие с потерями может добавить немного шума и сделать этот метод менее эффективным!
Результаты сильно различаются в зависимости от характера изображения.
Это может дать очень хорошие результаты в ситуациях, когда изображения имеют большие статические области со сплошным цветом или без шума и движения, например, записи экрана приложений или простая анимация с использованием однотонных сплошных цветов и линий. Но в основном будет плохо работать с конвертированными видео и другими изображениями, насыщенными цветами и движением.
Простые анимации со сплошными цветами могут значительно уменьшиться в размере с помощью метода Оптимизировать прозрачность .
GIF-компрессор | Сжатие GIF-анимации в Интернете
auth.token:false,loggedInStore: false
Авторизоваться
Авторизоваться
Зарегистрироваться
Зарегистрироваться
- Дом
- GIF Compressor
Лучший в мире инструмент сжатия GIF для уменьшения размера файла GIF
Выбрать файлы
С устройства
Из Dropbox
Из Google Диска
С URL-адреса
Выберите файлы
Максимальный размер файла 1 ГБ.
Перейдите на ProSign Up, чтобы узнать больше
Расширенные настройки (опционально)
Отменить оптимизацию
Отменить оптимизацию Может увеличить размер файла. Лучше для исправления ошибочных GIF-файлов
Может увеличить размер файла. Лучше для исправления ошибок GIF
Уровень сжатия
Применяет сжатие LZW с потерями. Значение по умолчанию (75) — это хороший баланс между сжатием и качеством. Более высокие значения сжимают сильнее.
Удалить кадры, чтобы уменьшить размер файла?
Нет Удалить повторяющиеся кадры Отбрасывать каждый 2-й кадр Отбрасывать каждый 3-й кадр Отбрасывать каждый 4-й кадр Отбрасывать каждый 5-й кадр
Для некоторых типов GIF-файлов вы, возможно, сможете еще больше уменьшить размер файла, пропуская кадры.
Уменьшить количество цветов?
Нет Уменьшить количество цветов Уменьшить количество цветов и дизеринг Использовать одну таблицу цветов
Дополнительную информацию см. в разделе «Расширенный компрессор GIF» ниже.
Количество цветов?
Оптимизировать прозрачность
Оптимизировать прозрачность Заменить повторяющиеся/дублирующиеся цветные пиксели прозрачностью для лучшего сжатия
Заменить повторяющиеся/дублирующиеся цветные пиксели прозрачностью для лучшего сжатия
Как сжать GIF?
- Нажмите кнопку «Выбрать GIF-файлы» , чтобы выбрать GIF-файлы
- Сохранить параметры по умолчанию (они отлично справляются со своей задачей!) или указать дополнительные параметры
- Нажмите кнопку «Сжать GIF» , чтобы начать сжатие
Простота использования
Просто загрузите свой GIF и нажмите «Сжать». Настройки по умолчанию должны уменьшить размер файла GIF до 60%.
Настройки по умолчанию должны уменьшить размер файла GIF до 60%.
Лучший компрессор GIF
Не все GIF одинаковы. Некоторые GIF-файлы значительно выигрывают от уменьшения количества цветов или использования одной цветовой палитры. В то время как другие хорошо реагируют на оптимизацию с потерями или прозрачностью. Наш компрессор GIF предоставляет 7 стратегий сжатия GIF.
Бесплатно и безопасно
Наш компрессор GIF бесплатен и работает в любом веб-браузере. Кроме того, все файлы защищены 256-битным шифрованием SSL и удаляются через 2 часа. Таким образом, вы можете сжимать свои файлы GIF, не беспокоясь о безопасности и конфиденциальности файлов.
Дополнительные параметры
Выберите наилучший метод сжатия GIF, чтобы значительно уменьшить размер файла GIF при сохранении качества.
- Уровень сжатия: Этот ползунок позволяет применить к GIF сжатие LZW с потерями. Это хорошо работает для большинства типов GIF.
 Это может уменьшить размер файла GIF до 60% за счет некоторого шума и сглаживания. Однако часто потери качества не обнаруживаются. Мы рекомендуем применять уровень сжатия с потерями 75% и при необходимости настраивать его дальше. Более высокие значения сжимают сильнее.
Это может уменьшить размер файла GIF до 60% за счет некоторого шума и сглаживания. Однако часто потери качества не обнаруживаются. Мы рекомендуем применять уровень сжатия с потерями 75% и при необходимости настраивать его дальше. Более высокие значения сжимают сильнее.- Подходит для: Рекомендуется для большинства GIF-файлов
- Удаление n-го кадра: GIF-анимация состоит из нескольких кадров изображения. В зависимости от анимации вы можете пропускать кадры без заметных изменений в самой анимации. Очевидно, что пропуск кадров уменьшит размер GIF. Эта функция позволяет вам пропускать каждый 2-й, 3-й, 4-й или 5-й кадр вашего GIF. Например, удаление каждого второго кадра приведет к уменьшению количества кадров на 50%. Это полезно для GIF-файлов, созданных из видео с высокой частотой кадров.
- Удалить повторяющиеся кадры: Удаление похожих или повторяющихся кадров поможет оптимизировать размер файла GIF.
 Мы также предоставляем Fuzz Factor , который является мерой «сходства». Чем больше «фактор нечеткости», тем больше «похожих» кадров будет совпадать и отбрасываться.
Мы также предоставляем Fuzz Factor , который является мерой «сходства». Чем больше «фактор нечеткости», тем больше «похожих» кадров будет совпадать и отбрасываться.- Подходит для: Используйте для GIF-файлов с высоким FPS (кадров в секунду) или анимации с большим количеством похожих/повторяющихся кадров.
- Уменьшить количество цветов: файлов GIF поддерживают до 256 различных цветов [1]. Уменьшение количества цветов в палитре может уменьшить размер файла GIF. Вы можете уменьшить количество цветов до 2 цветов.
- Уменьшение цветов + сглаживание: Использование параметра сглаживания заставит алгоритм аппроксимировать отсутствующие цвета с помощью комбинаций цветов. Естественно, это приведет к созданию более привлекательных GIF-файлов за счет большего размера файла. Однако это также может вызвать артефакты анимации.
- Подходит для: Используйте, если ваши рамки имеют ограниченное количество цветов.

- Подходит для: Используйте, если ваши рамки имеют ограниченное количество цветов.
- Использовать единую таблицу цветов: Обычно каждый кадр файла GIF имеет собственную отдельную таблицу цветов. Вместо этого этот параметр заставит GIF использовать единую глобальную таблицу цветов. Как мы уже упоминали, таблица цветов может содержать до 256 цветов, и каждый цвет занимает 3 байта. Таким образом, вы потенциально можете сэкономить до 256 X 3 = 758 байтов на кадр, используя одну таблицу цветов.
- Подходит для: Используйте, если каждый кадр вашего GIF имеет одинаковые цвета.
- Оптимизировать прозрачность: Если ваш GIF представляет собой наложенную анимацию, которая повторяет пиксели, которые уже отображаются, вы можете заменить эти повторяющиеся цветные пиксели прозрачностью. В результате получаются большие области прозрачности, которые лучше сжимаются (по сравнению со смесью пикселей разного цвета). Используйте настройки Fuzz Factor под этой опцией, чтобы сопоставить «похожие» цвета.



 (По умолчанию установлена «Выборочная».)
(По умолчанию установлена «Выборочная».) Если изображение содержит меньше цветов, чем имеется на панели, в цветовой таблице отображается фактическое число цветов в изображении.
Если изображение содержит меньше цветов, чем имеется на панели, в цветовой таблице отображается фактическое число цветов в изображении. В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить».
В диалоговом окне «Сохранить оптимизированное изображение» укажите имя файла и нажмите кнопку «Сохранить». Также можно выбрать параметр «Другое», чтобы указать количество повторов анимации.
Также можно выбрать параметр «Другое», чтобы указать количество повторов анимации.