SEO-Оптимизация сайта самостоятельно: Пошаговая инструкция. Seo оптимизация сайтов инструкция
Seo оптимизация сайта самостоятельно: Пошаговая инструкция
Внутренняя SEO-оптимизация сайта – наиболее важная часть на первом этапе продвижения сайта. Это громоздкий процесс, который сегодня обязывает пройти каждого владельца сайта, желающего привлечь бесплатных посетителей из поисковых систем. В этой статье я подготовил пошаговую инструкцию SEO-оптимизации сайта самостоятельно. Мой чек-лист по SEO-оптимизации сайт без слишком подробных объяснений – если вы крутитесь в этой сфере, вам не составит труда узнать информацию по любому из пунктов ниже через поисковые системы. Каждый из пунктов ниже – важен, не пропускайте ничего и получите эффективность, окупаемость, ожидаемый результат.Если что-то не понятно – не стесняйтесь! Спрашивайте в комментариях или კონტაქტები. Если нужна консультация или помощь в оптимизации (работа) – помогу по любому из пунктов.
Внутренняя оптимизация сайта
1. Составление семантического ядра (Подбор ключевых фраз)
Составление семантического ядра – один из самых важных пунктов внутренней оптимизации. В зависимости от направления сайта, сбор семантического ядра у специалиста может занять от 1 to 3 дней. Где взять семантическое ядро:
- Собрать самостоятельно из Яндекса და Google. Если вы не умеете этого делать – советую заказать семантическое ядро у специалиста, то есть, у меня 🙂
- Подумать логически, что могут искать люди в тематике оптимизируемого сайта. Выписать все ваши догадки в 1 файл. Проверить на поисковый спрос в сервисах поисковых систем по ссылкам выше;
- Зайти на сайты конкурентов. Посмотрите, что они выделили для посетителей своего сайта. Воспользоваться сервисом Prodvigator или Semrush для парсинга ключевых слов конкурентов.
- Для информационных сайтов – составить список низкоконкурентных ключевых слов для первых 100-200 статей через сервис Мутаген. Пример того, как использую Мутаген для создания MFA.
2. Кластеризация семантического ядра
Составленное семантическое ядро (скорее всего огромное) нужно разбить по посадочным страницам, то есть группам. Основываясь на эти группы, вы займетесь продвижением каждой из страниц сайта, затачивая их под ключевые слова из конкретной группы, относящихся к этой странице.
Кластеризацию семантики можно выполнять:
3. Оптимизация каждой страницы под ключи из семантического ядра
Описывание чек-листа по оптимизации каждой из продвигаемых страниц заняло бы неделю. Предлагаю несколько инструментов, которыми пользуюсь я:
- Платное решение. Программа WebSite აუდიტორის из Seo Power Suite. Пакет программ для СНГ стоит $150.
- Бесплатное решение. Чек-лист в инструменте Проверка оптимизации страницы сайта на pr-cy.ru. Вводите ключевое слово и ссылку на продвигаемую страницу – получаете чек-лист необходимых действий.
4. Проводим аудит сайта на момент ошибок, дублирования страниц, ответа сервера
Для аудита сайта на момент ошибок, дублирования страниц и кода ответа сервера создано множество сервисов и программ. Я использую одну бесплатную программу и один платный сервис.
- Netpeak Spider – бесплатная программа для аудита сайта.
- Seoto.me – платный сервис профессионального аудита сайта.
По результатам работы программы и сервиса вы сможете отследить ошибки, дублирование контента на разных страницах, плохие ответы сервера и поправить их.
Настраиваем ЧПУ
ЧПУ – человекопонятные ссылки. Пример: site.ru/category/name вместо site.ru/2011/post-31. Если вы не программист – лучше не настраивайте самостоятельно.
Для популярных CMS, таких как, WordPress, Joomla!, modx, OpenCart, настройка ЧПУ входит в стандартный функционал или расширяется с помощью плагинов.
Для самописных сайтов модуль ЧПУ придется создавать вручную. Для настройки модуля ЧПУ или решения других программных вопросов советую программистов с веб-студии Zwebra. Проверенные ребята, за качество работы которых я ручаюсь.
Настраиваем sitemap.xml
Sitemap.xml – список страниц, которые подлежат индексации поисковыми системами, и приоритетов индексирования. В сайтмапе могут содержаться данные про изменение страниц. Подробно: Справка Google о Sitemap.xml.
Создать автообновляемый sitemap.xml в популярных CMS можно посредствами плагинов, модулей и расширений, в самописных сайтах – путем написания вручную модуля генерации.
Пример готового sitemap.xml вы можете глянуть на этом блоге: http://seokrem.com/sitemap.xml (генерация посредством плагина для WordPress).
Настриваем html-карту сайта.
Html-карта сайта требуется для создания низкого уровня вложенности для всех страниц сайта и дополнительного навигационного инструмента для людей. Пример html-карты сайта.
На популярных CMS html-карта сайта можно настроить с помощью специальных плагинов, модулей, расширений. На самописных придется прибегнуть к помощи программистов или написать модуль генерации самостоятельно; третий вариант – спарсить все ссылки на страницы оптимизируемого сайта и вставить их вручную на страницу карты сайта.
Настраиваем robots.txt
Robots.txt – документ в корневой директории сайта, инструкции в котором применимы к роботам, в том числе, роботам поисковых систем. Подробно: что такое robots.txt.
Сегодняшние требования поисковых систем – окрытые для индексации файлы, являющиеся ресурсами, подгружаемыми в браузере. Сюда можно отнести css, js файлы, все расширения изображений и видео. Желательными директивами в robots являются Host и Sitemap.
Пример robots.txt:
User-agent: * Disallow: /admin/ Disallow: /cgi-bin/ Allow: /*.css Allow: /*.js Host: site.ru Sitemap: http://site.ru/sitemap.xmlДобавляем кнопки социальных сетей
Социальные сигналы из популярных соц сетей по мнению многих специалистов берутся в учет поисковыми системами. Некоторые из них проводят эксперименты. Статья 1 და 2.
Существует несколько способов добавить кнопки социальных сетей на сайт. Взять их прямо из API социальных сетей или воспользоваться готовыми аналогами, как Yandex Share или Pluso.
Размечаем страницы языками микроразметки
О чем бы не была ваша страница, данные на ней имеют определенный тип и тематику. В зависимости от этого вы можете разметить данные страниц с помощью структурированных языков микроразметки. Основные виды микроразметки. Размечая данные на сайте с помощью микроразметки, поиск с точностью понимает, о чем ваша страница и показывает её специальным способом (делает соответствующий сниппет). Думаю, каждый встречал звездочки в выдаче Google. Это один из видов микроразметки под названием Schema.org Reviews.
Настроить микроразметку можно с помощью сервиса Google, проверить у него же.
Настраиваем редиректы www / без www (слэш / без слэша).
Каждый человек привык по разному вводить адреса сайтов в интернете. Кто-то пользуется www, кто-то нет. В обоих случаях сайт открывается. Но если в одном случае открылся www.site.ru, а в другом site.ru, есть проблема – эти сайты будут учитывать как абсолютно разные. Поиск уже научился определять их идентичность, но не досконально. Чтобы показать соответствие этих 2 вариантов, делается автоматическое направление на каноническую (основную) версию страницы. Инструкция по настройке редиректа www /без www.
Такая же ситуация обстоит и с вариантов, где есть и нет слэша в конце url. Это две разных страницы для поиска. Наличие обоих из них будет считаться наличием дублирующихся страниц. Настройка редиректов слэш / без слэша доступна по ссылке чуть выше.
Проверяем ошибки по валидатору W3C
Код страницы должен быть чистым. Яндекс в инструкции для вебмастеров упоминает про влияние на выдачу “чистоты” кода.
Проверка валидности html და css.
Проверяем скорость загрузки страниц.
На скорость загрузки влияет множество факторов. Со всеми вы можете ознакомиться, введя проверяемый сайт на сервисе от Google – Page Speed Insights. Тут же вам предлагают скачать оптимизированные файлы изображений, css, html, js для ускорения работы сайта. Пользуясь инструкциями сервиса, можно ускорить сайт в разы. Мой опыт с ускорением сайта на WordPress.
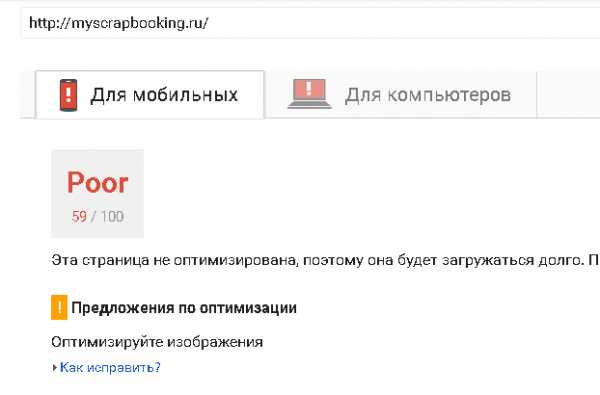
Проверяем адаптивность под мобильные устройства
Существует множество сервисов проверки удобства отображения на мобильных устройствах и планшетах, но лучший из них тот, под который мы это делаем – официальный сервис google (Нижняя часть вкладки “Для мобильных”). Что такое адаптивные сайты – справка Google.
Если вы не верстальщик – советую заказать адаптивную верстку у профессионалов.
Коммерческие факторы
Если у вас коммерческий сайт, нацеленный на продажу услуг или товаров, проверьте соответствие коммерческим факторам ранжирования. Статья: Что такое коммерческие факторы ранжирования Яндекса.
Добавляем внутреннюю перелинковку
Чтобы поисковые страницы правильно индексировали страницы и воспринимали их содержимое, нужно позаботиться о внутренней перелинковке. Это ссылочная структура вашего сайта. Полезные ссылки: Что такое внутренняя перелинковка и требования к ней; Как настраивается внутренняя перелинковка.
Внешняя оптимизация сайта
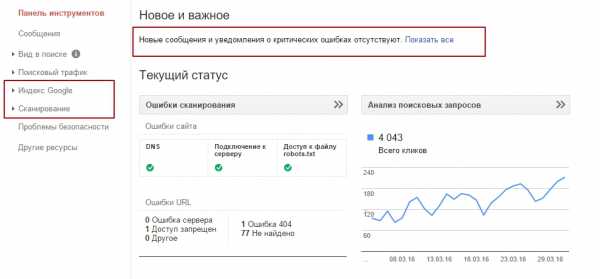
Добавляем в вебмастера
Регистрируем новые клиентские аккаунты Яндекса, почту Gmail.com (Google), Bing, Mail.ru. После этого добавляем сайт в вебмастер Яндекса, Google, Bing, Mail.ru. В каждый из этих вебмастеров после регистрации нужно добавить карту сайту (ссылку на sitemap.xml). Дополнительно в Яндексе выставить регион сайта, в Google страну, в Mail.ru – добавить контактную информацию и желаемые дополнительные ссылки. Кроме этого в вебмастерах можно протестировать индексацию отдельных таксономий сайта в инструментах тестирования robots.txt.
Добавляем счетчики посещаемости
Рекомендую к добавлению на сайт Яндекс Метрику, Google Analytics, Рейтинг Mail.ru, Rambler TOP-100. Осенью 2015 Яндекс сделали заявление, что Яндекс Метрика “косвенно” влияет на выдачу Яндекса. Рейтинг Mail.ru и Rambler TOP-100 нужны не только для замера посещаемости, но и для участия в рейтинге сайтов, откуда кроме трафика получаеться жирная ссылка, открытая для индексации.
Индексируем сайт
Добавляем главную страницу сайта в Аддурилку Яндекса и Google:
https://webmaster.yandex.ua/addurl.xml
https://www.google.com/webmasters/tools/submit-url?hl=ru
Если у вас есть пару десятков рублей, советую прогнать страницы нового сайту в твиттер-аккаунтах на сервисе post-in-social. 124 твита мне обошлось в $0,63.
Добавлем в Google Business
Google Business – сервис, который я считаю обязательным к добавлению коммерческим сайтам. После того, как вы будете подтверждены, по запросам, связанным с url и названием вашего сайта будет особый сниппет и выдача в правой части страницы. После заполнения всех предложенных данных будет создан Google Business (аналог обычной Google Plus). Кроме того на адрес вашего бизнеса (физический, не электронный) будет отправлено реальное письмо от Google с кодом, который следует ввести для подтвержд
seokrem.com
Seo оптимизация сайта самостоятельно: Пошаговая инструкция
Внутренняя SEO-оптимизация сайта – наиболее важная часть на первом этапе продвижения сайта. Это громоздкий процесс, который сегодня обязывает пройти каждого владельца сайта, желающего привлечь бесплатных посетителей из поисковых систем. В этой статье я подготовил пошаговую инструкцию SEO-оптимизации сайта самостоятельно. Мой чек-лист по SEO-оптимизации сайт без слишком подробных объяснений – если вы крутитесь в этой сфере, вам не составит труда узнать информацию по любому из пунктов ниже через поисковые системы. Каждый из пунктов ниже – важен, не пропускайте ничего и получите эффективность, окупаемость, ожидаемый результат.Если что-то не понятно – не стесняйтесь! Спрашивайте в комментариях или по контактам. Если нужна консультация или помощь в оптимизации (работа) – помогу по любому из пунктов.
Внутренняя оптимизация сайта
1. Составление семантического ядра (Подбор ключевых фраз)
Составление семантического ядра – один из самых важных пунктов внутренней оптимизации. В зависимости от направления сайта, сбор семантического ядра у специалиста может занять от 1 до 3 дней. Где взять семантическое ядро:
- Собрать самостоятельно из Яндекса и Google. Если вы не умеете этого делать – советую заказать семантическое ядро у специалиста, то есть, у меня 🙂
- Подумать логически, что могут искать люди в тематике оптимизируемого сайта. Выписать все ваши догадки в 1 файл. Проверить на поисковый спрос в сервисах поисковых систем по ссылкам выше;
- Зайти на сайты конкурентов. Посмотрите, что они выделили для посетителей своего сайта. Воспользоваться сервисом Prodvigator или Semrush для парсинга ключевых слов конкурентов.
- Для информационных сайтов – составить список низкоконкурентных ключевых слов для первых 100-200 статей через сервис Мутаген. Пример того, как использую Мутаген для создания MFA.
2. Кластеризация семантического ядра
Составленное семантическое ядро (скорее всего огромное) нужно разбить по посадочным страницам, то есть группам. Основываясь на эти группы, вы займетесь продвижением каждой из страниц сайта, затачивая их под ключевые слова из конкретной группы, относящихся к этой странице.
Кластеризацию семантики можно выполнять:
3. Оптимизация каждой страницы под ключи из семантического ядра
Описывание чек-листа по оптимизации каждой из продвигаемых страниц заняло бы неделю. Предлагаю несколько инструментов, которыми пользуюсь я:
- Платное решение. Программа Website Auditor из Seo Power Suite. Пакет программ для СНГ стоит $150.
- Бесплатное решение. Чек-лист в инструменте Проверка оптимизации страницы сайта на pr-cy.ru. Вводите ключевое слово и ссылку на продвигаемую страницу – получаете чек-лист необходимых действий.
4. Проводим аудит сайта на момент ошибок, дублирования страниц, ответа сервера
Для аудита сайта на момент ошибок,
seokrem.com
Seo оптимизация сайта самостоятельно: Пошаговая инструкция
Внутренняя SEO-оптимизация сайта – наиболее важная часть на первом этапе продвижения сайта. Это громоздкий процесс, который сегодня обязывает пройти каждого владельца сайта, желающего привлечь бесплатных посетителей из поисковых систем. В этой статье я подготовил пошаговую инструкцию SEO-оптимизации сайта самостоятельно. Мой чек-лист по SEO-оптимизации сайт без слишком подробных объяснений – если вы крутитесь в этой сфере, вам не составит труда узнать информацию по любому из пунктов ниже через поисковые системы. Каждый из пунктов ниже – важен, не пропускайте ничего и получите эффективность, окупаемость, ожидаемый результат.Если что-то не понятно – не стесняйтесь! Спрашивайте в комментариях или по контактам. Если нужна консультация или помощь в оптимизации (работа) – помогу по любому из пунктов.
Внутренняя оптимизация сайта
1. Составление семантического ядра (Подбор ключевых фраз)
Составление семантического ядра – один из самых важных пунктов внутренней оптимизации. В зависимости от направления сайта, сбор семантического ядра у специалиста может занять от 1 до 3 дней. Где взять семантическое ядро:
- Собрать самостоятельно из Яндекса un Google. Если вы не умеете этого делать – советую заказать семантическое ядро у специалиста, то есть, у меня 🙂
- Подумать логически, что могут искать люди в тематике оптимизируемого сайта. Выписать все ваши догадки в 1 файл. Проверить на поисковый спрос в сервисах поисковых систем по ссылкам выше;
- Зайти на сайты конкурентов. Посмотрите, что они выделили для посетителей своего сайта. Воспользоваться сервисом Prodvigator или Semrush для парсинга ключевых слов конкурентов.
- Для информационных сайтов – составить список низкоконкурентных ключевых слов для первых 100-200 статей через сервис Мутаген. Пример того, как использую Мутаген для создания MFA.
2. Кластеризация семантического ядра
Составленное семантическое ядро (скорее всего огромное) нужно разбить по посадочным страницам, то есть группам. Основываясь на эти группы, вы займетесь продвижением каждой из страниц сайта, затачивая их под ключевые слова из конкретной группы, относящихся к этой странице.
Кластеризацию семантики можно выполнять:
3. Оптимизация каждой страницы под ключи из семантического ядра
Описывание чек-листа по оптимизации каждой из продвигаемых страниц заняло бы неделю. Предлагаю несколько инструментов, которыми пользуюсь я:
- Платное решение. Программа Website Auditor из Seo Power Suite. Пакет программ для СНГ стоит $150.
- Бесплатное решение. Чек-лист в инструменте Проверка оптимизации страницы сайта на pr-cy.ru. Вводите ключевое слово и ссылку на продвигаемую страницу – получаете чек-лист необходимых действий.
4. Проводим аудит сайта на момент ошибок, дублирования страниц, ответа сервера
Для аудита сайта на момент ошибок, дублирования страниц и кода ответа сервера создано множество сервисов и программ. Я использую одну бесплатную программу и один платный сервис.
- Netpeak Spider – бесплатная программа для аудита сайта.
- Seoto.me – платный сервис профессионального аудита сайта.
По результатам работы программы и сервиса вы сможете отследить ошибки, дублирование контента на разных страницах, плохие ответы сервера и поправить их.
Настраиваем ЧПУ
ЧПУ – человекопонятные ссылки. Пример: site.ru/category/name вместо site.ru/2011/post-31. Если вы не программист – лучше не настраивайте самостоятельно.
Для популярных CMS, таких как, WordPress, Joomla!, modx, OpenCart, настройка ЧПУ входит в стандартный функционал или расширяется с помощью плагинов.
Для самописных сайтов модуль ЧПУ придется создавать вручную. Для настройки модуля ЧПУ или решения других программных вопросов советую программистов с веб-студии Zwebra. Проверенные ребята, за качество работы которых я ручаюсь.
Настраиваем sitemap.xml
Sitemap.xml – список страниц, которые подлежат индексации поисковыми системами, и приоритетов индексирования. В сайтмапе могут содержаться данные про изменение страниц. Подробно: Справка Google о Sitemap.xml.
Создать автообновляемый sitemap.xml в популярных CMS можно посредствами плагинов, модулей и расширений, в самописных сайтах – путем написания вручную модуля генерации.
Пример готового sitemap.xml вы можете глянуть на этом блоге: http://seokrem.com/sitemap.xml (генерация посредством плагина для WordPress).
Настриваем html-карту сайта.
Html-карта сайта требуется для создания низкого уровня вложенности для всех страниц сайта и дополнительного навигационного инструмента для людей. Пример html-карты сайта.
На популярных CMS html-карта сайта можно настроить с помощью специальных плагинов, модулей, расширений. На самописных придется
seokrem.com